SPA مقابل MPA: إيجابيات وسلبيات وكيفية الاختيار النهائي
نشرت: 2022-09-19جدول المحتويات
تشهد التطبيقات المستندة إلى السحابة نموًا هائلاً. بحلول عام 2022 ، ستصل إلى 101.3 مليار دولار ، كما تتوقع Statista. إنه وقت مثالي لمواكبة الاتجاه والتفكير في إنشاء تطبيق. ومع ذلك ، يجب عليك الاختيار بين SPA مقابل MPA قبل وضع عقلك وأموالك فيها.
فهم SPA مقابل MPA
ما هو واس؟
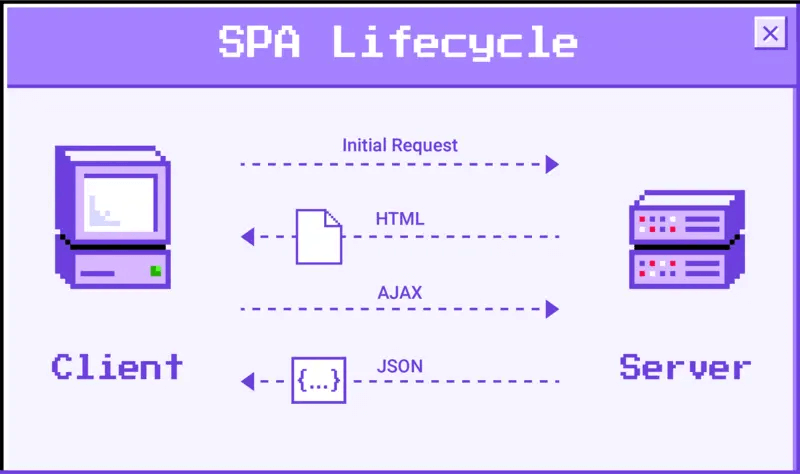
تطبيق الصفحة الواحدة ، المعروف أيضًا باسم SPA ، هو نوع من تطبيقات الويب التي تتيح لك العمل على صفحة HTML واحدة. بفضل تقنية AJAX ، من الممكن عرض المحتوى دون إعادة تحميل الصفحة عندما يستخدمها شخص ما. عند استخدامه ، يضمن هذا الرمز ، الذي يعتمد عادةً على أطر عمل JavaScript ، السرعة العالية لـ SPA.
يمكن إدراج بعض الأمثلة النموذجية لـ SPA كتطبيقات الملاحة والعديد من منصات الوسائط الاجتماعية وموفري البريد الإلكتروني ، إلخ.
الايجابيات:
الميزة الأكثر أهمية لـ SPA هي التحويل إلى تطبيقات الويب التقدمية (PWAs) بسهولة. نظرًا لوجود قذائف HTML ، يمكن أن يمنح SPA المستخدمين تجربة أكثر سلاسة. بالإضافة إلى ذلك ، فإن غلافه المعتمد على JavaScript يمكّنه من تحميل الصفحات المحملة مسبقًا حتى في حالة عدم الاتصال بالإنترنت. يمكن للمستخدمين دائمًا تتبع بياناتهم أثناء استخدام التطبيق ، وذلك بفضل ممارسة تُعرف باسم التخزين المؤقت في وضع عدم الاتصال. ما عليك سوى إرسال طلب واحد إلى SPA ، والذي سيخزن بعد ذلك جميع المعلومات ويسمح لك بالوصول المجاني دون اتصال بالإنترنت.

علاوة على ذلك ، فإن حقيقة أن SPAs تعتمد على جافا سكريبت تعد ميزة. معظم التطبيقات الأصلية مبنية على JavaScript ، مما يسهل تطويرها وصيانتها. ونتيجة لذلك ، فإن تقنيات مثل React Native تجعل من السهل تحويل تطبيق الويب المستند إلى السحابة إلى تطبيق أصلي.
أخيرًا وليس آخرًا ، ستنبهر بسلاسة وبساطة عمليات SPA. تمتلك العديد من SPAs واجهة أمامية مستقلة عن الواجهة الخلفية. تستخدم SPA مكونات HTML و JavaScript لواجهاتها الأمامية ، ويعمل إطار عمل مختلف كواجهات خلفية وظيفية. لذلك ، لا توجد مشكلة كبيرة في الأداء إذا فشل أحدهم.
السلبيات: مقايضات تحسين محركات البحث (SEO)
قد يكون من الصعب تحسين مواقع الويب لمحركات البحث. لا تزال القدرة على تطوير SPAs صديقة لكبار المسئولين الاقتصاديين للغاية تتطلب بعض المعرفة المتقدمة ، على الرغم من التحسينات الأخيرة. يمكن لبرامج الزحف مثل Googlebot تحليل JavaScript ، لكنها تواجه مشكلات خطيرة إذا تم تحميل المحتوى واحدًا تلو الآخر. الزاحف غير مدرك أن المواد الجديدة تأتي بعد التحميل الأولي للصفحة ، لذلك يتم فقد تحسين محركات البحث في هذه المرحلة.
ما هي MPA؟
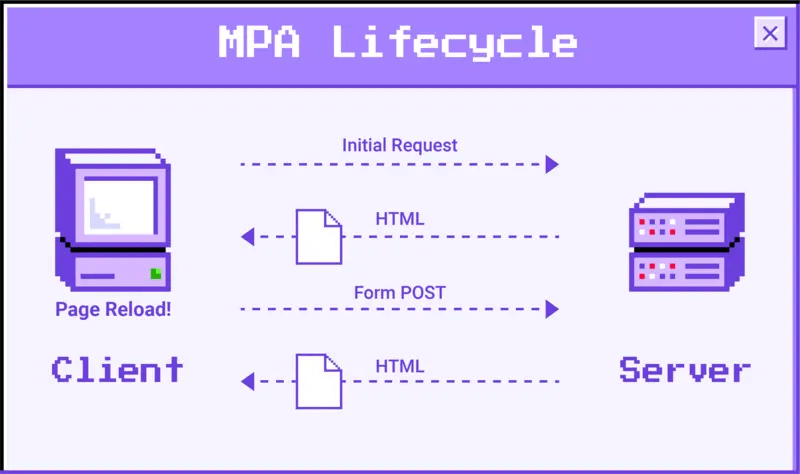
كما يوحي الاسم ، يشتمل التطبيق متعدد الصفحات (أو MPA) على العديد من صفحات الويب التي يتم تنزيلها عند وصول المستخدمين إلى مناطق مواقع الويب المختلفة. هذا هو نهج تطوير تطبيقات الويب القياسي لمواقع الويب التي تحتاج إلى التعامل مع كميات كبيرة من المحتوى.
على وجه التحديد ، يوفر الخادم جميع الموارد اللازمة (HTML و CSS و JavaScript) لصفحة جديدة عندما ينقر المستخدم. يدور رمز التحميل في المتصفح أثناء هذا الانتقال ، وبعد ذلك يحل الرمز الجديد محل وميض التطبيق بالكامل والصفحة القديمة. يمكنك التعرف على هذا من موقع eBay أو Amazon.

الايجابيات:
طبيعة المناطق البحرية المحمية تجعلهم مرشحين ممتازين لتحسين محركات البحث. تقوم روبوتات الفهرسة بشكل متكرر بتحديد معظم المواد التي يتم إنتاجها للمستخدمين. بخلاف ذلك ، يمكن استيعابها من خلال أطر وتقنيات مختلفة.
علاوة على ذلك ، تعد MPA قابلة للتطوير بدرجة كبيرة ، مما يعني عدم وجود قيود على مقدار المحتوى الذي يمكن أن يحتوي عليه تطبيقك. تسمح المناطق المحمية البحرية بإضافة عدد لا حصر له من الميزات الجديدة وصفحات المنتج ومعلومات الخدمة ، إلخ.
من الناحية المثالية ، تتوفر العديد من أفضل الممارسات والتقنيات والبرامج التعليمية وأطر العمل للمطورين اليوم لأن الجزء الأكبر من صفحات الويب لا تزال محميات بحرية.
السلبيات: المبادلات السريعة والتطوير في الوقت المناسب
يستغرق MPA وقتًا أطول للاستجابة من SPA لأنهم يحتاجون باستمرار إلى تحميل صفحات جديدة وانتظارهم للقيام بذلك. بالإضافة إلى ذلك ، إذا كان الخادم بطيئًا ، فسيكون التطبيق كذلك. في كل مرة يعرض فيها المستخدم صفحة جديدة ، يجب على المتصفح إعادة تحميل جميع الموارد وبيانات الصفحة ، مما يؤدي إلى إبطاء العملية وتقليل تجربة المستخدم.
بالإضافة إلى ذلك ، نظرًا لارتباط الواجهة الأمامية والخلفية لـ MPA بشكل أكثر إحكامًا ، يستغرق المطورون وقتًا أطول لإنشائها. عادة ، يستلزم مشروع واحد البدء من الصفر باستخدام كود الواجهة الأمامية والخلفية.
الاختلافات بين SPA و MPA

تختلف السرعة بشكل واضح وملحوظ بين SPA مقابل MPA. يتمتع SPA بميزة التحميل المسبق ، وعادةً ما يواجهون بعض التأخير الأولي عند استرداد البيانات. ومع ذلك ، تعد MPA أبطأ من SPA لأنه يجب أن تطلب بيانات لكل صفحة يصل إليها المستخدم.

تؤمن SPA نقاط النهاية بسرعة أكبر. ومع ذلك ، فإن جودة الأمن رديئة. كثيرًا ما تستخدم SPAs JavaScript. ونتيجة لعدم جمع البيانات من أجل السلامة ، فإنهم عرضة لهجمات مجرمي الإنترنت.
من ناحية أخرى ، هذا لا يعني أن MPA غير فعال. نظرًا لأن Amazon ، أكبر موقع للتجارة الإلكترونية في العالم ، هو MPA ، في كل مرة تطلب محتوى جديدًا ، يجب إعادة تحميل الصفحة بالكامل. على الرغم من أنها بنية قياسية ، إلا أنها ذات قيمة كبيرة وتحصل على نتائج رائعة عند استخدامها.
وبالتالي ، تعمل MPA بشكل جيد مع مواقع الويب المعقدة التي لا تحتاج إلى تبديل الأساليب. على سبيل المثال ، عندما ترغب في رؤية منتج أو فئة على أمازون ، لا يلزمك أن يظل موقع الويب الخاص بك ثابتًا. يجب عليك استخدام هندسة MPA إذا كنت تخطط لإنشاء موقع تجارة إلكترونية واسع النطاق.
كم من الوقت يستغرق تطويرها؟
يتم عزل الأطراف الأمامية والخلفية لـ SPA عن بعضها البعض ، مما يسمح بإنشائها بشكل متزامن ، مما يسرع وقت التطوير. من ناحية أخرى ، نظرًا لأن المناطق البحرية المحمية أكثر تطوراً قليلاً ، فإنها غالبًا ما تستغرق وقتًا أطول لتنضج. يجب أن يستخدم مطورو MPA أطر عمل سواء من جانب العميل أو من جانب الخادم ، مما يزيد من وقت التطوير.
كيف تختار التطبيق الذي سيعمل بشكل أفضل في حالتك؟
يتيح لك كلا الأسلوبين إنشاء موقع ويب أكثر تعقيدًا يشبه تطبيقًا محليًا. إذن ما الذي يجعلهم مختلفين عن بعضهم البعض ، وكيف يتم الاختيار النهائي؟ سيتم تقييم المعايير التالية بناءً على مطالبك.
الود SEO
كما لوحظ سابقًا ، يعد تحسين محركات البحث أحد أوجه القصور في SPA. للأسف ، فهي ليست صديقة لمحركات البحث مثل MPA. السبب الرئيسي هو أن معظم التطبيقات أحادية الصفحة تستخدم JavaScript ، والتي تدعمها القليل من محركات البحث.
باستخدام MPA ، يمكن تحسين كل صفحة لكلمة رئيسية منفصلة ، مما يؤدي إلى تحسين وضع موقع الويب. بالإضافة إلى ذلك ، يمكن إضافة العلامات الوصفية إلى أي صفحة ، مما يفيد تصنيفات Google.
نتيجة لذلك ، إذا كنت تريد التركيز على تحسين محركات البحث ، فستكون MPA هي الفائز هنا.
تجربة المستخدم

من الضروري أن تتذكر أن SPA أكثر ملاءمة للهاتف المحمول لأن جزءًا كبيرًا من حركة المرور ينشأ من الأجهزة المحمولة. حتى Google بدأت في إعطاء أولوية أعلى للجوال أكثر من سطح المكتب. يمكنك إنشاء تطبيقات الأجهزة المحمولة باستخدام الأطر المستخدمة في بناء SPA.
من ناحية أخرى ، تجعل MPA من الممكن تحسين هندسة المعلومات. لا توجد قيود على عدد الصفحات التي قد تنشئها أو كمية المواد التي يمكنك تضمينها في صفحة واحدة. يسهل التنقل المباشر على المستخدمين التنقل في موقع الويب ، مما يعزز تجربتهم.
الثغرات الأمنية
يجب عليك تأمين كل موقع إذا اخترت أن تصبح MPA. في المقابل ، كل ما عليك القيام به في SPA لحماية صفحتك هو تأمين نقاط نهاية البيانات بشكل أسرع ، وإن لم يكن ذلك بالضرورة أكثر أمانًا. نظرًا لأن SPA تستخدم JavaScript ، والتي لا تخضع لتجميع التعليمات البرمجية وبالتالي فهي أكثر عرضة للإصابة ، فهي أكثر عرضة لهجمات القراصنة.
قابلية التوسع
فيما يتعلق بقابلية التوسع ، لا شك في أنه يمكن توسيع نطاق MPA تقريبًا إلى ما لا نهاية. ما عليك سوى زيادة الموارد من جانب الخادم لإضافة محتوى إضافي والعديد من الصفحات الجديدة كما تريد.
من ناحية أخرى ، فإن SPA ليست قابلة للتطوير بطبيعتها لأسباب واضحة. يمكنك فقط نقل الكثير على صفحة واحدة.
سهولة التطوير

نظرًا لتعقيدها وحجمها ، تستغرق MPA وقتًا أطول للتطوير من SPA.
إلى جانب ذلك ، يمكن تطوير الواجهة الأمامية والخلفية لـ SPA في وقت واحد نظرًا لوجود فصل واضح بينهما ، مما يسرع عملية التطوير بأكملها. نظرًا لأن جانب الخادم يحتاج عادةً إلى الإنشاء من البداية ، فإن إنشاء MPA يعد أكثر صعوبة ويستغرق وقتًا أطول للتطوير.
هناك مشكلة أخرى تتعلق بالمناطق المحمية البحرية وهي أنه يتعين عليك كتابة الكود الخاص بها من البداية.
من ناحية أخرى ، يعد الكود الخلفي القابل لإعادة الاستخدام أحد أبرز مزايا SPAs. يمكن أيضًا استخدام رمز تطبيقك عبر الإنترنت لتطبيقات الأجهزة المحمولة الأصلية. تُستخدم التطبيقات والمواقع الإلكترونية بشكل شائع على الأجهزة المحمولة ، وهذا ليس مفاجئًا نظرًا لأن معظمنا دائمًا في حالة تنقل.
ليس بعد؛ كما ذكرنا من قبل ، يمكنك تحويل SPA إلى تطبيقات ويب تقدمية (PWAs) بسهولة. في الواقع ، يضمن PWA الأداء الجيد والمستوى العالي من الأمان والمرونة للعمل عبر الإنترنت أو دون اتصال (مع إجراء بعض التعديلات خلال عملية التطوير). علاوة على ذلك ، يمكن تشغيل PWA على الإنترنت وغير متصل. يوفر PWA أيضًا خيار إضافة اختصار إلى التطبيق ، مما يسهل على المستخدمين الوصول إليه مرة أخرى من خلال الظهور على سطح المكتب أو الشاشة.
على الرغم من أنه يبدو أن SPA ستظل تحظى بشعبية ، إلا أن المزيد والمزيد من الشركات ، بما في ذلك قادة الصناعة ، تفضل PWA. وبالتالي ، لماذا لا تتبعهم؟
من الناحية المثالية ، بالنسبة لموقع Magento الخاص بك ، يمكن لـ Simicart إعداد واجهة متجر لتطبيق الويب التقدمي بدون رأس (PWA) لتوفير تجربة التسوق الأكثر تميزًا على الأجهزة المحمولة. يمكننا أيضًا تبديل الواجهة الأمامية لـ Magento 2 الحالية باستخدام PWA سريع وسلس إذا لم يكن لديك.
في المقابل ، افترض أن لديك بالفعل Magento PWA. قد نقوم بتعديله لتلبية احتياجاتك.

>>> يتم تحميل إنشاء موقع ويب Magento 2 PWA جديد مقطوع الرأس بشكل أسرع مع Simicart NOW!
سرعة
تعد السرعة جانبًا مهمًا من جوانب متجر التجارة الإلكترونية. سيتم تحميل SPA بشكل أسرع. لماذا ا؟ لأن معظم موارد التطبيق يتم تحميلها مرة واحدة فقط. في كل مرة يطلب فيها المستخدم بيانات جديدة ، لا يتم إعادة تحميل موقع الويب بالكامل.
عندما يريد المستخدم الوصول إلى بيانات جديدة أو ينتقل إلى منطقة موقع ويب مختلفة ، فإن MPA يكون أبطأ لأن المتصفح يجب أن يعيد تحميل الصفحة بأكملها من البداية. وقت تحميل صفحة الويب المثالي هو 0.4 ثانية.
نتيجة لذلك ، يعد SPA حلاً أفضل إذا كان موقع الويب أو التطبيق الخاص بك يحتوي على الكثير من الصور.
استنتاج
كما ترى ، ليس من الضروري الاختيار بين SPA مقابل MPA ، وهو أفضل لأن كل بنية لها مزايا وعيوب خاصة بها. إنه ينطوي على اختيار الحل الأنسب لمجموعة معينة من متطلبات العمل.
لاختيار ما هو مثالي حقًا لشركتك ، يجب عليك تقييم احتياجاتك ، والنظر في أهداف عملك ، والسوق المستهدف ، والموارد المتاحة ، ثم بناء اختيارك على تلك الاعتبارات.
يرجى الاتصال بنا إذا كان لديك أي استفسار حول هذا الموضوع. ونحن سوف نكون سعداء لمساعدتك!
