تصميم مواقع الويب التي تدعم عملية اتخاذ قرار التحويل
نشرت: 2021-10-13 ملخص : للتأثير بنجاح على قرار التحويل للزائرين
سيتعين عليك دعم قرار التحويل من خلال تلبية احتياجات العقل الكسول ،
الكثير من الخيارات ساحق وغالبًا ما يؤدي إلى التقاعس عن العمل.
تعرف على كيفية اتخاذ الخيارات التي تقنع العملاء باتخاذ الإجراءات باستخدام اقتراحاتنا حول كيفية تصميم موقع ويب سهل التفكير.

المؤلف: إريك إيتزكوويتز
قراءة 8 دقائق
ستغطي هذه المقالة ما يلي:
ما هو قرار التحويل؟
العقل واتخاذ القرار على موقع الويب الخاص بك
تصميم موقع صديق للعقل
الأشياء التي يجب مراعاتها للتأكيد البصري
دعم قرار التحويل للدماغ الكسول
كمسوقين ، فإن فهم كيفية عمل الدماغ أمر بالغ الأهمية.
تتغير التكنولوجيا بسرعة ، لكن الدماغ ، ليس كثيرًا. في الواقع ، لم تتطور منذ حوالي 50 ألف سنة. إذا فهمنا كيفية عمل الدماغ ، فيمكننا الاستفادة من تحيزاته والتأثير على الناس نحو إجراء التحويل المطلوب.
ما هو قرار التحويل؟
يأتي المستخدمون عبر الإنترنت إلى موقع الويب الخاص بك مع وضع أهداف معينة في الاعتبار. اعتمادًا على مكانهم في دورة الشراء ، فإنهم يتطلعون إلى تحقيق شيء ما. يمكن أن يتراوح هذا من التعرف على المنتجات والخدمات أو مقارنتها ، إلى شرائها فعليًا.
قرار التحويل هو تلك اللحظة التي يختار فيها المستخدم اتخاذ الإجراء المطلوب على موقع الويب الخاص بك. يمكن أن تكون هذه التحويلات صغيرة: الخطوات الصغيرة التي يتخذها المستخدمون في طريقهم للشراء مثل استهلاك المحتوى على مدونتك ، وتنزيل مغناطيس رئيسي ، والاشتراك في ندوة عبر الإنترنت ، وإضافة عناصر إلى قائمة رغباتهم ، وما إلى ذلك أو يمكن أن تكون ماكرو - إجراء التحويل النهائي - مثل ملء نموذج العميل المحتمل أو إكمال عملية السداد.
للتأثير على قرار التحويل بنجاح ، يجب أن تكون قادرًا على رؤية موقع الويب الخاص بك على أنه مسار تسويق. عليك أن تفهم سلوك جمهورك عبر الإنترنت لإقناعهم وكذلك إزالة الحواجز التي تمنعهم من المرور عبر مسار التحويل.
العقل واتخاذ القرار على موقع الويب الخاص بك
يتحكم الدماغ في كل ما نقوم به. إنها وراء أفكارنا وعواطفنا وسلوكياتنا.
لذلك إذا كنت تريد أن تطلق العنان للسلوك البشري ، عليك أن تبدأ بالدماغ. هذا يعني اتخاذ قرارات التحويل كنتيجة للعمليات المعرفية.
إليكم الأمر: لا يزال الدماغ القديم هو الجانب المهيمن في دماغ الإنسان. وأولويتها هي تنظيم وظائف البقاء الأساسية لدينا ، والتي تتضمن تخزين ذكريات ردود أفعالنا (ما نشعر به كعواطف).
لهذا السبب ، لا يحب الدماغ الاضطرار إلى إجراء عمليات عقلية معقدة في كل مرة تحتاج فيها إلى اتخاذ قرار بشأن شيء ما. إنه يحتفظ بالعمليات المنطقية المملة للفص الجبهي لاتخاذ قرارات مهمة حقًا. إنه يعمل على عمليات تلقائية ويطور اختصارات معرفية لاستخدامها في صنع القرار البسيط.
اقرأ أكثر

لهذا السبب في SiteTuners ، نؤكد دائمًا على أهمية تقليل الحمل المعرفي على موقع الويب لزيادة التحويلات. آخر شيء تريده هو أن يكون موقع الويب الخاص بك صعب الاستخدام أو فك الشفرات لدرجة أنه يدفع أدمغة زوارك إلى الانتقال إلى وضع الفص الأمامي الكامل.
لأنه ما لم يحاولوا شراء شيء مهم حقًا بالنسبة لهم ، فمن غير المرجح أن يرغبوا في القيام بالأعباء الثقيلة. يفضل معظمهم اتخاذ الطريق السهل والكفالة بدلاً من إنفاق احتياطيات الدماغ الثمينة لمعرفة الأشياء على موقع الويب الخاص بك.
تصميم موقع صديق للعقل
عند تقديم الخيارات للعملاء ، تذكر أن الدماغ كسول ونفاد الصبر. يتم تشغيله تلقائيًا في معظم الأوقات لأن الجزء المنطقي من الدماغ يكون مكلفًا للعمل. لكي يتم تحريك الدماغ لبذل الجهد في إكمال شيء ما ، يجب أن يدرك أن المهمة مقنعة وسهلة بما فيه الكفاية.

فيما يلي ثلاث طرق يمكنك من خلالها التغلب على كسل الدماغ لإقناع العملاء باتخاذ إجراء .
تقليل الخيارات
قد تميل إلى نسخ أمازون في عرضها للخيارات الضخمة. لكن ضع في اعتبارك أن نجاح أمازون يتوقف على التميز التشغيلي وهيمنة التسليم. ستواجه صعوبة في التنافس مع شركة تضمن التسليم لمدة ساعة واحدة في رموز بريدية معينة.
الحقيقة هي أن الكثير من الخيارات أمر ساحق وغالبًا ما يؤدي إلى تقاعس العميل - الخوض في الكثير من المعلومات ينطوي على العقل الواعي ، وينتج عنه تجنب اتخاذ القرار.
لذلك ، تجنب التمرير في الصفحات المليئة بالخيارات مثل الطاعون (ما لم يكن مسحًا سريعًا للعناصر المادية التي تختلف اختلافًا كبيرًا بصريًا ، وفي هذه الحالة يكون التمرير أكثر ملاءمة).
أيضًا ، لا تعتمد على عثور العملاء على المنتجات المناسبة من خلال نظام التصفية في العمود الأيسر. عادةً ما يميل المستخدمون المتقدمون فقط - أولئك الذين يفهمون أنها طريقة فعالة لفرز كمية كبيرة من المعلومات - لاستخدامها.
لن يرغب معظم الأشخاص الذين يأتون إلى موقعك في استثمار الوقت والجهد في تعلم واجهة نظام التصفية الخاص بك. وحتى إذا استخدمه الزائرون ، فمن المحتمل أنه سيحقق الكثير من النتائج. (تحقق من إحصائيات موقعك لمعرفة ما إذا كان عدد الزوار الذين يستخدمون نظام تصفية اللوحة الجانبية يستحق العقارات التي تخصصها له.)
ما يمكنك فعله للحد من الخيارات:
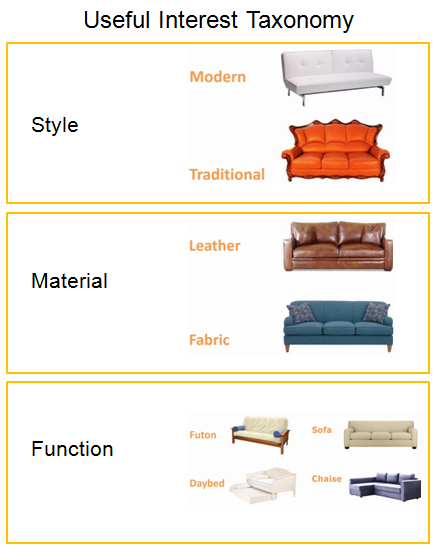
• هل لديك تصنيف فائدة مفيد. على سبيل المثال ، إذا كان العميل يتطلع إلى شراء أثاث ، فيمكنك تقييد الخيارات عن طريق طرح ثلاثة أسئلة بسيطة حول الأسلوب والمواد والوظيفة المعروضة في تسلسل Lightbox المنبثق.

ثلاثة أسئلة بسيطة حول اختيار الأريكة ربما يكون من الأسهل الإجابة عليها من نفس المعلومات المقدمة على شكل لوحة جانبية مع العديد من عناصر التحكم في واجهة المستخدم المختلفة. في كثير من الأحيان ، تكون الأشياء أفضل كعرض منبثق منبثق يحتوي على 2-4 أسئلة للحصول على التحديد لمجموعة صغيرة جدًا من الخيارات.
مع الاختيارات التي يستبعد بعضها البعض ، يكون اتخاذ القرار أسهل ، حيث سيكون لدى الناس تقارب أو نفور تجاه خيار أو آخر.
• تعمق وضيق عند إنشاء معماريات المعلومات للتنقل في الكتالوج.
لا تربك الزوار بالكثير من الفئات الفرعية في القائمة المنسدلة. أعط 4 إلى 8 فئات من المستوى الأعلى ، 4 أو أقل من الفئات الفرعية ، ثم انزل. لا بأس من النقر الإضافي طالما شعر الزائر أنه يقترب من هدفه. إذا قمت بتضييق الخيارات بسرعة ، فسيكون الزائر على استعداد لاتخاذ 3-4 خطوات ملاحية ثم رؤية مجموعة معقولة من المنتجات.
اجعل الخيارات واضحة
يكره الدماغ اكتشاف كيف يختلف أحد الخيارات عن الخيارات الأخرى. لذا تأكد من سهولة التمييز بين الخيارات.
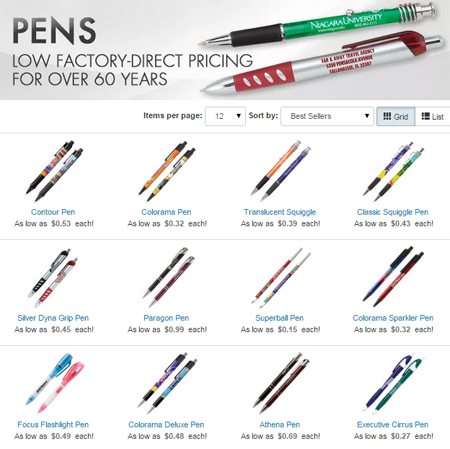
على سبيل المثال ، اختيارات الأقلام في المثال أدناه ليست مفيدة. يتم تمثيلها في صور مصغرة صغيرة ، ولا يوجد أي شيء ذي مغزى بخصوص المنتجات وكيفية عملها. هذا لا يمنح العملاء شيئًا يعتمدون عليه في اختيارهم.

ما يمكنك فعله في هذه الحالة هو تحديد عدد المنتجات وتقديم خيارات واضحة من خلال طرح سلسلة من الأسئلة على العميل:
- سواء كانوا يريدون أقلامًا بنهاية حادة
- هل يريدون قلم حبر جاف منتظم
- هل يبحثون عن واحد بقبضة مطاطية حوله ، أم
- هل يريدون قلم حبر تقليدي
بهذه الطريقة ، ستقدم للعميل أقلامًا مختلفة نوعياً ، وسيعرفون على الفور أيها مفيد لهم.
ما يمكنك فعله لتوضيح الخيارات:
- استخدم المرئيات لتوضيح الخيارات. لمزيد من المفاهيم المجردة ، قم بتمثيل الاختيارات بصور مميزة وواضحة. إذا كنت أحد مواقع السفر وترغب في إظهار أوروبا مقابل آسيا للعميل ، فقد يكون لديك صورة لبرج إيفل مقابل جبل فوجي. إذا أظهرت للزائر مشهدًا حضريًا مزدحمًا ، فسيتعين على الزائر أن يتصارع معه قليلاً قبل أن يكتشف أنها طوكيو وليست مدينة أخرى في العالم.
- إزالة الصور المتشابهة. بالنسبة للأشياء المتشابهة ، اسحبها بعيدًا أو تخلص منها.
- تركيز أو تكبير / تشويه الفروق المهمة - ركز على الجزء الأيمن من الكائن الذي يميزه عن البقية.
التحيز البصري مع التأكيد
تتم معالجة تسعين بالمائة من المعلومات التي يتلقاها دماغنا من خلال القناة المرئية ، لذلك يكون الناس ممتازين في فهم المرئيات .
تتمثل إحدى طرق دفع العملاء نحو قرار التحويل في إبراز ما تريد بيعه من خلال معالجة التحيزات المرئية.

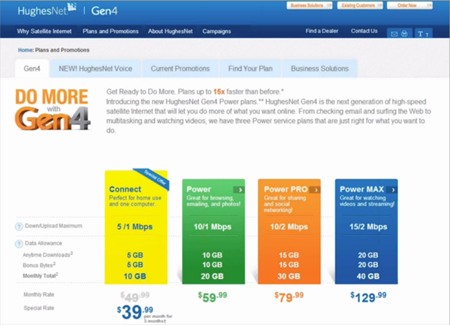
لاحظ كيف تلفت HughesNet الانتباه إلى الخطة التي يريدون من العملاء الاستفادة منها. يسلطون الضوء عليه بجعل صندوقه وأرقامه في الأسفل أكبر من البقية. كما أنه يحتوي على أكثر إصدارات النيون بغيضًا لأي من الألوان الموجودة على الصفحة. بالإضافة إلى ذلك ، يحتوي على وسيلة شرح "عرض خاص" في أعلى اليمين.
من خلال كل هذه الطرق ، بالإضافة إلى أولوية الخطة في القائمة (في القائمة الأفقية ، يكون الموضع الأول افتراضيًا هو الأهم لأن الناس يقرؤون عمومًا من اليسار إلى اليمين) ، فإنهم ينحازون إلى تجربة المستخدم المرئية .
الأشياء التي يجب مراعاتها للتركيز البصري:
- عادة ما يكون وضع الشاشة وإلى اليسار أكثر أهمية
- مقدار المساحة المرئية - مقدار العقارات والمساحة البيضاء والحدود التي تمنحها لكائن معين.
- إرساء الصور - استخدام الصور للفت الانتباه إلى أجزاء معينة من الصفحة
- لون خلفية المنطقة
- التباين أو التفرد - على سبيل المثال ، عمليات الدفع باستخدام 6 أو 7 أزرار على صفحة عربة التسوق أمر مروع ، ولكن إذا قمت بعمل زر واحد باللون الأحمر والآخر باللون الرمادي ، فسيتم تمييزه أكثر. حتى في وجود العديد من الأشياء المتشابهة ، يمكنك القيام بشيء يتسم بالتباين أو التفرد.
- الحركة (الخيار النووي) - لا يستطيع الناس النظر إلى الحركة ، لذا استخدمها باعتدال . في وجود الحركة - سواء كانت لافتات منزلقة أو تمرير موجزات تويتر - لن يتم النظر إلى الرسومات والنصوص. إذا كنت تستخدم الحركة للفت الانتباه إلى شيء ما عن قصد وتدعم عبارة الحث على اتخاذ إجراء ، فابحث عنها. ولكن إذا لم يكن الأمر متعلقًا بعبارة CTA الرئيسية الخاصة بك ، فإن خلع الحركة يتخلص من المشتتات. يجب أن يساعد معدل التحويل الخاص بك.
دعم قرار التحويل من خلال تقديم الطعام للدماغ الكسول
عند تقديم الخيارات ، ضع في اعتبارك أن الدماغ كسول وغير مستعد للتصارع مع الأشياء. اجعل من السهل على العملاء الاختيار من خلال القيام بما يلي:
- حدد عدد الخيارات
- اعرض ما الذي يجعل خيارًا مختلفًا عن الخيارات الأخرى ، و
- ركز بصريًا على الاختيار الذي تريده أن يعمل على أساسه.
تحدث مع أحد خبراء التحويل
امنحنا 30 دقيقة وسنوضح لك كيف يمكننا مساعدتك في تحقيق نتائج أفضل
