10 إصلاحات بسيطة يمكن لأي شخص القيام بها لتحسين مُحسّنات محرّكات البحث الخاصة بموقعه
نشرت: 2019-07-29SEO (تحسين محرك البحث) - تعرف كل الأعمال التجارية التي لها وجود عبر الإنترنت إلى حد كبير أنها جزء مهم من التسويق عبر الإنترنت ، ولكن معظمها لا يفهمها. وهذا جيد ، لأن مُحسّنات محرّكات البحث يمكن أن تكون غير قابلة للاختراق مع الكثير من المصطلحات والعناصر التقنية. قد يستغرق التعلم بشكل صحيح سنوات ، وعندما تدير مشروعًا تجاريًا ، غالبًا ما لا يكون لديك هذا النوع من وقت الفراغ. ومع ذلك ، هناك بعض الإصلاحات البسيطة التي يمكن لأي شخص القيام بها والتي من شأنها تعزيز مُحسّنات محرّكات البحث لموقعك.
ستحتاج إلى بعض الأدوات الخارجية لإكمال هذه الفحوصات ، ولكن جميع الأدوات المستخدمة في هذا الدليل مجانية أو بها إصدار مجاني. سنستخدم أداة Screaming Frog SEO Spider. ستزحف النسخة المجانية من هذا إلى ما يصل إلى 500 صفحة على الموقع. إذا كان موقع الويب الخاص بك أكبر ، فستحتاج إلى شراء ترخيص ، والذي يسمح لك بتشغيل الأداة على مواقع من أي حجم. بسعر 150 جنيهًا إسترلينيًا فقط سنويًا ، في رأيي ، يستحق الاستثمار ، وهناك الكثير من الوثائق عبر الإنترنت حول كيفية استخدامه لجميع أنواع مهام مواقع الويب الغريبة والرائعة.
سنستخدم أيضًا المكون الإضافي Yoast SEO لـ WordPress. إذا لم يكن لديك هذا مثبتًا على موقعك ، فابدأ وتثبيته (احرص دائمًا على نسخ موقعك احتياطيًا قبل تثبيت مكون إضافي ، فقط في حالة تعارضه مع مكون إضافي مثبت بالفعل). Yoast هي أداة تحسين محركات البحث (SEO) بسيطة وقوية - والإصدار المجاني أكثر من كافٍ لما سنستخدمه من أجله.
في هذا الدليل ، سأشرح كيفية إجراء هذه الإصلاحات على موقع WordPress ، ولكن لا تقلق إذا كنت تستخدم CMS (نظام إدارة محتوى) مختلف. تنطبق مبادئ هذه الإصلاحات على أي موقع ويب ، لكنني أوصي بالرجوع إلى وثائق نظام إدارة المحتوى لتحديد كيفية تنفيذها بالضبط.
- تنفيذ شهادة SSL
- تنفيذ عمليات إعادة توجيه المجال
- إصلاح الصفحات المكسورة
- إصلاح الروابط المقطوعة (الداخلية والخارجية)
- استخدم عمليات إعادة التوجيه الدائمة
- تحقق من البيانات الوصفية الخاصة بك
- تحقق من H1s الخاص بك
- تحقق من ملف Sitemap الخاص بك
- روابط لصفحات HTTP وموارد HTTP
- تحقق من علامات Noindex الخاصة بك
1. تنفيذ شهادة SSL
يؤمن تشفير SSL (طبقة المقابس الآمنة) المعلومات التي يتم تمريرها بين الخادم الخاص بك ومتصفح المستخدم. يجب أن يكون لكل موقع ويب في هذا اليوم وهذا العصر شهادة SSL صالحة. إذا كنت تجمع أي معلومات عبر موقع الويب الخاص بك - الأسماء وعناوين البريد الإلكتروني وعناوين التسليم وما إلى ذلك - فيجب أن يكون لديك شهادة SSL للترتيب الفعال في صفحات نتائج محرك البحث (SERPs). حتى إذا لم تقم بجمع أي معلومات للمستخدم ، فإنني أوصي بشدة بالحصول على شهادة SSL. تفضل Google المواقع الآمنة ، لذا فإن امتلاك موقع يزيد من فرصتك في الترتيب ، بينما يحب المستخدمون رؤيته أيضًا. إذا لم يكن موقعك يحتوي على شهادة SSL ، فسيقوم متصفح المستخدم بتحذير الزائرين من أن أي معلومات يرسلونها قد لا تكون آمنة - إنها قاتل حقيقي للتحويل.
إذا لم تكن متأكدًا من كيفية التحقق مما إذا كان لديك بالفعل شهادة SSL صالحة ، فالأمر بسيط. انتقل إلى موقع الويب الخاص بك في أي متصفح وتحقق من شريط العناوين. إذا رأيت رمز قفل على يسار عنوان URL و / أو يبدأ العنوان بـ "https" ، فلديك شهادة SSL صالحة.

كيف تبدو شهادة URL الصالحة على Google Chrome
إذا لم تتمكن من رؤية أيٍّ من هذين ، فليس لديك شهادة SSL وستحتاج إلى تنفيذ واحدة. ستحتاج إلى التحدث إلى مزود الاستضافة الخاص بك (أي شركة تدير الخادم الذي يستضيف موقع الويب الخاص بك) حول إضافة واحد إلى موقع الويب الخاص بك. سيتمكن أي مضيف موقع جدير بالاهتمام من تنفيذ ذلك من أجلك دون أي متاعب - إذا لم يتمكنوا من ذلك ، فإنني أوصي بشدة بالبحث عن مضيف جديد. تأكد أيضًا من أن شهادتك تغطي جميع المجالات الفرعية التي تستخدمها. على سبيل المثال ، إذا كان موقعك يحتوي على نطاق فرعي للأخبار (news.mydomain.co.uk) ، فسيلزم تسمية ذلك على وجه التحديد في الشهادة - وإلا فلن تتم تغطيته وسيظل غير آمن.
إذا كنت تستخدم WordPress ، فتذكر تحديث " عنوان WordPress (URL) " و " عنوان الموقع (URL) " إلى HTTPS بالانتقال إلى الإعدادات> عام .
2. تنفيذ عمليات إعادة توجيه المجال
أكثر من نصف مواقع الويب التي عملت عليها في أي وقت مضى بها عمليات إعادة توجيه للنطاقات مفقودة ، وهذا يمكن أن يحدث فرقًا كبيرًا في ترتيب موقعك. يوجد كل موقع ويب في ولايات متعددة وفقًا لكيفية صياغة عناوين URL الخاصة به. كحد أدنى ، بدون شهادة SSL (انظر أعلاه ، يجب أن يكون لديك بالفعل واحدة!) ، سيكون هناك نسختان من الموقع ، على سبيل المثال ، http://mydomain.co.uk و http: //www.mydomain .co.uk. باستخدام شهادة SSL ، سيكون هناك أربعة: عنوانان URL لـ HTTP واثنان من عناوين URL لـ HTTPS - https://mydomain.co.uk و https://www.mydomain.co.uk. يمكن أن تؤدي النسخ المتعددة من كل صفحة إلى إرباك محركات البحث ، مما يجعلها لا تعرف الصفحة التي يجب ترتيبها. في أحسن الأحوال ، ستقوم بتقسيم سلطة موقعك بين الإصدارات المختلفة ؛ في أسوأ الأحوال ، قد لا يتمكن محرك البحث من تحديد الصفحة المطلوب ترتيبها ، وبالتالي ، قد يختار عدم ترتيب أي صفحة.
للتحقق من عمليات إعادة توجيه المجال على موقعك ، قم بزيارة كل عنوان من العناوين الأربعة المختلفة. ما تبحث عنه هو أن ثلاثة منهم يعيدون توجيهك إلى الرابع. إذا حدث ذلك ، فقد تم إعداد موقعك بشكل صحيح. إذا لم يحدث ذلك ، فستحتاج إلى تنفيذ عمليات إعادة توجيه المجال للإشارة إلى الإصدار الأساسي من موقعك لمحركات البحث.
* لتنفيذ ذلك ، ستحتاج إلى تحرير ملف htaccess الخاص بموقعك ، لذا احرص دائمًا على نسخ موقعك احتياطيًا قبل إجراء أي تغييرات ، حيث قد يؤدي الخطأ إلى تعطيل موقعك في وضع عدم الاتصال.
تتمثل الخطوة الأولى عند تنفيذ عمليات إعادة توجيه النطاق في تحديد إصدار موقعك الذي تريد أن يكون الإصدار الأساسي. إذا كانت لديك شهادة SSL مثبتة (إذا لم تكن قد قمت بالتثبيت بالفعل ، فعليك أن تفعل ذلك بجدية) ، يجب أن يكون هذا دائمًا إصدار HTTPS. ولكن ما إذا كنت تريد أن يتضمن الإصدار الأساسي "www". أو لا يعد اختيارًا شخصيًا ، لذا قرر ببساطة أيهما تريد أن يكون الإصدار الرئيسي. بمجرد اتخاذ القرار ، ستحتاج إلى إكمال خطوتين.
إجبار شبكة الاتصالات العالمية. أم لا
لإجبار زوار موقعك على استخدام شبكة الاتصالات العالمية دائمًا. - أو لا ، حسب الحالة - ستحتاج إلى تغيير إعدادات WordPress الخاصة بك.
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى الإعدادات> عام.
- ضمن "عنوان WordPress (URL)" و "عنوان الموقع (URL)" ، تحقق من العناوين. إذا كنت تريد تضمين شبكة الاتصالات العالمية. في عناوين URL الخاصة بك ، تأكد من ظهورها في كلا العنوانين هنا. إذا لم تقم بذلك ، فاتركه.
- احفظ إعداداتك.
إجبار HTTPS
لإجبار زوار موقعك على استخدام HTTPS دائمًا ، ستحتاج إلى إضافة بعض التعليمات البرمجية إلى ملف htaccess (قم بعمل نسخة احتياطية من موقعك قبل القيام بذلك).
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى Yoast> Tools> File Editor.
- انتقل إلى قسم .htaccess.
- ابحث عن المكان الذي تظهر فيه "RewriteEngine On" وأضف آخر سطرين من الشفرة التالية (انسخ من "RewriteCond" فصاعدًا):
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - إذا لم تتمكن من العثور على "RewriteEngine On" ، فأضف الكود بالكامل إلى أعلى ملف htaccess الخاص بك.
- احفظ إعداداتك.
3. إصلاح 404 صفحة
صفحة 404 هي تلك التي تعرض رمز خطأ 404 عندما يحاول المستخدم الوصول إليها. يعني الخطأ 404 أن الصفحة غير موجودة ، وأن توجيه الزوار إلى مثل هذه الصفحات يؤدي إلى ترك انطباع سيئ لدى المستخدم. إصلاحها بسيط نسبيًا ، ولكن أولاً ، تحتاج إلى تحديد أي صفحات 404 على موقعك. هناك طريقتان للقيام بذلك باستخدام أدوات مجانية ، ونوصيك باستخدام كليهما.
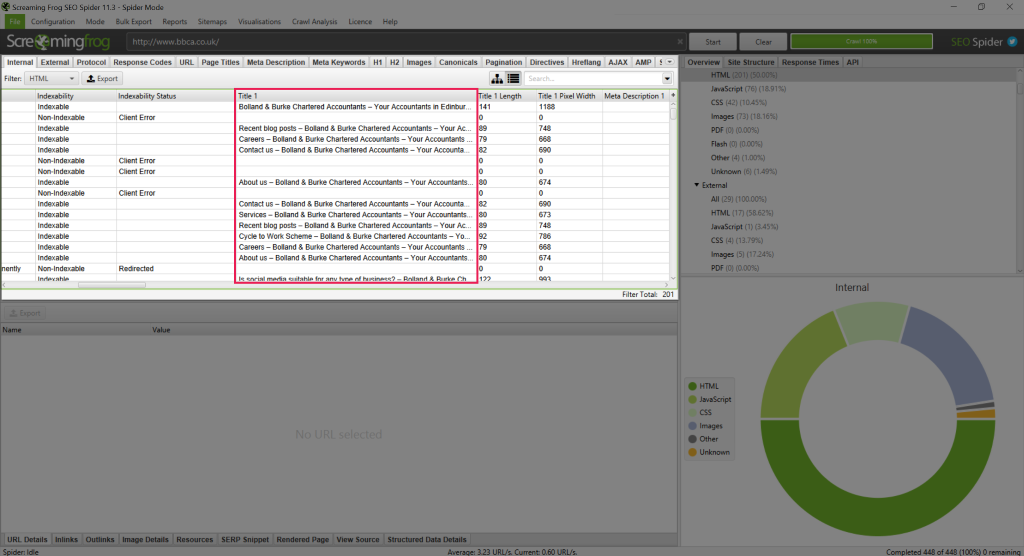
باستخدام صراخ الضفدع
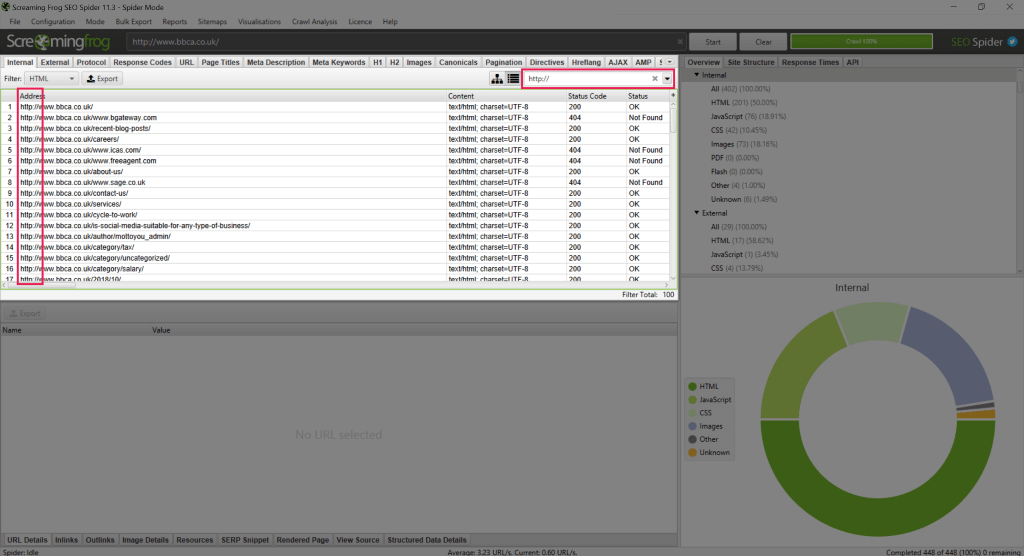
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www. - على سبيل المثال ، سيكون https://exposureninja.com/ ببساطة exposureninja.com) وابدأ الزحف.
- بمجرد الانتهاء ، تحقق من عمود رمز الحالة باستخدام علامة التبويب الداخلية (يمكنك الفرز عبر هذا العمود لتسهيل الحياة).
- ابحث عن أي صفحة بها رمز حالة 404 وقم بتدوين عناوين URL هذه.

باستخدام Google Search Console
إذا لم تكن تستخدم Google Search Console بالفعل ، فيجب أن تكون كذلك. تحقق من هذه المقالة الرائعة على Yoast لمعرفة سبب وكيفية البدء.
- سجّل الدخول إلى Search Console وحدد موقع الويب الخاص بك.
- انتقل إلى التغطية.
- إذا اكتشف محرك البحث Google أي صفحات 404 على موقعك ، فسترى ملخصًا في الجدول الموجود بهذه الصفحة (بالإضافة إلى أي أخطاء أخرى وجدها Google).
- انقر فوق إدخال "عنوان URL المقدم غير موجود (404)" للاطلاع على تفاصيل هذه الصفحات.
- قم بتدوين أي عناوين URL.
كيفية إصلاح أخطاء 404
يعتمد الإصلاح الدقيق لأي صفحة 404 على سبب عدم وجود الصفحة.
إذا كانت الصفحة يجب أن تكون موجودة
ستحتاج إلى تحديد سبب عدم وجودها (ربما تم حذفها عن طريق الخطأ أو ضبطها على حالة المسودة) ، واستعادة الصفحة.
إذا لم تكن الصفحة موجودة
إذا تم حذف الصفحة لسبب ما وكان صحيحًا أنها لم تعد متوفرة - ربما كانت منتجًا أو خدمة قديمة ، أو تم دمج خدمتين في واحدة - فستحتاج الصفحة إلى إعادة توجيهها. يمكن القيام بذلك بسهولة على WordPress باستخدام مكون إضافي. إن تفضيلي هو Redirection ، ولكن هناك الكثير من المكونات الإضافية الأخرى المتاحة التي تتعامل مع عمليات إعادة التوجيه.
تذكر عمل نسخة احتياطية من موقعك قبل تثبيت أي مكونات إضافية. ثم:
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى Tools> Redirection (أو أي مكون إضافي لإعادة التوجيه تستخدمه).
- أدخل " عنوان URL المصدر " (عنوان URL المراد إعادة توجيهه) و " عنوان URL الهدف " (عنوان URL الذي تريد إعادة توجيه المستخدمين إليه).
- انقر فوق " إضافة إعادة توجيه ".
لا تقم بإعادة توجيه جميع صفحاتك إلى صفحة واحدة على موقعك (مثل صفحتك الرئيسية). يجب إعادة توجيه كل صفحة 404 إلى الصفحة المباشرة الأكثر تشابهًا.

احصل على قمة جوجل مجانا
4. إصلاح الروابط المعطلة
سيتم إصلاح معظم الروابط المعطلة باستخدام طريقة 404 أعلاه. ومع ذلك ، ربما لا يزال لديك بعض الروابط الخارجية المعطلة المتبقية. سنستخدم Screaming Frog للتحقق من هذه.
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (مرة أخرى ، لا تقم بتضمين http (s) أو www.) ، وابدأ الزحف.
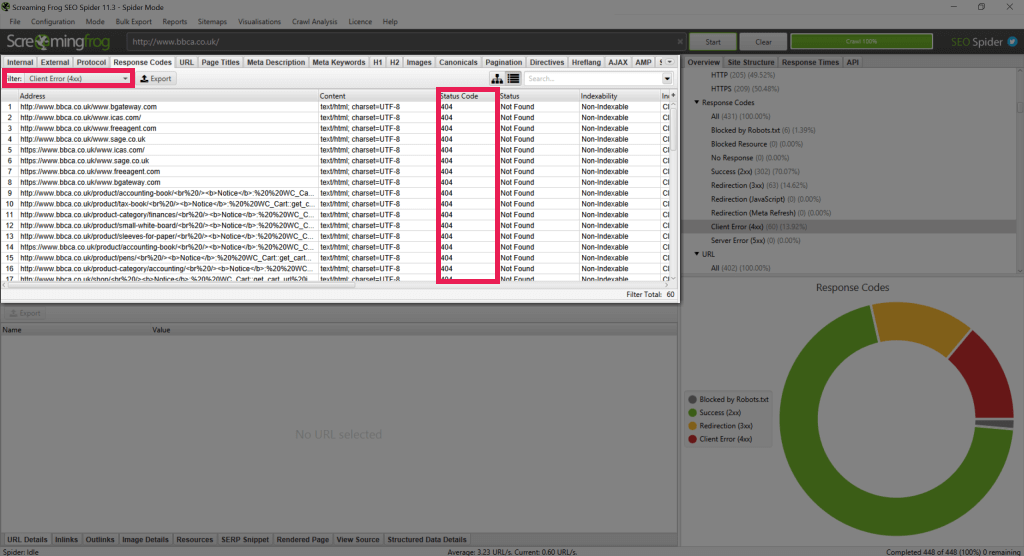
- بمجرد الانتهاء ، انتقل إلى علامة التبويب رموز الاستجابة وانقر فوق خطأ العميل (4xx) في القائمة الموجودة على الجانب الأيمن.
- سيكون لديك الآن قائمة بجميع الصفحات التي يرتبط بها موقعك والتي تعرض الخطأ 4xx (إذا اتبعت الخطوات المذكورة أعلاه لإصلاح صفحات 404 ، فيجب أن تكون جميعها صفحات خارجية).
- انقر فوق ارتباط في الجدول وحدد علامة التبويب Inlinks في الأسفل. سيخبرك هذا الآن بأي من صفحاتك ترتبط بالصفحة المعطلة.
- إذا كان هناك خطأ 404 ، فقم بإزالة الارتباط من صفحتك أو تحديثه للارتباط بصفحة مباشرة.
- إذا كان هناك خطأ 403 ، فتحقق من الصفحة المرتبطة بها. إذا نجح ، فلا داعي لاتخاذ أي إجراء. إذا لم ينجح الأمر ، فقم بإزالة الارتباط أو تحديثه للإشارة إلى صفحة مباشرة.
ملاحظة : إذا رأيت الكثير من الصفحات الداخلية بها 500 خطأ في علامة التبويب رموز الاستجابة في Screaming Frog ، فهذا يعني أن الخادم الخاص بك يفشل في توفير معلومات الصفحة للزاحف. إذا كانت هذه مشكلة لـ Screaming Frog ، فمن المحتمل أن تكون مشكلة لـ Google أيضًا. تحدث إلى مزود الاستضافة الخاص بك حول تحسين الخادم الخاص بك.
5. استخدام عمليات إعادة التوجيه الدائمة
هذه مشكلة أخرى أراها في الكثير من المواقع - "لقد وضعت إعادة توجيه على صفحتي. تعمل إعادة التوجيه ، لكن الصفحة البديلة لا يتم ترتيبها على الإطلاق ". تسع مرات من أصل عشرة ، وذلك بسبب استخدام النوع الخاطئ من إعادة التوجيه.
هناك نوعان رئيسيان من عمليات إعادة التوجيه: عمليات إعادة التوجيه الدائمة 301 ، وعمليات إعادة التوجيه 302 أو 307 المؤقتة. هناك أنواع أخرى من عمليات إعادة التوجيه ، ولكنها ستكون الأنواع الرئيسية التي تراها وتستخدمها. تخبر إعادة التوجيه 301 برامج زحف الويب أن التغيير دائم ، مما يسمح للزاحف بنقل سلطة الصفحة وتبديل الصفحة داخل فهرسها. تخبر عمليات إعادة التوجيه 302/307 الزاحف أن إعادة التوجيه ما هي إلا تغيير مؤقت ، لذلك ستترك الصفحة الأصلية في فهرسها ولن تمر بأي سلطة صفحة من خلال إعادة التوجيه. يمكنك إضافة عمليات إعادة توجيه دائمة بالطريقة التالية:
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www.) وابدأ الزحف.
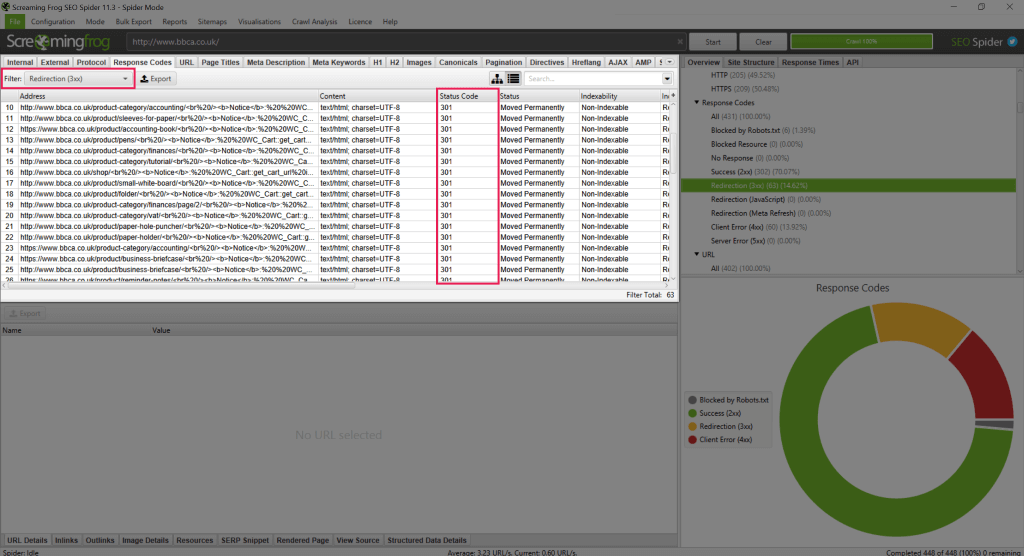
- بمجرد اكتمال ذلك ، انتقل إلى علامة التبويب رموز الاستجابة وانقر فوق إعادة التوجيه (3xx) في القائمة اليمنى.
- سيكون لديك الآن قائمة بجميع الصفحات التي تتم إعادة توجيهها. افرز عناوين URL بحيث يمكنك تجميع كل صفحاتك الداخلية. ستشمل هذه القائمة الصفحات الخارجية المعاد توجيهها التي ترتبط بها - لا داعي للقلق بشأن هذه الصفحات.
- تحقق من وجود أي حالات إعادة توجيه 302. إذا وجدت أيًا منها ، فتحقق من الصفحة لتحديد ما إذا كان من المفترض أن يكون تغييرًا مؤقتًا.
- إذا لم يكن تغييرًا مؤقتًا ، فاستبدل إعادة التوجيه 302 (المؤقتة) بإعادة التوجيه 301 (الدائمة). يمكنك استخدام المكوّن الإضافي لإعادة التوجيه لـ WordPress واتباع التعليمات الموجودة في قسم "كيفية إصلاح أخطاء 404" ، ولكن تأكد من حذف إعادة التوجيه القديمة قبل إضافة الجديد.


6. تحقق من البيانات الوصفية الخاصة بك
البيانات الوصفية هي المعلومات التي يعرضها Google ومحركات البحث الأخرى للمستخدمين عند إجراء بحث. غالبًا ما يتم تجاهل البيانات الوصفية ، لكنها واحدة من أبسط الحلول وأسهلها التي يمكنك إجراؤها. من المحتمل أن يكون لديك بالفعل بيانات وصفية على موقعك. ستقوم معظم أنظمة إدارة المحتوى بتعبئة البيانات الوصفية تلقائيًا ، ولكن إذا تُركت فارغة ، فستستخدم Google المحتوى الموجود على الصفحة. ومع ذلك ، لن يوفر أي من هذين الأمرين مزايا وجود بيانات وصفية فريدة الصنع لصفحاتك.
للتحقق من البيانات الوصفية على موقعك ، يمكنك استخدام Screaming Frog.
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www.) وابدأ الزحف.
- بمجرد الانتهاء ، هناك عدة أماكن يمكنك أن ترى فيها البيانات الوصفية لصفحاتك:
- في علامة التبويب الداخلية ، حيث يوجد عمود العنوان 1 (الصفحة / عنوان التعريف) وعمود وصف التعريف 1.
- في علامة التبويب " عناوين الصفحة " (التي تسرد جميع عناوين الصفحات / الوصف).
- في علامة التبويب Meta Description ، التي تسرد جميع الأوصاف التعريفية.

لن أخوض في التفاصيل هنا حول كتابة البيانات الوصفية - هذه مقالة كاملة في حد ذاتها - ولكن هناك الكثير من الأدلة المتاحة على موقعنا الإلكتروني توضح لك كيفية كتابة بيانات وصفية فعالة.
بمجرد كتابة بياناتك الوصفية الجديدة الرائعة ، ستحتاج إلى تحميلها على موقعك.
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى الصفحة التي تريد إضافة البيانات الوصفية إليها.
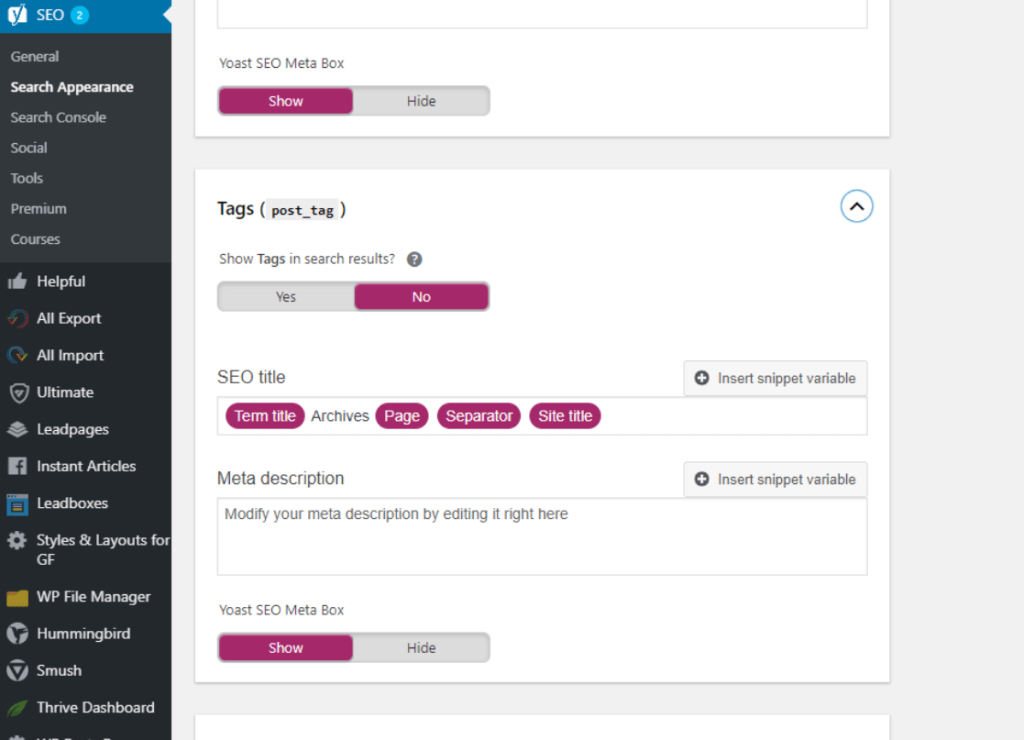
- قم بالتمرير لأسفل حتى تجد قسم Yoast .
- انسخ عنوانك في مربع عنوان تحسين محركات البحث .
- انسخ الوصف الخاص بك في مربع وصف التعريف.
- احفظ الصفحة.
نصيحة مفيدة لمستخدمي WordPress : قم بتسجيل الدخول إلى صفحة مسؤول WordPress الخاصة بك ، وفي علامة تبويب أخرى في نفس المتصفح ، أدخل عنوان URL للصفحة التي تريد تحريرها. عند التحميل ، سترى شريط قوائم WordPress في الجزء العلوي من الصفحة ، انقر فوق "تحرير الصفحة / المنشور" وسيأخذك مباشرةً إلى صفحة WordPress ، حيث يمكنك تعديل البيانات الوصفية الخاصة بك. هذه خدعة رائعة لتوفير الوقت لمواقع الويب الكبيرة التي تحتوي على مئات الصفحات!
7. تحقق من H1s الخاص بك
H1 هو نوع من علامات العنوان المستخدمة في محتوى الصفحة. H1 - كما يوحي الاسم - هو العنوان الأول ويعمل كعنوان للصفحة (يجب عدم الخلط بينه وبين عنوان الصفحة / الوصف ، وهو ما تعرضه محركات البحث للمستخدمين).
تستخدم العديد من المواقع H1s كأجهزة تنسيق لجعل النص أكبر أو غامقًا ، ولكن هذه ممارسة سيئة. يجب أن تحتوي كل صفحة على H1 واحد فقط - أي عناوين أخرى يجب أن تستخدم H2 و H3 و H4 وما إلى ذلك. للتحقق من عدد H1s التي تظهر على الصفحة ، سنستخدم Screaming Frog مرة أخرى.
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www.) وابدأ الزحف.
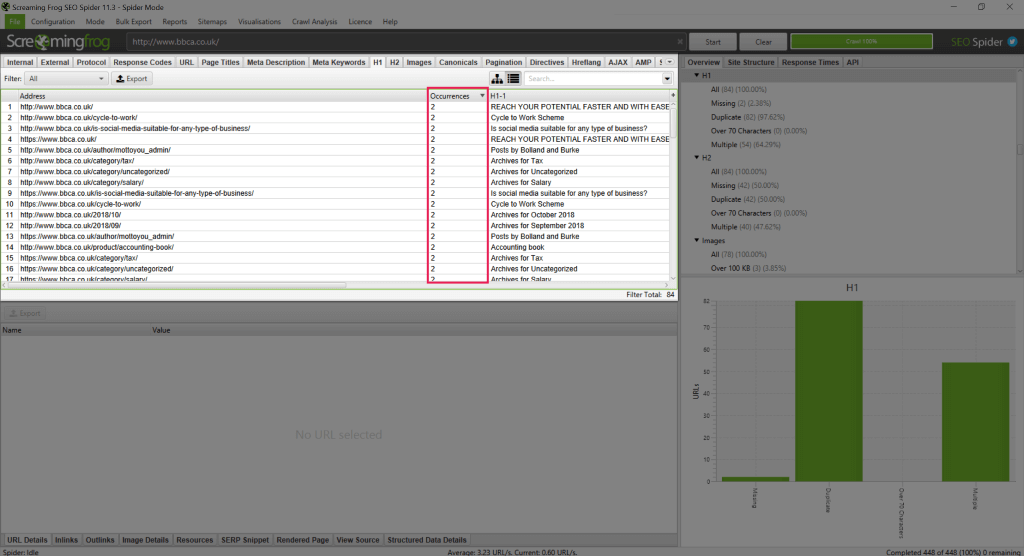
- بمجرد الانتهاء ، انتقل إلى علامة التبويب H1 وفرز البيانات باستخدام عمود التكرارات .
- قم بتدوين أي صفحات بها أكثر من H1.
- حدد أيهما يجب أن يكون عنوانك الأساسي. يفضل أن يظهر هذا في أعلى الصفحة وأن يتضمن كلمة رئيسية مستهدفة.
- أعد تنسيق H1s الأخرى على الصفحة إلى H2 و H3 وما إلى ذلك. تأكد من اتباع التسلسل الهرمي هنا ؛ ليس لديك عنوان صفحة H1 متبوعًا بالعناوين بتنسيق H3.

8. تحقق من ملف Sitemap الخاص بك
هناك نوعان من خرائط الموقع: خريطة موقع XML وملف خريطة موقع HTML . يتم استخدام خرائط مواقع XML بواسطة برامج الزحف مثل Google لفهم الصفحات المتوفرة على موقعك. خرائط مواقع HTML هي صفحات متاحة للمستخدمين تشرح بنية موقعك.
أنا شخصياً لست من محبي خرائط مواقع HTML. إنها لا تقدم أي فائدة لتحسين محركات البحث ، لأن برامج الزحف لا تستخدمها ، وإذا كنت بحاجة إلى واحدة للمستخدمين للتنقل في موقعك بشكل صحيح ، فإن بنية موقعك معقدة للغاية ويجب أن تفكر في إعادة تصميمها. من ناحية أخرى ، توفر خرائط مواقع XML مزايا تحسين محركات البحث من خلال مساعدة برامج الزحف على فهم بنية موقعك وجعلها على دراية بجميع الصفحات الموجودة على موقعك.
أول الأشياء أولاً ، تحقق من أن موقعك يحتوي على خريطة موقع من خلال الانتقال إلى mydomain.co.uk/sitemap.xml (أو mydomain.co.uk/sitemap_index.xml). إذا حصلت على 404 على كلا الرابطين ، فمن المحتمل ألا يكون لديك خريطة موقع وستحتاج إلى مشرف الموقع الخاص بك لإنشاء واحد لك. بدلاً من ذلك ، إذا كنت تستخدم WordPress ، فيمكنك استخدام Yoast لإنشاء واحد. إذا حصلت على صفحة - تهانينا - لديك خريطة موقع! لا تقلق إذا كانت لا تشبه صفحات مواقع الويب الأخرى - ليس من المفترض أن تفعل ذلك.
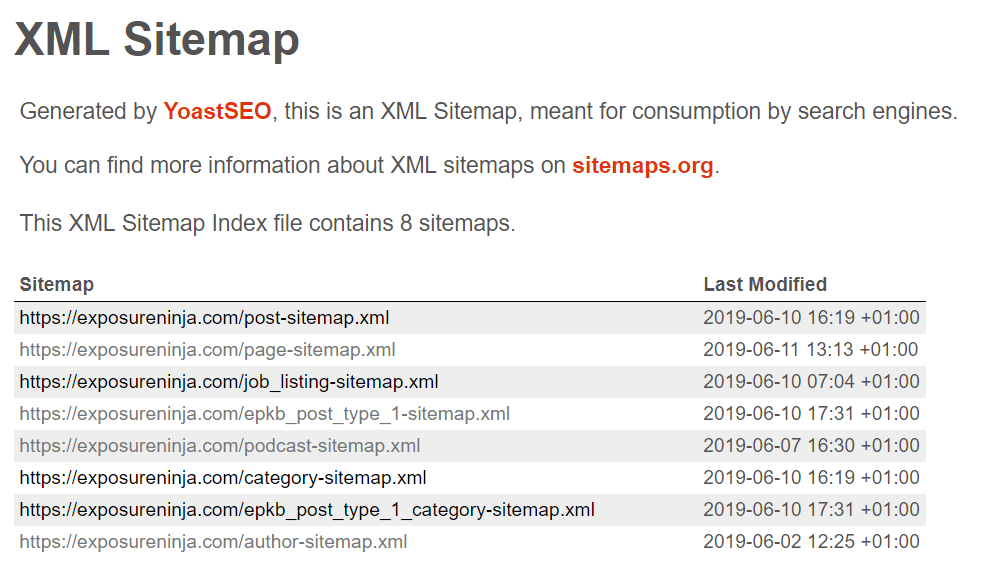
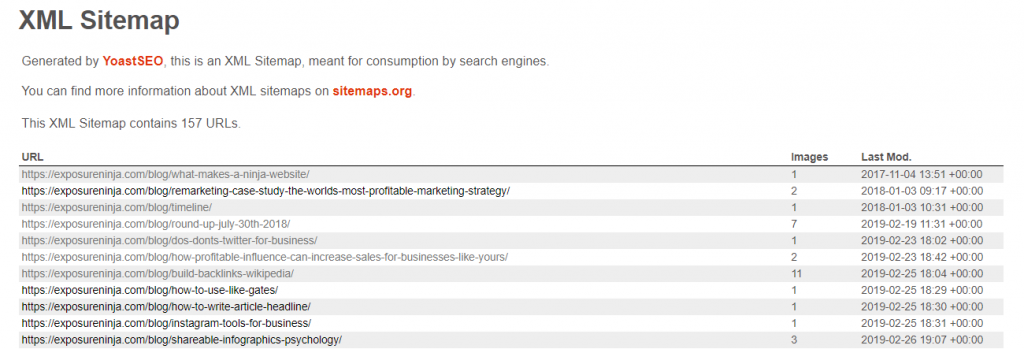
انظر أدناه للحصول على مثال لشكل خريطة الموقع التي تم إنشاؤها بواسطة Yoast. من المحتمل أن تبدو صورتك متشابهة:


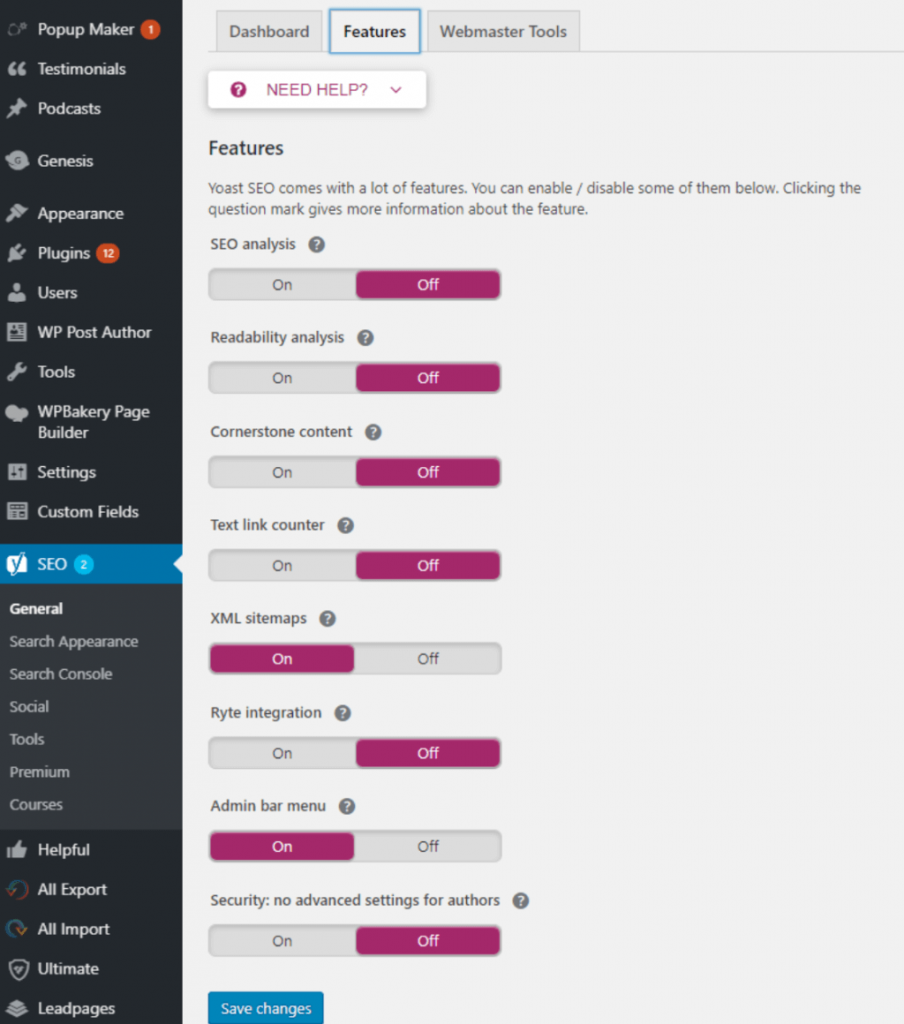
ولكن ماذا لو كنت بحاجة إلى إنشاء خريطة موقع بنفسك؟ إليك كيفية القيام بذلك باستخدام Yoast.
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى Yoast> عام> الميزات .
- ابحث عن خرائط مواقع XML وانقر على "تشغيل".
- احفظ التغييرات.

9. روابط لصفحات HTTP وموارد HTTP
إذا كان موقعك آمنًا ، فأنت بحاجة إلى التأكد من أن جميع عناصره كذلك. غالبًا ما يضيف مالكو المواقع شهادة SSL إلى مواقعهم ويعتقدون أن المهمة قد أنجزت ، ولكن إذا لم تقم بتحديث روابطك الداخلية للإشارة إلى إصدارات HTTPS الجديدة للصفحات ، ولم تقم بتحديث أي موارد (مثل الصور) في صفحتك (صفحاتك) إلى إصدارات HTTPS ، ستظل تواجه مشكلات وسيظل المستخدمون يشاهدون تحذيرات أمنية من متصفحاتهم.
الروابط
إذا كان موقعك لا يزال يرتبط بإصدارات HTTP القديمة (غير الآمنة) من الصفحات ، فقد يتم الخلط بين محركات البحث بشأن الصفحات المطلوب ترتيبها. عبر ملف Sitemap الخاص بك ، فأنت تخبر الزاحف بشكل أساسي أن الصفحة الآمنة هي الصفحة الرئيسية التي تريد أن يستخدمها ، ومع ذلك لا تزال الروابط الداخلية تشير إلى الصفحة غير الآمنة. إذا قمت بتنفيذ إعادة التوجيه القسري إلى HTTPS التي ذكرتها سابقًا ، فسيساعدك ذلك ، ولكن لا يزال من الأفضل تحديث الروابط بشكل فردي.
لحسن الحظ ، يعد إصلاح هذه الروابط عملية سهلة. أولاً ، عليك البحث عن أي روابط قد تكون متأثرة:
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www.) وابدأ الزحف.
- بمجرد الانتهاء ، انتقل إلى علامة التبويب الداخلية وفرز البيانات حسب عنوان URL. ابحث عن أي عنوان URL يبدأ بـ " http: // ".
- إذا كانت لديك أي صفحات تبدأ بـ HTTP (يجب أن ترى الصفحة الرئيسية على الأقل) ، فانقر فوق عنوان URL وعلامة التبويب Inlinks .
- هنا ، سترى جميع الصفحات المرتبطة بإصدار HTTP للصفحة. إذا كان هذا فارغًا ، فلا بأس ، وهذا يعني ببساطة أنه لا توجد صفحات مرتبطة بإصدار HTTP ولكن الزاحف وجدها من خلال عمليات إعادة توجيه HTTPS الإجبارية.

ستحتاج الآن إلى تحديث الروابط.
إذا كان لديك مطور:
إذا كان لديك مطور في فريقك ، فسيكون قادرًا على تحديث الروابط بسهولة من خلال البحث والاستبدال. ابحث عن جميع إشارات "<a href =" http://mydomain.co.uk "، واستبدلها بـ" <a href = "https://mydomain.co.uk". بالنسبة لأولئك غير المألوفين ، فإن “<a href =” عبارة عن كود HTML يشير إلى أن النص عبارة عن ارتباط.
إذا لم يكن لديك مطور:
إذا لم يكن لديك مطور في وضع الاستعداد ، فستحتاج إلى تحديث الروابط يدويًا.
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى الصفحة التي تريد تحديث الارتباط بها.
- حدد موقع الارتباط وقم بتحديث صفحة HTTP المرتبطة بإصدار HTTPS.
موارد
الموارد غير الآمنة هي صور أو نماذج على موقعك يتم تسليمها من مصدر HTTP. نظرًا لأن هذا العنصر ليس آمنًا ، فلن تكون صفحتك آمنة أيضًا ، لذا ستحتاج إلى تحديثها. أولاً ، نحتاج إلى إيجاد هذه العناصر ، وسنستخدم مرة أخرى لعبة Screaming Frog.
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www.) وابدأ الزحف.
- بمجرد اكتمال الزحف ، انقر فوق التقارير في الجزء العلوي وحدد المحتوى غير الآمن .
- سيسمح لك هذا بتصدير ملف .csv بالبيانات. احفظ هذا الملف وافتحه كجدول بيانات.
- باستخدام البيانات التي تم تصديرها ، حدد أي محتوى غير آمن على موقعك ، وانتقل إلى الصفحة ذات الصلة داخل نظام إدارة المحتوى الخاص بك وقم بتحديث المحتوى للإشارة إلى المورد الآمن.

احصل على قمة جوجل مجانا
10. تحقق من علامات Noindex الخاصة بك
علامات Noindex هي علامات HTML موجودة على موقعك وتخبر برامج زحف محركات البحث أنه لا ينبغي لأي محرك بحث فهرسة الصفحة. على الرغم من أنه من النادر جدًا عدم فهرسة الصفحات عن طريق الخطأ ، إلا أن هذا الأمر لم يسمع به من قبل. لقد رأيت مواقع كاملة لم تتم فهرستها في الماضي ، لذا فإن الأمر يستحق التحقق.
- افتح Screaming Frog ، وأدخل اسم مجال موقعك (لا تقم بتضمين http (s) أو www.) وابدأ الزحف.
- بمجرد الانتهاء ، انتقل إلى علامة التبويب الداخلية وفرز البيانات باستخدام عمود حالة الفهرسة .
- بالنسبة إلى أي صفحة ذات قيمة " noindex " ، تحقق من عنوان URL وقم بتدوين أي صفحات تم وضع noindexed حاليًا ولكن يجب أن تظهر في نتائج البحث.
بمجرد حصولك على هذه ، ستحتاج إلى إزالة علامة noindex من الصفحة.
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى الصفحة التي تريد تحديثها.
- قم بالتمرير لأسفل إلى قسم Yoast وانقر فوق خيارات متقدمة (رمز الترس).
- ضمن " السماح لمحركات البحث بإظهار هذه الصفحة في نتائج البحث؟ "، حدد" نعم "من القائمة المنسدلة.
- احفظ الصفحة.
نصيحة إضافية
قد يكون لديك العديد من الصفحات التي تريد noindex ، مثل أرشيف المدونة ، لتجنب المحتوى المكرر. يمكنك noindex أقسام موقعك بسرعة وسهولة باستخدام Yoast.
- سجّل الدخول إلى صفحة مسؤول WordPress الخاصة بك.
- انتقل إلى Yoast> Search Appearance .
- باستخدام علامات التبويب الموجودة في الجزء العلوي ، حدد موقع مجموعة المحتوى التي تريد إزالتها.
- تغيير " إظهار قسم الموقع في نتائج البحث؟ "إلى" لا "ولن تتم فهرسة جميع الصفحات داخل هذه المجموعة - إلا إذا تجاوزت الإعداد في الصفحة نفسها.

وهذا كل شيء - 10 إصلاحات بسيطة يمكنك تنفيذها بنفسك للمساعدة في تعزيز مُحسّنات محرّكات البحث لموقعك. يمكن أن يؤدي تنفيذ ذلك إلى تحسين صحة موقعك ورؤيته ، لذا فهو بالتأكيد يستحق كل هذا الجهد. إذا كنت قد فعلت ذلك وكنت جائعًا للمزيد ، فراجع أدلةنا الرائعة الأخرى حول تحسين محركات البحث وتسويق المحتوى. وأثناء تواجدك فيه ، لماذا لا تقدم موقعك للحصول على مراجعة مجانية من فريق الخبراء لدينا؟ سنوضح لك بالضبط ما يمكنك فعله مع نينجا في ركنك.
