5 يجب أن تعرفه Shopify تحديثات لتحسين متجر التجارة الإلكترونية الخاص بك
نشرت: 2023-05-12إذا كنت تدير موقعًا للتجارة الإلكترونية باستخدام Shopify ، فمن الضروري مواكبة آخر تحديثات Shopify للبقاء في صدارة المنافسة. في عام 2023 ، تجاوز عدد متاجر Shopify 6.3 مليون متجر موزعة على 175 دولة حول العالم. والجدير بالذكر أن Shopify قد رسخت هيمنتها في سوق التجارة الإلكترونية بالولايات المتحدة ، حيث تمتلك حصة سوقية كبيرة تبلغ 19.8٪.
مع قاعدة المستخدمين الضخمة هذه ، Shopify تعمل دائمًا على ميزات ووظائف جديدة لتلبية احتياجات مستخدميها. بصفتنا شريك تطوير Shopify White Label ، فإننا نبقي أنفسنا على اطلاع بأحدث الاتجاهات والتحديثات.
ستساعدك تحديثات Shopify الأخيرة هذه على تحسين متجرك عبر الإنترنت ومواكبة مشهد التجارة الإلكترونية المتغير باستمرار.
جدول المحتويات
- I. جمع آلي مع Metafield
- الخطوة 1: إنشاء Metafield للمنتج
- الخطوة 2: إعداد المجموعات المؤتمتة
- الخطوة 3: إنشاء مجموعة
- ثانيًا. إمكانية توسيع الخروج
- ثالثا. إنشاء مجموعات الأقسام في Shopify Themes
- رابعا. Shopify's Meta Object Field Feature
- إعداد كائنات التعريف
- إنشاء مراجع Metafield لأجزاء محددة Shopify
- عرض Metafields في متجر Shopify عبر الإنترنت الخاص بك.
- V. تحسين الكود مع البرنامج المساعد Shopify Liquid Prettier
- أ. كود الاستوديو المرئي
- ب. همة
- ج. WebStorm
I. الجمع الآلي مع Metafield
يمكن أن تساعدك المجموعات الآلية باستخدام metafield في إنشاء مجموعات أكثر دقة لمنتجاتك على Shopify. Metafields هي حقول مخصصة تسمح لك بإضافة معلومات إضافية إلى منتجاتك ، مثل اللون أو الحجم أو المادة.
يتيح لك Shopify الآن إضافة شروط metafield إلى المجموعات الآلية. هذا يعني أنه يمكنك إنشاء مجموعات آلية أكثر دقة لمنتجاتك بناءً على حقول التعريف الخاصة بالمنتج.
بمجرد إضافة حقول التعريف إلى منتج ، ستتم إضافة المنتج تلقائيًا إلى المجموعة التلقائية المقابلة.
لإضافة شروط metafield إلى مجموعة ، عليك اتباع الخطوات التالية:
الخطوة 1: إنشاء Metafield للمنتج
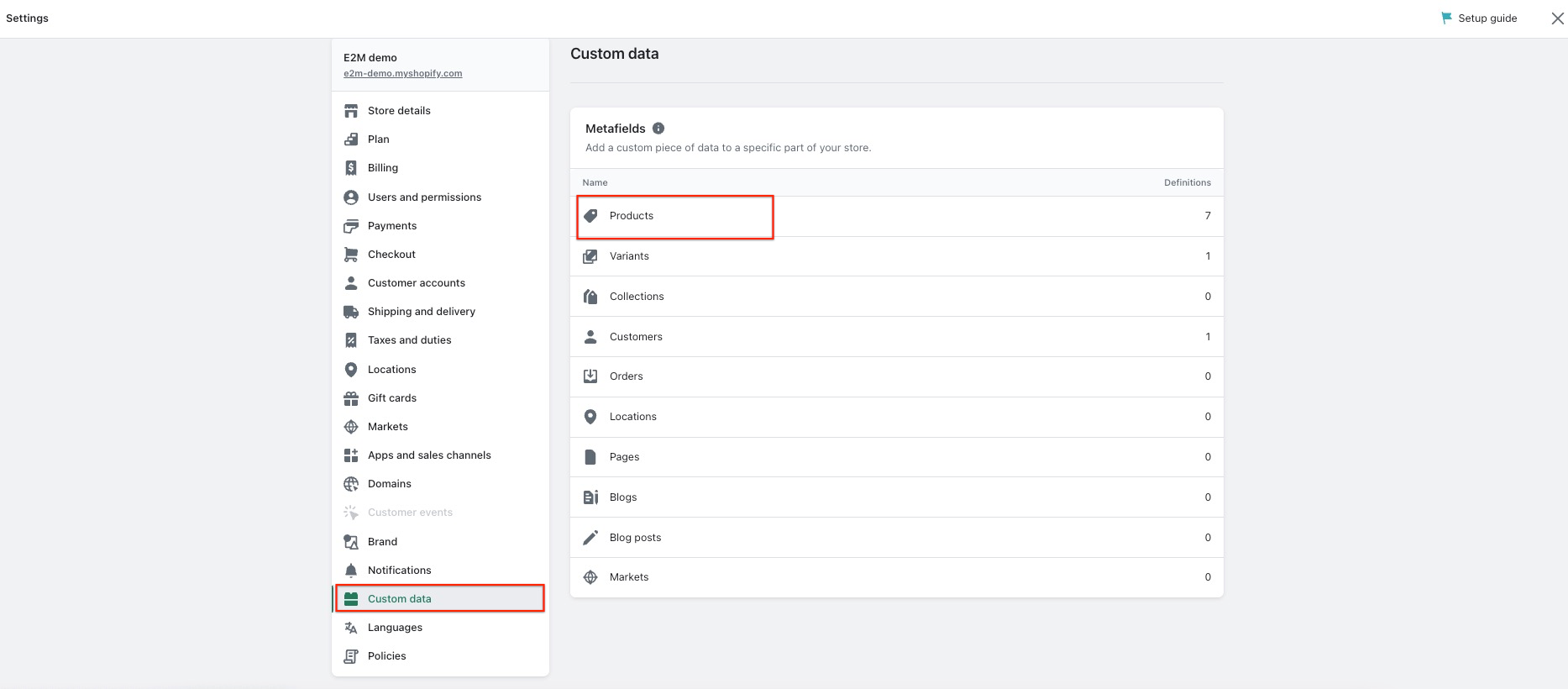
أولاً ، تحتاج إلى إنشاء حقل تعريف لمنتجك أو متغيرك. انتقل إلى قسم "الحقول المخصصة" في إعدادات Shopify الخاصة بك وحدد "إضافة حقل مخصص".
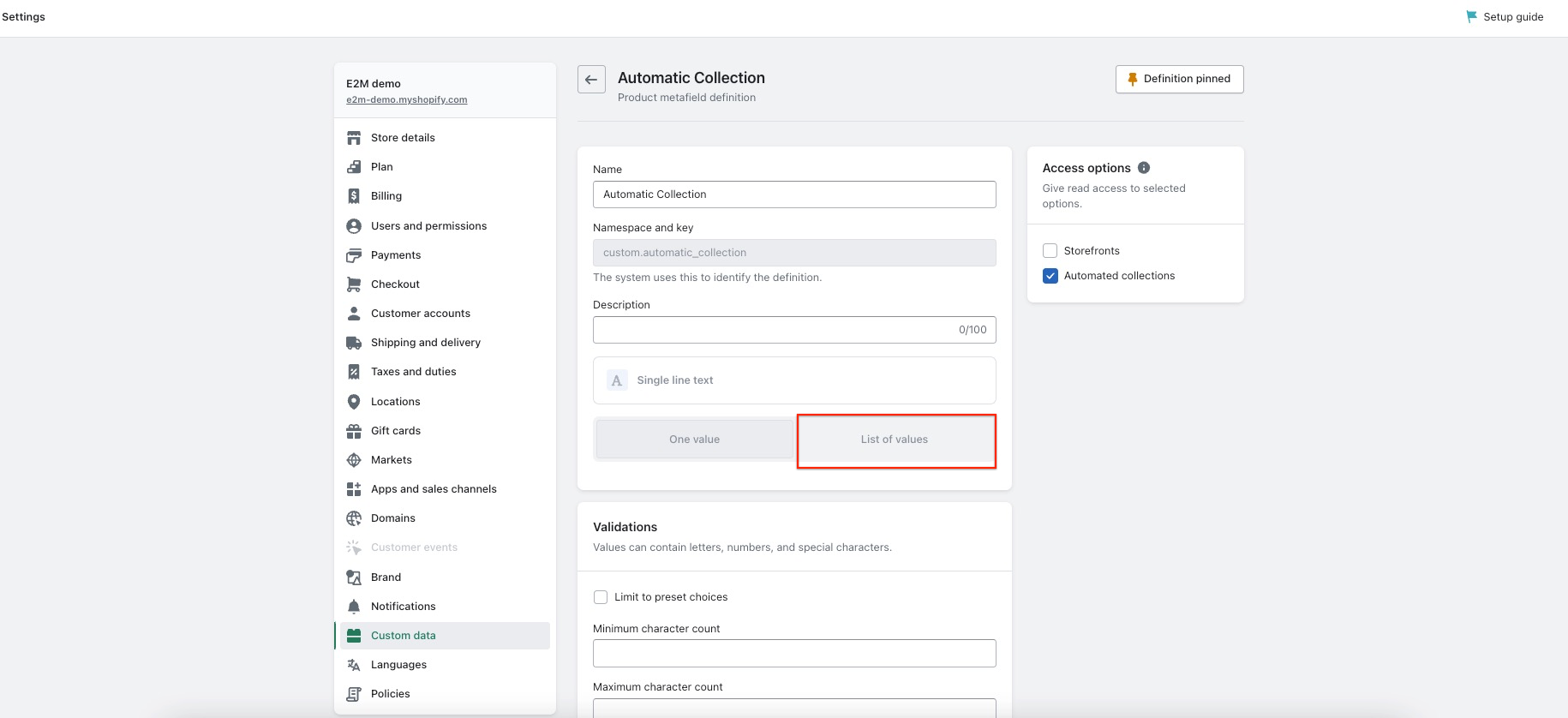
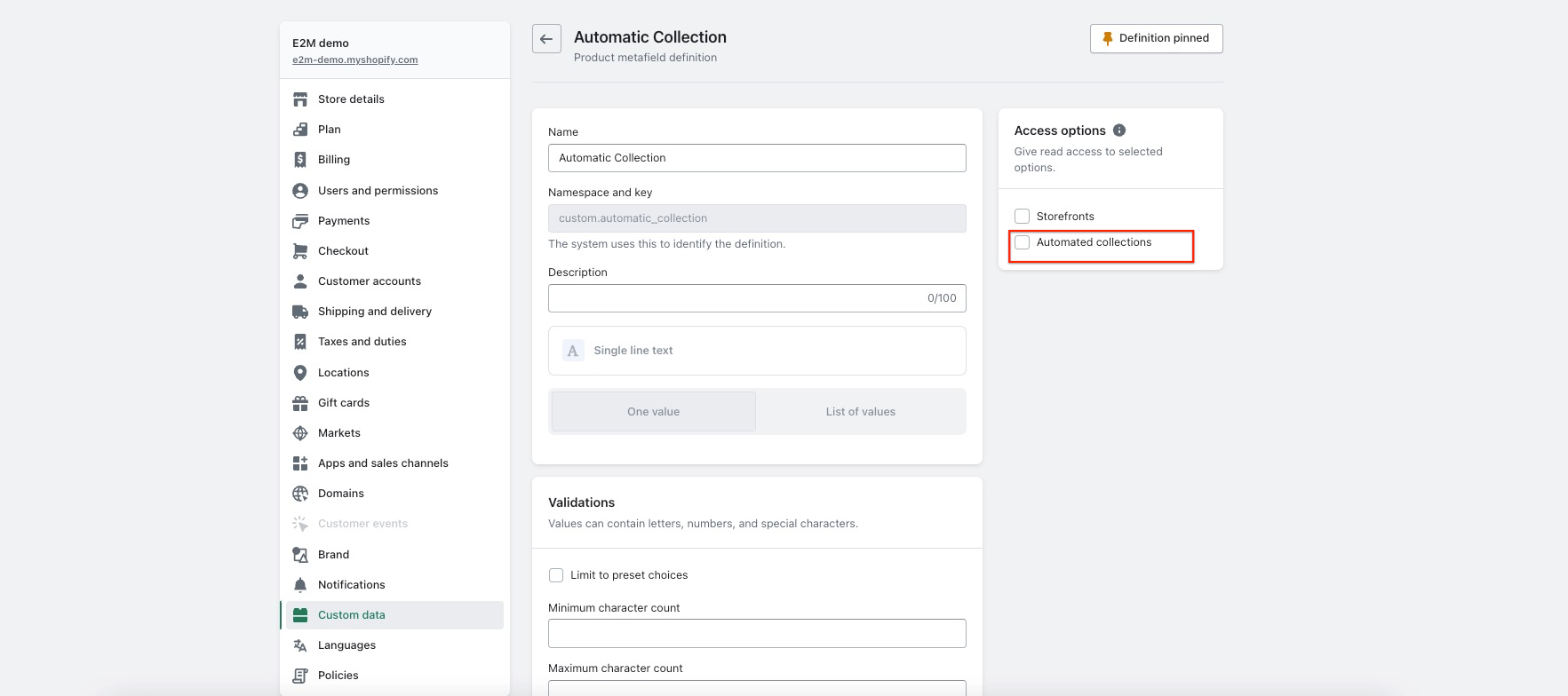
مع تحديثات Shopify الأخيرة ، أصبح من السهل الآن إضافة معلومات مهمة حول منتجاتك باستخدام metafields. يمكنك الاختيار من بين أربعة أنواع من حقول التعريف:
- نص سطر واحد
- عدد صحيح
- عدد عشري
- صحيحة أو خاطئة

إذا كنت تريد إنشاء قيم محددة مسبقًا لحقل التعريف الخاص بك ، فحدد "قائمة القيم".

الخطوة 2: إعداد المجموعات المؤتمتة
بمجرد إنشاء metafield الخاص بك ، يمكنك إعداد مجموعات مؤتمتة بناءً على قيمة metafield. انتقل إلى قسم "المجموعات المؤتمتة" في لوحة القيادة Shopify وحدد "إنشاء مجموعة مؤتمتة".
من هناك ، يمكنك تحديد حقل التعريف الذي أنشأته مسبقًا وتعيين الشروط لمجموعتك. يتيح لك تحديث Shopify هذا تنظيم المنتجات في مجموعات مخصصة ، مما يبسط إدارة المخزون.
الخطوة 3: إنشاء مجموعة
بعد إعداد المجموعات المؤتمتة ، يمكنك إنشاء مجموعة جديدة. انتقل إلى قسم "المجموعات" في Shopify لوحة القيادة وحدد "إنشاء مجموعة".
في قسم "الشروط" ، حدد حقل metafield الذي تريد استخدامه لمجموعتك وقم بتعيين القيمة لهذا metafield. سيؤدي هذا تلقائيًا إلى إضافة المنتجات التي تطابق حالة metafield إلى مجموعتك.

اتبع هذه الخطوات لإنشاء مجموعات آلية باستخدام metafield لمنتجاتك أو متغيراتك. يمكن أن يساعدك هذا في تنظيم منتجاتك بشكل أفضل ويسهل على عملائك العثور على ما يريدون لمتجرك عبر الإنترنت.
لمعرفة المزيد عن المجموعات الآلية ، انقر هنا.
ثانيًا. إمكانية توسيع الخروج
ابتداءً من 13 أغسطس 2024 ، الخروج. لن يعمل السائل بعد الآن مع صفحات الخروج. هذا يعني أنك إذا قمت حاليًا بتخصيص صفحات الخروج الخاصة بك مع الخروج. السائل بحاجة إلى الترقية إلى إمكانية التمدد قبل هذا التاريخ.
يجب عليك استخدام Checkout API لتخصيص صفحات الشحن والدفع. لن يتم دعم التخصيصات التي تم إجراؤها خارج واجهة برمجة التطبيقات هذه.
عند الترقية إلى إمكانية توسيع السداد ، يمكنك الاستفادة من تجارب الدفع المحسّنة وتحسين رضا العملاء.
إليك الطريقة:
- الخطوة 1: انتقل إلى قسم Shopify Checkout API في موقع Shopify للمطورين.
- الخطوة 2: تعرف على واجهة برمجة تطبيقات Checkout وإمكانياتها.
- الخطوة 3: قم بتخصيص صفحاتك عند الخروج باستخدام Checkout API.
- الخطوة 4: اختبر التغييرات للتأكد من أنها تعمل بشكل صحيح.
سيسمح لك هذا التحديث بتخصيص تجارب السداد الخاصة بك ومنح العملاء مزيدًا من المعلومات لاتخاذ قرارات مستنيرة أثناء الخروج.
ثالثا. إنشاء مجموعات الأقسام في Shopify Themes
قدمت Shopify ميزة جديدة تتيح لك إنشاء مجموعات أقسام في تخطيط المظهر الخاص بك. مجموعات الأقسام عبارة عن حاويات JSON ستمكّن مالك المتجر من إضافة أقسام وإزالتها وإعادة ترتيبها في مناطق ملف التخطيط ، مثل الرأس والتذييل.
مع تحديث Shopify هذا ، يمكنك بسهولة تخصيص وإعادة ترتيب الأقسام في تخطيط المظهر الخاص بك.تعد هذه الميزة بسير عمل أكثر بساطة وفعالية للمتاجر عبر الإنترنت.
لإضافة مجموعة مقاطع ، اتبع الخطوات التالية:
- الخطوة 1: انتقل إلى "تحرير الرمز" في متجر Shopify الخاص بك.
- الخطوة 2: اذهب إلى "الأقسام" وانقر على "إضافة قسم جديد" لإضافة قسم جديد.
- الخطوة 3: أضف اسم ملف وألحق ".json" به لإنشاء ملف JSON جديد.
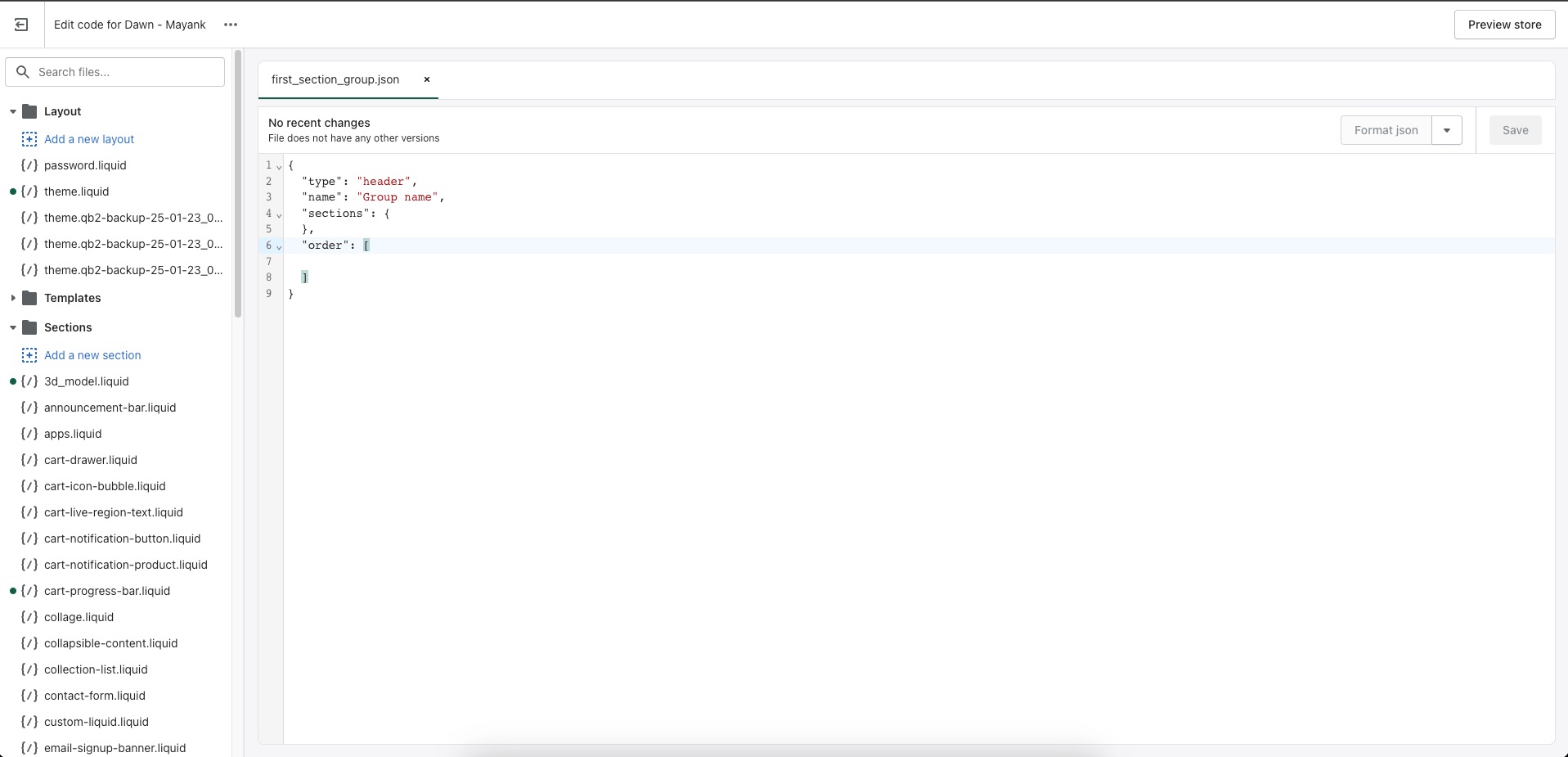
- الخطوة 4: في ملف JSON ، أضف السمات الأربع التالية: "النوع" و "الاسم" و "الأقسام" و "الطلب".هذه السمات إلزامية ، بدون أي من العناصر لن يحفظ ملف JSON. إذا كان أي منهم مفقودًا ، فسيظهر خطأ.
- الخطوة 5: يمكن أن نحصل على إحدى القيم التالية: "header" أو "footer" أو "aside" أو "custom.<name> "لسمة" النوع ".
- الخطوة 6: يمكن أن تكون سمة "الاسم" هي أي اسم تحتاج إلى تعيينه لمجموعة القسم.
- الخطوة 7: تحتوي سمة "القسم" على جميع القيم التي أضفناها من Shopify Customizer.سيتم إنشاؤه بواسطة Shopify تلقائيًا بناءً على المحتوى الذي نضيفه. نوصي بشدة بعدم تحرير ملف JSON هذا يدويًا.
- الخطوة 8: تحدد سمة "Order" عدد الكتل التي أضفناها إلى الأقسام المحددة.سيتم تغييره تلقائيًا عندما نقوم بتغيير الطلب من أداة التخصيص. تحدد سمات الطلب ترتيب الكتل.

- الخطوة 9: الآن بعد أن أنشأت ملف JSON الخاص بمجموعة الأقسام ، فإن السؤال الذي يطرح نفسه هو كيفية ربطه بالمخصص وكيف سيظهر في أداة التخصيص.للقيام بذلك ، يمكنك إضافة الكود التالي إلى ملفك السائل:
- {٪ أقسام "Section_group_file_name"٪}
- الخطوة 10: سيؤدي هذا إلى ربط ملف مجموعة القسم بالمخصص.بمجرد الارتباط ، ستتمكن من إضافة أقسام متعددة إلى مجموعة الأقسام هذه ، كما هو موضح في الصورة أدناه:
بشكل عام ، توفر هذه الميزة الجديدة لأصحاب المتاجر مثلك مرونة كبيرة وخيارات تخصيص لإنشاء وإدارة أقسام في ملف التخطيط الخاص بك.
ملحوظة:
- لن تظهر مجموعات الأقسام التي تم إنشاؤها في Shopify في أداة التخصيص افتراضيًا. إذا كنت ترغب في إضافة مجموعة أقسام ، فستحتاج إلى القيام بذلك يدويًا في الملف من الشفرة السائلة.
- ومع ذلك ، Shopify قدم مؤخرًا وظيفة جديدة في مخطط القسم والتي تمكنك من جعل قسم "السائل." المخصص مرئيًا في مجموعات أقسام محددة.
- يمكن استخدام السمتين "enable_on" و "معطلين" في المخطط لإنجاز هذه المهمة. يمكنك تنظيم أقسام ".l Liquid" المخصصة بشكل أفضل واستخدامها في مجموعات أقسام محددة مع هذا Shopify Update.
- على سبيل المثال ، إذا كانت لديك مجموعتا أقسام باسم "group1.json" و "group2.json" وملف قسم باسم "section_file.l Liquid" ، فيمكنك استخدام السمة "enable_on" في المخطط لإنشاء "section_file.l Liquid "مرئي فقط في" المجموعة 1 ".
- من ناحية أخرى ، يمكنك استخدام السمة "ملغى_على" لإخفاء قسم "section_file.l Liquid" في "group1" وإظهاره في جميع المجموعات الأخرى.
- تقبل السمتان "تمكين_على" و "معطل_ على" وسيطتين: "نموذج" و "مجموعات". يمكنك استخدام كليهما في نفس الوقت أو استخدام أحدهما. تسمح الوسيطة "template" بجميع أنواع الصفحات و [""] تسمح بجميع الصفحات.
- يسمح لك وسيط "المجموعات" بإضافة أنواع مجموعات القسم ، مثل الرأس والتذييل والجانبي والمخصص. <name>. [""] يسمح لجميع أنواع الأقسام.
- إذا كنت تستخدم "enable_on" مع كل من وسيطات القالب والمجموعة ، فهذا يعني أن القسم الخاص بك سيظهر فقط في مجموعة أقسام هذا النموذج. نفس الشيء سوف يعمل في “تعطيل_على” ولكن في الاتجاه المعاكس.
تعرف على المزيد حول "تمكين_على" و "معطل_ على" هنا ، كما يمكنك القراءة عن مجموعات الأقسام هنا.
رابعا. Shopify's Meta Object Field Feature
تعد ميزة Meta Object Field الخاصة بـ Shopify طريقة سهلة لإضافة المعلومات المنظمة وتخزينها لمتجرك. يسمح لك بتخزين معلومات حول منتج ، مثل ميزاته ومواصفاته ومخططات الحجم ، والتي يمكن استردادها وتحريرها من Shopify Admin.
يمكن استخدام هذه الميزة للمنتجات والمجموعات والعملاء والطلبات وأجزاء أخرى من متجرك. يجعل هذا التحديث إدارة وتحديث متجرك أكثر سهولة وفعالية.
يمكن الوصول إلى كائنات Meta من خلال Shopify Admin ، وكذلك من خلال StoreFront API و Meta Object API. تتيح هذه الميزة لتطبيقات الجهات الخارجية الوصول إلى Meta Objects والتفاعل معها.
هذا يعني أنه يمكنك استخدام Meta Objects لإنشاء مجموعة واسعة من التخصيصات والتكامل مع متجرك.

إعداد كائنات التعريف
يعد إعداد Meta Objects عملية مباشرة. هناك عنصران رئيسيان للكائنات الوصفية: مجموعة الحقول التي تصف بنية الكائن ، والمحتوى أو البيانات الخاصة بالكائنات الوصفية.
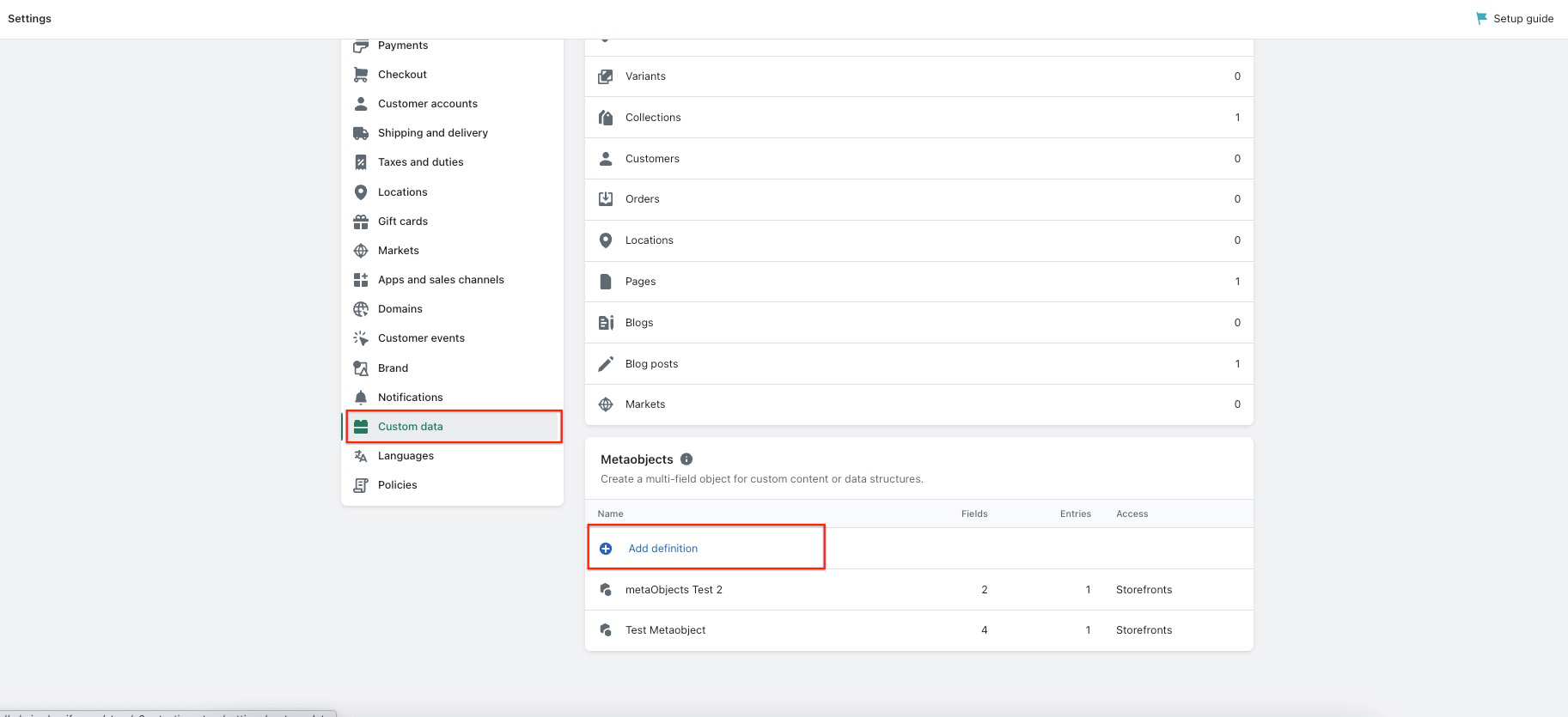
- يمكنك إدارة بنية Meta Objects من الإعدادات> قسم البيانات المخصصة في Shopify المسؤول ، حيث يمكنك إضافة الحقول أو إزالتها وتحديد أنواع بياناتها.

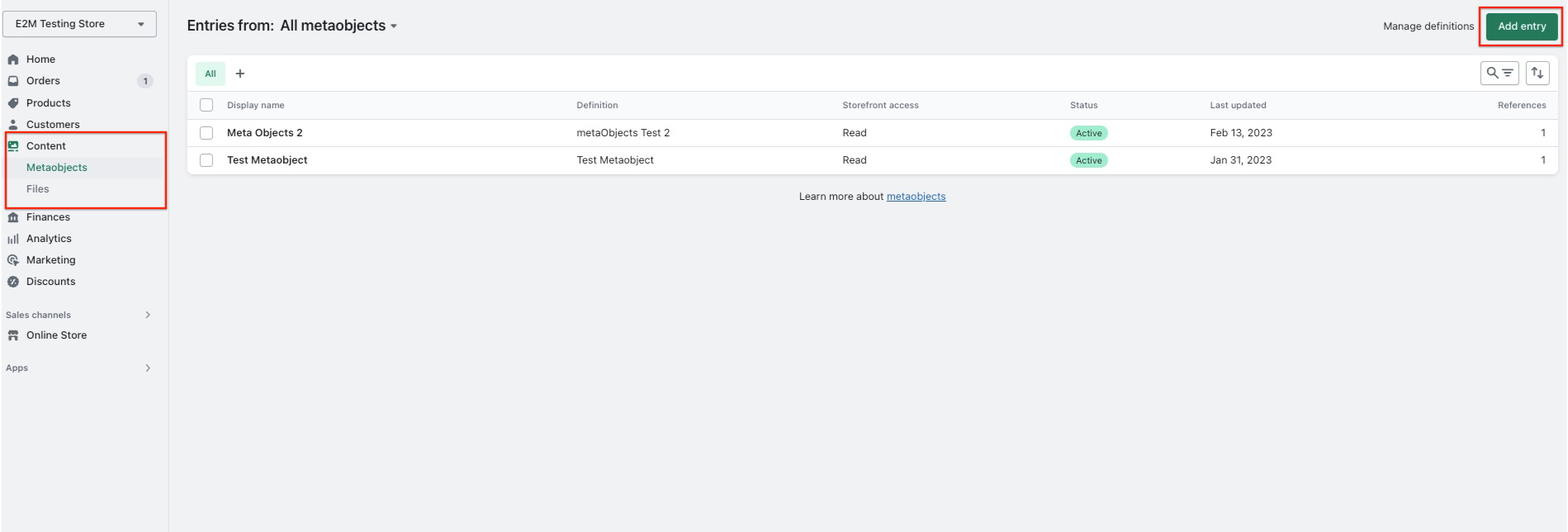
- يمكنك بعد ذلك إدارة المحتوى أو البيانات الخاصة بـ Meta Objects من المحتوى> قسم Meta Objects في Shopify المسؤول ، حيث يمكنك إضافة أو تحرير المعلومات المخزنة في كل Meta Object.

من المهم مواكبة التحديثات مع آخر تحديثات Shopify لضمان عمل كائنات التعريف الخاصة بك بشكل صحيح.
عند إنشاء Meta Objects في Shopify ، من المهم مراعاة بعض الأشياء للتأكد من أنها تعمل بشكل صحيح.
- أولاً ، يجب أن تعطي كل Meta Object اسمًا واضحًا وموجزًا لمساعدتك في التعرف عليه داخل Shopify لوحة تحكم المسؤول. بعد ذلك ، يجب عليك تعيين نوع إلى Meta Object ، والذي سيتم استخدامه لتحديده في واجهات برمجة التطبيقات.
- بالإضافة إلى الاسم والنوع ، يجب عليك تحديد الحقول التي تتكون منها Meta Object. ستحدد هذه الحقول نوع المحتوى الذي يمكن إضافته إلى Meta Object.
- سيكون لكل حقل تفاصيله الخاصة ، بما في ذلك الاسم ، والوصف ، والنوع ، وقواعد التحقق من الصحة ، وحدود الأحرف ، والحد الأدنى والحد الأقصى للقيم ، أو القيم الحالية.
- بمجرد إنشاء Meta Object الخاص بك ، يمكنك البدء في إنشاء إدخالات له. يمكن إضافة هذه الإدخالات إلى منتجات متجرك ومجموعاته وعملائه وأوامره وأجزاء أخرى. يمكنك أيضًا الرجوع إلى كائنات التعريف في مناطق مختلفة من متجرك أو من خلال تطبيقات الطرف الثالث.
- عندما يتعلق الأمر بعرض Meta Objects في متجرك عبر الإنترنت ، يمكنك اتباع بعض الأساليب المختلفة. يمكنك عرض كائنات التعريف مباشرة على صفحات المنتج ، على سبيل المثال ، أو استخدامها لإنشاء حقول مخصصة في عملية السداد الخاصة بك.
في النهاية ، تهدف Meta Objects إلى توفير أداة مرنة وقوية لإدارة البيانات المنظمة وترميز المخطط في متجرك. عندما تتبع أفضل الممارسات وتصمم كائنات التعريف الخاصة بك بعناية ، يمكن أن يساعدك تحديث Shopify في إنشاء تجربة تجارة إلكترونية أكثر فعالية وكفاءة لعميلك.
إنشاء مراجع Metafield لأجزاء محددة Shopify
للعمل مع أجزاء معينة من Shopify ، مثل المنتجات أو الطلبات أو العملاء ، يمكنك استخدام Meta Objects عن طريق إنشاء مرجع metafield.
على سبيل المثال ، إذا كان لديك Meta Object "ميزات المنتج" الذي تريد عرضه على صفحات منتجك ، فيمكنك إنشاء حقل تعريف للمنتج يشير إلى كائن Meta المحدد هذا.
يسمح لك هذا المرجع بعرض "ميزات المنتج" الفريدة على منتجات معينة. على سبيل المثال ، يمكنك إضافة إدخالات مرجعية مثل "الاستدامة" في المنتج أ و "المواد" في المنتج ب.
يعد تحديث Shopify ممتازًا ، لأنه يزيد من الكفاءة ويساعد في إنشاء تجارب مستخدم أفضل.
يمكنك معرفة المزيد حول كائنات التعريف المرجعية بالضغط هنا:
عرض Metafields في متجر Shopify عبر الإنترنت الخاص بك.
لعرض Meta Objects في متجرك عبر الإنترنت ، لديك خياران: توصيل metafields بموضوعك باستخدام محرر السمة أو تحرير رمز السمة الخاص بك لإضافة Meta Objects.
تعد مواكبة أحدث تحديثات Shopify أمرًا ضروريًا للتأكد من أنك تستخدم الطريقة الأكثر فعالية.
فيما يلي خطوات كل خيار:
قم بتوصيل Metafields بموضوعك باستخدام محرر القوالب:
- انتقل إلى مسؤول Shopify الخاص بك وانقر فوق المتجر عبر الإنترنت> السمات.
- ابحث عن السمة التي تريد تعديلها وانقر فوق تخصيص.
- انتقل إلى جزء القالب الخاص بك حيث تريد ظهور مرجع Meta Object.
- حدد قسمًا موجودًا به كتل أو أضف قسمًا جديدًا به كتل.
- انقر فوق الكتلة التي تريد توصيلها بمرجع Meta Object.
- بجانب اسم الكتلة ، انقر على أيقونة الاتصال بالمصدر الديناميكي.
- حدد مرجع (مراجع) كائن التعريف الذي تريد عرضه مع هذه الكتلة.
قم بتحرير رمز النسق الخاص بك لإضافة كائنات التعريف:
- جرب هذا الخيار فقط إذا كانت لديك خبرة في الترميز.
- انتقل إلى مسؤول Shopify الخاص بك وانقر فوق المتجر عبر الإنترنت> السمات.
- ابحث عن السمة التي تريد تعديلها وانقر على الإجراءات> تحرير الكود.
- في القائمة اليمنى ، انتقل إلى القالب حيث تريد إضافة مرجع Meta Object.
- استخدم Liquid للإشارة إلى حقل (حقول) التعريف في قوالب صفحتك.
- احفظ التغييرات وقم بمعاينة السمة الخاصة بك للتأكد من ظهور مرجع Meta Object كما هو متوقع.
لاحظ أنه إذا كان السمة الخاصة بك عبارة عن سمة قديمة لا تدعم metafields ، فستحتاج إلى تحرير الكود لإضافة أنواع metafield.
يسهل هذا التحديث تخصيص تصميمات الصفحات وإنشاء مظهر فريد للمتاجر.
V. تحسين الكود مع البرنامج المساعد Shopify Liquid Prettier
البرنامج المساعد Shopify Liquid Prettier Plugin (1.0.0) يتيح للمطورين بشكل فعال تنسيق الكود إلى نمط رمز ثابت على الفور. إنها أداة قيمة لـ Shopify التحديثات ، مما يلغي الحاجة إلى مناقشة إرشادات النمط.
يتوفر هذا المكون الإضافي في المتصفح أو الجهاز أو داخل محرر الشفرة المفضل لديك. باستخدامه ، يمكنك توفير الوقت والحفاظ على رمز عالي الجودة دون عناء.
إنه متاح مع عدد قليل من برامج تحرير النصوص الشائعة ، بما في ذلك Visual Studio Code و Vim و WebStorm.
قم بتثبيت المكون الإضافي وتكوينه في المحرر المفضل لديك للبدء. سيساعدك هذا في إنشاء تعليمات برمجية أنظف وأسهل في القراءة وتبسيط مهام التصحيح والصيانة.
أ. كود الاستوديو المرئي
المطورين في جميع أنحاء العالم يستخدمون Visual Studio Code. دعنا نتعرف على الملحقين اللذين يمكن أن يساعدا في تنسيق التعليمات البرمجية ، Shopify Liquid Prettier Plugin ، و Prettier.
Shopify السائل أجمل البرنامج المساعد
Shopify Liquid Prettier Plugin هي ميزة مضمنة في Shopify Liquid ، والتي تساعد على تنسيق الكود السائل. لاستخدام هذا المكون الإضافي ، يمكنك إضافة الكود التالي في ملف settings.json لمتجرك:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
أضف هذا التكوين لتطبيق التنسيق تلقائيًا على الرمز السائل عند الحفظ.
أجمل
Prettier هو امتداد يمكن تنزيله من Visual Studio Code Marketplace. لاستخدام Prettier مع Shopify Liquid ، يجب عليك تثبيت Shopify Liquid Prettier Plugin محليًا في المستودع الخاص بك.
لتثبيت المكون الإضافي ، يمكنك استخدام npm أو Yarn:
npm install –save-dev prettier @ shopify / prettier-plugin-liquid
إضافة الغزل –dev prettier @ shopify / prettier-plugin-liquid
بعد تثبيت المكون الإضافي ، ستقوم Prettier بتنسيق شفرتك تلقائيًا بناءً على القواعد المحددة في المكون الإضافي. يمكن أن يساعد ذلك في توفير الوقت وضمان الاتساق في تنسيق التعليمات البرمجية ، مما يسهل قراءتها والحفاظ عليها.
مواكبة Shopify يمكن أن تضمن التحديثات أن التطبيق أو المظهر الخاص بك يظل متوافقًا مع الميزات أو التغييرات التي تم إدخالها حديثًا.
ب. همة
Vim هو أيضًا محرر نصوص مشهور. دعنا نستكشف كيفية استخدام Vim Prettier مع Shopify Liquid ، وهو مكون إضافي يمكن أن يساعد في تنسيق التعليمات البرمجية الخاصة بك.
- الخطوة 1: قم بتثبيت Vim
للبدء ، ستحتاج إلى تثبيت Vim على جهازك. يمكنك تنزيل أحدث إصدار من Vim من مستودع Git الرسمي المتاح هنا.
- الخطوة الثانية: تثبيت Vim Prettier
بعد ذلك ، ستحتاج إلى تثبيت Vim Prettier ، وهو مكون إضافي يسمح لك بتنسيق التعليمات البرمجية الخاصة بك باستخدام Prettier من داخل Vim. يمكنك العثور على المكون الإضافي في مستودع Git الرسمي هنا.
- الخطوة 3: تثبيت Shopify Liquid Prettier Plugin
لاستخدام Prettier مع Shopify Liquid ، يجب عليك تثبيت Shopify Liquid Prettier Plugin محليًا في المستودع الخاص بك. يمكنك القيام بذلك باستخدام إما npm أو الغزل. قم بتشغيل الأمر التالي لتثبيت المكون الإضافي باستخدام npm:
npm install –save-dev prettier @ shopify / prettier-plugin-liquid
بدلاً من ذلك ، يمكنك استخدام Yarn لتثبيت المكون الإضافي:
إضافة الغزل –dev prettier @ shopify / prettier-plugin-liquid
بعد تثبيت المكون الإضافي ، ستقوم Prettier بتنسيق شفرتك تلقائيًا بناءً على القواعد المحددة في المكون الإضافي. يمكن أن يساعد ذلك في توفير الوقت وضمان الاتساق في تنسيق التعليمات البرمجية ، مما يسهل قراءتها والحفاظ عليها.
علاوة على ذلك ، يمكن لمواكبة تحديثات Shopify أن تساعد في ضمان بقاء الكود الخاص بك متوافقًا مع أحدث إصدارات Shopify والاعتمادات الأخرى.
ج. WebStorm
WebStorm هي بيئة تطوير متكاملة (IDE) لتطوير الويب توفر مساعدة ترميز متقدمة وأدوات تصحيح الأخطاء ودعمًا لتقنيات الويب الشائعة.
لاستخدام البرنامج الإضافي Shopify Liquid Prettier في WebStorm ، عليك اتباع الخطوات التالية:
- الخطوة 1 : قم بتثبيت البرنامج المساعد Prettier Plugin من JetBrains Plugins Marketplace.يمكنك العثور على المكون الإضافي هنا - https://plugins.jetbrains.com/plugin/10456-prettier.
- الخطوة 2 : قم بتثبيت Shopify Liquid Prettier Plugin محليًا في المستودع الخاص بك.يمكنك تثبيته باستخدام إما npm أو الغزل. لتثبيته باستخدام npm ، قم بتشغيل الأمر التالي:
- npm install –save-dev prettier @ shopify / prettier-plugin-liquid
- بدلاً من ذلك ، إذا كنت تفضل استخدام Yarn ، فقم بتشغيل الأمر التالي:
- إضافة الغزل –dev prettier @ shopify / prettier-plugin-liquid
- الخطوة 3 : أعد تشغيل WebStorm.
- الخطوة 4: في تفضيلات WebStorm ، ابحث عن Prettier وقم بتحديث خيار "Run for files" ليشمل الملفات "السائلة".يمكنك أيضًا تحديد مربع الاختيار "عند الحفظ" لتنسيق الملفات تلقائيًا عند الحفظ.
- الخطوة 5: احفظ إعداداتك لتنشيط المكون الإضافي.
من خلال هذه الخطوات ، يمكنك استخدام Shopify Liquid Prettier Plugin في WebStorm لتنسيق كود Liquid الخاص بك تلقائيًا وتحسين قابلية قراءة الكود الخاص بك.
من المهم مواكبة تحديثات Shopify ، وتحديث Shopify Liquid Prettier Plugin في WebStorm. عندما تقوم بتحديث مكون إضافي بانتظام ، يمكنك الاستفادة من الميزات والتحسينات الجديدة ، مما يضمن أن رمز تطبيق Shopify الخاص بك منسق بشكل صحيح وسهل القراءة.
خاتمة
كما ترى ، Shopify التحديثات يمكن أن تجلب الكثير من التحسينات لكيفية عمل متجرك على الإنترنت. مسلحًا بهذه التحديثات ، يمكنك ترك منافسيك وراءك. والاستفادة من هذه التحديثات القيمة أصبحت الآن أسهل من أي وقت مضى من خلال خدمات تطوير Shopify ذات العلامة البيضاء الخاصة بنا.
في E2M ، نحن ملتزمون بنجاحك ويسعدنا مساعدتك في أي أسئلة قد تكون لديك حول هذه التحديثات. نحن نؤمن بعملك ونريد رؤيته يرتفع إلى آفاق جديدة. تواصل معنا إذا كنت بحاجة إلى أي مساعدة.
استفد من هذه التحديثات القيمة ، وتأكد من تحديث متجرك بأحدث ابتكارات Shopify.
