Shopify تحسين الصورة: 8 نصائح لمتجرك
نشرت: 2022-06-24غالبًا ما تحدد مرئيات التجارة الإلكترونية قرارات الشراء. تشير الإحصائيات إلى أن 75٪ من المتسوقين يعتمدون على صور المنتج عند تصفح متجر على الإنترنت. تظهر الأبحاث التي أجراها موقع eBay أن الصور تؤدي إلى تحويلات أكثر بنسبة 65٪.
وغني عن القول أنك بحاجة إلى دعم صفحات منتجك بصور عالية الجودة. ولكن لا يزال هناك العديد من الأسئلة حول تحسين الصورة. كم يجب أن تستخدم؟ ما هي الأحجام الأفضل؟ هل يمكن للصور استنزاف سرعة التحميل الخاصة بك؟ كيف تجعل الصور قابلة للبحث في جوجل؟ كيفية تحسين مُحسّنات محرّكات البحث على متجر Shopify بفضل الصور؟ وهلم جرا.
في هذا المنشور ، سنجد إجابات للأسئلة الأكثر شيوعًا المتعلقة بـ Shopify تحسين الصورة.
بادئ ذي بدء ، Shopify يقوم بالكثير من الرفع الثقيل من أجلك:
- يستخدم CDN بحيث يتم نسخ ملفات الصور وتوزيعها بين الخوادم الموجودة في جميع أنحاء العالم ، ويرى كل زائر متجر صورة معروضة من الخادم الأقرب إليهم.
- فهو يجعل الصور تستجيب ، مما يعني أنه يتم الإشارة إلى عدة أبعاد في الكود ، ويرى كل مستخدم صورة تم تغيير حجمها وفقًا لإمكانيات شاشة الجهاز.
- يقوم تلقائيًا بتطبيق الضغط ، مما يوفر الموارد من أجل تحميل أسرع للصفحة.
كل هذه التدابير رائعة ، ولكن لا تزال هناك بعض الطرق لتحسين صور متجر Shopify الخاصة بك. إليك 8 أشياء يجب مراعاتها لجعل صور متجرك جذابة لكل من العملاء ومحركات البحث.
1. الاعتماد على Shopify ضغط الصور أو استخدام أدوات أخرى عندما لا يكون ذلك كافيًا
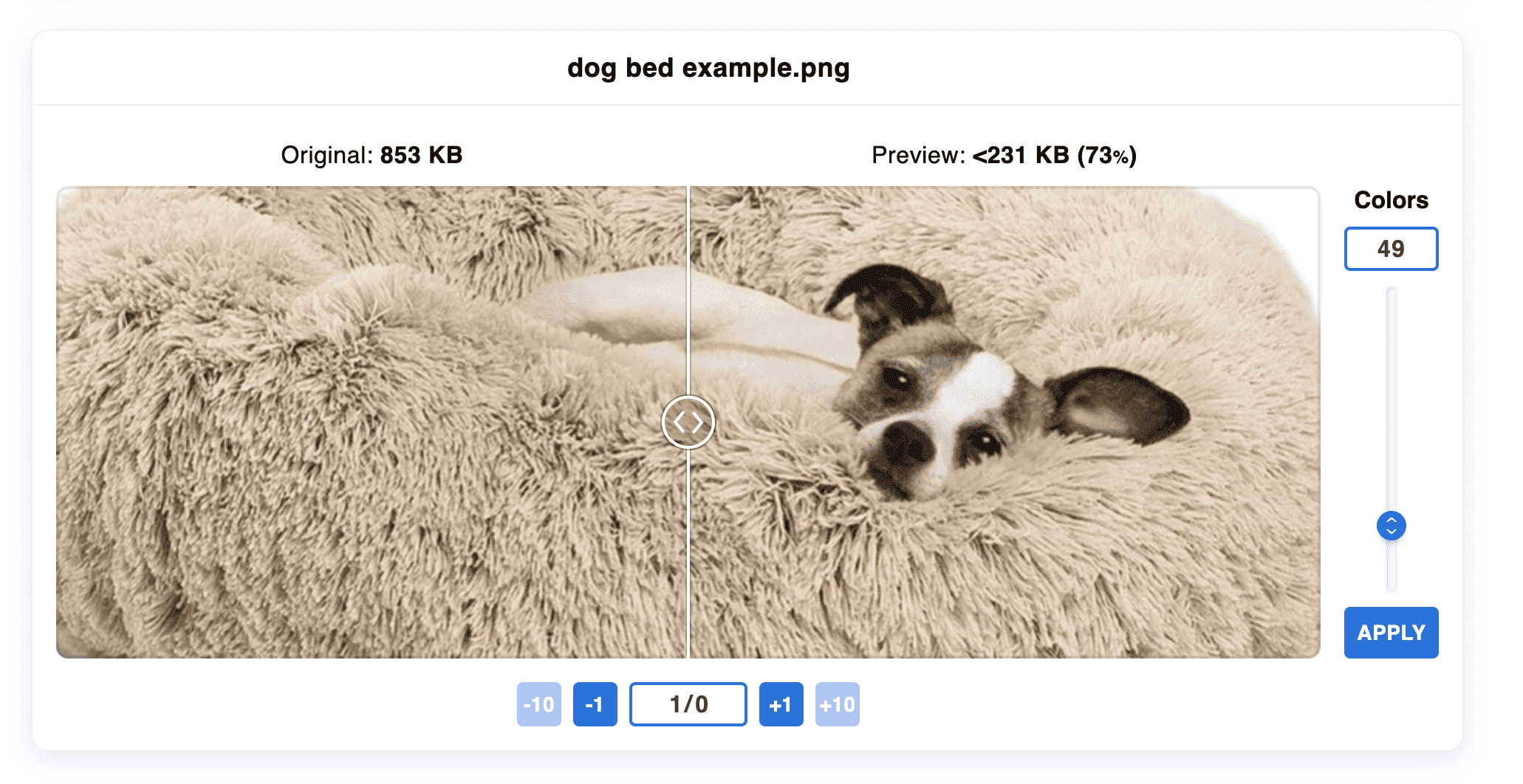
الصور هي أكبر المساهمين في إبطاء سرعة التحميل ، بينما تعد السرعة ضرورية لتجربة المستخدم وتحسين محركات البحث. لضمان سرعة تحميل الصفحة ، استخدم أدوات الضغط لإيجاد التوازن الصحيح بين جودة الصورة وحجمها.
لاحظ أنه من الأفضل استخدام تنسيقات PNG أو WebP لأنها قادرة على الضغط بدون فقد ، مقارنةً بتنسيقات JPEG التي تفقد جودتها أكثر عند تقليل الحجم.
يوجد برنامج أصلي لضغط الصور Shopify ، مما يعني أنه بعد تحميل ملف على صفحتك ، Shopify سيقوم تلقائيًا بضغطه. لهذا السبب Shopify توصي دائمًا بتحميل أفضل جودة لديك.
ومع ذلك ، Shopify لا يقوم دائمًا بأفضل وظيفة ، ولا يترك لك أي خيار بشأن مقدار الضغط الذي تريد تحقيقه. في بعض الأحيان ، تبدو الصور ضبابية للغاية ، وفي بعض الأحيان ، على العكس من ذلك ، لا يكفي الضغط الآلي. توصل التجار الذين يتطلعون إلى تجنب الضغط التلقائي إلى حل لتعديل الشفرة وتغيير نسب الصورة إلى "إتقان".
إذا لم تكن راضيًا عن طريقة عرض Shopify للصور التي تم تحميلها ، فيمكنك استخدام هذه الخدعة. لكن لا تنس ضغط العناصر المرئية يدويًا. هناك الكثير من الأدوات لهذا (بما في ذلك Shopify تطبيقات تحسين الصور) ، وبعضها يسمح لك بضبط مستوى الضغط ومقارنة النتيجة بالصورة الأصلية.

يمكن أيضًا أن تكون الصور الزخرفية التي لا تتعلق بالمنتجات ثقيلة وتبطئ تحميل الصفحة. تأكد من تقليل أحجامها أيضًا. في بعض الأحيان ، من الأفضل استخدام CSS مخصص بدلاً من الصور التي تعمل كعناصر تصميم ملونة.
2. استخدم أسماء ملفات وصفية ونص بديل
يتم الزحف إلى أسماء الملفات التي تقوم بتحميلها إلى Shopify بواسطة محركات البحث تمامًا مثل النص الموجود على صفحاتك. قد يتم تسمية صور المنتج الخاصة بك افتراضيًا بواسطة كاميرا (مثل IMG_421.jpg) - ستحتاج إلى تعديل هذه الأسماء العامة. الخيار الأفضل هو الجمع بين اسم المنتج وعلامته التجارية و / أو طرازه: على سبيل المثال ، Smoothie-Blender-Blendjet-2.
يجب أن ترتبط الطريقة التي تسمي بها صور المنتج بما تكتبه في عناوين وعناوين صفحات المنتج. الهدف هو وصف ما يتم تقديمه على الصفحة بدقة ، وكذلك في كل صورة على حدة. قم بتحليل مصطلحات البحث التي يستخدمها الأشخاص لأنواع المنتجات التي تبيعها ودمج هذه المصطلحات في أسماء الملفات. لكن لا تفرط في استخدام الكلمات الرئيسية - اكتب عبارة بسيطة وسهلة القراءة.
كيف سيساعدك هذا؟ ستساعدك أسماء الملفات الوصفية والغنية بالكلمات الرئيسية في الحصول على مرتبة أعلى في كل من البحث العادي وصور Google.
لاحظ أنه لا يمكنك تغيير أسماء الملفات بمجرد تحميلها. لتحرير أسماء ملفات الصور Shopify ، يجب عليك إعادة تحميلها.
ما هو أكثر أهمية لتحسين محركات البحث هو ما تحدده في النص البديل . Alt هي سمة من سمات علامة img المخصصة لإمكانية الوصول: عندما يتعذر على المستعرض عرض صورة أو يفشل فيها ، سيرى المستخدمون النص البديل. كما أنه بمثابة تفسير للمستخدمين ضعاف البصر.
من المهم ملء نص بديل لكل صورة منتج. اتبع نفس القواعد المتبعة مع أسماء الملفات: حدد نوع المنتج والطراز الموجود في الصورة ، ولكن لا تقم فقط بنسخ ما لديك بالفعل في عنوان الصفحة أو اسم الصورة أو في أي مكان آخر. يوصي محللو Google بوصف ما هو موجود في الصورة بدلاً من تكرار اسم المنتج. أيضًا ، تجنب استخدام الكلمات الرئيسية التجارية ("شراء مظلة فناء").
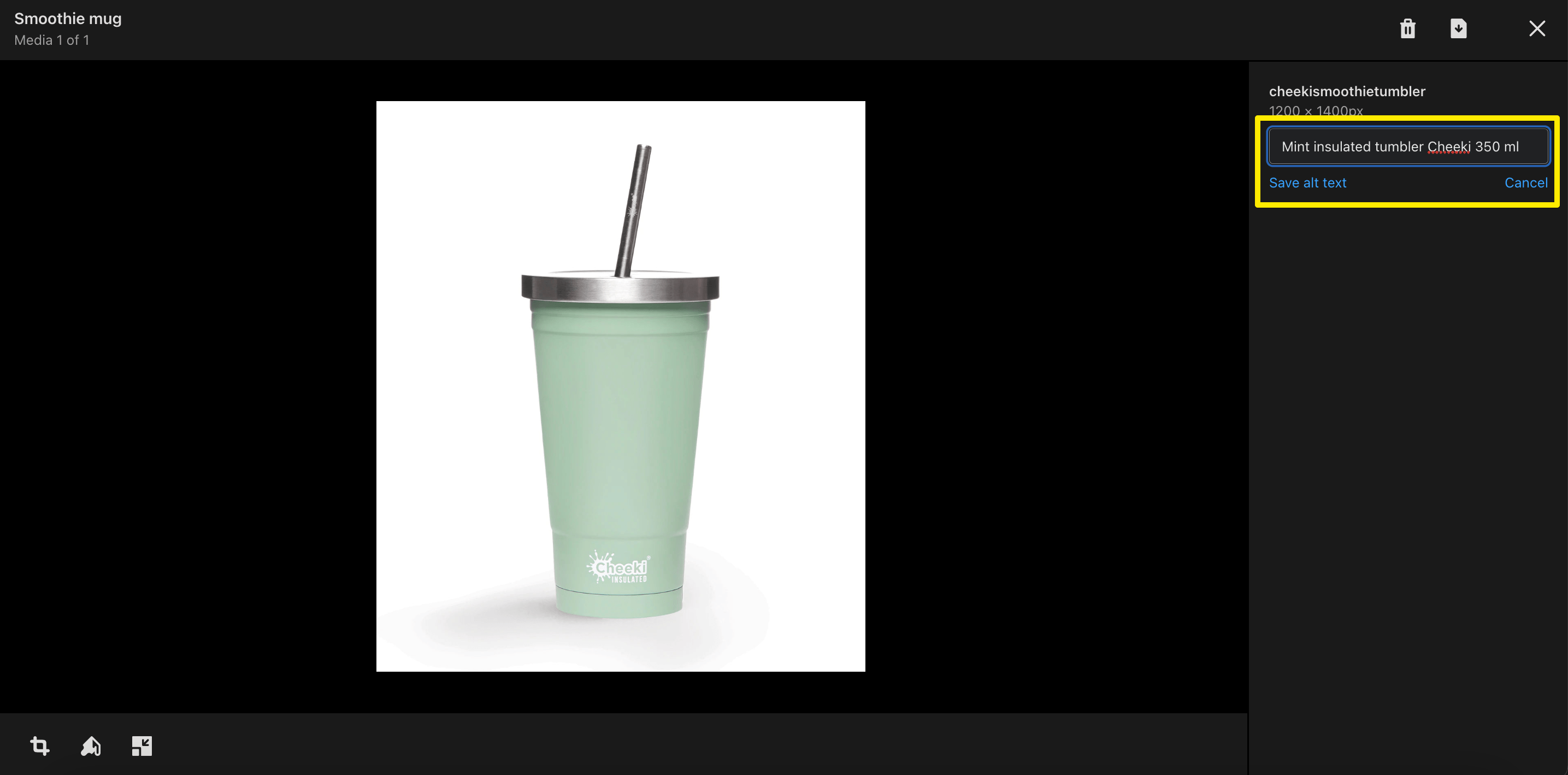
Shopify يجعل من السهل استخدام النص البديل . في لوحة الإدارة ، افتح صورة في قسم الوسائط على منتجك ، وسترى حقل بديل على اليمين.

كيف سيساعدك هذا؟ سيسهل النص البديل المفيد تصنيفات الصور الخاصة بك ويجعل الوصول إلى صفحاتك أكثر سهولة.
3. تأكد من أن صور Shopify الخاصة بك تستجيب
كما ذكرنا ، Shopify يستخدم الصور المستجيبة التي تتكيف مع شاشة كل مستخدم. ولكن يمكن أن تكون بعض سمات الجهات الخارجية لا تدعم تلقائيًا المرئيات سريعة الاستجابة. إذا كنت تفكر في تغيير موضوع Shopify الخاص بك ، فاحرص على الانتباه لهذا عند اختيار واحد.
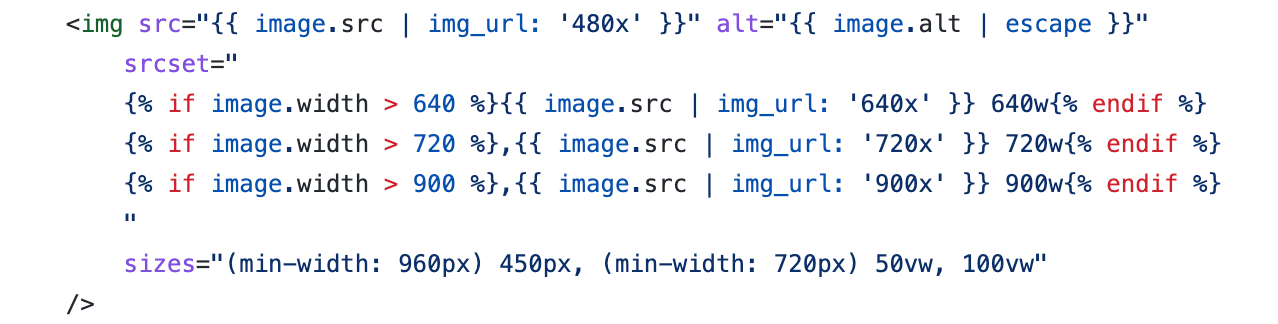
في أي حال ، يمكنك دائمًا تحديد عدة أبعاد يدويًا. لهذا ، تحتاج إلى تعديل رمز المظهر الخاص بك وملء سمة srcset في علامة img . يمكن أن تبدو كالتالي:

4. اعرض صورًا متعددة للمنتج وكن متسقًا
هدفك مع صور المنتج على Shopify هو جذب المزيد من العملاء. لا تقصر نفسك على صورة واحدة لكل منتج - قم بتضمين مجموعة متنوعة من الصور التي تعرض عناصر من زوايا مختلفة وفي إعدادات عملية. بهذه الطريقة ، ستزيد الثقة فيما تبيعه وتجعل الزائرين على دراية أفضل بصفات منتجاتك.

أظهرت دراسة لقوائم eBay أن وجود صورتين للمنتج ضاعف معدلات التحويل مقارنةً بصور واحدة فقط. لكن كم تحتاج فوق أولئك الذين؟ لا توجد إجابة عامة لعدد صور المنتج التي يجب أن تحصل عليها في كل صفحة. يمكنك إجراء اختبارات a / b لمعرفة ما يتم تحويله بشكل أفضل : المزيد من الصور لعرض ميزات المنتج أو صور أقل لجعل المتجر أسرع. يمكنك أيضًا استخدام الخرائط الحرارية لمعرفة أنواع صور المنتجات التي يتفاعل معها الزوار.
الأمر نفسه ينطبق على صفحات المجموعة: جرب عدد المنتجات المعروضة عليها. لاحظ أن Shopify يحدد الحد الأقصى لـ 50.
عندما تستخدم صورًا متعددة لكل منتج ، تأكد من أن الصور المصغرة المعروضة على صفحات المجموعات متسقة . على سبيل المثال ، لن يبدو الأمر جيدًا إذا تم عرض بعض المنتجات في العرض الأمامي والبعض الآخر في العرض الخلفي. بالإضافة إلى ذلك ، يبدو أنظف عندما يتم تصوير جميع المنتجات المعروضة بنفس الأسلوب. أيضًا ، إذا كنت تستخدم مقاطع فيديو أو نماذج ثلاثية الأبعاد ، فيمكنك إنشاء صور مصغرة لها باستخدام صورة عالية الجودة - وإلا ، فسيقوم Shopify تلقائيًا بإنشاء تلك الصور المصغرة.
5. إضافة صور زوومابلي
تظهر الأبحاث أن القدرة على تكبير الصور عالية الجودة تؤدي إلى معدلات تحويل 3x (إلى جانب القدرة على رؤية طرق عرض وألوان متعددة للمنتج). هناك عدة طرق لجعل صور Shopify قابلة للتكبير.
إذا كان لديك مطورون في فريقك أو يمكنك توظيف متخصصين ، فيمكنهم إضافة وظائف التكبير بسرعة باستخدام JavaScript ، ولا سيما JS library JQuery أو JS framework Vanilla.
يمكنك أيضًا اختيار تطبيق Shopify لهذا:
- سيضيف تكبير الصفحة الكاملة أيقونات التكبير والتصغير إلى صورك ، مما يسمح للمستخدمين بالاستمتاع بمشاهدة المنتج بملء الشاشة. يكلف 2.99 دولارًا شهريًا ويتضمن إصدارًا تجريبيًا مجانيًا لمدة 30 يومًا.
- سوف يسمح Magic Zoom Plus بمعاينة التكبير / التصغير عند التمرير والعرض الكامل عند النقر. تبلغ تكلفة الترخيص مدى الحياة 69 دولارًا ، ولكن يمكن للتطبيق أيضًا فرض رسوم شهرية على الميزات الإضافية ، مثل 360 منتجًا.
6. قم بإنشاء خريطة موقع للصورة
خريطة الموقع هي قائمة بجميع صفحات المتجر التي تريد أن تظهر في نتائج البحث. كما ناقشنا في مقالتنا حول Shopify خرائط المواقع ، تقوم Shopify بأتمتة عملية الإنشاء والتنسيق ، والشيء الوحيد الذي عليك القيام به هو إرسال خريطة موقع إلى محركات البحث. ومع ذلك ، ليس لديك الكثير من المرونة مع Shopify الملف الذي تم إنشاؤه ، ولا يتضمن الصور.
من المنطقي عمل خريطة موقع منفصلة للصورة . هذه طريقة أخرى لمساعدة محركات البحث على اكتشاف صور منتجك وترتيبها جيدًا. لإنشاء مثل هذا الملف ، يمكنك استخدام تطبيق مثل Image Sitemap.
7. تنفيذ التحميل الكسول
إذا كان لديك الكثير من الصور في متجر Shopify ، فقد ترغب في تحميلها بشكل غير متزامن. لا تقوم تقنية التحميل البطيء بتحميل كل ما لديك على الصفحة على الفور ، ولكنها تقوم بذلك بشكل تدريجي ، حيث تعرض أجزاء من المحتوى عندما يقوم المستخدم بالتمرير لأسفل إليها. إنه موفر رائع لسرعة التحميل ومُحسِّن لتحسين محركات البحث ، خاصة بالنظر إلى أن تحديث 2021 Core Web Vitals لا يقيِّم سرعة تحميل الصفحة بأكملها ولكن مدى سرعة العرض الأول جاهزًا (مما يعني المحتوى في الجزء المرئي من الصفحة).
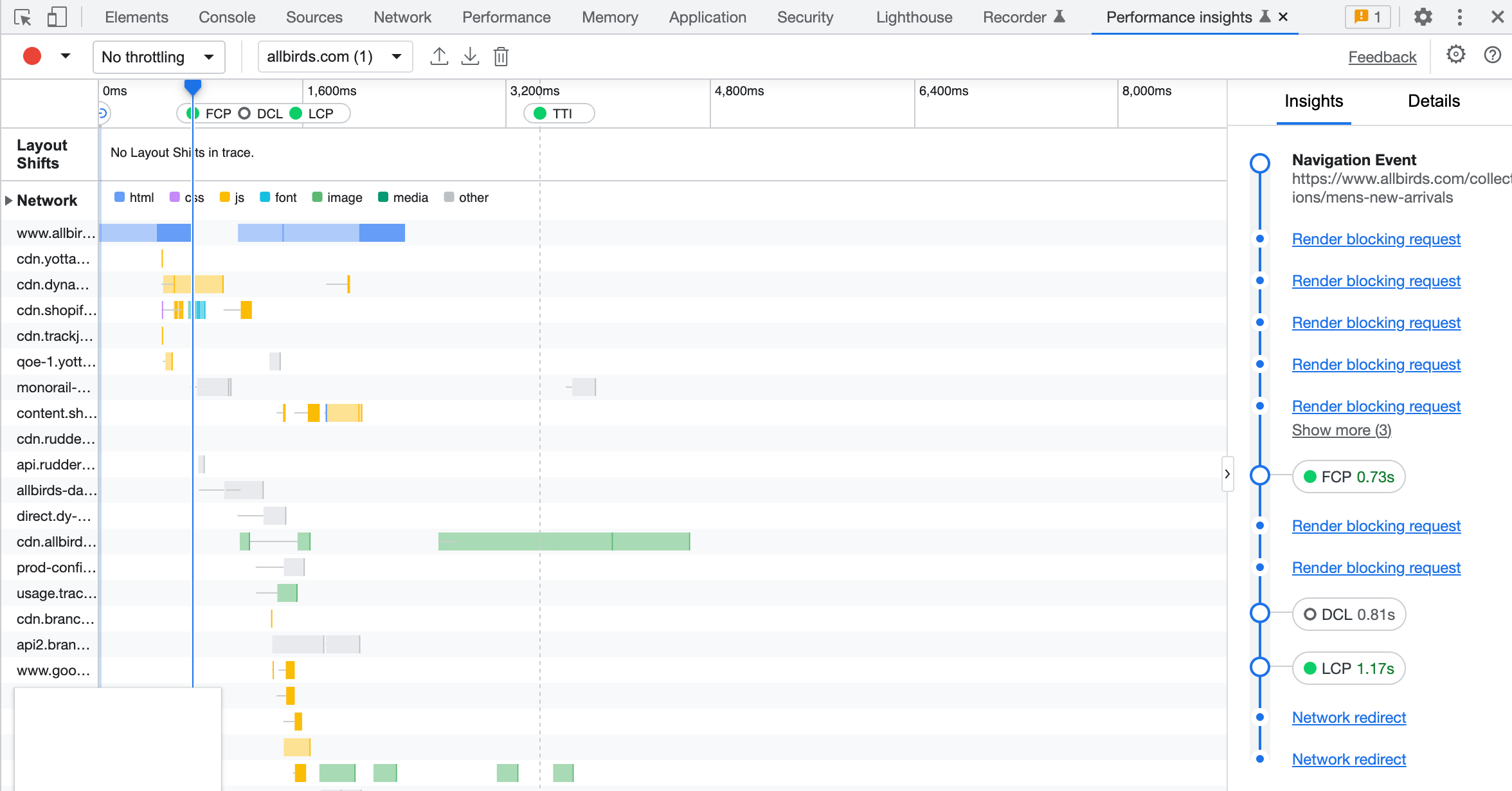
يمكنك إجراء فحص باستخدام Performance Insights في Chrome Dev Tools: سوف يتخيل ما قد يحظر عرض الصفحة ومقدار الوقت الذي يستغرقه تحميل LCP (أكبر رسم محتوى ، وهو أمر بالغ الأهمية لمحركات البحث) ولكي تصبح الصفحة تفاعلية (انظر TTI ، وقت التفاعل).

لتطبيق التحميل البطيء ، تحتاج إلى إدراج تحميل: "lazy" في علامة img . يمكنك أتمتة ذلك بمساعدة تطبيقات تحسين الصور لـ Shopify مثل TinyIMG (يتضمن العديد من ميزات تحسين محركات البحث (SEO) ، كما يتوفر التحميل المسبق للأصول في أي خطة مدفوعة) أو تحميل (يتم تقديم التحميل البطيء بسعر 3.99 دولارًا أمريكيًا في الشهر).
8. ضع في اعتبارك التصوير الافتراضي
مع تقدم التكنولوجيا ، يزداد الطلب على تجارب التسوق المبتكرة والتفاعلية. لا يمكنك فقط تضمين صور ومقاطع فيديو مختلفة لعرض المنتجات من زوايا مختلفة وفي الاستخدام العملي - يمكنك أيضًا تنفيذ التصوير الافتراضي.
ماذا يعني ذلك؟ هناك حلول برمجية من شأنها إنشاء الصور أو تعديلها بناءً على التصميمات الرقمية - دون تصوير منتج مادي فعليًا. بالإضافة إلى ذلك ، يمكنهم جعل منتجاتك ثلاثية الأبعاد حتى يتمكن العملاء من مشاهدتها من زوايا مختلفة والحصول على تجربة غامرة أكثر.
يمكن أن يكون مفيدًا بشكل خاص إذا كان متجرك يقدم خيارات التخصيص حسب الطلب: على سبيل المثال ، تبيع أرائك قد تأتي بألوان مختلفة وأشكال معدلة. ليس لديك جميع أنواع الأرائك الممكنة الجاهزة للتصوير الفوتوغرافي ، حيث تقوم بإنتاجها لكل طلب فردي ، ولكن لا يزال بإمكانك إظهار خيارات الأشكال والألوان المختلفة بمساعدة برنامج التصوير الفوتوغرافي الافتراضي. تحقق من حلول مثل Threekit للتعرف على كيفية عملها في متجرك.
تحسين Shopify الصور بسهولة
باتباع هذه التوصيات ، ستجعل صفحاتك أكثر توليدًا للتحويل ، وتحسن سرعة التحميل ، وتصنف في مرتبة أعلى في البحث العادي والبحث عن الصور. تذهب مع التحسين اليدوي للصور لمتجر Shopify الخاص بك أو تقرر الاستعانة بمصادر خارجية ، لكن الأدوات المناسبة وتطبيقات تحسين محركات البحث يمكن أن توفر لك الكثير من الوقت وتجلب متجرك إلى وجوده المثالي للصور بشكل أسرع.
إذا كنت تبحث عن المزيد Shopify نصائح تحسين محركات البحث ، فراجع دليل التحسين الخاص بنا.
