إعداد الصور المستجيبة في دروبال 9 - دليل خطوة بخطوة
نشرت: 2022-07-26في أوائل عام 2010 ، أشار Jason Grigsby إلى أن تعيين عرض النسبة المئوية على الصور لم يكن كافيًا ، وأنك بحاجة إلى تغيير حجم هذه الصور للحصول على تجربة مستخدم أفضل (src). وفقًا له ، يمكنك توفير أكثر من 75٪ من وزن تلك الصور إذا كنت تعرض الصور ذات الحجم المناسب على شاشة أصغر. منذ ذلك الحين ، تطور الجدل حول الصور المتجاوبة إلى إيجاد أفضل حل لتقديم صور مثالية ومتجاوبة دون أي متاعب.
يقوم دروبال 9 بعمل رائع في تقديم حلول خارج الصندوق للصور سريعة الاستجابة (منذ دروبال 8). اقرأ المزيد حول كيفية عمل الصور سريعة الاستجابة في دروبال 9 وتعلم كيفية تنفيذها باستخدام عملية بسيطة خطوة بخطوة.

صور مستجيبة في دروبال 9
عندما تشعر بالارتباك ، اترك الأمر للمتصفح. وهذا بالضبط ما يساعدك دروبال 9 على القيام به بمساعدة وحدة Breakpoints ووحدة الصور المستجيبة.
لكن أولاً ، ما هي نقاط التوقف؟ لتتمكن من توفير أفضل حجم للصورة لجهاز ما ، تحتاج إلى تحديد أحجام مختلفة للشاشة في CSS ، تسمى نقاط التوقف. بالطبع ، لا يمكنك تغطية كل منهم ولكن يجب عليك تحديد بعض الأحجام الخام والمعقولة التي يمكن أن تغطي معظم الأجهزة.
الوحدة النمطية Breakpoint موجودة في Drupal 9 core ولديها بعض الارتفاع والعرض المُعدَّين مسبقًا لمنافذ العرض المختلفة المتاحة مع السمات المضمنة ، يمكنك إضافة نقاط التوقف الخاصة بك في ملف نقاط توقف السمات المخصص الخاص بك أيضًا.
تستخدم وحدة الصور المستجيبة في دروبال 9 علامة صورة لتقديم صورة سريعة الاستجابة لا تشوبها شائبة بناءً على نقطة توقف الصورة الأصلية. وحدة الصورة التي كانت موجودة سابقًا في دروبال 7 هي الآن وحدة الصور المستجيبة الجديدة في دروبال 9.
المشكلة
تتمثل إحدى المشكلات الرئيسية للصور في تطوير الويب في أن المتصفحات لا تعرف شيئًا عن الصور ولا تعرف حجم الصور التي يتم عرضها فيما يتعلق بإطار عرض للشاشات المختلفة حتى يتم تحميل CSS و Javascripts.
ومع ذلك ، يمكن للمتصفح معرفة البيئة التي يتم فيها عرض الصور ، والتي تتضمن حجم منفذ العرض ودقة الشاشة.
الحل
كما ذكرنا سابقًا ، تستخدم الصور المتجاوبة عنصر الصورة الذي يحتوي بشكل أساسي على سمات أحجام و srcset التي تلعب دورًا رئيسيًا في إخطار المتصفح لاختيار أفضل الصور بناءً على تحديدات نمط الصورة.
قام Drupal 9 بعمل رائع في توفير وحدة الصور سريعة الاستجابة في جوهرها. سيساعد هذا المستعرض على تنزيل الصور ذات الحجم المنخفض للأجهزة ذات دقة الشاشة المنخفضة ، مما يؤدي إلى تحسين وقت تحميل موقع الويب وتحسين الأداء.
خطوات التكاثر
- تفعيل الصور المتجاوبة ووحدة نقطة التوقف.
- قم بإعداد نقاط الفصل لموضوع مشاريعك.
- قم بإعداد أنماط الصور للصور سريعة الاستجابة
- إنشاء نمط صورة سريع الاستجابة لموضوعك
- قم بتعيين نمط الصورة سريع الاستجابة لحقل الصورة.
الخطوة 1: تمكين الصور المستجيبة ووحدة نقطة التوقف
نظرًا لأن كلا الوحدتين جزء من Drupal 9 core ، فلن تحتاج إلى تثبيتهما أو إضافة أي وحدة أخرى. كل ما عليك فعله هو تمكين وحدة الصور المستجيبة حيث سيتم تثبيت وحدة نقطة التوقف مع ملف التعريف القياسي. إذا لم يكن كذلك ، فقم بتمكين وحدة نقطة التوقف.
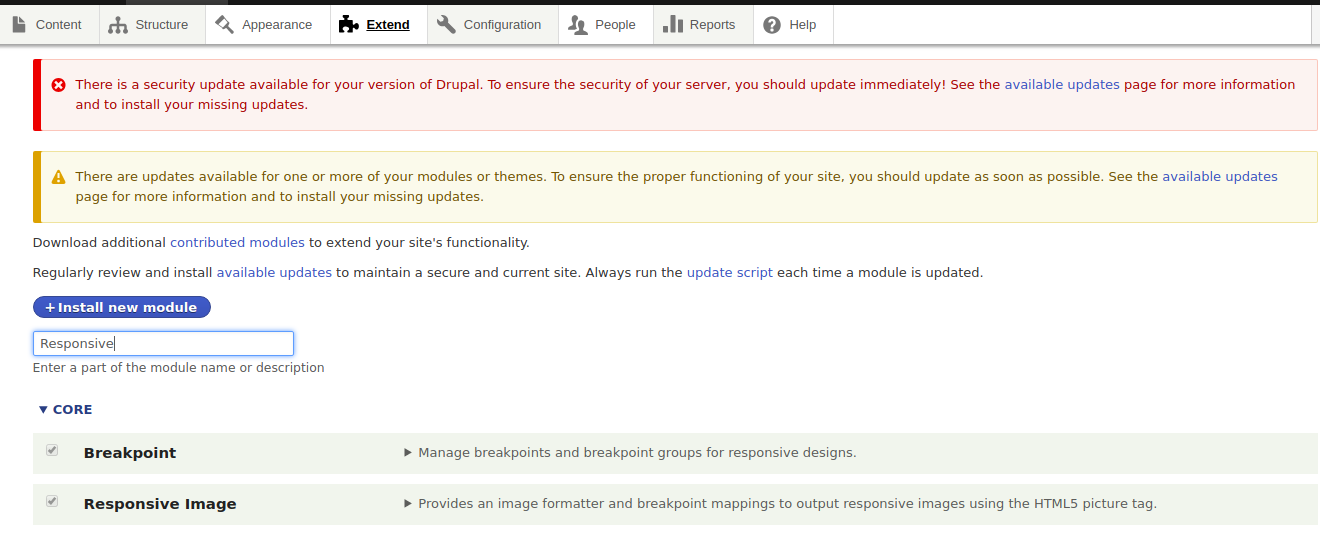
لتمكين الوحدات النمطية ، انتقل إلى المسؤول-> الامتدادات ، وحدد الوحدات النمطية وقم بتمكينها.

الخطوة 2: قم بإعداد نقاط التوقف لموضوع مشروعك
يعد إعداد نقاط توقف السمة أهم جزء في بناء موقع ويب سريع الاستجابة في دروبال 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x إذا كنت تستخدم سمة أساسية مثل Bartik أو Seven أو Umami أو Claro ، فسيكون لديك بالفعل ملف نقاط التوقف ولن تضطر إلى إنشاء واحد جديد.
ومع ذلك ، إذا كنت تستخدم سمة مخصصة لمشروعك ، فمن المهم أن تحدد نقاط التوقف في ملف "yourthemename.breakpoints.yml" ، والذي يمكن العثور عليه في دليل القالب الخاص بك ، والذي يوجد عادةً في "/ theme / custom / yourthemename " .
ستقوم كل نقطة توقف بتعيين الصور إلى استعلام وسائط. على سبيل المثال ، قد تكون الصور المعروضة على الهواتف المحمولة أصغر حجمًا ، أي بعرض أقل من 768 بكسل ، بينما يتراوح عرض الشاشات المتوسطة بين 768 بكسل إلى 1024 بكسل.

سيكون لكل نقطة توقف:
- التسمية: هي التسمية الصالحة المعطاة لنقطة التوقف.
- mediaQuery: منفذ العرض الذي يتم عرض الصور ضمنه.
- الوزن: لترتيب العرض.
- المضاعفات: مقياس دقة جهاز منفذ العرض. عادةً ، سيتم استخدام 1x للأحجام القياسية و 2 x لعرض شبكية العين.
الخطوة 3: إعداد أنماط الصور للصور سريعة الاستجابة
لنقم الآن بإنشاء نمط صورة لكل نقطة توقف. يمكنك تكوين أنماط الصور الخاصة بك في المسؤول -> التكوين -> الوسائط -> أنماط الصور .
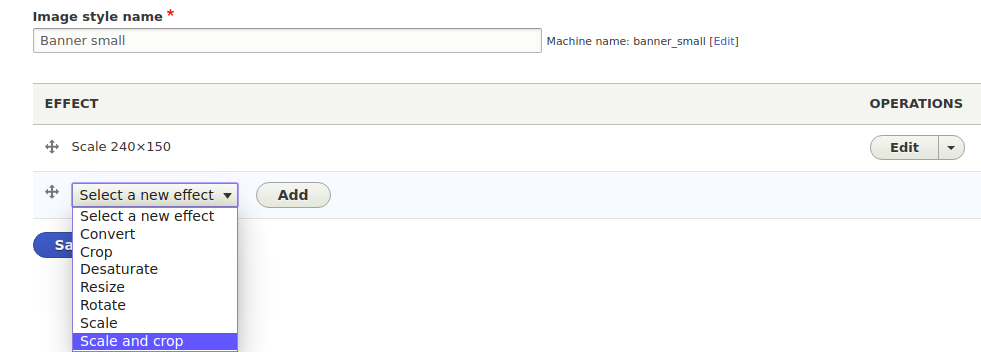
انقر فوق "إضافة نمط الصورة". أعط اسمًا صالحًا لنمط صورتك واستخدم تأثير المقياس والمحصول الذي سيوفر صورًا مقصوصة. إذا كانت الصور ممتدة ، فأضف أنماط صور متعددة لإطارات عرض مختلفة.

الخطوة 4: قم بإنشاء نمط صورة سريع الاستجابة لموضوعك
هذا هو المكان الذي تقدم فيه خيارات نمط صورة متعددة للمتصفح وتسمح للمتصفح باختيار أفضل ما في المجموعة.


لإنشاء نمط صورة دروبال 9 سريع الاستجابة ، انتقل إلى:
الصفحة الرئيسية -> المسؤول -> التكوين-> الوسائط-> نمط الصورة المتجاوبة وانقر فوق "إضافة صورة مستجيبة".
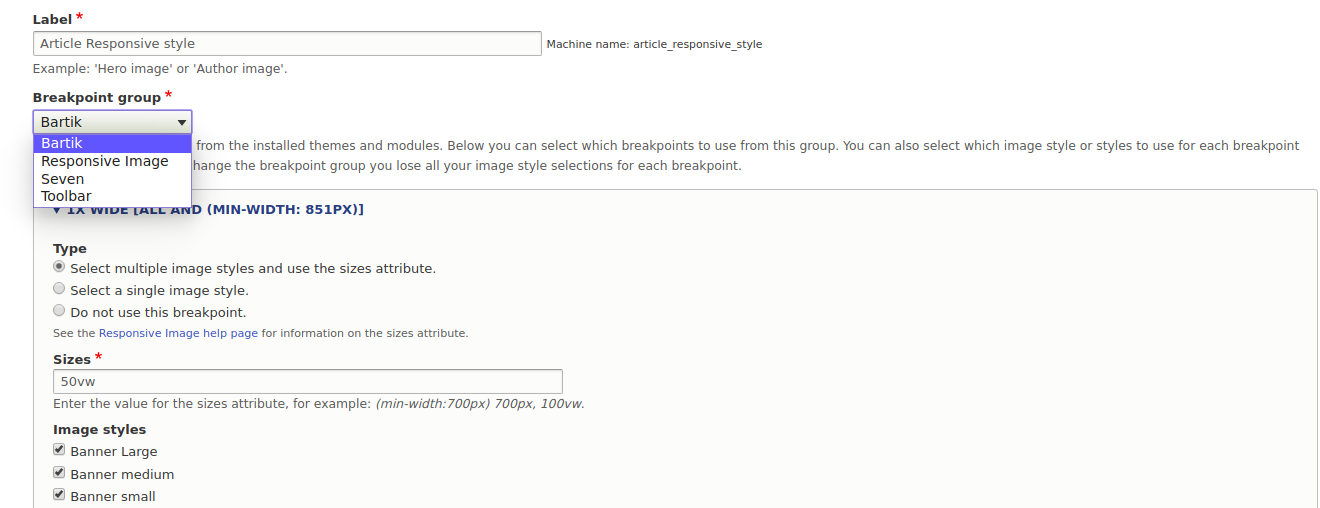
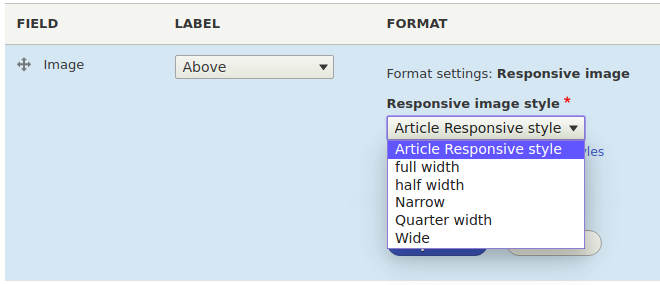
أعط اسمًا صالحًا لنمط صورتك المتجاوبة ، ثم حدد مجموعة نقاط التوقف (اختر نسقك). بعد ذلك ، قم بتعيين أنماط الصورة لنقاط التوقف المدرجة.
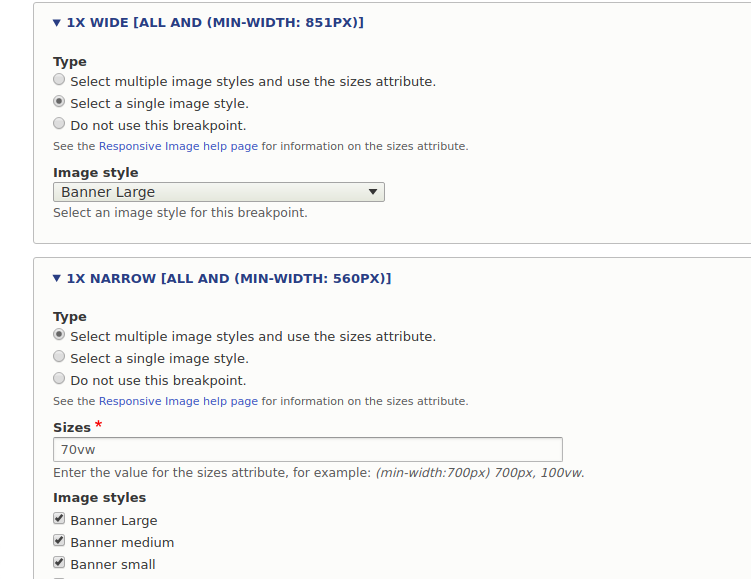
هناك خيارات متعددة لتكوينات نمط الصورة.
- اختر نمط صورة واحدة: حيث يمكنك تحديد نمط صورة واحد سيتم عرضه على شاشة معينة
- اختر نمط صور متعدد: حيث يمكنك تحديد نمط متعدد الصور وأيضًا تحديد عرض منفذ العرض لنمط الصورة
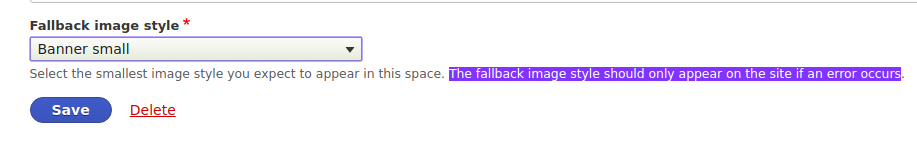
في النهاية ، هناك خيار لتحديد نمط الصورة الاحتياطية . يجب أن يظهر نمط الصورة الاحتياطية على الموقع فقط في حالة حدوث خطأ.

الخطوة 5: قم بتعيين نمط الصورة سريع الاستجابة لحقل الصورة
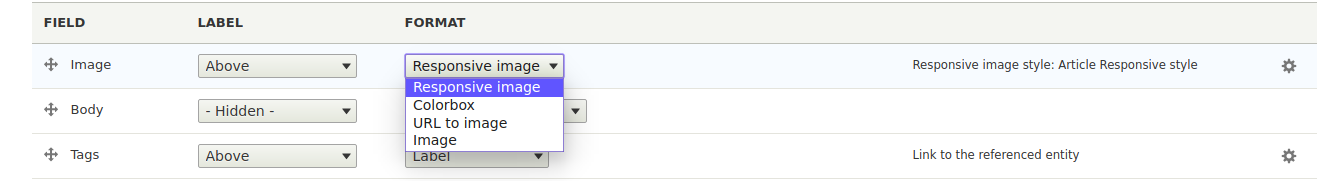
بمجرد الانتهاء من جميع التكوينات ، انتقل إلى حقل الصورة عن طريق إضافة نمط الصورة المتجاوبة. للقيام بذلك ، انتقل إلى قسم إدارة العرض في الحقل وحدد نمط الصورة المتجاوب الذي أنشأناه سابقًا.
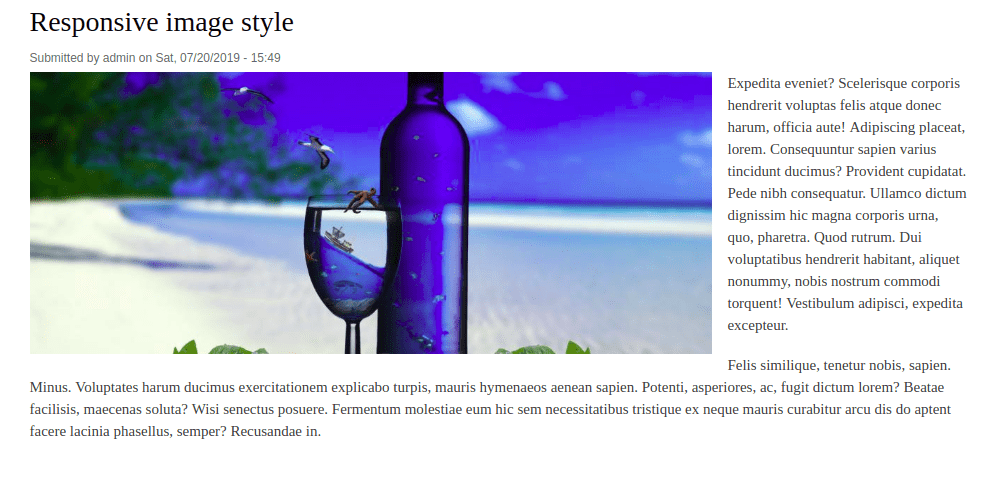
أضف الآن المحتوى وتحقق من النتائج على الصفحة بنمط صورة سريع الاستجابة.


النتائج النهائية
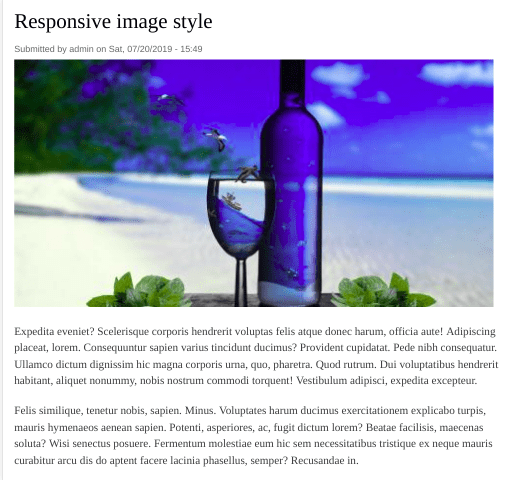
 عرض الصورة بحد أدنى 1024 بكسل (للأجهزة الكبيرة).
عرض الصورة بحد أدنى 1024 بكسل (للأجهزة الكبيرة).

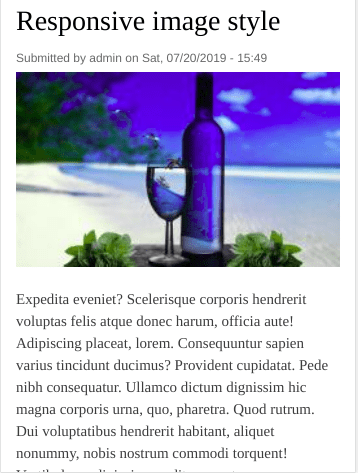
صورة بعرض 768 بكسل كحد أدنى (للأجهزة المتوسطة).

عرض الصورة بحد أقصى 767 بكسل (للأجهزة الصغيرة).
افكار اخيرة
كان تحسين الصور تحديًا كبيرًا لمواقع الويب التي تريد أن تكون أكثر استجابة. عليك إما التخلي عن جودة الصورة أو زيادة وقت تحميل الصفحة. ولكن مع وحدة Drupal 9 Respive Images ووحدة Breakpoints (الآن في المركز!) ، يمكنك الآن قياس الصور أو اقتصاصها في أي نقطة توقف للحصول على درجات دقة مختلفة.
هل تبحث عن شركة تطوير دروبال مجربة لبناء مواقع دروبال سريعة الاستجابة؟ نحن نحب المساعدة! تحدث إلينا اليوم.
