كيفية إنشاء صفحات ترقيم صفحات صديقة للسيو في متجر التجارة الإلكترونية الخاص بك القائم على Magento؟
نشرت: 2018-10-16من المحتمل أن يكون ترقيم الصفحات {{pagination-pager}} أحد أكثر موضوعات تحسين محركات البحث (SEO) التي تمت مناقشتها على نطاق واسع حتى الآن. دعنا نضع علامات i ونعبر عن t ونعرف كيف يمكن لمتجرك القائم على Magento الاستفادة من تحسين ترقيم الصفحات.
جدول المحتويات
- ما يعني ترقيم الصفحات ولماذا يحتاج موقع الويب الخاص بك إليه؟
- كيف تبدو صفحات ترقيم الصفحات؟
- كيفية تحسين الصفحات ذات ترقيم الصفحات؟
- يستخدم محترفو تحسين محركات البحث أيضًا بعض الطرق الأخرى ، والتي تشمل:
- ما يجب تجنبه؟
- السيناريو رقم 1: قم بتعيين rel = 'canonical' لـ pageall
- السيناريو رقم 2: اضبط rel = 'canonical' من جميع صفحات ترقيم الصفحات إلى الأولى (الرئيسية)
- السيناريو رقم 3: استخدام سمات rel = ”prev” & rel = ”next”
- توصيات Google الإضافية
- ما هي الطريقة السهلة لتحسين ترقيم الصفحات في Magento 2؟
- يتم إحتوائه
ما يعني ترقيم الصفحات ولماذا يحتاج موقع الويب الخاص بك إليه؟

ترقيم الصفحات (ويعرف أيضًا باسم الترحيل) يعني تجميع الصفحات باستخدام الترقيم داخل قسم أو فئة أو فئة فرعية بالموقع.
عادةً ما يتم تقديم الترحيل لتحسين مُحسّنات محرّكات البحث وتجنب التحميل الزائد على الموقع بالبيانات ، بما في ذلك عشرات ومئات الآلاف من قوائم المنتجات. لا توجد أخبار تفيد بأن سرعة الموقع قاتلة. لذلك ، إذا استغرق تحميل صفحة ما أكثر من 3 ثوانٍ ، فمن المحتمل أن يتخلى العميل الإحصائي عن متجر التجارة الإلكترونية الخاص بك. حسنًا ، ما لم يكونوا مخلصين للغاية لعلامتك التجارية (تعرف على المزيد حول امتداد نقاط المكافآت).
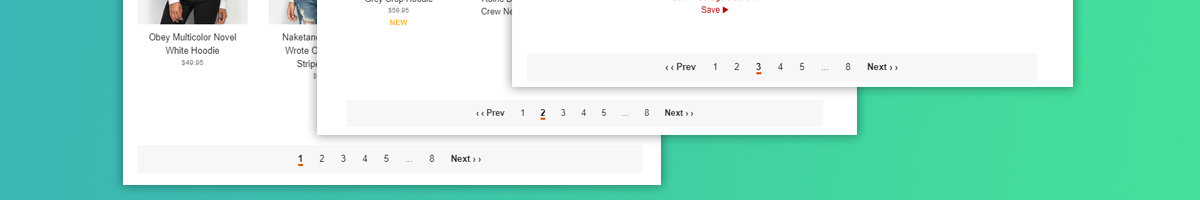
كيف تبدو صفحات ترقيم الصفحات؟
عادة ، يبدو ترقيم الصفحات على مواقع التجارة الإلكترونية كما يلي: 
كيفية تحسين الصفحات ذات ترقيم الصفحات؟
توصي Google باستخدام أحد هذه الخيارات:
- لا تفعل شيئًا (ها! ليس واعدًا) ،
- قم بتعيين rel = ”canonical” من جميع صفحات ترقيم الصفحات - بما في ذلك الصفحة الأولى - إلى الصفحة التي تحتوي على جميع عروضك ،
- قم بتطبيق الصفات التالية ، prev لإظهار العلاقة بين صفحات ترقيم الصفحات. يشير Google إلى هذا الخيار كأولوية ، في الواقع.
يستخدم محترفو تحسين محركات البحث أيضًا بعض الطرق الأخرى ، والتي تشمل:
- إخفاء صفحات ترقيم الصفحات بمساعدة <meta name = ”robots” content = ”noindex ، تابع” /> أو منعهم من الفهرسة في ملف "robots.txt" (بينما لا يتم التعامل مع برامج الروبوت كتوجيهات) ،
- في جميع صفحات ترقيم الصفحات ، أضف rel = 'canonical' إلى الصفحة الأولى (الرئيسية).
ما يجب تجنبه؟

- لا تجلس بصرامة! عندما يتعلق الأمر بترقيم الصفحات ، فإن عدم القيام بأي شيء يمكن أن يؤدي إلى ظهور محتوى مكرر. نتيجة لذلك ، يمكن فهرسة الصفحات المحسّنة بشكل سيئ ، بينما يتم تجنب الصفحات المهمة للترويج.
- إخفاء كل صفحات ترقيم الصفحات - باستثناء الصفحة الأولى - من الفهرسة. يمكن أن يؤدي هذا إلى رؤية أسوأ للعناصر الموجودة في الصفحات الثانية والثالثة والتالية.
- لا يوجد ضمان بنسبة 100٪ على أن برامج زحف الويب ستتمكن من فحص صفحات المنتج ، والتي توجد روابط لها في صفحات ترقيم الصفحات المخفية من الفهرسة. يجب أن تفكر في هذا الخيار فقط في حالة وجود محتوى مكرر في متجر التجارة الإلكترونية الخاص بك ولا توجد إمكانية لجعل هذه الصفحات فريدة.
خلاف ذلك ، لا هنا أيضًا!
غالبًا ما يكون تجار التجارة الإلكترونية هم الذين يحتاجون إلى تحسين صفحات ترقيم الصفحات في متاجر التجارة الإلكترونية أكثر من أي شخص آخر. لنلق نظرة عامة على ثلاثة سيناريوهات شائعة:
السيناريو رقم 1: قم بتعيين rel = 'canonical' لـ pageall

1. إذا كانت لديك صفحة تتضمن جميع العناصر التي تبيعها (وتعرف أيضًا باسم pageall) ، فمن المستحسن تعيين rel = "canonical" من جميع صفحات ترقيم الصفحات (بما في ذلك الصفحة الأولى) إلى تلك الصفحة.
على سبيل المثال ، يجب تعيين https://your.ecommerce.store/category/page-5 على أنه <link rel = “canonical” href = “https://your.ecommerce.store/category/page-all/”> .
وبالتالي ، ستظهر لبرامج الزحف لمحركات البحث أن هناك صفحة على موقعك تتضمن جميع صفحات ترقيم الصفحات. يجب فهرسة هذه الصفحة الدقيقة.
2. يجب تعيين النصوص المحسنة على pageall وعدم تكرارها في صفحات ترقيم الصفحات. بالإضافة إلى ذلك ، يجب تحسين وقت تحميل الصفحة بحيث لا يؤثر على سلوك العميل في الصفحة.
من الواضح أنه إذا كان هناك مئات أو آلاف العناصر في الكتالوج الخاص بك ، فإن هذا السيناريو لن يناسب عملك.
السيناريو رقم 2: اضبط rel = 'canonical' من جميع صفحات ترقيم الصفحات إلى الأولى (الرئيسية)

1. في صفحات ترقيم الصفحات ، من الأهمية بمكان حذف معلمة نطاق الصفحة من الارتباط إلى المعلمة الأولى إذا تمت إضافتها.
على سبيل المثال ، هناك صفحات ترقيم الصفحات التالية:
- your.ecommerce.store/category/ ،
- your.ecommerce.store/category/page-2/ ،
- your.ecommerce.store/category/page-3/.
ولكن مع ذلك ، عند العودة من your.ecommerce.store/category/page-2/ ، your.ecommerce.store/category/page-3/ والصفحات الأخرى إلى الصفحة الأولى ، سيؤدي الرابط إلى your.ecommerce. store / category / page-1 / بدلاً من your.ecommerce.store/category/ .
الصفحة your.ecommerce.store/category/page-1/ ستكون نسخة مكررة من your.ecommerce.store/category/ .
ما عليك القيام به هو إزالة عنصر "الصفحة 1" من الروابط إلى الصفحة الرئيسية ، وكذلك تكوين "إعادة توجيه 301" من الصفحات التي تحتوي على مثل هذه المعلمة إلى صفحة الفئة الأولى.

2. إذا كان هناك نص في صفحات ترقيم الصفحات (على سبيل المثال ، صفحات الفئات) ، فيجب عرضه فقط على الصفحة الرئيسية ، أي في الصفحة الأولى. في صفحات ترقيم الصفحات الأخرى ، يجب ألا يتكرر النص. خلاف ذلك ، هناك فرص كبيرة في أن يتم عرض صفحة غير ذات صلة في الاستعلام.
3. عيّن rel = ”canonical” من جميع صفحات ترقيم الصفحات إلى صفحة ترقيم الصفحات الرئيسية. على سبيل المثال ، في your.ecommerce.store/category/page-2/ يجب أن يكون <link rel = ”canonical” href = ”your.ecommerce.store/category/” />.
توصي بعض محركات البحث بهذه الطريقة بينما يظل Google صامتًا حيالها. لذلك ، لا شيء يمكنني وضع إصبعي عليه.

السيناريو رقم 3: استخدام سمات rel = ”prev” & rel = ”next”

ربما تكون هذه واحدة من أكثر الطرق فعالية.
اتضح أن محركات البحث من المرجح أن تحتل مرتبة أعلى في الصفحات التي تسرد المزيد من العروض. بالنظر إلى أن Google تميل إلى إظهار الصفحة الأكثر صلة مع أقصى قدر من الاختيار ، فهذا أمر منطقي. ومع ذلك ، فإن متغير pageall لن يناسب هنا - من المحتمل أن يتم تحميل مثل هذه الصفحة ببطء.
وبالتالي ، يتم تعيين السمات التالية والسابقة في صفحات ترقيم الصفحات. يتم استخدامها لإظهار محركات البحث أن الصفحات تحتوي على محتوى ذي صلة منطقيًا.
على غرار تهيئة rel = ”canonical” ، من المهم حذف معلمة نطاق الصفحة من الرابط إلى أول واحد إذا تمت إضافته. يجب أيضًا عرض النص فقط في الصفحة الأولى من ترقيم الصفحات. يجب تعيين rel = ”canonical” من الصفحات إلى نفسها ، أو عدم تعيينها على الإطلاق: لا تعتمد rel = ”next” & rel = ”prev” على rel = ”canonical”. يمكن استخدامها في وقت واحد ، وكذلك تقديمها على صفحات ترقيم الصفحات.
على سبيل المثال ، إذا كان متجر التجارة الإلكترونية الخاص بك يحتوي على صفحات ترقيم الصفحات ، مثل:
- your.ecommerce.store/category/ - الصفحة الأولى ،
- your.ecommerce.store/category/page-2/ - الصفحة الثانية ،
- your.ecommerce.store/category/page-3/ - الصفحة الثالثة.
ثم،
- في <head> في your.ecommerce.store/category/ ، يجب إضافة < link rel = ”next” href = ”your.ecommerce.store/category/page-2/” / >.
- في <head> في your.ecommerce.store/category/page-2/ ، يجب عليك إضافة < link rel = ”next” href = ”your.ecommerce.store/category/page-3/” / >.
- في <head> في y our.ecommerce.store/category/page-3/ ، يجب عليك إضافة <link rel = ”prev” href = ”your.ecommerce.store/category/page-2/” />.
وبالتالي ، في الصفحة الأولى في ترقيم الصفحات ، يجب استخدام السمة التالية فقط ، وفي الصفحة الأخيرة - السمة السابقة فقط.
بالإضافة إلى ذلك ، تأكد من إنشاء علامات وصفية فريدة لصفحات ترقيم الصفحات بناءً على هذا القالب:
عنوان صفحة ترقيم الصفحات = [عنوان صفحة ترقيم الصفحات الرئيسية] - رقم صفحة ترقيم الصفحات.
وأخيرًا وليس آخرًا ، لا تنس إنشاء علامات وصفية فريدة لصفحات ترقيم الصفحات بناءً على القالب.
توصيات Google الإضافية

- ينظر Google إلى rel = ”prev” & rel = ”next” على أنها سمات مرجعية ، وليس كقاعدة ،
- إذا وجدت محركات البحث أي أخطاء في إعدادات rel = ”prev” أو rel = ”next” ، فسيتم إجراء المزيد من فهرسة الصفحات وتحليل المحتوى استنادًا إلى خوارزمية Google الخاصة.
مهم! حتى إذا تم تحميل صفحات موقع الويب الخاص بك بمساعدة AJAX - أي يتم عرض العناصر بعد أن يقوم العميل بتمرير الصفحة لأسفل - فلا يزال من الممكن وجود روابط لصفحات ترقيم الصفحات.
ما هي الطريقة السهلة لتحسين ترقيم الصفحات في Magento 2؟
 يعالج ملحق SEO Suite Ultimate لـ Magento 2 كل الأعمال الشاقة نيابة عنك ويسمح بجعل صفحات ترقيم الصفحات سهلة الاستخدام تمامًا لمحرك البحث.
يعالج ملحق SEO Suite Ultimate لـ Magento 2 كل الأعمال الشاقة نيابة عنك ويسمح بجعل صفحات ترقيم الصفحات سهلة الاستخدام تمامًا لمحرك البحث.
عليك أن تكون قادرا على:
- تمكين عناوين URL الملائمة لتحسين محركات البحث لصفحات ترقيم الصفحات ،
- ضبط تنسيق مفتاح URL للصفحة ،
- استخدم معلمة "Pager Var" لتحديد كيفية تعريف "الصفحة" في عناوين URL للصفحة ،
- إضافة رقم النداء إلى العنوان / الوصف (في البداية أو في النهاية).
بشكل افتراضي ، يستخدم Magento 2 معلمات GET لعرض ترقيم الصفحات في عناوين URL. على سبيل المثال ، هذه هي الطريقة التي ستبدو بها صفحات ترقيم الصفحات في موقعك المستند إلى Magento: www.your.ecommerce.store.html؟ p = 2. يسمح SEO Suite Ultimate بتوسيع هذه الوظيفة وتعديل تنسيق ترقيم الصفحات.
1. لتمكين الوظيفة ، انتقل إلى STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO URLs ، وحدد 'Enable for Pager URLs'
2. أدناه قليلاً ، يمكنك اختيار تنسيق جهاز النداء:
· - [pager_var] [pager_num] (على سبيل المثال ، your.ecommerce.store/category-p2.html)
· / [pager_var] / [pager_num] (على سبيل المثال ، your.ecommerce.store/category/p/2.html)
3. بشكل افتراضي ، يكون pager_var هو p. يمكنك بسهولة تغيير هذه القيمة عن طريق إدخال المتغير الخاص بك في حقل معلمة "Pager Var".
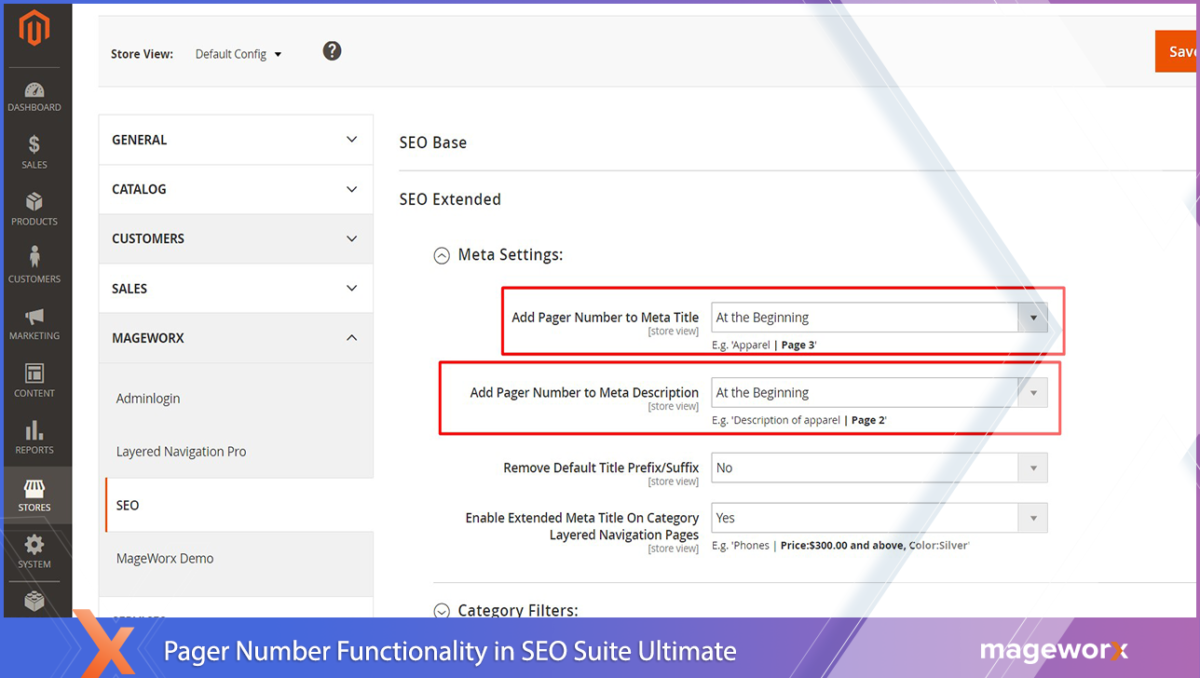
4. بالإضافة إلى ذلك ، يمكّنك امتداد SEO Suite Ultimate من إضافة رقم بيجر إلى عنوان / وصف التعريف ، أي إنشاء بيانات تعريف فريدة. للقيام بذلك ، ستحتاج إلى علامة التبويب SEO Extended (المسار هو نفسه: STORES ، التكوين ، MAGEWORX ، SEO ، SEO Extended ) ، والحقول التالية: 
يتم إحتوائه
دعونا نواجه الأمر: يمكن لصفحات ترقيم الصفحات التي تم تكوينها بشكل غير صحيح أن تضر بأعمال التجارة الإلكترونية الخاصة بك. وبالتالي ، لا تتم فهرسة الصفحات المهمة للأعمال أو التعامل معها على أنها ذات جودة منخفضة من قبل محركات البحث. يأتي SEO Suite Ultimate for Magento 2 لإنقاذ هنا. فهو يساعد في تحسين مثل هذه الصفحات بشكل صحيح ، وتجنب فقدان حركة المرور المستهدفة ، (والأهم من ذلك) توفير الوقت.
