تصميم مواقع الويب سريع الاستجابة: ما هو وكيف يعمل؟
نشرت: 2020-10-29يشير تصميم موقع الويب سريع الاستجابة إلى موقع ويب مصمم بوظائف ومحتوى ووسائط متوافقة مع الجوّال. تتغير مواقع الويب المتجاوبة وتتكيف مع أي جهاز قد يستخدمه المستخدم مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. لم يعد تصميم الويب سريع الاستجابة توصية ، بل يعد استثمارًا أساسيًا لبناء الوعي بعلامتك التجارية ، وتحسين تجربة المستخدم (UX) ، وزيادة التحويلات.
الحار!! تم إطلاق الإصدار 2.0 من Claue

مشاهدة العرض التوضيحي
تم إصدار Claue Magento Theme 2. 0 مع مجموعة من تحسينات الأداء والميزات الحصرية. على وجه الخصوص ، استكملنا الحزمة مجانًا مع One step Checkout Extension M2 ، يتيح الامتداد للعملاء إمكانية الدفع في خطوة واحدة! إليك نظرة خاطفة على بعض التغييرات التي نتحمس لها كثيرًا
- أن تكون مبنية على موضوع Luma.
- مجانًا مع Smart One Step Checkout (وفر أكثر من 200 دولار)
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم. الآن ، دعنا نعود إلى الموضوع الرئيسي
من وجهة نظر فنية ، يعتمد تصميم موقع الويب سريع الاستجابة على النسب المئوية. تقوم شركة تصميم ويب سريع الاستجابة بتعيين النسب المئوية لنسب وأبعاد العناصر على موقع الويب مثل الصور والأعمدة ومربعات النص. بفضل النسب المئوية التي تخصصها لهذه العناصر ، فإن تخطيط موقع الويب سريع الاستجابة يجعل كل شيء يتكيف تلقائيًا ويقيس كل شيء على موقع الويب الأصلي ليناسب شاشة جهاز المستخدم
1. لماذا يعتبر تصميم موقع الويب سريع الاستجابة أمرًا بالغ الأهمية لعملك؟
يضمن تصميم مواقع الويب سريع الاستجابة إعفاء مصممي الويب ومصممي واجهة المستخدم ومطوري الويب من مواقع إنشاء مواقع الويب ليلاً ونهارًا لكل جهاز مختلف موجود. بالنسبة لأصحاب الأعمال ، يتيح لك الوصول إلى جمهور أوسع وأكثر تفاعلاً أينما وكيفما اختاروا التصفح.
فيما يلي أهم المزايا:
- التصميم الأمثل للجهاز: باستخدام نهج تصميم الويب سريع الاستجابة ، سيتم تغيير حجم جميع الصور والخطوط وعناصر HTML الأخرى بشكل مناسب ، مما يؤدي إلى تعظيم حجم الشاشة التي يمتلكها العارض.
- لا حاجة لعمليات إعادة التوجيه: تتطلب الخيارات الأخرى نحو التصميم لأجهزة متعددة استخدام عمليات إعادة التوجيه لإرسال العارض إلى الإصدار المناسب من موقع الويب. بدون الحاجة إلى عمليات إعادة التوجيه ، يمكن للمشاهدين الوصول إلى المحتوى الذي يريد مشاهدته بأسرع ما يمكن.
- يحافظ على المستخدمين على موقع الويب الخاص بك لفترة أطول: معدلات ارتداد موقع الويب على الهواتف الذكية تقارب 42٪ (مقارنة بـ 26٪ فقط للأجهزة اللوحية). أيضًا ، تضمن صفحة الويب التي يتم تحميلها في خمس ثوانٍ أو أقل جلسات مشاهدة أطول بنسبة 75٪.
- تحسين تصنيفات Google الخاصة بك: يمكن أن تؤثر الفهرسة الأولى للجوال على كيفية تصنيف موقع الويب الخاص بك ويمكن أن تتسبب في تصادمه على صفحات نتائج محرك البحث (SERPs) لصالح مواقع الويب التي تجلب للمستخدمين تصميمًا متوافقًا مع الأجهزة المحمولة.
- يبني اعترافًا إيجابيًا بالعلامة التجارية والثقة مع المستهلكين: يقول 57٪ من المتسوقين أنه من غير المحتمل أن يوصوا بعمل تجاري به موقع ويب للجوّال سيئ التصميم
- توفير الوقت والمال: تصميم موقع الويب سريع الاستجابة فعال أيضًا من منظور السعر. يساعدك على إدارة موقع ويب بسهولة لأنه موقع واحد مقابل موقعين. ليس عليك إجراء تغييرات مرتين. بدلاً من ذلك ، يمكنك العمل من موقع ويب واحد وتحديثه.
2. كيف يعمل تصميم الويب سريع الاستجابة؟
سيستخدم مصمم الويب سريع الاستجابة مزيجًا من التخطيطات والشبكات المرنة واستخدام استعلامات وسائط CSS والصور. عندما يتغير عارض من شاشة أكبر إلى شاشة أصغر في هاتف محمول أو جهاز iPad ، فإن مواقع الويب سريعة الاستجابة سوف تتكيف تلقائيًا مع الدقة وقدرات البرمجة النصية وحجم الصورة. وبالتالي ، يستخدم مصمم موقع الويب تقنية تستجيب تلقائيًا لتفضيلات جهاز المشاهد.
يستخدم المطورون تقنيات مختلفة مثل التخطيطات المرنة والشبكات المرنة واستعلامات الوسائط وما إلى ذلك لإنشاء تصميم موقع ويب سريع الاستجابة

- نظام شبكة السوائل: هذا هو نظام شبكة أوراق الأنماط المتتالية (CSS) بديهي وسريع الاستجابة مع 24 عمودًا تتميز بدعم المستعرض. يساعدك على توفير الوقت والمال من خلال السماح للمصممين بتحديث إصدار واحد من الموقع مقابل العديد من الإصدارات
- الصور المرنة: يشار إليها أيضًا بالصور التكيفية. تصبح اعتبارات الحجم التي لن تكون ضرورية لكي تظهر الصور بشكل صحيح على حجم عرض ثابت ضرورية لمواقع الويب للجوال.
- استعلامات الوسائط: هذه وحدة نمطية تمكن المحتوى من التكيف وفقًا لدقة الشاشة.
من خلال استخدام ثلاثة مكونات تقنية ، يمكن لشركة تطوير مواقع الويب سريعة الاستجابة الاستفادة من اختبار تصميم الويب سريع الاستجابة للتأكد من حصول المستخدمين على أفضل تجربة تصفح ممكنة.
القضايا ذات الصلة
Mouse v. touch: يُظهر التصميم لتصميم مواقع الويب سريع الاستجابة أيضًا مشاكل الماوس مقابل اللمس. على أجهزة كمبيوتر سطح المكتب ، عادة ما يكون لدى الزائر ماوس للتحرك واختيار العناصر. على الهاتف الذكي أو الجهاز اللوحي ، غالبًا ما يستخدم المستخدم أصابعه ولمس الشاشة. ما قد يتم اختياره ببساطة باستخدام الماوس ، قد يكون من الصعب تحديده بإصبع على بقعة صغيرة على الشاشة.
سرعة الرسومات والتنزيل: هناك أيضًا بعض الرسومات والإعلانات وسرعة التنزيل. على الأجهزة المحمولة ، قد يكون من الضروري عرض رسومات أقل من عروض سطح المكتب بحيث لا يستغرق موقع الويب وقتًا طويلاً في التحميل على الهاتف الذكي. قد يلزم استبدال أحجام الإعلانات الكبيرة بالإعلانات الأصغر.
التطبيقات و "إصدارات الأجهزة المحمولة": في الماضي ، ربما فكرت في إنشاء تطبيق لموقعك على الويب - مثل تطبيق iPad أو تطبيق Android. أو سيكون لديك إصدار محمول مخصص لـ BlackBerry. ولكن مع وجود العديد من الأجهزة المختلفة اليوم ، أصبح إنشاء التطبيقات والإصدارات المختلفة لكل جهاز ومنصة تشغيل أكثر صعوبة.
3. كيفية عمل تصميم موقع متجاوب
من الممكن إنشاء تصميم موقع ويب سريع الاستجابة باستخدام CSS و HTML. لكن هذا يشبه اتخاذ طرق خلفية طويلة عندما يتوفر طريق سريع. في هذه الحالة ، سيكون الطريق السريع عبارة عن منصات CMS أو منشئ مواقع الويب. CMS (نظام إدارة المحتوى) هو برنامج يساعدك على إنشاء موقع الويب الخاص بك دون معرفة الترميز التي تتضمن معرفة كيفية كتابة التعليمات البرمجية للتصميم سريع الاستجابة. يمكن تحقيق تصميم موقع ويب سريع الاستجابة باستخدام إما CMS أو منشئ الموقع الذي يسهل التصاميم سريعة الاستجابة. فيما يلي بعض الخيارات الشائعة.
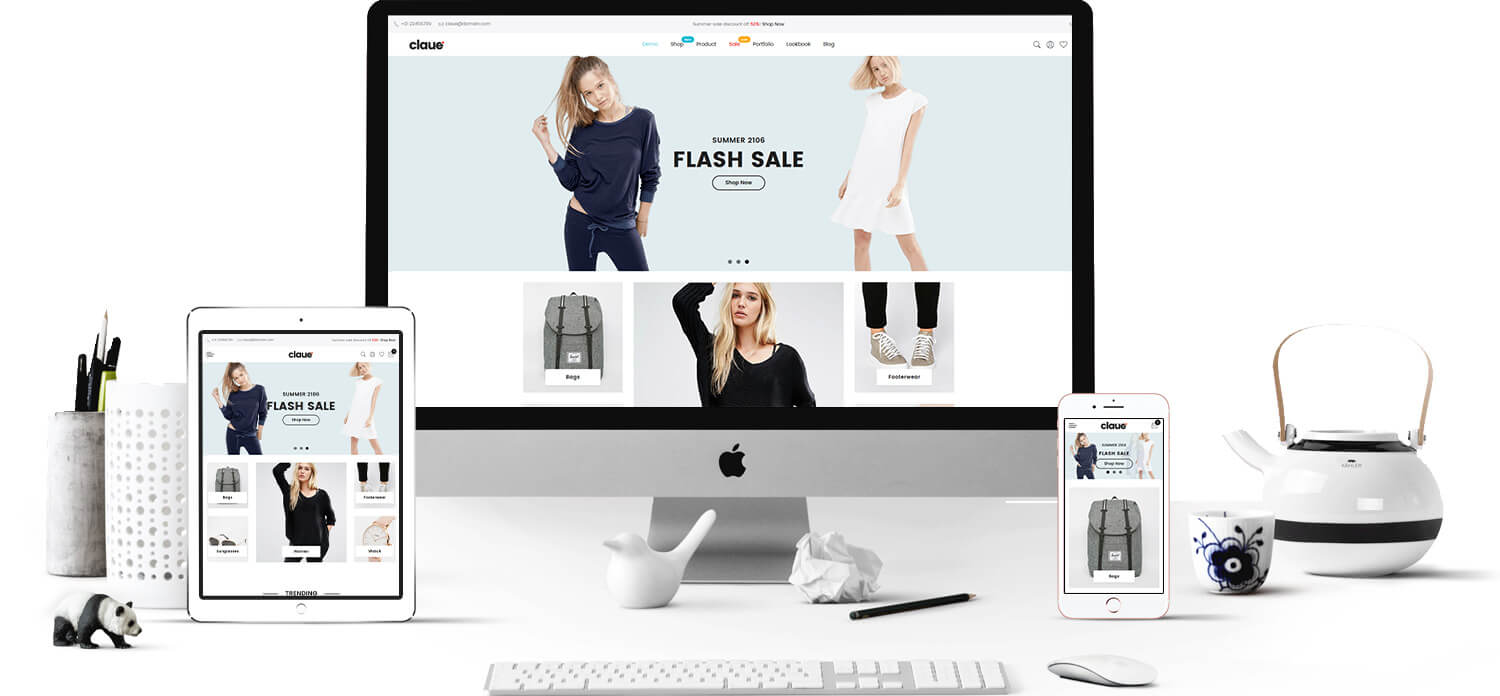
ماجنتو

كلو
Magento هو نظام إدارة محتوى مفتوح المصدر للتجارة الإلكترونية ومنصة سهلة الاستخدام لمحركات البحث. إنها منصة سريعة الاستجابة لموقع الويب للعمل بجودة مثالية على كل من أجهزة الكمبيوتر والأجهزة المحمولة. واحدة من أسهل الطرق لتخصيص مظهر متجر Magento للتجارة الإلكترونية الخاص بك هي باستخدام سمات Magento. يمكنك أيضًا تنزيل سمات Magento سريعة الاستجابة مجانًا ، والتي تم تحسينها لجميع الأجهزة من أجهزة الكمبيوتر إلى الهواتف الذكية
ووردبريس

WordPress هو أكثر أنظمة إدارة المحتوى شهرة في العالم ويحافظ على هذا الأسلوب الفائق من خلال توفير أحد أكثر أدوات إنشاء مواقع الويب وضوحًا. يأتي WordPress مع الآلاف من السمات والقوالب ذات التصميم المتجاوب. ( ابحث عن المزيد من ثيمات WordPress سريعة الاستجابة هنا)
سكوير سبيس

Squarespace هو منشئ مواقع شهير يأتي مع تصميمات مواقع جذابة وأدوات قوية. يوفر Squarespace 65 نموذجًا مُحسَّنًا للجوّال. ضمن محرر Squarespace ، يمكنك أيضًا الانتقال من عرض سطح المكتب إلى الجهاز اللوحي إلى عرض الهاتف المحمول لضمان استجابة تصميماتك بسهولة للأجهزة المختلفة.
مع وجود العديد من المستهلكين الذين يتسوقون ويتصفحون على أجهزتهم المحمولة ، يعد تصميم موقع الويب سريع الاستجابة ضرورة مطلقة لأعمال التجارة الإلكترونية الخاصة بك. بدونها ، قد تفقد العملاء المحتملين ، والعملاء ، والإيرادات. ابدأ بتصميم الويب سريع الاستجابة اليوم.
