9 نصائح لتصميم UI و UX لتطبيق الويب التقدمي من العلامات التجارية الكبرى
نشرت: 2022-05-30إلى جانب نمو التجارة الإلكترونية ، يدعم المزيد والمزيد من التقنيات التخريبية تجار التجزئة. أوضح مظهر من مظاهر هذا الاتجاه هو تطور الموقع. من موقع ويب بسيط ، قبل 20 عامًا ، نجح الباحثون في تطوير تطبيق ويب والآن PWA لخدمة الأعمال الإلكترونية. PWA هي من بين أكثر تقنيات الويب تميزًا. ومع ذلك ، نظرًا لكونه جديدًا نسبيًا ، لا يزال بعض الأشخاص لا يعرفون كيفية تصميم واجهة مستخدم وتجربة مستخدم تطبيق ويب تقدمية ممتازة.
إذا كنت تواجه هذه المشكلة أيضًا ، فلا تقلق ، فهذه المقالة هي الحل المناسب لك! دعونا نحفر في هذا!
نظرة عامة حول تصميم واجهة المستخدم وتجربة المستخدم لتطبيق الويب التقدمي
ما هو تصميم واجهة المستخدم وتجربة المستخدم التقدمي لتطبيق الويب؟
قبل مناقشة UI & UX لتطبيقات الويب التقدمية بالتفصيل ، تحتاج إلى فهم PWA أولاً. في الأساس ، هذا إصدار متقدم من تطبيق الويب. تم بناء webcore الخاص به باستخدام لغات برمجة الويب.
ومع ذلك ، فإن PWA لها نفس المظهر والميزات مثل التطبيق. تتم إضافة بعض الوظائف القوية لـ PWA إلى الشاشة الرئيسية ، ودفع الإخطارات ، وما إلى ذلك.

الآن حول PWA UI & UX. UX (تجربة المستخدم) وواجهة المستخدم (واجهة المستخدم) مفهومان مختلفان لكنهما يعتمدان على بعضهما البعض.
UI هو مصطلح يستخدم للإشارة إلى التفاعل بين المستخدم والتطبيق. تنتج تجربة المستخدم (UX) من التفاعل العام بين المستخدم و PWA. يؤثر أي تغيير في واجهة المستخدم على تجربة المستخدم والعكس صحيح.
لماذا تهتم بتصميم PWA UI & UX؟
أصبح تطبيق الويب التقدمي اليوم بديلاً منخفض التكلفة عبر الأنظمة الأساسية لتطبيق محلي. تزداد شعبية هذه التكنولوجيا لأنها تثبت كفاءتها للشركات.
تعد شعبية تطبيق الويب التقدمي أيضًا شهادة على فعاليته المذهلة. ستعمل PWA مع تجربة UI و UX جيدة على تحسين الاحتفاظ ، وزيادة التحويلات ، وتحسين مُحسّنات محرّكات البحث ، وتحسين الأداء ، وتقليل التكلفة. لذلك ، تحفز إيراداتك وأرباحك.
9 نصائح لتصميم UI و UX لتطبيق الويب التقدمي من العلامات التجارية الكبرى
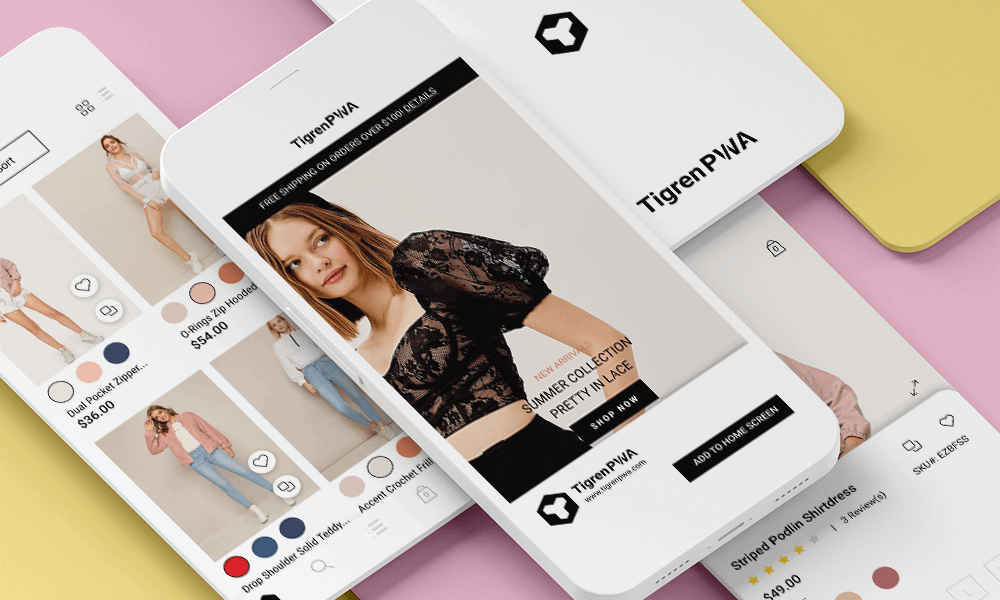
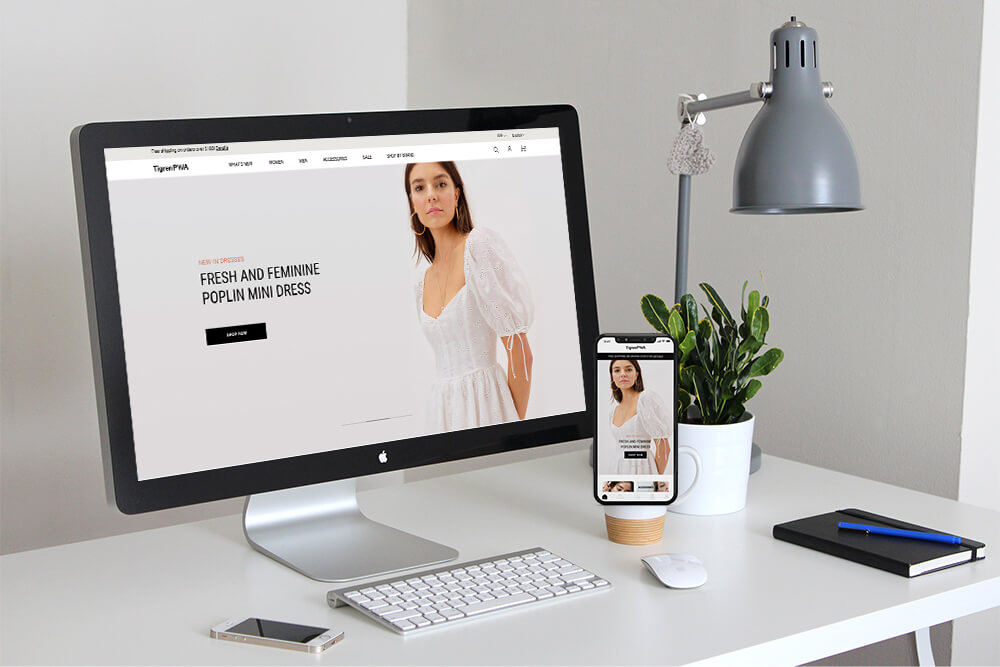
انتبه إلى واجهات الكمبيوتر والهاتف
نظرًا لقدرة PWA على العمل عبر الأجهزة ، ستحتاج إلى تصميم واجهات مستخدم للأجهزة المحمولة وأجهزة سطح المكتب. ومع ذلك ، نظرًا لأن PWA تتبع نهج المحمول أولاً ، تظل النسخة المحمولة أولوية.

إلى جانب ذلك ، كن حذرًا في اختيار المحتوى والميزات الأساسية. غالبًا ما يستخدم المستخدمون الهواتف للتلاعب السريع والسهل. لذلك ، تحتاج إلى وضع المحتوى المهم والميزات المستخدمة بشكل متكرر في متناول يدهم.
احتفظ بموضع التمرير الدقيق لزر "رجوع"
تعد إعادة المستخدم إلى موضع التمرير الصحيح مشكلة غير ملحوظة للجميع ولكنها مهمة لتجربة المستخدم.
على سبيل المثال ، يتصفح أحد العملاء الويب ويريد الاطلاع على تفاصيل المنتج. بعد المشاهدة ، يريدون العودة إلى الموقع المحدد للتحقق من وجود سلع أخرى ، وليس أعلى صفحة الفئة.
لذلك ، تصبح وظيفة "الرجوع" خدعة لجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام. يجب أن يعيد الشخص إلى الموقع المحدد إن أمكن.
تفاعل مع العملاء من خلال الأزرار
في تجربة العملاء الرقمية ، خاصة في مواقع الويب ، يكون تفاعل المستخدم كبيرًا. إنهم بحاجة إلى الحصول على استجابة متبادلة بعد أي أنشطة.
على سبيل المثال ، عندما ينقرون على الأزرار أو الروابط أو القوائم ، فإنهم بحاجة إلى معرفة أن موقع الويب قد تلقى المعلومات منهم. يمكنك تمييز المناطق المحددة بلون مختلف.
بالإضافة إلى ذلك ، تحتاج إلى إعادة التحقق من العمليات عند تنفيذ استجابات اللمس هذه. تجنب الارتباك عندما يلمس المستخدمون عنصرًا فقط لتمرير الصفحة.
إظهار عنصر نائب
تذكر القاعدة: يجب أن تكون جميع علامات الصور على موقعك بحجم الصورة. يجب أن يكون المتصفح قادرًا على تخطيط الشاشة بشكل صحيح حتى إذا لم يتم تحميل الصورة.

خلاف ذلك ، سيتحول التخطيط عندما ينتهي PWA الخاص بك من تنزيل الصورة. ستؤدي هذه التحولات إلى قيام العملاء بالضغط على العنصر الخطأ أو جعل التجربة أقل إيجابية.
يؤثر هذا أيضًا على مُحسّنات محرّكات البحث على الويب حيث أن التغيير التراكمي في التخطيط هو مقياس تستخدمه Google لتحديد تجربة المستخدم على هذا الويب.
ضمان التحميل السلس
حاول التركيز على تجربة المستخدم عند التفاعل مع الموقع ، خاصة مع تأثيرات التحميل.
حتى إذا كانت سرعة تحميل صفحتك ليست بهذه السرعة ، فإن التأثيرات الديناميكية ستكون إضافة كبيرة لتطبيقك. سيمنح المستخدمين شعورًا أكثر راحة عند الانتظار.
اعرض شعار جميل
لا تنس إرفاق شعارك بمشغل التطبيق. سيساعد ذلك في ترك انطباع جيد لدى العملاء عندما يكون لديك شعار جميل. الانطباعات الأولى هي الأهم دائمًا!

إلى جانب ذلك ، فهذه طريقة ممتازة لتمييز أولئك الذين لم يعتادوا على علامتك التجارية. بفضل مظهر الشعار الذي لا يُنسى ، يمكنك بسهولة نقش صورتك في ذاكرة المشتري.
تحقق من وجود أخطاء
لا تريد أن يشعر عملاؤك بخيبة أمل عندما يتعذر النقر فوق العنصر الذي يرغبون في زيارته. قد تفقد عميلًا مخلصًا محتملًا إذا حدث ذلك.
بالإضافة إلى ذلك ، لا تنسَ التحقق من الأخطاء الإملائية أو المطبعية إذا كنت لا تريد إتلاف صورتك المهنية.
لا تستخدمي ألوانًا كثيرة
لا تقم بتصميم PWAs باستخدام لوحة الألوان بالكامل. لن تتكون الواجهة الجيدة أبدًا من عدد كبير جدًا من الألوان. إنه السبب الرئيسي في ارتباك المستخدمين بل وانزعاجهم.
نصيحة بسيطة يمكن تطبيقها على جميع الحالات هي اختيار 2-3 ألوان أساسية وفقًا لألوان علامتك التجارية. سيساعد ذلك المستخدمين على الشعور براحة أكبر ويكون لديهم انطباع أكثر عمقًا عن علامتك التجارية. إذا كنت بحاجة إلى مزيد من الألوان ، فحاول استخدام درجات ألوان محايدة.
لديه الوضع الليلي
قد لا يبدو هذا مهمًا للغاية ، لكنه سيُظهر مدى تطورك ويوفر تجربة مستخدم مثالية.
يستخدم العديد من العملاء التطبيق في الليل أو في بيئات الإضاءة المنخفضة. لن تكون عيونهم مبهرة أو غير مريحة بعد الآن مع وضع الرؤية الليلية. تظهر العديد من الدراسات أن تجار التجزئة الذين يستخدمون هذا الوضع يزيدون مبيعاتهم الليلية بشكل كبير.
حل لتصميم PWA UI & UX
يعد تصميم UI / UX لـ PWA جزءًا لا غنى عنه من استثمار تطبيقات الويب للشركات. ومع ذلك ، لا تمتلك جميع الشركات الموارد اللازمة لتطوير هذا من البداية.
هناك حل أفضل لهذه الحالات ، مثل استخدام حزم قوالب PWA الجاهزة. مع هذا النهج ، ستوفر الشركات الوقت والجهد والموارد البشرية لتصميمات PWA.

أحد أفضل الخيارات هو تطبيق سمة PWA الجاهزة وخدمات التخصيص من Tigren . من خلال سماتنا المعقولة التكلفة والمتنوعة والشائعة ، يمكنك اختيار PWA الذي يناسب عملك وتخصيصه.
الحد الأدنى
على الرغم من أن إنشاء واجهة مستخدم وتجربة مستخدم تطبيق ويب تقدمية ممتازة ليس بالأمر السهل ، إلا أن هناك عدة طرق لتحسين هذه الجوانب. باستخدام واجهة مستخدم وتجربة مستخدم جيدة ، يمكنك تحسين المقاييس القوية مثل معدل التحويل والاحتفاظ. لذلك لا تتردد في استثمار وقتك وميزانيتك فيه!
اقرأ أكثر:
تجربة PWA: حل أفضل لمستخدمي الويب والتطبيقات
خطوات اختيار شركة PWA Development التي لا يمكن أن تخطئ
دليل كامل لتكلفة تطوير تطبيقات الويب التقدمية
كيف تعرف ما إذا كان موقع الويب هو PWA أم لا؟ الطرق التقنية وغير الفنية
