تدقيق الموقع ذي الأولوية من ست نقاط لمواقع الويب الكبيرة على تحديث Post Panda
نشرت: 2011-12-13أعتقد أن Google Panda ، The Great Purge يجعل الإنترنت بالفعل مصدرًا أفضل للمعلومات ، ولكن بالنسبة لتلك المواقع الضخمة التي تصيبها ، فإن التعامل معها يعد وحشًا مختلفًا.
في معظم الحالات ، تتعامل مُحسّنات محرّكات البحث لمواقع الويب الضخمة على تحديث ما بعد Panda عادةً مع بنية المعلومات الخاصة بها ومن خلال إصلاح الهيكل على الصفحة يؤدي إلى تحسين كبير في حركة المرور ومعدل الارتداد و SERPs.
لكن؛ الاضطرار إلى التعامل مع مواقع الويب الضخمة أو استراتيجيي الويب أو مُحسِّن محركات البحث دائمًا ما يواجهون الوقت والقيود على الأولويات التي يجب معالجتها أولاً من أجل رؤية التحسينات في فترة زمنية أقل. بالطبع ، سيريد الرؤساء دائمًا نتائج فورية كما لو كان يجب أن تكون متاحة مثل "بالأمس".
لذلك أعددت تدقيق موقع ذي أولوية من ست نقاط لمواقع الويب الخاصة بالمؤسسات على النحو التالي للمساعدة في تحديد الأولويات:
I. عنوان فهرسة صفحات ترقيم الصفحات وتوحيد تمرير عصير الارتباط
دائمًا ما يكون ترقيم الصفحات أمرًا خادعًا يتعلق بالمواقع الكبيرة والتي غالبًا ما تكون نتيجة لعادات الترميز الخاطئة من قبل المطورين الذين لا يهتمون بتكرار الصفحات.

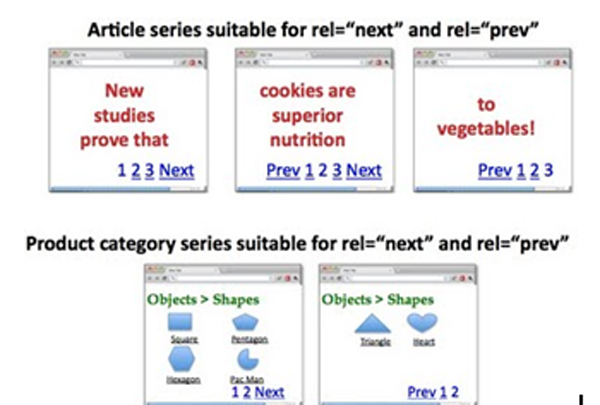
كيفية التنفيذ: rel = ”prev” و rel = ”next”؟
الصفحة 1: http://www.example.com/page1.html
<link rel = ”canonical” href = ”http://www.example.com/page1.html” />
<link rel = ”next” href = ”http://www.example.com/page2.html” />
الصفحة 2: http://www.example.com/page2.html
<link rel = ”canonical” href = ”http://www.example.com/page2.html” />
<link rel = ”prev” href = ”http://www.example.com/page1.html” />
<link rel = ”next” href = ”http://www.example.com/page2.html” />
….
آخر صفحة:
<link rel = ”canonical” href = ”http://www.example.com/lastpage.html” />
<link rel = ”prev” href = ”http://www.example.com/secondtothelastpage.html” />
خيار:
يمكن أن يكون تضمين صفحة "عرض الكل" إستراتيجية جيدة أيضًا نريد أن يقوم Google بفهرستها بدلاً من الصفحات المكونة. يمكننا القيام بذلك باستخدام rel = ”canonical” للإشارة إلى صفحة عرض الكل. ومع ذلك؛ إذا كان وقت استجابة الصفحات مرتفعًا ، فمن الأفضل الالتزام بإستراتيجية rel = ”prev” و rel = ”next”.
ثانيًا. إصلاح مشكلات تكرار عناوين Meta و Meta Descriptions في GWT
لمعالجة المشكلات المكررة في عناوين التعريف والأوصاف في GWT ، نحتاج إلى إعادة ترميز العناوين والأوصاف التي تم إنشاؤها على هذا النحو.
كيف تنفذ العناوين الجيدة على الصفحات المرقمة؟
الصفحة 1: العنوان هنا مع الكلمات الرئيسية
الصفحة 2: الصفحة 2 من 4 ، العنوان هنا مع الكلمات الرئيسية
الصفحة 3: الصفحة 3 من 4 ، العنوان هنا مع الكلمات الرئيسية
في الواقع ، لدينا:
<head>
<link rel = ”canonical” href = ”http://www.example.com/page2.html” />
<link rel = ”prev” href = ”http://www.example.com/page1.html” />
<link rel = ”next” href = ”http://www.example.com/page2.html” />
<title> صفحة 2 من 4 ، عنوان هنا مع الكلمات الرئيسية </title>
</head>
كيف يتم تنفيذ أوصاف تعريفية أفضل وفريدة من نوعها؟
الصفحة 2:
<title> صفحة 2 من 4 ، عنوان هنا مع الكلمات الرئيسية </title>
<meta name = ”description” content = ”> قوائم من 11-20 (من 30) عنوان هنا مع كلمات رئيسية” />
* يمكن إزالة الكلمات الرئيسية للعلامة التجارية على العنوان لاستيعاب الكلمات الرئيسية الأخرى المحلية أو ذات الذيل الطويل
أو
يمكنك ببساطة ترك أوصاف Meta للصفحات المكونة فارغة للسماح للروبوتات بتوجيه حركة المرور والوزن إلى الصفحات الأولى التي طالما أردناها.
ثالثا. إعادة إرسال ملف Sitemap للصفحات المهمة لتعزيز تحديد أولويات استرداد المعلومات واستخدام "noindex ، اتبع"
نحن ندرك جميعًا أن إعادة تقديم خرائط المواقع هو من أجل تحديد أولويات الصفحات الأكثر أهمية في الموقع ليتم فهرستها ووزنها بشكل صحيح بواسطة محركات البحث.
كيف يتم تنفيذ "noindex، follow" في الصفحات الأقل أهمية؟
إدراج <meta name = ”robots” content = 'noindex، follow' /> أو لتكون أكثر تحديدًا لبرنامج Google Bots ، استخدم <meta name = ”googlebot” content = 'noindex ، follow' />

- الأهم من ذلك ، يجب تنفيذ استخدام "noindex ، متابعة" للصفحات المكونة (الصفحات 2،3 ، إلخ) للتخلص من المحتويات المكررة التي غالبًا ما تفسرها Google على أنها محتويات رقيقة.
- إذا تم اعتبار الصفحات المكونة لمجموعة معينة من الصفحات ضرورية ، فيمكن إزالة علامة "noindex ، متابعة"

لاحظ أنه ليس من الممارسات الجيدة أن تركز جهودك على فهرسة جميع صفحات موقع الويب الخاص بالمؤسسة ، ولكن بدلاً من ذلك ، ركز ببساطة على الصفحات المهمة حيث يمكنك جذب جمهورك لزيارتها.
تاريخ:
إن ممارسة إنشاء مئات الآلاف من الصفحات أو حتى ملايين الصفحات في ذلك الوقت فقط لجعل Google تعتقد أن موقع الويب هو موقع ويب مرجعي لم يعد قابلاً للتطبيق هذه الأيام. ستجعلك PANDA تتأرجح في إنشاء تلك "المحتويات الرقيقة" على موقع الويب الخاص بك.
رابعا. خفض معدل الارتداد
معدل باونس هو مؤشر لجوجل من حيث صلة الموقع بالمستخدمين في نتائج البحث الخاصة بهم. تعتقد شركة Search Opt Media Inc. أن هذا له تأثير كبير على الترتيب في هذه الأيام. لا يمكن تجاهله بعد الآن.
كيف نتعامل معها؟
استهدف عناوين الصفحات التي تتعلق بمحتوى الصفحة. عندما ينقر شخص ما على نتيجة بحث ، فسيكون قد قرأ العنوان على الأقل. الآن إذا كان H1 الخاص بك مختلفًا تمامًا عن ذلك ، فمن المحتمل أن يغادر الأشخاص موقعك على الفور ، على افتراض أنه لا يقدم ما يبحثون عنه.
أكثر من ذلك ، فإن عرض المحتوى الجيد ذي الصلة بنتيجة البحث أمر مطلوب حقًا.
كيفية التنفيذ؟
يجب أن يُظهر العنوان و H1 والأوصاف التعريفية ونسخة المستند المحتويات ذات الصلة من نتائج البحث.
هام: يجب أن يأخذ كتّاب المحتوى هذا الأمر على محمل الجد.
5. زيادة سرعة الموقع
تتعلق تحديثات Mayday و Caffeine و PANDA بتجربة المستخدم على وجه التحديد في سرعة الموقع. مرة أخرى ، يعتمد هذا على فرضية إعطاء تجربة مستخدم ممتازة على موقع الويب. كلما أصبح الموقع أسرع ، كلما طالت مدة بقاء المستخدمين على موقعك ، زادت زيارات العودة وسيتبع كل شيء ليكون في المخططات. هذا ما تريده جوجل.

يمكن أن تكون سرعة الموقع مشكلة من جانب الخادم أو مشكلة من جانب التطبيق. لقد عدّدت أدناه الأشياء التي تحتاج إلى القيام بها لتسريع موقع الويب الخاص بك.
كيف تختبر وتتعرف على "أجزاء" معينة من الموقع تؤثر بشدة على سرعة الموقع؟
أدوات للاستخدام:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
حددت شركة Search Opt Media Inc. الأدوات المذكورة أعلاه لاختبار ومعايرة أداء سرعة الموقع. #s 1-6 أدوات جيدة!
فيما يتعلق بالمشكلة من جانب الخادم ، أوصي بما يلي:
1. استخدم CDN - أعتقد أنك تستخدم هذا بالفعل.
2. استخدام نظام التخزين المؤقت
السادس. تنظيف جميع صفحات 404 الموجودة في أدوات مشرفي المواقع من Google (GWT)
طلب إزالة 404 صفحة على GWT بالإضافة إلى الصفحات المرتبطة بصفحات 404. يمكنك استخدام Xenu's Link Sleuth لتحديد الروابط المعطلة وصفحات 404. بعد ذلك ، قم بإصلاحها.
بعد أن قلنا جميع القضايا ذات الأولوية في تدقيق مواقع الويب الكبيرة ، تكون النتيجة هائلة!