نصائح عملية لتقليل عبء الزائر وزيادة التحويلات
نشرت: 2020-04-03
[ملاحظة المحرر: تم نشر هذا المنشور في الأصل في 5 مايو 2014 وتم تحديثه ليشمل مناقشة حول نظام كانيمان 1 والنظام 2 ، والمزيد من النصائح لتقليل تحميل زوار الموقع.]
غالبًا ما نؤكد أن مواقع الويب تحتاج إلى تجنب إضافة الحمل المعرفي على المستخدمين لتسهيل عملية التحويل. في هذا المنشور ، نتحدث عن وضعي تشغيل الدماغ وفقًا لدانييل كانيمان وأنواع مختلفة من حمل المستخدم (وكيفية تقليلها).
لإفراط في تبسيط نقطة طرحها عالم النفس دانييل كانيمان الحائز على جائزة نوبل ، فإن كل أدمغتنا لديها وضعان للتشغيل .
هناك نظام نشط عندما ننظف أسناننا ، أو نأكل حبوبنا ، أو نركب القطار. هذا النظام سريع وغير واعي وتلقائي. إنه مفيد جدًا ، وهو جزء من سبب بقائنا كجنس على قيد الحياة ما دامت لدينا. إنه الوضع الذي أخبر أسلافنا بالركض أو الاختباء عندما سمعوا أصواتًا مشبوهة واعتقدوا أن حيوانًا مفترسًا قريبًا. إن عملية التفكير البطيئة والحذرة والمدروسة ستجعلهم يؤكلون.
هذا هو النظام 1 .
هناك أيضًا نظام نشط عندما نحاول تقسيم 328 على 17 ، أو كتابة مقال من 10 صفحات حول موبي ديك ، أو استخدام مثال تسويق عبر الإنترنت ، وكتابة تعبير عادي من شأنه أن يمنع الزيارات الداخلية من Google Analytics. هذا النظام بطيء وواعي ويعتمد بشكل كبير على الجهد. مثل النظام 1 ، إنه مفيد أيضًا - لا يمكننا استخدامه طوال الوقت.
هذا هو النظام 2 .
غالبًا ما تفشل أدمغتنا عندما تحاول استخدام النظام 1 لمهام معقدة ، أو النظام 2 لأشياء تتطلب إجراءات فورية.
أحد الأمور الغريبة في هذه الأوضاع هو أنه بالنسبة للمهام اليومية ، فإن أدمغتنا "تفضل" النظام 1. إذا أعطيت دماغًا الاختيار بين مهمة النظام 1 ومهمة النظام 2 للأنشطة اليومية ، فعادة ما يكون افتراضيًا النظام 1.
بالنسبة لمسوق عبر الإنترنت ، النظام 2 هو الموت . للزوار خيار التبديل إلى موقع ويب آخر بدلاً من التعامل معك. إذا كان استخدام موقعك أقرب إلى تقسيم 328 على 17 بدلاً من تناول الحبوب ، فمن المحتمل أن ينتقل الزوار إلى موقع يشبه تناول الحبوب.
إن جعل الأشياء سهلة الاستخدام أمر معقد
وظيفتك كمسوق هي مساعدة المستخدمين على إنجاز مهامهم. تحتاج إلى جعل الأمر سريعًا وسهلاً قدر الإمكان للزائرين للوصول إلى ما يحتاجون إليه.
هذا يبدو وكأنه شيء بسيط ، ولكن من الناحية العملية ، يمكن أن يكون معقدًا إلى حد ما.
يمكنك تبسيط الأمر بنفسك من خلال فهم الأنواع المختلفة للأشياء التي يمكن أن تضيف ضغطًا على المستخدم:
- الحمل المرئي يتعلق بالتصميم الخاص بك. ما مقدار الضغط الذي تضعه على المستخدم لفهم صفحاتك بصريًا؟
- حمولة المحرك تدور حول الحركة. ما مقدار الضغط الذي تضعه على المستخدمين لاستخدام الماوس / المؤشر ولوحة المفاتيح / لوحة المفاتيح لإنجاز شيء ما؟
- الحمل المعرفي هو مقدار المعالجة العقلية المطلوبة لفهم الصفحة. ما مقدار العبء الفكري الذي تفرضه على زوارك لفهم ما تحاول قوله؟
- يتعلق حمل الذاكرة بحجم العمل الذي يتعين على المستخدمين القيام به عند تذكر شيء ما من أجل استخدام موقعك. ما مقدار الضغط على ذاكرة المستخدم الذي يتطلبه استخدام موقعك؟
دعونا نتعامل مع هذه الأنواع من الأحمال.
الحمل البصري
المرئي هو الأرخص بين جميع أنواع الأحمال لأن البشر لديهم العديد من الآليات للمعالجة المرئية. ومع ذلك ، ما زلت بحاجة إلى التأكد من أنك لا تشدد على زوار موقعك. لتقليل الحمل البصري ، عليك التفكير في أمرين:
تحمل
يجب أن يكون واضحًا على الفور أي العناصر على الصفحة تفاعلية وأيها ليست كذلك. لذلك ، يجب أن تبدو الأزرار وكأنها يمكن النقر فوقها. بشكل عام ، يجب أن تنبثق العناصر التفاعلية ، ويجب أن تكون العناصر التي يمكن قراءتها فقط خافتة.
مقروئية
اجعل موقعك سهل القراءة.
- أنشئ تسلسلاً هرميًا مرئيًا واضحًا باستخدام أحجام خطوط أكبر للعناوين الفرعية والعناوين.
- دعم سلوك مسح مستخدم الويب من خلال تقديم المعلومات في شكل نقاط بدلاً من فقرات.
- تأكد من أن أنماط الخطوط متسقة ، وتجنب الأنماط المزخرفة للغاية. يمكن أن تقف أنماط الخطوط شديدة الإبداع في طريق الوضوح.
- اجعل أحجام الخطوط كبيرة بما يكفي لتناسب التركيبة السكانية المستهدفة (على سبيل المثال ، استخدام خطوط أكبر للجماهير الأكبر سناً).
الكثير من مثال التحميل المرئي
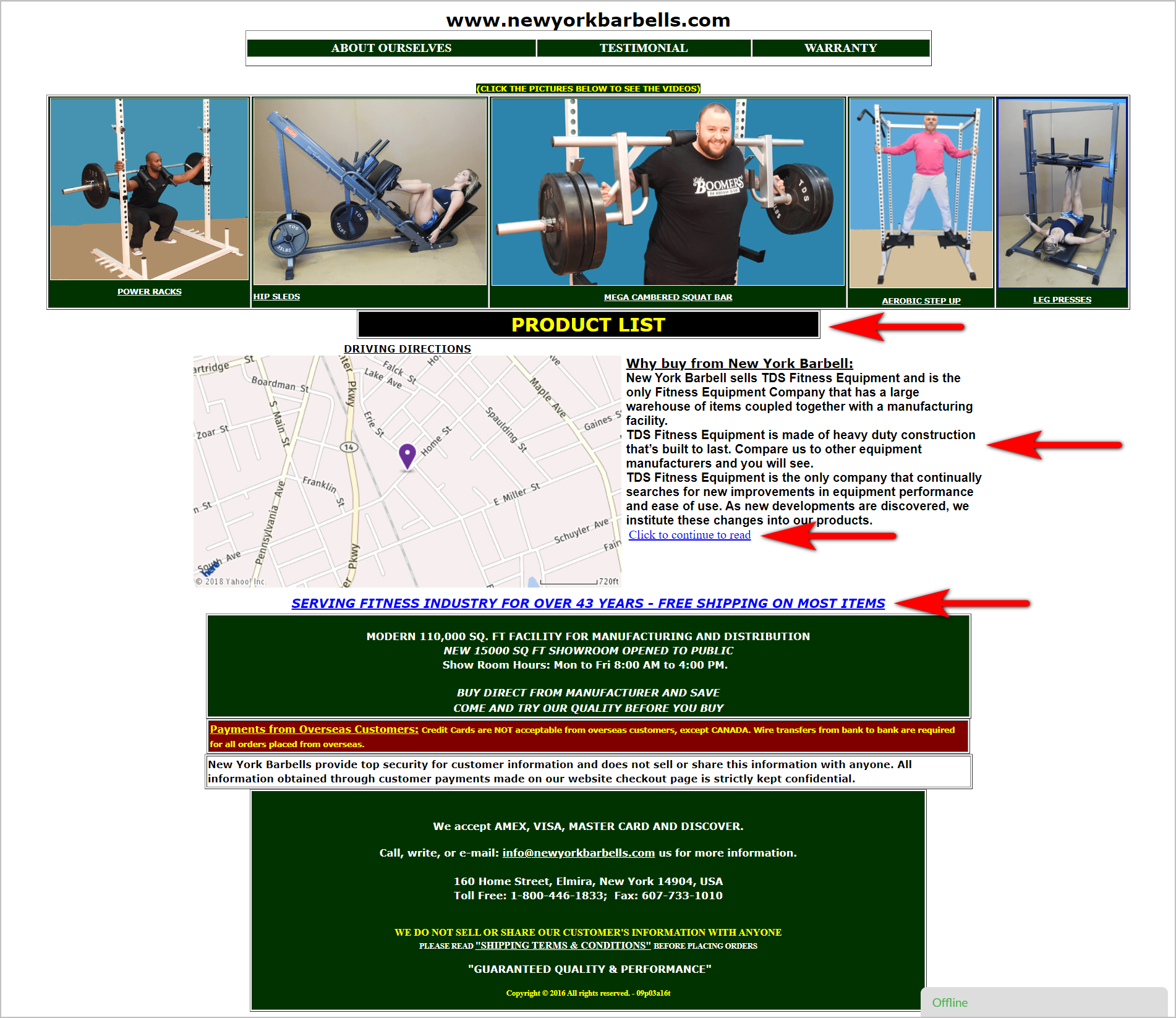
الصفحة الرئيسية لموقع NewYorkBarbells.com ، على سبيل المثال ، لا بد أن تربك المستخدمين بصريًا (تمت إضافة الأسهم الحمراء للتأكيد):

- يجب أن تكون الصفحة أكثر انضباطًا في استخدام الألوان والخط. يستخدم ألوانًا وأنواع خطوط مختلفة ويفشل في إنشاء تسلسل هرمي مرئي واضح.
- ليس من الواضح على الفور العناصر التفاعلية وأيها ليست كذلك:
- "قائمة المنتجات" ، عنصر قابل للنقر ، تفتقر إلى دلالات التكلفة ولا تبدو كزر.
- يمكن النقر فوق "انقر لمتابعة القراءة" المكتوبة بخط أزرق مسطر ، ولكن "Serving Fitness Industry…" ، وهو أيضًا نص مسطر باللون الأزرق ، غير قابل للنقر.
- الصفحة مليئة بالنصوص ولا تدعم سلوك مسح مستخدمي الويب.
ضع في اعتبارك أنه كلما كان من الأسهل على المستخدمين مسح صفحتك وفهمها على الفور ، كلما كان الحمل المرئي الذي تفرضه على الزوار أخف.
تحميل المحرك
عند التفكير في كيفية تقليل حمل المحرك ، ضع قانون فيتس في الاعتبار. ينص على أن الوقت الذي يستغرقه شخص ما للوصول إلى ما يحاول التفاعل معه هو دالة لحجم الهدف والمسافة إلى الهدف .
قد يكون الهدف زرًا يحاول المستخدم النقر فوقه أو النقر فوقه ، أو حقل نموذج يحاول النقر عليه ، أو قائمة أكورديون يحاولون توسيعها.
المسافة ، من ناحية أخرى ، تتعلق بمدى بعد الهدف من حيث يبدأ مؤشر المستخدم (مثل مؤشر الماوس والإصبع).
لذلك ، ستتطلب الأهداف الكبيرة القريبة من المؤشر أقل جهد ، بينما الأهداف الصغيرة البعيدة ستفرض حملًا أكبر للمحرك.
إليك بعض الأشياء التي يمكنك القيام بها لتقليل الجهد البدني المطلوب من المستخدمين:
- قم بتجميع المهام ذات الصلة معًا . بهذه الطريقة ، لا يتطلب الأمر الكثير من العمل للتبديل بين الأشياء المطلوبة لمجموعة واحدة من المهام ذات الصلة.
- قم بزيادة حجم الأزرار المطلوبة للمهام الرئيسية. وبهذه الطريقة ، يتم تعويض المسافة التي يحتاجها المؤشر ليقطعها بحجم عبارة الحث على اتخاذ إجراء (CTA).
مثال الحفاظ على حمل المحرك
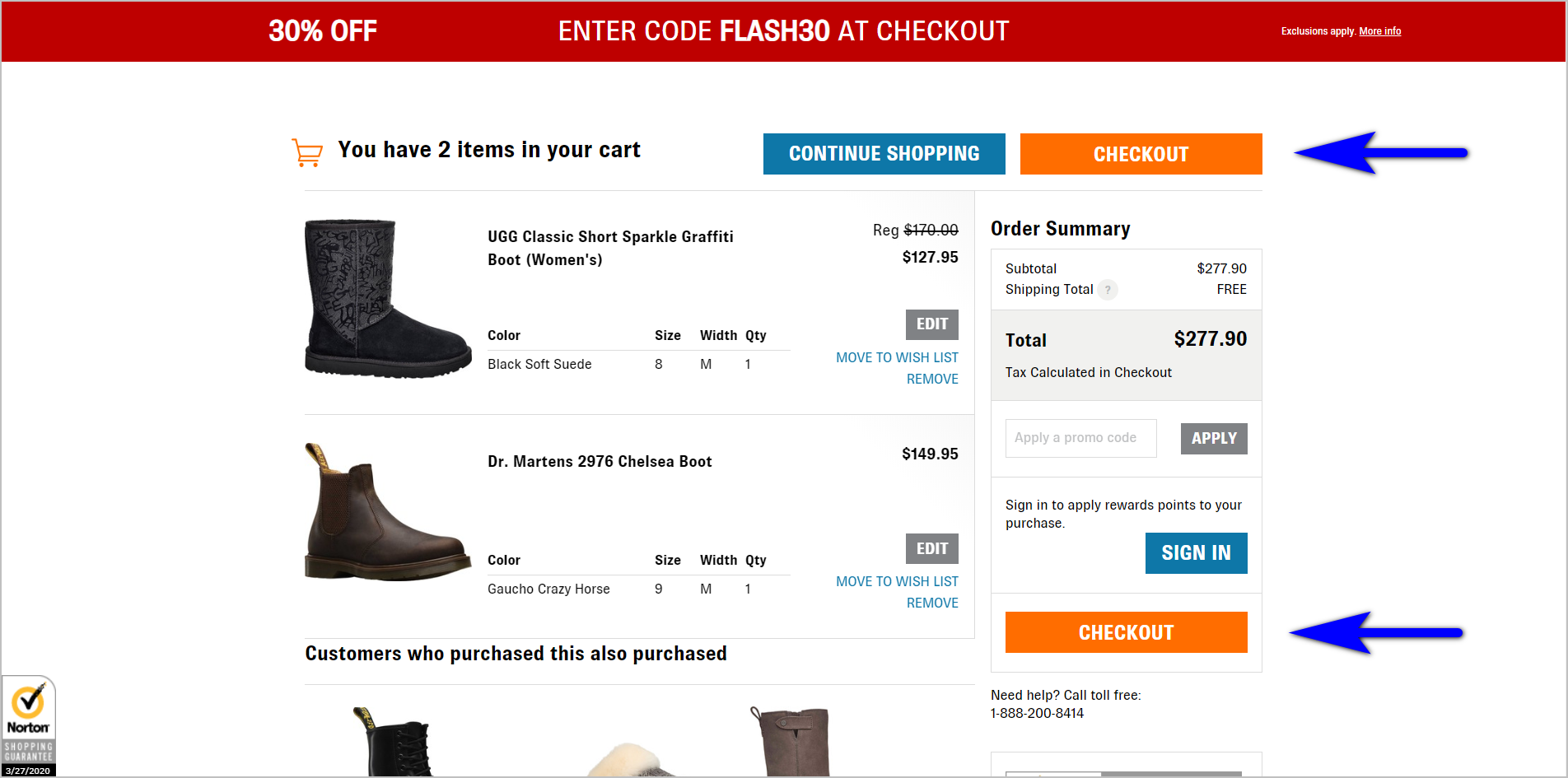
عربة التسوق في موقع Shoes.com تجعل زر "الخروج" بارزًا بصريًا وتقلل من حمل المحرك بجعل الزر متكررًا. سواء بدأ المؤشر في أعلى الصفحة أو باتجاه الجزء السفلي من الصفحة (من المفترض بعد أن يراجع المستخدم العناصر الموجودة في سلة التسوق) ، فإن المؤشر لا يكون أبدًا بعيدًا جدًا عن زر CTA.

ضع في اعتبارك أن المسافة المطلوبة للمستخدمين لإنجاز مهامهم تمنع إتمام المهام. لن يتحمل المستخدمون سوى مقدار معين من المساحة قبل الاستسلام. لذلك ، قلل من حمل المحرك كلما أمكن ذلك.
لا تجعل من الصعب على المستخدمين العثور على ما يحتاجون إليه على موقع الويب الخاص بك. اقرأ "5 أخطاء في التنقل عبر الويب تكلفك التحويلات"  |
التحميل المعرفي
الحمل المعرفي هو مقدار المعالجة العقلية المطلوبة لفهم الصفحة. عندما يكون لديك نقاط محاذاة متعددة أو مواقع غير متسقة للمهام التفاعلية ، فإن الحمل المعرفي يأخذ ضربة. تحتاج عمومًا إلى مراعاة ما يلي:
التوفر
يشير هذا إلى إمكانية اكتشاف المعلومات عندما يحتاجها المستخدمون. الفكرة هي أن تسهل على الزائرين تحديد ما يحتاجون إليه في الصفحة. قد يعني هذا إعطاء العناصر التي يشيع استخدامها من قبل الزائرين مزيدًا من التركيز البصري على الصفحة.
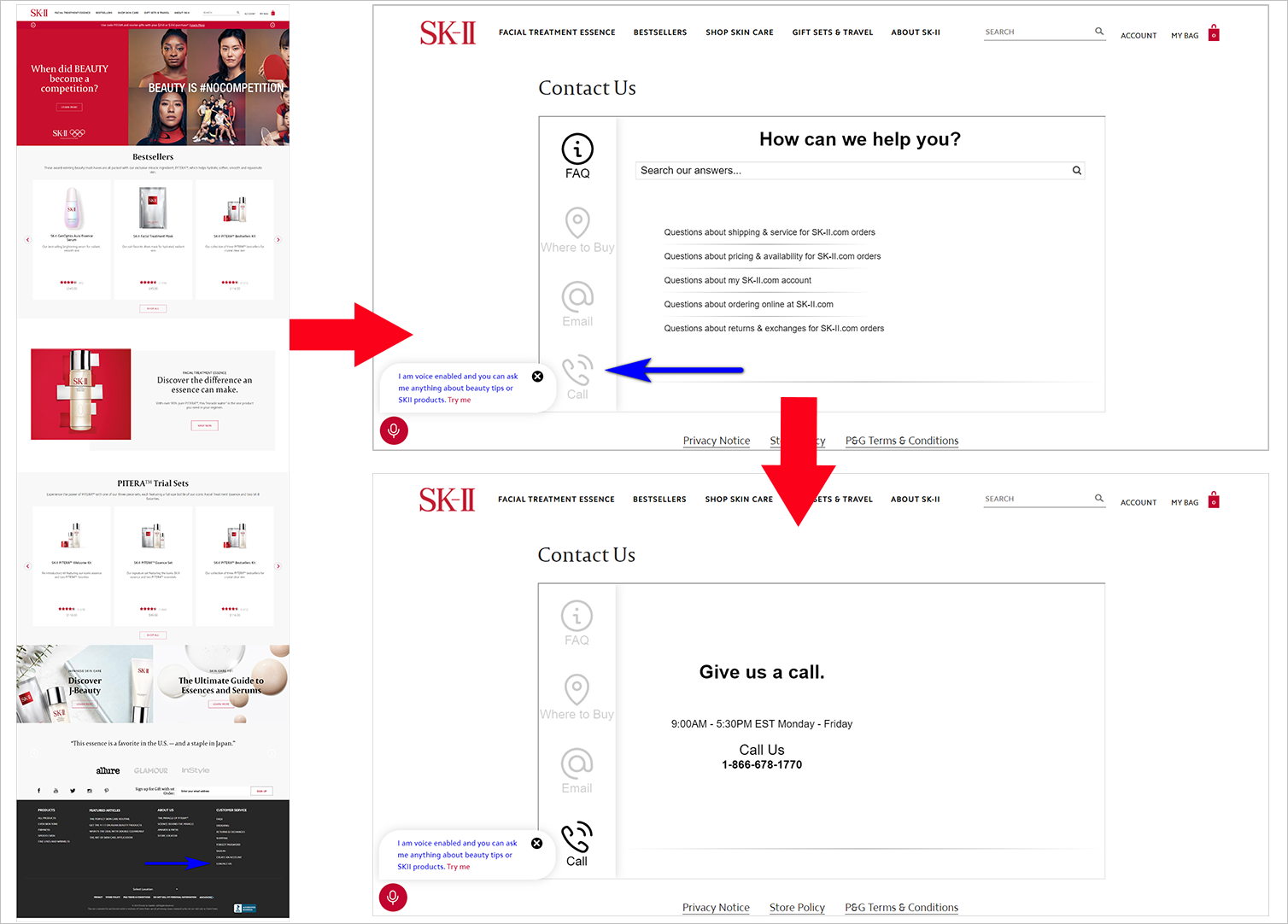
على سبيل المثال ، قد يكون من الصعب العثور على رقم الهاتف الموجود على موقع SK-II.com. سيتعين على المستخدم التمرير وصولاً إلى أسفل الصفحة ، والنقر فوق "اتصل بنا" ، ثم النقر فوق رمز "الاتصال" (الذي يفتقر أيضًا إلى مؤشرات الدفع):

مثال آخر على مشكلة الإتاحة أو الاكتشاف هو عندما يتساءل المستخدم عما يفترض أن يفعله على الصفحة لأن عبارة الحث على اتخاذ إجراء غير واضحة أو غير واضحة. لذلك ، تأكد من أن العناصر الملاحية بارزة بشكل مرئي. تذكر ، إذا لم يتمكن المستخدم من العثور على شيء ما ، فقد يكون غير موجود أيضًا.
نقاط المحاذاة
تبدو صفحات الويب مخيفة أكثر إذا كان هناك المزيد من نقاط المحاذاة ، لذلك التزم ببعضها. هذا مهم بشكل خاص على النماذج. عندما يحتوي نموذجان على نفس عدد الحقول ، فإن النموذج الذي يحتوي على المزيد من نقاط المحاذاة يكون له عبء إدراكي أثقل.
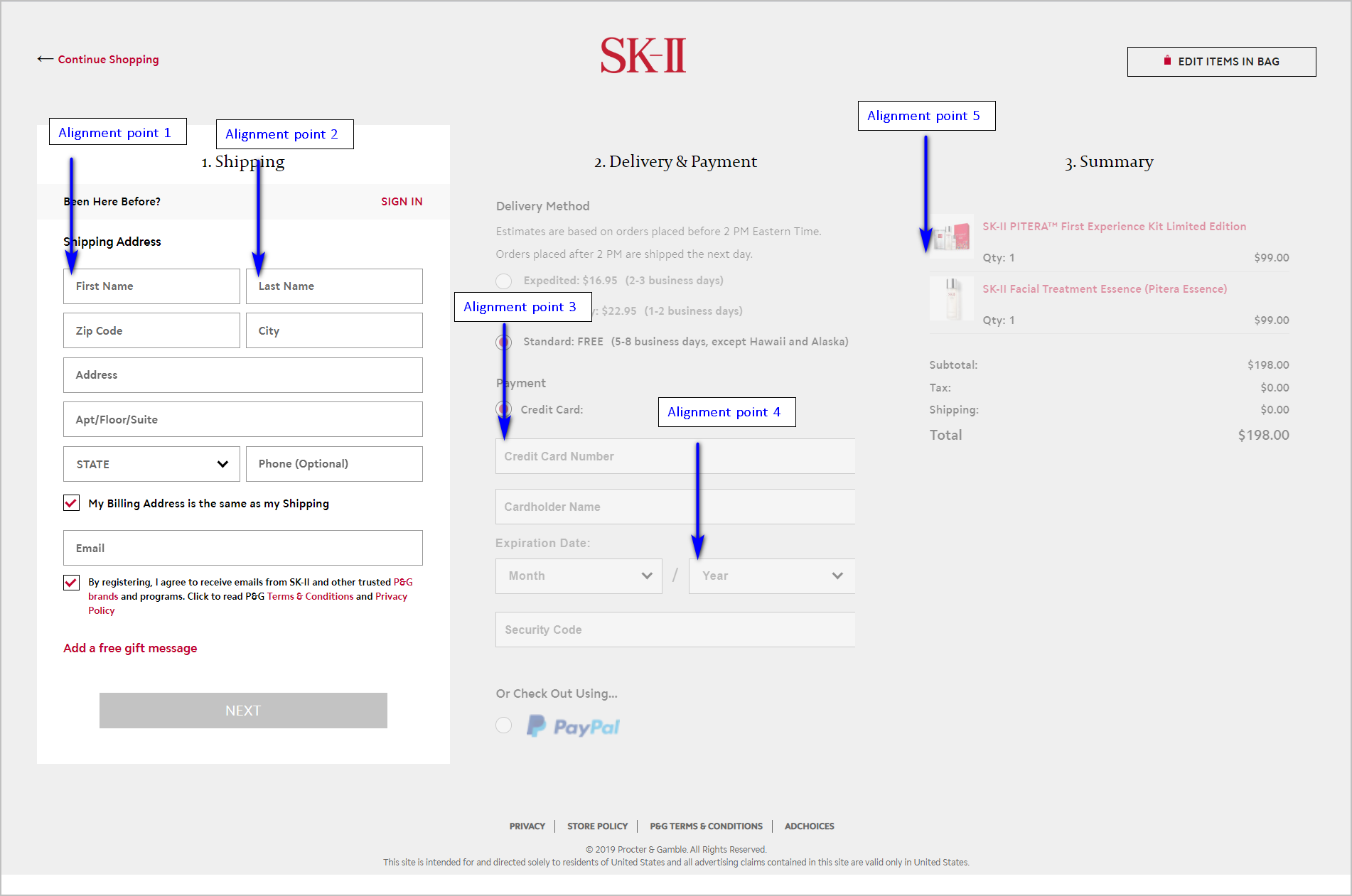
نموذج الخروج الخاص بـ SK-II.com ، على سبيل المثال ، يحتوي على العديد من نقاط المحاذاة. ومع ذلك ، يتجنب الموقع التحميل المعرفي غير الضروري عن طريق تعطيل أقسام أخرى من الصفحة حتى يكمل المستخدم الخطوة الأولى. خلاف ذلك ، ستظهر الصفحة مرهقة للغاية:

الاتساق والتنظيم
نقل نفس الوظائف إلى أماكن مختلفة يجعل المستخدم يتوقف ويفكر. إن توفير وظائف مستخدمة بشكل كبير في مناطق غامضة وصعبة الرؤية تجعل المستخدم يتوقف ويفكر. يمكنك اتباع قواعد الويب وتجنب المزالق.
مثال الحمل المعرفي غير الضروري
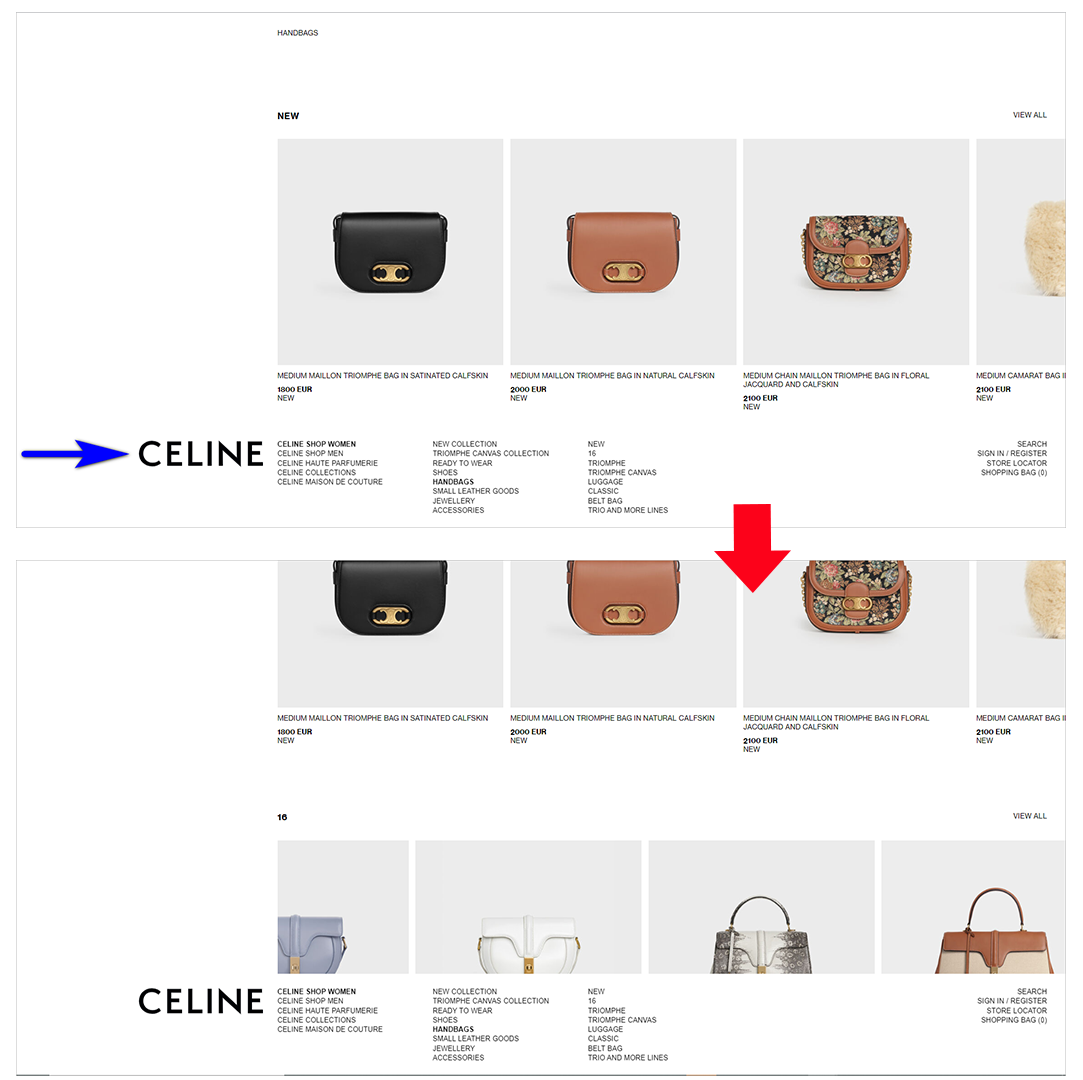
على سبيل المثال ، تطلب Celine.com من زوارها تعلم نظامهم من خلال الانحراف بشكل كبير عن اصطلاحات الويب:

- يوجد اسم / شعار الشركة ، الموجود عادةً في الزاوية العلوية اليسرى من الصفحة (أو في منتصف الجزء العلوي من الصفحة لمواقع الموضة) ، في الزاوية اليسرى السفلية.
- توجد عناصر التنقل في الأسفل. يؤدي هذا الوضع غير التقليدي لعناصر التنقل أيضًا إلى مشكلة سفلية زائفة. ليس من الواضح على الفور أنه يمكن للمستخدمين التمرير لأسفل لمشاهدة المزيد من المحتوى أسفل الجزء المرئي من الصفحة.
استجابة
عندما يتفاعل المستخدمون مع شيء ما على الصفحة ، أو عند حدوث خطأ ، يجب أن توفر الصفحة آليات لإظهار ما حدث.
تأكد من أن التعليقات بارزة بشكل مرئي ، بحيث لا يضطر المستخدم للبحث عنها والتساؤل عما إذا كان موقع الويب قد تعرف على الإجراء الذي اتخذه للتو.
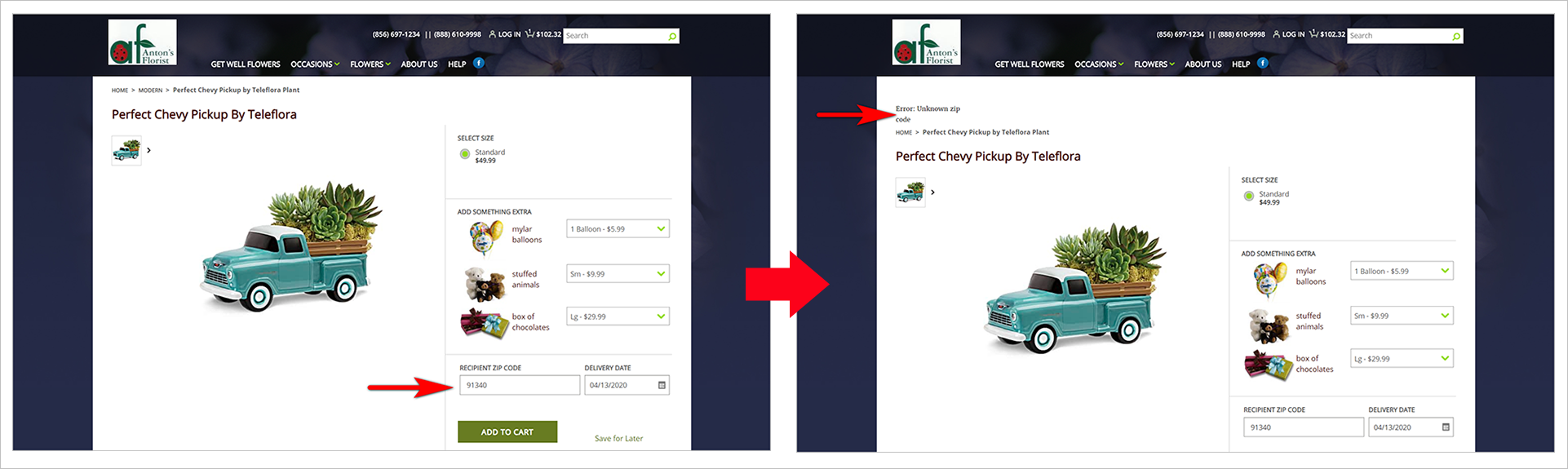
صفحة تفاصيل منتج AntonsFloristNJ.com ، على سبيل المثال ، لا تعطي المستخدم أي ملاحظات حقًا إذا كتبوا رمزًا بريديًا لا تلبيه الشركة. بعد أن ينقر المستخدم على "إضافة إلى عربة التسوق" ، تظهر الرسالة "خطأ: رمز بريدي غير معروف" أعلى فتات التنقل. لا بد أن يفوت المستخدمون ذلك لأن الرسالة بعيدة كل البعد عن كتلة الإجراء - يبدو أنها غير مرتبطة بالإجراء الذي اتخذه المستخدم للتو. تبدو رسالة الخطأ أيضًا وكأنها نصوص برمجية داخلية بدلاً من محتوى عام:

عند تصميم صفحاتك ، تذكر عنوان كتاب ستيف كروغ: لا تجعلني أفكر. اجعل صفحاتك سهلة الاستخدام وقابلة للاستخدام ، بحيث تتطلب أقل قدر من الجهد الذهني من المستخدمين.
تحميل الذاكرة
عبء الذاكرة هو إجهاد ناتج عن الاضطرار إلى تذكر الأشياء لإنجاح شيء ما.
على مواقع الويب ، يمكن تجنب الكثير من هذا من خلال إتاحة المعلومات عند الحاجة إليها.
عندما يحتاج الزائرون إلى اتباع التعليمات لملء نموذج ، يجب ألا تكون هذه الإرشادات على صفحة مختلفة - بل يجب أن تكون في النموذج نفسه. عندما يكون لديك معالج بمجموعة من الخطوات ، يجب عرض هذه الخطوات أثناء قيام المستخدم بأخذها - لا ينبغي للزائر أن يحفظ خطوات من صفحة أخرى.
إذا كانت لديك القطع الفنية لإجراء الملء التلقائي للنموذج ، فيمكنك حفظ بعض تحميل الذاكرة على المستخدمين. ساعدهم في حقول النموذج عندما يبدؤون في كتابة المعلومات التي يميلون إلى استخدامها في مواقع متعددة. فقط كن حذرًا لاختبار ذلك ، حتى لا تتجاوز عتبة عامل زاحف أثناء محاولتك الحفاظ على حمل الذاكرة.
مثال الحفاظ على تحميل الذاكرة
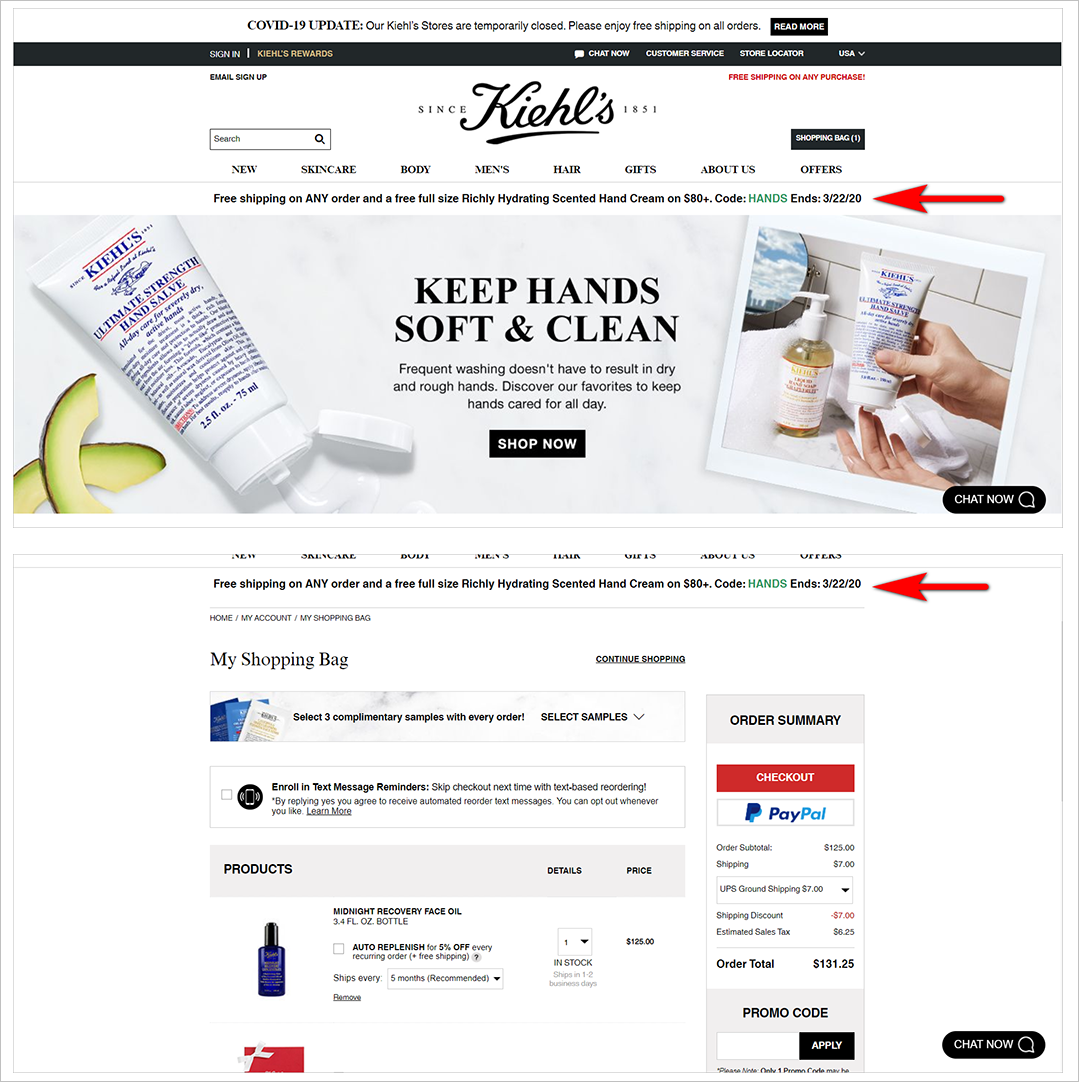
يُعد إظهار الرمز الترويجي المتاح على الصفحة حيث يتعين على المستخدم كتابته إحدى طرق الحفاظ على تحميل الذاكرة عبر الإنترنت. على سبيل المثال ، يحتفظ Kiehls.com بشعار الرمز الترويجي من الصفحة الرئيسية إلى عربة التسوق. بهذه الطريقة ، لا يتعين على المستخدم حفظ الرمز أو العودة إلى الصفحة الرئيسية عند وصوله إلى صفحة عربة التسوق:

الهدف دائمًا هو تقليل العمل الذي يتعين على المستخدم القيام به على موقعك. يتضمن ذلك عدم مطالبتهم بتذكر الكثير من الأشياء للعمل مع واجهتك.
تجنب النظام 2 كلما أمكن ذلك
تذكر: النظام 2 هو المكان الذي تموت فيه تحويلاتك.
إذا جعلت الزائرين يفكرون مليًا في استخدام موقعك ، فسيغادر المستخدمون ويعملون مع المواقع التي يسهل استخدامها.
في كثير من الأحيان ، مجرد تقليل عدد العناصر على صفحاتك يمكن أن يحدث المعجزات للأنواع الأربعة من تحميل الزائرين. جرب واتبع هذه النصائح:
- تصغير النص على الصفحة قدر الإمكان.
- تخلص من المشتتات البصرية ، وخاصة الحركة.
- قلل من عدد الخيارات المتاحة. قدم 3 أو 4 خيارات بسيطة يمكن للزائر معالجتها بسهولة.
- اتبع قواعد الويب وتجنب جعل المستخدمين يتعلمون نظامك.
للمضي قدمًا والتأكد من أن تحميل الزائر منخفض قدر الإمكان ، على الرغم من ذلك ، فأنت بحاجة إلى تقييم صفحاتك الأكثر استخدامًا من حيث العبء المرئي والحركي والذاكرة والحمل المعرفي. لا يمكنك جعل التجربة خالية من الاحتكاك لجميع أنواع الأحمال الأربعة ، ولكن يمكنك اتخاذ قرارات مدروسة للغاية عندما تفهم المقايضات المعنية.