تجربة الصفحة وأساسيات الويب الأساسية: دليل سريع لـ CRO و SEO
نشرت: 2021-03-23تجربة الصفحة وأساسيات الويب الأساسية: دليل سريع لـ CRO و SEO
ملخص: استعد! أساسيات الويب الأساسية من Google في مايو 2021!
بواسطة الكسندر سفينسون 9 دقائق
Core Web Vitals هي محاولة Google لقياس ومكافأة تجربة المستخدم الجيدة بتصنيفات أفضل .
جهود Google السابقة لمكافأة تجربة المستخدم الجيدة:
- الذي يحسن تجربة المستخدم
- المقاييس النموذجية لتجربة مستخدم جيدة
- هل تستطيع Google قياس نسبة الرضا عن موقع الويب؟
- عوامل سهولة الاستخدام وتجربة الصفحة الأخرى التي يمكن لـ Google رؤيتها
دليلك إلى "أساسيات الويب الأساسية":
- ما هي العناصر الحيوية الأساسية للويب؟
- ما هي الحدود الدنيا التي تحتاجها مواقع الويب لتلبية احتياجات الويب الأساسية؟
- هل هذه التغييرات جيدة لتجربة المستخدم و CRO؟
- ما الذي يمكنني فعله لتحسين تجربة الصفحة؟
هذه ليست أول تجربة لـ Google في تجربة المستخدم (UX) ، ومن المحتمل ألا تكون الأخيرة. ومع ذلك ، من المفيد فهم كيف يختلف هذا عن جهودهم السابقة لمكافأة تجربة مستخدم جيدة ، ومعرفة ما إذا كان هذا يمكن أن يؤدي إلى خطط لرفع كل من CRO و SEO لموقعك على الويب.
دعنا نتعمق.

ذات صلة: تعلم Google Analytics 4: دليلك للتعرف على GA4
خبراء CRO و SEO: من يقوم بتحسين تجربة المستخدم؟
كانت تجربة المستخدم الجيدة ، لفترة من الوقت ، في الغالب من اختصاص محللي التحويل ومحترفي قابلية استخدام الويب. تعامل خبراء تحسين محركات البحث (SEO) ، تقليديًا على الأقل ، مع زيادة حجم الجمهور. وفي الوقت نفسه ، وضع خبراء تحسين معدل التحويل (CRO) إستراتيجيات لجعل الحياة سهلة لهذا الجمهور.
خبير التحويل "التقليدي" من شأنه ...
- إدارة أدوات مثل VWO و Optimizely لإجراء اختبارات منقسمة أو متعددة المتغيرات ،
- التعامل مع استطلاعات مواقع الويب لمعرفة نقاط الضعف الأكبر في الموقع ، و
- قم بتشغيل تمارين UX مثل اختبارات قابلية الاستخدام وأنواع البطاقات لتحسين التجربة.
يمكن لمحترف البحث "التقليدي" ...
- إدارة أدوات مثل Google Search Console و Moz للتحقق من صحة الموقع ،
- قم بإجراء بحث عن الكلمات الرئيسية لمعرفة ما هي أكبر مصطلحات البحث التي يجب استهدافها ، و
- تشغيل مشاريع إنشاء المحتوى لجذب المزيد من الأشخاص إلى موقع الويب.
بمرور الوقت ، أصبحت هذه الخطوط غير واضحة .
بدأت Google في قياس أشياء مثل pogo-sticky وجودة المحتوى وملاءمة الهاتف المحمول - وهي قياسات قابلية استخدام الويب التي تؤثر على تصنيفات البحث . كان على مُحسّنات محرّكات البحث اكتساب مهارات تجربة المستخدم ، وكان على محترفي التحويل اكتساب مهارات تحسين البحث.
Core Web Vitals هي المحاولة التالية لـ Google في نظام مكافأة منهجي للمواقع التي تتمتع بتجربة مستخدم جيدة ، ويمكن أن يأتي التحسين من محترفي CRO و SEO.

ذات صلة: تحليلات Google الأساسية: الإعداد والتقارير التي يحتاجها المسوقون عبر الإنترنت
ما هي المقاييس النموذجية لتجربة مستخدم جيدة؟
بالنسبة لمواقع الويب التي تجري اختبارات قابلية الاستخدام ، توجد مقاييس جيدة لتسجيل نقاط UX :
- معدل نجاح المهمة هو النسبة المئوية للأشخاص الذين يمكنهم أداء مهمة في الموقع.
- الوقت المستغرق في المهمة هو متوسط الوقت الذي يستغرقه المشارك لأداء مهمة معينة.
بالنسبة للمواقع التي تحتوي على استطلاعات على شبكة الإنترنت ، توجد مقاييس جيدة لصوت العميل (VoC) لسهولة الاستخدام المتصورة:
- الرضا هو المقياس النوعي الذي يمنحه المستخدمون لموقع الويب لتصنيف مدى سعادتهم بالتجربة.
- مقياس قابلية استخدام النظام (SUS) وصافي نقاط الترويج (NPS) هما اختلافات أكثر تفصيلاً "لدرجة تجربة المستخدم" التي يمكن استخدامها للمعايير.
هذه ليست سوى بعض المقاييس المستخدمة على نطاق واسع والتي تعد وكلاء مفيدة لتجربة مستخدم جيدة.
الشيء الذي يجب تذكره مع Google وعناكبها الذين يحاولون "قياس" تجربة المستخدم هو أنه لا يمكنه الوصول إلى أي من تلك البيانات .
هل تستطيع Google قياس نسبة الرضا عن موقع الويب؟
على الرغم من كمية البيانات الهائلة التي توفرها Google من مليارات عمليات البحث يوميًا ، فإن العناكب التي تزحف إلى موقع الويب الخاص بك وتعالج الخوادم طلبات البحث لديها قيود حقيقية للغاية عندما يتعلق الأمر بتجربة المستخدم.
لا تستطيع Google إجراء استطلاعات الرضا لجميع مواقع الويب الموجودة. لا يمكنها إجراء اختبارات قابلية الاستخدام على تلك المواقع أيضًا.

لا يستطيع محرك البحث قياس الرضا أو معدل النجاح أو الوقت المستغرق في المهمة.
لتجربة المستخدم ، يحتاج Google إلى الاعتماد على ما يمكن للعناكب "رؤيته" عند الزحف إلى موقعك والسلوك المرتبط بصفحة نتائج محرك البحث. في الماضي ، نتج عن ذلك مقاييس مرتبطة إلى حد ما بتجربة مستخدم جيدة :
بوجو الشائكة
إذا نقر المستخدم على موقعك من Google ، ثم عاد مباشرة إلى صفحة نتائج محرك البحث ، فإن Google تعتبر ذلك مؤشرًا على أن المستخدم لم يجد ما يحتاج إليه. (فكر في الأمر على أنه ابن عم أقل شأناً ولكنه قابل للتطوير لمعدل نجاح المهمة.)
الباندا
حاولت Google مكافأة مواقع الويب بمحتوى ذي مغزى ومعاقبة مزارع المحتوى من خلال تصنيف محتوى عالي الجودة ، وهو نوع من التوافق مع تجربة المستخدم الجيدة.
هذه هي المحاولات الأولى لمكافأة تجربة المستخدم الجيدة بترتيب أفضل. لكنهم تركوا قليلاً على الطاولة - هناك بعض الأشياء التي لا يزال بإمكان عناكب Google التحقق منها والتي يمكن الزحف إليها وربطها اتجاهيًا بـ UX الجيد.
ما هي عوامل قابلية الاستخدام وتجربة الصفحة الأخرى التي يمكن لـ Google رؤيتها؟
علاوة على Panda و pogo-sticking ، يمكن لعناكب Google تفسير بعض الأشياء بناءً على كيفية إعداد مواقع الويب:
التوافق مع الجوّال
إذا ذهب زائر إلى موقع ويب على الهاتف المحمول ولم يتم عرض الموقع بشكل صحيح ، فإن Google "تعاقب" الموقع بترتيب أقل.
التصفح الآمن
تستخدم Google "مربع عقوبة" للمواقع التي تحتوي على برامج ضارة وتنزيلات ضارة وصفحات مضللة. يمكن لمشرفي المواقع إصلاح المشكلات وجعل Google يتحقق للتأكد من اختفاء المشكلة ، ولكن بينما تكتشف Google وجود صفحات غير آمنة ، ستكون هناك عقوبة على الترتيب.
HTTPS
يساعد محرك البحث في زيادة اعتماد https من خلال مكافأة المواقع الآمنة بترتيب أفضل.
لا إعلانات بينية تدخلية
إذا أظهر أحد المواقع النوافذ المنبثقة فور وصول الزائر وحجب المحتوى الرئيسي في العملية ، فستأخذ Google ذلك على أنه تجربة مستخدم وتعيين تصنيفات أقل للموقع.
هذه هي المحاولات الحالية التي يقوم بها محرك البحث لمكافأة تجربة المستخدم الجيدة ، لكنها تطلق عامل تصنيف آخر هذا العام: Core Web Vitals.
قم بتنمية أعمالك بشكل كبير من خلال خبرة مثبتة في تحسين معدل التحويل.اشترك في البريد الإلكتروني الأسبوعي SiteTuners |
ما هي العناصر الحيوية الأساسية للويب؟
تحتاج Google إلى "خريطة" لتجربة مستخدم جيدة حتى لو لم تتمكن من رؤية "المنطقة" الفعلية.
نظرًا لأن Google لا يمكنها معرفة ما إذا كان المستخدم يشعر بالإحباط من موقع ما أم لا ، فإن محرك البحث يستخدم pogo-sticking كوكيل لتجربة الويب. نظرًا لأنه لا يمكنه معرفة كيفية تفاعلك مع إصدار الجوال من أحد المواقع ، فإنه يستخدم كيفية عرض موقعك على الأجهزة المحمولة كوكيل لتجربة الهاتف المحمول.
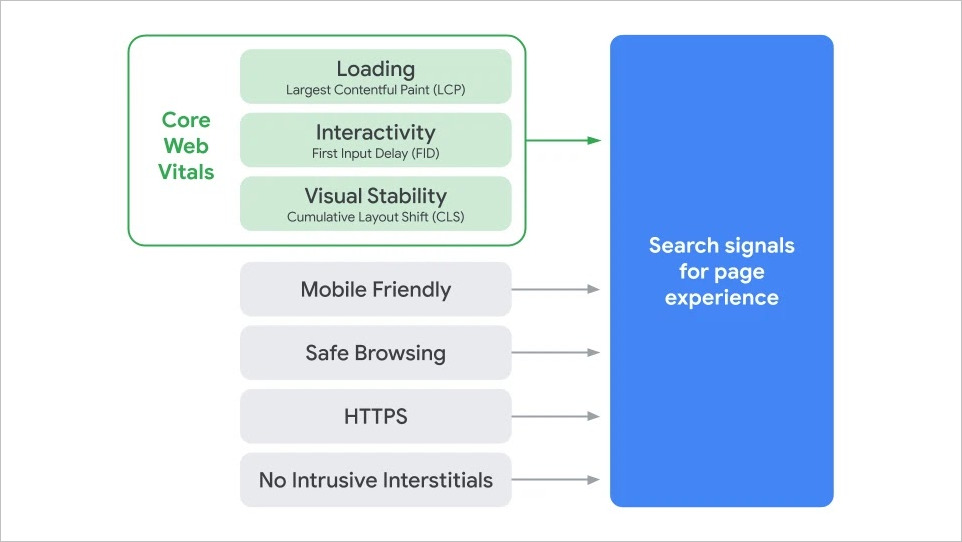
تعمل "حيوية الويب الأساسية" على نفس المبدأ:
- لا تستطيع Google رؤية مدى سعادة المستخدم بسرعة تحميل الموقع ، لذا فهي تستخدم Largest Contentful Paint (LCP) كوكيل.
- لا يمكنه معرفة ما إذا كنت تحب مدى تفاعل الموقع ، لذلك يستخدم أول تأخير للإدخال (FID) كوكيل.
- لا يمكنه معرفة ما إذا كنت تجد الموقع مستقرًا بما يكفي لاحتياجاتك ، لذلك يستخدم تغيير التخطيط التراكمي (CLS) كوكيل.
تعد "أساسيات الويب الأساسية" قياسات قابلة للتطوير يمكن أن تكون بمثابة وكيل لتجربة مستخدم جيدة يمكن لعناكب Google الزحف إليها وقياسها وفهمها.

صورة من مدونة Google Search Central
سرعة التحميل: ما هو أكبر محتوى طلاء أو LCP؟
أكبر رسم للمحتوى أو LCP هو مدى السرعة التي يمكنك بها تحميل محتوى الجزء المرئي من الصفحة . إذا كانت جميع العناصر التي تملأ الشاشة الأولى التي يراها المستخدم دون التمرير تحميل في 2.5 ثانية أو أقل ، فسوف تتجاوز حدود Google لـ LCP. هذا صحيح حتى إذا استغرق تحميل الصفحة الكاملة من 6 إلى 10 ثوانٍ.
نظرية التشغيل هي أن هذه هي سرعة الصفحة "المحسوسة" . لا يهتم المستخدم بما إذا كان يتم تحميل المزيد من العناصر أسفل الجزء المرئي من الصفحة ، ولكنه سيهتم إذا استغرق الأمر بعض الوقت حتى يتم ملء الشاشة الأولى.
هناك مجموعة متنوعة من العوامل التي يمكن أن تؤثر على مدى سرعة تحميل المحتوى في الجزء العلوي من الصفحة ، بدءًا من أوقات استجابة الخادم إلى ما إذا كان لديك شبكة نشر المحتوى (CDN) وتصغير CSS لديك أم لا.
التفاعل: ما هو أول تأخير للإدخال أو FID؟
أول تأخير في الإدخال أو FID هو مدى سرعة تفاعل الصفحة المحملة . قد تستغرق العناصر المحملة في الصفحة بعض الوقت لتصبح قابلة للنقر بناءً على الإعداد الخاص بك ، لذلك ستكافئ Google المواقع التي تجعل العناصر تفاعلية في 100 مللي ثانية .
نظرية التشغيل هي أنه إذا نقر المستخدمون على شيء يبدو تفاعليًا ولم يحدث شيء ، فسيصاب الزائرون بالإحباط من الموقع لأنه لا يستجيب.
بعض العوامل التي تؤثر على FID هي كمية جافا سكريبت المستخدمة وما إذا كان هناك الكثير من البيانات التي يجب معالجتها من جانب العميل أم لا ، بدلاً من معالجتها على الخادم.
الاستقرار المرئي: ما هو تغيير التخطيط التراكمي أو CLS؟
يعد تغيير التخطيط التراكمي أو CLS محاولة لقياس مدى استقرار الموقع . غالبًا ما تتحرك العناصر بينما يحاول الزوار النقر فوق الأشياء أو معالجة المعلومات الموجودة على الصفحة. تتوقع Google من مالكي مواقع الويب تقليل مقدار تحرك العناصر بعد التحميل.
نظرية التشغيل هي أنه إذا كان المستخدم على وشك النقر فوق شيء ما وتحرك ، أو إذا كان الزائر يقرأ جملة معينة ويتم دفعها لأسفل ، فإن "تغيير التخطيط" هذا مزعج للمستخدم.
بعض العوامل التي تؤثر على CLS هي الصور والمحتوى المضمن وإطارات iframe بدون أبعاد والمحتوى المحقون ديناميكيًا.
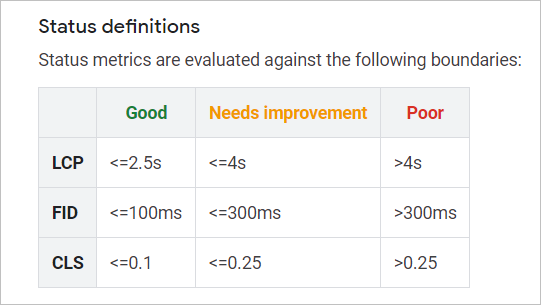
ما هي الحدود الدنيا التي تحتاجها مواقع الويب لتلبية احتياجات الويب الأساسية؟
هذه هي الحدود المنشورة لـ LCP و FID و CLS:

صورة من مركز مساعدة Search Console
هل هذه التغييرات جيدة لتجربة المستخدم و CRO؟
على مستوى عالٍ ، ستكون نتائج Core Web Vitals الجيدة مفيدة بشكل مباشر لتجربة المستخدم والتحويلات أيضًا. هناك الكثير من الأبحاث التي تدعم العلاقة بين وقت تحميل الصفحة والمقاييس مثل الارتداد والتحويلات ، على سبيل المثال.
على مستوى مفصل ، سوف يختلف قليلاً.
عوامل في الاعتبار
اعتمادًا على ميزانيتك السنوية ، قد يكون من الأفضل لتحويلاتك إذا أنفقت أموالًا على تصنيف بطاقة للتنقل لديك بدلاً من ترخيص CDN لتحسين وقت تحميل صفحتك و LCP.
اعتمادًا على حجم موارد التطوير الخاصة بك ، قد يكون استثمارًا أفضل للوقت لإصلاح تجربة عربة التسوق الخاصة بك بدلاً من مراجعة تقسيم جافا سكريبت لتحسين FID.
ولكن بشكل عام ، فإن العمل على جوانب تجربة المستخدم التي تتقاطع مع Core Web Vitals سيميل إلى أن يكون شيئًا جيدًا.
فكر في الأمر على أنه نعمة إضافية لأنواع معينة من المشاريع عندما تقوم بوضع الخطط. إذا كنت على دراية بشأن مشروع سرعة الصفحة الذي يجلب لك تحويلات إضافية ولكن يكلف الشركة بضع خطوات سريعة من وقت التطوير ، فإن الحصول على ميزة التصنيف من LCP بالإضافة إلى مكاسب التحويل قد يوجهك إلى إعطاء الأولوية لهذا المشروع.
ومحاولة Google مكافأة تجربة المستخدم الجيدة ، على الرغم من عدم وجود بيانات نوعية مباشرة حول اختبارات قابلية الاستخدام للموقع ونتائج صوت العميل ، تعد تغييرًا مرحبًا به في المخطط الأكبر للأشياء.
ما الذي يمكنني فعله لتحسين تجربة الصفحة؟
إذا كنت معتادًا على Google Search Console ، فيمكنك استخدام ذلك للتحقق من مقاييس Core Web Vitals ، على الأقل للبدء في معرفة أين ترى Google أن موقع الويب الخاص بك قوي أو ضعيف. بمجرد أن ترى ما هي أكبر الفجوات ، يمكنك البدء في صياغة خطة للهجوم.
إذا كان لديك بضع صفحات رئيسية ، فقد تكون PageSpeed Insights نقطة بداية جيدة. ستمنحك درجاتك لـ LCP و FID و CLS ، ثم تقترح تحسينات معينة للمشاريع المحتملة ، مثل تصغير جافا سكريبت أو تأجيل تحميل الصور في الجزء المرئي من الصفحة أو الصور بدون أبعاد ، اعتمادًا على صفحتك.
إذا كنت بحاجة إلى مزيد من المعلومات المتعمقة حول أنواع المشاريع التي تؤثر على LCP و FID و CLS ، فإن موقع حيوية الويب يعد موردًا رائعًا.
بشكل عام ، سترغب في التأكد من أن لديك على الأقل بعض المشاريع بمرور الوقت والتي تؤثر على وقت التحميل في الجزء المرئي من الصفحة والتفاعل والاستقرار البصري. من الآن فصاعدًا ، ستعمل هذه الأنواع من المشاريع على تحسين كل من تحويلاتك وترتيبك على Google.
وضع كل ذلك معًا: من يملك أساسيات الويب وخبرة الصفحة؟
لا تزال هناك بعض الاختلافات بين محترفي تحسين محركات البحث التقليديين ومتخصصي UX أو CRO. ومع ذلك ، لا يهم الجانب الذي يعمل على تحسين تجربة الصفحة في النهاية - أيا كان القسم الذي يقوم بالعمل ، فسيكون التأثير نعمة لكل من حركة المرور الإجمالية لمحرك البحث وكذلك معدلات الرضا والتحويل.
سواء أكنت تنظر إلى نفسك على أنك خبير في تحسين محركات البحث (SEO) أو متخصص في تجربة المستخدم (UX) ، فقد حان الوقت للتعرف على أساسيات الويب الأساسية وتجربة الصفحة.
اشترك في البريد الإلكتروني الأسبوعي SiteTunersقم بتنمية أعمالك بشكل كبير من خلال خبرة مثبتة في تحسين معدل التحويل. احصل على الإستراتيجيات والتقنيات والعروض الأسبوعية |
