أهم 10 نصائح لتحسين موقع الويب الخاص بك للأجهزة المحمولة
نشرت: 2022-04-29في هذه المقالة ، سنقدم لك بعض النصائح حتى تتمكن من تحسين موقع الويب الخاص بك بسهولة للأجهزة المحمولة. لن يكون من الخطأ إذا قيل أن الهاتف المحمول الآن مهم مثل الأكسجين الآن. لا تصدقنا؟ دع الأرقام تتحدث عن الاقتراح الذي قدمناه للتو.
في عام 2020 فقط ، كان هناك أكثر من 5.19 مليار شخص يمتلكون هواتف محمولة ، وأكثر من 60٪ من سكان العالم لديهم إمكانية الوصول إلى الإنترنت.
بالإضافة إلى ذلك ، هناك دراسة تشير إلى أن أكثر من 74٪ من الأمريكيين لا يشعرون بالراحة عند ترك هواتفهم في منازلهم.
أصبح الهاتف المحمول ضرورة قصوى في عالم اليوم ، ولكنه أيضًا شكل حياتنا بطرق غير متوقعة للغاية. دعنا نشارك بعض الحقائق الأكثر إثارة للاهتمام معك.
أكثر من 60٪ من عمليات البحث على Google تتم عبر الهواتف المحمولة ، وإذا تحدثنا عنها قبل بضع سنوات ، فإن هذه النسبة كانت نصف ما لدينا الآن ، وهي حوالي 35٪.
- ما يجب القيام به؟
- 1. صمم الهيكل مع وجود شاشة متحركة في ذهنك
- 2. يجب أن تبقى قائمة التنقل بسيطة
- 3. يجب أن يتطابق المحتوى مع اللون
- 4. يجب تخزين موقع الويب مؤقتًا
- 5. يجب أن يكون التصميم جمالياً
- 6. استخدم أدوات اختبار مختلفة للتحقق من ملاءمة موقع الويب للجوّال
- 7. اختيار مضيف الويب المناسب
- 8. يجب أن يكون المحتوى سهل الفهم ودقيق
- 9. الصور بحاجة إلى التحسين
- 10. تخلص من النوافذ المنبثقة
- الحكم النهائي
ما يجب القيام به؟

حان الوقت الآن للتفكير في الاستثمار في موقع ويب يبدو جيدًا على الهواتف المحمولة. لماذا؟ ها هو الجواب لك ،
يتم إنشاء أكثر من 60٪ من حركة المرور على موقع الويب من خلال الأجهزة المحمولة. لأنه بجدية ، من لديه الوقت لفتح أجهزة الكمبيوتر المحمولة الخاصة به ، افتح نظام التشغيل وانقر على المتصفح للبحث عن شيء ما. بينما يمكن فعل الشيء باستخدام الهاتف الذكي بطريقة أسهل بكثير.
إذا كنت شخصًا لديه بعض المعلومات المتعلقة بتكنولوجيا المعلومات ، فيجب أن تكون على دراية بحقيقة أن هناك سياسة جديدة قدمتها Google تسمى mobile-first
يتزايد عدد المستخدمين الذين يتحولون من أجهزة كمبيوتر سطح المكتب أو من الشاشات الكبيرة إلى الشاشات الصغيرة والأجهزة المحمولة. لذلك ، ستعطي Google الأولوية لموقع الويب ، وهو متوافق مع الجوّال.
ألا يعتبر إعطاء الأولوية للجوّال أولاً خيارًا جيدًا؟
اسمحوا لي أن أشارككم دراسة حالة واحدة. السيد عبد هو رجل أعمال يحتاج إلى تصميم مواقع الإنترنت ، ويمتلك نشاطًا تجاريًا متعلقًا بصناعة الأزياء مع التركيز بشكل أساسي على الملابس. قام ببناء موقع التجارة الإلكترونية الخاص به ، واعتقد أن الناس سيأتون ويفتحون أجهزة الكمبيوتر المحمولة الخاصة بهم ويتسوقون من سطح المكتب. لكن لم يكن هذا هو الحال.
أنتج موقع الويب عددًا أقل من الزيارات ، وكانت معدلات الارتداد عالية ، وكان أداء موقع الويب سيئًا في نتائج محرك بحث Google. يحدث هذا عندما لا تعطي الأولوية لتصميم موقع الويب الخاص بك على أساس الهواتف الذكية.
فيما يلي بعض النصائح لمساعدتك على تحسين موقع الويب الخاص بك بشكل مثالي للأجهزة المحمولة.
موصى به لك: 20 خطأ في تصميم الشعار يجب تجنبها بأي ثمن.
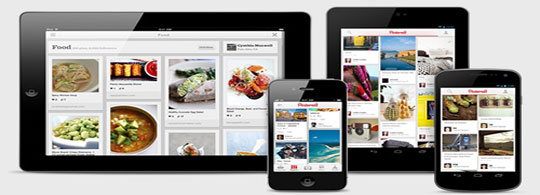
1. صمم الهيكل مع وجود شاشة متحركة في ذهنك

المعيار الأول المهم هو أنه لا ينبغي عليك الاحتفاظ بسطح المكتب أو الشاشات الكبيرة في ذهنك. لكن يجب أن تبدأ في التفكير من خلال وضع الهواتف المحمولة في الاعتبار ولديك نهج مباشر تجاه تصميمات الهاتف المحمول أولاً ، الشيء الرئيسي الذي يجب مراعاته هنا هو أن هناك مساحة صغيرة جدًا في الهواتف المحمولة ويتم عرض الأشياء بشكل عمودي مقارنة بأسطح المكتب التي تعتمد هيكلها على التصميمات الأفقية. لذلك ، عندما يتم تحديد الأولويات ، يجب أن يتم ذلك بطريقة رأسية. إذا كانت هناك صور ، فيجب وضعها بحيث تكون مرئية بسهولة لمستخدمي الهواتف الذكية. يجب أن تكون عبارة الحث على اتخاذ إجراء في متناول مستخدمي الهاتف المحمول.
2. يجب أن تبقى قائمة التنقل بسيطة

الشيء الثاني المهم لتحسين تصميم الويب للأجهزة المحمولة هو أن قائمة التنقل يجب أن تظل بسيطة. لقد تحدثنا من قبل أن شاشات الأجهزة المحمولة أصغر حجمًا من أجهزة الكمبيوتر المكتبية أو أجهزة الكمبيوتر المحمولة. لذلك ، من الأهمية بمكان أن تكون قائمة التنقل سهلة الوصول ومبسطة. هناك استخدام واسع النطاق لقوائم الهامبرغر بين العديد من المطورين ، مما يسهل على المستخدم تحديد عناصر القوائم بإصبعه.
3. يجب أن يتطابق المحتوى مع اللون

الجانب الثالث المهم لتحسين تصميم الويب لشاشات الجوال هو أن المحتوى يجب أن يتطابق مع اللون. يجب أن يكون المحتوى المتاح على موقع الويب الخاص بك سهل الفهم ويمكن قراءته بسهولة. لا ينبغي أن يكون هناك أي عناصر بصرية مشتتة للانتباه على موقع الويب الخاص بك ، أو يجب ألا يكون هناك استخدام للألوان الزاهية ، مما يجعل من الصعب على المستخدم قراءة ما هو مكتوب على الموقع.
4. يجب تخزين موقع الويب مؤقتًا

الجانب الرابع المهم هو ذاكرة الويب المخبئية. يجب أن تشارك وظيفة ذاكرة التخزين المؤقت على الويب في موقع الويب الخاص بك. إذا كنت لا تعرف ما هو التخزين المؤقت على الويب؟ دعنا نحددها لك.

التخزين المؤقت على الويب هو عملية نسخ نسخة من الصفحة يمكن إعطاؤها للمستخدم في أي وقت.
عندما يحاول شخص ما فتح موقع الويب ، يتم تقديم نسخة منسوخة أو مخبأة من الصفحة ، والتي تم تخزينها مؤقتًا أو تحميلها عندما فتح المستخدم موقع الويب لأول مرة ، بدلاً من تقديم النسخة الحية. وبهذه الطريقة ، يتم تحسين أداء موقع الويب ، ويقل الوقت الذي يستغرقه تحميل موقع الويب ، الأمر الذي يصبح مشكلة كبيرة لمواقع الويب التي تعتمد على الجوال أولاً. نظرًا لوجود عدد كبير جدًا من الموارد ، يستغرق فتح الموقع بعض الوقت. إذا لم يكن لديك العديد من التحديثات الجارية على موقع الويب الخاص بك ، فمن الأفضل دائمًا تضمين ذاكرة التخزين المؤقت.
5. يجب أن يكون التصميم جمالياً

جمالية التصميم مهمة للغاية عندما يتعلق الأمر بالأجهزة المحمولة أولاً. يتجه الاتجاه اليوم نحو تصميمات أكثر تطوراً بدلاً من التصميمات التقليدية. هذه التصميمات نظيفة ودقيقة وتحتوي على جميع الحث على اتخاذ إجراء. يريد الناس موقعًا جميلًا أفضل كثيرًا من حيث الأداء. يجب أن يظل كل عنصر لطيفًا وبطريقة سريعة الاستجابة. يجب وضع زر الصور CTA بشكل مناسب لأن هناك سرعة أقل عندما يتعلق الأمر بموقع ويب للجوال أولاً.
6. استخدم أدوات اختبار مختلفة للتحقق من ملاءمة موقع الويب للجوّال

قبل المضي قدمًا ، من المهم أيضًا اختبار موقع الويب الخاص بك على أنواع مختلفة من الأجهزة المحمولة. كما تعلم ، هناك الآلاف من أجهزة Android والعديد من إصدارات iPhone. افتح موقع الويب الخاص بك على الهواتف الذكية والأجهزة اللوحية المختلفة واشعر بنفسك.
- كيف هو سهل الاستخدام؟
- هل يستغرق التحميل الكثير من الوقت؟
- كيف تبدو بعض العناصر على الشاشات المختلفة؟
- هل المحتوى سهل الفهم والقراءة؟
- هل يمكن الملاحة بطريقة سهلة؟
يمكنك أيضًا استخدام أدوات اختبار مختلفة ، واحدة منها مشهورة جدًا ، تسمى أداة الاختبار الملائمة للجوّال. سوف يمنحك نظرة جديدة تمامًا عن كيفية نقص موقع الويب الخاص بك بطرق معينة فيما يتعلق باستجابة الأجهزة المحمولة.
قد ترغب في: تحسين محركات البحث وتصميم الويب: كيف تتأكد من أنهما يسيران جنبًا إلى جنب؟
7. اختيار مضيف الويب المناسب

تعد استضافة الويب مهمة جدًا أيضًا عندما يتعلق الأمر بالتصميمات التي تعتمد على الأجهزة المحمولة. يجب عليك اختيار مضيف الويب المناسب لك لأنه إذا لم يحصل موقع الويب الخاص بك على السرعة والموارد التي يتطلبها ، فلا توجد قوة على وجه الأرض يمكنها منع موقع الويب الخاص بك من الأداء السيئ على محركات البحث. عندما يتعلق الأمر بالتصاميم التي تعتمد على الأجهزة المحمولة أولاً ، تصبح السرعة مهمة حقًا. من الضروري حقًا تحديد مضيف ويب يحافظ على سرعة موقع الويب محدثًا.
8. يجب أن يكون المحتوى سهل الفهم ودقيق

يلعب المحتوى دورًا مهمًا للغاية عندما يتعلق الأمر بالتصميمات الأولى للجوال. نظرًا لأن المساحة ضيقة جدًا وصغيرة جدًا ، يصبح من الصعب حقًا على الأنواع المختلفة من المستخدمين قراءتها ، لذلك تحتاج إلى تغيير حجم المحتوى الخاص بك والقيام بالتصغير اللازم للنص بحيث تكون كل كلمة مكتوبة مرئية تمامًا على الشاشة.
9. الصور بحاجة إلى التحسين

تعد الصور من أهم جوانب الموقع ، وتصبح الصور أحد الأسباب التي تجعل موقع الويب يستغرق الكثير من الوقت للتحميل على الهاتف المحمول. تحتاج إلى تحسين موقع الويب الخاص بك بشكل صحيح وكاف ؛ هذه النقطة مهمة أيضًا لأجهزة سطح المكتب. سيساعدك تحسين صورك أيضًا في تصنيفات مواقع الويب وتحسين تجربة المستخدم الإجمالية. الصور تحكي القصة التي لا تستطيع الكلمات. يجب وضعها بطريقة واضحة للمستخدمين. لا ينبغي أن يكون هناك أي صور غامضة. أيضًا ، يجب أن تكون الصور سريعة الاستجابة. يمكنك استخدام الصور المتجاوبة ، مما يعني أنه سيتم ضبط الصور تلقائيًا فيما يتعلق بحجم الشاشة.
10. تخلص من النوافذ المنبثقة

النوافذ المنبثقة هي إحدى الطرق المؤكدة لإخراج الأشخاص من موقع الويب الخاص بك وتؤدي إلى معدلات ارتداد عالية جدًا. لا أحد يحب فتح شاشات هواتفه المحمولة ورؤية بعض الإعلانات تظهر مباشرة على وجوههم. إنه ليس ممتعًا للغاية ، بالإضافة إلى أنه يرسل رسالة مفادها أن موقع الويب الخاص بك ليس جيدًا لتصميم الأجهزة المحمولة.
قد يعجبك أيضًا: 13 من أفضل برامج تصميم الجرافيك لنظام التشغيل Windows (مجاني ومدفوع).
الحكم النهائي

ومن ثم يمكن اعتبار أن تصميم موقع الويب فيما يتعلق بالود للهاتف المحمول ليس بالمهمة السهلة للاستمرار. لكن بدلاً من ذلك ، إنه التزام ضخم يقع على عاتق مصممي الواجهة الأمامية. يجب استخدام أنواع مختلفة من أدوات الاختبار لتقييم الود. بالإضافة إلى الأدوات ، يجب إجراء اختبار على مستوى الإنسان على أجهزة مختلفة لمواكبة اتجاهات السوق وتقليل معدلات الارتداد من الأجهزة المحمولة.
هذا المقال بقلم أوليفر فرانكلين. وهو محلل استراتيجي للمحتوى ، يعمل في شركة Digital Graphiks ، وهي وكالة تطوير مواقع ويب ذات تصنيف عالي في دبي ، الإمارات العربية المتحدة. اتبعهم: LinkedIn | فيسبوك.
