كيفية تحسين الصور للووردبريس؟
نشرت: 2023-08-18WordPress عبارة عن منصة مواقع ويب شهيرة تعتمد بشكل كبير على الصور لنقل الرسائل وإشراك الزوار. ومع ذلك ، يمكن أن تؤدي ملفات الصور الكبيرة إلى إبطاء وقت تحميل موقع الويب بشكل كبير ، مما يؤدي إلى تجربة مستخدم سيئة وتقليل تصنيفات محرك البحث. يعد تحسين الصور لـ WordPress لتعزيز الأداء وتحسين تجربة المستخدم أمرًا ضروريًا لتجنب هذه المشكلات.
تستخدم محركات البحث مثل Google التعرف على الصور لتحديد مدى ملاءمة الصفحة. تعتمد محركات البحث على خبرة مشرفي المواقع لتطوير أفضل تقنيات تحسين الصور. يتطلب تحسين الصور لصفحات نتائج محرك البحث مهارات تقنية وغير تقنية.
يعد استخدام الصور على المواقع أمرًا طبيعيًا بل ويوصى به لأن المستخدمين في معظم الأحيان يتسببون في قراءة المزيد واستكشاف الموقع. يمكننا أيضًا استخدام الصور لتحسين مواضع بعض الصفحات في نتائج البحث العضوية لمحرك البحث واستقبال حركة المرور إلى خدمات مثل صور Google.
- أفضل الإضافات لتحسين محركات البحث لمدونات WordPress
- أفضل ثيمات WordPress مُحسّنة لتحسين محركات البحث لـ SEO وترتيب أفضل
في هذه المقالة ، سنوضح لك كيفية تحسين الصور للويب لأداء ويب أسرع دون فقدان الجودة.
جدول المحتويات
الماخذ الرئيسية
- يعد تحسين الصور لـ WordPress أمرًا بالغ الأهمية لتحسين سرعة الموقع وتجربة المستخدم.
- تشمل أفضل الممارسات اختيار تنسيق الصورة الصحيح ، واستخدام تقنيات الضغط ، واستخدام المكونات الإضافية لتحسين الصورة.
- يعد ضغط الصور ضروريًا لتقليل حجم الصورة ، مما يؤثر بشكل كبير على وقت التحميل والأداء العام.
لماذا يتم تحسين الصور لموقع WordPress؟
يعد تحسين الصور جانبًا مهمًا في الحفاظ على موقع WordPress عالي الأداء. من خلال تقليل حجم ملف صورك من خلال تقنيات الضغط ، يمكنك تحسين سرعة موقعك بشكل كبير ، وهو أمر ضروري لتوفير تجربة مستخدم إيجابية.
عندما يستغرق موقع WordPress الخاص بك وقتًا أقل للتحميل ، فمن المحتمل أن يتخلى عنه الزوار. يمكن أن تؤدي خسارة حركة المرور هذه في النهاية إلى انخفاض الإيرادات والنجاح العام. من خلال تحسين صورك ، يمكنك تعزيز أداء موقع الويب الخاص بك ، وهو أمر ضروري للحفاظ على تفاعل ورضاء الزوار.
يعد تحسين الصور جانبًا مهمًا لتحسين أداء موقع WordPress وتجربة المستخدم. في المشهد الرقمي اليوم ، حيث يلعب المحتوى المرئي دورًا مهمًا في إشراك المستخدمين ، من الضروري التأكد من أن صورك جذابة بصريًا ومحسّنة للسرعة والكفاءة.
تساعدك هذه المقالة في تعلم كيفية تحسين صورك في WordPress. دعنا نتعمق في الأسباب التي تجعل تحسين الصور له أهمية كبيرة لموقع WordPress الخاص بك:
1. تحسين سرعة تحميل الصفحة
- تساهم الصور المحسّنة في تسريع أوقات التحميل وتقليل معدلات الارتداد والحفاظ على تفاعل المستخدمين.
- تعتبر Google سرعة الصفحة عاملاً من عوامل الترتيب ، مما يؤثر على أداء تحسين محركات البحث لموقعك.
- تؤدي الصفحات التي يتم تحميلها بشكل أسرع إلى رضا المستخدم بشكل أفضل وزيادة احتمالية حدوث تحويلات.
2. عرض النطاق الترددي وحفظ موارد الخادم
- تستهلك الصور المُحسَّنة جيدًا نطاقًا تردديًا أقل ، مما يجعل الوصول إلى موقعك أكثر سهولة للمستخدمين بسرعات إنترنت متفاوتة.
- يساعد انخفاض تحميل الخادم بسبب أحجام الصور الأصغر في منع حدوث أعطال أثناء زيادة حركة المرور ويضمن تجربة مستخدم سلسة.
3. استجابة الجوال
- الصور المحسّنة ضرورية للتصميم سريع الاستجابة ، مما يضمن ظهور موقعك وأداءه بشكل جيد على الأجهزة المختلفة.
- يستفيد مستخدمو الأجهزة المحمولة من سرعة تحميل الصفحات على أجهزتهم ، وهو جزء كبير من حركة مرور الويب.
4. تحسين محركات البحث وتصنيفات البحث
- تعتبر محركات البحث عاملًا في سرعة تحميل الصفحات وتجربة المستخدم وملاءمة الجوّال عند ترتيب مواقع الويب.
- تساهم الصور المحسّنة في تجربة مستخدم إيجابية ، مما يؤدي بشكل غير مباشر إلى تحسين تصنيفات محرك البحث في موقعك.
5. مشاركة المستخدم والاحتفاظ به
- تجذب الصور عالية الجودة انتباه المستخدمين وتعزز التفاعل مع المحتوى الخاص بك.
- يؤدي التحميل الأسرع إلى انخفاض معدلات الارتداد ، مما يشجع الزوار على استكشاف موقعك بشكل أكبر.
6. تقاسم وسائل الاعلام الاجتماعية
- يتم تحميل الصور المحسّنة بسرعة عند مشاركتها على منصات الوسائط الاجتماعية ، مما يضمن ملاحظة المحتوى الخاص بك ومشاركته بشكل متكرر.
- تزيد تجربة المستخدم المحسّنة من احتمالية المشاركة والمشاركة على وسائل التواصل الاجتماعي.
7. التوافق مع إمكانية الوصول
تعمل الصور المحسّنة مع النص البديل المناسب على تحسين إمكانية الوصول للمستخدمين ضعاف البصر ، مما يجعل موقعك أكثر شمولاً.
8. كفاءة التخزين
توفر أحجام ملفات الصور الأصغر مساحة تخزين على الخادم الخاص بك ، مما يقلل من تكاليف الاستضافة ويسمح لك باستيعاب المزيد من المحتوى.
9. تدقيق المستقبل لموقعك
مع تقدم التكنولوجيا ، تظل الصور المحسّنة ذات صلة وقابلة للتكيف مع الأجهزة الأحدث ودقة الشاشة.
10. شبكات توصيل المحتوى (CDNs)
- تقدم شبكات CDN المحتوى المخزن مؤقتًا ، بما في ذلك الصور ، من الخوادم الأقرب جغرافيًا للمستخدمين ، مما يؤدي إلى زيادة تحسين أوقات التحميل.
- الصور المحسّنة ضرورية للتكامل السلس مع شبكات CDN ، مما يزيد من فوائدها.
يعد دمج تحسين الصور في عملية تطوير موقع WordPress الخاص بك خطوة إستراتيجية تعزز الأداء وتجربة المستخدم وتحسين محركات البحث.
من خلال تقليل أوقات التحميل والحفاظ على الموارد وتحسين استجابة الأجهزة المحمولة ، يمكنك إنشاء تجربة تصفح سلسة وجذابة للزائرين.
تذكر أن كل بايت يتم حفظه في تحسين الصورة يساهم في إنشاء موقع ويب أسرع وأكثر سهولة في الوصول إليه وأكثر نجاحًا.
أفضل الممارسات لتحسين الصور في WordPress
يحتوي WordPress على وظيفة مضمنة لتحسين الصور لمحركات البحث. يتم ذلك عن طريق تحميل الصورة على WordPress والتحقق من حجمها وتحسينها. ومع ذلك ، هناك بعض الأشياء التي يمكنك القيام بها لتحسين صورك للحصول على ترتيب أفضل في Google.
يعد تحسين صورك أمرًا بالغ الأهمية في تحسين سرعة موقع WordPress وأدائه العام. باتباع أفضل الممارسات هذه ، يمكنك التأكد من تحسين صورك بشكل فعال.
فيما يلي بعض الاقتراحات البسيطة وسهلة التنفيذ لتحسين تحسين محركات البحث على الصور لتوليد المزيد من الزيارات من صور Google.
1. الاسم والوصف الصحيح للصورة
من المفيد تذكر بعض الأشياء عند استخدام أسماء وأوصاف الصور المناسبة لتحسين تحسين محركات البحث على WordPress.
- أول شيء هو التأكد من أن اسم صورتك فريد ووصفي. سيساعد Google على فهرسة صورك وترتيبها أعلى في صفحات نتائج محرك البحث (SERPs). على سبيل المثال ، إذا كانت لديك صورة تسمى "boat_1.jpg" ، فتأكد من أن اسم الملف يتضمن "قارب" حتى يعرف الأشخاص الصورة التي يريدونها.
- سيساعد الأشخاص على فهم الصورة ولماذا قد يرغبون في استخدامها على موقع الويب أو المدونة الخاصة بهم. على سبيل المثال ، إذا كانت لديك صورة لقارب ، فقم بتضمين معلومات حول حجم القارب ولونه وأي ميزات أخرى قد تكون ذات صلة.
- أخيرًا ، تأكد من تضمين وصف جيد لكل صورة من صورك. سيعطي الأشخاص فهمًا أفضل للصورة ويساعدهم على تمييزها عن الصور الأخرى على موقع WordPress الخاص بك.
عندما تقوم بتحميل صورة إلى موقع WordPress الخاص بك ، فأنت بحاجة إلى تضمين المعلومات التالية في اسم الملف ووصفه:
- اسم الملف (بدون امتداد .jpg)
- أبعاد الصورة بالبكسل
- نوع الملف (JPEG أو PNG أو GIF أو BMP)
- عنوان URL للصورة
- إذا كنت تستخدم مكونًا إضافيًا يوفر ميزات إدارة الصور ، فتأكد من أن المكون الإضافي يتضمن أيضًا هذه المعلومات. خلاف ذلك ، يمكنك إدخاله يدويًا.
استخدم دائمًا اسمًا للصورة يكون ذا معنى وذات صلة. تجنب استخدام الأسماء العامة مثل Picture 2.jpg أو IMG003.jpg لأن هذه الأسماء لا تفيد في تحسين محرك البحث.
يساعدك الملف المسمى optimize-images.jpg في الحصول على ترتيب في صور Google عندما يبحث شخص ما عن عبارة "تحسين الصور".
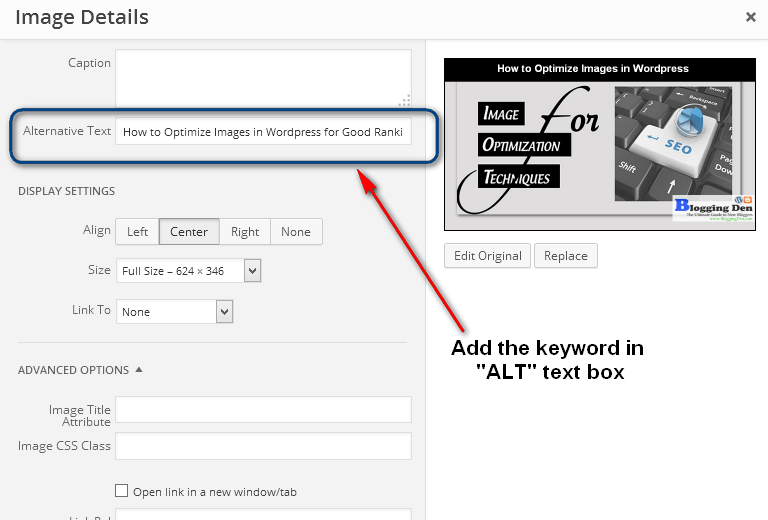
2. اكتب دائمًا نصًا بديلاً جيدًا
فيما يتعلق بالتدوين ، هناك نوعان من النص: نص ALT و HTML. عندما يريد الأشخاص أن يتمكنوا من قراءة مدونتك على جهاز محمول ، فإنهم يحتاجون إلى النص بلغتهم الأم. بشكل عام ، لا يمكنهم القيام بذلك إلا عن طريق تنزيل الصور من مدونتك (أو ، على الأرجح ، موقع ويب بأكمله). نظرًا لأن هذه الصور عبارة عن ملفات ضخمة تشغل مساحة كبيرة ، فإن معظم المدونين يختارون عدم استخدامها بسبب ذلك.
مالك موقع الويب مسؤول عن التأكد من أن الروابط النصية على موقعه تعمل بشكل صحيح. نعلم جميعًا أن روابط المحتوى تتضمن صورًا بالإضافة إلى نصوص. ومع ذلك ، إذا كنت تستخدم علامة ALT لتحسين محركات البحث على الصور على مدونة WordPress ، فلا ينبغي استخدام سمة alt للصورة وحدها. يمكنك أيضًا استخدامه كرابط إلى صفحة موقعك حيث توجد الصورة.

يعد الحصول على سمة "alt" أمرًا أساسيًا دائمًا. أوضح مات كاتس أهمية ذلك في مقطع فيديو صنعه منذ فترة.
3. استخدم الأوصاف والعناوين المناسبة
هناك طرق عديدة لزيادة ترتيب صورك. ومع ذلك ، يعد إنشاء أوصاف وعناوين عالية الجودة أحد أكثر الطرق فعالية. تعمل الأوصاف والعناوين كملخص للمحتوى ، مما يمنح الأشخاص فهمًا أفضل لما تدور حوله صورك. كما أنها تساعد في تحسين نتائج البحث عن الصور وتساعد في تحديد ما يبحث عنه الأشخاص.
يعد عنوان ووصف صورتك أهم شيئين يجب مراعاتهما أثناء إنشاء إستراتيجية تحسين محركات البحث للصور. العنوان هو وصف موجز للصورة التي تريد عرضها في نتائج محرك البحث ، بينما الوصف هو شرح مفصل لصورتك. لا يمكن المبالغة في أهمية الأوصاف والعناوين في تحسين محركات البحث للصور.
تعد علامات الوصف واحدة من أكثر الطرق فعالية للقيام بذلك ، بينما تعد العناوين طريقة أخرى فعالة لوصف المحتوى الخاص بك وجذب القراء إليه. يمكنك استخدام الأوصاف والعناوين على موقعك ، ولكن عليك أن تعرف متى وكيف تستخدمها .
واجهة مستخدم WordPress سهلة الاستخدام حيث يمكنك إضافة عنوان ووصف للصورة التي تقوم بتحميلها. من خلال توفير معلومات وصفية ، يمكنك مساعدة Google في فهم ماهية الصورة.
4. صورة التماسك في السياق
هناك عدة طرق لاستخدام صورة التماسك في السياق لتحسين تحسين محركات البحث على الصور في WordPress.
- الطريقة الأولى هي تضمين رابط يعود إلى مصدر الصورة على موقع الويب الخاص بك. سيساعد ذلك في تحسين الترتيب العام لموقع الويب الخاص بك في محركات البحث لأن Google تعتبر جودة المحتوى أحد العوامل التي تؤثر على تصنيف موقع الويب.
- هناك طريقة أخرى لاستخدام صورة التماسك في سياق تحسين تحسين محركات البحث للصور على WordPress وهي استخدامها كجزء من رأس أو تذييل مدونتك. سيساعد ذلك في زيادة نسب النقر إلى الظهور (CTRs) ومعدلات المشاركة لأن الأشخاص سيكونون أكثر عرضة لزيارة موقعك إذا رأوا صورًا عالية الجودة في كل صفحة.
- أخيرًا ، يمكنك استخدام صور التماسك في منشوراتك وصفحاتك لإنشاء تجربة جذابة وجذابة بصريًا لقرائك. سيساعدهم ذلك على البقاء لفترة أطول على موقعك وإجراء المزيد من عمليات الشراء من متجرك ، وهو ما تريده في النهاية!
تمامًا مثل اسم الصورة ونص ALT ، يستخدم Google أيضًا محتوى الصفحة لتحديد صورتها. لذا قم بتوصيل الصور والمحتوى للحصول على أفضل النتائج في SERPs.
هناك عدة طرق لاستخدام صورة التماسك في السياق لتحسين تحسين محركات البحث على الصور في WordPress.
- يمكنك إضافة صورة الخلفية إلى أي منشور أو صفحة. سيساعد في تحسين رؤية الصورة ويسهل على محركات البحث فهرستها.
- يمكنك استخدام البرنامج المساعد Coherence لإنشاء صور مصغرة وفهارس مخصصة لصورك. سيساعد ذلك في تحسين ترتيبهم في صفحات نتائج محرك البحث (SERPs).
- يمكنك أيضًا استخدام الترابط كجزء من إستراتيجية المحتوى الخاصة بك لإنشاء أصول مرئية عالية الجودة يمكن استخدامها على موقع الويب أو المدونة أو ملفات تعريف الوسائط الاجتماعية.
- اختر تنسيق الصورة الصحيح
يمكن أن يؤثر اختيار تنسيق الصورة بشكل كبير على حجم وجودة صورك. JPEG و PNG هما التنسيقان الأكثر استخدامًا لمواقع WordPress على الويب. يعد تنسيق JPEG مناسبًا للصور الفوتوغرافية والصور ذات الألوان المتعددة ، بينما يعد تنسيق PNG مثاليًا للصور ذات الخلفيات أو النصوص الشفافة ، حيث يوفر جودة صورة أعلى. من المهم مراعاة نوع الصورة والاستخدام المقصود لها قبل اتخاذ قرار بشأن التنسيق.
5. استخدام تقنيات الضغط
يمكن لتقنيات الضغط تقليل حجم ملف صورك دون المساومة على الجودة. هناك نوعان من تقنيات الضغط: بدون فقدان أو ضياع. يحتفظ الضغط بدون فقدان كل بيانات الصورة ، بينما يتجاهل الضغط مع الفقد بعض البيانات لتحقيق حجم ملف أصغر. يمكن أن يؤثر استخدام تقنيات الضغط المناسبة بشكل كبير على أوقات تحميل موقعك.
6. تحسين جودة الصور
هناك بعض الأشياء التي يمكنك القيام بها لتحسين سرعة تحميل الصور لتحسين تحسين محركات البحث في WordPress.
- تأكد من أن صورك عالية الجودة ومحسّنة لتحسين محركات البحث. هذا يعني أنه يجب أن تكون كبيرة بما يكفي لتكون مرئية على الصفحة ، ولها أحجام ملفات مناسبة ، وأن يتم تسميتها. هذا يعني أنه يجب عليك تجنب استخدام الصور منخفضة الدقة التي ستؤدي إلى جودة صورة رديئة عند عرضها على مواقع الويب أو المدونات.
- تأكد من استخدام صورك بشكل صحيح في مشاركاتك. لا يجب استخدام الصور كمصدر وحيد للمحتوى على الصفحة ولكن بدلاً من ذلك يجب استخدامها لتكملة النص وتوفير سياق مرئي. يتم تمييز الصور بشكل صحيح باستخدام الكلمات الرئيسية والبيانات الوصفية الأخرى حتى تتمكن محركات البحث من العثور عليها بسهولة. تتضمن هذه البيانات الوصفية اسم الملف وحجم الملف والأبعاد والكلمة (الكلمات) الأساسية التي تريد استهدافها.
- استخدم علامات alt و title للمساعدة في فهرسة صورك والعثور عليها في محركات البحث.
- أخيرًا ، تأكد من استضافة صورك على خادم آمن حيث يمكن لمحركات البحث الوصول إليها دون أن تتأثر بالفيروسات أو البرامج الضارة الأخرى.
جودة الصورة ضرورية ؛ حاول باستمرار استخدام صور واضحة ، ملونة وغنية بصريًا ، للحصول على تصنيفات أفضل و SERP's Google.

7. استخدم ملحقات التحسين للصور
تحسين الصور يمكن لإضافات ووردبريس تبسيط وأتمتة تحسين صورك. تستخدم هذه المكونات الإضافية تقنيات ضغط متقدمة لتقليل حجم ملف الصور مع الحفاظ على جودتها. تشمل المكونات الإضافية الشائعة لتحسين الصورة Imagify و Smush و ShortPixel.
باتباع أفضل الممارسات هذه ، يمكنك ضمان التحسين الأمثل للصور لموقع WordPress الخاص بك ، وتحسين سرعة الموقع ، وتجربة المستخدم ، والأداء العام.
8. حجم وشكل الصور
يمكن أن يؤثر حجم وشكل الصور التي تستخدمها على موقع WordPress الخاص بك بشكل كبير على تحسين محرك البحث لصورة موقع الويب الخاص بك.
تأكد من أن جميع صورك ذات دقة عالية بما يكفي لكي تعرضها Google بشكل صحيح ولكن منخفضة بما يكفي بحيث لا تشغل مساحة كبيرة على موقع الويب الخاص بك.
تحتاج أيضًا إلى التأكد من أن الصور بالتنسيق الصحيح ليقوم Google بفهرستها بشكل صحيح. يمكنك استخدام أداة البحث عن الصور من Google لمعرفة التنسيقات التي يدعمها Google والتي ستؤدي إلى الحصول على أفضل نتائج محرك البحث.
لا توجد إجابة ذات مقاس واحد يناسب الجميع على هذا السؤال ، حيث إن حجم الصور وتنسيقها لتحسين تحسين محركات البحث للصور سيختلفان وفقًا للموضوع أو المكون الإضافي الذي تستخدمه. يعد البرنامج المساعد Smush ضغطًا رائعًا للصور لمدونات WordPress.
ومع ذلك ، فإن بعض الإرشادات العامة التي قد تساعد تشمل:
- يجب أن يكون حجم الصور بدقة لا تقل عن 300 نقطة في البوصة.
- يجب وضع الصور في الدليل الصحيح (عادةً wp-content / uploads) وتسميتها وفقًا لامتداد الملف (JPG ، JPEG ، PNG). أوصي باستخدام تنسيق ".PNG" لسهولة التحميل. ذلك لأن هذا التنسيق يمكن أن يكون له جودة جيدة وحجم مقبول.
- تجنب استخدام ملفات PNG الشفافة أو شبه الشفافة ، حيث يمكن أن تتسبب في حدوث مشكلات في فهرسة محرك البحث.
- استخدم التعليقات عند الضرورة لتوفير معلومات إضافية حول الصورة.
يمكنك استخدام أدوات مثل Smush. أو "حفظ للويب" في Photoshop لتحسين حجم الصورة.
نصيحة: استخدم خدمة TinyPNG للمساعدة في ضغط ملفات PNG من حجم كبير إلى صغير وسهل التحميل.
فهم ضغط الصور وأهميته
يعمل ضغط الصور على تقليل حجم ملف الصورة دون المساس بجودته بشكل كبير. إنه جانب مهم لتحسين الصورة ويؤثر بشكل مباشر على وقت تحميل الموقع والأداء العام.
- يمكن أن تؤدي ملفات الصور الكبيرة إلى إبطاء موقع الويب الخاص بك ، مما يساهم في تكوين تجربة سيئة للمستخدم. عندما يتم ضغط صورة بشكل صحيح ، يتم تقليل حجم ملفها ، مما يؤدي إلى أوقات تحميل أسرع. يمكنه تحسين سرعة موقعك وأدائه بشكل كبير ، مما يجعله أكثر سهولة في الاستخدام ويمكن للجمهور الوصول إليه.
- هناك العديد من التقنيات لضغط الصور ، بما في ذلك الضغط بدون فقدان البيانات أو فقدانها. يحافظ الضغط بدون فقدان جودة الصورة مع تقليل حجم الملف ، بينما يتضمن الضغط المفقود التضحية ببعض جودة الصورة لتحقيق تقليل أكبر في حجم الملف.
- يعد استخدام تقنيات وأدوات ضغط الصور بشكل فعال أمرًا ضروريًا لتحسين الموقع وضمان تمتع الزائرين بتجربة مستخدم ممتعة.
اختيار تنسيق الصورة الصحيح للووردبريس
عند تحميل الصور إلى موقع WordPress الخاص بك ، يعد اختيار التنسيق الصحيح لتحقيق التوازن بين جودة الصورة وحجم الملف أمرًا ضروريًا. يناقش هذا القسم اثنين من أكثر التنسيقات شيوعًا لصور الويب ، وهما PNG و JPEG ، ويقدم تلميحات حول الاستخدام والوقت.
أ. تنسيق صورة PNG
تنسيق صورة PNG (Portable Network Graphics) هو تنسيق ضغط بدون فقدان يدعم الشفافية وجودة الصورة العالية ، مما يجعله مثاليًا للرسومات والشعارات. غالبًا ما تكون ملفات PNG أكبر حجمًا من ملفات JPEG ، مما يجعلها أبطأ في التحميل. يوصى باستخدام PNG للصور التي تتطلب خلفية شفافة أو عندما تحتوي صورتك على نص أو عناصر رسومية ذات خطوط أو حواف حادة.
ب. تنسيق صورة JPEG
تنسيق صورة JPEG (Joint Photographic Experts Group) هو تنسيق ضغط ضائع يدعم الصور عالية الجودة ذات أحجام الملفات الأصغر ، مما يجعلها أسرع في التحميل. يعمل تنسيق JPEG جيدًا مع الصور الفوتوغرافية ذات التدرجات اللونية الناعمة والحواف الحادة الأقل. ومع ذلك ، لا تدعم ملفات JPEG الشفافية وقد تفقد جودة الصورة إذا تم ضغطها كثيرًا.
عند الاختيار بين تنسيقات PNG و JPEG ، ضع في اعتبارك نوع الصورة التي تريد تحميلها ، وما إذا كانت تتطلب خلفية شفافة ، ومستوى التفاصيل في صورتك ، والحجم الكلي لملف الصورة. من القواعد الأساسية الجيدة استخدام PNGs للرسومات والشعارات و JPEG للصور الفوتوغرافية.
أفضل ملحقات تحسين الصور لـ WordPress
عند تحسين الصور في WordPress ، يمكن أن يؤدي استخدام مكونات WordPress الإضافية لتحسين الصور إلى تقليل حجم الصورة بشكل كبير دون المساس بالجودة. تتوفر العديد من المكونات الإضافية لـ WordPress ، ولكل منها ميزات وفوائد فريدة. الإضافات هي بديل. إذا قمت بتحسين صورك قبل تحميلها ، فلن تحتاج إلى استخدام مكون إضافي لتحسين الصور. فيما يلي بعض أفضل ملحقات WordPress الشائعة التي يجب مراعاتها:
| سحق | ضغط غير محدود للصور | ضغط ضائع ، تحطيم مجمّع ، تحسين صورة WebP | يضغط الصور ويحسنها دون فقدان الجودة ، ويدعم جميع تنسيقات الصور الرئيسية ، ويقدم خطة مجانية مع ضغط غير محدود للصور |
| بكسل قصير | 100 ضغط للصورة في الشهر | ضغط غير محدود للصور ، تحسين صورة WebP ، تحميل بطيء | يضغط الصور ويحسنها دون فقدان الجودة ، ويدعم جميع تنسيقات الصور الرئيسية ، ويقدم خطة مجانية مع 100 عملية ضغط للصور شهريًا ، يتيح لك ShortPixel تحويل PNG إلى JPG تلقائيًا ، وإنشاء إصدارات WebP من صورك ، وتحسين ملفات PDF. |
| البرنامج المساعد EWWW Image Optimizer | لا يوجد حد لحجم الملف | تحطيم مجمّع ، تحميل بطيء ، تحسين صورة WebP | يضغط الصور ويحسنها دون فقدان الجودة ، ويستخدم ضغطًا بدون فقدان ، ويقدم خطة مجانية بدون حد لحجم الملف. هناك أيضًا خيارات لكل من الضغط مع الفقد وبدون فقدان البيانات. الميزة الرئيسية هي أن EWWW ليس لها حدود على أحجام الملفات أو عدد الصور التي تم تحميلها. |
| ضغط الفسفور الابيض | ضغط غير محدود للصور | تحميل كسول ، تحسين صورة WebP | يضغط الصور ويحسنها دون فقدان الجودة ، ويستخدم مجموعة متنوعة من تقنيات الضغط ، ويقدم خطة مجانية مع ضغط غير محدود للصور |
| تخيل | 200 صورة في الشهر | ضغط غير محدود للصور ، تحسين صورة WebP ، تحميل بطيء | يضغط الصور ويحسنها دون فقدان الجودة ، ويستخدم ضغطًا بدون فقد ، ويقدم خطة مجانية مع 200 عملية ضغط للصورة شهريًا. Imagify متوافق مع WooCommerce و NextGen Gallery والمكونات الإضافية الشائعة الأخرى ، مما يجعله مثاليًا للمواقع التي تحتوي على الكثير من الصور التي تحتاج إلى ضغط. Imagify هو مكون إضافي لضغط الصور لـ WordPress يحتوي على أفضل وحدة إعدادات في هذه القائمة. |
أفضل مكون إضافي مجاني لتحسين صور WordPress هو EWWW Image Optimizer. إذا كنت ترغب في التحسين ، فإن هذه الطريقة تساعدك على توفير مساحة القرص على حساب استضافة WordPress الخاص بك ، وتضمن أسرع صورة بأفضل جودة نظرًا لأنك تقوم بمراجعة كل صورة يدويًا. بشكل عام ، كل خيارات مُحسِّن الصور في WordPress رائعة في طرقها وستساعد في تسريع موقع WordPress الخاص بك.
تحسين الصور باستخدام البرنامج المساعد لتحسين الصور
بعد تثبيت البرنامج المساعد المفضل لتحسين الصور ، يصبح تحسين الصور تلقائيًا. سيقوم المكون الإضافي بضغط الصور وتغيير حجمها عند التحميل ، مما يضمن تحسين الصور دون المساس بالجودة.
ومع ذلك ، قد تتطلب بعض المكونات الإضافية تكوينًا إضافيًا لتحسين الصور الموجودة في مكتبة وسائط WordPress الخاصة بك.
يمكن أن يساعدك المكون الإضافي في ضغط الصور بكميات كبيرة أو تحسين الملفات الجديدة أثناء تحميلها على WordPress. من المهم ملاحظة أنه على الرغم من أن المكونات الإضافية لضغط الصور يمكن أن تقلل حجم الصورة بشكل كبير ، إلا أنها قد لا تكون مناسبة لجميع أنواع مواقع الويب.
قد تكون تقنيات التحسين اليدوية ضرورية لضمان أفضل جودة وأداء إذا كان لديك موقع ويب به العديد من الصور عالية الدقة أو الرسومات المعقدة.
تقنيات لتحسين الصور قبل تحميلها على ووردبريس
يمكن أن يؤدي تحسين الصور للويب قبل تحميلها على WordPress إلى تقليل حجم الملف بشكل كبير وتحسين سرعة الموقع وتحسين تجربة المستخدم. فيما يلي بعض الأساليب لتحسين سرعة تحميل الصور قبل تحميلها:
أ. تغيير حجم الصور
أحد الأساليب الشائعة هو تغيير حجم الصور إلى الحجم الذي سيتم عرضها على موقع الويب. إنه يقلل من حجم الملف ويلغي الحاجة إلى WordPress لتغيير حجم الصور على موقعك.
ب. ضغط الصور
طريقة أخرى فعالة هي ضغط الصور دون المساومة على الجودة. يمكنك استخدام أداة ضغط الصور مثل Adobe Photoshop أو أدوات عبر الإنترنت مثل TinyPNG أو Compressor.io لتقليل حجم الصورة مع الحفاظ على الجودة.
نصيحة: حاول الحفاظ على حجم ملف الصورة أقل من 100 كيلو بايت أو أقل قدر ممكن دون المساس بالجودة
ج. استخدم أسماء الملفات الوصفية
قدم أسماء ملفات وصفية لصورك تعكس محتواها بدقة. يساعد محركات البحث على فهم الصورة ويساعد ضعاف البصر الذين يعتمدون على برامج قراءة الشاشة للوصول إلى المحتوى الخاص بك.
د. تحسين تنسيق الصورة
يمكن أن يؤثر اختيار تنسيق الصورة الصحيح بشكل كبير على حجم الملف. على سبيل المثال ، يعد JPEG أكثر ملاءمة للصور الفوتوغرافية والصور المعقدة ، بينما يعد PNG أفضل للرسومات والصور ذات الألوان الأقل.
تذكر أن صور JPEG تميل إلى ضغط الصور وفقدان الجودة ، بينما تكون صور PNG أكبر ولكنها تحتفظ بالجودة. يعتمد تنسيق الصورة المثالي على محتوى الصورة وسياقها.
نصيحة للمحترفين: استخدم تنسيق JPEG للصور المعقدة وتنسيق PNG للحصول على صور شفافة ورسومات بسيطة.
من خلال تنفيذ هذه التقنيات ، يمكنك تقليل حجم ملف الصورة بشكل كبير وتحسين صورك لـ WordPress ، وتحسين سرعة الموقع وتعزيز تجربة المستخدم.
تحسين الصور بعد التحميل في WordPress
بمجرد تحميل صورك على WordPress ، لا يزال بإمكانك استخدام العديد من التقنيات لتحسينها.
- واحدة من أكثر الطرق شيوعًا لتحسين الصور بعد التحميل هي استخدام المكونات الإضافية لضغط الصور في WordPress. يمكن لهذه المكونات الإضافية ضغط الصور وتغيير حجمها تلقائيًا دون فقدان الجودة.
- أحد المكونات الإضافية الموصى بها بشدة هو مُحسِّن الصور الجديد. يمكن لهذا المكون الإضافي تحسين مُحسّنات محرّكات البحث أثناء تحميلها وتحسين صورك الحالية. يجب عليك توصيله بموقع WordPress الخاص بك وتهيئة الإعدادات. بمجرد الانتهاء من ذلك ، سيعمل المكون الإضافي تلقائيًا على تحسين صور WordPress الخاصة بك في الخلفية ، مما يضمن أنها صغيرة قدر الإمكان دون التأثير على جودتها.
- هناك طريقة أخرى لجعل الصور أكثر وضوحًا بعد التحميل وهي تغيير حجمها يدويًا. يمكنك استخدام برامج التحرير مثل Adobe Photoshop أو GIMP لتغيير حجم صورك إلى دقة أقل. سيقلل حجم الملف ويجعل تحميل الصورة أسرع.
- بالإضافة إلى ذلك ، يمكنك استخدام تقنيات الضغط مثل الضغط مع فقدان البيانات أو ضياعها لتقليل حجم الملف بشكل أكبر. يؤدي الضغط مع الفقد إلى إزالة بعض بيانات الصورة ، بينما يقوم الضغط بدون فقدان البيانات بضغط البيانات دون فقد أي معلومات.
ومع ذلك ، من المهم ملاحظة أن الكثير من الضغط يمكن أن يؤدي إلى انخفاض جودة الصورة. لذلك ، فإن إيجاد التوازن الصحيح بين حجم الملف وجودة الصورة أمر بالغ الأهمية.
دور التحميل الكسول في تحسين الصورة
التحميل الكسول هو أسلوب فعال لتحسين الصور في WordPress. يؤخر تحميل الصور حتى تصبح مرئية على شاشة المستخدم. من خلال القيام بذلك ، يقلل التحميل البطيء من وقت تحميل الصفحة الأولي ، مما يؤدي إلى عرض أسرع للصفحة وتحسين تجربة المستخدم.
- يعمل التحميل البطيء عن طريق تقسيم الصفحة إلى أقسام أصغر ، حيث يقوم القسم المرئي فقط بتحميل الصور. أثناء قيام المستخدم بالتمرير لأسفل ، يتم تحميل الصور الجديدة داخل القسم المرئي وتتكرر العملية.
- تساعد هذه التقنية في الحفاظ على النطاق الترددي وتقليل عدد طلبات HTTP ، مما يؤدي إلى أوقات تحميل أسرع.
بالإضافة إلى تحسين سرعة الموقع ، يعد التحميل البطيء مفيدًا أيضًا لتحسين محركات البحث. تعطي محركات البحث الأولوية لمواقع التحميل السريع وتكافئها بترتيب بحث أفضل.
باستخدام تقنية التحميل البطيء ، يمكنك تعزيز أداء موقع الويب الخاص بك وتحسين ظهوره على محركات البحث.
موازنة جودة الصورة وحجم الملف في WordPress
يتضمن تحسين الصور لموقع WordPress الخاص بك إيجاد التوازن الصحيح بين جودة الصورة وحجم الملف. ضع في اعتبارك استخدام تقنيات الضغط واختيار تنسيق الصورة المناسب لتحقيق هذا التوازن.
هناك نوعان من تقنيات الضغط: الضغط بدون فقدان البيانات أو ضياعها. يقلل الضغط بدون فقدان حجم الملف دون التأثير على جودة الصورة ، بينما يقلل الضغط مع فقدان حجم الملف من خلال تجاهل بعض بيانات الصورة ، مما يؤدي إلى فقد بسيط في الجودة.
يعد الضغط بدون فقد هو الخيار الأفضل إذا كان الحفاظ على أعلى جودة ممكنة للصورة أمرًا بالغ الأهمية. ومع ذلك ، إذا كان تقليل حجم الملف هو الأولوية ، فإن الضغط مع فقد البيانات يكون مناسبًا.
عند اتخاذ قرار بشأن تنسيق الصورة ، ضع في اعتبارك الصورة نفسها والاستخدام المقصود منها. يعد تنسيق PNG أكثر ملاءمة للصور ذات الخلفيات الشفافة ، مثل الشعارات. ومع ذلك ، فإن تنسيق JPEG يعد خيارًا أفضل إذا كانت الصورة تحتوي على العديد من الألوان ونطاق واسع من قيم الدرجة اللونية.
يجب عليك استخدام البرنامج المساعد لضغط الصور لتحقيق التوازن بين جودة الصورة وحجم الملف بشكل فعال. تسمح لك هذه المكونات الإضافية بضغط الصور دون المساس بجودتها. تتضمن بعض الخيارات الشائعة ShortPixel و Smush و Imagify.
تأثير تحسين الصور على سرعة موقع WordPress
يعد تحسين الصور أمرًا بالغ الأهمية لتحسين سرعة موقع WordPress وأدائه. يمكن أن يؤثر حجم وجودة صورك بشكل كبير على وقت تحميل موقعك وتجربة المستخدم وتصنيفات محرك البحث.
من خلال تحسين صورك ، يمكنك تقليل حجمها دون المساس بجودتها ، مما يؤدي إلى أوقات تحميل أسرع للصفحة وتجربة مستخدم أكثر سلاسة.
بالإضافة إلى تقليل حجم الصورة ، يمكن أن يؤدي التحميل البطيء إلى تحسين سرعة الموقع من خلال تحميل الصور فقط عند الحاجة بدلاً من تحميلها دفعة واحدة. إذا كان موضوع WordPress الخاص بك يدعم هذه الميزة ، فإن تمكين التحميل البطيء هو طريقة بسيطة وفعالة لتعزيز أداء الموقع.
عند تحسين صورك ، من المهم إيجاد التوازن الصحيح بين جودة الصورة وحجم الملف. يمكن أن يؤدي استخدام تقنيات الضغط غير المنقوص إلى الحفاظ على جودة الصورة مع تقليل حجم الملف ، بينما يمكن أن يؤدي الضغط مع الفقد إلى تقليل حجم الملف بشكل أكبر على حساب انخفاض طفيف في الجودة.
يعد تحسين صورك أمرًا بالغ الأهمية في تحسين سرعة موقع WordPress وتجربة المستخدم. يمكن أن يؤدي اتباع أفضل الممارسات واستخدام أدوات تحسين الصور إلى تحسين أداء موقعك وإرضاء الزائرين وتعزيز تصنيفات محرك البحث الخاص بك.
الأسئلة المتداولة (FAQs)
كيف يمكنني تحسين الصور لـ WordPress لتحسين سرعة الموقع؟
يعد تحسين الصور لموقع WordPress الخاص بك أمرًا ضروريًا لزيادة سرعة الموقع وتحسين تجربة المستخدم. فيما يلي بعض النصائح لتحسين صورك بشكل فعال:
لماذا يعد تحسين الصور مهمًا لموقع WordPress الخاص بي؟
يعمل تحسين الصور على تحسين سرعة الموقع وتجربة المستخدم والأداء العام لموقع WordPress الخاص بك بشكل كبير. من خلال تقليل حجم ملف صورك ، يمكنك ضمان أوقات تحميل أسرع وتصفح أكثر سلاسة للزائرين.
ما هي أفضل الممارسات لتحسين الصور في WordPress؟
عند تحسين الصور في WordPress ، يعد اتباع أفضل الممارسات أمرًا ضروريًا: - اختر تنسيق الصورة الصحيح ، مثل JPEG أو PNG ، بناءً على احتياجاتك الخاصة. - استخدم تقنيات الضغط لتقليل حجم الملف دون المساس بجودة الصورة. - استخدام المكونات الإضافية لتحسين الصورة لأتمتة عملية التحسين وزيادة الكفاءة.
ما هو ضغط الصور ، ولماذا هو مهم لتحسين الصور؟
يشير ضغط الصورة إلى تقليل حجم ملف الصورة دون التأثير بشكل كبير على جودتها المرئية. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
