إطلاق تطبيق التجارة الإلكترونية: فكر في PWA أولاً
نشرت: 2020-12-14المحتوى
- استراتيجية التجارة الإلكترونية الأولى للجوّال: الصعود ونذر الانحدار
- PWAs: تعويض عيوب التطبيقات الأصلية
- التجارة الإلكترونية PWA First for Magento
- التجارة الإلكترونية PWA First for Shopware
- استنتاج
أعطت الوتيرة السريعة للتطور التكنولوجي أهمية لميزة واحدة لا يمكننا الاستغناء عنها اليوم - المرونة. بالنسبة إلى الشخص العادي ، فإن البقاء على قيد الحياة رقميًا وتصلب التقدم يعني التخلف عن أحدث المستجدات وإظهار الدونية في المحادثات مع المحاورين الأكثر تقدمًا. إنه أمر مزعج ولكنه مقبول.
ومع ذلك ، بالنسبة إلى رواد الأعمال ، فإن الإشراف أو الإهمال فيما يتعلق باتجاهات تكنولوجيا المعلومات المعاصرة هو مسألة بقاء. إذا فشلوا في البقاء على اطلاع بأحدث التطورات في عالم التكنولوجيا الفائقة ، فسيجدون صعوبة بالغة في الحفاظ على أعمالهم قائمة في المنافسة الشديدة اليوم.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
التجارة الإلكترونية هي أحد المجالات التي يكون فيها الاعتماد على التقنيات الرقمية ثقيلًا إن لم يكن مطلقًا ، لذا فإن النجاح في هذا المجال يعني مواكبة التطورات المتطورة. في كثير من الأحيان ، يتطلب ظهور بعض الحداثة مراجعة كاملة لنهج العمل وسياسات البيع. كان المثال الأكثر وضوحًا على مثل هذه الابتكارات التي غيرت وجه التجارة الإلكترونية هو انتشار الهواتف الذكية التي أدت إلى استراتيجية Mobile First لاكتساب العملاء.

مصدر الصورة: www.freepik.com
استراتيجية التجارة الإلكترونية الأولى للجوّال: الصعود ونذر الانحدار
في فجر عصر الكمبيوتر ، مارست صناعة التجارة الإلكترونية نهج الويب الأول لكسب العملاء والاحتفاظ بهم. استفادت الشركات من المكانة المحتملة لمصلحة المستهلك وأنشأت موقعًا و / أو تطبيقًا على الويب يقدم حلاً للمشكلات المكشوفة هناك. اعتمد تقدمهم الإضافي على التسويق والإعلان الناجح الذي عزز البريد الإلكتروني ووسائل التواصل الاجتماعي. كان العامل الحاسم في نجاحهم هو بنية المحتوى الرائعة التي أدت إلى فهرسة Google بكفاءة وظهور عالٍ لتحسين محركات البحث.
يُعرف هذا النهج باسم تبني العملاء العضوي الذي تتوقع الشركات نموًا بطيئًا ولكن مؤكدًا لقاعدة عملائها دون استخدام أي أدوات تسويقية مدفوعة مثل المنشورات المعززة أو الروابط. بدت استراتيجية "البناء وسيأتيون" جذابة بشكل خاص لأنها لا تتطلب أي استثمارات ، لذا حصلت على عملاء جدد مجانًا.
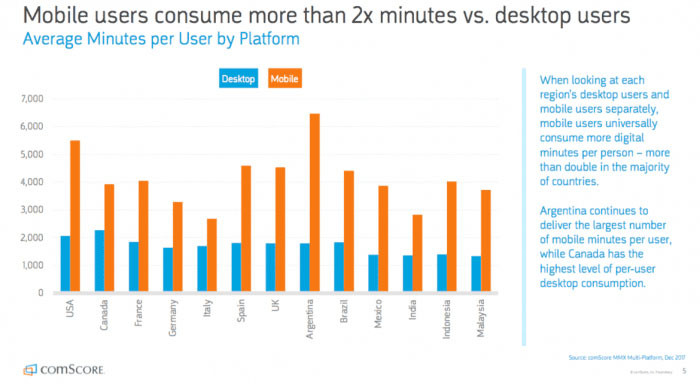
مع ظهور الهواتف المحمولة ، اقتربت فترة الظهيرة من نهج الويب أولاً من إفساح المجال لطريقة التسويق الأولى للهاتف المحمول. عند البحث عن السلع والخدمات ، بدأ الأشخاص في استخدام الأداة الذكية الموجودة معهم دائمًا بدلاً من الجلوس على سطح المكتب في مكاتبهم أو منازلهم عندما وصلوا إليها أخيرًا.

مصدر الصورة: www.smartinsights.com
أدركت الشركات ، بعد قص أشرارها التسويقية إلى الريح التكنولوجية الجديدة ، أنه يجب عليها الآن الدفع للوصول إلى العملاء. يفترض الانتقال إلى الهاتف المحمول أولاً إنشاء تطبيق جوال (وهو مكلف بحد ذاته) ثم شحنه إلى متاجر التطبيقات - وهي أيضًا خدمة مدفوعة. ومع ذلك ، نظرًا لوجود الهواتف الذكية في كل مكان وتطورها المستمر ، فإن الشركات على استعداد للدفع عن طريق الأنف للسماح لمستخدمي الهواتف المحمولة في جميع أنحاء العالم بالاستمتاع بمنتجاتهم.
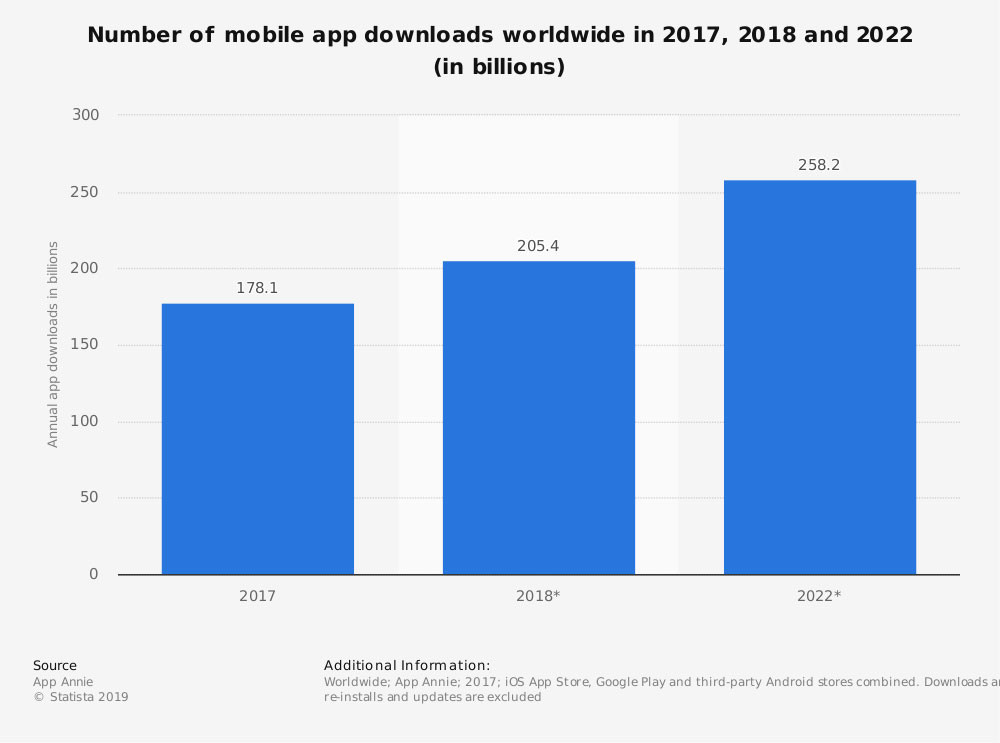
أدى اعتماد الإستراتيجية الأولى للجوال إلى جعل تطبيقات الويب تبدو وكأنها عفا عليها الزمن لدرجة أن العديد من الشركات تتخطى بنائها وتذهب حصريًا إلى تطبيقات الأجهزة المحمولة (والتي تسمى الآن التطبيقات الأصلية). تضمن هذا التحول في التركيز تغيير تقنيات التسويق أيضًا. الآن يتعين على الشركات توفير صفحة مقصودة حتى يتمكن المستخدمون من تنزيل تطبيقاتهم من المتجر وتثبيتها على أجهزتهم. علاوة على ذلك ، ظهرت الإعلانات المدفوعة وتنبيهات البريد الإلكتروني وإشعارات الدفع والوسائل الأخرى للسماح للبائعين بالعثور على جمهورهم المستهدف والاحتفاظ به. واستجاب الجمهور للعدد المتزايد من تنزيلات التطبيقات ، التي جلبت السيول النقدية إلى خزائن مصنعي التطبيقات وأصحاب المتاجر الإلكترونية. لكن الشيء الذي يجب تذكره هو أن نهج الجوّال أولاً هو أيضًا نهج المحتوى أولاً ، وبالتالي يركز على المستخدم.

مصدر الصورة: hackernoon.com
ومع ذلك ، نظرًا لأن التقدم التقني أدى إلى ظهور التطبيقات المحلية وذروتها ، فهو مسؤول عن تراجعها المحتمل. نظرًا لشحذ عدد محدود من أحجام الشاشات ، تبين أن التطبيقات الأصلية غير مستعدة تمامًا لتلبية توقعات كل من المستخدمين والمصنعين ، عندما غمرت السوق مجموعة كبيرة من الأدوات ذات أبعاد الشاشة المختلفة. جاء حل المشكلة مع ظهور تطبيقات الويب التقدمية (PWAs) التي أصبحت كلمة طنانة في عالم تكنولوجيا المعلومات خلال السنوات الخمس الماضية. إذن ما هو تطبيق PWA؟ PWA عبارة عن مزيج من التطبيقات الأصلية وتطبيقات الويب التي توفر جميع الميزات القياسية مثل الإشعارات الفورية ، والعمل دون اتصال بالإنترنت ، وما إلى ذلك. إنها تقنية تضيف وظائف تطبيقات الجوال إلى مواقع الويب ، والتي تتيح للمستخدمين تحميل صفحة الويب بسرعة حتى مع سرعة الاتصال المنخفضة.
PWAs: تعويض عيوب التطبيقات الأصلية
إلى جانب عدم قدرتها على العمل على الأجهزة ذات حجم الشاشة "غير القياسي" ، تُظهر التطبيقات الأصلية عيوبًا أخرى تتطلب معالجة.
بادئ ذي بدء ، يتم إنشاء التطبيقات الأصلية بهدف نظام تشغيل الجهاز الذي سيتم نشرها عليه. نظرًا لوجود نظامين رئيسيين ، عليك أن تختار ما إذا كان تطبيقك مخصصًا لمستخدمي Android أو Apple ، الأمر الذي يتطلب بحثًا أوليًا ومقارنة بين المجتمعين. إذا قررت أنك بحاجة إلى تطبيق لكلٍّ من Android و iOS ، فسيتعين عليك إنشاء تطبيقين بدلاً من تطبيق واحد وسيضاعف النفقات التي تعتبر كبيرة جدًا حتى لإنشاء تطبيق محلي واحد.
ثانيًا ، الإجراء المعقد الذي يتعين على المستهلكين اتباعه لبدء استخدام التطبيق لا يشجعهم على القيام بذلك بانتظام. العثور على تطبيق في المتجر ، وتأكيد الرغبة في الحصول عليه ، وتنزيله وتثبيته ، ومنح التطبيق أذونات معينة - كل هذا يبدو مزعجًا للغاية وطويلًا للأشخاص في السن عندما يتم حل معظم المشكلات بنقرة زر واحدة. ولكن حتى بمجرد التثبيت ، تميل غالبية التطبيقات المحلية إلى البقاء في حالة سكون في الهاتف ، حيث يستخدم الأمريكيون ، على سبيل المثال ، جزءًا صغيرًا منها فقط (أقل من عشرة ، في المتوسط). وإذا قرر المستخدم التخلص من التطبيق ، فهذه الخطوة غير قابلة للإلغاء.
ثالثًا ، طبيعة التطبيقات المحلية تجعلها تمامًا ليست أصلية على الويب. هذا يعني أنها تظل غير ملحوظة من قبل محركات البحث وبالتالي لم تتم فهرستها بواسطة Google. الطريقة الوحيدة التي يمكن للمستهلكين من خلالها التعرف عليها هي فحص متاجر التطبيقات في حين أن معظم الناس معتادون على العثور على أي شيء يريدون الاعتماد على المتصفحات. هناك طرق معينة لجعل التطبيق الأصلي مرئيًا لمحركات البحث ، لكن هذا يعني صداعًا إضافيًا وتجربة ويب ضرورية تفتقر إليها عادةً شركات الجوال الأولى.

تم حل مهمة التزاوج بين التطبيقات المحلية مع المزايا الممنوحة من حركة مرور الويب عندما ظهرت PWAs على خشبة المسرح. نظرًا لكونه موقعًا إلكترونيًا بشكل أساسي ، فإن PWA تتمتع بجميع الفوائد التي توفرها طبيعتها. يستخدمون نفس واجهة المستخدم مثل المتصفح ، ولا يتطلبون التثبيت ، ويمكن إضافتهم إلى الشاشة الرئيسية للأداة بنقرة واحدة. لا يهم نظام تشغيل الجهاز لأنه يمكن الوصول إلى PWA من خلال أي هاتف ذكي متصل بالإنترنت. هذا الأخير ليس ضروريًا ، حيث يمكن تشغيلها في وضع غير متصل بالشبكة وتعمل بشكل مثالي في ظروف تغطية الويب الإشكالية. تتيح لك صفحات الويب التقدمية الاتصال بموقع الويب بشرط زيارة PWA مرة واحدة على الأقل من قبل ، في وضع الاتصال بالإنترنت. أخيرًا (والأهم من ذلك) ، فهي رخيصة الثمن في البناء ، والوزن قليلاً ، وعرض سهولة استثنائية في تحسين محركات البحث.

مصدر الصورة: www.freepik.com
جعلت المزايا التي تم تعدادها العديد من الشركات (خاصة الشركات الناشئة) تختار استراتيجية PWA الأولى التي لديها كل الفرص للتخلص من نهج المحمول الأكثر رسوخًا أو على الأقل أن يكون على قدم المساواة معه. متى يجب أن تصبح PWA أول مرساة لاستراتيجية تسويق التجارة الإلكترونية الخاصة بك؟
- تعد حركة مرور محرك البحث أمرًا بالغ الأهمية لتجربة التطبيق حيث سيتم الوصول إلى محتواه في الغالب عبر بحث Google ؛
- تتصور حركة مرور الرابط (مثل مشاركة الروابط عبر وسائل التواصل الاجتماعي) كطريقة حيوية لاكتساب العملاء ؛
- ميزات التطبيق الأصلي الفريدة (القفل الذكي ، والسياج الجغرافي ، وما إلى ذلك) ليست ذات صلة بتجربة تطبيقك.
من خلال خبرة واسعة في خدمات تطوير التجارة الإلكترونية ، يمكن لخبراء Dinarys رسم ملف تعريف الشركة التي ستستفيد أكثر من إطلاق PWA للتجارة الإلكترونية. بشكل عام ، إذا كانت مؤسستك عبارة عن شركة ناشئة في المشاعات القصيرة التي تعلق الآمال على انطلاقة سريعة ، فإن PWA أولاً هو ما طلبه لك الطبيب. وإذا كنت شركة راسخة ولديها عدد كبير من العملاء ، فإن استكمال التطبيق الأصلي الذي يعمل بالفعل باستخدام PWA يعد دائمًا خطوة حكيمة بهدف زيادة التوسع.
أسهل طريقة للحصول على PWA هي تحويل موقع التجارة الإلكترونية الحالي إلى تطبيق ويب تقدمي. للتأهل كـ PWA ، يجب أن يحتوي موقعك على:
- HTTPS. إنه مدعو لتوفير نقل آمن للبيانات ؛
- بيان تطبيق الويب. يحتوي ملف JSON هذا على بيانات وصفية (رموز وألوان وخطوط) ضرورية للجهاز لتثبيت صفحة على الشاشة الرئيسية ؛
- عمال الخدمة. تتمثل وظيفة وكلاء JavaScript هؤلاء في فتح وضع عدم الاتصال ، ودفع الإشعارات ، والإمكانيات الأخرى.
هذه هي الميزات العامة التي يجب تنفيذها أثناء تحويل موقع ويب إلى PWA أو بناء موقع جديد. تقدم العديد من أطر العمل مجموعات برامج مفيدة في إنشاء PWAs. بعد أن اكتسبت خبرة كبيرة في العمل مع العديد من المنصات ، يمكن لشركتنا أن توصي بمنظمتين قويتين تتمتعان بجمهور واسع وسمعة عالية بين مجتمع تكنولوجيا المعلومات - Magento و Shopware.
التجارة الإلكترونية PWA First for Magento
Magento هي واحدة من أكثر المنصات شعبية لبناء مواقع التجارة الإلكترونية ، لذلك من الطبيعي أن يأخذ فريقهم حداثة PWA في طريقه لإطلاق Magento PWA Studio.

مصدر الصورة: justcoded.com
تتضمن مجموعة الأدوات هذه:
- PWA Buildpack. مجموعة من الأدوات والمكتبات المستخدمة لبناء PWAs.
- القطامي. مجموعة من مكونات واجهة المستخدم (خطافات التفاعل) التي يمكن للمطورين تمديدها وإعادة دمجها أثناء إنشاء واجهة متجر Magento PWA.
- خادم Magento مشترك. بدعم من فريق Magento ، يمكن الإشارة إليه كمصدر قيم للمساعدة في تبسيط وتسهيل تطوير واجهة المتجر.
- تعريف استجابة تطبيق الويب التقدمي الموحد (المعروف أيضًا باسم UPWARD). يصف هذا العنصر تسليم ودعم PWA بواسطة خادم ويب.
يحتوي Magento PWA Studio على إجراء إعداد مضمون يسمح لك بإنشاء PWA للتجارة الإلكترونية وتهيئة بيئتك المحلية لإنشاء PWA. بفضل GraphQL التي تمنع البيانات التصريحية من الجلب ، تتيح هذه المجموعة إدارة مستخدمين متعددين من مصادر متباينة ذات نهاية خلفية واحدة. بالإضافة إلى ذلك ، يمكن للمجتمع العالمي الذي تتمتع به Magento دائمًا أن يمد يد العون أو يقدم نصائح مفيدة إذا كنت في حاجة إليها.
ومع ذلك ، فإن Magento PWA ليست خالية من بعض أوجه القصور. نظرًا لكون شركة Apple فاترة لتأييد مقدمة PWAs ، لا تعمل Magento PWAs في وضع عدم الاتصال على الأجهزة التي تعمل بنظام iOS ؛ ولا يدعمون إرسال إشعارات الدفع. إجراء التحقق من الصحة لا يصل إلى العلامة أيضًا. أثناء إنشاء حساب عميل جديد ، قد يواجه المستخدمون مشكلة في كلمات المرور التي لا تلبي متطلبات محددة. نظرًا لعدم إخطارهم بالمشكلة ، تصبح الخطوة التالية غير مؤكدة.
اقرأ مراجعتنا لـ Magento PWA للحصول على مزيد من التفاصيل حول هذا الموضوع.
التجارة الإلكترونية PWA First for Shopware
تحظى هذه المنصة بشعبية في البلدان الناطقة باللغة الألمانية ، وتنتصر على حصة أكبر من أي وقت مضى في السوق ، وتكتسب موطئ قدم بين الجماهير الأوروبية والأمريكية. تُعد هندستها المعمارية الخفيفة والقابلة للتخصيص بسهولة ، فضلاً عن فرص التوسع الواسعة ، عامل جذب قوي لدائرة دائمة الاتساع من الشركات الممتازة (على سبيل المثال ، L'Oreal و Segway و Discovery Channel) ناهيك عن الشركات الصغيرة .
نظرًا لكونها شريكًا رسميًا لـ Shopware ، قامت Vue Storefront بتطوير Shopware PWA الذي يدعم بشكل كامل جميع ميزات Shopware 6 (صفحات CMS ، الإعداد التلقائي للمشروع ، النظام البيئي للمكونات الإضافية). في الواقع ، إنه PWA خارج الصندوق يأتي في مجموعة واحدة مع Shopware 6. للاستمتاع بمجموعة كاملة من الواجهات والمساعدين ، لا يتعين على المستخدمين تعلم التسمية أو بنية الكود أو التدخل بأي شكل من الأشكال. العمارة الخلفية.
هناك ميزتان إضافيتان تحصل عليهما أثناء تحويل موقع Shopware العادي الخاص بك إلى PWA تستحق الذكر بشكل خاص. أولاً ، لا تتطلب منصة Shopware أي برامج وسيطة لنقل البيانات بين PWA و Shopware CMS (على عكس الأنظمة الأساسية الأخرى التي تستخدم محولات لتكامل PWA). ثانيًا ، أي تغييرات قد تدخلها على متجرك الإلكتروني يتم تنفيذها تلقائيًا في PWA.
يعد اختيار النظام الأساسي الصحيح قرارًا حاسمًا تتخذه قبل إنشاء PWA الخاص بك. ومع ذلك ، فإن الأهم هو اختيار المطور المناسب الذي يمكنه تنفيذ فكرتك. يمكن لشركتنا تقديم نتيجة من الدرجة الأولى ، وإنشاء PWA للتجارة الإلكترونية لأي صناعة. لن يكلفك المنتج النهائي ثروة ولكنه سيثير إعجابك بتصميم رائع ووظائف قوية ، مما سيدفع عملك على طريق النجاح.
استنتاج
تمثل الطبيعة الديناميكية للتجارة الإلكترونية الحديثة تحديات جديدة من أي وقت مضى لرواد الأعمال المشاركين فيها. تتيح الفرص التي تنفتح مع ظهور أحدث التطورات في مجال تكنولوجيا المعلومات تجاوز الشعاب المرجانية وتوجيه سفينتك التجارية إلى ملاذ البونانزا.
يعد تطبيق الويب التقدمي أحد هذه المستجدات التي تسمح لمشاريع التجارة الإلكترونية بتزويد عملائها بتجربة تطبيق شبيهة بالتطبيقات الأصلية والاستمتاع بجميع المزايا التي تمنحها حركة مرور الويب. اتصل بنا لمناقشة مشروع PWA المستقبلي.
