10 اتجاهات تصميم الصفحة المقصودة مضمونة لزيادة معدلات التحويل لديك
نشرت: 2016-06-10لذلك قمت بإنشاء وتنفيذ بعض المحتوى الرائع في حدود الميزانية. كل شيء يعمل ويظهر بشكل جيد ، لكن لا يمكنك معرفة سبب كون معدلات التحويل سيئة مقارنة بالأهداف التي تريدها. لقد انخفض توليد العملاء المحتملين ونسبة النقر إلى الظهور ، ونتيجة لذلك لا ترى شيئًا تقريبًا من حيث عمليات الشراء الفعلية.
الخبر السار هو أنها ليست مشكلة في جودة المحتوى الخاص بك. طالما أجريت بحثك وحافظت على الإيجاز والتركيز على المحتوى ، يمكنك استبعاد ذلك باعتباره السبب.
في الواقع ، من المرجح أن المشكلات التي تواجهها ناتجة عن أخطاء في تصميمك التفاعلي ، مما يعني أن الأشخاص يختارون عدم التفاعل مع المحتوى الخاص بك. لكن لا تيأس ، يمكن العثور على الحل الخاص بك في أحدث اتجاهات التصميم التي تؤدي إلى تحسينات هائلة في معدلات التحويل.
لقد بحثنا على نطاق واسع وأدرجنا أدناه أفضل 10 اتجاهات للتصميم. من خلال مساعدة المستخدمين على التفاعل مع المحتوى الخاص بك والتواصل مع المنتج ، تضمن هذه الاتجاهات زيادة معدلات التحويل الخاصة بك وتحويل عائد الاستثمار من أي محتوى رقمي إلى منجم ذهب.
اختبر صفحة مقصودة أقصر لتقليل عوامل التشتيت
تتميز الصفحات المقصودة الأقصر بمعلومات أقل ، مما يعني أن هناك عددًا أقل من عوامل التشتيت التي تمنع الشخص من الاشتراك. يسهل على الشخص عرض الصفحة المقصودة الأقصر بالكامل مما لو كانت أطول مع الكثير من النص.
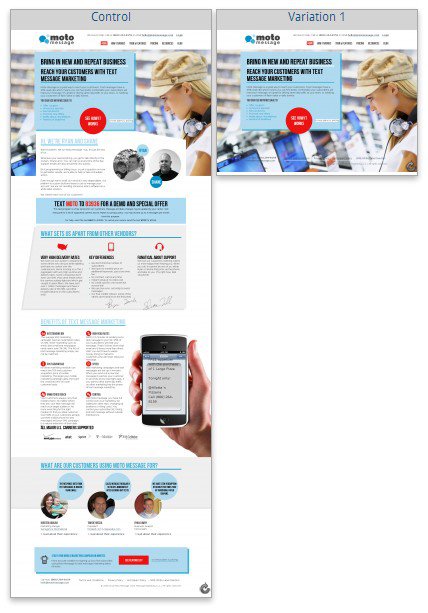
أظهر Conversionxl.com كيفية التبديل إلى استخدام صفحات مقصودة أقصر لزيادة معدلات التحويل لرسالة Moto. حدثت زيادة في نسبة النقر إلى الظهور بنسبة 97٪ وزيادة في معدل التحويل بنسبة 21٪ على صفحة التسعير الخاصة بهم عندما قام موقع Conversionxl.com ببساطة بتقصير طول الصفحة المقصودة.

تعتبر الصفحات المقصودة القصيرة فعالة في زيادة التحويلات من خلال السماح لعناصر أقل على الصفحة بأن تكون أكثر إقناعًا. ستوجه الصفحة المقصودة البسيطة والقصيرة انتباه المستخدم إلى تنفيذ الإجراء المطلوب بدلاً من الصفحات المقصودة الطويلة والمرهقة.
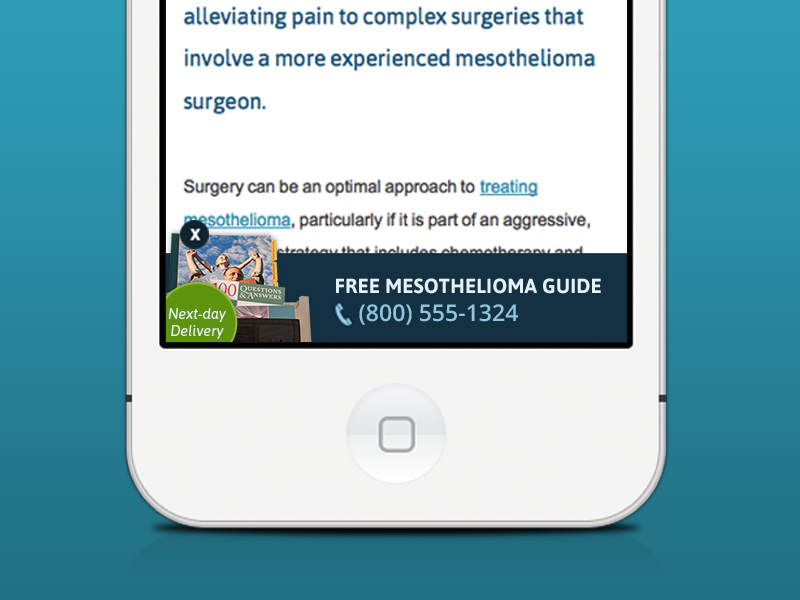
استخدم CTA اللاصق للسماح للعملاء بالنقر في أي وقت يكونون فيه جاهزين
لدى Dropbox أكثر من 400 مليون مستخدم قوي وهو مثال على شركة تستخدم رأس CTA مثبت. تقول ببساطة ، "أنت تستخدم Dropbox - لماذا لا تقوم شركتك بذلك؟" إنه مباشر ، ويستهدف بدقة سوق الأعمال لمنتجاتهم. تم العثور على CTAs الثابتة باستمرار لتكون مفيدة بشكل كبير لتحسين معدلات التحويل.

أظهر أحد الاختبارات التي أجراها موقع smashingmagazine.com زيادة مباشرة بنسبة 22٪ في سرعة التنقل ، ووجد أن 100٪ من مجموعة العينة فضلوا CTA اللاصق. تسمح CTAs اللاصقة بتجربة غير معطلة للمستخدمين - وجود CTA بشكل دائم على الشاشة يسمح للمستخدم بالتفاعل بسهولة وبسرعة كبيرة بطريقة بديهية.
تساعد الصور كاملة العرض على جذب العملاء
أظهرت الدراسات أن الصور الكبيرة تخلق نوعًا من "الانقطاع" الإيجابي الذي يؤدي إلى معدلات تحويل أعلى. فهي تجذب الانتباه وتشتيت الانتباه بدرجة كافية للسماح للمستخدم بملاحظة المحتوى.
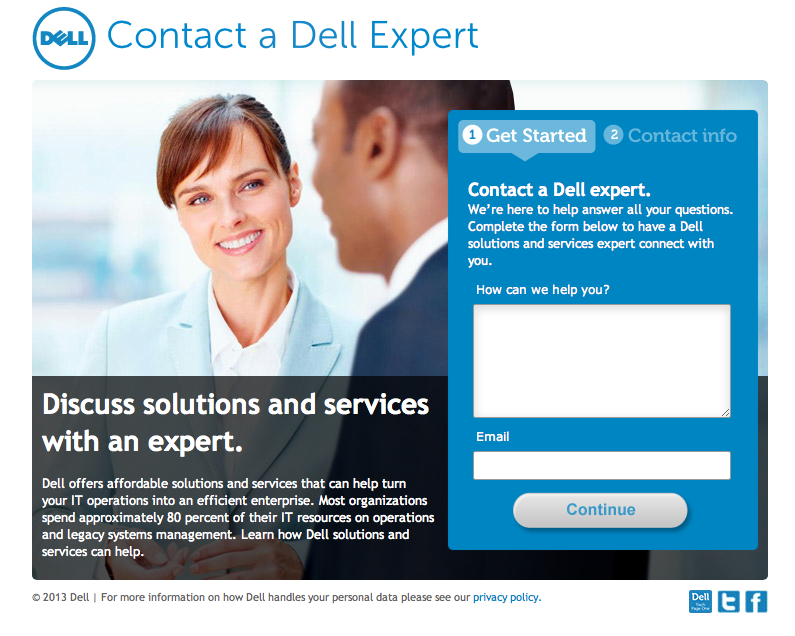
في دراسة حالة أجراها موقع econsultancy.com ، اختبر فريق المحتوى في Dell صورة "ضخمة الحجم" على صفحتهم المقصودة ، لتحل محل المساحة البيضاء للموقع كصورة. أدت الصورة الضخمة إلى خفض معدلات ارتداد الزائر بنسبة 27٪ ، بالإضافة إلى زيادة العملاء المحتملين بنسبة 36٪.

هناك مجال آخر بخلاف الصفحات المقصودة حيث تنتشر الصور الكبيرة والجريئة بشكل متزايد وهي رسائل البريد الإلكتروني. وفقًا لـ Campaign Monitor ، تعد هذه "ثورة" في تصميم التسويق عبر البريد الإلكتروني. أصبحت رسائل البريد الإلكتروني الآن أكثر جاذبية باستخدام صور جمالية كبيرة في المحتوى.
أرسل عملائك إلى حيث ينبغي أن يذهبوا
إذا كنت تقدم عدة أنواع من المنتجات أو الخدمات أو الفئات ، فإن تخطيطات الشاشة المنقسمة يمكنها تحسين معدلات التحويل بشكل ملحوظ. يعد إنشاء تخطيط موقع ويب مقسم إلى شاشة طريقة منطقية لتقسيم المستخدمين إلى مجموعات والمساعدة في توجيههم عاجلاً إلى الصفحة المقصودة التي تناسب احتياجاتهم على أفضل وجه.
اختبر موقع Bashooka.com ووجد أنه من خلال السماح لجمهورك بسرعة "باختيار مغامرتهم الخاصة" والتوجه إلى المكان الذي يريدون الذهاب إليه بالضبط ، فإن ذلك يعد طريقة أكثر بساطة لجعلهم يتحولون. هذا ما أكده bluefountainmedia.com ، الذي استخدم إعادة تصميم الصفحة الرئيسية وتحسين معدلات التحويل بنسبة 42.9٪.
استخدم بعض نظرية الألوان لإبراز أشياء معينة
استخدم الألوان بطريقة أكثر ذكاءً تجذب انتباه المستخدمين. قم بإنشاء لوحة ألوان مماثلة لصفحتك المقصودة باستخدام زر CTA المتباين الذي يبرز دائمًا . وفقًا لـ "علم نفس اللون" الخاص بـ Quicksprout ، فإن اهتمام الجماهير محدود عبر الإنترنت. إنهم يسافرون من موقع ويب إلى موقع ويب ويجمعون المعلومات بسرعة أكبر مما يدركون.

هناك طريقة رائعة لجذب انتباههم وهي التميز عن أي شيء آخر يتنافس على جذب انتباههم - وهنا يأتي دور اللون. اسأل نفسك هذه الأسئلة - هل تروق لوحة الألوان الخاصة بي لسوقي المستهدف؟ هل تركيبات الألوان جمالية أم ملحوظة على الأقل؟
نصيحة أخرى هي إلقاء نظرة على اتجاهات الألوان - وهذا في الواقع مفيد للغاية لأن الأشخاص (خاصة الشباب) حساسون للغاية لاتجاهات الألوان. فكر في الأمر - يبدو أن التصميم الداخلي البرتقالي والبني لمنزل جدتك الذي كان عصريًا في الستينيات غير جذاب إلى حد ما الآن. يمكن أن تقدم اتجاهات لوحة ألوان Pantone لعام 2016 لمحة عن مجموعات الألوان المستقبلية التي يمكن نقلها بسهولة إلى صفحتك المقصودة.

استخدم CTA من عمود واحد
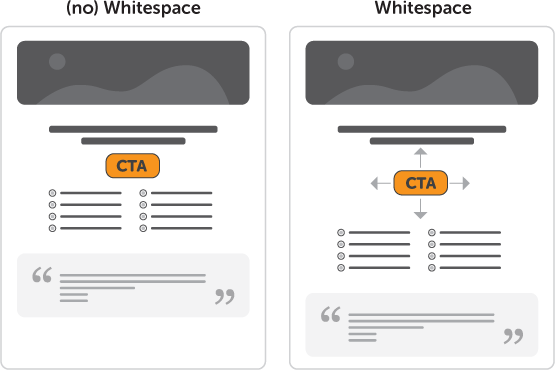
يمكن أن يؤدي الإجراء البسيط المتمثل في التخلص من انحرافات الشريط الجانبي ووضع CTA في عمود واحد إلى زيادة النقرات ومعدلات التحويل. سيؤدي استخدام المساحة البيضاء حول أزرار CTA بالإضافة إلى عمود واحد لكل من العناوين الرئيسية والعناوين الفرعية إلى زيادة معدلات التحويل.

عندما تتم مقاطعة "تدفق" صفحة الويب بواسطة عدة أعمدة وأشرطة جانبية وعدد لا يحصى من عوامل التشتيت ، فإنها تبدو فوضوية وغير جذابة. ومع ذلك ، إذا قمت بوضع CTA الخاص بك مع العنوان والعنوان الفرعي في عمود واحد به الكثير من المساحات البيضاء ، فيمكن أن يؤدي ذلك إلى التخلص من الانحرافات الموجودة في الصفحة.
تخطيطات البطاقات تساعد في توصيل القصص
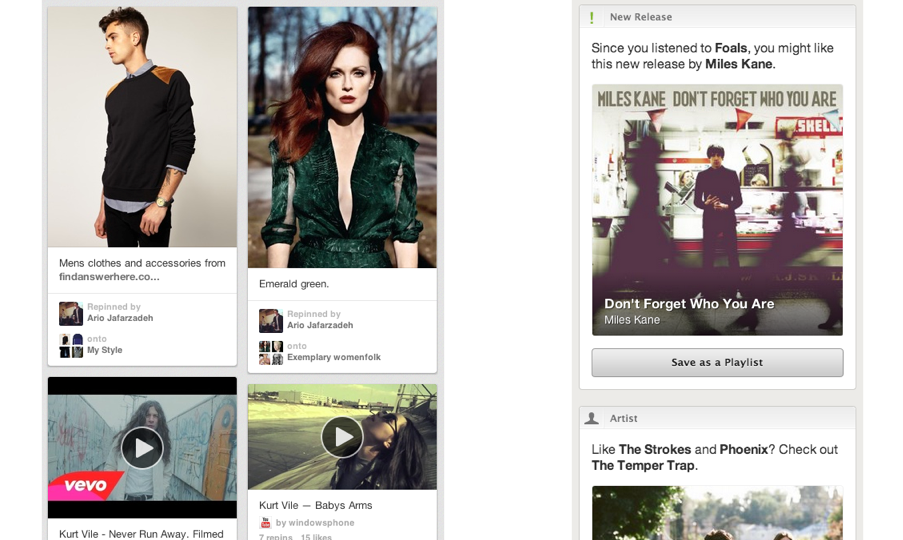
ابتكرت Pinterest تصميمات البطاقات ، وهي رائدة في إنشاء مربعات تفاعلية جمالية تعمل بمثابة "نقاط توقف" مرئية تشجع تفاعل المستخدم. وفقًا لـ Alexa ، فإن Pinterest هو "الموقع الخامس عشر الأكثر شعبية" في الولايات المتحدة ، وهذا ليس مفاجئًا لأننا نعلم جميعًا أن البشر مخلوقات بصرية. ضمن بنية المعلومات لتصميم تخطيط البطاقة ، تُستخدم الصور بشكل حصري تقريبًا للتواصل مع المستخدمين ، وتعتبر أي نسخة على نفس الصفحة معلومات ثانوية.
مع بدء مواقع مثل Facebook و Google في استخدام تخطيطات البطاقات داخل منصاتهم المحمولة ، من الواضح أن اتجاه التصميم هذا أكثر عمقًا من كونه مجرد إرضاء بصريًا. وفقًا لـ Intercom's "لماذا البطاقات هي مستقبل الويب" ، يمكن إرجاع استخدام البطاقات إلى لندن في القرن السابع عشر ، عندما ساعدت البطاقات التجارية الأشخاص في العثور على أعمال. منذ مئات السنين ، كان الناس يوزعون بطاقات العمل الشخصية وبطاقات أعياد الميلاد وبطاقات المعايدة. كلنا نحمل بطاقات الخصم وبطاقات الائتمان. كانت طفولتنا مليئة بالألعاب بالبطاقات.

لذلك ، تتمتع البطاقات بتاريخ طويل كوسيلة سهلة لتوصيل القصص السريعة ، وهذا لا يختلف على منصة عبر الإنترنت. يعد اتجاه التصميم هذا مفيدًا لكل بطاقة داخل تخطيط صفحتك لإخبار قصة مرئية عما تقدمه لقرائك.
استخدم الفيديو لتظهر لعملائك المحتملين ما تدور حوله
واحدة من أصعب العقبات التي يجب التغلب عليها هي عملية تحويل زائر الموقع إلى مشتر للمنتج. يعد الفيديو طريقة ممتازة لإضفاء الطابع الشخصي على علامتك التجارية ، والسماح لجمهورك برؤية كل ما تدور حوله.
يتيح لك الفيديو عرض مجموعة من المعلومات بطريقة شيقة وجذابة حيث لا يمكن للمحتوى المكتوب أو الصور المنافسة. يمكن أن يؤدي استخدام الفيديو على الصفحة الرئيسية إلى شرح هويتك بسرعة ومساعدة المستخدمين على إجراء اتصال عاطفي فوري مع علامتك التجارية ومنتجك ، مما يؤدي إلى زيادة هائلة في معدلات التحويل. وفقًا لدراسة حالة حديثة لـ Unbounce ، شهدت الصفحات المقصودة التي لا تحتوي على فيديو معدل تحويل 6.5٪ ، مقارنةً بالفيديو المضمن في الصفحة ، مما أدى إلى متوسط معدل تحويل 11٪ (69٪ تحسن في التحويل).
الاستفادة من الحد الأدنى من تصميم التقاط الرصاص
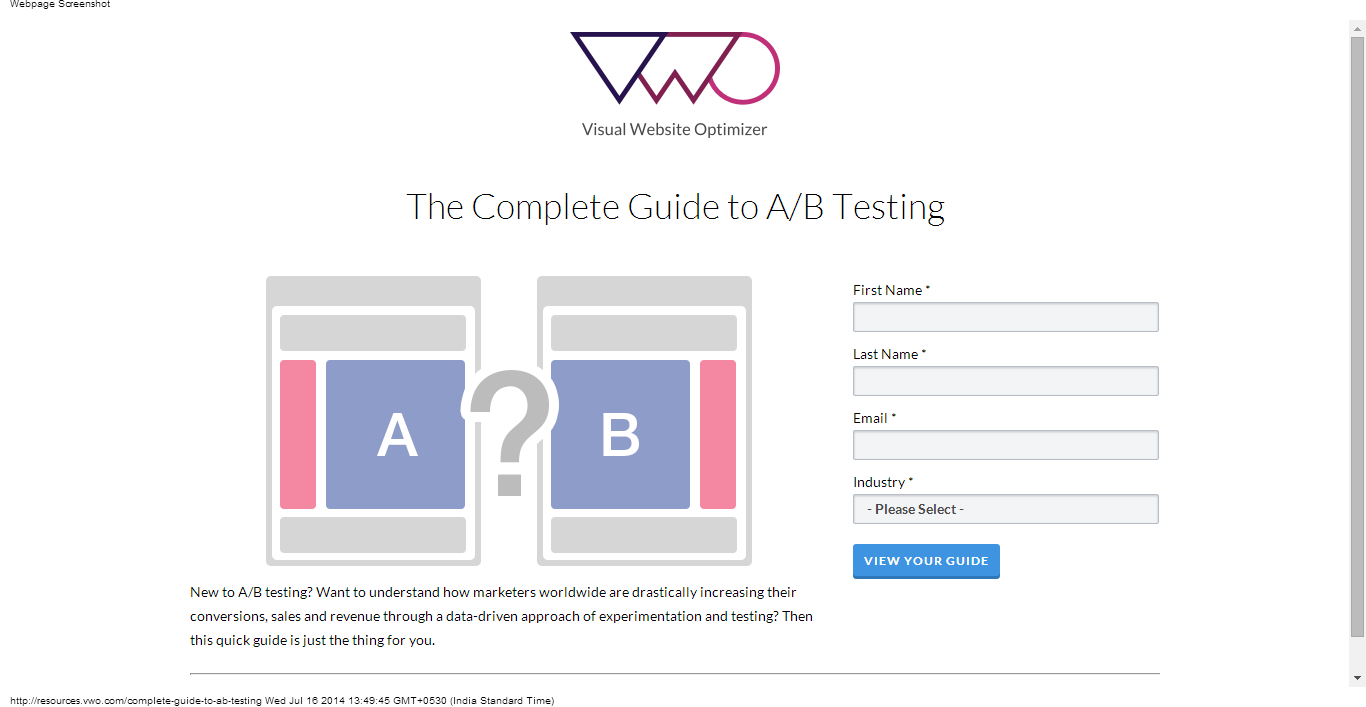
إذا كنت لا تبيع أي شيء على موقع الويب الفعلي الخاص بك ، ولكنك ترغب في كسب عملاء محتملين على أي حال حتى تتمكن من التسويق لهم في المستقبل ، فإن الحد الأدنى من اقتناص العملاء المحتملين هو اتجاه تصميم يمكن أن يساعدك.
التقليل من عوامل التشتيت عن طريق مقاومة الرغبة في تضمين معلومات إضافية غير ضرورية في الواقع وخارج الرسالة سيحسن من احتمالية اكتساب عملاء محتملين. من خلال طلب العملاء المحتملين بأسلوب بسيط ولكنه مبدع يتضمن تقديم معلومات أقل وبالتالي خيارات أقل ، يمكن توجيه انتباه المستخدم بسهولة أكبر.

جرب الطرق التالية: عنوان قصير ومباشر ، وحث على اتخاذ إجراء جذاب وحاد ، ومراسلة فورية بهدف واحد فقط لتجنب إرباك الرسالة ، وحقل التقاط البريد الإلكتروني ، تمامًا مثل ما تراه في الصورة أعلاه.
إضفاء الطابع الشخصي على تجربة العملاء المحتملين
ربما يكون هذا هو الأكثر فائدة وقابلية للتطبيق في الأسواق الحالية التي تعتمد على البيانات والتي تستفيد من تجارب المستخدم المستهدفة. على عكس التخصيص ، يحدث التخصيص عندما "يتكيف" برنامج أو تطبيق أو موقع ويب أو برنامج فعليًا من خلال المعلومات التي حصل عليها من المستخدم الفردي. تشير هذه المقالة التي نشرتها مجلة UX Magazine إلى أن تجربة المستخدم المخصصة هذه تعتبر حيوية للتسويق في العصر الحديث.
في حين أن التخصيص الشخصي لمستخدم الهاتف هو أصعب بسبب حجم الشاشة الصغير ، فإن مواقع الويب والصفحات المقصودة يسهل دمج تجربة المستخدم المخصصة.
باستخدام الموقع ونشاط الشراء ونشاط التصفح والبيانات الأخرى ، يمكنك تخصيص التصفح للمستخدمين الفرديين. يمنح هذا التخصيص كل تفاعل إمكانية أكبر بكثير للتحويل.
باستخدام هذه النصائح للتحويل
يمكن للنصائح العشر المذكورة أعلاه أن تساعد بشكل فردي أو مجتمعة في زيادة معدلات التحويل الخاصة بك. بشكل عام ، تمثل النصائح العشر تطورات ديناميكية في اتجاهات التصميم تشير إلى تطورات أكثر إثارة قادمة.
طالما بقيت على اطلاع دائم نسبيًا بهذه التغييرات ودمج بعضها على الأقل في صفحاتك المقصودة ، فسترى بالتأكيد تحسينات في معدلات التحويل الخاصة بك. بالإضافة إلى ذلك ، مع استمرار اتجاهات التصميم في التطور والتقدم ، سيضمن مواكبة هذه الاتجاهات أن تكون فجوة المعرفة لديك قصيرة قدر الإمكان.
