التفاعل مع Next Paint (INP)
نشرت: 2023-07-19مع استمرار تطوير الويب في التطور ، يجب أيضًا قياس أداء موقع الويب من أجل الاستمرار في إعطاء الأولوية لتجربة المستخدم. يعد التفاعل مع Next Paint (INP) مقياسًا أساسيًا للويب الحيوي يقوم بتقييم استجابة صفحة الويب لتفاعلات المستخدم. يستخدم ملاحظات وقت الاستجابة لجميع تفاعلات النقر والنقر ولوحة المفاتيح التي تحدث طوال فترة زيارة المستخدم للصفحة. تستند مؤشرات الويب الحيوية النهائية لـ INP إلى أطول تفاعل ، مع تجاهل القيم المتطرفة. ستستخدم Google قريبًا INP كمقياس أساسي جديد للويب الحيوي لمدى السرعة التي يستغرقها موقع الويب لمعالجة تفاعل المستخدم. نظرًا لأن Google هو متصفح الويب الأكثر شيوعًا ، مع وجود 246 مليون مستخدم فريد لـ Google في الولايات المتحدة ، يجب تحسين موقع الويب الخاص بك لخوارزميته.

المصدر: web.dev/inp
جدول المحتويات
استبدال FID
تم تعيين تأخير الإدخال الأول (FID) ليتم استبداله بالتفاعل مع الرسام التالي في مارس 2024. نظرًا لأن FID يحسب فقط تأخير إدخال التفاعل الأول ، فإنه لا يأخذ في الاعتبار الصورة بأكملها. في الواقع ، لا يتم اعتبار الوقت المستغرق لتشغيل معالجات الأحداث أو التأخير في تقديم الإطار التالي مع FID.
يُظهر الانتقال من FID إلى INP تحولًا في كيفية قياس أداء الويب. بدلاً من التركيز فقط على التفاعل الأول ، يتم النظر في الكفاءة العامة للموقع. نظرًا لأن تجربة المستخدم لا تنتهي بعد التفاعل الأول ، فمن المهم الاعتراف بجميع التفاعلات اللاحقة. سيتطلب ذلك من مطوري الويب تحسين الأداء بشكل شامل في جميع أنحاء موقع الويب بأكمله. تشير الدراسات إلى أن تقليل أوقات تحميل الموقع بمقدار عُشر ثانية فقط أدى إلى زيادة بنسبة 8.4٪ في معدلات التحويل على مواقع البيع بالتجزئة.
كيف يتم قياسه
بالنسبة لمعظم مواقع الويب ، يتم الإبلاغ عن قيمة Interaction to Next Paint مع أسوأ زمن انتقال. ومع ذلك ، بالنسبة لمواقع الويب التي تحتوي على عدد كبير من التفاعلات ، يمكن أن تتسبب الأخطاء العشوائية في أن يكون INP مرتفعًا بشكل غير عادي على موقع لا يستجيب. لحل هذه المشكلة ، إذا كان الموقع يحتوي على أكثر من 50 تفاعلاً ، فسيتجاهل أعلى مستوى لكل 50 تفاعلاً. إذا كان الموقع يحتوي على 50 تفاعلًا أو أقل ، فسيستخدم أعلى قيمة. بالإضافة إلى هذه النقطة ، ستستخدم أيضًا النسبة المئوية الخامسة والسبعين لجميع مشاهدات الصفحة كطريقة لإزالة القيم المتطرفة ، مما يعني أنه إذا حصلت 75٪ من الصفحات على درجة جيدة ، فستجتاز معايير INP. هذا يسمح لمقياس أفضل للاستجابة.
يمكن قياس INP في الميدان وفي المختبر. ومع ذلك ، من المهم ملاحظة أن البيانات الواردة من المستخدمين الفعليين في الميدان ستمنحك إحساسًا أكثر شمولاً بالأداء.
في الحقل
بالإضافة إلى مؤشرات ويب INP الحيوية ، يمكن أن تزودك البيانات الميدانية من مراقبة المستخدم الحقيقي (RUM) ببيانات مهمة تسلط الضوء على التفاعل المحدد الذي كان مسؤولاً عن قيمة INP نفسها ، سواء حدث التفاعل أثناء أو بعد تحميل الصفحة ، ونوع التفاعل ( انقر أو اضغط على مفتاح أو اضغط).
علاوة على ذلك ، إذا كان من الممكن تضمين موقع الويب الخاص بك في تقرير تجربة مستخدم Chrome ، فيمكنك الحصول على بيانات حقل INP من CrUX في PageSpeed Insights. تتضمن المعلومات المقدمة صورة المستوى الأصلي لـ INP الخاص بك ، وإذا أمكن ، بيانات على مستوى الصفحة. العيب الرئيسي في CrUX هو أنه على الرغم من أنه يمكن أن يساعدك في العثور على مشكلة ، إلا أنه لا يمنحك معلومات كافية لمعرفة ماهية المشكلة. وفي الوقت نفسه ، يمكن أن يساعدك RUM في فحص تفاصيل صفحة الويب أو تفاعلات المستخدم أو المستخدم التي تؤدي إلى تفاعلات بطيئة. عزو INP إلى تفاعلات محددة يمنع الجهود الضائعة والتخمين.

في المختبر
يجب أن تبدأ الاختبارات المعملية بشكل مثالي بمجرد أن تستنتج بياناتك الميدانية أن تفاعلات موقعك على الويب بطيئة. إذا كانت البيانات الميدانية غير متوفرة ، فهناك طرق لتكرار التفاعلات البطيئة في المختبر. على سبيل المثال ، يمكنك متابعة تدفقات المستخدم واختبار التفاعلات على طول الطريق ، أو يمكنك التفاعل مع الصفحة أثناء تحميلها ، وهو الوقت الذي يكون فيه مؤشر الترابط الرئيسي أكثر انشغالًا.
تحسين موقع الويب الخاص بك
تحسين موقع الويب الخاص بك من أجل التفاعل مع Next Paint سيسمح له بالحصول على مرتبة عالية في SERPs. الخطوة الأولى للتحسين هي تحديد المشكلة. قم بإجراء اختبارات ميدانية ومخبرية لفهم التفاعلات الأبطأ على موقع الويب الخاص بك.

المصدر: web.dev/inp
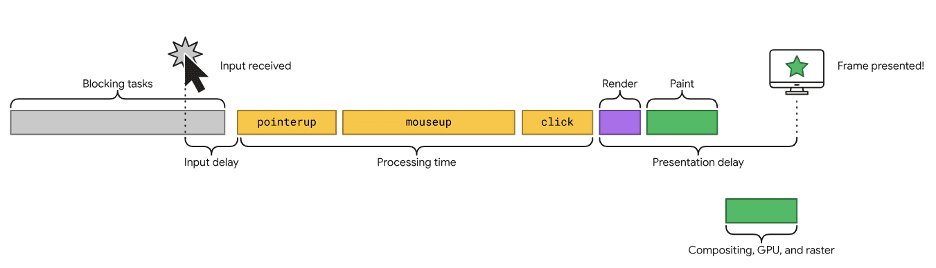
تأخير الإدخال
يبدأ تأخير الإدخال عندما يبدأ المستخدم تفاعلًا على صفحة ويب ، وينتهي عند رد نداء الحدث لبدء تشغيل التفاعل. يمكن أن يعتمد طول تأخير الإدخال على نشاط آخر على الصفحة ، مثل تحميل البرامج النصية أو التحليل أو معالجة الجلب أو وظائف المؤقت أو التفاعلات الأخرى التي تحدث في التداخل مع بعضها البعض. بغض النظر عن السبب ، فإن هدف مطوري الويب هو تقليل تأخير الإدخال لتحسين عناصر الويب الحيوية لـ INP.
تتمثل إحدى الطرق الرئيسية لتقليل تأخير الإدخال في تقليل احتمالية المهام الطويلة المتعلقة بتقييم البرنامج النصي أثناء تحميل الصفحة. يجب أن يكمل المتصفح مهامًا متعددة تحت الغطاء ، حتى بعد تنفيذ JavaScript ، والتي لا مفر منها ، مثل التحقق من صحة بناء الجملة ، وتجميعها إلى 1s و 0s حتى يفهمها الجهاز ، ثم إكمال المهمة في النهاية. سيؤدي اتخاذ خطوات لتقليل الوقت المستغرق لإكمال كل خطوة من هذه الخطوات إلى تقليل تأخير الإدخال.
عمليات رد نداء الحدث
لا ينتهي التفاعل مع قياسات Next Paint بتأخير الإدخال. سيؤدي تحسين عمليات استرجاع الأحداث للتشغيل بسرعة استجابة لتفاعل المستخدم إلى تحسين مؤشرات ويب INP الحيوية. بشكل عام ، يؤدي تعيين أقل قدر ممكن من العمل إلى تقصير رد نداء الحدث بشكل أكثر كفاءة. ومع ذلك ، إذا كان منطق تفاعل موقع الويب الخاص بك معقدًا للغاية ، فيمكنك محاولة فصل عمليات رد نداء الأحداث لتجنب أن يصبح العمل الكلي مهمة طويلة تمنع سلسلة المحادثات الرئيسية.
أسلوب آخر عائد هو هيكلة الكود في حالة رد الاتصال للحد من ما يتم تشغيله. على الرغم من أن هذه تقنية أكثر تقدمًا ، إلا أن تشغيل المنطق الضروري لتطبيق التحديثات المرئية وتأجيل كل شيء آخر إلى مهمة لاحقة يبقي عمليات الاسترجاعات خفيفة ويقلل من وقت العرض.
الشيء الآخر الذي يمكن أن يسبب مشاكل في العرض هو عندما تتم قراءة أنماط عنصر ما وتحديثها في نفس المهمة دون أي توقف مؤقت بين المهمتين. لتجنب هذه المشكلة ، يجب على مطوري الويب بدلاً من ذلك قراءة الأنماط أولاً ثم وضع عملية الكتابة في قائمة الانتظار باستخدام وظيفة window.requestAnimationFrame ، والتي تساعد على تجنب مشاكل العرض.
تأخر العرض
يمثل تأخير العرض الوقت بين نهاية رد اتصال الحدث والنقطة التي يرسم فيها المتصفح الإطار التالي. يؤدي تقليل تأخير العرض إلى تحسين التفاعل مع قيمة "الرسام التالي" بشكل ملحوظ.
يتيح تصغير حجم نموذج كائن المستند (DOM) عرض الصفحة بسرعة. أسهل طريقة لتقليل حجم DOM هي جعل الحجم الأولي صغيرًا. يؤدي تقليل حجم DOM إلى جعل موقع الويب أسرع نظرًا لوجود رمز أقل للمتصفح للقراءة ، مما يعني أيضًا أنه يمكن معالجة التحديثات على DOM بشكل أسرع.
خاتمة
يشير استبدال FID بـ INP إلى تغيير مهم في تطوير الويب. مع وجود 5.18 مليار مستخدم للإنترنت على مستوى العالم ، من الواضح أن أداء موقع الويب يجب أن يصبح أكثر فاعلية. يتمتع العديد من هؤلاء المستخدمين أيضًا بسرعة إنترنت أقل من المتوسط بالإضافة إلى أجهزة منخفضة المواصفات. هذا هو السبب في أن Google أصدرت تقرير Core Web Vitals (CWV) في المقام الأول - لذلك يمكن تحسين مواقع الويب من أجل الوصول إلى كل مستخدم ، وليس فقط المستخدمين الذين يتمتعون بإمكانيات عالية السرعة. مع هذه القفزة إلى INP ، يتم الآن إعطاء الأولوية للتفاعل وتجربة المستخدم ، حيث يجب أن يتجاوز التحسين الآن مجرد تأخير الإدخال الأول.
يتم تعيين مؤشرات INP الحيوية على الويب استنادًا إلى أسوأ فترة انتقال على موقع ويب ، مع أخذ وقت الاستجابة لجميع تفاعلات النقر والنقر ولوحة المفاتيح التي تحدث طوال فترة زيارة المستخدم للصفحة في الاعتبار. يمكن قياس التفاعل مع Next Paint بشكل أكثر واقعية في الميدان ، أو لأغراض تحليلية أكثر في المختبر. لتحسين موقع الويب الخاص بك لـ INP ، قم بتقليل تأخير الإدخال عن طريق تقليل المهام الطويلة ، وتقصير عمليات رد نداء الأحداث باستخدام تقنيات العائد وتجنب تعطل التخطيط ، وتقليل تأخير العرض التقديمي عن طريق تقليل حجم DOM. تثقيف نفسك حول INP هو إعداد موقع الويب الخاص بك للتغيير الكبير القادم في مارس 2024.
للمساعدة في تحسين موقع الويب الخاص بك ، اتصل بخبراء Coalition Technologies اليوم!
