كيفية زيادة مشاهدات موقع الويب الخاص بك لكل مستخدم
نشرت: 2022-08-04لقد قضيت أسابيع في إنشاء محتوى رائع لموقعك على الويب.
ينزل الزوار على الصفحات الصحيحة ، لكنهم يتعثرون.
يغادرون .
لا يتحولون .
تريد زيادة عدد الصفحات التي يزورونها ، لكنك لا تعرف من أين تبدأ.
سيشرح هذا الدليل التكتيكات المختلفة التي يمكنك استخدامها لتحريك الزوار حول موقع الويب الخاص بك ، ونقلهم إلى أسفل مسار قمع المبيعات ونحو التحويل.
سنركز على المشاهدات لكل مقياس مستخدم في Google Analytics 4. إذا كنت تعرف بالفعل مكان العثور على هذا المقياس وسبب أهميته ، يمكنك النقر هنا لتخطي النصائح مباشرةً.
ما هي المشاهدات لكل مستخدم في Google Analytics 4؟
المشاهدات لكل مستخدم هي مقياس في Google Analytics 4 يخبرك بمتوسط عدد صفحات الويب أو شاشات تطبيقات الجوال التي يتم عرضها لكل مستخدم.
إذا كان متوسط المشاهدات لكل مستخدم هو ثلاثة ، فهذا يعني أن الزوار يزورون ثلاث صفحات في المتوسط عندما يزورون موقع الويب الخاص بك.
لماذا تزيد المشاهدات على موقع الويب الخاص بك لكل مستخدم؟
قد تتساءل "ما الهدف من هذا؟". هناك العديد من الأسباب التي تجعل زيادة الصفحات التي يزورها الزوار خطوة إيجابية يجب القيام بها.
- بناء اتصال مع العلامة التجارية. كلما زاد الوقت الذي يقضيه الزوار على موقع الويب الخاص بك ، واستهلاك محتوى مختلف ، زاد تقاربهم مع علامتك التجارية.
- محرك البحث الأمثل. تستخدم Google العديد من الإشارات لتحديد ترتيب صفحاتك في نتائج البحث. إحدى هذه الإشارات هي مقدار الوقت الذي يقضيه الزوار على موقع الويب الخاص بك. إذا رأى Google أن الزائرين يقرؤون صفحات متعددة على موقع الويب الخاص بك ، فهذه علامة على أنها ذات جودة عالية.
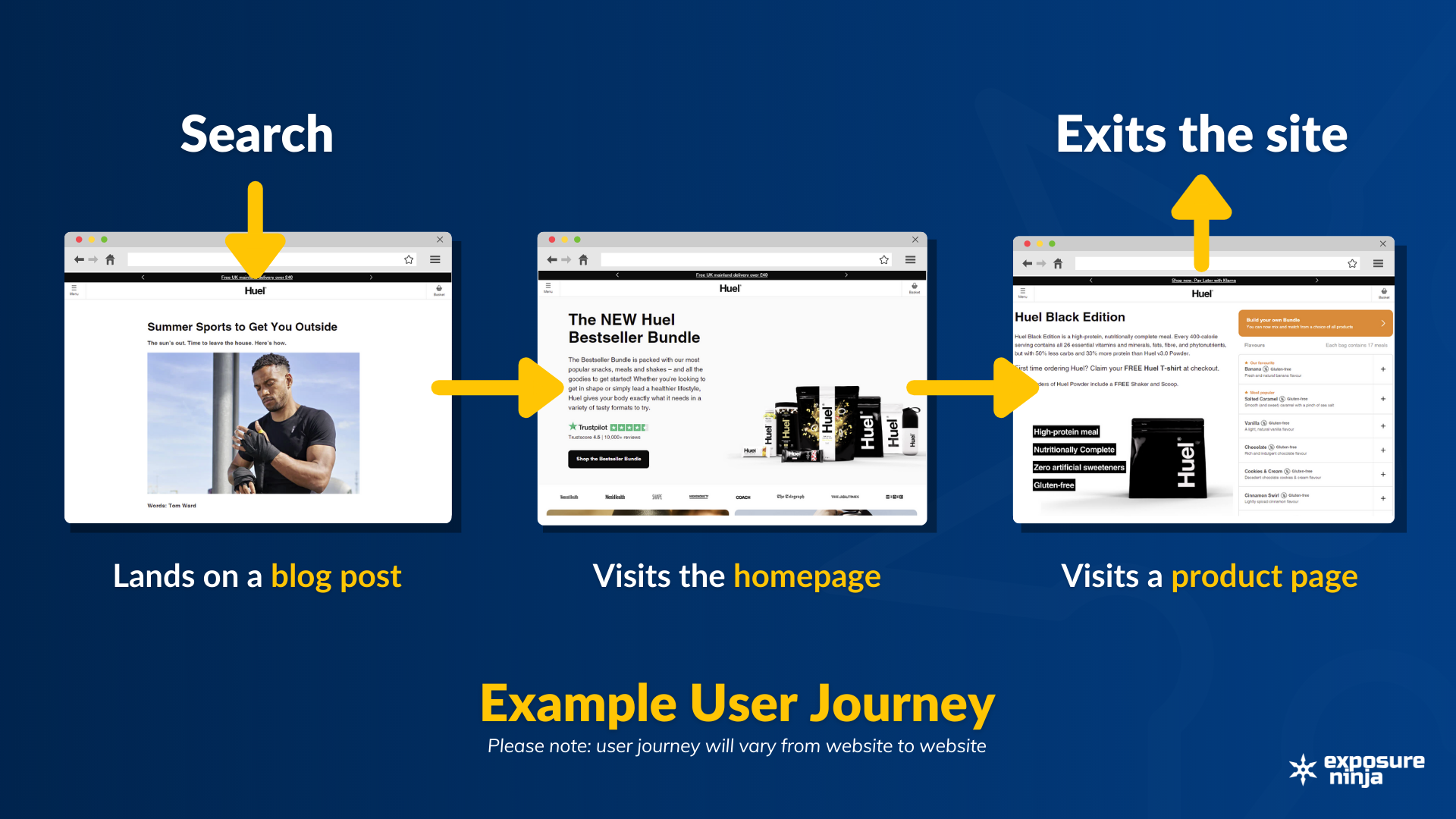
في النهاية ، تريد أن تأخذ المستخدم في رحلة حول موقع الويب الخاص بك. هناك عوامل خارجية تجعل من الصعب دائمًا إقناع المستخدم بالبقاء في الرحلة التي تريدها ، ولكن هناك العديد من التكتيكات التي يمكنك استخدامها لتحريكها حول موقعك بأقل قدر من الاحتكاك.

أين تجد متوسط المشاهدات لموقع الويب الخاص بك لكل مستخدم
يمكنك العثور على مشاهدات موقع الويب الخاص بك لكل بيانات مستخدم في تقرير الصفحات والشاشات في Google Analytics 4. إذا لم تكن قد انتقلت إلى Google Analytics 4 بعد ، فيمكنك الاطلاع على دليل المبتدئين الذي يخبرك من خلال إعداد Google Analytics 4 خطوة بخطوة.
للعثور على تقرير الصفحات والشاشات ، توجه إلى التقارير ، ثم افتح القائمة المنسدلة دورة الحياة. افتح قائمة المشاركة المنسدلة وحدد الصفحات والشاشات.

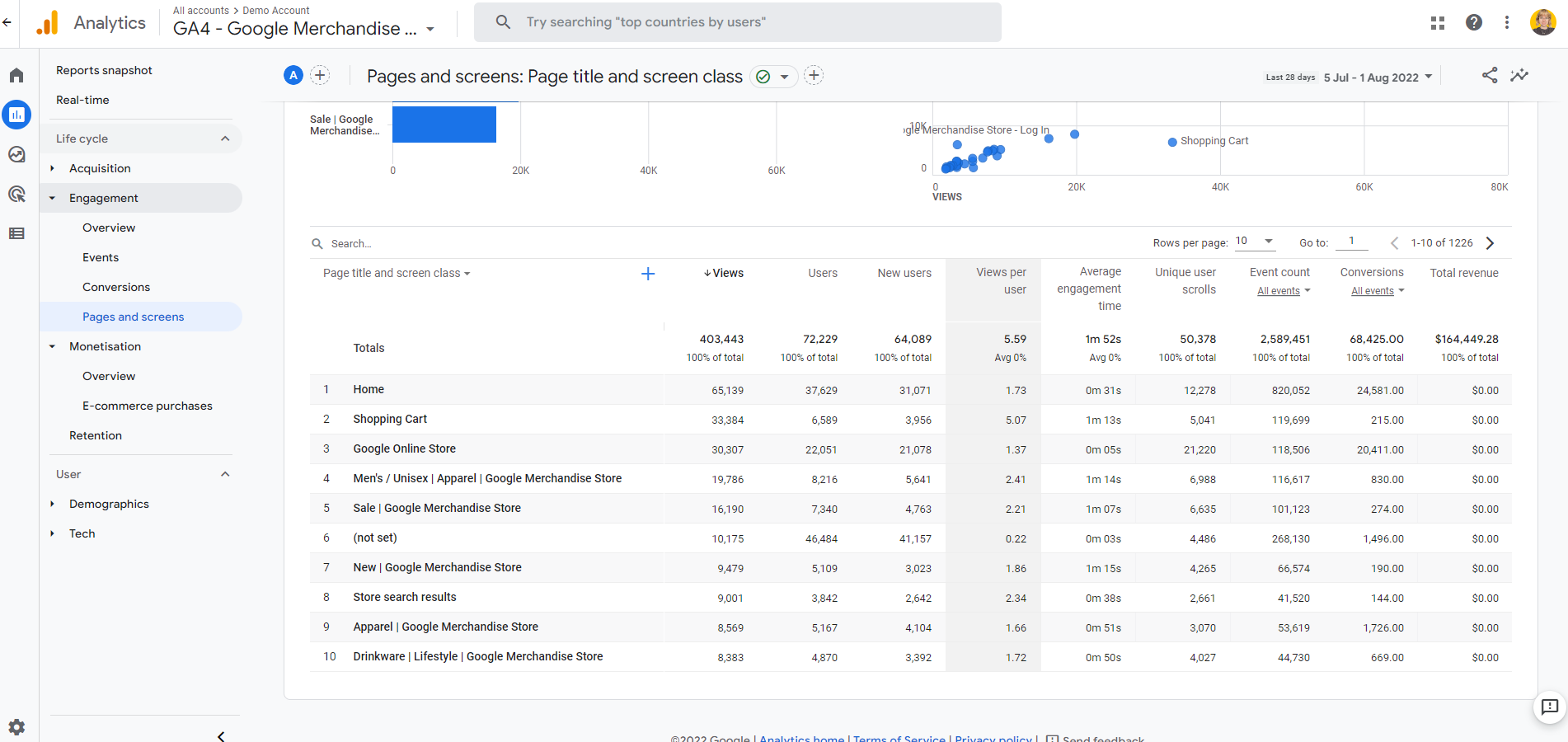
قم بالتمرير إلى أسفل تقرير الصفحات والشاشات ، حيث يوجد جدول. هنا يمكنك رؤية متوسط المشاهدات لكل مستخدم عبر موقع الويب بالكامل ، بالإضافة إلى الصفحات الفردية.

يمكن أن تكون معرفة متوسط المشاهدات لكل مستخدم لصفحة معينة مفيدة ، لأنها توضح لك المحتوى الموجود على موقع الويب الخاص بك الذي يعيد المستخدمون زيارته. إذا كان لديك منشور مدونة واحد يزوره المستخدمون كثيرًا ، فقد ترغب في تكرار التنسيق لمدونات أخرى في المستقبل.

احصل على قمة جوجل مجانا
كيفية زيادة مشاهدات الموقع لكل مستخدم
هناك ثلاث استراتيجيات رئيسية يمكنك استخدامها لزيادة مشاهدات موقع الويب الخاص بك لكل مستخدم.
- حدد النقاط الشائكة
- تحسين تجربة المستخدم
- إنشاء محتوى الركيزة
نقترح عليك العمل من خلال هذه الأمور بالترتيب ، حيث إن تحديد المناطق التي " يتعطل " المستخدمون فيها على موقع الويب الخاص بك سيساعدك على تحسين التصميم وتجربة المستخدم ، وسيؤدي ذلك إلى تحديد تنسيق المحتوى الخاص بك.
1. تحديد النقاط الشائكة
إذا كنت تحصل على حركة مرور إلى موقع الويب الخاص بك ولكنك تكافح من أجل جعل الزوار ينتقلون إلى صفحات أخرى ، فقد يكون هناك مناطق في موقع الويب الخاص بك حيث " يتعثرون ".
قد يكون هذا بسبب ضعف العبارات التي تحث المستخدم على اتخاذ إجراء ، أو صعوبة فهم التنقل.
قد يكون لديك عبارات حثيثة قوية حقًا ، لكنها بعيدة جدًا عن صفحتك.
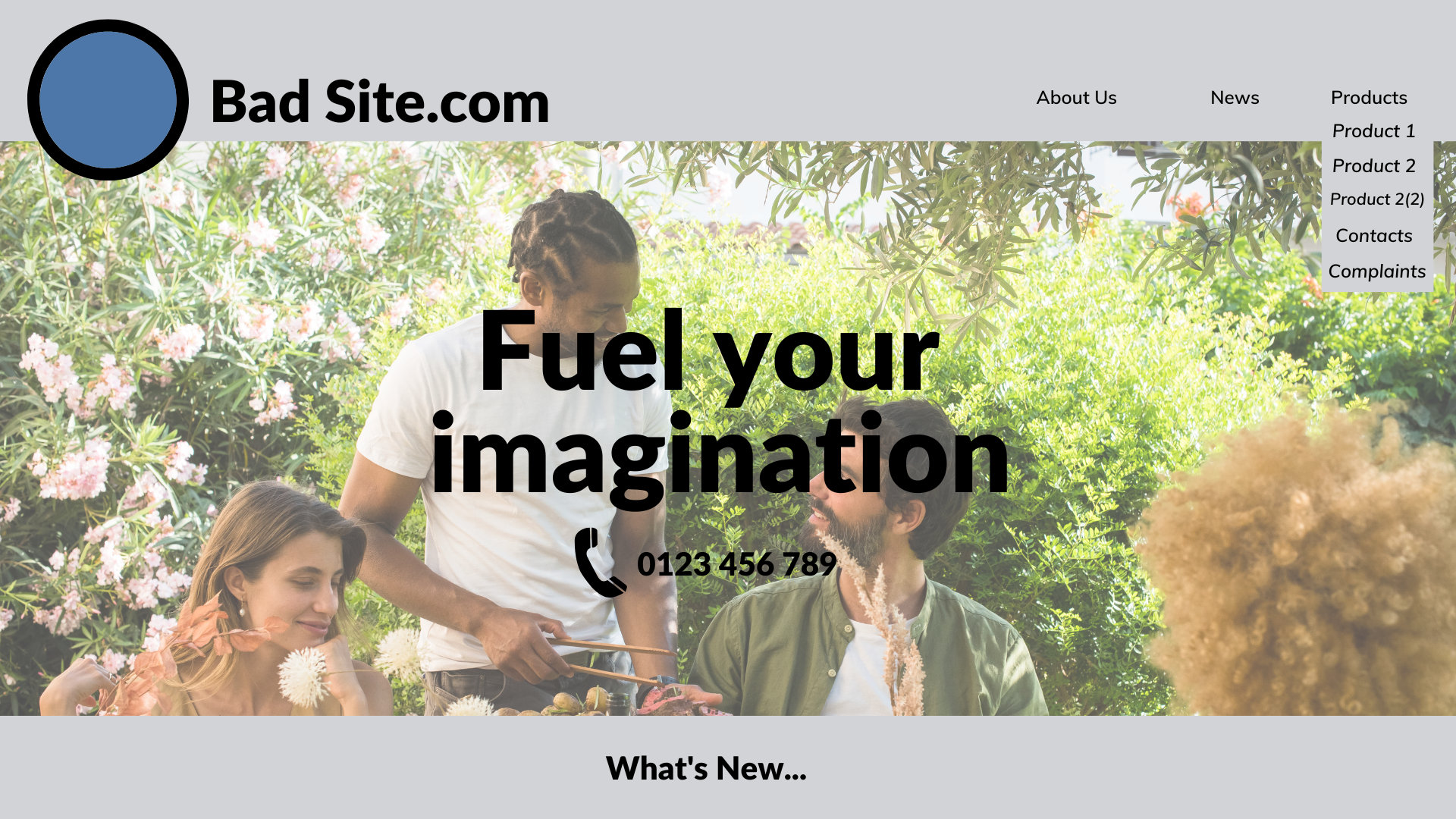
دعنا نلقي نظرة على مثال لموقع ويب سيء. لقد أنشأنا هذا النموذج ، لذلك ليس هناك ظل تجاه أي موقع ويب على وجه الخصوص.

لماذا قد يتعطل المستخدم في هذه الصفحة الرئيسية؟
- لا توجد دعوة للعمل
- ليس من الواضح ما تبيعه الشركة
- المنتجات في المقعد الخلفي في القائمة
- من الصعب قراءة القائمة ولا معنى لها
إذا بدا الأمر وكأنه مجموعة من العناصر العشوائية تم تجميعها معًا ، فهذا لأنه كذلك. نصادف مواقع مثل هذه كل يوم - لا توجد خطوة تالية واضحة ، ولا يوجد منتج أو عرض خدمة واضح ، ولا توجد فوائد لاختيار هذه العلامة التجارية على المنافسين.
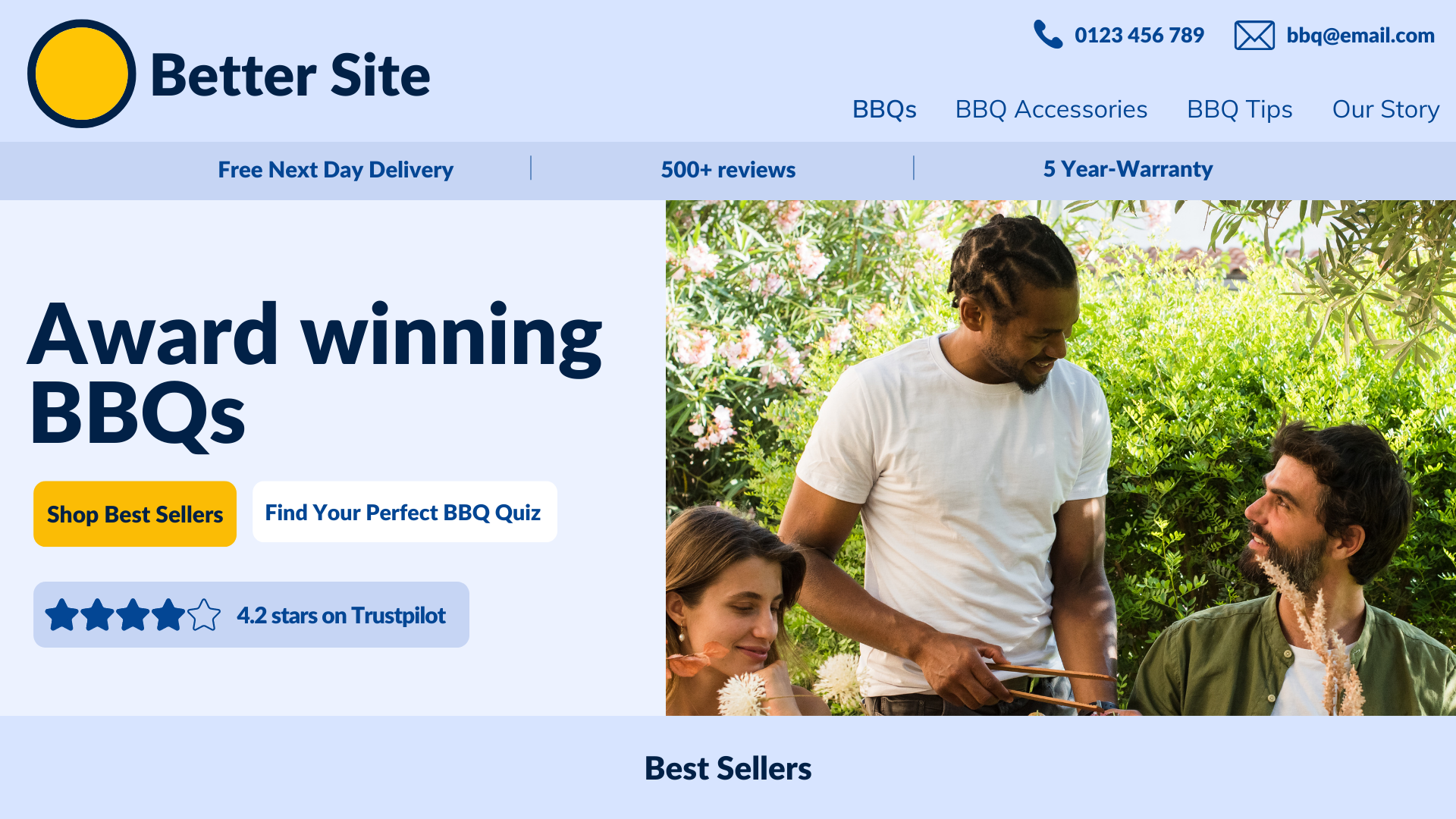
إذن ، كيف يبدو الموقع الجيد ؟

ما الذي يجعل الزوار ينتقلون إلى صفحة أخرى على هذا الموقع؟
- عنوان H1 يخبرهم بالضبط بما يفعله النشاط التجاري ، لذلك لا يغادرون على الفور
- قائمة سهلة القراءة مرتبة حسب الأهمية
- عبارات واضحة تحث المستخدم على اتخاذ إجراء لأولئك المستعدين للشراء وأولئك الذين ليسوا متأكدين من المنتج المناسب لهم
تسهل كل واحدة من هذه الخطوات على الزائرين اتخاذ الخطوة التالية ، سواء كان ذلك بالانتقال إلى صفحة أخرى عبر القائمة ، أو اتباع عبارة تحث المستخدم على اتخاذ إجراء.
تنطبق نفس القواعد على كل صفحة على موقع الويب الخاص بك ، من صفحات المنتج إلى منشورات المدونة.
تأكد من أن قائمتك مرئية ومتسقة في كل صفحة ، وأن كل المحتوى الخاص بك يتضمن روابط داخلية وعبارات تحث المستخدم على اتخاذ إجراء عند الاقتضاء. سنغطي قوة الروابط الداخلية وعبارات الحث على اتخاذ إجراء في هذا الدليل.
هناك عدة طرق يمكنك من خلالها تحديد الأماكن التي يتعثر فيها الزوار على موقعك.
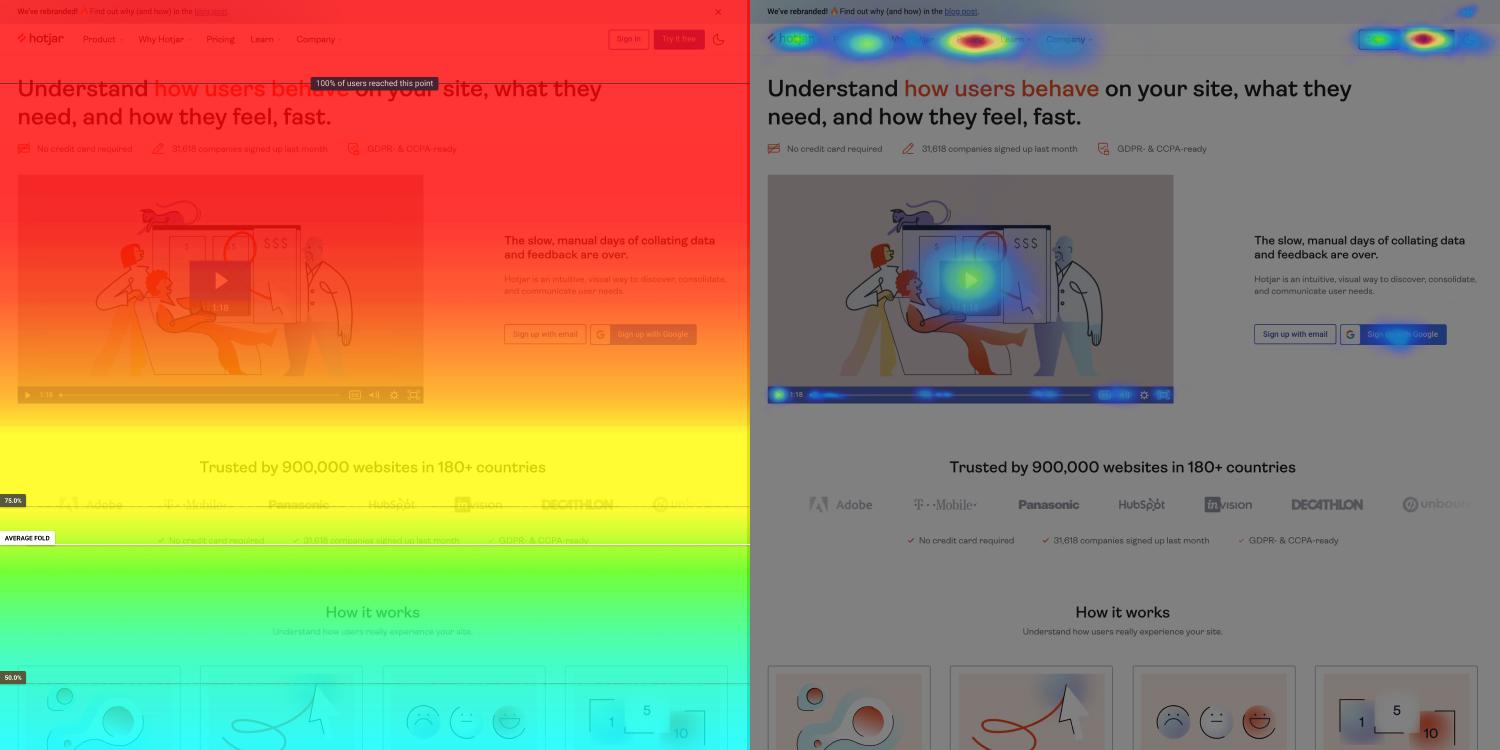
يمكنك تثبيت برنامج رسم الخرائط الحرارية على موقع الويب الخاص بك ، مثل hotjar ، لمعرفة كيفية تفاعل المستخدمين مع موقعك.

مصدر الصورة: hotjar
يمكنك الدفع للأشخاص لزيارة موقعك ومراجعة تجربتهم. من الجيد الحصول على منظور خارجي ، لأنهم غالبًا ما يرون أشياء مختلفة عن أولئك القريبين من العلامة التجارية أو المنغمسين فيها.
يمكنك أيضًا استخدام التقارير المخصصة في Google Analytics 4 لمتابعة رحلات المستخدم.
كيفية عرض رحلة المستخدم في Google Analytics 4
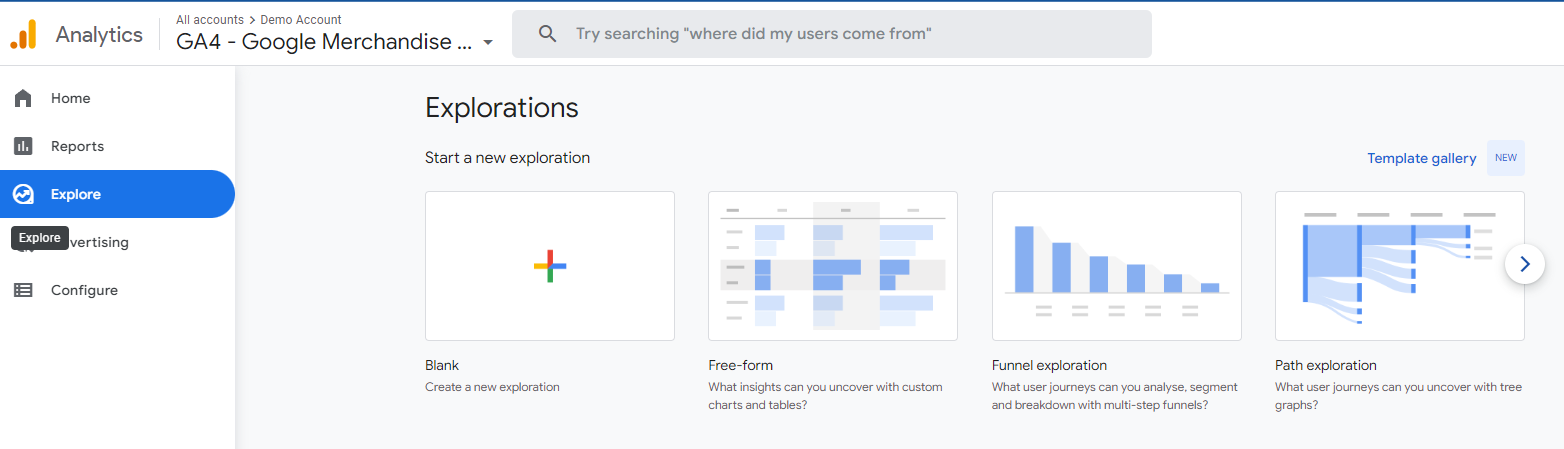
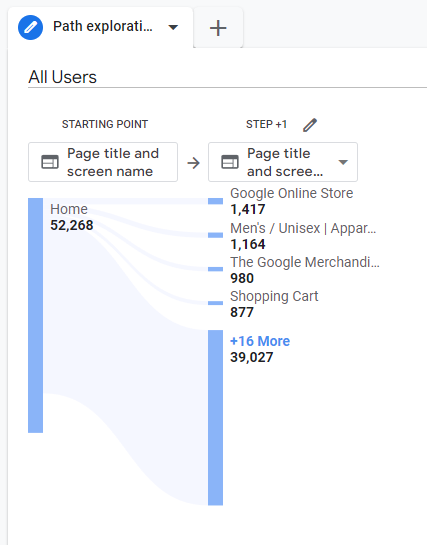
لمتابعة رحلات المستخدم في Google Analytics 4 ، توجه إلى قسم Explore وقم بإنشاء استكشاف مسار جديد.

من خلال سحب نوع عقدة " عنوان الصفحة والشاشة " وإفلاته في مربع نقطة البداية ، ستتمكن من رؤية المكان الذي يذهب إليه الأشخاص بعد صفحتك الرئيسية ، أو أي صفحة أخرى على موقعك.

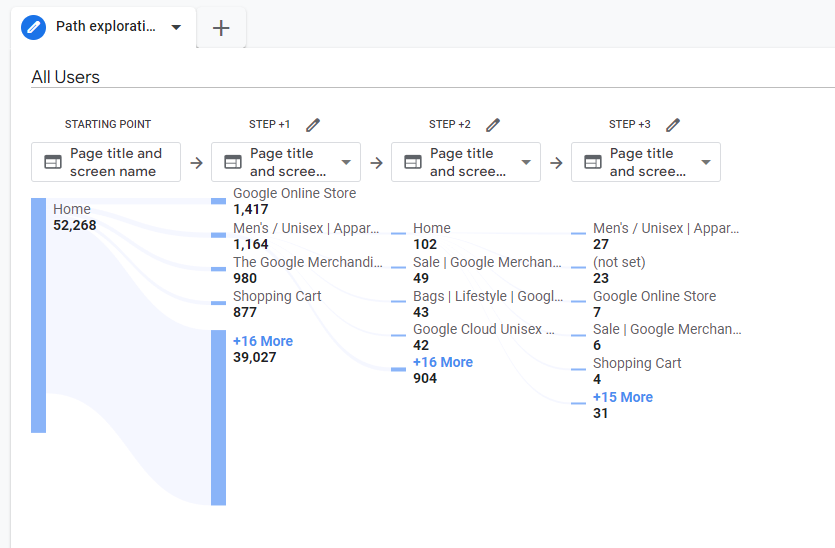
إذا كان Google Merchandise Store يحاول جذب المزيد من الزائرين من الصفحة الرئيسية لزيارة المنتجات على صفحة فئة الرجال / للجنسين ، فيمكنهم توسيع هذا المسار ورؤية السلوك الذي يحدث بعد زيارة صفحة فئة الرجال / الجنسين.

يمكننا أن نرى أن غالبية الزائرين ( 102 ) يعودون إلى الصفحة الرئيسية بعد زيارة صفحة الرجال / الجنسين ، مما قد يشير إلى أن صفحة الفئة تحتاج إلى تحسين وأن العديد من الزوار لا يجدون ما يحتاجون إليه في تلك الصفحة ، لذلك لا الانتقال إلى صفحة المنتج.
يمكن أن يساعدك فهم الترتيب الذي يزور به المستخدمون صفحاتك ، والمكان الذي يتجهون إليه ، أو لا يتجهون إليه ، بدلاً من التحويل ، على فهم مناطق موقعك على الويب التي تحتاج إلى تحسين.
إذا كنت ترغب في زيادة التحويلات ومتوسط العرض لكل مستخدم ، يمكنك القيام بذلك عن طريق إضافة مربع بحث إلى موقع الويب الخاص بك. يمكنك بعد ذلك استخدام مربع البحث ليس فقط لتتبع ما يبحث عنه الأشخاص ، ولكن أيضًا لمساعدتهم في العثور على ما يبحثون عنه إذا لم يجدوه في الصفحة التي يتواجدون بها حاليًا.
بإضافة مربع بحث إلى أسفل صفحات الفئة الخاصة بك ، يمكن للأشخاص البحث عن عنصر لم يعثروا عليه. هذا يعني أنه بدلاً من التفكير في أنك لا تبيعه وتغادر موقع الويب الخاص بك ، سيجد الزائر المنتج الذي يبحث عنه ويصبح عميلاً.
يمكنك أيضًا استخدام Google Analytics لتتبع ما يبحث عنه الزوار والتأكد من ظهور هذه المنتجات على صفحات المنتج. قد يكون السبب هو أن الزائرين يبحثون عن منتج في كثير من الأحيان ، ولكنهم يواجهون صعوبة في العثور عليه ، ولهذا السبب لا يقوم بإجراء المبيعات اللازمة لك لتحديده كمنتج شائع.
2. تحسين تجربة المستخدم
إذا واجه الزوار " مشكلة " في صفحات معينة من موقعك ، فمن المحتمل أنك بحاجة إلى إجراء بعض التغييرات. قد يكون هذا هو التصميم العام لموقع الويب الخاص بك أو التنقل أو الصفحات الموجودة داخل موقعك.
تصميم الموقع
إذا كان من الصعب النظر إلى موقع الويب الخاص بك ، فسيجد المستخدمون صعوبة في تحديد المكان الذي يتجهون إليه بعد ذلك ، أو قد يغادرون على الفور.
قد يكون هذا بسبب عدم وجود عبارة تحث المستخدم على اتخاذ إجراء ، أو وجود عدد كبير جدًا من العبارات التي تحث المستخدم على اتخاذ إجراء ، أو التصميم السيئ عندما يتعلق الأمر بالألوان والصور ، أو ازدحام موقع الويب.
لا تحصل على ما يكفي من حركة المرور؟

عدم تحويل ما يكفي من العملاء المحتملين؟
احصل على مراجعة مجانية لتسويقك وموقعك الإلكتروني من فريق خبراء التسويق الرقمي لدينا ، بقيمة 197 جنيهًا إسترلينيًا.
أوه ، هل قلنا أنه مجاني؟
التنقل
قد يكون من المغري " الابتكار " باستخدام شريط القوائم ، ولكن هذه إحدى الطرق الرئيسية التي ينتقل بها المستخدمون من صفحة إلى أخرى على موقع الويب الخاص بك. يجب أن تسرد قائمتك أهم منتج أو خدمة أولاً ، حتى يتمكن المستخدمون من العثور على ما يحتاجون إليه على الفور.
لنفترض أنك شركة محاماة. أي من هذه القوائم سيكون أكثر منطقية؟
A. الصفحة الرئيسية - تاريخنا - تسجيل دخول العميل - أدلة القانون - الخدمات القانونية
ب. الصفحة الرئيسية - الخدمات القانونية - أدلة القانون - تاريخنا - تسجيل دخول العميل
القائمة "ب" أكثر فعالية بكثير. تأتي الخدمات في المقدمة ، يليها محتوى المدونة. ينتهي تسجيل دخول العميل في أقصى اليمين ، حيث يتوقع المستخدمون غالبًا تسجيل الدخول.
قائمة موقع الويب الخاص بك ليست هي الطريقة الوحيدة التي يتنقل بها المستخدمون حول موقعك. يمكن أن يساعد الارتباط الداخلي في زيادة مشاهدات موقع الويب الخاص بك لكل مستخدم عن طريق توجيه الزوار إلى أماكن على موقعك حيث يمكنهم معرفة المزيد حول موضوع معين.
الربط الداخلي
يساعد الارتباط الداخلي زوار موقعك على التنقل في موقع الويب الخاص بك من داخل المحتوى الخاص بك.
إذا كنت تكتب صفحة منتج وتذكر منتجات أخرى ، فقم بربطها .
إذا كنت تكتب دليلاً وتذكر موضوعًا آخر كتبته عنه سابقًا ، فقم بالربط به .
هذه طريقة رائعة للترويج للمحتوى القديم ، بالإضافة إلى تزويد جمهورك بمزيد من المعلومات حول موضوع ما دون الحاجة إلى تضمين كل شيء في دليل عملاق واحد مستحيل القراءة.
يمكنك أيضًا إنشاء جزء من المحتوى الأساسي ، ثم استخدام الروابط الداخلية لتوجيه المستخدمين نحو أجزاء محددة أكثر تفصيلاً من المحتوى.
3. إنشاء محتوى عمود
المحتوى الأساسي هو جزء مفصل من المحتوى يرتبط بمحتوى أصغر وأكثر تحديدًا.
مثال على المحتوى الأساسي لوسيط الرهن العقاري يمكن أن يكون "كيف تشتري منزلك الأول" . سيتضمن منشور المدونة هذا جميع الخطوات التي تحتاج إلى اتباعها لشراء منزلك الأول.
تحتاج بعض هذه الخطوات إلى مزيد من الشرح والتفاصيل أكثر من غيرها ، حتى تتمكن من إنشاء منشورات مدونة فردية مع مزيد من التفاصيل حول هذه الخطوات.
يمكن أن تكون الأمثلة:
- "كيفية العثور على وسيط رهن عقاري"
- "كيف تحسب وديعتك"
- "أفضل حسابات التوفير للمشترين لأول مرة".
يمكنك بعد ذلك الارتباط بهذا المحتوى في الجزء الأساسي ، مما يمنح القراء الفرصة لمعرفة المزيد حول هذه الخطوة أو الموضوع إذا أرادوا ذلك ، أو مواصلة القراءة.
لهذا السبب ، يمكن أن يؤدي المحتوى الأساسي إلى مشاهدات متعددة للصفحة عبر موقعك ، حيث سيزور بعض القراء هذه الصفحات الأخرى لمعرفة المزيد.
لا يعد المحتوى الأساسي عذرًا لتقديم نصف النصائح فقط حتى تتمكن من الارتباط بصفحة أخرى - ضع في اعتبارك أن الوقت الذي تقضيه على الصفحة يساعد أيضًا في تعزيز تلك الصفحة في تصنيفات البحث. تريد أيضًا منح زوارك تجربة مستخدم جيدة - إذا أدركوا أنهم بحاجة إلى الاستمرار في الانتقال إلى صفحة جديدة للحصول على مزيد من المعلومات ، فسوف يفقدون الاهتمام بسرعة .
هذا الدليل الذي تقرأه الآن هو جزء من المحتوى الأساسي لمدونتنا ، "دليل المبتدئين إلى Google Analytics 4". الدليل الأصلي مفصل للغاية ، ولكن كونه دليلًا للمبتدئين ، لم يكن من الصواب تضمين هذا القدر الكبير من المعلومات في هذا الدليل الواحد.

احصل على قمة جوجل مجانا
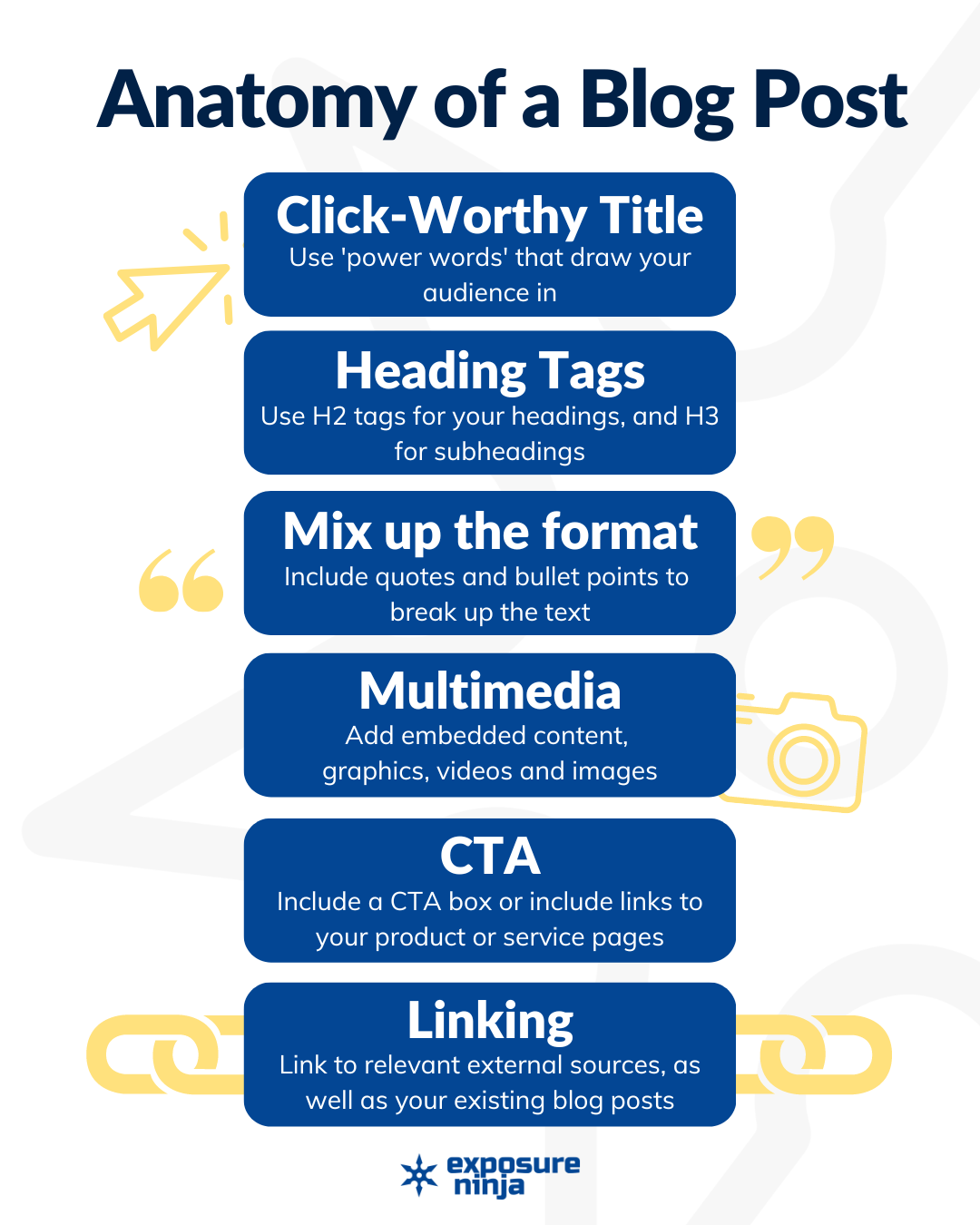
كيفية إنشاء المحتوى الأساسي
يشبه كتابة المحتوى الأساسي كتابة أي مدونة أخرى ، ولكن مع مزيد من التفاصيل. فكر في المحتوى الأساسي باعتباره الدليل النهائي لموضوع ما ، مع روابط لمحتوى أكثر تفصيلاً على موقعك لمن يرغبون في نقل معرفتهم إلى المستوى التالي.
هناك عدة طرق يمكنك من خلالها التأكد من أن المحتوى الأساسي الخاص بك هو أفضل ما يمكن أن يكون.
عنوان جدير بالنقر
قم بإجراء بحث عن الكلمات الرئيسية للتأكد من وجود جمهور هناك لمحتوى العمود الخاص بك ، ثم استخدم هذه الكلمة الرئيسية في العنوان الخاص بك. ضع الكلمة الرئيسية في أقرب وقت ممكن من بداية العنوان ، ولكن تأكد من أنها لا تزال منطقية.
من الأفضل أن يكون لديك عنوان منطقي ، سينقر عليه الأشخاص بالفعل ، بدلاً من عنوان مكتوب فقط لجذب روبوتات Google.
عناوين العلامات
ستمنحك كتابة العناوين قبل كتابة محتوى العمود الخاص بك بنية للعمل من خلالها. نوصي بكتابة كلمتك الرئيسية أو عنوانك في محرك بحث ، ثم استخدام طريقة سكاي سكريبر للعثور على مصدر إلهام للعناوين الخاصة بك. قد ترى موضوعًا لم تفكر في تغطيته ، أو ترى أن الموضوع الذي كنت ستغطيه قديمًا.
بمجرد أن تقرر هذه العناوين ، حدد العناوين ، باستخدام علامة H2 ، والعناوين الفرعية ، باستخدام علامة H3.
سيساعد استخدام أحجام عناوين مختلفة في جميع أنحاء منشور المدونة الخاص بك في الحفاظ على مشاركة القارئ. يساعد هذا أيضًا في جذب انتباه القراء الذين يقومون بمسح المحتوى للقسم الذي يبحثون عنه.
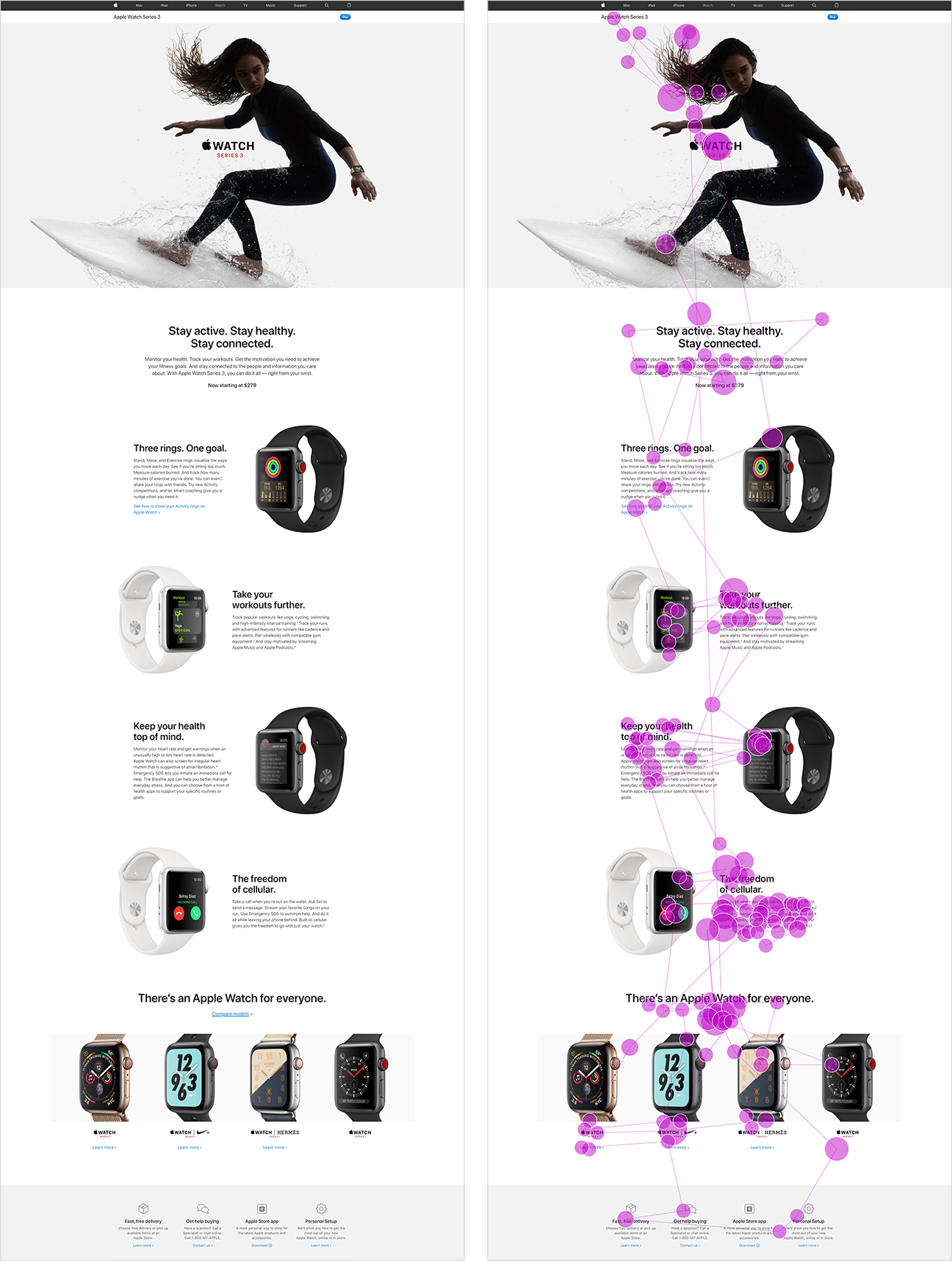
فيما يلي مثال على كيفية قيام المستخدم بمسح صفحة ما على موقع Apple على الويب ، من دراسة حول كيفية قراءة الأشخاص عبر الإنترنت بواسطة مجموعة Nielsen Norman Group.

مصدر الصورة: NN Group
هذا مفيد بشكل خاص عندما يتعلق الأمر بمحتوى الدعامة مع الأقسام التي ترتبط عبر منشورات المدونة الأكثر تفصيلاً - سيجد الزائرون الذين يقومون بمسح القسم الذي يريدونه ، ويرون أنه يمكنهم الحصول على مزيد من المعلومات على صفحة أخرى والتوجه إلى هناك ، مما يزيد من عدد الصفحات التي يشاهدونها.
خلط التنسيق
غالبًا ما يكون المحتوى الأساسي طويلًا ، ويمكن أن يساعد خلط تنسيق المنشور في جذب انتباه القارئ.
- استخدم النص الغامق أو المائل باعتدال لإضافة التركيز على كلمات أو عبارات معينة.
- إذا كنت تقوم بإعداد قائمة ، فاستخدم الرموز النقطية أو الأرقام لتمييزها عن باقي النص وإنشاء اهتمام بصري.
- قم بتضمين اقتباسات منبثقة من الخبراء والمهنيين لإضافة المصداقية وتفكيك النص.
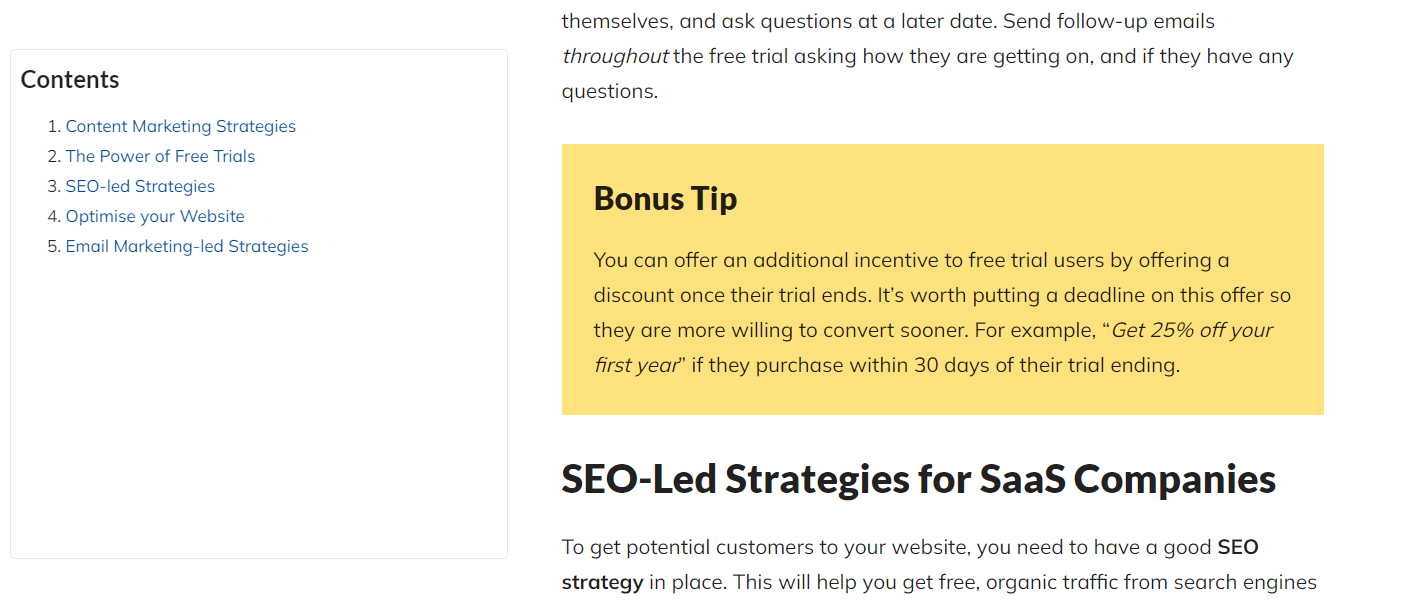
هذا مثال على اقتباس منبثق. إنه يلفت الانتباه إلى الاقتباس نفسه من خلال جعل النص أكبر وإضافة علامات اقتباس أكثر تحديدًا "
عنصر مرئي آخر يمكنك إضافته إلى محتوى العمود الخاص بك هو صندوق جونسون .
تستخدم مربعات جونسون لتسليط الضوء على فقرة من المعلومات. إنهم لا يقومون فقط بتفكيك بقية النسخة ، بل يحثون القارئ على إدراك أن هذا قسم مهم.
غالبًا ما يُنظر إليها على أنها مربع خلف النص على صفحة ويب ، وهو لون مختلف عن الخلفية. النص المكتوب هنا داخل صندوق جونسون. يمكنك أيضًا مشاهدة مثال في لقطة الشاشة أدناه.

تعمل Johnson Boxes بشكل جيد في المحتوى الأساسي حيث يمكنك استخدامها لتوجيه القراء إلى جزء آخر من المحتوى. كما هو الحال مع العناصر المرئية الأخرى ، استخدمها باعتدال.
الوسائط المتعددة
يستفيد المحتوى الأساسي بشكل كبير من عناصر الوسائط المتعددة. غالبًا ما يدخل المحتوى الأساسي في الكثير من التفاصيل ، وسيتم شرح بعض الأفكار بشكل أفضل من خلال مقطع فيديو أو مخطط معلومات بياني.
تساعد الصور أيضًا في الحفاظ على تفاعل القراء ، مما يضيف اهتمامًا بصريًا إلى منشور مدونتك.
عندما تقوم بإنشاء فروع لمحتوى العمود الخاص بك لشرح بعض الجوانب بمزيد من التفصيل ، يمكنك إعادة استخدام عناصر الوسائط المتعددة من محتوى العمود الخاص بك ، مما يوفر لك الوقت.
دعوات إلى العمل
يمكن أن تساعد إضافة عبارات الحث على اتخاذ إجراء ذات الصلة في تحويل العملاء ، والذي يتضمن غالبًا الانتقال إلى صفحة أخرى على الموقع ، مما يؤدي إلى زيادة متوسط مشاهدات الصفحة لكل مستخدم.
من المهم أن تكون عبارات الحث على اتخاذ إجراء ذات صلة. إذا كانوا لا يتناسبون مع المحتوى الخاص بك ، أو يطلبون شيئًا من القارئ لا يتطابق مع مرحلة مسار التحويل الذي يتواجدون فيه ، فسيقومون بضبطه ولن يروا سبب ملاءمته لهم.
اعتمادًا على موضوع المحتوى الأساسي الخاص بك ، من المحتمل أنك لن تروج ل CTAs التي تحاول الحصول على بيع من عميلك ، ولكن قد ترغب في تقديم دليل أو قائمة مرجعية قابلة للتنزيل ، أو استخدام CTA لتوجيههم إلى آخر دليل مفصل يتعلق بالمحتوى الأساسي الخاص بك.
ربط
يعد الارتباط الداخلي جزءًا مهمًا من المحتوى الأساسي الخاص بك. في جميع أنحاء الدليل ، تريد الارتباط بأدلة أكثر تفصيلاً حول الجوانب المختلفة لهذا الموضوع. من المحتمل أن تكتب محتوى العمود أولاً ، ثم تعمل على إضافة أدلة أكثر تفصيلاً إليه لاحقًا ، مع ربطها بها بمجرد الانتهاء.

المحتوى الأساسي هو أيضًا "دائم الخضرة" ، مما يعني أنه سيستمر في العمل من أجلك لفترة طويلة بعد نشره. يجدر إعادة النظر في محتوى العمود كل 6 إلى 12 شهرًا للتأكد من أن المحتوى لا يزال ملائمًا.
ملخص - كيفية زيادة مشاهدات موقع الويب الخاص بك لكل مستخدم
هناك العديد من الفوائد لزيادة عدد مشاهدات موقع الويب الخاص بك لكل مستخدم ، بما في ذلك التعزيزات لتصنيفات البحث وبناء علاقة مع عملائك الحاليين أو المستقبليين.
الطرق الرئيسية التي يمكنك من خلالها تحسين المشاهدات لكل مستخدم هي:
- تحديد النقاط الشائكة
- تحسين تجربة المستخدم
- إنشاء محتوى الركيزة
لا تنس الانتقال إلى Google Analytics 4 قبل يوليو 2023.
إذا تركته حتى اللحظة الأخيرة ، فستفقد جميع بياناتك التاريخية. من الأفضل إعداده الآن والحصول على بيانات لمدة عام ، حتى إذا كنت لا ترغب في القيام بهذه الخطوة على الفور. تعرف على كيفية إعداد Google Analytics 4 في دليل المبتدئين.
ماذا تقرأ بعد ذلك
- تعرف على كيفية إبقاء الزائرين على موقع الويب الخاص بك لفترة أطول لزيادة متوسط وقت المشاركة لموقع الويب الخاص بك.
- اجعل زوار موقعك يعودون إلى موقع الويب الخاص بك عن طريق تعلم كيفية زيادة جلسات المشاركة لكل مستخدم على موقعك.
- قم بإنشاء محتوى يرغب الزائرون في قراءته بالفعل ، وهذا يأخذك إلى قمة Google.
