كيف تحسن تجربة المستخدم (UX) لموقعك على الويب في عام 2021؟
نشرت: 2020-12-29تعد تجربة المستخدم أمرًا ضروريًا في عام 2021. إن التواجد الجيد عبر الإنترنت لا يقل أهمية عن وجود صالة عرض نظيفة ومرتبة ؛ موقع الأعمال هو وجهها. اليوم ، أصبح المستخدمون أكثر ذكاءً من أي وقت مضى بشأن تصميم الويب ، ناهيك عن أنهم يتوقعون مستوى معينًا من التطور.
مع وصول الشريط إلى أسس أعلى ، يمكن أن تشعر العديد من العلامات التجارية ، وخاصة العلامات التجارية الجديدة ، بأنها تغلبت عليها التوقعات لتوفير موقع ويب جيد الطراز UX.
UX هو المستقبل - ولكن من أجل تزويد المستخدمين بتجارب تصفح فريدة ، يجب عليك دائمًا ارتداء زوج من نظارات UX المصممة لتحسين موقع الويب الخاص بك مع المستخدمين باعتباره الاعتبار الرئيسي. ومع ذلك ، فإن تحسين تجربة المستخدم لموقع الويب الخاص بك ليس بالأمر الصعب الذي قد يبدو عليه ؛ حتى مجهود بسيط يمكن أن يتحول إلى مكسب كبير.
لاحظ متخصصو تجربة المستخدم أن تحسين تجربة المستخدم يمكن أن يؤدي إلى المزيد من العملاء المحتملين من خلال تصنيفات البحث المرتفعة وزيادة الإيرادات - وإليك كيفية البدء.
- سريع الاستجابة وسهل الاستخدام للجوال
- وقت تحميل الصفحة
- أمن الموقع
- باستخدام الرصاص
- اللون في UX
- الحركة والرسوم المتحركة
- قائمة همبرغر
- ضع في اعتبارك إضافة مقاطع فيديو
- عناوين جذابة
- نصيحة إضافية: الاتساق في مواقع الويب
- ما هي اتجاهات UX التي ستهيمن على 2021؟
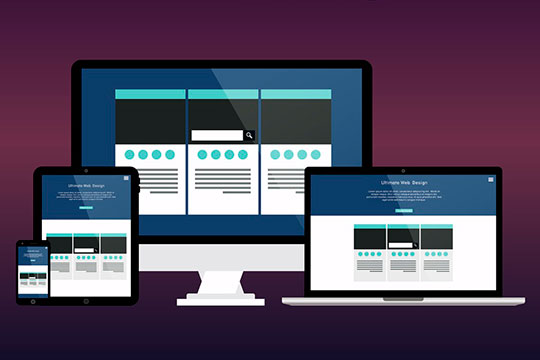
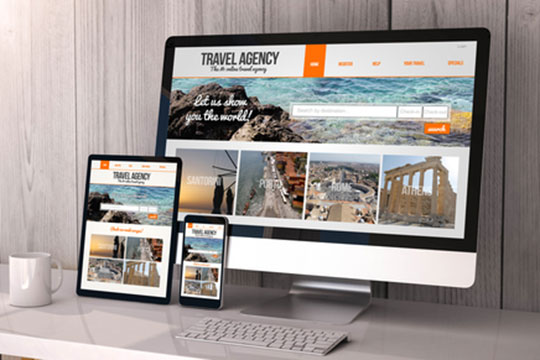
سريع الاستجابة وسهل الاستخدام للجوال

تقود الهواتف الذكية حركة مرور كبيرة إلى مجموعة واسعة من مواقع الويب. هذا يجعل من الضروري أن يكون موقع الويب الخاص بك مستجيبًا. من أجل تلبية احتياجات التصفح لمستخدمي الهواتف الذكية ، أصبح الانتقال إلى الأجهزة المحمولة الآن أسرع طريقة لمالكي مواقع الويب لضمان رؤية أفضل. بينما يمكن اكتشاف استجابة موقع الويب من خلال الاختبار التكويني ، فإن هذا لا يعني أنه لا يمكنك العمل على استجابة موقعك بعد اكتشاف المشكلات الرئيسية. بعد كل شيء ، يعد تحسين UX عملية مستمرة سواء أعجبك ذلك أم لا. علاوة على ذلك ، فإن عدم وجود أخطاء بالإضافة إلى عنصر متجاوب سيضمن تجربة رائعة للمستخدمين.
موصى به لك: أسرار تصميم مواقع B2B مقابل B2C - كل ما تحتاج إلى معرفته!
وقت تحميل الصفحة

يعد تحميل الصفحة أمرًا مهمًا عندما نشير إلى تصميم الويب وأيضًا عندما تثبت للعملاء تجربة مستخدم متميزة. عندما تكون سرعة تحميل موقعك بطيئة جدًا ، فإنها ستزعج المستخدمين وستعيق التحويلات في النهاية.
وهذا ليس كل شيء. يلعب وقت تحميل الصفحة أيضًا دورًا أساسيًا في مساعدة العملاء على اتخاذ قرار بشأن ما إذا كانوا سيزورون موقع الويب الخاص بك. عندما يكون المستخدمون غير مخدومين من حيث الخبرة لأول مرة ، فهناك فرص أكثر إشراقًا لتخطي موقع الويب الخاص بك للرجوع إليه في المستقبل أيضًا.
إذا كان موقع الويب الخاص بك هو WordPress ، فيمكنك العثور على أدلة متنوعة ستساعدك في عملية تسريع موقعك. ما لا تعرفه معظم العلامات التجارية هو أن خادم استضافة الويب يلعب دورًا كبيرًا جدًا في السرعة.
أمن الموقع

هل تريد أن يبني المستخدمون الثقة بك؟ حسنًا ، سيفعلون ذلك إذا كان لديك ضمان بسلامة تفاصيل الدفع المحفوظة على موقعك.
سيضمن وجود أمان موقع موثوق به تجربة تصفح رائعة لمستخدميك. سيجلب ختم الأمان المزيد من المستخدمين وموقع الويب الخاص بك ، والمزيد من التحويل ، وبالتالي المزيد من الإيرادات لعلامتك التجارية.
باستخدام الرصاص

في كثير من الأحيان تكون الطريقة الأكثر وضوحًا لتقديم المعلومات هي في القائمة النقطية. لماذا؟ لأنها تجذب الانتباه ، وتقصير النص ، وتدعم المسح ، وتكشف عن ميزات الخدمات والمنتجات التي تتعامل بها علامتك التجارية. ومع ذلك ، فإن الأخذ في الاعتبار اتجاه تصميم موقع الويب هذا سيساعدك على إشراك المستخدمين على نطاق جديد تمامًا.
سيساعدك استخدام النقاط النقطية في إنشاء العديد من الصور وتضمينها لمساعدة المستخدمين على فهم ما تم وصفه في الرموز النقطية بشكل أفضل. وهذا بدوره سيجعل موقع الويب الخاص بك أكثر جاذبية للمستخدمين.
اللون في UX

الألوان لديها ما تقوله أكثر مما تراه العين. كمكون رئيسي للغة المرئية ، يوجه اللون الانتباه ويبرز ويوحد العناصر. عندما يتعلق الأمر بتجربة المستخدم ، فإن الألوان تعزز كل من الخصائص الجمالية والوظيفية للمنتج. الألوان لها وجوه كثيرة ، أو كما يقول الكثيرون ، ترتدي الألوان العديد من القبعات.
في عام 2021 ، ترى العلامة التجارية أن اللون هو تصور وحالة مزاجية. بينما يرى مصممو UX الألوان كنظام ثابت عبر النظام الأساسي. بشكل عام ، يظل اللون أداة متعددة الاستخدامات في نقل أنواع مختلفة من المعلومات. ألوان الاختلاف تعني رسائل مختلفة. وبالتالي ، فكر في الرسالة التي تريد إرسالها إلى المستخدمين أثناء اختيار لون لموقع الويب الخاص بك.
الحركة والرسوم المتحركة

الرسوم المتحركة والحركات لها نصيبها الخاص من المزايا. في عام 2021 ، من الأفضل عدم استخدام مثل هذه العناصر في العناوين والفقرات أيضًا.
من ناحية أخرى ، يمكن أن تساعد الرسوم المتحركة الدقيقة في جذب المستخدمين نحو دعوة إلى اتخاذ إجراء أو في حالة احتياجك إلى عرض إشعارات متنوعة على موقعك. استخدم الحركات والرسوم المتحركة لجذب انتباه الناس.

قائمة همبرغر

يبدو الهامبرغر لذيذًا حتى في تنسيق صفحة الويب. يمكنك استخدامها للإشارة إلى المستخدمين أن هناك شيئًا لا يمكنهم رؤيته. في المقابل ، سيؤدي هذا إلى بدء رغبتهم في معرفة المزيد حول ميزات ووظائف الموقع الذي يستخدمونه. علاوة على ذلك ، يعد زر الهامبرغر ضروريًا أيضًا ؛ يشير إلى أن هناك المزيد من الميزات الرئيسية المخفية ليتم اكتشافها من قبل المستخدم.
ضع في اعتبارك إضافة مقاطع فيديو

في تصميم مواقع الويب ، لا توجد تجربة مستخدم مناسبة بدون صور عالية الجودة. لكن مقاطع الفيديو هي التي تحافظ على اهتمامهم لفترة أطول. يثق المستخدمون المعاصرون في الأشياء التي تبدو أكثر واقعية ، وبالتالي ، فإن تنفيذ مقاطع الفيديو يمكن أن يلعب دورهم بشكل جيد للغاية.
على سبيل المثال ، إذا كان أحد مواقع الويب يعرض إطلاق خدمة جديدة ، فسيكون من الصعب عرض جميع الميزات من خلال المحتوى فقط. بينما يمكن لمحتوى الفيديو ، من ناحية أخرى ، أن يجعل المستخدمين يفهمون ميزات الخدمة بسهولة.
قد يعجبك: 20 خطًا مذهلاً لتصميم الشعارات يحتاجها كل مصمم رائع.
عناوين جذابة

يجب أن تنشئ عناوين موقع الويب الخاص بك اتصالًا بالعملاء المحتملين. يجب أن يكون المحتوى الذي يبحث عنه عملاؤك. أثناء إنشاء عناوين مناسبة ، تذكر تضمين الكلمات الرئيسية لاستهداف الرسالة للجمهور المناسب. إن امتلاك الكلمات الرئيسية الصحيحة لا يهم فقط جذب العملاء المحتملين ، ولكنه يساعد أيضًا مواقع الويب في الحصول على مرتبة أعلى في SERPs.
في عام 2021 ، تحظى العناوين الرئيسية باهتمام أكبر من قِبل Google. وبالتالي ، فإن تضمين الكلمات الرئيسية الصحيحة في نفس الشيء يمكن أن يساعد أي موقع ويب في مرتبة أعلى.
نصيحة إضافية: الاتساق في مواقع الويب

يعني تحسين تجربة المستخدم لموقع الويب الخاص بك مطابقة كل شيء بطريقة تجعله يبدو ويعمل بشكل مثالي بغض النظر عن جمهورك. مباشرة من وقت التحميل واختيار العنوان ونمط الزر والتلوين ، يجب أن يكون كل شيء تحت عنوان لتحسين تجربة المستخدم.
ما هي اتجاهات UX التي ستهيمن على 2021؟

يتم تمكين المصممين لدفع التغييرات الأخلاقية

كان التصميم الأخلاقي ولا يزال موضع مصممي الويب في السنوات القليلة الماضية. ولكن في وقت لاحق من هذا العام ، كان هناك الكثير من الحديث حول هذا الأمر وما الذي يجعل المستخدمين أكثر سعادة. في عام 2021 ، سنشهد طفرة هائلة في كيفية تعامل مطوري الويب مع الأخلاقيات في تخصصهم.
التصميم الأخلاقي أكثر ارتباطًا بالبيانات الشخصية ، وكيف يمكن للمطورين تقديم تجارب فريدة على موقع ويب أو في تطبيق ، ولكن دون جعل المستخدمين يسألون أنفسهم: "لماذا يحتاجون كثيرًا مني؟"
في كثير من الأحيان ، يتجاهل المسوقون والمصممين وأصحاب الأعمال هذا الجانب من الأخلاق عند تطوير تطبيق أو موقع ويب. لكن في عام 2021 ، هذا شيء يتغير ببطء. منذ فضيحة Cambridge Analytica ، أصبحت البيانات أكثر قيمة. يقول الكثيرون أن البيانات الشخصية ستصبح قابلة للتحكم بالكامل من قبل المستخدمين ، وهو أمر مثير للإعجاب حقًا في المستقبل القريب. ماذا يعني ذالك؟
حسنًا ، هذا يتطلب ببساطة من مصممي الويب تشجيع هذه الحركة وتوفير مساحة آمنة للمستخدم عند استخدام موقع الويب الذي يقومون بإنشائه. مع ذلك ، يمكن العثور على مثال مناسب لكيفية جعل تطبيقك أو موقع الويب الخاص بك أكثر أخلاقية في مدقق أعراض WebMD. يوضح WebMD نوع المعلومات التي قد يجمعونها ؛ أنها توفر للمستخدمين الشفافية الكاملة والتحكم في البيانات التي يريدون مشاركتها معهم.
استخدام دقيق للعناصر ثلاثية الأبعاد

في عام 2020 ، شهدنا انتقالًا من العناصر ثلاثية الأبعاد المسطحة ؛ مع اكتساب الشهرة الجديدة ، المزيد والمزيد من مواقع الويب والتطبيقات تخطط لدمج المزيد من العناصر ثلاثية الأبعاد في تصميمها. يمكن أن يكون هذا مفيدًا بشكل خاص لأغراض سرد القصص أو عند عرض منتج. خذ الثورة. لقد قاموا بعمل رائع مع تفاصيل تفاعلية ثلاثية الأبعاد في Revolut Gifts وعند عرض بطاقاتهم الرائعة والملونة. وهذا بدوره يجعل المستخدمين أكثر راحة في طلب المنتج بمجرد إلقاء نظرة من جميع الجوانب والزوايا.
مع ارتفاع الرسومات ثلاثية الأبعاد في عام 2020 و 2021 ، من المتوقع أن يجلب المزيد من القيمة للرسالة التي يرسلها نشاطك التجاري وأن يكون تفاعل المستخدم داخل موقع الويب الخاص بك أكثر فائدة.
قد يعجبك أيضًا: 5 نصائح للمصممين لإنشاء تجارب تصميم غنية عبر الثقافات.
مزيد من التركيز على سرد القصص وكتابة UX

في عام 2021 ، من المتوقع أن تساعد رواية القصص الجيدة جنبًا إلى جنب مع كتابة UX من الدرجة الأولى في زيادة تجربة المستخدم باستخدام موقع الويب أو التطبيق الخاص بك.
نظرًا لأن كلاهما يكمل بعضهما البعض ، يمكن لمصممي الويب إنشاء تجارب أكثر وضوحًا وذات مغزى في منتج رقمي. نظرًا لأن معظم الشركات تختار المسار الرقمي ، فإن كتابة تجربة المستخدم أكثر انتشارًا ؛ نتحدث عن معدل التبني بين الأشخاص الذين كانوا على دراية باستخدام هذه الخدمة المعينة شخصيًا. تعمل كتابة تجربة المستخدم على تلبيس اللمسة الشخصية من خلال اللغة البشرية بدلاً من لغة أكثر تقنية ، كما تجعل التفاعلات بين المستخدمين وواجهة المستخدم ومنتجك أكثر عزلة وأقل اضطرابًا.
