تحسين الصور: كيفية تحسين الصور لمدونتك
نشرت: 2014-08-25 يكره Google موقع الويب البطيء ، ويحب المواقع السريعة.
يكره Google موقع الويب البطيء ، ويحب المواقع السريعة.
سيستمر هذا لأن المزيد والمزيد من الأشخاص يتصفحون الآن المحتوى الخاص بهم على الأجهزة المحمولة ، حيث يكون لديك عادةً سرعات اتصال أبطأ.
هل تراقب أداء صفحات الويب الخاصة بك؟ هل تفعل أي شيء لتحسين صورك؟ لأن هذا سيشكل جزءًا كبيرًا من وقت التنزيل لموقعك على الويب.
في مدونتنا ، نقوم عادةً بتضمين الكثير من الصور ويمكن أن يؤدي ذلك إلى زيادة وقت تنزيل الصفحة. هذا يعني أن تحسين الصورة مهم بالنسبة لنا ، وهو مفيد لك أيضًا!
حدد أبطأ صفحاتك
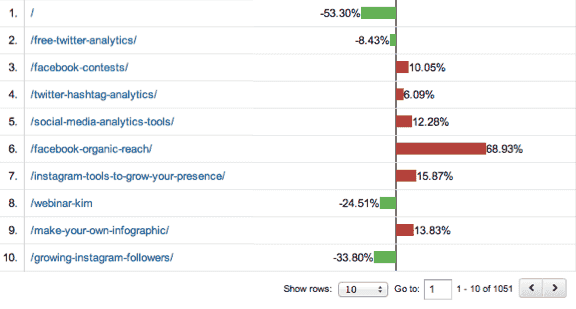
في Google Analytics ، ضمن قسم السلوك -> سرعة الموقع -> توقيتات الصفحة ، يمكنك مشاهدة متوسط سرعة تنزيل الصفحة لجميع الصفحات على موقع الويب الخاص بك ، والاختلاف لكل صفحة.
لذلك ، على سبيل المثال ، في المثال أدناه الصفحة الأولى (الصفحة الرئيسية) هو 53.30٪ أقل من المتوسط ، وهو أمر جيد. لكن انظر إلى صفحة منشور "Facebook Organic Reach": هذا أعلى بنسبة 68.93٪ من المتوسط. قد يكون هذا أمرًا يستحق التحقيق.

المهم أيضًا في هذا التقرير هو أنه يعرض النتائج تلقائيًا وفقًا للصفحات التي تحظى بأكبر عدد من المشاهدات أولاً. هذا شيء عظيم ، لأن تلك التي لديها أكبر عدد من مشاهدات الصفحة يجب أن تعمل عليها أولاً.
تنقل عبر الصفحات القليلة الأولى من نتائجك وابدأ بالصفحات الخمس الأولى الأسوأ أداءً. إذا كانت لديك صور في هذه الصفحات ، فحاول تقليل حجم الصورة لتقليل وقت التنزيل.
كيفية تحسين صور الموقع
الآن بعد أن بدأت في تحديد بعض المشكلات المتعلقة بالصفحات ذات الأداء الضعيف ، سترغب في العمل على حل المشكلة. بغض النظر عن حجم صفحتك الرئيسية ، هناك دائمًا مجال للتحسين ، حيث من المحتمل أن تكون الصفحة الأكثر زيارة على موقع الويب الخاص بك.
عندما تختار الصفحة التي تريد العمل عليها ، ستحتاج إلى إجراء مزيد من التحليل لاكتشاف الصور التي يتم تنزيلها ببطء. قد تكون هذه صورًا خاصة بالمنشور ، ولكنها قد تكون أيضًا الصور التي يتم تحميلها مع كل صفحة على حدة ، مثل الصور الموجودة في الشريط الجانبي ، والشعار وما إلى ذلك.
كانت إحدى الصفحات الأولى التي اخترتها هي منشورنا عن تحليل منافس SEO ، والذي كان وقت تحميل أعلى بنسبة 86٪ من المتوسط. لذلك ، أدخلنا اسم الصفحة هذه في أداة اختبار سرعة صفحة الويب وبدأنا في تحليل الصور التي كانت تستغرق وقتًا طويلاً للتنزيل.
إذا رأيت أي صورة معينة تسبب المشكلة ، فقد تحتاج إلى ضغط الصورة وتحميل صورة أصغر وما إلى ذلك.
بمجرد تحديد أبطأ الصفحات والبدء في اكتشاف الصور التي تسبب المشاكل ، فقد حان الوقت لحل المشكلة. فيما يلي بعض طرق تحسين الأداء:
1. تنفيذ CDN
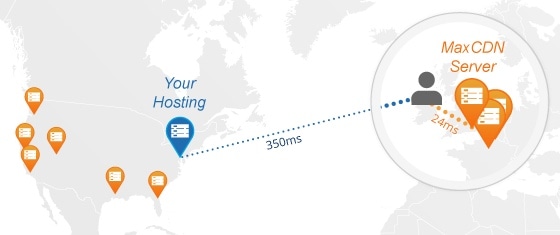
إذا كان لديك نشاط تجاري عبر الإنترنت متاح عالميًا ، فعليك حقًا الاشتراك في شبكة توزيع المحتوى (CDN). إذا كنت في أيرلندا وكان موقعي مستضافًا في أيرلندا ، فستكون السرعة على ما يرام. ولكن إذا قام شخص ما بالوصول إلى هذا المحتوى في الولايات المتحدة ، فستكون السرعة أبطأ بالنسبة له.
ومع ذلك ، إذا كان لديك CDN ، فسيتم توفير المحتوى من خلال العديد من مراكز الاستضافة حول العالم. إذا جاء طلب من الولايات المتحدة ، فلن يسافر طوال الطريق إلى أيرلندا لأن هذا غير منطقي! سيذهب إلى أقرب مركز استضافة ، والذي من المحتمل أن يكون الولايات المتحدة.
هذا سيجعل موقعك أسرع بشكل عام. نستخدم MaxCDN لشبكة CDN الخاصة بنا على موقعنا.


2. اجعل صورك أصغر
يبدو هذا واضحًا ولكن غالبًا ما يتم تجاهله. عند التقاط لقطة شاشة ، قد تتمكن من تقليل حجم الصورة بنسبة 10 - 20٪ أو أكثر ، وقد تظل مرئية جدًا.
لقد أنشأت صورة في Canva. كانت أبعاد الصورة 800 × 800 وحجم الملف 1.7 ميغا بايت. إذا قمت بإدخال هذا في WordPress ، فإن خياراتي هي:
- الحجم الكامل - 800 × 800 وحجم 1.7 ميغا بايت
- متوسط - 300 × 125 وحجمه 1.7 ميجا بايت
- كامل - 560 × 235 وحجم 1.7 ميجا بايت
- الصورة المصغرة - 150 × 150 والحجم 1.7 ميجا بايت
- بانر القطعة - 135 × 135 وحجمه 1.7 ميجا بايت.
كما ترى ، بغض النظر عن الحجم الذي أعرضه في WordPress ، يظل حجم الصورة كما هو. إذا قررت استخدام حجم أصغر واستمريت في تحميل الملف الأكبر ، فإن الميزة هي أنه يمكن للمستخدمين النقر فوقه لعرض الصورة الأكبر. ولكن إذا لم يكن هذا ما تريد القيام به ، فقم بتقليل حجم الصورة قبل التحميل!
تحتاج إلى استخدام محرر صور وتقليل الحجم إلى الأبعاد التي تريد عرضها في نظام إدارة المحتوى الخاص بك.
3. خذ بعض الصور
بعد التحقيق ، قد تدرك أن لديك عددًا كبيرًا جدًا من الصور ويمكن أن تزيل الصور غير ذات الصلة. أضف صورًا تضيف قيمة إلى المحتوى الخاص بك ولكن لا تفعل ذلك كثيرًا.
4. صور المحاصيل
قص الصور يعني استبعاد ما هو غير ذي صلة من الحواف. ربما تكون قد التقطت لقطة شاشة كاملة حيث يلزم حقًا جزء فقط من الشاشة. يمكنك العودة وقطع الأجزاء غير الضرورية.
نستخدم Snagit بشكل عام لاقتصاص صورنا ولكن هناك العديد من الأدوات المتاحة.
5. تنفيذ التخزين المؤقت
تخزن ذاكرة التخزين المؤقت المعلومات التي لا تتغير كثيرًا في الذاكرة. إذا قمت بإنشاء منشور مدونة ، فليس من المنطقي استرداد المنشور دائمًا من القرص إذا لم تكن هناك تغييرات منذ آخر مرة تم الوصول إليه.
يدعم الكثير من برامج التخزين المؤقت أيضًا العرض التدريجي. لذلك عندما يتم عرض الصورة على شاشتك ، تكون في البداية ضبابية بعض الشيء ولكنها تظهر بعد ذلك بشكل أفضل بعد ثانية أو بعد ذلك. بالنسبة لزائر موقع الويب ، يعد هذا أمرًا جيدًا لأنه يتم عرض الصورة بشكل أسرع من عرضها بدونها.
6. حفظ بتنسيق الصورة الصحيح
إذا كنت تستخدم تنسيق صورة خاطئ ، فقد ينتهي الأمر بملف الصورة أكبر بكثير مما تريده. على سبيل المثال ، لا أستخدم التنسيق .bmp مطلقًا لأن أحجام الملفات عادةً ما تكون كبيرة جدًا. الرهان الأكثر أمانًا هو الالتزام بتنسيقات .JPG أو .PNG.
7. ضغط الصور
هناك العديد من الأدوات المتاحة التي ستساعدك على ضغط حجم صورك. على سبيل المثال ، ستعمل TinyPNG على تقليل حجم ملفات png دون التضحية بالجودة ، ويمكن استخدام JPEGmini لتقليل حجم ملف Jpeg. حاولت تقليص صورة بحجم 146 كيلو بايت بتنسيق jpeg باستخدام Jpegmini: تم تقليلها إلى 110 كيلو بايت وكانت الجودة لا تزال مثالية.
ملخص
سرعة موقع الويب الخاص بك مهمة للغاية والصور هي أحد الأشياء التي يمكن أن تسبب التأخير. لماذا تضيف هذا التأخير الإضافي إلى موقع الويب الخاص بك عندما لا تحتاج إليه؟
ما هي الأدوات التي تستخدمها لتحسين الصورة؟ هل تستخدم أيًا مما سبق؟ انا احب ان اسمع منك.
صورة الكمبيوتر بواسطة Shutterstock
