كيف يخفي تصميم موقع الويب العصري قتلة التحويل المخيفين
نشرت: 2019-11-02
إنه موسم عصبي. قد يكون هذا الوقت من العام حول إدارة الحملات والعروض الترويجية لبعض المسوقين. ولكن قد يكون الهالوين أيضًا وقتًا مناسبًا للمسوقين للتفكير في الأشياء التي يجب أن يكونوا حذرين منها أثناء استعدادهم لقضاء العطلات القادمة.
أحد الأشياء التي يجب توخي الحذر بشأنها هو الانضمام إلى عربة تصميم الويب.
بالتأكيد ، يمكن أن تمنح اتجاهات التصميم موقع الويب الخاص بك مظهرًا وشعورًا عصريين ، والذي بدوره يمكن أن يساعد موقعك على بناء الثقة بين الزوار. ومع ذلك ، يمكن لبعض بدع تصميم الويب أيضًا أن تعرقل طريق المستخدمين الذين ينجزون ما يخططون للقيام به.
إليك بعض الأشياء التي يجب الانتباه إليها:
1. العناصر الوهمية
البساطة لها مزاياها. على صفحة الويب ، يكون من الأسهل توجيه انتباه المستخدم البصري إذا كان هناك عدد أقل من العناصر. لذلك ، من المفيد بالتأكيد أن تقصر الكائنات الموجودة على موقعك على الأشياء الضرورية للغاية.
بعد قولي هذا ، يجب أن تكون متعمدًا بشأن كيفية تفكيك صفحاتك . تأكد من عدم فقد العناصر التي تجعل من الممكن للزوار إخبار ...
- ما هو موقع الويب الخاص بك ،
- يمكنهم الوثوق بالموقع ، و
- ما يفترض بهم فعله للمضي قدمًا.
فيما يلي بعض العناصر المهمة التي غالبًا ما تكون غائبة عن مواقع الويب:
سطر الوصف أو USP مفقود
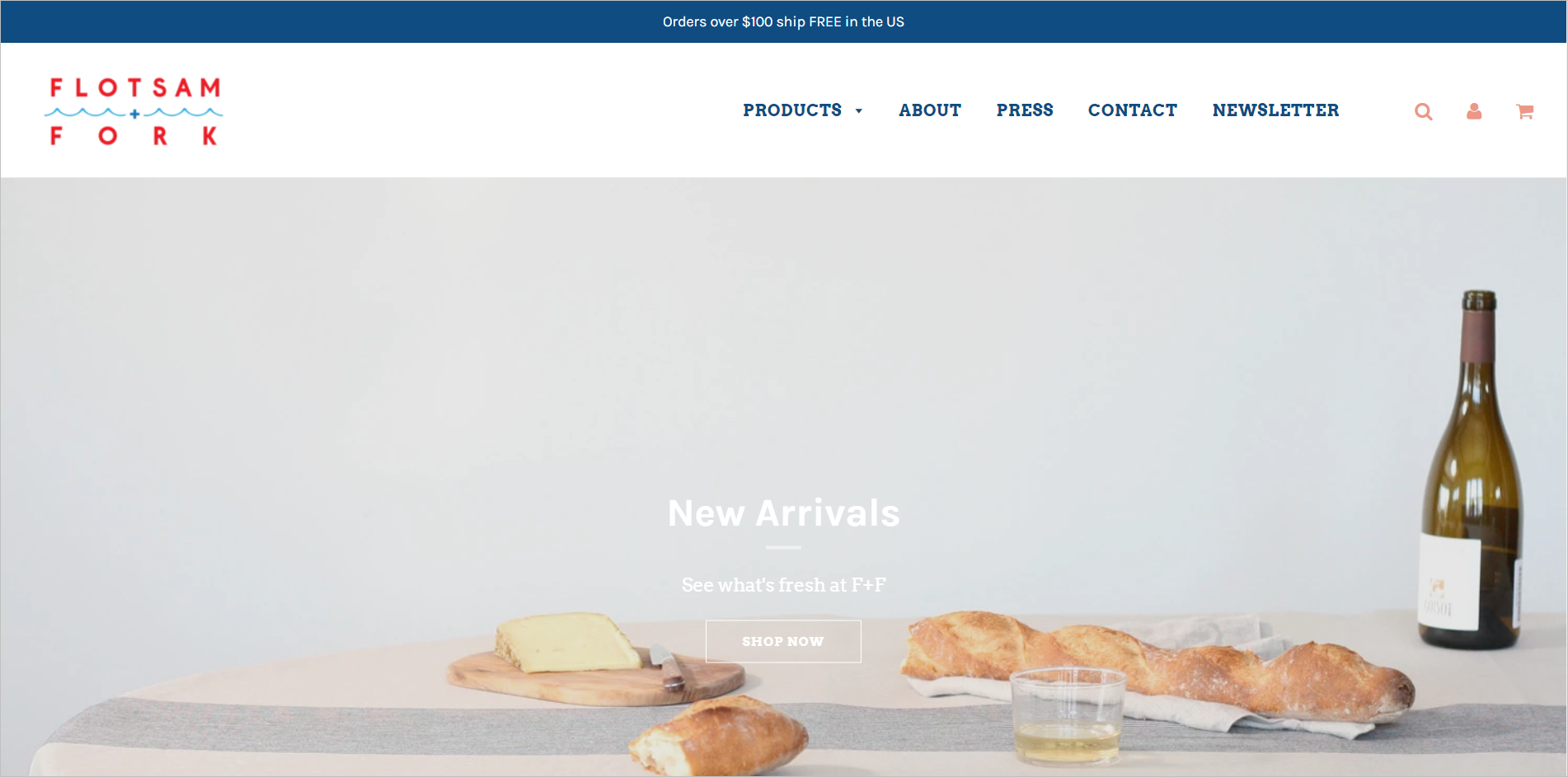
خذ طعنة في تحديد الغرض من هذا الموقع:

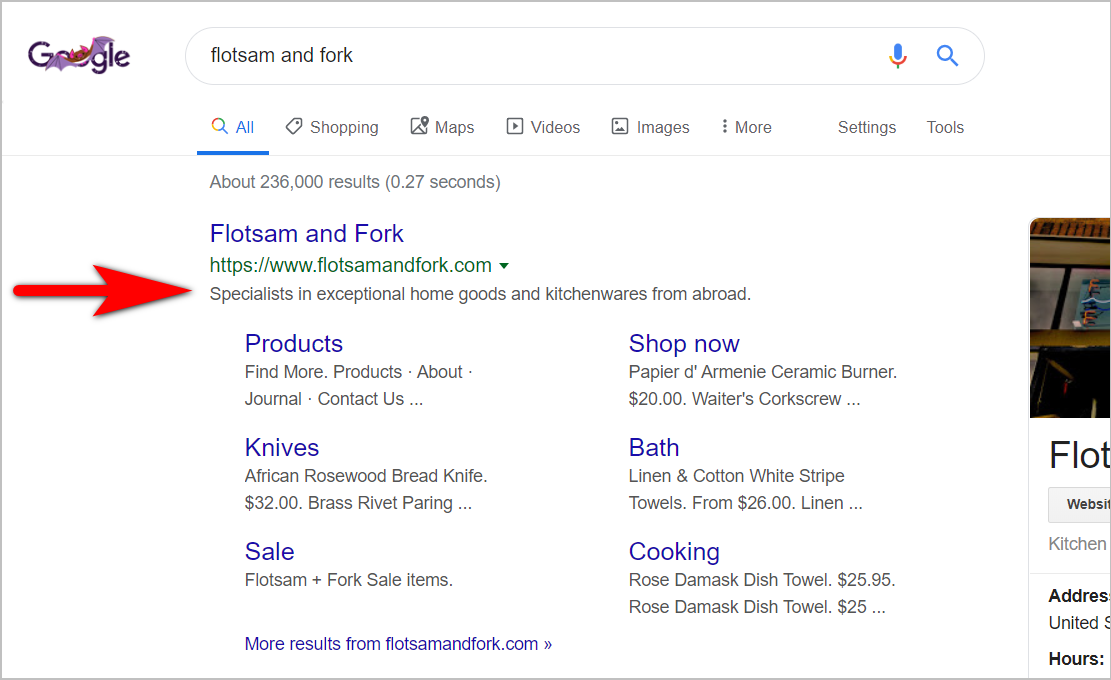
يقول الوصف في صفحة نتائج محرك البحث "متخصصون في سلع منزلية وأدوات مطبخ استثنائية من الخارج".

ومع ذلك ، من غير المرجح أن يفهم الزائرون الذين يصلون إلى الصفحة الرئيسية على الفور الغرض من الموقع لأن العقارات الموجودة في الجزء العلوي من الصفحة تفتقر إلى الرسائل حول ما تفعله الشركة.
ما لم تكن علامة تجارية كبيرة لا تحتاج إلى مقدمة ، فكر في كيفية وصفك بإيجاز من أنت كشركة وما الذي يميزك عن منافسيك. اجعل ذلك بارزًا بشكل مرئي في موقع الويب الخاص بك كعنوانك أو عنوانك الرئيسي ، حتى يعرف الزوار على الفور أنهم وصلوا إلى المكان الصحيح.
أرقام هواتف مدفونة
رقم الهاتف هو أكبر رمز ثقة على الإنترنت. يخبر زوار الويب أن هناك شركة حقيقية وراء موقع ما. ومع ذلك ، غالبًا ما لا يمكن العثور على عنصر الثقة المهم هذا في أي مكان على صفحات الويب.
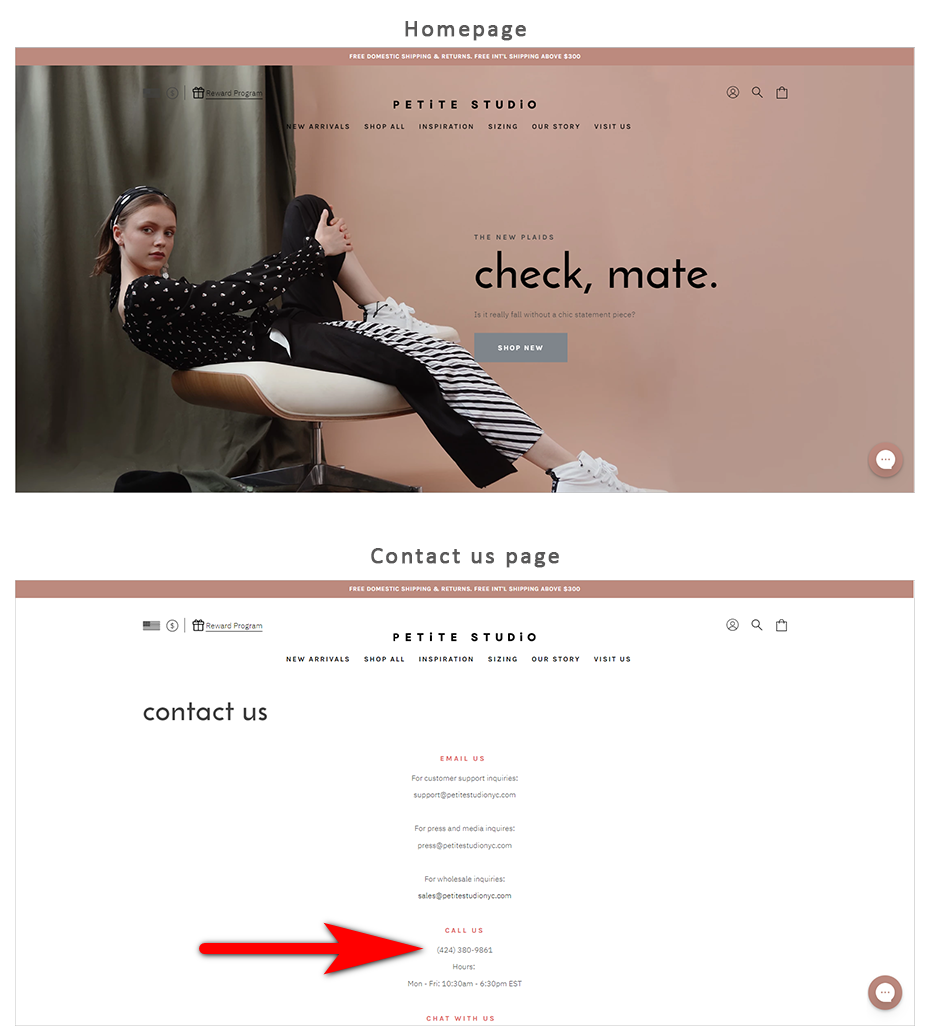
سيساعد وضع رقم هاتفك في الموقع القياسي - الزاوية اليمنى العليا من الصفحة - في بناء ثقة فورية. إذا كان تشغيل الهواتف يمثل مشكلة ، فيمكنك وضع ساعات تواجدك تحت رقم الهاتف لمعالجة ذلك.
رقم هاتف Petite Studio ، على سبيل المثال ، مفقود من أعلى الصفحة وليس من السهل العثور عليه. سيتعين على الزائرين التمرير وصولاً إلى التذييل والنقر للوصول إلى صفحة "اتصل بنا" لرؤية رقم الهاتف وعندما تكون خدمة العملاء متاحة لتلقي المكالمات:

التنقل غير المرئي على سطح المكتب
على الأجهزة المحمولة ، حيث توجد عقارات محدودة للغاية ، من المنطقي وضع عناصر التنقل ضمن قائمة الهامبرغر.
هذا ليس هو الحال بالنسبة للشاشات الأكبر حجمًا. على شاشات سطح المكتب والكمبيوتر المحمول ، تريد الاستفادة من المساحة وجعل عناصر التنقل مرئية للمستخدمين بعيدًا. هناك مساحة كبيرة لشريط التنقل العلوي ، لذلك يجب أن تذهب عناصر التنقل الأساسية الخاصة بك.
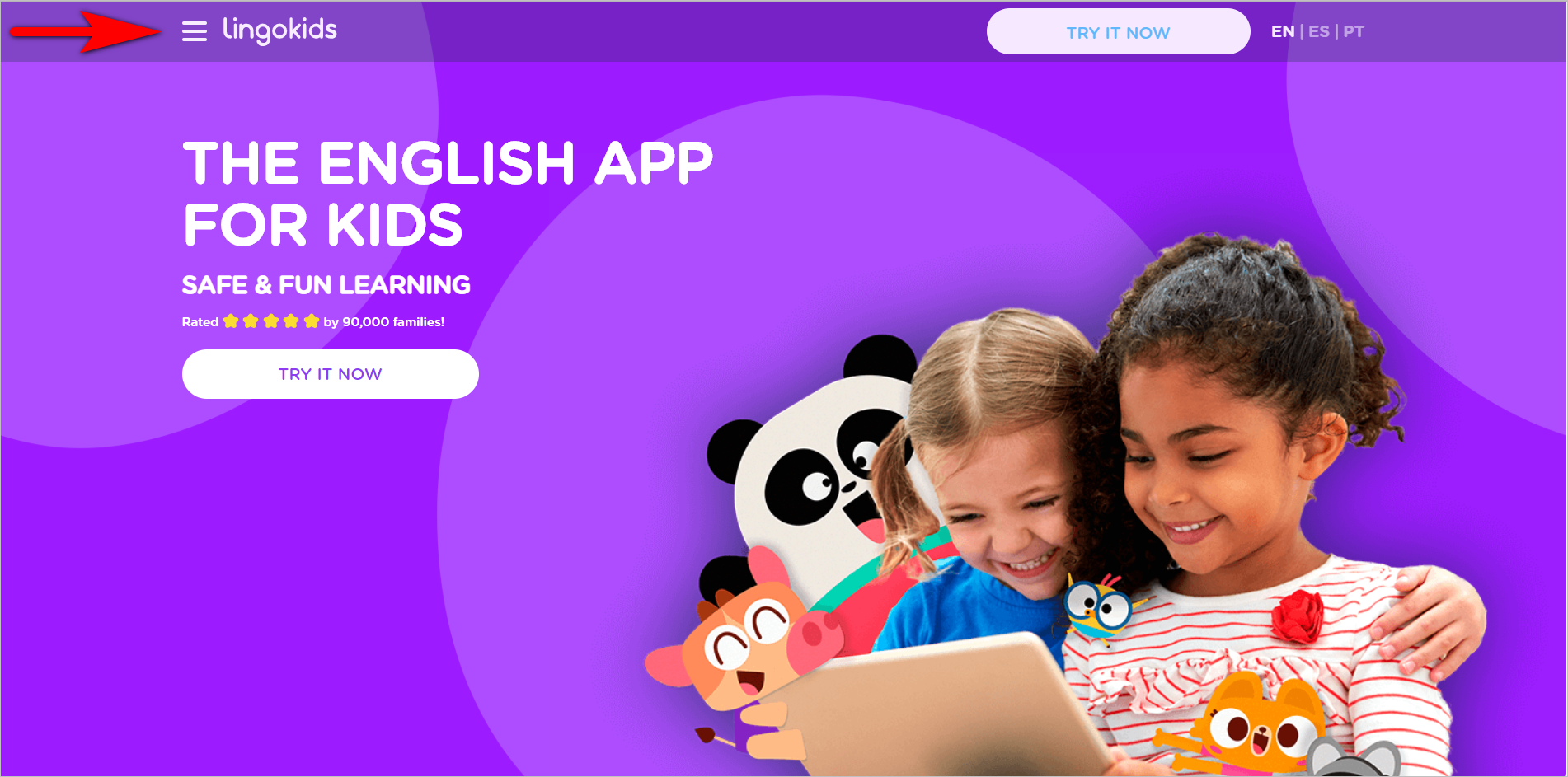
Lingokids ، على سبيل المثال ، تخفي عناصر التنقل الأساسية في قائمة الهامبرغر حتى على أجهزة سطح المكتب:

قد يكون هذا استجابة لعالم الهاتف المحمول أولاً ، ولكن هذا حل وسط لا يحتاج إليه أحد. يمكن أن يُظهر وجود سطح المكتب عناصر التنقل ، بينما يبقيها التواجد المحمول مخفية.
ابتعد عن طريق المستخدمين. تعلم أخطاء تصفح الويب الأخرى لتجنبها.اقرأ "5 أخطاء في التنقل عبر الويب تكلفك التحويلات" |
عبارة غير واضحة للحث على اتخاذ إجراء
في بعض الأحيان ، يشعر المستخدمون بالارتباك بشأن ما يفترض بهم القيام به على الصفحة عندما يهبطون لأن العقارات في الجزء المرئي من الصفحة لا تحتوي فعليًا على أي محتوى عند التحميل الأول. صفحة Hobonichi Techo المقصودة ، على سبيل المثال ، لا تحتوي على أي شيء سوى السهم الذي يعمل كإشارة اتجاهية. هذا إهدار هائل للعقارات:

في أوقات أخرى ، يجد المستخدمون صعوبة في معرفة كيف يفترض بهم المتابعة لأنهم لا يستطيعون تحديد زر الحث على اتخاذ إجراء (CTA). قد يكون هذا إما لأن الزر لا يبدو كزر أو أن الزر يمتزج مع باقي الصفحة.

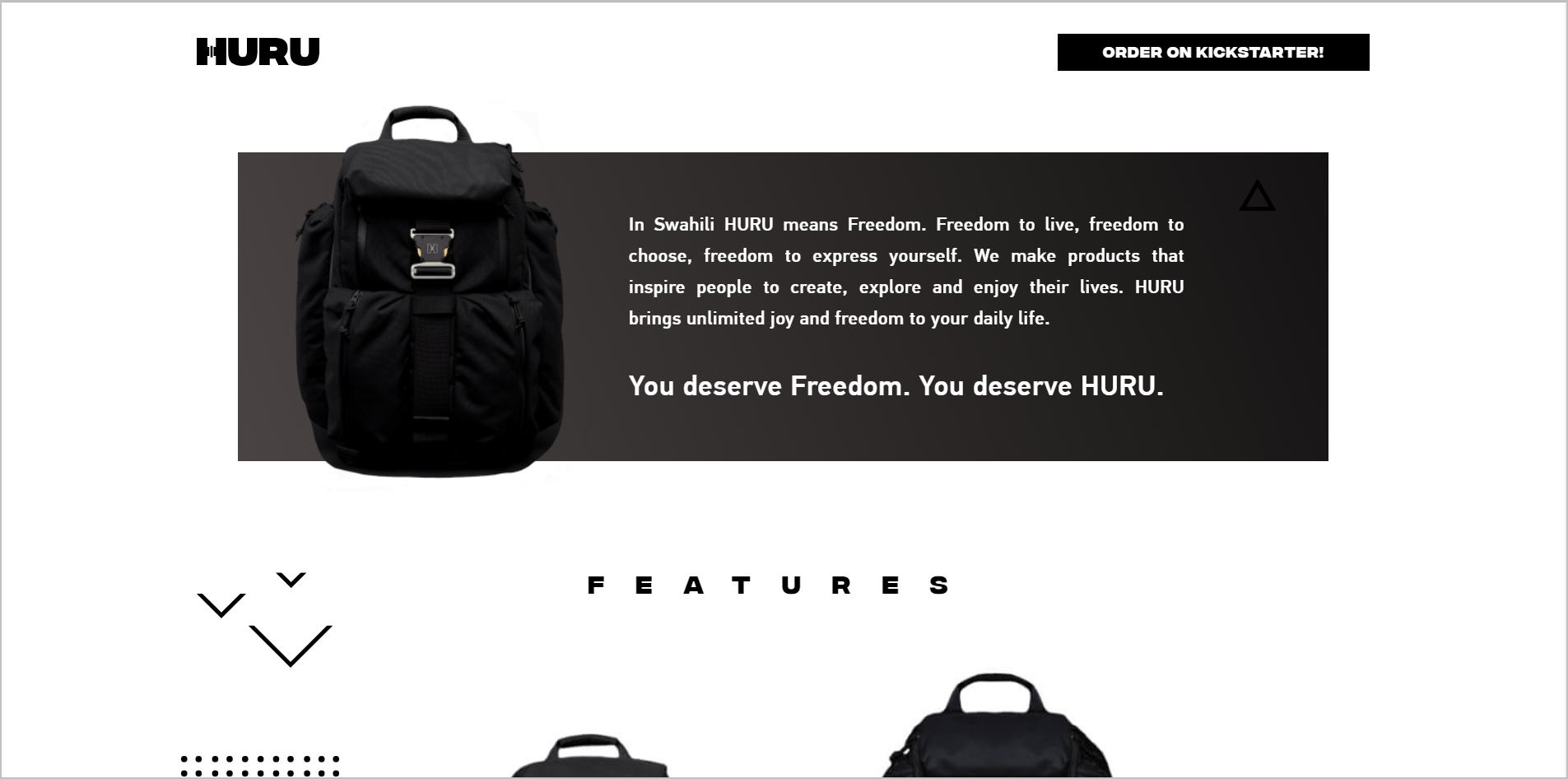
يستخدم Huru ، على سبيل المثال ، لوحة عصرية باللونين الأبيض والأسود. ومع ذلك ، نظرًا لأن زر CTA أسود أيضًا ، فإنه يفشل في الخروج من الصفحة:

لوحات الأبيض والأسود ليست شريرة في حد ذاتها. يمكنك بالفعل الاستفادة من نقص الألوان لجعل العناصر المهمة ملحوظة على الفور باستخدام لون يتناقض مع البحر أحادي اللون.
2. صور وحشية
فكر مليًا في استخدام صورة خلفية ضخمة ، حيث يمكن أن تكون عقبة لسهولة استخدام موقع الويب الخاص بك.
- غالبًا ما تكون الصور الكبيرة هي السبب في المشكلات السفلية الخاطئة . إنها تجعل من الصعب على المستخدمين التعرف على الفور على وجود المزيد من المحتوى في الجزء غير المرئي من الصفحة.
- تشغل الصور العملاقة الكثير من العقارات الرئيسية ، مما يدفع عناصر التنقل والثقة المهمة إلى أسفل الصفحة.
- غالبًا ما تتسبب هذه الصور أيضًا في مشاكل في الوضوح ، حيث يصعب قراءة النص الذي يتم ضبطه مقابل ألوان الصورة.
- علاوة على كل ذلك ، يمكن أن تؤدي أحجام الملفات الكبيرة إلى إبطاء أوقات تحميل الصفحات .
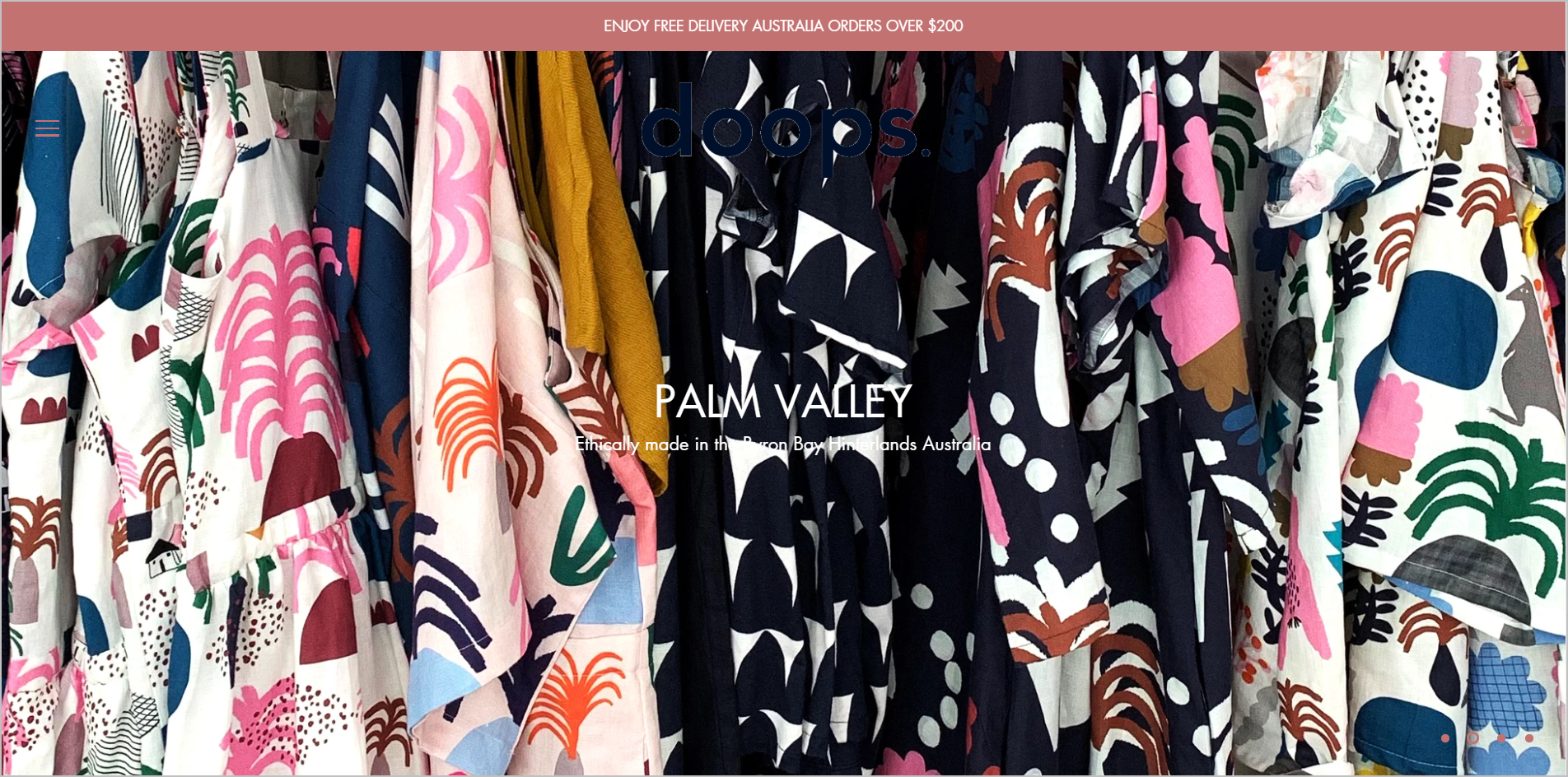
يمكن ملاحظة هذه المشكلات على الصفحة الرئيسية لـ Doops Designs:

- لن يرى الزائرون الشعار حتى ، ما لم يعلموا أنه موجود هناك أصلاً.
- الوصف بالكاد مقروء.
- لن يعرف المستخدمون ما يفترض بهم القيام به هنا ، حيث يتم إخفاء خيارات التنقل ذات المستوى الأعلى في قائمة الهامبرغر (وهي أيضًا بالكاد مرئية) ، ويتم دفع عناصر التنقل الأخرى إلى أسفل الجزء المرئي من الصفحة.
- من الصعب معرفة أن هناك المزيد من المعلومات أدناه.
يمكنك تجنب معظم هذه المشكلات من خلال إدارة حجم الصور وإعطاء الأولوية للوظيفة على الشكل بشكل عام.
3. العناصر المفقودة
ضع عنوان كتاب ستيف كروغ في الاعتبار عند تصميم صفحات الويب الخاصة بك: لا تجعلني أفكر .
التزم باتفاقيات الويب قدر الإمكان. بهذه الطريقة ، لا تضع عبئًا معرفيًا غير ضروري على زوارك من خلال جعلهم يتعلمون أشياء خاصة بموقعك. ستفعل جيدًا أن تضع العناصر حيث يتوقع المستخدمون أن تكون ، حتى لا يضطروا إلى اكتشاف مكان الأشياء على الصفحة.
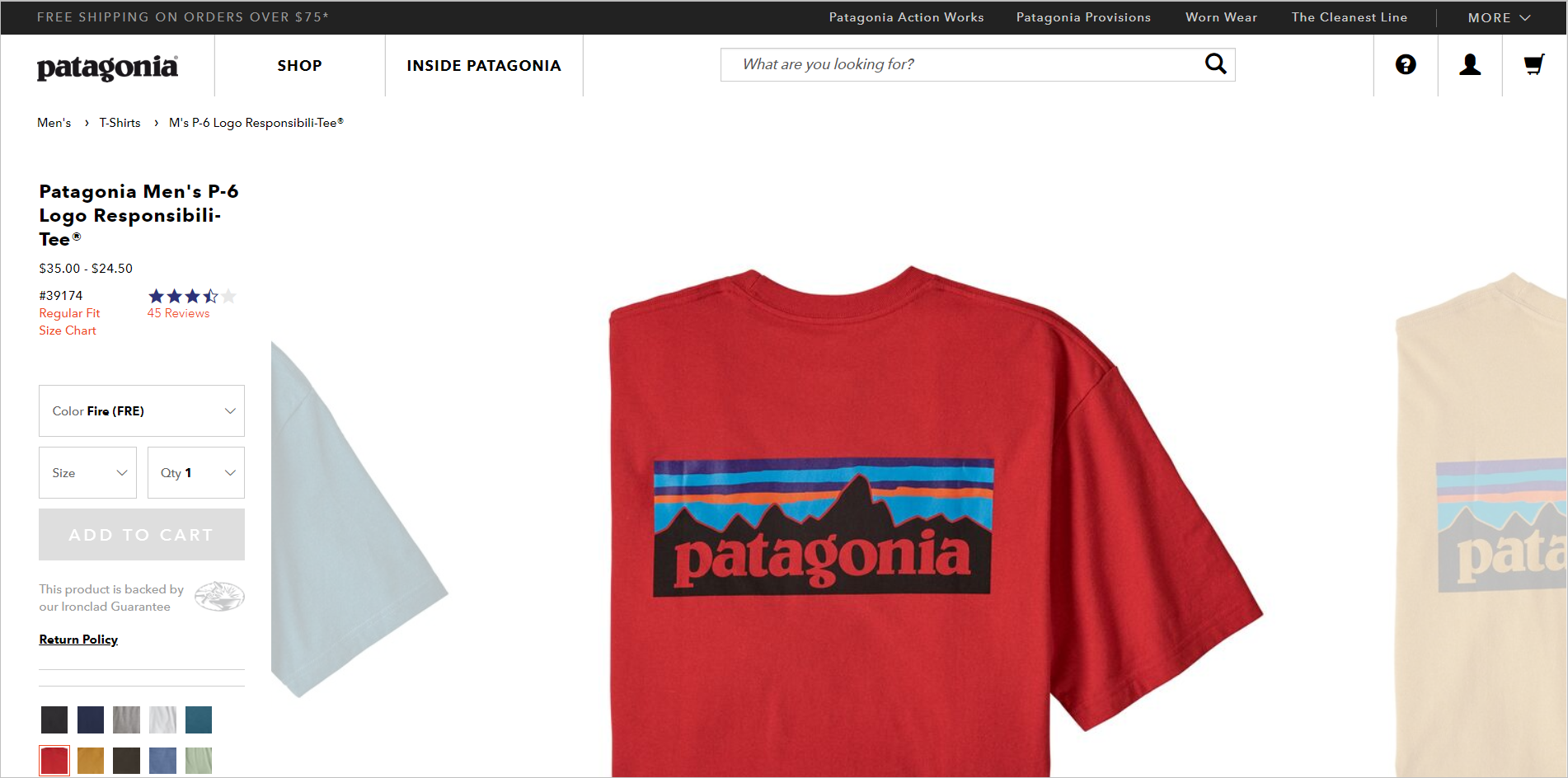
صفحة تفاصيل منتج باتاغونيا ، على سبيل المثال ، تنحرف عن معايير الويب عن طريق وضع كتلة الإجراء على اليسار وصورة المنتج على اليمين. لا بد أن يؤدي ذلك إلى إرباك المستخدمين الذين تم تدريبهم على النظر إلى صورة المنتج أولاً ثم تحديد الاختيار والنقر على زر CTA الموجود على الجانب الأيمن من الصفحة:

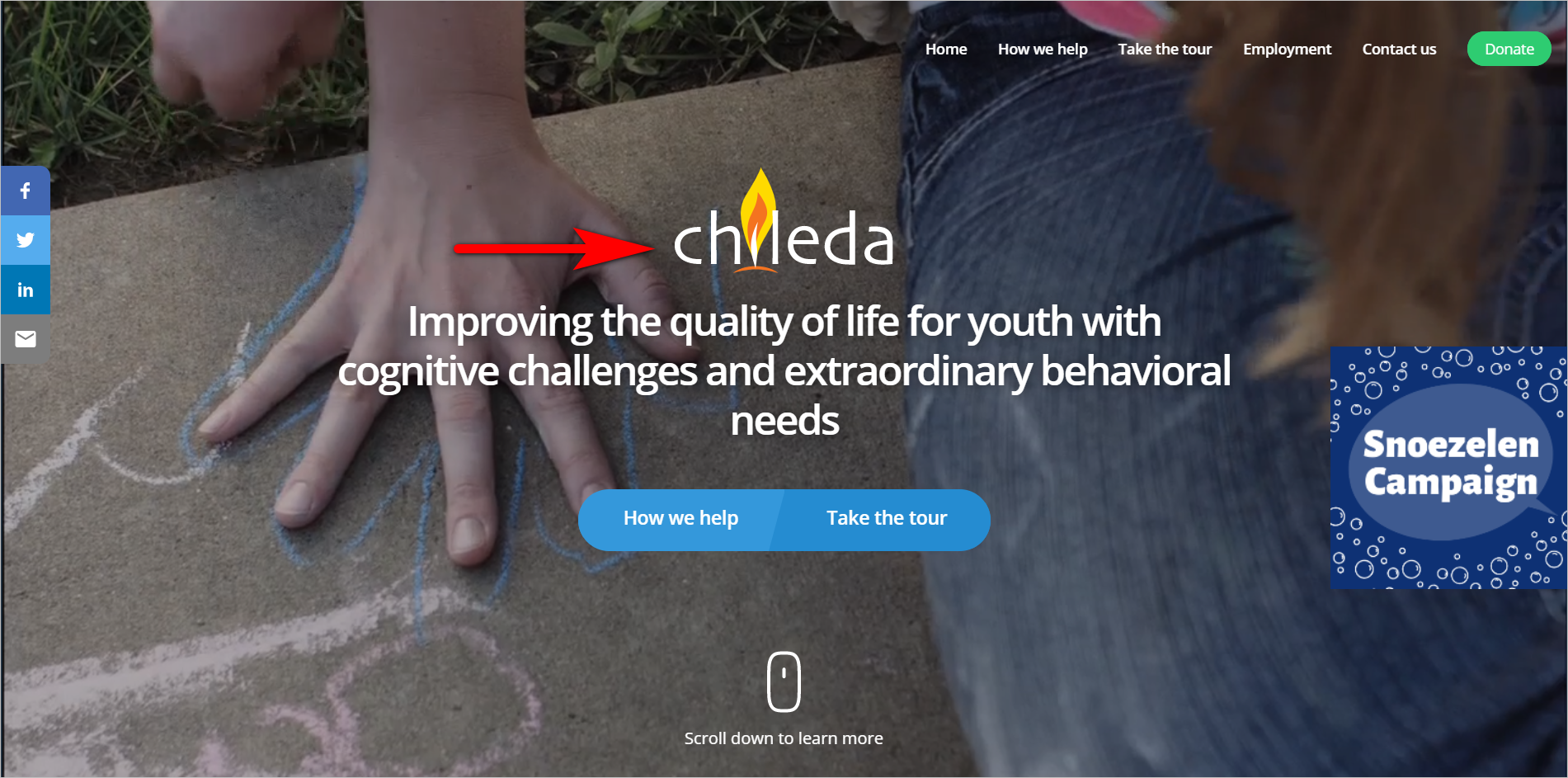
من ناحية أخرى ، تنحرف Chileda عن اتفاقيات الويب من خلال وضع شعار الشركة في نص الصفحة:

- هذه مشكلة لأن مستخدمي الويب تعلموا على مر السنين البحث عن الشعار في الزاوية اليسرى العليا من الصفحة.
- يعتمد الأشخاص أيضًا على الشعار في الجزء العلوي لإعادتهم إلى الصفحة الرئيسية عندما يكونون في عمق الموقع.
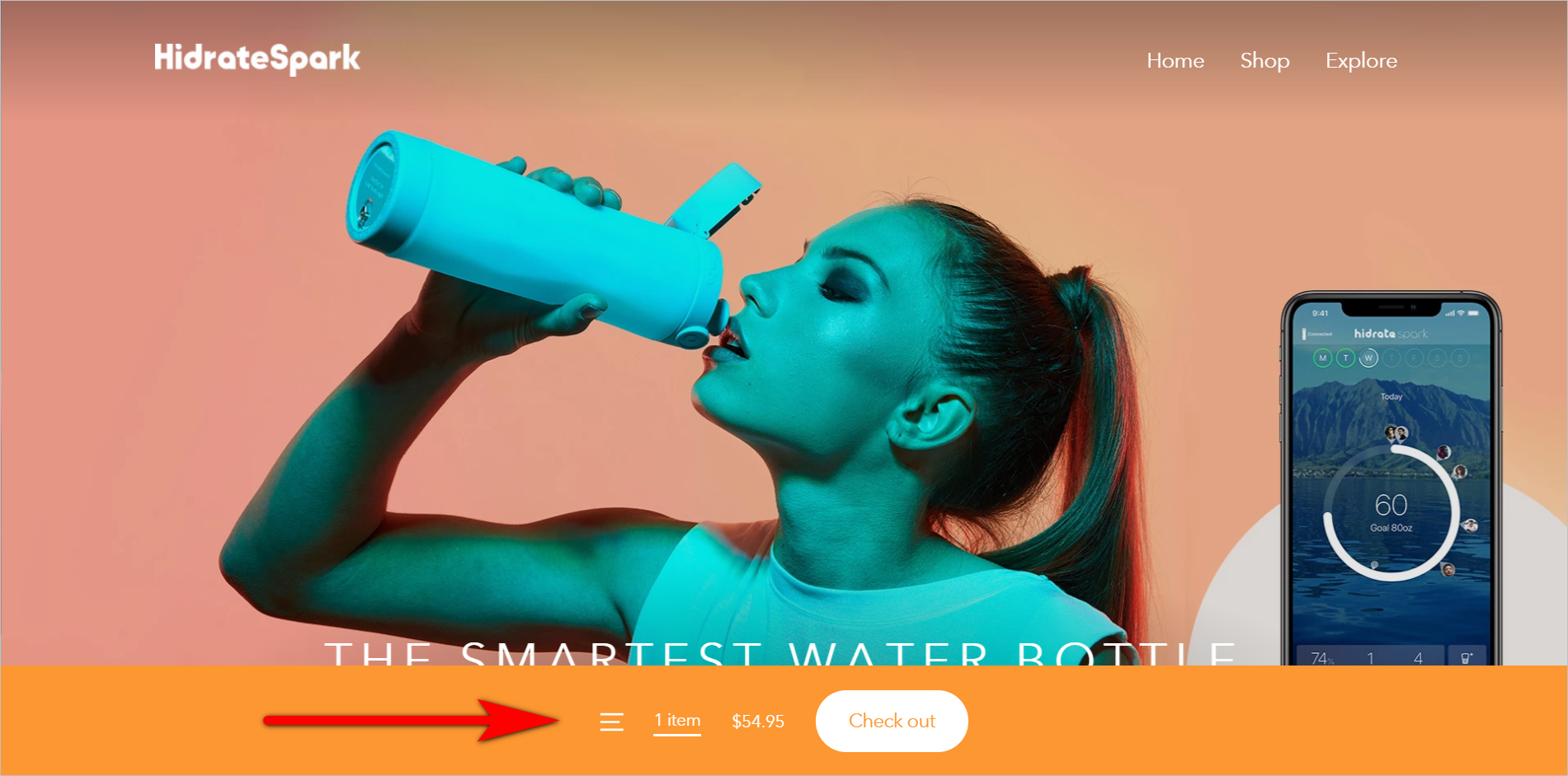
لدى HidrateSpark مشكلة مماثلة تتمثل في عدم وجود العناصر في المكان الذي يتوقع المستخدمون أن يكونوا فيه. بدلاً من رمز عربة التسوق النموذجي في الزاوية اليمنى العليا ، يحتوي HidrateSpark.com على شريط ثابت في أسفل الشاشة يشير إلى عدد العناصر في عربة المستخدم. مرة أخرى ، قد تكون هذه حالة من نهج الجوال ينزف في تجربة سطح المكتب:

كن متعمدًا بشأن مكان وضع العناصر على صفحة الويب الخاصة بك لتسهيل اكتشافها. تذكر أنه إذا لم يتمكن المستخدمون من العثور على شيء ما على موقعك ، فقد لا يكون موجودًا أيضًا.
لا تدع تصميم الويب العصري يخيف المستخدمين
يمكنك مطاردة زوارك بعيدًا بسهولة عن طريق ...
- عدم إعطاء الأولوية للعناصر المرئية التي تسمح للمستخدمين بتحديد أنهم في المكان المناسب وأنه يمكنهم الوثوق في موقع الويب ،
- استخدام صور كبيرة بشكل رهيب تعوق سهولة الاستخدام ، و
- مفاجأة المستخدمين بالانحراف عن اتفاقيات الويب وعدم وضع العناصر في المكان الذي يتوقعه الزوار.
إذا تجنبت هذه المزالق ، فستحظى بفرصة أفضل لعدم إخافة زوارك الذين كسبتهم بشق الأنفس.