كيفية تحسين الصور - 9 أدوات لتسريع موقعك والحصول على Google Love
نشرت: 2020-01-31تركز هذه المقالة على كيفية تحسين الصور بحيث يتم تحميل موقع الويب الخاص بك بشكل أسرع. تصنف Google كيفية تحميل موقع الويب على الهاتف المحمول. إذا تم التحميل ببطء ، بسبب الصور الكبيرة ، سينخفض ترتيب موقعك. في الوقت الحاضر ، يتلقى موقع الويب المتوسط أكثر من 50 ٪ من حركة المرور من الأجهزة المحمولة.
إذا كنت لا تعرف كيفية تحسين صورك ، فاقرأ وابحث عن أفضل حل لتسريع موقع الويب الخاص بك.
قم بتحسين الصور على موقع الويب الخاص بك لتسريع سرعة تحميل صفحات موقع الويب الخاص بك. هذا بدوره يعني أن Google ستحب موقع الويب الخاص بك وأن القيام بذلك بانتظام سيساعد في ترتيبك.
لماذا تحتاج إلى تحسين الصور
تحب Google مواقع الويب السريعة وكذلك العملاء.
في الوقت الحاضر ، من المهم العثور على صور جيدة الجودة على موقع الويب الخاص بك.
ومع ذلك ، تحتاج إلى موازنة الجودة مع حجم الملف ، لأن هذا يؤثر على سرعة تحميل صفحتك.
إذا قمت بتحميل الصور مباشرة إلى متجرك ، فهذا الدليل مناسب لك.
إذا لم يكن لديك سير عمل لتحسين الصور ، فسيساعدك هذا الدليل.
إذا كان موقعك يحتوي على الكثير من الصور بالفعل ويتم تحميل صفحاتك ببطء ، فهذا الدليل مناسب لك بشكل خاص.
كيفية تحسين الصور

هناك طريقتان لتحسين الصور . بادئ ذي بدء ، تحتاج إلى تحسين الصور قبل تحميلها على موقع الويب أو المدونة الخاصة بك.
ومع ذلك ، إذا كان لديك بالفعل صور لم يتم تحسينها ، فسنعرض لك كيفية فرزها أيضًا.
في هذا الدليل ، سوف نشارك أفضل أدوات تحسين الصور لضغط الصور.
في حين أن بعض الأشخاص لديهم أدوات مثل Adobe Photoshop ، يبحث معظم الأشخاص عن طرق بسيطة وسريعة ومجانية لضغط الصور بدون خسارة.
يعني تحسين الصورة بدون فقدان ببساطة أنك تقلل حجم الملف ، دون أن تفقد أي جودة للصورة.
جدول المحتويات
لماذا تحسين الصور؟
أنواع الصور المختلفة
تحسين الصور بالطريقة الصحيحة
أدوات تحسين الصورة
- محسن JPEG
- اوبتيميزيلا
- وحش بحري أسطوري
- PNG صغيرة
- ضاغط
- GiftOfSpeed
- reSmushit
- بكسل قصير
- ضغط الآن
كيفية تحسين الصور على جهاز Mac أو الكمبيوتر الشخصي
لماذا تحسين الصور

يخبرك Goog le أنك بحاجة إلى كيفية تحسين الصور ولماذا يجب عليك ذلك.
وفقًا لدراسة أجرتها شركة Microsoft ، انخفض متوسط مدى انتباه الإنسان من 12 ثانية إلى 7 ثوانٍ. لكن الأمر الأكثر إثارة للصدمة هو حقيقة أن الأبحاث التي أجراها Jampp وجدت أن متوسط مدى الانتباه ينخفض بنسبة 88 بالمائة كل عام.
ماذا يعني هذا بالنسبة لك بصفتك مدونًا أو إذا كنت تدير متجرًا للتجارة الإلكترونية؟
باختصار ، هذا يعني أنه إذا تم تحميل موقع الويب الخاص بك ببطء ، فسوف يفقد الأشخاص ببساطة الانتقال إلى موقع آخر.
يعني موقع الويب البطيء أنك من المحتمل أن تفقد العملاء المحتملين قبل أن يتم تحميله.

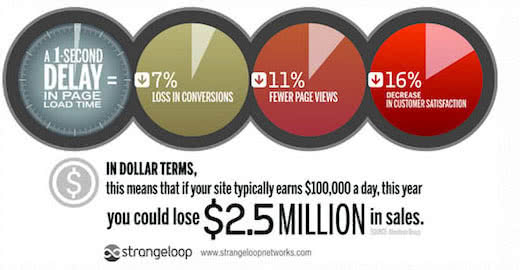
وفقًا لأبحاث دراسة الحالة التي شملت Amazon و Google ومواقع أخرى أكبر ، يمكن أن يؤدي التأخير لمدة ثانية واحدة في وقت تحميل الصفحة إلى خسارة 7٪ في التحويلات ، و 11٪ أقل في مشاهدات الصفحة ، وانخفاض كبير في رضا العملاء ، 16٪.
كيف تتحقق من سرعتك وصورك
كثير من الناس الذين بدأوا للتو لا يدركون مدى أهمية سرعة موقع الويب.
غالبًا ما يعتقدون أن موقع الويب الخاص بهم على ما يرام ولا تختبره. نظرًا لأن المتصفحات تحتوي على نسخة مخبأة ، فإنها لا تجربها مثل شخص جديد يزور الموقع لأول مرة.
ومع ذلك ، قد لا يتمتع المستخدم العادي الذي يزور موقع الويب الخاص بك لأول مرة بنفس التجربة.
في الواقع ، نظرًا لأهمية مكان استضافة الموقع ، سيكون لدى الأشخاص في البلدان المختلفة أوقات تحميل مختلفة تمامًا.
لذا اختبر موقع الويب الخاص بك باستخدام أدوات مثل Pingdom.
كيفية تحسين أنواع الصور المختلفة

هناك نوعان من الملفات الرئيسية التي تريد تحسينهما للويب: png و jpg.
العمل مع JPGS
تعد ملفات JPG (المعروفة أيضًا باسم JPEGs) أكثر أنواع الملفات شيوعًا للصور على الويب لأنها أصغر بشكل عام من ملفات png. تعد ملفات JPG مثالية للصور الفوتوغرافية أو الصور ذات الألوان أو الظلال أو التدرجات اللونية أو الأنماط. تحتوي ملفات JPG على لوح ألوان ضخم وتجعل هذه الأنواع من الصور تبدو رائعة.
على نطاق واسع ، يحفظ معظم الأشخاص jpg بجودة عالية أو متوسطة أو منخفضة. توفر الجودة العالية التأثير الكامل للصورة ولكن لها حجم ملف أكبر بكثير. تبدأ الصور منخفضة الجودة في التحول إلى وحدات بكسل وتبدو أكثر حبيباتًا. لذلك في معظم الحالات ، تريد اختيار نقطة متوسطة إلى منخفضة للاستخدام على الويب.
من الواضح أن حجم الصورة بالبكسل مهم. سنناقش هذا في لحظة.
العمل مع PNGS
يتمثل الاختلاف الرئيسي بين ملفات PNG و JPEG في أن ملفات PNG يمكن أن تكون شفافة.
PNGs هي تنسيق ملف شائع آخر يستخدم على مواقع الويب.
يوفر PNG-24 صورة ذات جودة أعلى بكثير ، ومع ذلك ، يصبح حجم ملف الصورة كبيرًا.
هذا هو المكان الذي تأتي فيه أدوات التحسين غير المفقودة الجيدة.
كيفية تحسين أنواع الصور المختلفة
استخدم PNGs للشعارات والأيقونات والصور المميزة لأنها عالية الجودة وتوفر الشفافية.
استخدم ملفات jpg لمعظم الصور الأخرى على موقعك.
العودة إلى الأعلى.
كيفية تحسين الصور بالطريقة الصحيحة

كيفية الحصول على أفضل ضغط للصور.
يتوقع 47٪ من المستخدمين القادمين إلى موقع الويب الخاص بك أن يتم تحميل صفحة الويب الخاصة بك في أقل من ثانيتين علاوة على ذلك ، سيترك 40٪ الموقع إذا استغرق تحميل الصفحة أكثر من 3 ثوانٍ. لهذا السبب ، من الضروري أن تكون صورك صغيرة ويتم تحميلها بسرعة.
هناك شيئان يمكنك القيام بهما لتحسين صورك بشكل صحيح:
استخدم الأبعاد الصحيحة
بادئ ذي بدء ، احفظ الصورة بالحجم المناسب على موقع الويب الخاص بك. إذا كان لديك مدونة ، فعادةً ما يكون للموضوع أبعاد افتراضية للصور المميزة لمدونتك. كمثال قد يكون 800 × 400 بكسل. لذلك ، تحتاج فقط إلى تغيير حجم الصور لتناسب هذا الحجم وعدم استخدام صور أكبر.
إذا كانت مخصصة لشعار مدونة ، فابحث عن عرض صفحتك. هناك امتداد كروم بسيط يمكنك استخدامه لقياس الأحجام تسمى Page Ruler. على سبيل المثال ، يمكنك استخدام Page Ruler لقياس أدوات الشريط الجانبي للحصول على الصور ذات الحجم المناسب في الأشرطة الجانبية.
احفظ الجودة الصحيحة
الضغط بلا خسارة هو المثالي. إذن ما تحتاج إلى اعتباره نظام التشغيل هو أفضل طريقة للقيام بذلك. توصيتي الأولى هي حفظ ملف jpg إلى حوالي 30٪ من الملف الأصلي. بالنسبة لملفات png ، تحتاج إلى استخدام برنامج ضغط. إذن إحدى الأدوات أو الأدوات المتوفرة عبر الإنترنت على جهاز Mac أو الكمبيوتر الشخصي.
هناك طريقتان لتحسين صورك قبل تحميلها:
- استخدام أدوات عبر الإنترنت تسمح لك بتحميل إما صور فردية أو مجموعة من الصور (معالجة مجمعة).
- استخدام أدوات لجهاز الكمبيوتر الشخصي أو جهاز Mac لتحسينها إما كصور فردية أو مجمعة.
العودة إلى الأعلى.

أفضل أدوات تحسين الصور
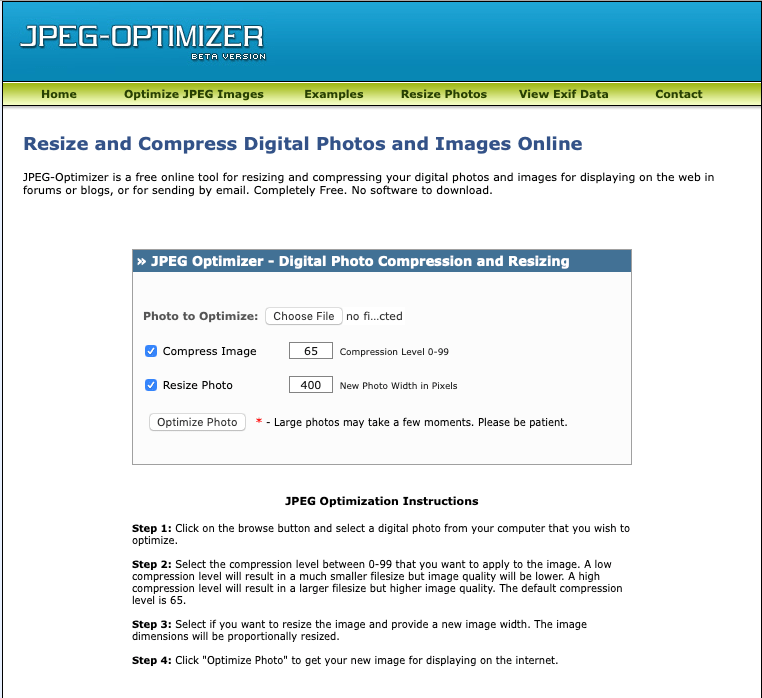
1. محسن JPEG.

يعد JPEG Optimizer أداة لتحسين الصور عبر الإنترنت تساعدك على ضغط الصور مثل png و jpg. يسهّل شريط مستوى ضغط الصور تحسين صورك حسب حاجتك.
يمكنك أيضًا تغيير حجم الصور في مُحسِّن JPEG ، وبالتالي يمكن تقليل حجم ملف الصورة وتحميله بشكل أسرع على موقعك.
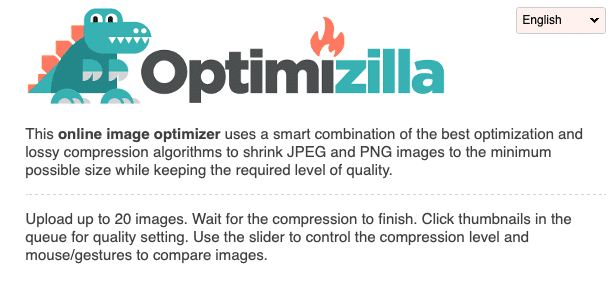
2. Optimizilla.

ينتج Optimizilla نتائج جيدة الجودة وحجم ملف منخفض. يمكنك ضغط صور JPEG و PNG باستخدام هذه الأداة.
لتحسين الصور ، قم بتحميل ما يصل إلى 20 صورة وتعيين مستوى الضغط لكل صورة على حدة.
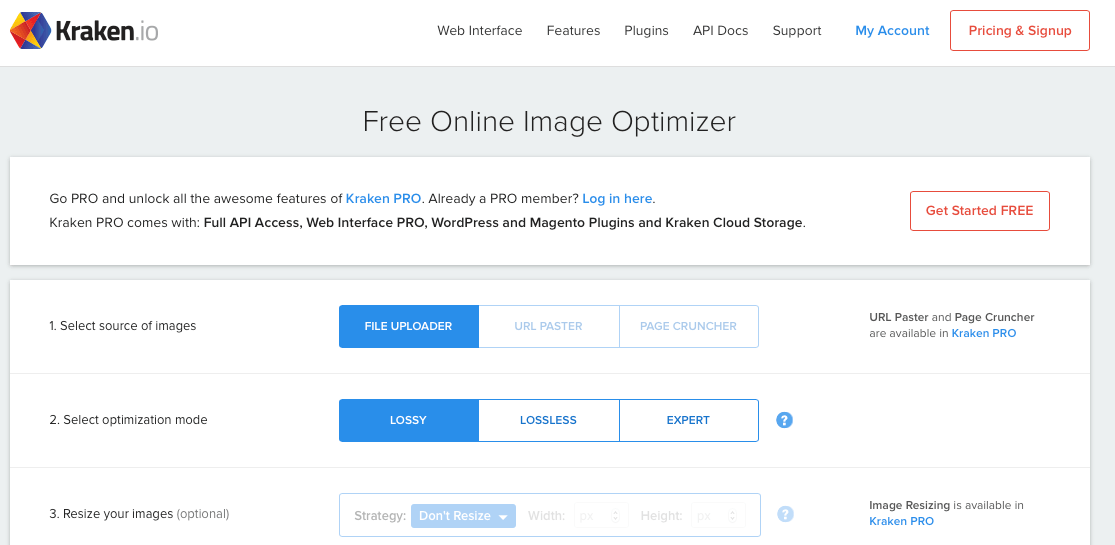
3. كراكن

لدى Kraken خيار مدفوع ومجاني لتحسين الصور. الشيء الجيد في Kraken هو أنه يمكنه أيضًا الاهتمام بالصور التي لديك بالفعل على موقع WordPress الخاص بك. نظرًا لأن Kraken يحتوي على مكون WordPress الإضافي ، يمكنك إضافة هذا ثم تحسين الصور التي تم تحميلها بالفعل.
ومع ذلك ، إذا كان لديك الكثير من الصور على موقعك ، فستحتاج إلى الانتقال إلى الخطة المدفوعة. تتيح لك الميزات المدفوعة أيضًا تغيير حجم الصور حسب الحاجة.
4. بابوا نيو غينيا الصغيرة.

لقد كانت Tiny PNG موجودة منذ فترة وهي واحدة من أكثر أدوات ضغط الصور على الإنترنت شيوعًا. إنها أداة مجانية لتحسين الصور تقوم بضغط الصور على كل من صور JPEG و PNG.
يمكنك تحميل ما يصل إلى 20 صورة دفعة واحدة ثم تنزيل الصور إما على جهاز الكمبيوتر الخاص بك أو حفظها في Dropbox.
5. Compressor.io

Compressor.io هي أداة أخرى رائعة وسريعة لتحسين الصور. لأنه قادر على ضغط ملفات JPEG و PNG و Gif و SVG بدون فقد.
6. GiftOfSpeed

تعمل GiftOfSpeed على ضغط صور PNG و JPEG. علاوة على ذلك ، فإنه يستخدم طرقًا متعددة لضغط الصور لتقليل أحجام الملفات. بشكل عام ، هذه أداة سريعة وفعالة لتحسين الصور.
لمزيد من التقنية بالنسبة لك ، فإن Gift Of Speed لديها أيضًا مجموعة أخرى من الأدوات لتحسين سرعة موقع الويب الخاص بك.
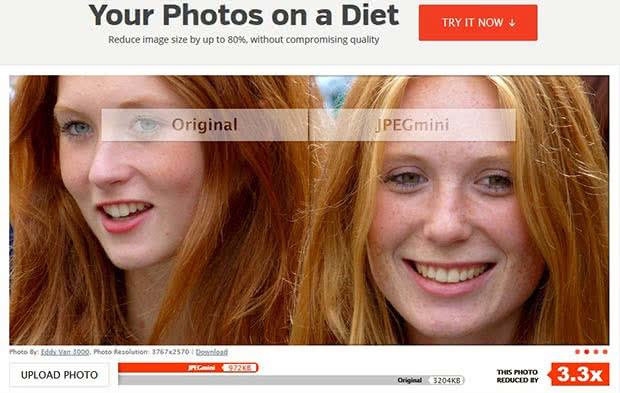
7. JPEGmini

يقلل JPEGmini من حجم ملف صورك لتحسين وقت تحميل صفحتك. أداة جيدة تحتوي على عنصر مرئي يظهر لك صورة قبل وبعد.
8. reSmushit

يعد reSmush.it مكونًا إضافيًا رائعًا لبرنامج WordPress لمساعدتك في تحسين الصور الحالية والصور الجديدة.
يستخدم المكون الإضافي reSmush API لتحسين الصور ، ويمكنك استبعاد الصور الفردية من الضغط في حالة احتياجك إلى إضافة صورة بالحجم الكامل.
9. ShortPixel.

4. يعد ShortPixel Image Optimizer أداة أخرى لتحسين الصور على WordPress. تقوم بالتسجيل باستخدام عنوان بريدك الإلكتروني في الخدمة للحساب الأساسي. على سبيل المثال ، يسمح لك الحساب الأساسي بتحسين 100 صورة شهريًا. ومع ذلك ، إذا كنت بحاجة إلى المزيد ، فستحتاج إلى الترقية إلى خطة مدفوعة.
10. CompressNow.

CompressNow هي أداة مفيدة لتحسين الصور عبر الإنترنت. يمكنك تقليص صور JPEG و PNG و Gif. لكل صورة يمكنك ضبط مستوى الضغط.
العودة إلى الأعلى.
كيفية تحسين الصور على جهاز Mac أو الكمبيوتر الشخصي

أفضل أداتين لتحسين الصور لنظام التشغيل Mac .
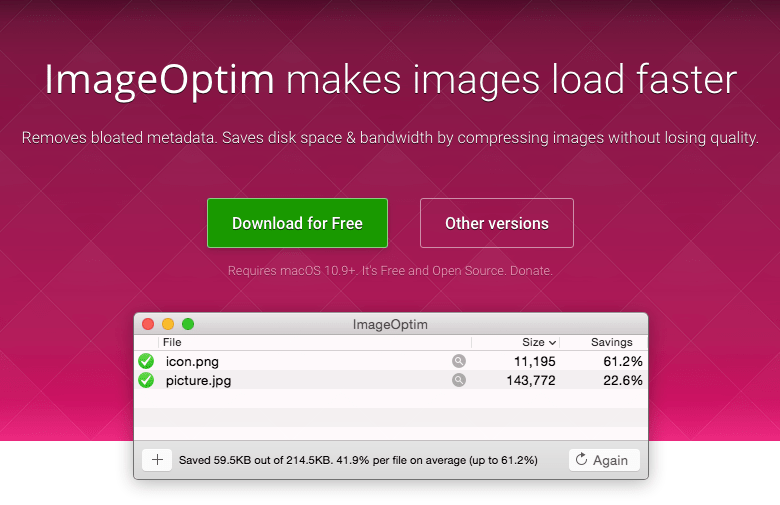
ImageOptim - هي أداة رائعة لضغط الصور بدون فقدان البيانات والأداة المفضلة لدينا. إنها تحافظ على صورة عالية الجودة ولكنها تقوم بعمل رائع في تقليل الحجم. كل ما تفعله هو "سحب وإفلات" الصور وضغطها حسب راحتك. إذا كنت تبحث عن كيفية تحسين الصور على جهاز Mac ، فهذه هي أفضل أداة. قم بتمكين Guetzli للحصول على أفضل النتائج.

يعد Squash - Squash 2 جزءًا من مجموعة SetApp أو يمكنك شرائه كبرنامج مستقل. الاسكواش ليس جيدًا لتحسين JPEG مثل ImageOptim ولكنه يقوم بعمل رائع في ملفات PNG.

أفضل أداتين برمجيتين لجهاز Mac الخاص بك هما:
Riot - ضاغط صور سهل الاستخدام مع واجهة بسيطة وبديهية.

PNG Gaunlet - أداة خفيفة الوزن وسهلة الاستخدام تعمل على ضغط ملفات PNG بدون فقد.
العودة إلى الأعلى.
كيفية تحسين توصيات الصور
للتلخيص ، فيما يلي النقاط الرئيسية:
- تعرف على حجم الصورة التي تحتاجها ولا تستخدم حجمًا أكبر من ذلك.
- استخدم jpg للصور المعقدة و png حيث تحتاج إلى شفافية و / أو جودة جيدة.
- تحسين الصور قبل تحميلها.
- استخدم أداة إضافية جيدة لحساب WordPress أو Shopify لتحسين الصور التي لديك بالفعل.
إذا كنت تريد المزيد من الطرق لتحسين موقعك ، فراجع كيفية استخدام أفضل أدوات تحسين محركات البحث.
