كيف يتم بيع صفحات فئة التجارة الإلكترونية؟ 7 أمثلة حية
نشرت: 2017-08-22يقضي غالبية مالكي متاجر التجارة الإلكترونية معظم وقتهم إما في تحسين الصفحة الرئيسية أو في إنشاء صفحات منتجات جيدة التنظيم ومصقولة.
في حين أن الصفحات المذكورة أعلاه مهمة بالتأكيد ، هناك نوع آخر من الصفحات ، غالبًا ما يتجاهل التجار عبر الإنترنت إمكاناتهم ويتجاهلونها.
أنا أتحدث عن صفحات الفئات .
في الأساس ، هذه هي صفحات مواقع الويب الفردية التي تنظم تصنيف مواقع الويب . في المتاجر عبر الإنترنت ، تُستخدم الفئات والفئات الفرعية عادةً لتصنيف المنتجات أو الخدمات من خلال تجميعها معًا في مكان واحد.
تساعد صفحات الفئات في تحسين التنقل في المتجر وإمكانية الاستخدام وآليات البحث الداخلي ، مما يؤدي جميعها إلى تحسين تجربة التسوق الإجمالية للعملاء. علاوة على ذلك ، أثناء لعب دور نقطة العبور ، يمكن تحسين صفحة الفئة لتعزيز نية الشراء لدى الزوار وتحويلهم إلى مشترين.
من هذه المقالة ، ستتعلم كيفية تجنب الأخطاء الأكثر شيوعًا أثناء إنشاء صفحات من هذا النوع. سنخبرك أيضًا بكيفية تحسين كفاءة فئات الموقع الحالية والفئات الفرعية.
جدول المحتويات
- فئة محتوى الصفحة
- أنواع المحتوى
- وضع المحتوى
- جودة المحتوى
- تحسين الصور
- لا تستخدم لقطات البطل التي تشغل الشاشة الأولى بأكملها
- كن متسقًا مع الصور التي تستخدمها للفئات
- استخدام .Gif / معاينة الفيديو
- الحد الأدنى
فئة محتوى الصفحة
الحقيقة القبيحة هي أن معظم صفحات فئة التجارة الإلكترونية تفتقر إلى المحتوى. في معظم الحالات ، لا يوجد سوى قائمة بالمنتجات وكمية صغيرة من المحتوى (يتم أخذها عادةً من صفحات المنتج الفعلية).
وفي الوقت نفسه ، فإن إدخال بعض المحتوى المفيد والفريد هناك يمكن أن يجعل ترتيب هذه الصفحات أفضل ويجلب لك جزءًا إضافيًا من حركة المرور المستهدفة.
أيضًا ، نظرًا للتحسين ، ستتيح لك صفحات الفئات إخبار زوار متجرك بالمزيد عن منتجك وعلامتك التجارية ، والإجابة على الأسئلة المتداولة ، وإدخالها خلال مسار التحويل .
 أنواع المحتوى
أنواع المحتوى
يُعتقد عمومًا أن الحد الأقصى لما يمكن إضافته في صفحات الفئات هو وصف موسع.
ومع ذلك ، فقد أثبت عدد كبير من مواقع التجارة الإلكترونية أنه يمكنك استخدام أي نوع من المحتوى هناك عمليًا بنجاح.
لذلك يمكن أن تأتي صفحات الفئات مع:
- وصف مفصل لمنتجات الفئة ،
- صور بطل حلوى العين ،
- إشراك منزلقات الصور ،
- اللافتات التي تعلن عن مبيعات المتاجر العالمية أو العروض الخاصة ،
- أقسام بالمنتجات والخدمات المميزة ،
- قسم "القادمون الجدد" ،
- مقاطع الفيديو التي توضح كيفية اختيار المنتج المناسب للفئة أو كيفية استخدامه بالطريقة الصحيحة ،
- استخدم حالات،
- دراسات الحالة،
- قسم "نصائح الخبراء" ،
- التعليمات،
- وحتى سرد القصص.
يوجد أدناه بعض الأمثلة التي توضح كيفية استخدام أنواع المحتوى المذكورة أعلاه في صفحات الفئات.
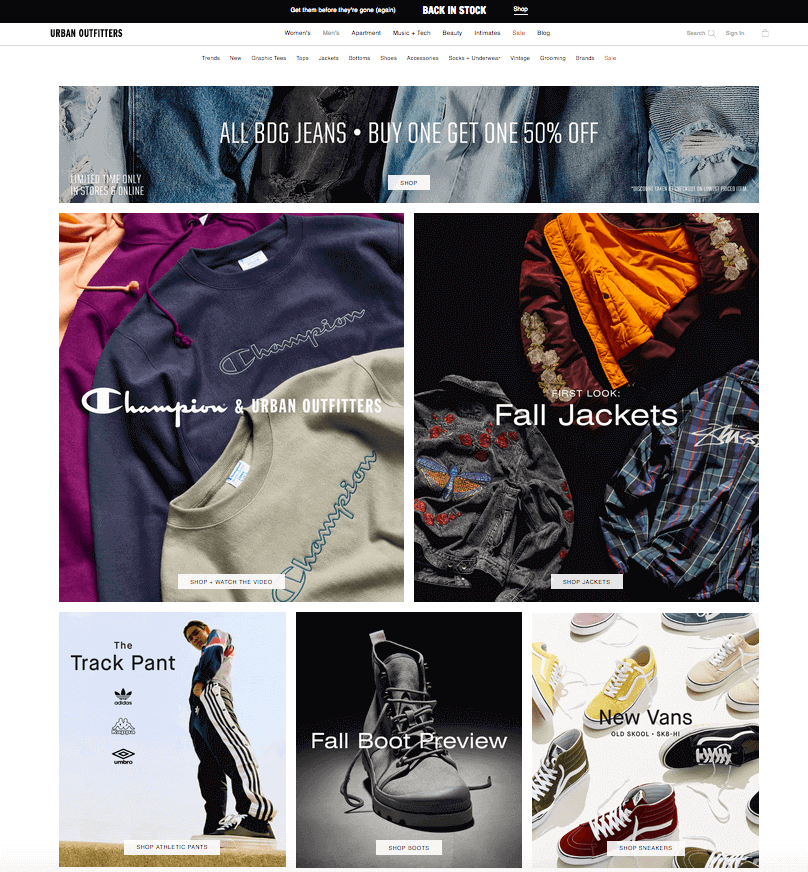
في الفئة الرئيسية ، تستخدم Urban Outfitters صور حلوى العين لتقديم ماركات وأنواع مختلفة من الملابس. الصورة قابلة للنقر.

أيضًا ، في أسفل هذه الصفحة ، لديهم قسم " القادمون الجدد " و " الآن على Sal e ".
لكن الشيء الأكثر إثارة للاهتمام موجود في أسفل الصفحة. هناك ، يوجد قسم به مقالات المدونة ذات الصلة والمحتوى الذي ينشئه المستخدمون - موجز منشورات Instagram مع علامة التصنيف الخاصة بالشركة.
وبالتالي ، فإن العلامة التجارية تخلق نوعًا ما يوحد جميع عملائها - مجتمع مخصص من معجبيها . في المجتمع ، يمكن للجميع مشاركة قصتهم والحصول على تعليقات من الأشخاص ذوي التفكير المماثل.

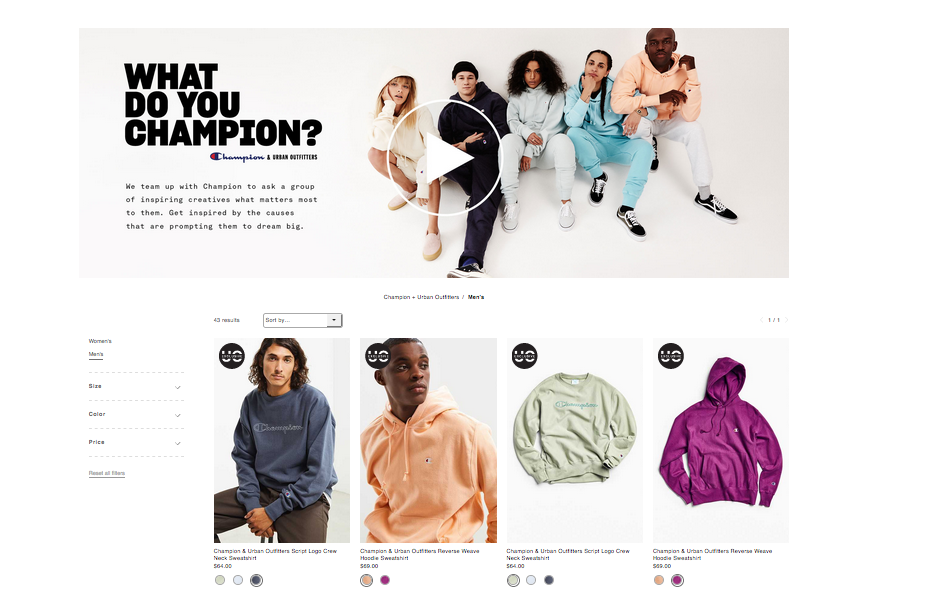
إذا انتقلت إلى مستوى الفئة الفرعية ، فسترى مثالًا رائعًا لاستخدام محتوى الفيديو .

في مقاطع الفيديو ، تجري Urban Outfitters مقابلات مع عملائها الدائمين وتطلب منهم إبداء رأي حول علامة تجارية معينة.
من خلال إضافة كل هذا المحتوى الإضافي ، تهدف Urban Outfitters إلى التفاعل مع زوار الموقع والعملاء ، وتثقيفهم وتزويدهم بجميع المعلومات الممكنة حول مجموعة المنتجات المختارة.
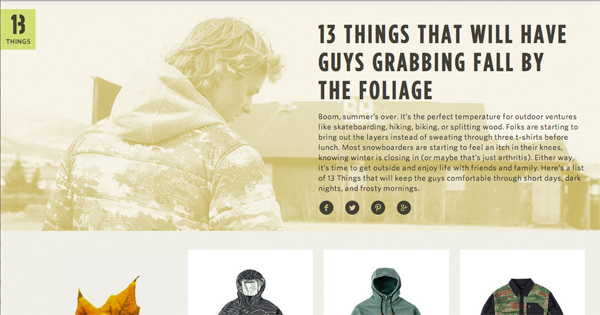
مثال رائع آخر على استخدام المحتوى في صفحات الفئات يأتي من 13 شيئًا .
تمكن هؤلاء الأشخاص من استخدام سرد القصص بنجاح على صفحات الفئات. تمتزج قصصهم بشكل أصلي مع تخطيط صفحة الفئة ، على الرغم من وضعها في الجزء العلوي منها.

وضع المحتوى
التحدي الأكبر الذي قد تواجهه عند إضافة محتوى على صفحات الفئات هو العثور على المكان المناسب لذلك.
من ناحية أخرى ، قد يؤدي وضع الكثير من المحتوى فوق شبكة المنتج إلى دفع منتجات الفئات إلى أسفل الصفحة. قد يؤدي ذلك إلى إرباك المتسوقين وتقليل معدلات تحويل هذه الصفحة. من ناحية أخرى ، إذا قمت بإضافة محتوى في أسفل هذه الصفحة ، فلن يعثر عليه أحد.
في الحقيقة ، لا توجد وصفة عالمية للعثور على مكان مثالي للمحتوى على صفحة فئة .
يعتمد الموضع على تخطيط الصفحة ونوع المحتوى الذي ترغب في إضافته. فيما يلي بعض الأمثلة.
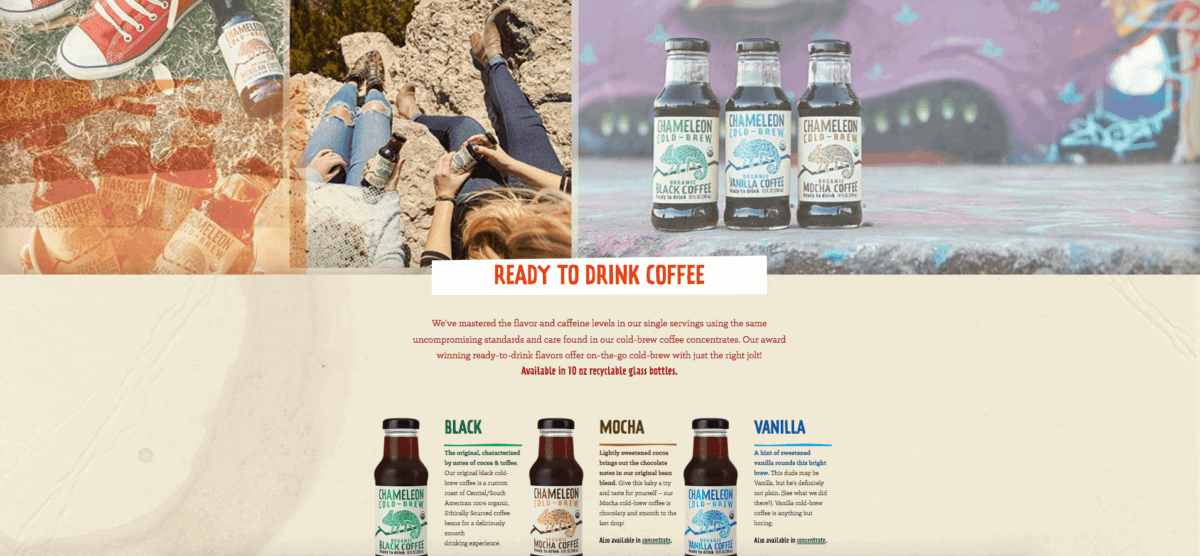
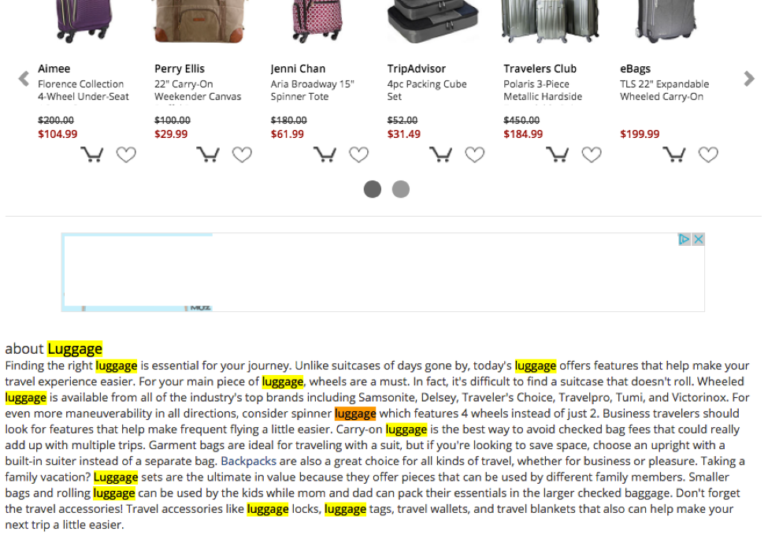
من الأفضل عرض لقطات البطل الساطعة أعلى هذه الصفحة . نفس الشيء مع أشرطة تمرير الصور واللافتات ذات العروض الخاصة. (قابل للنقر)
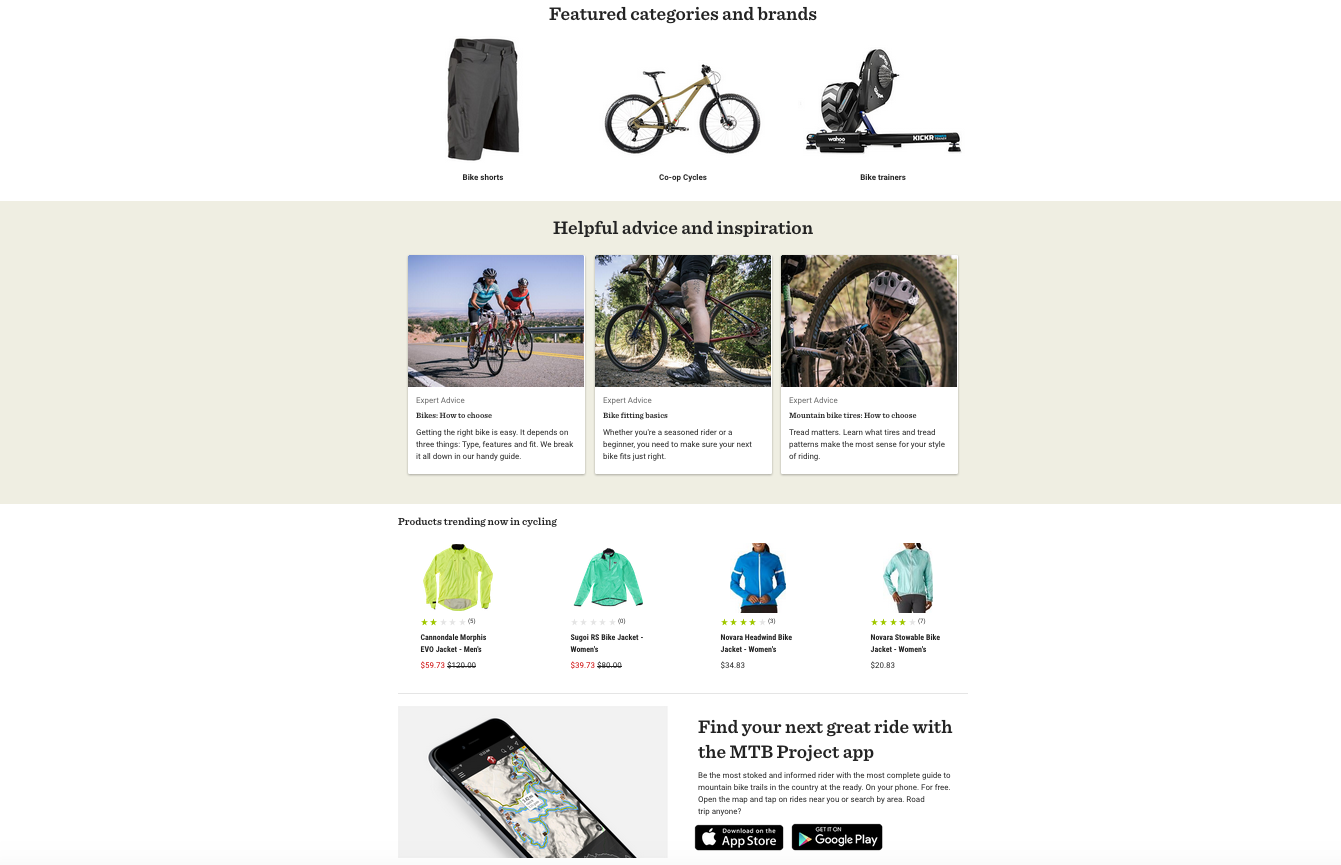
 بالنسبة للمنتجات والعلامات التجارية المميزة ، إعلانات تطبيقات الجوال الخاصة بك ، يمكن وضعها إما في الجزء العلوي أو في منتصف صفحة الفئة الخاصة بك. هناك "لا يحولون انتباه الزائرين عن المحتوى الرئيسي ويضيفون إليه تفاصيل قيمة إضافية.
بالنسبة للمنتجات والعلامات التجارية المميزة ، إعلانات تطبيقات الجوال الخاصة بك ، يمكن وضعها إما في الجزء العلوي أو في منتصف صفحة الفئة الخاصة بك. هناك "لا يحولون انتباه الزائرين عن المحتوى الرئيسي ويضيفون إليه تفاصيل قيمة إضافية.

تبدو حالات استخدام المنتج ونصائح الخبراء وأقسام الأسئلة الشائعة بشكل أفضل في منتصف أو أسفل هذه الصفحة .
إذا كنت ستضيف وصفًا نصيًا مفصلاً لمجموعة منتجات معينة (مع وضع مُحسّنات محرّكات البحث في الاعتبار) ، يُنصح عمومًا بإضافته في أسفل صفحة الفئة ، حتى لا يصرف الانتباه عن المنتجات التي تبيعها.

هذه هي الطريقة التي فعلنا بها ذلك على موقع MageWorx الإلكتروني (قابل للنقر).

جودة المحتوى
مهما كان المحتوى الذي قد تنشئه لموقعك على الويب ، فإن الجودة هي العامل الرئيسي دائمًا . محتوى صفحات الفئات ليس استثناء.
حتى إذا كنت ستكتب وصفًا عامًا لفئتك ، ضع في اعتبارك أنك تنشئ محتوى للبشر ، وليس نسخة مرشح لمحركات البحث .
فيما يلي الأمثلة الجيدة والسيئة لوصف صفحة الفئة.
سيئ
"أنت في فئة [CATEGORYNAME]! يمكنك هنا العثور على [CATEGORYTAGS] ومنتجات أخرى رائعة من [CATEGORY_NAME] ".
جيد
يقدم [STORENAME] نطاقًا واسعًا من [PRODUCTNAME] ، بدءًا من خيارات مستوى الدخول الأقل من 50 دولارًا (مثل [BRANDNAME] ، [BRANDNAME]) إلى أحدث الحلول المتقدمة بدءًا من 500 دولار أمريكي والمصممة بواسطة [BRANDNAME] ، [BRANDNAME] .
مع هذا الاختيار الواسع ، يمكن أن يكون اختيار الخيار الصحيح مهمة شاقة. لهذا السبب أنشأنا دليل شراء [PRODUCTNAME] (رابط) يصف جميع الحلول الشائعة وميزاتها وأسعارها.
لا تهدر مساحة في صفحة الفئة الخاصة بك فقط عن طريق إضافة محتوى عديم الفائدة هناك.
بدلاً من سحابة من نصوص الكلمات المفتاحية التي يعمل بها موظفون لروبوتات محرك البحث:

أضف شيئًا يمكن لعملائك تقديره حقًا.
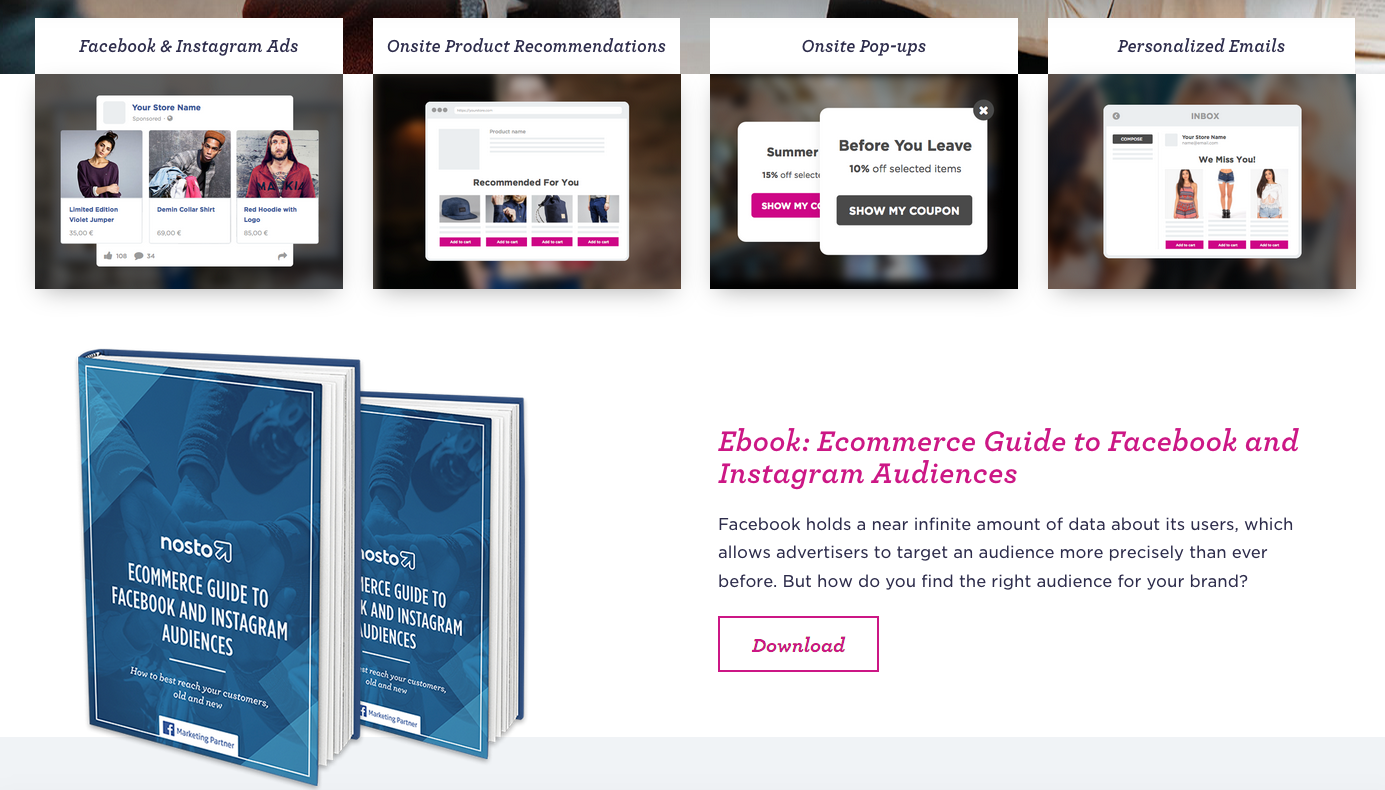
Nosto ، على سبيل المثال ، يستخدم المنطقة الموجودة أسفل قائمة خدماتهم للترويج لكتابهم الإلكتروني: (قابل للنقر)

وبذلك ، فإنهم يقتلون عصفورين بحجر واحد. أولاً ، يقومون بتثقيف زوار الموقع ومساعدتهم على فهم خدماتهم بشكل أفضل. ثانيًا ، يلتقطون رسائل البريد الإلكتروني للعملاء المحتملين.
لذلك مهما كان المحتوى الذي قد تضيفه إلى صفحات فئة متجرك ، تأكد من أنه يجلب قيمة للزائرين والعملاء.
تحسين الصور
عند زيارة المتاجر التقليدية ، ربما لاحظت أنها تستخدم بنشاط لافتات ولافتات معلقة حول الأقسام المختلفة. تساعد هذه الوسائل المرئية في جذب انتباه العملاء إلى شيء مهم أو إعلامهم بموقعهم الحالي.
تلعب الصور الموجودة على صفحات فئة التجارة الإلكترونية دورًا مشابهًا.
يمكن استخدام رسومات الفئات بشكل فعال من أجل:
- أخبر العملاء بمكان وجودهم ،
- إبلاغ زوار الموقع عن الخصومات أو العروض الخاصة أو مزايا برنامج الولاء ،
- إطلاع العملاء على عروض منتجاتك ( الوافدون الجدد ، المنتجات المميزة ، إلخ) ،
- أضف مزيدًا من الصقل والاحترافية إلى موقعك.
وبالتالي ، يمكن للصور الموجودة على صفحات الفئات تحسين التنقل العام في الموقع ومضاعفة معدلات التحويل الخاصة بها.
ومع ذلك ، إذا تم استخدامها بطريقة خاطئة ، يمكن لرسومات الفئات أن تدمر تجربة التسوق لعملائك تمامًا. فيما يلي الأشياء التي يجب مراعاتها عند إضافة عناصر مرئية على صفحات فئة التجارة الإلكترونية.
لا تستخدم لقطات البطل التي تشغل الشاشة الأولى بأكملها
كما ذكرنا أعلاه ، يجب أن تعمل الصور على صفحات الفئات على تحسين التنقل ومساعدة العملاء على فهم مكانهم .
يؤدي استخدام لقطات بطل كبيرة جدًا إلى دفع محتوى صفحة الفئة الرئيسية إلى الأسفل ، لذلك قد يشعر زوار الموقع بالارتباك (خاصةً على هواتفهم المحمولة). الصور الكبيرة تدفع المحتوى الرئيسي لأسفل ، لذلك من غير الواضح ما تقدمه هذه الصفحة.
من الناحية المثالية ، يجب ألا تغطي صور الفئة البطل أكثر من ثلثي الشاشة الأولى على كل من الأجهزة المحمولة وأجهزة سطح المكتب (بحيث يمكن أن تكون بعض المنتجات على الأقل مرئية على الشاشة الأولى) وتوضح بوضوح ما تدور حوله الفئة أدناه.
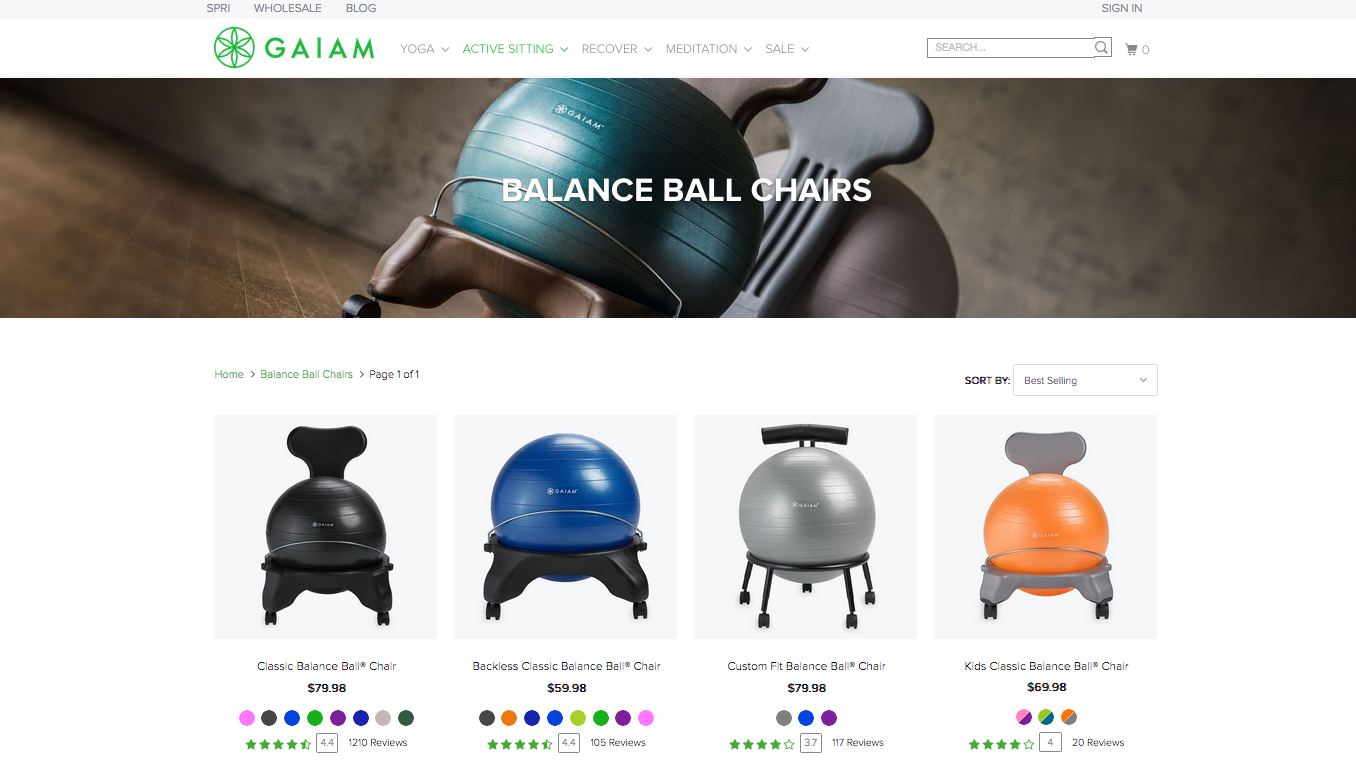
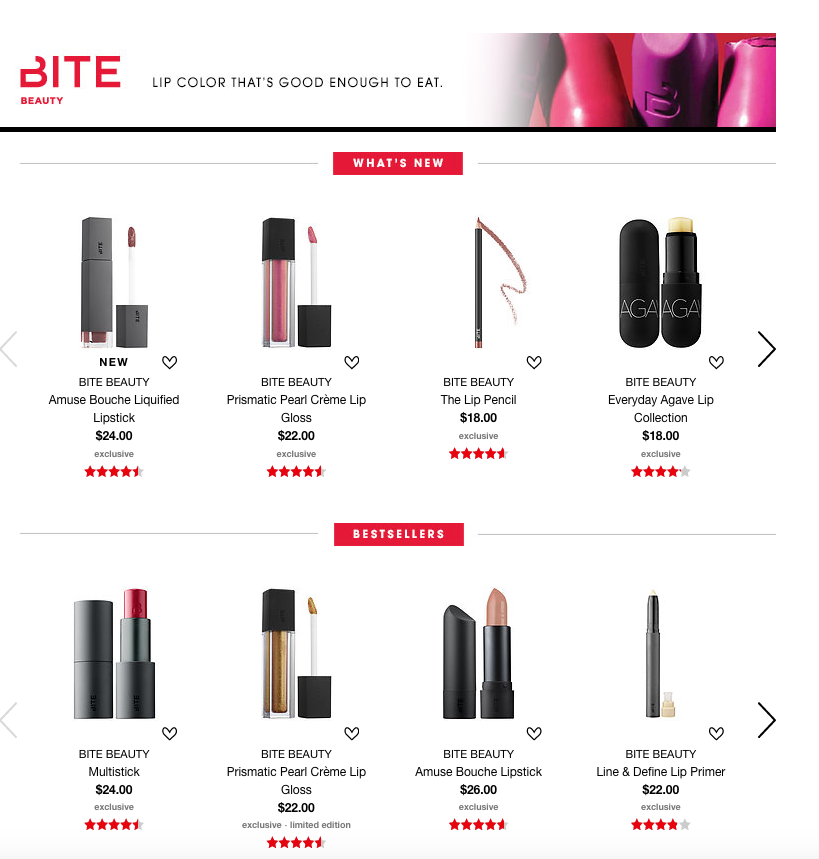
يعد Gaiam و Sephora أمثلة جيدة لاستخدام صور البطل في صفحات الفئات. يوضح الأول بوضوح ما يجده العميل أسفل الصفحة. يتيح لك الأخير أن نفهم على الفور أن هذه صفحة خاصة بعلامة تجارية معينة لمستحضرات التجميل - فهي تعرض شعار العلامة التجارية وشعارها ومنتجات الشركة الرئيسية أعلى المنتجات مباشرةً.
الصور قابلة للنقر.


كن متسقًا مع الصور التي تستخدمها للفئات
من الناحية النفسية ، يُنظر إلى صفحة الفئة على أنها زائر للموقع كوحدة إدراكية . ومن ثم ، عندما يتعلق الأمر بملئها بالصور ، فإن عوامل مثل الاتساق والنظافة والتنظيم تصبح مهمة للغاية.
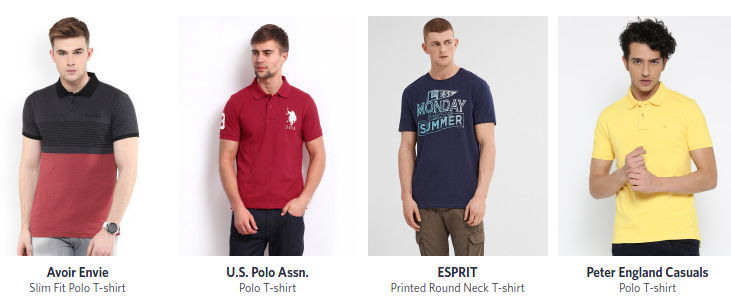
فقط قارن هذا المثال:

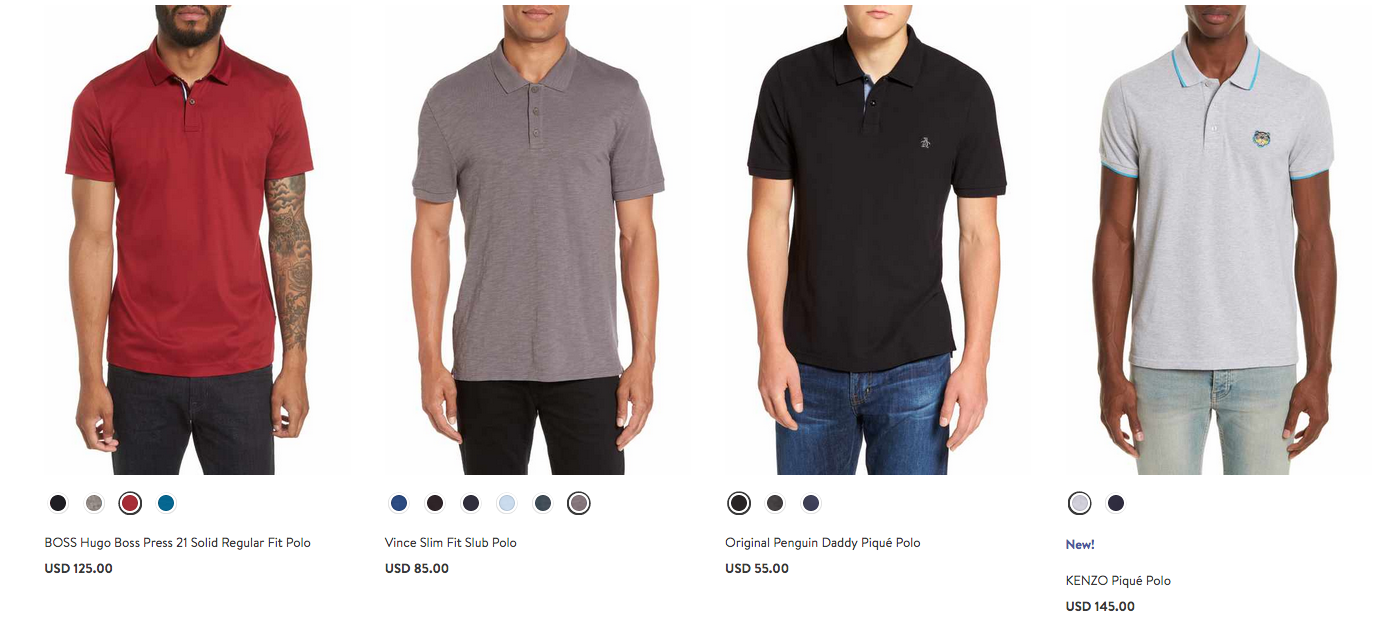
مع هذا الشخص:

في الحالة الأولى ، نرى صورًا لعارضين ذكور مختلفين يبدون أوضاعًا مختلفة. يرتدون شورت T من مختلف العلامات التجارية ، والنوبات ، وأنماط الرقبة وأنواع الرسوم. يبدو أن هذه الصور تم التقاطها في أوقات مختلفة وفي محيط مختلف. كل ما يجعل صفحة التصنيف هذه تبدو غير متسقة تمامًا.
في المثال الأخير ، على العكس من ذلك ، يمكننا أن نرى مجموعة جيدة التنظيم ومتسقة من المنتجات من نفس النمط المناسب والرقبة ، وكلها موضوعة على خلفية متجانسة. من المؤكد أن مثل هذا النهج يحسن الشكل والمظهر لصفحة فئة التجارة الإلكترونية ويخفف من إدراك محتواها المرئي.
على الرغم من أن الحالة الأخيرة ليست إلى حد ما جميع متاجر التجارة الإلكترونية التي يجب أن تطبق بشكل إلزامي (حيث قد يكون لبعض المتاجر تصميمات فريدة وتخطيطات صفحات وما إلى ذلك) ، فمن المؤكد أنها مثال جيد يجب اتباعه.
استخدام .Gif / معاينة الفيديو
ربما تكون قد سمعت (أو ربما تستخدم بالفعل) معاينة صورة المنتج المصغرة . تتيح هذه الميزة للعملاء إلقاء نظرة فاحصة على المنتج المختار من خلال ضبط حجم صورته.
فيديو أو. تتيح لك معاينة Gif توسيع هذه الوظيفة بشكل أكبر وعرض أي منتج قيد التشغيل. علاوة على ذلك ، يمكنك بهذه الطريقة عرض أي منتج من زوايا مختلفة.
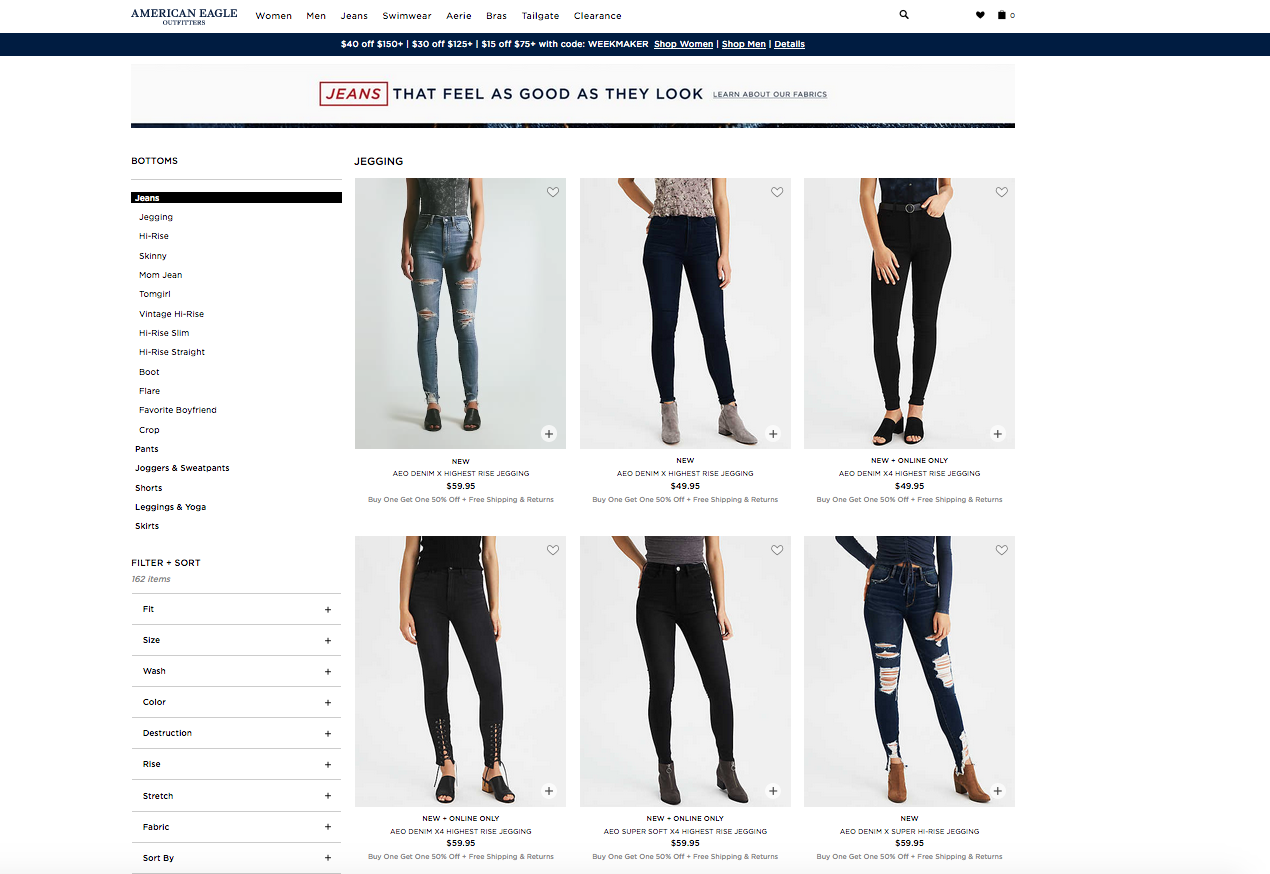
يمكن عرض معاينات فيديو المنتج عند تمرير الماوس فوق كتالوج المنتج مباشرة. إليك كيف نفذت أمريكان إيجل ذلك:

الحد الأدنى
من خلال إضافة المحتوى والصور المناسبة إلى فئات موقعك ، ستساعد زوارك في الحصول على فكرة واضحة عما تبيعه وما يمكنهم الحصول عليه على موقع الويب الخاص بك. بالإضافة إلى أنهم قد يجدون بعض المنتجات التي لم يكونوا على علم بها من قبل.
في المقالة التالية ، سنخبرك بكيفية تحسين فئات المتجر من حيث تحسين محركات البحث والجوّال .
تحقق من التحديثات على مدونتنا - ستصدر مقالة "تحسين صفحات الفئات لـ SEO والجوال" الأسبوع المقبل .
