كيفية تحسين ولوجية الويب
نشرت: 2020-04-09في مقال آخر نتحدث بالفعل عن إمكانية الوصول إلى الويب بتنسيق الفيديو. في هذا المقال ، أوضح لك زميلنا Marien ماهية إمكانية الوصول إلى الويب ، والفوائد والنصائح التي يجب مراعاتها عند تصميم موقع ويب وتطويره. إذا لم تكن قد شاهدته ، فنحن نشجعك على رؤيته أولاً ، لأن هذه المقالة كانت مقدمة. هذه المقالة التي نقدمها لك اليوم هي أكثر وسيطة.
إن امتلاك إمكانية وصول جيدة إلى الويب يعني بشكل أساسي أن مواقع الويب تم تصميمها وتطويرها بحيث يمكن للأشخاص ذوي الإعاقة استخدامها.
تقوم W3C Web Accessibility Initiative (WAI) بتطوير المواصفات والإرشادات والتقنيات وموارد الدعم التي تصف حلول الوصول. تعتبر معايير دولية لإمكانية الوصول إلى الويب.

عند تصميم بنية الويب وتصميمه ، فهو أكثر من مفتوح لإمكانية الوصول. بمعنى ، عليك تطوير مواقع الويب مع وضع إمكانية الوصول في الاعتبار ، حتى لا تضطر إلى إجراء تصحيحات غير ضرورية لاحقًا.
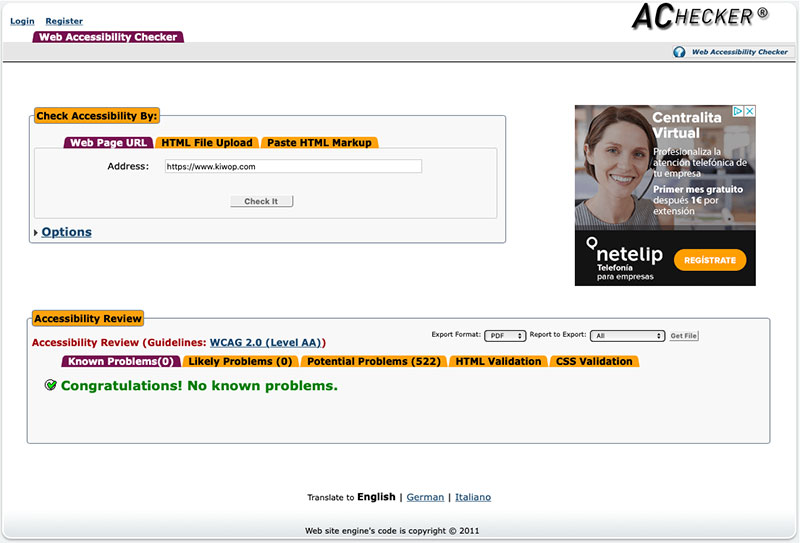
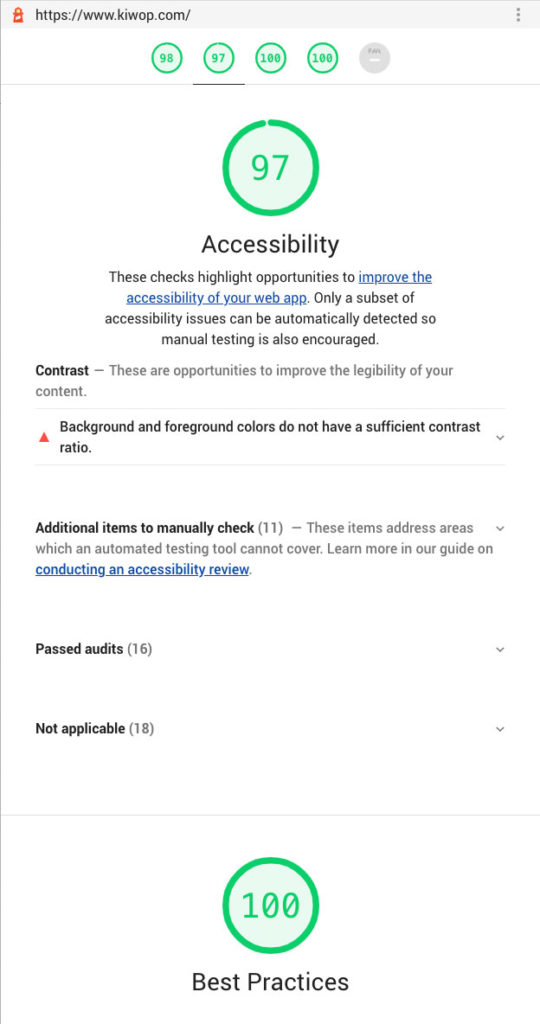
بمجرد تصميم موقع الويب ، يتعين عليك إجراء العديد من التحليلات حول إمكانية الوصول إلى الويب. بصرف النظر عن التحليل اليدوي لجميع النقاط المهمة للتقييم الصحيح ، سنساعدنا أيضًا بأدوات خارجية لتنفيذ العديد من الاختبارات للتحقق من مستوى إمكانية الوصول إليها. ومع ذلك ، لا توجد أداة بمفردها يمكنها تحديد ما إذا كان موقع الويب يلبي إرشادات الوصول أم لا. يجب عليك إجراء تقييم بشري بمعرفة كافية لتحديد ما إذا كان المكان متاحًا أم لا.
يمكن أن تساعدنا الأدوات ، ولكن الأمر يتطلب دائمًا تدخل خبير العيون في إمكانية الوصول لتحديد الحلول النهائية وتطبيقها. فكرة وخيار آخر هو اختبار المستخدمين الذين يعانون من ظروف خاصة (عمى الألوان والعمى والإعاقات الأخرى) للتأكد من قدرتهم على التنقل دون أي مشكلة.
يمكن أن تكون أمثلة الأدوات المجانية:
- تحسين الموقع
- مدقق
- من بين عدة آخرين…

من المهم ملاحظة أنه على الرغم من وجود علاقة بينهما ، إلا أن إمكانية الوصول إلى موقع الويب وقابليته للاستخدام ليسا متماثلين. على الرغم من أن كلاهما يرغب في تحسين تجربة المستخدم لزوار الويب ، إلا أنه ليس لهما نفس الغرض. لذلك عليك أن تعرف كيف تفرق بينهما.
لتصور الهندسة المعمارية والتصميم مع مراعاة إمكانية الوصول إلى الويب ، من المهم:
4 نقاط تصميم يمكن الوصول إليها
الإدراك
بدائل النص للمحتوى غير النصي
يجب أن تحتوي كل المحتويات غير النصية على بدائل نصية. من خلال المحتوى غير النصي ، لا نشير فقط إلى الصور ، مع سمة "alt" المقابلة لها. نحن نتحدث أيضًا عن الرموز والأزرار والرسومات وحقول النموذج والمحتوى المرئي (الصوت والفيديو والوسائط المتعددة) والمخططات والرسوم التوضيحية وما إلى ذلك.
يجب أن تنقل البدائل النصية الغرض أو الوظيفة الخاصة بالعنصر الذي يوفر تجربة مستخدم مكافئة. على سبيل المثال ، قد يكون النص البديل المناسب لزر البحث هو "البحث" في أي مكان في "العدسة المكبرة". هذا مثال واضح حيث تمنحه أدوات تحليل إمكانية الوصول صالحًا (نظرًا لأنه سيكون لها سمة بديل) ، ولكن قد يرى الخبير أنه خطأ واضح نظرًا لأن وظيفة الرمز هي "بحث" ، على الرغم من أن "التكبير" يعد وصف مخلص للصورة.
سنتجنب الصور التي تحتوي على نص مضمن في الصورة نفسها كلما أمكن ذلك ، حيث لا يمكن لمحركات البحث ولا أدوات المساعدة في القراءة قراءة النصوص داخل الصور.
سيكون من المهم إضافة سمة التسمية إلى جميع الحقول في النماذج.
يجب أن تكون الروابط منطقية خارج سياقها. عبارات مثل "انقر هنا" ، "المزيد" ، "مزيد من المعلومات" ، وما إلى ذلك ، تكون غامضة عند قراءتها خارج السياق. سوف نستخدم العبارات المناسبة للروابط.

الترجمة وبدائل الوسائط المتعددة الأخرى
سنوفر بدائل للمحتوى المعتمد على الإيقاع (الصوت والفيديو والوسائط المتعددة) مثل وصف الصوت والترجمة وما إلى ذلك ...
يمكن تقديم المحتوى بطرق مختلفة
سننشئ محتوى يمكن تقديمه بطرق مختلفة دون فقد المعلومات أو البنية. يسمح تلبية هذا المطلب بقراءة المحتوى بشكل صحيح بصوت عالٍ أو توسيعه أو تكييفه لتلبية احتياجات وتفضيلات مختلف الأشخاص. على سبيل المثال ، يمكن تقديمه باستخدام تركيبات الألوان ، أو مقاييس النص المختلفة ، أو الأنماط المختلفة لسهولة القراءة.

المحتوى سهل العرض والاستماع إليه
سنجعل العرض التقديمي المرئي أسهل ما يمكن للأشخاص ذوي الإعاقة في الإدراك ، أي عناصر مثل الأزرار أو مشغلات الفيديو أو غيرها ستكون قابلة للتحديد والتنفيذ تمامًا.
يساعد تلبية هذا المطلب في فصل النص عن الخلفية ، لجعل المعلومات أكثر تمييزًا. على سبيل المثال ، لا يستخدم العديد من الأشخاص المصابين بعمى الألوان أي أدوات معينة ويعتمدون على تصميم مناسب يوفر تباينًا كافيًا في الألوان بين النص والبيئة المحيطة به. بالنسبة للآخرين ، على سبيل المثال ، إذا تم تشغيل الصوت من مورد سمعي بصري تلقائيًا ، فقد يتداخل مع قارئ النص أو أجهزة الاستماع المساعدة.

عملية
تتوفر ميزات الويب من لوحة المفاتيح
يجب أن تكون جميع الوظائف متاحة عن طريق لوحة المفاتيح ، أي أنه يمكنك تصفح الويب دون استخدام الماوس. لا يستطيع العديد من الأشخاص استخدام الماوس والاعتماد على لوحة المفاتيح للتفاعل مع الويب. لهذا ، يجب أن تكون قادرًا على الوصول إلى جميع وظائف الويب المتاحة عبر لوحة المفاتيح ، بما في ذلك عناصر التحكم في إدخال النموذج ومكونات واجهة المستخدم الأخرى.
منح المستخدمين وقتًا كافيًا لقراءة المحتوى واستخدامه
المحتوى لا يسبب نوبات أو ردود فعل جسدية
لن نستخدم أي محتوى قد يتسبب في تعطيل المستخدم. على سبيل المثال ، يجب أن تتجنب التأثيرات المرئية مع تغيرات ملحوظة في اللون أو بأشكال وألوان مختلفة يمكن أن تكون بداهة جيدة جدًا ، ولكن يمكن أن يتسبب ذلك في نوبات صرع من بين أمور أخرى.
يمكن للمستخدمين التصفح بسهولة والعثور على المحتوى وتحديد مكانهم
سنزود المستخدمين بالمساعدة المستمرة في التصفح وترجمة المحتوى والموضع. تعتبر مسارات التنقل مهمة جدًا من قبل المستخدمين ، حيث إنها تضع الصفحة التي يتواجدون فيها في سياق معين على الويب.
الفهم
يجب أن يكون المحتوى النصي مقروءًا ومفهومًا. عليك تجنب استخدام الكلمات غير العادية أو ، على الأقل ، تقديم تعريفات أو مسرد مصطلحات للمساعدة منها.
سنقدم المحتوى بطريقة يمكن التنبؤ بها ، جنبًا إلى جنب مع التنقل السهل والبديهي والسهل. وخير مثال على ذلك هو الاحتفاظ دائمًا بنفس القائمة الرئيسية في جميع الصفحات ، حتى لا يربك المستخدم. وإذا كانت هناك حاجة إلى قوائم مختلفة اعتمادًا على الصفحة ، فافعل ذلك في شكل قوائم ثانوية.
يجب أيضًا تجنب الأخطاء المتكررة المحتملة من قبل المستخدمين. يجب أن نعطيهم إرشادات ونساعد عندما نطلب أفعالهم. ومن الأمثلة الجيدة على ذلك أن النماذج يتم فحصها لمعرفة الحقول المطلوبة قبل ظهور خطأ الحقل المطلوب النموذجي.
المتانة
نحتاج إلى ضمان التوافق مع جميع متصفحات الويب وعلى جميع الأجهزة ومع جميع التقنيات. سنقوم بدراسات لتحديد ما إذا كانت هناك أخطاء في أي جهاز أو متصفح معين. جميع الجداول الجديدة التي نضيفها ستخضع لعملية توافق مع جميع المتصفحات والأجهزة قبل تطبيقها.
في هذه المرحلة ، من المهم ملاحظة أن الويب يجب أن يكون متاحًا ليس فقط للأجهزة والمتصفحات النموذجية ، ولكن أيضًا للأجهزة الخاصة التي تستخدم نوعًا من التكنولوجيا المساعدة. نحن نتحدث عن تقنيات مثل JAWS (Job Access With Speech): قارئ شاشة تجاري مقدم من Freedom Scientific أو NVDA: قارئ شاشة مفتوح المصدر ، ONCE Zoomtext أو حتى ملحقات المتصفح.
كيف نعمل إمكانية الوصول في Kiwop
بمجرد أن يتم تطوير موقع الويب مع مراعاة نقاط التصميم الأربعة التي يمكن الوصول إليها المذكورة أعلاه ، سنشرع في Kiwop في كتابة تقرير بجميع المشكلات التي واجهتها والحلول الممكنة لها. نقول إنه ممكن لأنه يمكن أن يكون هناك العديد من الحلول الصالحة لنفس مشكلة الوصول. سوف نوصي دائمًا بأفضل الحلول مع مراعاة الهوية المؤسسية لكل عميل ومع خبرتنا في التصميم الذي يمكن الوصول إليه.

بمجرد الموافقة على تقرير الوصول هذا ، ننتقل إلى التصحيح وإعادة فحصه لتحديد أننا قد حللنا بالفعل جميع المشكلات التي أثيرت. نكرر هذه العملية حتى تحصل جميع عناصر الويب على الأقل على مستوى الوصول المزدوج A الذي تم تمييزه كهدف.
بمجرد حصول جميع العناصر على الحد الأدنى من مستوى إمكانية الوصول المطلوب ، نقوم بتحليل متطلبات العناصر للارتقاء إلى مستوى إمكانية الوصول الثلاثي أ ، وتعديل العناصر التي يمكن تحسينها.
هل تحتاج إلى تدقيق إمكانية الوصول؟ اتصل بنا!
