كيف ترفع من مستوى متجرك Shopify الهيدروجين
نشرت: 2022-07-30
تعد مجموعة ميزات Shopify الحالية رائعة للشركات التي تقوم للتو بإنشاء متجر وتحتاج إلى الانطلاق بسرعة. تظهر التحديات عندما تتطلع إلى تمييز نفسك عن المنافسة بواجهة متجر فريدة. لحسن الحظ ، أصبح مستقبل المتاجر عبر الإنترنت هنا ، وستحتاج إلى Shopify إطار عمل الهيدروجين لتحقيق أقصى استفادة منه.
التجارة الإلكترونية مقطوعة الرأس مع Shopify الهيدروجين
يتطور سلوك المستهلك وتفضيلاته بسرعة يصعب مواكبة ذلك ، مما يؤدي إلى سلسلة طويلة من ممارسات التجارة الإلكترونية التي أصبحت الآن شائعة. من التسوق عبر الهاتف المحمول إلى البحث الصوتي ، فإن المصطلح الأخير للانضمام إلى هذه المجموعة هو "التجارة الإلكترونية بدون رأس" - وهي ليست مصطلحًا يمكن لأي شركة موجهة للنمو أن تتجاهلها.
حصلت منصات التجارة الإلكترونية بدون رأس على تمويل بقيمة 1.6 مليار دولار في 2020-2021 وحدها. يساعد هذا التقدم في التجارة الإلكترونية الشركات على البقاء على المسار الصحيح في سوق متغير بهندسة معمارية فريدة تفصل طبقة الواجهة الأمامية للمتجر عن الواجهة الخلفية. بهذه الطريقة ، يمكن تخصيص العناصر الجمالية الأساسية مثل أنماط النص والصور والأزرار بشكل مستقل دون التأثير على أسعار متجرك والبنية التحتية للدفع.
الهيدروجين هو إطار عمل قائم على React لـ Shopify يمنح أصحاب الأعمال القدرة على النجاح مع المكونات الجاهزة للاستخدام للتجارة الإلكترونية بدون رأس.
هنا لماذا يستحق كل هذا العناء
دافع عن كرامته
تعد خيارات Shopify الحالية للتخصيص عبر الإعدادات المسبقة وموضوعات المتجر رائعة بالفعل ، ولكن مع تزايد عدد واجهات المتاجر ، سيتعين عليك في النهاية إيجاد طريقة للتميز عن الآخرين.
من المرجح أن ينفق المستخدمون أكثر بنسبة 40 ٪ على تجربة تسوق مخصصة ، ويقدم لك Shopify Hydrogen الأدوات اللازمة للقيام بذلك. يقدم الفصل بين الواجهة الأمامية والخلفية لمتجرك فرصة فريدة لزيادة حركة مرور الويب والإيرادات.
يبدو الأمر أنيقًا ، ولكن كيف يعمل إطار عمل الهيدروجين الخاص بـ Shopify عمليًا؟ لنفترض أن لديك تصميمًا جديدًا مثيرًا لواجهة متجرك وتريد نشره باستخدام الهيدروجين. بمجرد الانتهاء من الإعداد ، ستتمكن من نشر تصميمك الجديد كتطبيق Hydrogen دون الحاجة إلى القلق بشأن الأخطاء الخطيرة التي تكسر الواجهة الخلفية.
كن خالي من الأخطاء
الأخطاء التي تكسر المتاجر هي لعنة أي عمل يحاول توسيع نطاقه. يمكن أن يجلب منتجك الجديد المثير الآلاف من العملاء المحتملين الجدد ، فقط لخطأ داخلي لإيقاف كل هذا الزخم بشكل مفاجئ.
Shopify يتجنب الهيدروجين هذه المشكلة من خلال نهج بديهي للتواصل الخلفي والواجهة الأمامية. يتواصل كلا الجانبين باستخدام وظائف تعرف باسم "الخطافات" وواجهات برمجة التطبيقات. هذا يضمن أن التغييرات على شبكة الواجهة الأمامية بسلاسة مع البنية التحتية لمتجرك ، ويقلل من فرص حدوث خطأ فادح بعد التحديث.
أداء أسرع
يعمل إطار عمل الهيدروجين على تحسين أداء متجر Shopify الخاص بك بشكل كبير. ويرجع ذلك جزئيًا إلى دعم إطار العمل لميزات مثل العرض من جانب الخادم (SSR). تميل صفحات المتجر إلى استخدام العرض من جانب العميل ، والذي يمكن أن يحدث في كثير من الأحيان في حالات التأخير عند عرض وحدات بايت أكبر.
من ناحية أخرى ، يمكن لـ SSR تشغيل عمليات متعددة معًا. يؤدي هذا إلى تسريع أوقات تحميل الصفحة للمستخدمين ، مما يقلل من فرص قيام العميل المحتمل بالنقر بعيدًا عن الصفحة. حقيقة أن الهيدروجين يستخدم أيضًا كميات قليلة من JavaScript يساعد أيضًا في تحسين الأداء عن طريق تقليل متطلبات النطاق الترددي.
البدء باستخدام الهيدروجين
أنشئ تطبيقًا
لتحقيق أقصى استفادة من إطار عمل الهيدروجين ، سنحتاج إلى رمز وصول إلى Shopify Storefront. هذا الرمز هو ما سيسمح لنا بإنشاء أول تطبيق هيدروجين. تأكد من حصولك على حساب Shopify Partners مجاني قبل البدء ، حيث ستحتاج إلى واحد للوصول إلى الرمز المميز الخاص بك.
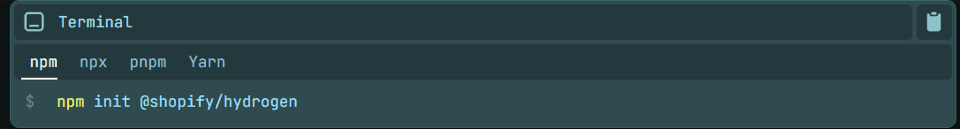
Shopify يدعم الهيدروجين العديد من المنصات المختلفة للتثبيت. لإنشاء تطبيقك محليًا ، انتقل إلى الدليل المطلوب وقم بتشغيل الأمر التالي.

يدعم الهيدروجين npm و npx و yarn ، لذا ستتمكن من إنشاء تطبيق باستخدام أي من هذه الأنظمة الأساسية اعتمادًا على الجهاز الذي تقوم بتطويره. لتسهيل العمل باستخدام الهيدروجين ، فكر في استخدام أحد القوالب العديدة المتاحة عبر الإنترنت. ستعمل هذه القوالب على دعم واجهة متجرك الجديدة بموضوع محدد مسبقًا ، مما يوفر عليك مشقة الاضطرار إلى ابتكار واحدة.
ليس عليك أن تكون خبيرًا في Shopify مطور لاستخدام إطار عمل الهيدروجين. كل ما يتطلبه الأمر لإنشاء تطبيق Hydrogen وتثبيت التبعيات الضرورية هو سطر واحد من التعليمات البرمجية! سيُطلب منك الآن إدخال اسم لواجهة متجرك الجديد قبل المتابعة إلى الخطوة التالية.
قم بتوصيل متجرك
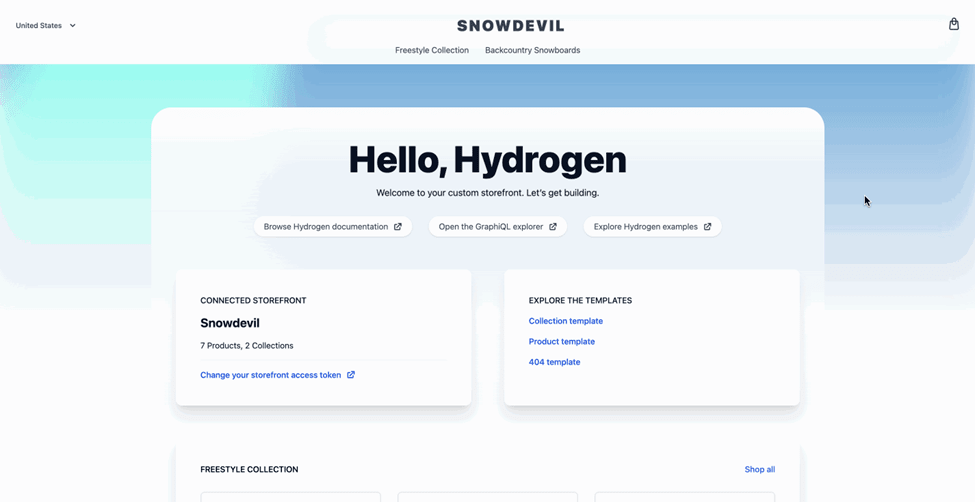
أنت جاهز تمامًا لبدء تخصيص واجهة متجرك! قم بالوصول إلى بيئة التطوير الخاصة بك على localhost: 3000 وانتقل إلى shopify.config.js. سنقوم بإدخال رمز الوصول إلى Shopify Storefront الخاص بنا هنا في حقل "storeefrontToken". سيؤدي القيام بذلك بنجاح إلى منح تطبيق Hydrogen التجريبي الخاص بك حق الوصول إلى معلومات متجر Shopify.

أضف التصميم
يحتوي إطار عمل Hydrogen على هيكل ملف بسيط للغاية ، مما يجعل تخصيص متجر Shopify الخاص بك أسهل مما تعتقد. توجه إلى مكون index.server.jsc في مجلد src لتخصيص صفحتك الرئيسية. إذا اخترت نموذجًا ، فستجد بضعة أسطر من التعليمات البرمجية مكتوبة بالفعل من أجلك. لا تتردد في إضافة أو إزالة النص هنا كما تراه مناسبًا. لا تقلق إذا كانت الصفحة تبدو بسيطة إلى حد ما هنا ، حيث سنضيف خيارات التصميم في الخطوة التالية.
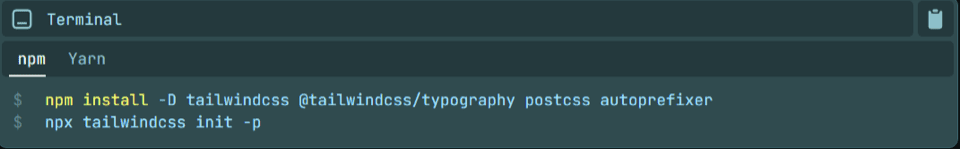
بمجرد أن تشعر بالرضا عن النص ، فقد حان الوقت لجعله يبدو جيدًا! يأتي جزء من فائدة Hydrogen لـ Shopify التخصيص من دعمها لـ Tailwind CSS. Tailwind هو إطار عمل يوفر للمطورين خيارات تخصيص متعددة. ثبِّت Tailwind واربطها بنموذج العرض التوضيحي لتبدأ في التصميم.

سيتعين عليك إعادة تشغيل خادم التطوير بعد إضافة مسارات إلى القالب الخاص بك وتثبيت التوجيهات حتى تصبح التغييرات سارية المفعول. بمجرد أن تصبح جاهزًا ، ستتمكن من العودة إلى صفحة index.server.jsc وإضافة فئات إلى علامتي <h1> و <p> لتخصيصهما. اختر خطًا يناسبك واضغط على حفظ لإلقاء نظرة على التغييرات!


إحضار بيانات المتجر
تعتبر القوالب رائعة للتجربة ومعرفة كيفية عمل التطبيق ، ولكن ماذا عن استيراد بيانات متجرك الحالية؟ Shopify يجعل هذه العملية سهلة لإطار عمل الهيدروجين مع واجهة برمجة تطبيقات Storefront. ستتمكن من استخدام استعلام لاسترداد البيانات المهمة بسرعة مثل مجموعات المنتجات واسم متجرك ، بدلاً من الاضطرار إلى إعادة بنائه من الألف إلى الياء.
استخدم الأمر useShopQuery لسحب بيانات المخزن. سيعرض مكون Layout الخاص بواجهة برمجة تطبيقات Storefront بعد ذلك اسم متجرك من البيانات المستردة.
أنت جاهز تمامًا! بمجرد إنشاء تطبيق ، وإعداد الدلائل الخاصة بك ، واسترداد بيانات واجهة المتجر ، ستكون حراً في إنشاء مجموعات المنتجات وتخصيصها على النحو الذي تراه مناسبًا. هناك مساحة كبيرة للنمو والتجربة مع Shopify Hydrogen ، لذا توجه إلى الوثائق للحصول على مزيد من الأفكار وعينة التعليمات البرمجية للحصول على تجربة تطوير سلسة.
الاستفادة القصوى من الهيدروجين
في نهاية اليوم ، يعتبر الهيدروجين أداة ، ومدى قدرتك على استخدامها بشكل جيد سيحدد أداء متجرك. لقد أعددنا قائمة بالنصائح المفيدة لمساعدتك في تحقيق أقصى استفادة من Shopify إطار عمل الهيدروجين.
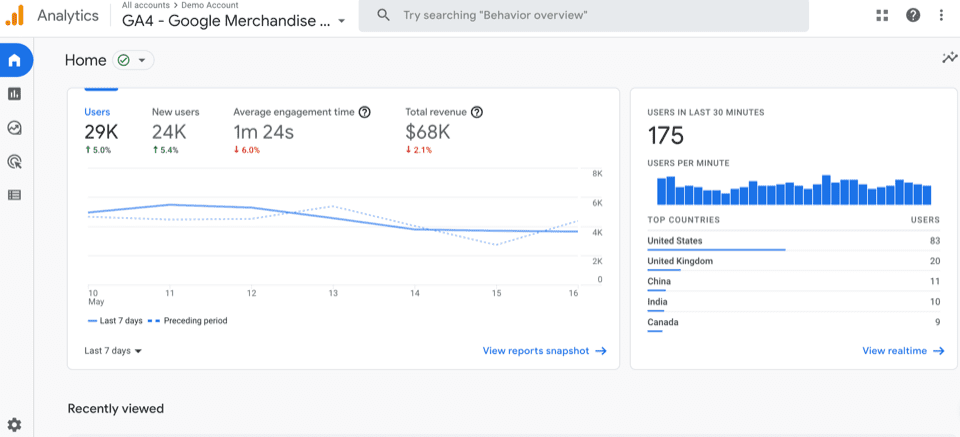
دع التحليلات ترشدك
مع دعم Shopify المتطور باستمرار لبرنامج Google Analytics 4 ، يمكنك الآن اتخاذ قرارات بناءً على بيانات سلوك المستخدم الملموسة. قم بإعداد GA4 لـ Shopify واجعل البيانات هي دليلك. إذا لم يكن أداء صفحة معينة جيدًا فيما يتعلق بمشاركة المستخدم ، فستعرف ما الذي يجب أن تركز مواردك عليه.

تبسيط رحلة المشتري
يوفر Shopify Hydrogen لأصحاب الأعمال فرصة فريدة لفهم رحلة مشتريهم من خلال التحليلات ، ثم صقلها بواجهة متجر مبسطة تسهل التحويلات.
من أكثر الطرق فعالية لفهم رحلة المشتري هي استخدام مقاييس التجارة الإلكترونية. المقاييس الرئيسية مثل معدل الاحتفاظ بالعملاء (CRR) تقيس النسبة المئوية للعملاء الذين يحتفظ بهم النشاط التجاري بمرور الوقت ، عادةً من خلال عمليات الشراء المرتجعة. قد يشير الانخفاض في CRR إلى أن واجهة متجرك الحالية لا تفعل ما يكفي لإرضاء عملائك.
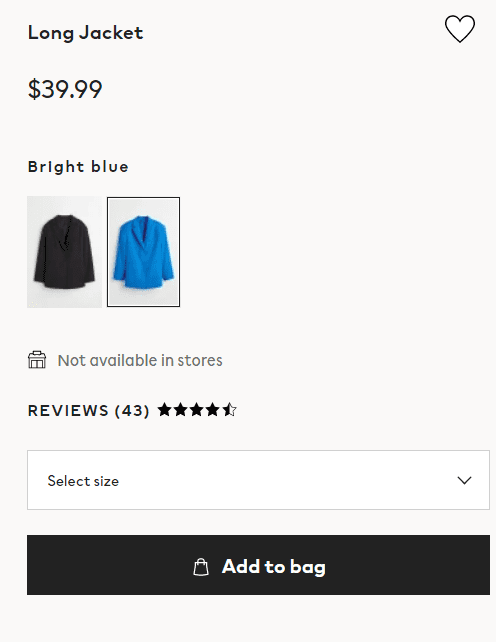
اذن ماذا تفعل؟ يمكن أن يكون الحل الدائم هو استخدام إطار عمل الهيدروجين لتجديد صفحات منتج Shopify الخاصة بك. قم بتوجيه زوارك خلال عملية الشراء باستخدام أزرار "اشترِ الآن" وعناصر صفحة جذابة مثل المراجعات المميزة. Shopify Hydrogen هي فرصة فريدة لتعزيز مقاييسك والحفاظ على ولاء العملاء من خلال واجهة متجر جذابة لن ينسوها.

أفضل الممارسات Shopify الهيدروجين
تصميم يركز على UX
يجب أن يكون الهدف النهائي لواجهة متجرك الجديدة هو تحسين رحلة المستخدم. حدد أولويات أنماط الخطوط والألوان التي تعزز الرؤية ويمكن إدراكها بسهولة - ينطبق هذا المبدأ أيضًا على العناصر الأخرى لواجهة متجرك ، مثل شريط التنقل.
يعمل إطار Shopify Hydrogen أيضًا على تعزيز التصميم الذي يركز على UX مع ميزات إمكانية الوصول المضمنة. يتضمن ذلك دعمًا لإيماءات التكبير / التصغير والنص البديل والتعليقات التوضيحية المغلقة لعناصر الوسائط المقدمة باستخدام مكون الفيديو.
تحسين أداء الموقع
بعد أن تم تصميمه على غرار مكونات React وبدعم لـ SSR ، يقدم Shopify Hydrogen بالفعل أداءً رائعًا. ومع ذلك ، لا يزال هناك بعض التعديلات التي يمكننا إجراؤها لضمان تجربة أكثر سلاسة. ضع في اعتبارك أن واجهة المتجر المصممة جيدًا يمكنها تحسين فرصك في إجراء تحويل بنسبة تصل إلى 200٪.
إعطاء الأولوية للمكونات المشتركة
السؤال الرئيسي الذي غالبًا ما يتعين على المطورين الإجابة عليه أثناء العمل مع الهيدروجين هو: "أين يجب تقديم مكوناتي؟" سيتعين عليك الاختيار بين إنشاء مكونات العميل ومكونات الخادم والمكونات المشتركة. بشكل عام ، نادرًا ما تكون هناك حالات تتطلب تقديم العميل بشكل حصري ، ويجب أن تكون معظم مكوناتك مكونات خادم حيث يمكن تقديمها بشكل أسرع دون إزالة أي وظيفة.
جلب أسرع
Shopify توصي Oxygen ، منصة نشر الطرف الأول للمطورين الذين يعملون مع إطار عمل الهيدروجين. يتيح لك نشر إطار عمل Shopify Hydrogen من خلال Oxygen الوصول إلى ميزات مفيدة بشكل لا يصدق مثل تخزين البيانات مؤقتًا والتي يمكن أن تسرع طلبات جلب البيانات.
من ناحية أخرى ، سترغب في التأكد من عدم الإفراط في جلب البيانات. يحدث هذا عندما تكون واجهة برمجة تطبيقات Storefront مثقلة بطلبات كثيرة للغاية. إذا حدث هذا ، فقد يؤدي إلى إبطاء واجهة متجرك ويؤثر بشكل كبير على أوقات عرض الصفحة للمستخدمين.
ما الذي لا يمكن Shopify القيام به الهيدروجين؟
مع كل الضجة حول الهيدروجين ، من السهل أن تنسى أنه لا يزال قيد التطوير النشط. ستساعدك معرفة ما لا يمكنك فعله باستخدام الهيدروجين على إنشاء خطة أفضل لواجهة متجرك.
حصري لـ Shopify Web
حاليًا ، يدعم إطار عمل الهيدروجين التطوير لمتاجر الويب Shopify فقط . هذا يعني أنك لن تكون قادرًا على إنشاء واجهات متاجر مخصصة لمنصات أخرى مثل الهواتف المحمولة وأجهزة التلفزيون الذكية.
عدم وجود معاينة
تتيح وظيفة المعاينة للمطورين عرض التغييرات التي يقومون بها على واجهة المتجر في الوقت الفعلي. لا يدعم الهيدروجين المعاينات حتى الآن ، مما قد يجعل من الصعب على أعضاء الفريق الآخرين عرض التغييرات المقترحة ، خاصةً إذا لم يكونوا على دراية جيدة بالشفرة المعنية.
الذهاب مقطوعة الرأس مع الهيدروجين
Shopify Hydrogen هي واحدة من أفضل السبل للشركات للدخول في التجارة الإلكترونية بدون رأس. قم بإنشاء تجربة تسوق مخصصة حول هوية علامتك التجارية الفريدة وقم ببناء علاقة دائمة مع عملائك. اتبع تقنيات التحالف لمعرفة المزيد حول تعزيز عملك من خلال التجارة الإلكترونية بدون رأس.
