كيفية تخصيص رسائل البريد الإلكتروني لطلب WooCommerce
نشرت: 2021-06-25إن تلقي طلب من متجر WooCommerce عبر الإنترنت هو متعة خالصة. عندما يصل أحد الطلبات ، فإن أول شيء تفعله هو إرسال بريد إلكتروني لتأكيد طلب WooCommerce إلى العميل. بالتأكيد ، قالب البريد الإلكتروني الممل ليس هو ما يجب أن تخطط لإرساله ، أليس كذلك؟ يجب أن تتناسب رسائل البريد الإلكتروني التي ترسلها مع معايير متجرك وأن تكون أكثر مما تقدمه إعدادات WooCommerce العامة. يوافق على؟
يشعر معظم مالكي متاجر WooCommerce بالحاجة إلى تخصيص رسائل البريد الإلكتروني الخاصة بالمعاملات (وليس فقط رسائل البريد الإلكتروني الخاصة بالطلب) من خلال تحرير نص البريد الإلكتروني والشعار والمنتجات الترويجية والتفاصيل الأخرى. إذا كنت تشعر بنفس الطريقة ، فأنت على حق. دعنا نتعمق في سبب وكيفية تخصيص قوالب البريد الإلكتروني لـ WooCommerce لمساعدة عملك على الإنترنت.
قبل البدء ، تأكد من تثبيت وتنشيط المكون الإضافي WooCommerce Email Customizer الشهير:
الحصول على البرنامج المساعد لتخصيص البريد الإلكتروني
جدول المحتويات
- لماذا من الضروري تخصيص رسائل البريد الإلكتروني لطلب WooCommerce؟
- كيفية تخصيص البريد الإلكتروني لطلب WooCommerce
- تثبيت وتكوين البريد الإلكتروني لطلب WooCommerce
- الدليل الكامل لإنشاء وتخصيص أول قالب بريد إلكتروني خاص بالمعاملات WooCommerce
- WooCommerce Email Customizer بالإضافة إلى أداة السحب والإفلات
- الميزات البارزة في WooCommerce Email Customizer
- مزايا تخصيص رسائل البريد الإلكتروني لـ WooCommerce
- تغليف
لماذا من الضروري تخصيص رسائل البريد الإلكتروني لطلب WooCommerce؟
رسائل البريد الإلكتروني للمعاملات هي التفاعلات الأكثر شيوعًا بينك وبين العملاء. في الواقع ، أول شيء يتلقونه عند الاشتراك في موقعك هو رسالة ترحيب عبر البريد الإلكتروني. ألا يجب أن تبدو رائعة؟
ليس فقط البريد الإلكتروني الترحيبي ، ولكن كل بريد إلكتروني خاص بالمعاملات مثل معالجة الطلب ، والطلب المكتمل ، والطلب المسترد ، وإعادة تعيين كلمة المرور ، وما إلى ذلك ، يجب أن تبدو رائعة. دعني أخبرك لماذا:
- يتطلع العميل بالفعل إلى استلامها لأنها تأكيد لنشاط العميل.
- إنها رسائل بريد إلكتروني فردية ومخصصة لعميل معين.
- رسائل WooCommerce الافتراضية ليست مثيرة للاهتمام.
- يستحق متجرك عبر الإنترنت رسائل بريد إلكتروني جيدة التصميم.
لذلك ، يجب أن تبدو رسائل البريد الإلكتروني الخاصة بك في WooCommerce جميلة ولهذا السبب يجب عليك تخصيصها.
كيفية تخصيص البريد الإلكتروني لطلب WooCommerce
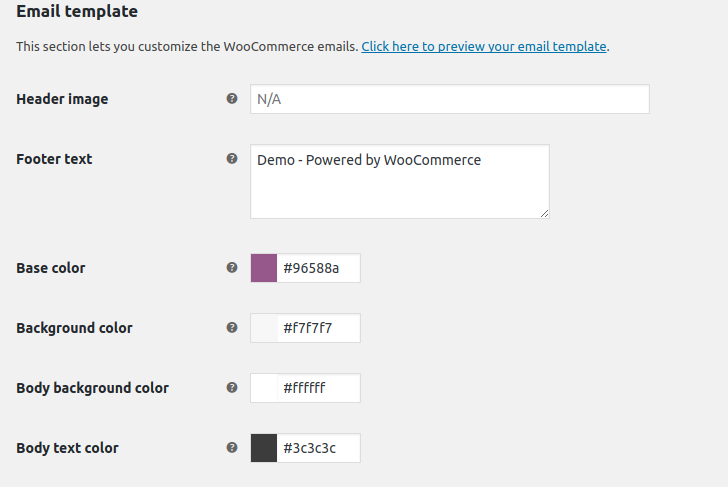
تتكون رسائل WooCommerce الإلكترونية من القوالب. يمكن تخصيص قوالب WooCommerce الافتراضية حتى مستوى معين من WooCommerce> الإعدادات> لوحة رسائل البريد الإلكتروني.
يمكنك تخصيص بعض الميزات باستخدام إعدادات WooCommerce ، بما في ذلك صورة الرأس ونص التذييل ولون الخط ولون الخلفية. ولكن إذا كنت بحاجة إلى تغيير العديد من التفاصيل ، فسيتعين عليك التعديل من خلال التعليمات البرمجية (والتي قد تكون متعبة حقًا).

لذا ، مما نعرفه بالفعل ، فإن التخصيص العادي للبريد الإلكتروني في WooCommerce باستخدام الكود هو أمر معقد للغاية.
الآن ، الحل الواضح هو البحث عن مكون إضافي وهناك الكثير من مكونات البريد الإلكتروني الإضافية. من بينها جميعًا ، أداة رائعة ليس فقط لتخصيص بريد إلكتروني ولكن لإنشاء بريد إلكتروني من البداية وهي WooCommerce Email Customizer Plus Plugin .
بينما تتيح لك المكونات الإضافية الأخرى فقط تغيير رأس البريد الإلكتروني لـ WooCommerce وتذييله وإضافة شعار ، فإن هذا المكون الإضافي يقوم بأكثر من مجرد التحرير. دعونا نلقي نظرة فاحصة:
تثبيت وتكوين البريد الإلكتروني لطلب WooCommerce
هل أنت مستعد لإنشاء بريد إلكتروني للمعاملات ترحيبي حار؟ لتكوين البريد الإلكتروني لطلب WooCommerce ، قم في البداية بتنزيل Email Customizer Plus لـ WooCommerce.
الخطوة 1:
قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress
الخطوة 2:
في المكونات الإضافية -> انقر فوق "إضافة جديد" -> "تحميل البرنامج المساعد"

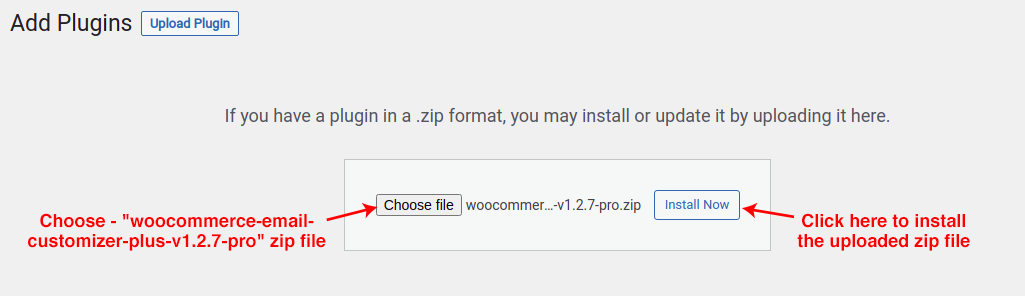
الخطوه 3:
تصفح البرنامج المساعد وقم بتثبيت الملف المضغوط الذي تم تنزيله

الخطوة الرابعة:
انقر فوق "تنشيط البرنامج المساعد" لبدء المكون الإضافي وإكمال عملية التثبيت.
الخطوة الخامسة:
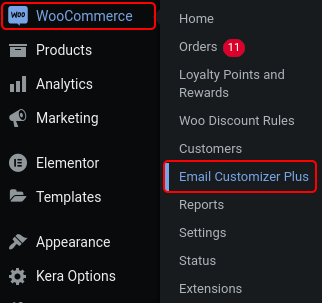
في لوحة القيادة ، انتقل إلى WooCommerce -> انقر على "Email Customizer Plus"

الخطوة السادسة:
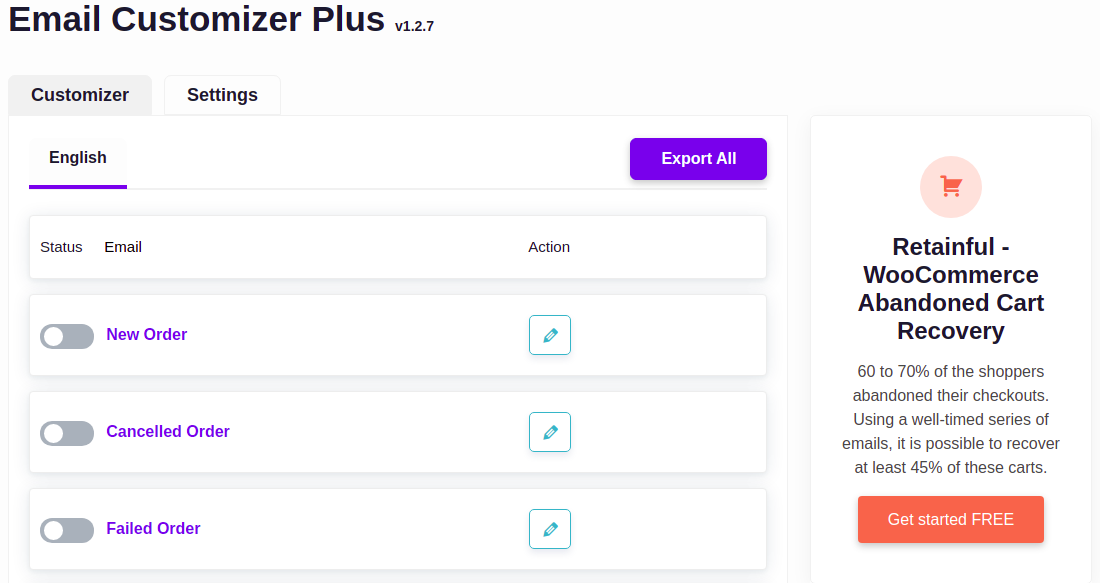
ستظهر علامة تبويب Email Customizer Plus كما هو موضح أدناه.

الخطوة السابعة:
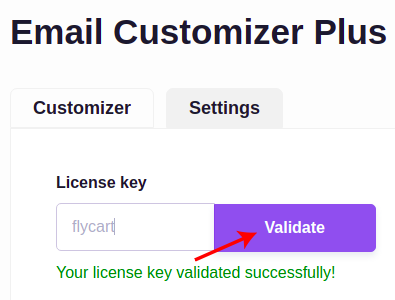
لتكوين أداة تخصيص البريد الإلكتروني لـ WooCommerce ، انتقل إلى الإعدادات -> أدخل مفتاح الترخيص المستلم وانقر على زر "التحقق من الصحة" للتحقق من ذلك بنجاح.

الدليل الكامل لإنشاء وتخصيص أول قالب بريد إلكتروني خاص بالمعاملات WooCommerce
هل هذه هي المرة الأولى التي تنشئ فيها قالب البريد الإلكتروني في WooCommerce؟ يمكن إنشاء قالب بريد إلكتروني باستخدام إصدار أساسي من أي أداة ، ولكن يمكنك تخصيصه بشكل أكثر أناقة بخيارات متعددة باتباع الإرشادات الموضحة أدناه.
الخطوة 1:
بعد الانتهاء من عملية التثبيت ، انتقل إلى لوحة تحكم المسؤول -> WooCommerce -> انقر فوق "Email Customizer Plus"
الخطوة 2:
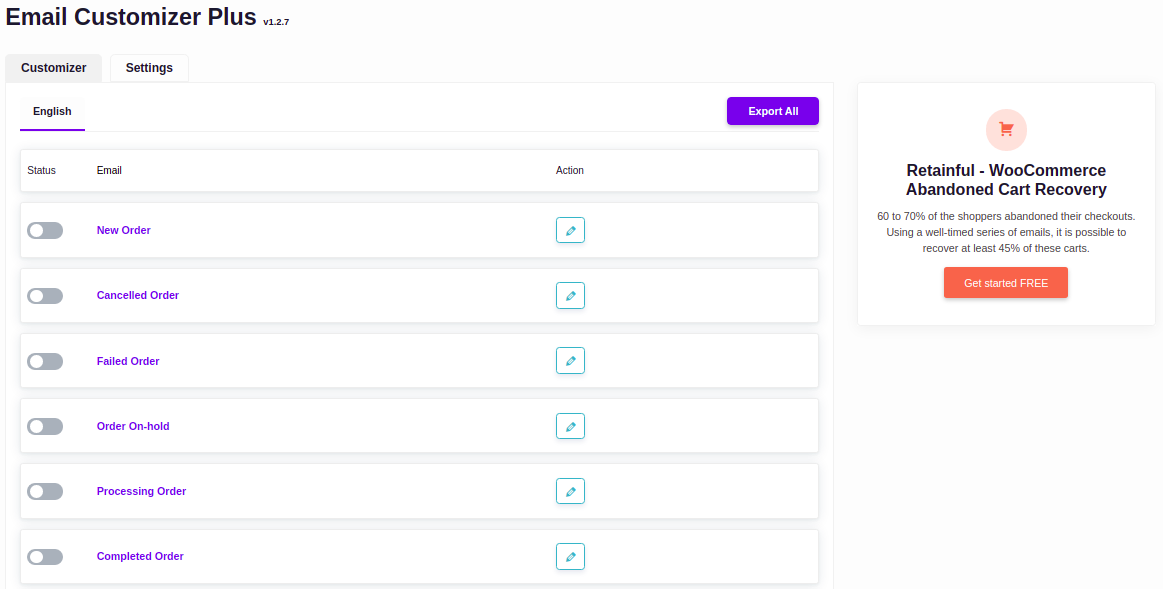
تظهر علامة تبويب Email Customizer Plus مع أكثر من 10 أنواع مختلفة من القوالب الرائعة. وفقًا لمتطلباتك ، اختر قالب البريد الإلكتروني ذي الصلة.
على سبيل المثال ، بالنسبة للطلبات المستلمة ، اختر نموذج "طلب جديد" لإعلام المشتري الذي قدم طلبًا في متجر WooCommerce الخاص بك.

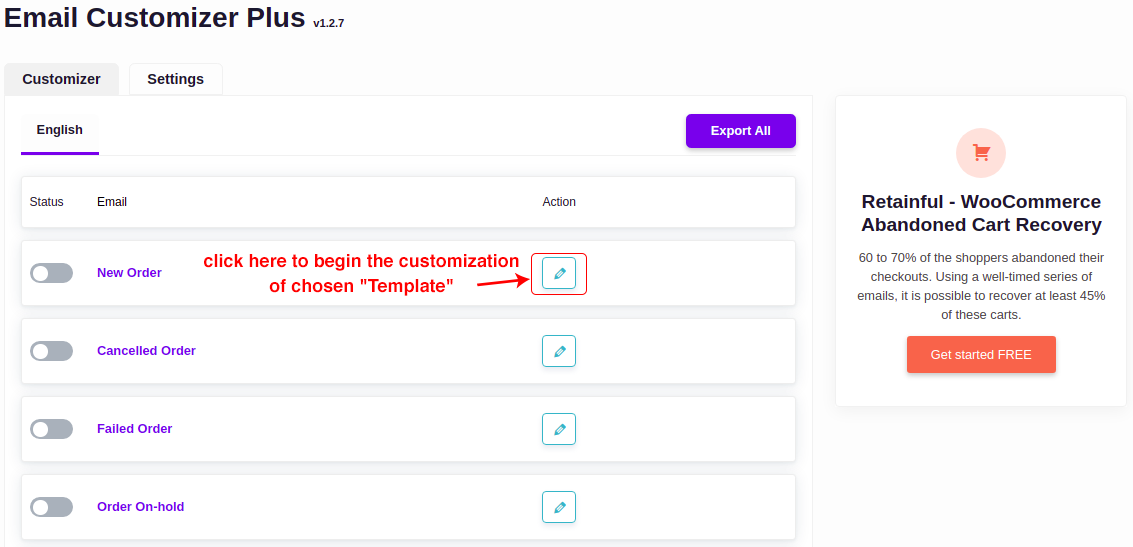
الخطوه 3:
انقر فوق خيار التخصيص في القالب المختار.

الخطوة الرابعة:
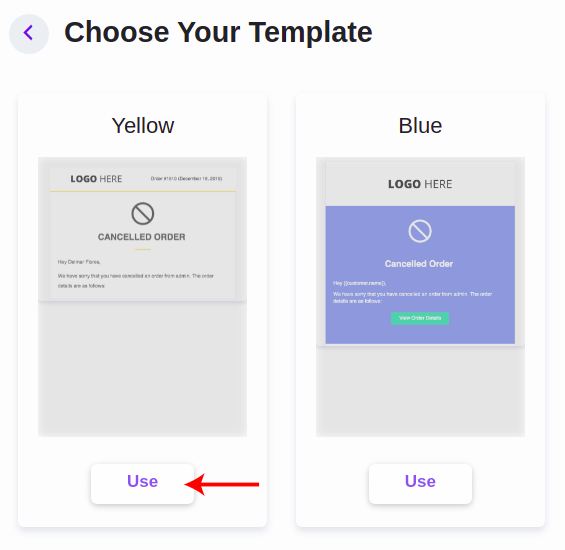
اختر تخطيط النموذج وانقر على "استخدام" لبدء العملية

الخطوة الخامسة:
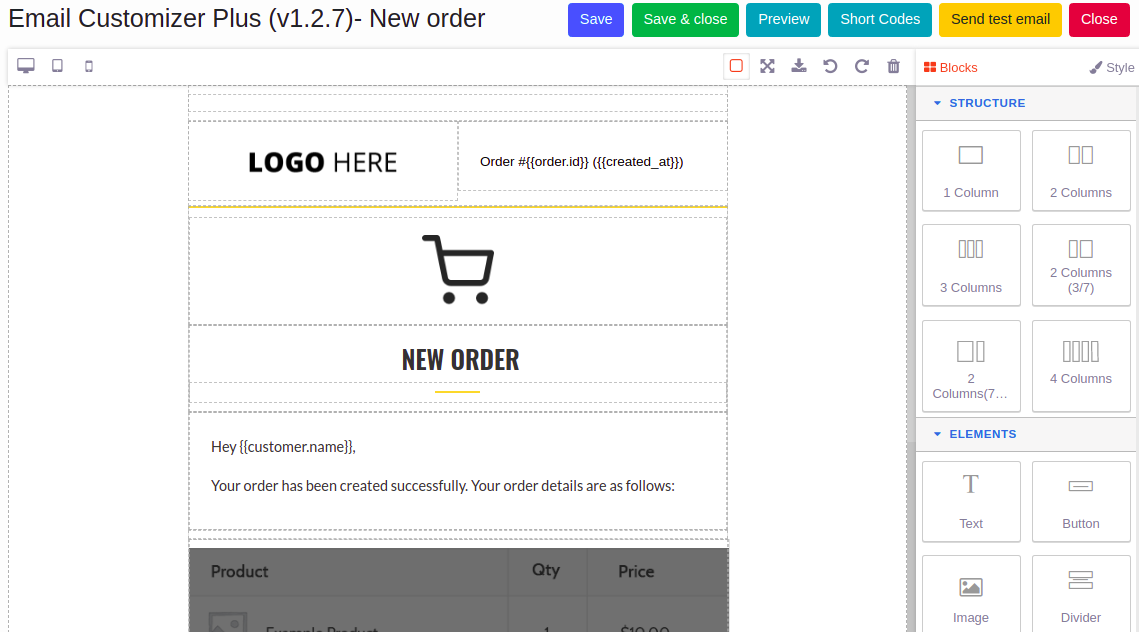
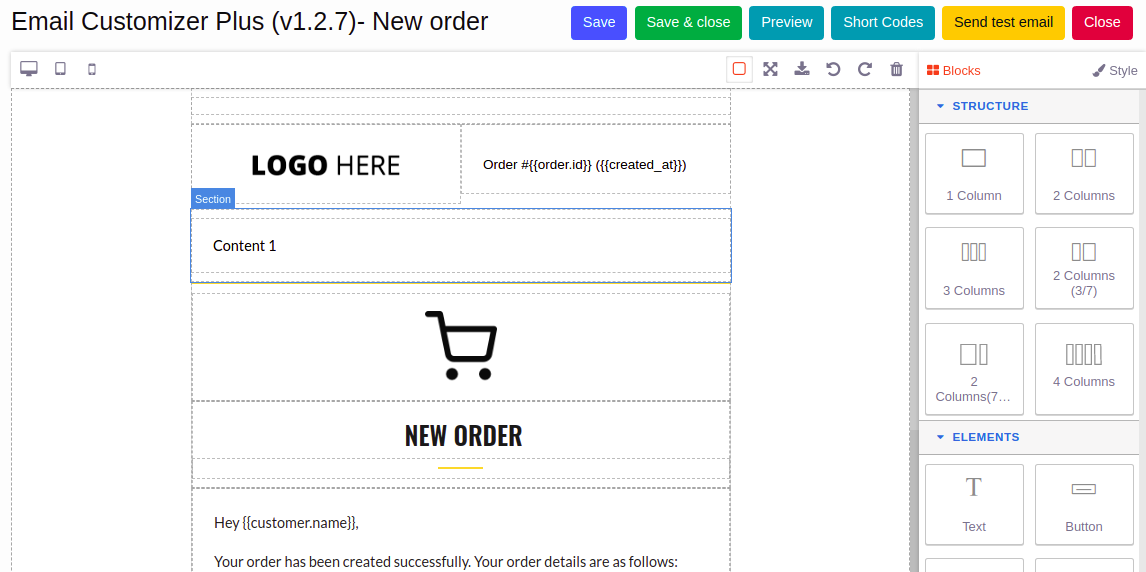
بناءً على قالب التخطيط المختار يظهر كما هو موضح أدناه

حان الوقت لتكون مبدعًا في تصميماتك. هيا بنا نبدأ.
لتخصيص قالب البريد الإلكتروني ، يتوفر خياران مثل ،
- كتل
- أسلوب
الكتل -> استخدم لسحب وإسقاط المقطع المطلوب في القالب.
النمط -> هنا ، يمكنك تخصيص وتجميل مظهر كل جزء.

WooCommerce Email Customizer بالإضافة إلى أداة السحب والإفلات
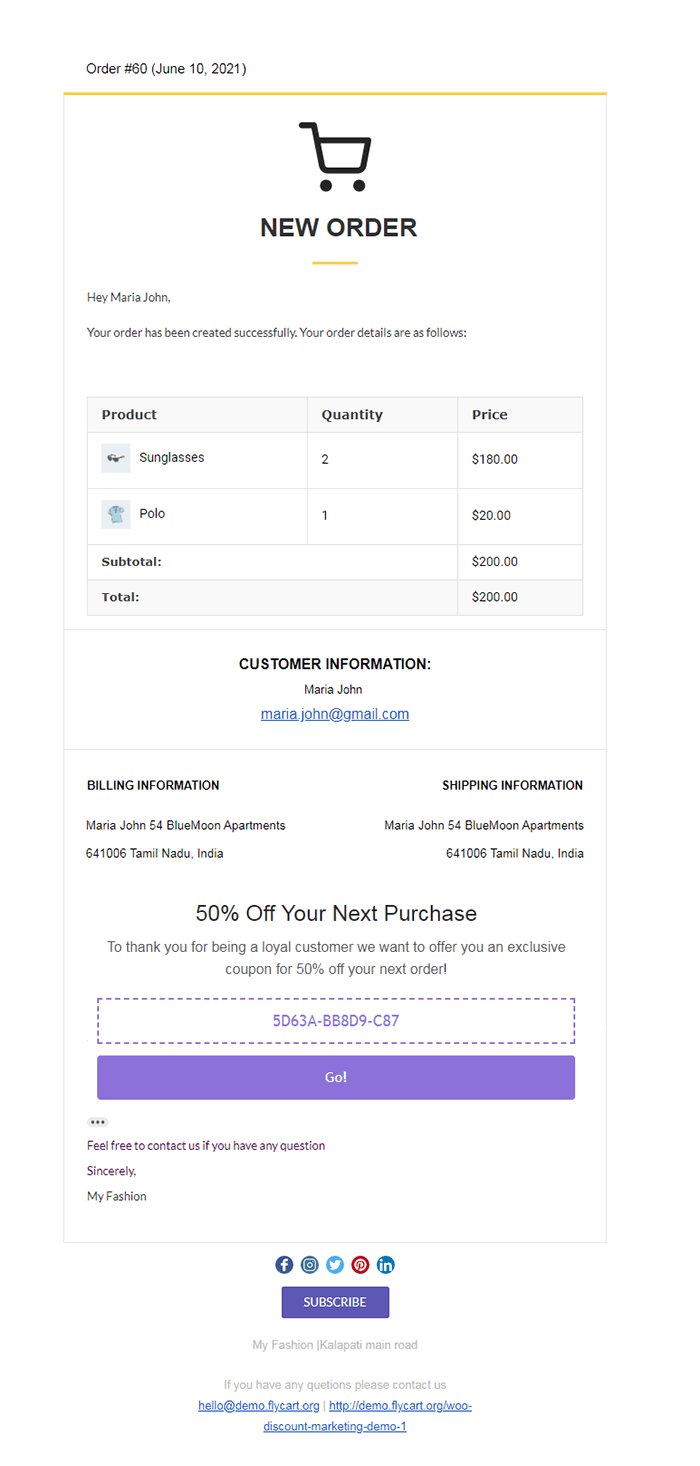
يزيل المكون الإضافي لمخصص البريد الإلكتروني WooCommerce كل أنواع الملل المتعلقة برسائل البريد الإلكتروني. يأتي مع أداة إنشاء السحب والإفلات لإنشاء قوالب لجميع أنواع رسائل البريد الإلكتروني الخاصة بالمعاملات. نعم ، يمكنك حرفياً "إنشاء" بريد إلكتروني في ثوانٍ وإرساله إلى عملائك. يتم عرض نموذج مخصص للقالب أدناه.

للتعرف على مزيد من المعلومات حول أداة إنشاء السحب والإفلات ، دعنا نحصرها باستخدام الكتل والأنماط.

الكتل - تتكون بشكل أساسي من ثلاث كتل مثل
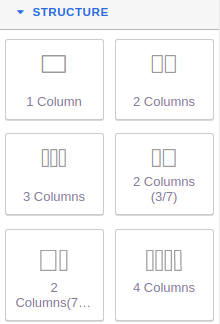
- بنية
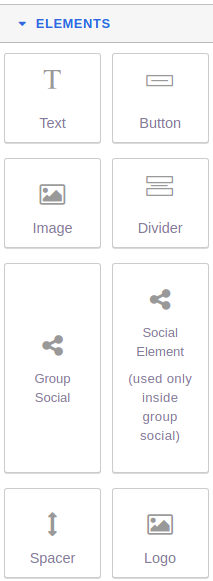
- عناصر
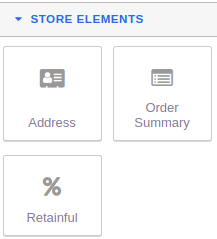
- عناصر المتجر
بنية:
وهو يتألف من أجزاء من كتل عمودية. اختر العمود المطلوب واسحب العمود إلى القالب وقم بإفلاته في الأقسام الضرورية. في كل عمود ، يمكنك إنشاء محتوى جديد. سهل جدا أليس كذلك؟

عناصر:
في هذه الكتلة ، يمكننا سحب وإسقاط مقاطع متعددة مثل
نص - استخدم لإدراج النص
زر - إنشاء زر دعوة إلى إجراء جديد
صورة - أضف صورًا عن طريق إدخال مسار المصدر للصورة الموجهة
الحاجز - يُستخدم لإنشاء حاجز بين قسمين
مجموعة اجتماعية - يمكن إضافة منصات وسائط اجتماعية متعددة
Social Element - يُستخدم لإضافة منصة وسائط اجتماعية فردية داخل "Group Social"
Spacer - إنشاء مساحة داخل الأقسام
الشعار - يمكن إضافة صور شعار إضافية من خلال توفير مسار مصدر صورة مثالي

عناصر المتجر:
فيما يلي الاحتياجات الأساسية لكتلة محتوى المتجر المتاحة مثل
العنوان - يُستخدم لإضافة عنوان معلومات الفوترة والشحن
ملخص الطلب - يمكن إضافة وصف تفاصيل الطلب
الاحتفاظ - لمفاجأة العميل وإشراكه ، قم بإنشاء قسيمة الطلب التالية في قالب البريد الإلكتروني

بالنسبة للتصميم ، يمكنك أن تتفتح القالب بشكل أكثر جاذبية. عندما يبدأ جزء التخصيص أو التحرير ، يصل خيار النمط بخيارات متنوعة مثل ،
- إعدادات
- البعد
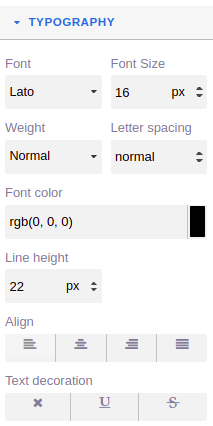
- الطباعة
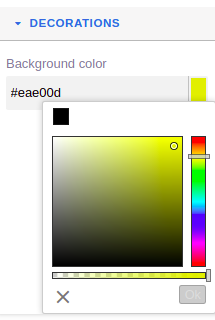
- زخرفة
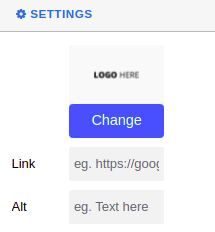
إعدادات:
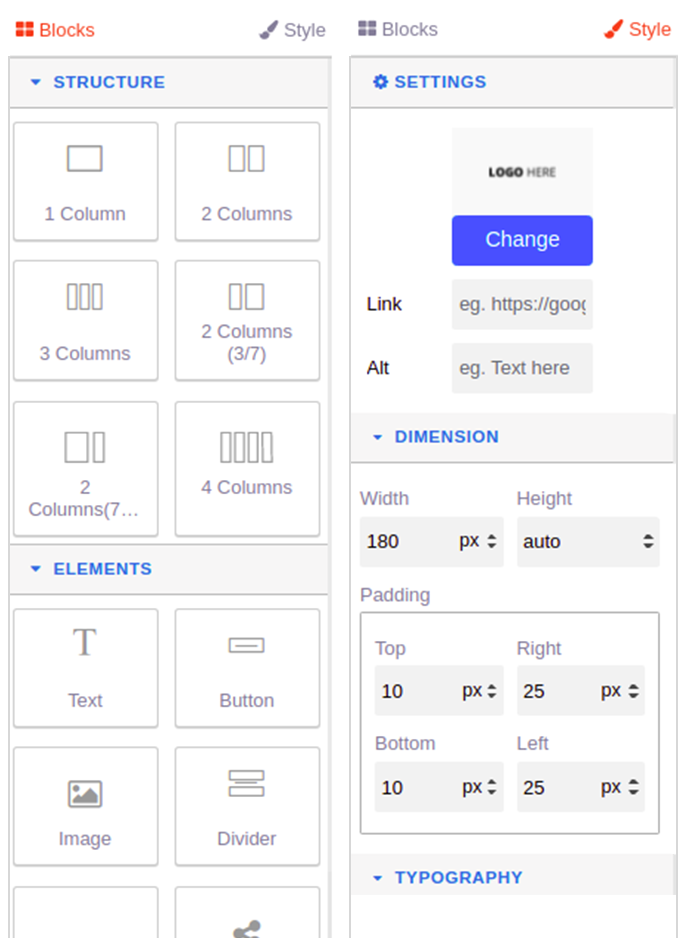
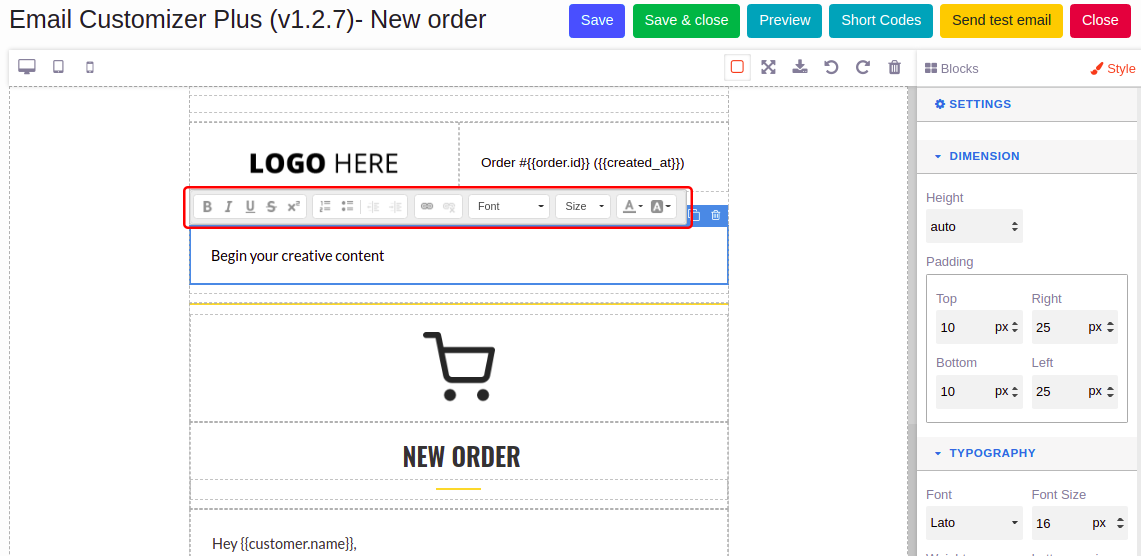
اعرض إعدادات القسم بأكمله أو المقطع الفردي للعناصر داخل العمود. حيث يمكنك تحرير نص البريد الإلكتروني WooCommerce. تعرض الصورة أدناه إعدادات مقطع "الشعار هنا".

البعد:
سيساعد على ضبط حجم الصور أو الرموز أو نص المحتويات. بالنسبة للصور - يمكن تعديل العرض والارتفاع وكذلك بالنسبة للنص - يمكن تعديل الارتفاع. تحدد المساحة المتروكة موضع محاذاة الصور / الرموز أو النص. توضح اللقطة أدناه أبعاد الصورة.

الطباعة:
يمكن تخصيص النص وتصميمه هنا. يمكن تعديل محتوى النص بنوع الخط ، الحجم ، اللون ، الارتفاع والمحاذاة ، زخارف النص. استخدم إبداعك وحسّن نسيج القالب.

زخرفة:
قم بتحرير لون الخلفية حسب التفضيل. قم بإنشاء قالب مبهر بمزيج فريد من البشرة.

لتوضيح فهمك لعملية السحب والإفلات ، يتم عرض مثال أدناه
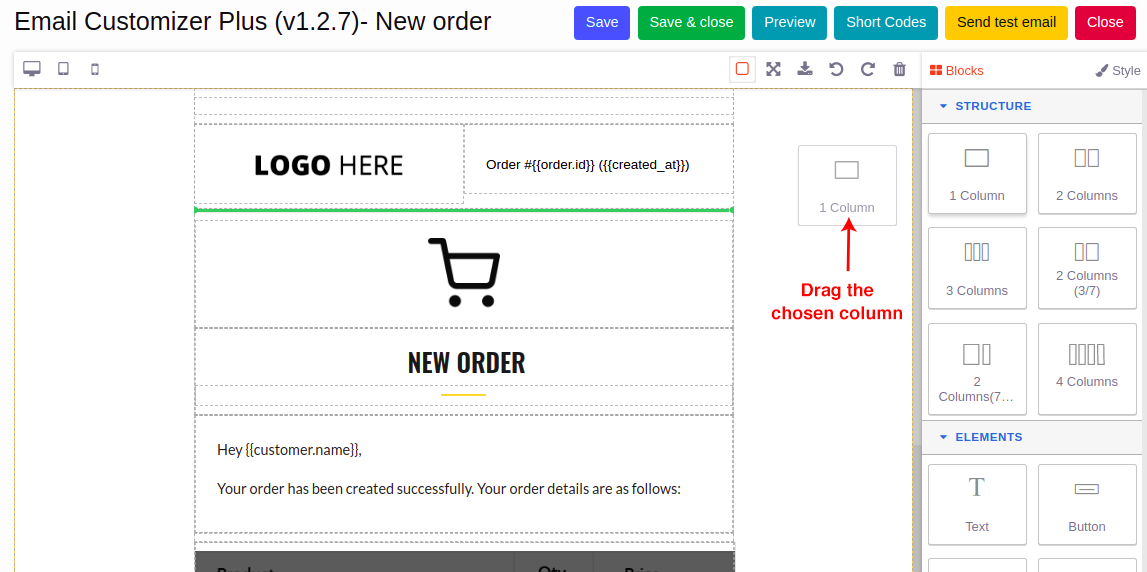
على سبيل المثال ، يتم سحب عمود واحد من الهيكل وإسقاطه في القسم المطلوب من القالب كما هو موضح في الخطوات التالية.
الخطوة 1:
حدد العمود واسحبه.

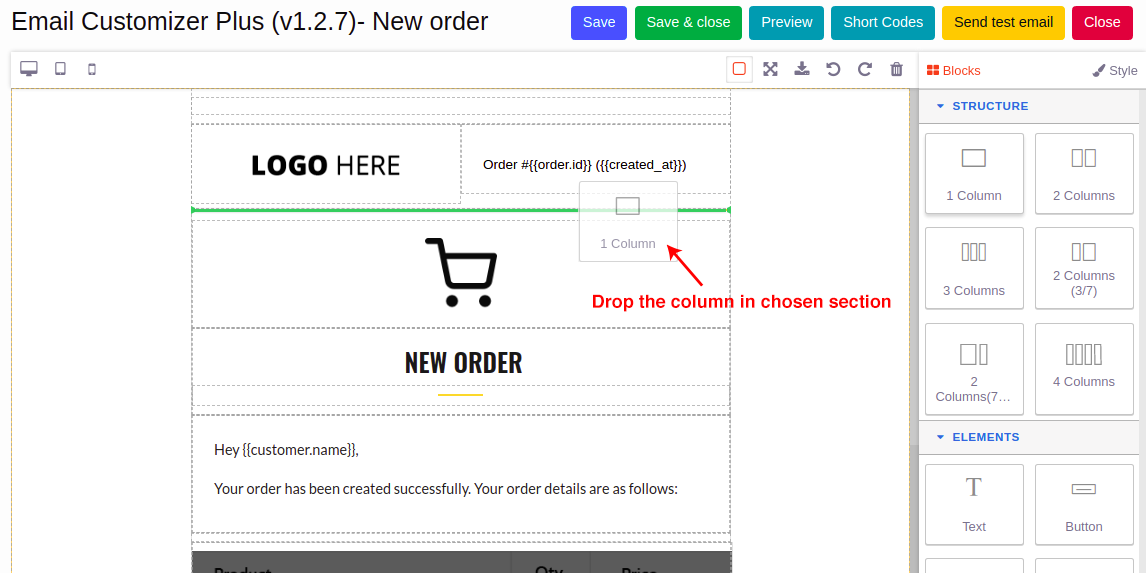
الخطوة 2:
اسحب العمود بالقرب من قسم الوجهة المختار وقم بإفلاته.

الخطوه 3:
سيظهر قسم محتوى جديد كما هو موضح أدناه.

الخطوة الرابعة:
ابدأ في إنشاء المحتوى. تظهر لوحة أدوات النص فوقها. يجعل جزء التحرير الذي يتعين القيام به فعالاً وأسهل.

الخطوة الخامسة:
بعد الانتهاء من التخصيص ، انقر فوق الزر "حفظ" وأرسل بريدًا إلكترونيًا تجريبيًا للتحقق من قالب البريد الإلكتروني الأنيق الذي تم إنشاؤه.
الميزات البارزة في WooCommerce Email Customizer
- قم بتخصيص كل شيء في البريد الإلكتروني لطلب WooCommerce.
- أكثر من 15 عنصرًا بما في ذلك النصوص والصور والأزرار والفقرات والرموز الاجتماعية والمزيد.
- قم بتضمين البيانات الديناميكية مثل ملخص الطلب ومعلومات العملاء والمنتجات بالترتيب باستخدام الرموز القصيرة.
- سيتم استبدال الرموز القصيرة ديناميكيًا ببيانات WooCommerce المعنية قبل إرسال البريد الإلكتروني إلى العميل.
- المعاينة الحية للتغييرات الخاصة بك. استخدم طلبًا لترى كيف ستبدو رسائلك الإلكترونية.
- إرسال بريد إلكتروني تجريبي للتحقق من صحة التصميم الخاص بك.
- دعم "مدير حالة الطلب المخصص لـ WooCommerce."
- دعم "WooCommerce Checkout Field Editor."
- متوافق مع ووردبريس متعدد المواقع.
- يدعم "لغات متعددة".
يمكنك أيضًا تخصيص رسائل البريد الإلكتروني لكل طلب في جزء صغير من الدقائق إذا كنت ترغب في ذلك. كل ما عليك القيام به هو:
- قم بتثبيت WooCommerce Email Customizer Plus على موقعك.
- انتقل إلى WooCommerce> Email Customizer Plus.
- ابدأ في إنشاء القوالب ببضع نقرات!
إنه سهل للغاية!
مزايا تخصيص رسائل البريد الإلكتروني لـ WooCommerce
الآن بعد أن عرفت سبب وكيفية تخصيص رسائل البريد الإلكتروني لطلب WooCommerce ، فلنتحدث عن كيف يمكن أن تفيد عملك.
لنفترض أن البريد الإلكتروني للطلب المكتمل لـ WooCommerce يتكون من شعار علامتك التجارية واسم علامتك التجارية وتفاصيل الطلب وتفاصيل الشحن وتفاصيل الفواتير والروابط الاجتماعية ونص التذييل وزر Call-To-Action ، كل ذلك في الخط واللون المفضل لديك. ستشعر أنت والعميل بالرضا عن التفاصيل. هذا ممكن مع المكون الإضافي لمخصص البريد الإلكتروني الذي ناقشناه للتو.
النتيجة : قد يعود العميل إلى موقعك بالنقر فوق الزر CTA.
لذلك ، مع رسائل البريد الإلكتروني المخصصة ،
- إرسال رسائل البريد الإلكتروني المعاملات لطيفة المظهر
- أعلن عن المنتجات على البريد الإلكتروني بالصور
- أظهر عروضك باستخدام لافتات / صور رأس على رسائل البريد الإلكتروني
- اكتسب تفاعل العملاء باستخدام أزرار الحث على الشراء
- يمكن أن تنصف رسائل البريد الإلكتروني الخاصة بك علامتك التجارية
بالإضافة إلى المزايا ، دعنا نتحدث عن عيوب عدم وجود بريد إلكتروني مخصص أيضًا.
تخيل أنك ترسل البريد الإلكتروني العام لـ WooCommerce ، بنص رأس فقط وصورة رأس (شعار) وتفاصيل الطلب مع نص افتراضي "شكرًا لك على طلبك". يبدو ذلك جيدا؟ رقم؟ هذا ما يشعر به العميل أيضًا.
النتيجة : لا يقوم العميل حتى بإلقاء نظرة ثانية على البريد الإلكتروني. قد تفوتك فرصة إقناع العميل وإشراكه.
تغليف
كما ذكرت سابقًا ، فإن رسائل البريد الإلكتروني الخاصة بالمعاملات هي أكثر الاتصالات نشاطًا بينك وبين عميلك. إما أن يتجاهلها العميل أو يميل إلى زيارة موقعك مرة أخرى. يلعب شكل ومضمون البريد الإلكتروني دورًا مهمًا للغاية في اختيار العميل. حقق أقصى استفادة من انتباه عميلك عن طريق إرسال أفضل رسائل البريد الإلكتروني على الإطلاق!
هل ساعدتك رسائل البريد الإلكتروني الخاصة بالمعاملات في إجراء تغيير في عملك؟ مشاركة معنا في التعليقات. نحب أن نسمع منك!
بيع سعيد!
