كيفية تخصيص سمة التفاعل باستخدام تصميم النمل
نشرت: 2022-03-01من المبالغة القول إن تصميم واجهة المستخدم (UI) الجيد يلعب دورًا كبيرًا في إشراك جمهور موقع الويب الخاص بك وقيادتهم إلى التحويل. على الرغم من أن أي واجهة مستخدم جيدة تتطلب تصميمًا تفاعليًا وبديهيًا وغنيًا ويمكن الوصول إليه - وهو تحدٍ شاق على ما يبدو - إلا أنه يمكن تحقيقه عند استخدام مكونات ومكتبات عالية الجودة لإنشائه.
الأكثر شعبية من هؤلاء هو تصميم النمل. إنها مكتبة React UI التي تتمتع بإمكانية الوصول إلى مكونات سهلة الاستخدام وعالية الجودة لبناء واجهات مستخدم أنيقة وسريعة.

لماذا تصميم النمل؟
تم إنشاء نظام تصميم Ant من قبل Alibaba ، ويستخدمه العديد من الأسماء الكبيرة مثل Alibaba (بالطبع) و Tencent و Baidu والمزيد.


سرعان ما أصبحت مكتبة React UI الأكثر استخدامًا. في السابق ، كانت Material-UI هي الأكثر شهرة مع أكثر من 75 ألف نجمة على Github ، لكن Ant Design تجاوزها الآن بـ 77.5k!
ما فعله تصميم النمل بشكل جيد هو إضفاء الطابع الإنساني على تصميمهم. إنهم يقيمون جودة التصميم من خلال القياس مقابل أربع قيم تتمحور حول الوعي البشري والسعادة - الطبيعية واليقين والمعنى والنمو. هذه بمثابة معيار للمصممين وتوجيههم في اتخاذ القرار وأفضل الحكم.
مكونات تصميم النمل
يوفر تصميم Ant (أو antd) العديد من مكونات واجهة المستخدم الثرية التي يمكن أن تعزز تجربة موقع الويب أو التطبيق الخاص بك. تحقق من بعضها أدناه ولكن لمزيد من الخيارات ، تفضل بالزيارة هنا.
المكونات العامة: الأزرار ، والرموز ، والطباعة ، وما إلى ذلك.

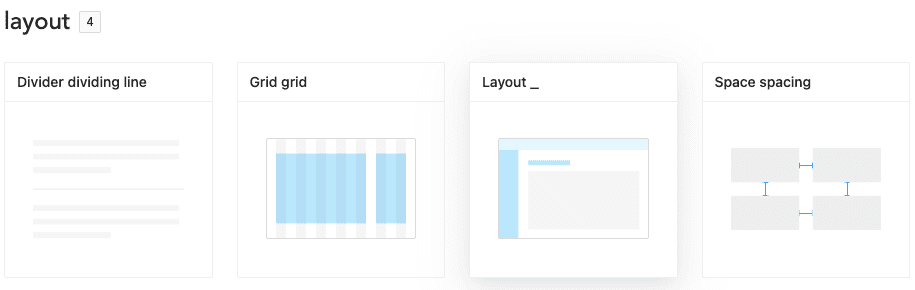
التخطيطات: الشبكات والتخطيطات والتباعد وما إلى ذلك.

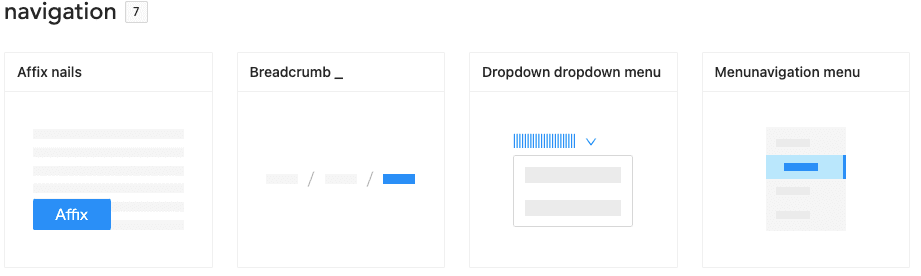
التنقل: فتات الخبز والقوائم والقوائم المنسدلة وما إلى ذلك.

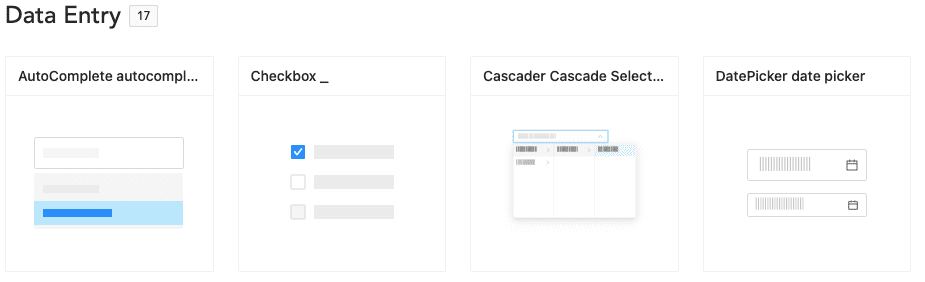
إدخال البيانات: الإكمال التلقائي ، مربع الاختيار ، منتقي التاريخ ، إلخ.

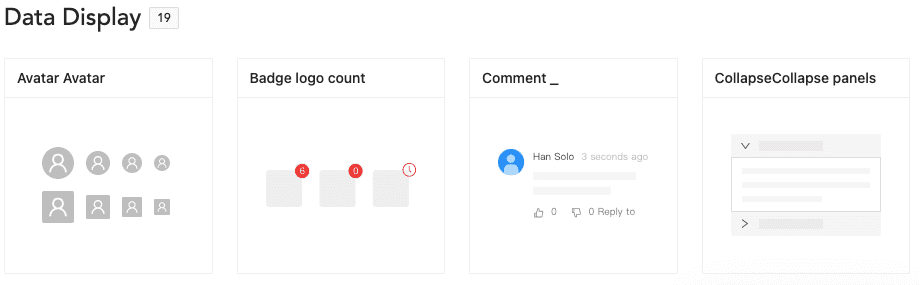
عرض البيانات: الصورة الرمزية والتعليقات واللوحات القابلة للطي وما إلى ذلك.

تثبيت React و Ant Design
الآن بعد أن عرفنا المكونات المتوفرة في تصميم Ant ، دعنا نتعلم عملية التثبيت الأساسية لـ React ثم نثبت تصميم Ant فيه.
يمكنك استخدام الغزل أو npm لإعداد مشروع React. فيما يلي الأوامر الأساسية لتثبيت React وإعدادها:
$ yarn create react-app antd-demo # or $ npx create-react-app antd-demo $ cd antd-demo $ yarn startبمجرد تثبيت React ، يمكنك رؤية التطبيق قيد التشغيل في المتصفح.

هذا هو الدليل الافتراضي الذي تم إنشاؤه في المشروع الذي تم إنشاؤه حديثًا. من الآن فصاعدًا ، سنقوم بتعديل بعض الملفات هنا لتحقيق الناتج النهائي.
├── README.md ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ └── logo.svg └── yarn.lockالآن بعد إعداد React ، دعنا نثبِّت تصميم Ant فيه باستخدام هذا الأمر:
$ yarn add antdبعد تثبيت antd ، يمكنك استخدام مكونات Ant عن طريق تعديل الترميز في App.js الموجود داخل مجلد src في مشروعك. هنا ، أقوم بإضافة عنصر زر من Ant.

import React from 'react'; import { Button } from 'antd'; import './App.css'; const App = () => ( <div className="App"> <Button type="primary">Button</Button> </div> ); export default App;مكون زر النمل:

بمجرد حفظ التطبيق وتشغيله ، ستتمكن من رؤية عنصر الزر الأساسي Ant في المتصفح باللون الأزرق (كما هو موضح أعلاه). هذا يعني أنه تم دمج Ant بنجاح في React.
تخصيص سمة
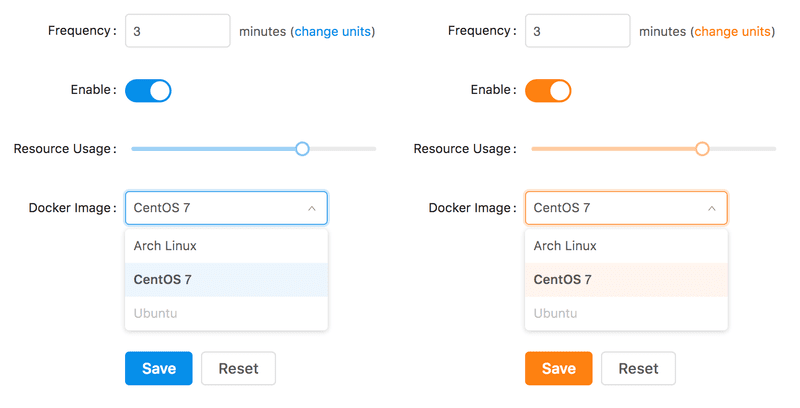
أفضل جزء في دمج Ant Design مع React هو أنه يسمح لك بتخصيص رموز التصميم الخاصة بك لتلبية تنوع واجهة المستخدم من متطلبات العمل أو العلامة التجارية ، بما في ذلك اللون الأساسي ونصف قطر الحدود ولون الحدود وما إلى ذلك.

اعتمادات الصورة: Intoli
للسماح بهذه التخصيصات ، ستحتاج إلى إجراء بعض التكوينات المتقدمة.
التكوين المسبق:
في هذه المرحلة ، تحتاج إلى تخصيص التكوينات الافتراضية لتطبيق create-react-app. لنستخدم CRACO (Create React App Configuration Override) - حل مجتمعي للتهيئة المخصصة لتطبيق create-react-app.
الخطوة 1: ستحتاج أولاً إلى تثبيت CRACO واستبدال برنامج React-script الافتراضي بـ CRACO في package.json.
$ yarn add @craco/craco /* package.json */ "scripts": { - "start": "react-scripts start", - "build": "react-scripts build", - "test": "react-scripts test", + "start": "craco start", + "build": "craco build", + "test": "craco test", }وفقًا لمتطلبات تكوين السمة ، يحتاج السمة المخصصة إلى استخدام وظيفة تجاوز متغير أقل شبيهة بتلك التي يوفرها أقل محمل. يمكننا تقديم Craco-less للمساعدة في تحميل أنماط أقل وتعديل المتغيرات.
$ yarn add craco-lessالخطوة 2: تعديل ملف src / App.css إلى src / App.less ، واستيراد ملف antd.less عبر antd.css في app.less
/* src/App.js */ - import './App.css'; + import './App.less'; /* src/App.less */ - @import '~antd/dist/antd.css'; + @import '~antd/dist/antd.less';الخطوة 3: قم بإنشاء craco.config.js في الدليل الجذر لتعديل التكوين الافتراضي.
const CracoLessPlugin = require('craco-less'); module.exports = { plugins: [ { plugin: CracoLessPlugin, options: { lessLoaderOptions: { lessOptions: { modifyVars: { '@primary-color': '#1DA57A' }, javascriptEnabled: true, }, }, }, }, ], };هنا ، يتم تعديل أقل محمل Vars المستخدمة لتكوين السمة.

إذا رأيت زرًا أخضر ، فأنت تعلم أن التكوين ناجح. يمكنك الآن تخصيص السمة بمجموعة الألوان الخاصة بك باستخدام الرموز / المتغيرات المتوفرة.
متغيرات نمط تصميم النمل
فيما يلي بعض المتغيرات العامة الأكثر استخدامًا. يمكنك زيارة هنا للحصول على تفاصيل حول جميع متغيرات النمط المتاحة.
@primary-color: #1890ff; // primary color for all components @link-color: #1890ff; // link color @success-color: #52c41a; // success state color @warning-color: #faad14; // warning state color @error-color: #f5222d; // error state color @font-size-base: 14px; // major text font size @heading-color: rgba(0, 0, 0, 0.85); // heading text color @text-color: rgba(0, 0, 0, 0.65); // major text color @text-color-secondary: rgba(0, 0, 0, 0.45); // secondary text color @disabled-color: rgba(0, 0, 0, 0.25); // disable state color @border-radius-base: 2px; // major border radius @border-color-base: #d9d9d9; // major border color @box-shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08), 0 9px 28px 8px rgba(0, 0, 0, 0.05); // major shadow for layers 