كيفية إنشاء نموذج اشتراك مضمّن في WordPress
نشرت: 2021-07-14هل تبحث عن طريقة لتحويل زوار موقع WordPress الخاص بك بسهولة إلى مشتركين وعملاء محتملين؟ يعد نموذج الاشتراك المضمن أحد الحلول الأنسب للوظيفة.
في هذا المنشور ، ستتعلم كيفية إنشاء وإضافة نموذج مضمّن إلى موقع WordPress الخاص بك دون ضغوط. وبدون معرفة أي شيء عن CSS أو HTML أو Javascript.
ربط حزام الأمان!
ما هي الصفقة حول نماذج الاشتراك المضمنة؟
نماذج الاشتراك المضمنة ، ببساطة ، هي نماذج تقوم بتضمينها في مكان ما في منتصف - أو أعلى / أسفل في بعض الحالات - لمنشور أو صفحة.
على هذا النحو ، يمكن للزوار رؤيتهم عند التمرير لأسفل مسافة معينة.
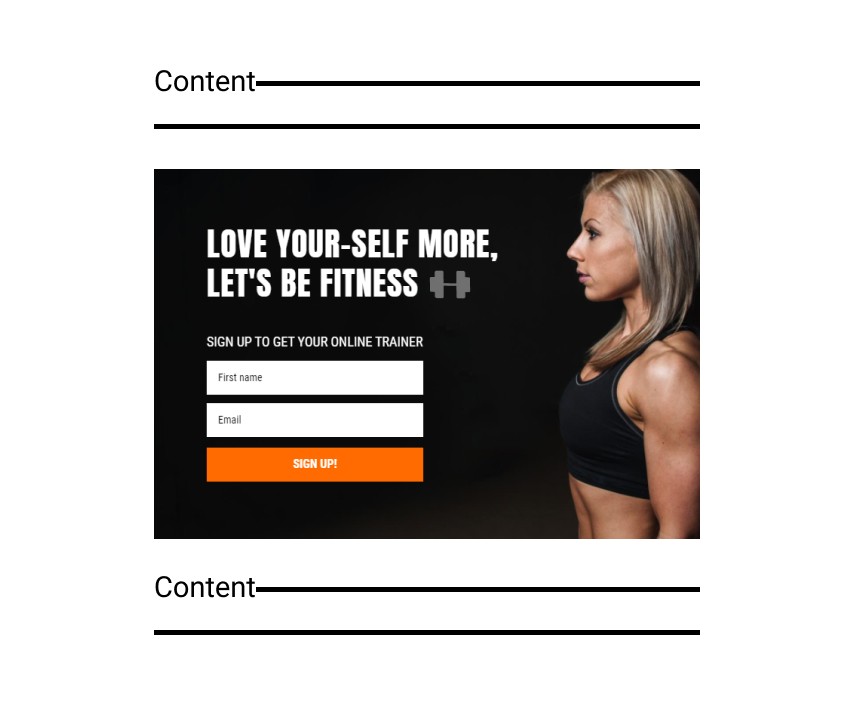
تبدو شيئًا مثل هذا:

كما تعلم ، الزوار المرتبطون فقط هم الذين يمكنهم التمرير لأسفل صفحات الويب الخاصة بك. وبالتالي ، فإن أفضل طريقة لتحويلهم إلى مشتركين هي زرع نموذج اشتراك مضمّن على طول مسارهم.
أسباب استخدام نموذج الاشتراك المضمن
حسنًا ، ربما لا تكون مهتمًا حقًا بجذب المزيد من المشتركين ، ولكن بدلاً من ذلك ، يمكنك الحصول على أكبر عدد ممكن من الأشخاص للتسجيل في ندوتك على الويب. خمين ما؟ يمكن أن يساعد النموذج المضمن أيضًا في مثل هذه الحالة.
علاوة على ذلك ، يمكنك أيضًا استخدامه: فيما يلي بعض الأسباب الأخرى لاستخدام نموذج الاشتراك المضمن:
- للترويج لعرض المبيعات
- لجذب الزوار بكوبونات وخصومات
- لحث العملاء المحتملين على حجز عرض توضيحي
Adoric: أفضل مكون إضافي للنموذج المضمّن لبرنامج WordPress
Adoric يجعل إنشاء ونشر نموذج اشتراك مضمن إلى موقع WordPress الخاص بك أمرًا سهلاً. هذا لأنك لست بحاجة إلى معرفة بعض المعلومات عن البرمجة للقيام بذلك ، وذلك بفضل محرر السحب والإفلات البديهي في Adoric.
حتى إذا كانت مهاراتك في التصميم الجرافيكي ضعيفة نوعًا ما ، فلا يزال بإمكانك التخلص من نموذج اشتراك مصمم جيدًا.
هذا لأن لدينا مكتبة ضخمة من النماذج المصممة مسبقًا والتي يمكنك استخدامها وتعديلها حسب رغبتك ، مما يوفر عليك عناء إنشاء نموذج من البداية. تم تصميم كل نموذج من هذه النماذج بعناية لتحسين تجربة المستخدم لموقعك على الويب.
علاوة على ذلك ، يتمتع Adoric بالعديد من الميزات القوية التي يمكنك استغلالها في جعل نماذج الاشتراك المضمنة فعالة حقًا وتحويلها بشكل أفضل. يشملوا:
- يتيح لك اختبار A / B إنشاء نماذج عالية الأداء
- استهداف دقيق للجمهور يضمن فقط للأشخاص المناسبين رؤية النموذج الخاص بك
- إعدادات إمكانية الوصول لجعل حملاتك في متناول المستخدمين الذين يعانون من تحديات جسدية
وإذا شعرت أن النموذج المضمن ليس ما تحتاجه لحملتك ، فيمكنك تجربة النوافذ المنبثقة ونماذج الشريحة والأشرطة العائمة.
وهي تعمل مثل السحر. لدينا واحدة لكل نوع من أنواع الحملات التي تريد الترويج لها: تخفيضات الصيف ، ومبيعات الربيع ، وعروض العودة إلى المدرسة ، وصفقات Cyber Monday ، على سبيل المثال لا الحصر.
حسنًا ، دعنا نبدأ العمل مباشرة.
كيفية إنشاء نموذج مضمّن في WordPress باستخدام Adoric بسهولة
فيما يلي خطوات إنشاء نموذج مضمّن ونشره على موقع WordPress الخاص بك دون عناء.
الخطوة 1: قم بالتسجيل للحصول على حساب
أول الأشياء أولاً: قم بالتسجيل للحصول على حساب مع Adoric. الشيء الجيد في ذلك هو أنه يمكنك البدء مجانًا ، خاصة إذا كنت تبحث عن اختبار المياه.
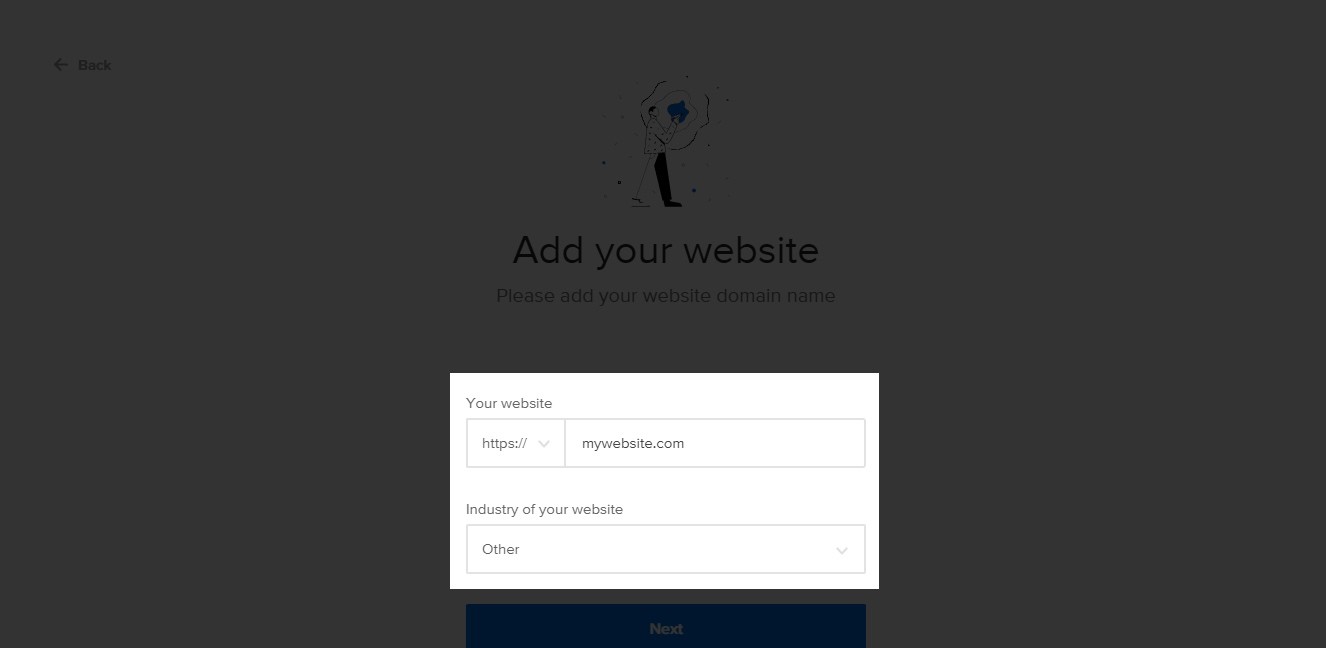
أثناء عملية التسجيل ، سيُطلب منك تقديم عنوان URL إلى موقع الويب الخاص بك. افعل ذلك ، وتأكد من عدم وجود أخطاء في عنوان URL الذي كتبته.

في الصفحة التالية ، سيُطلب منك تثبيت Adoric على WordPress الخاص بك. سينتقل بنا هذا إلى الخطوة 2.
الخطوة 2: قم بتثبيت Adoric على موقع الويب الخاص بك
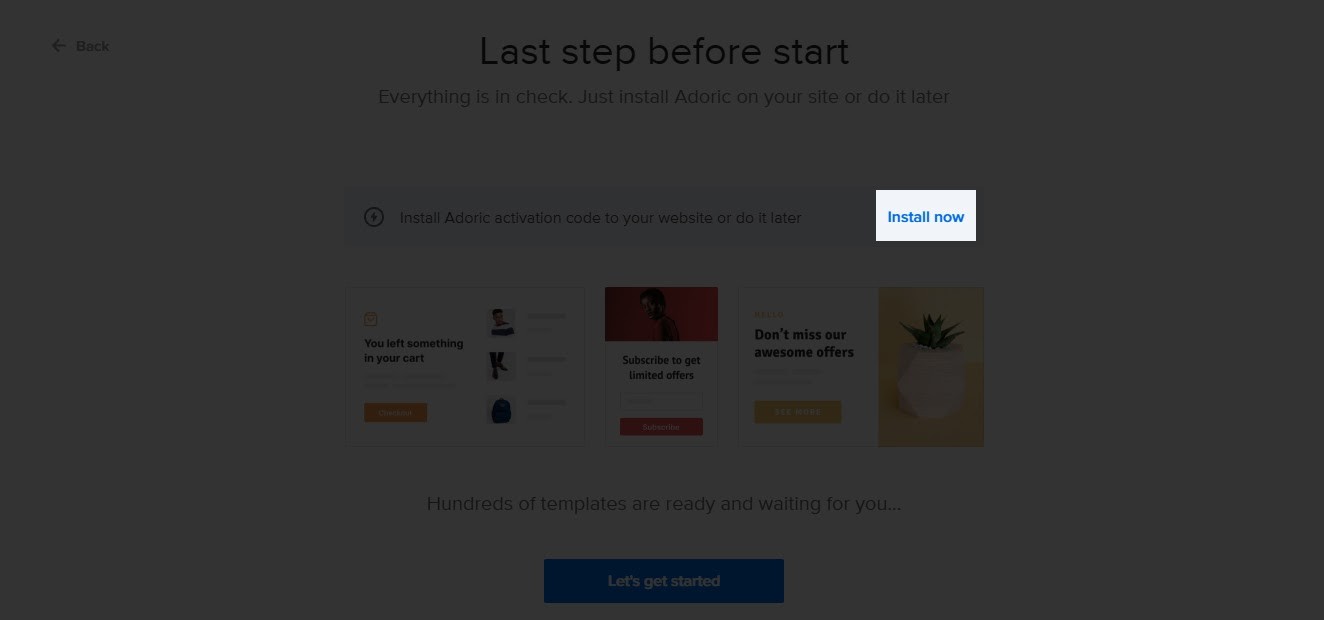
انقر فوق رابط التثبيت الآن كما هو موضح أدناه

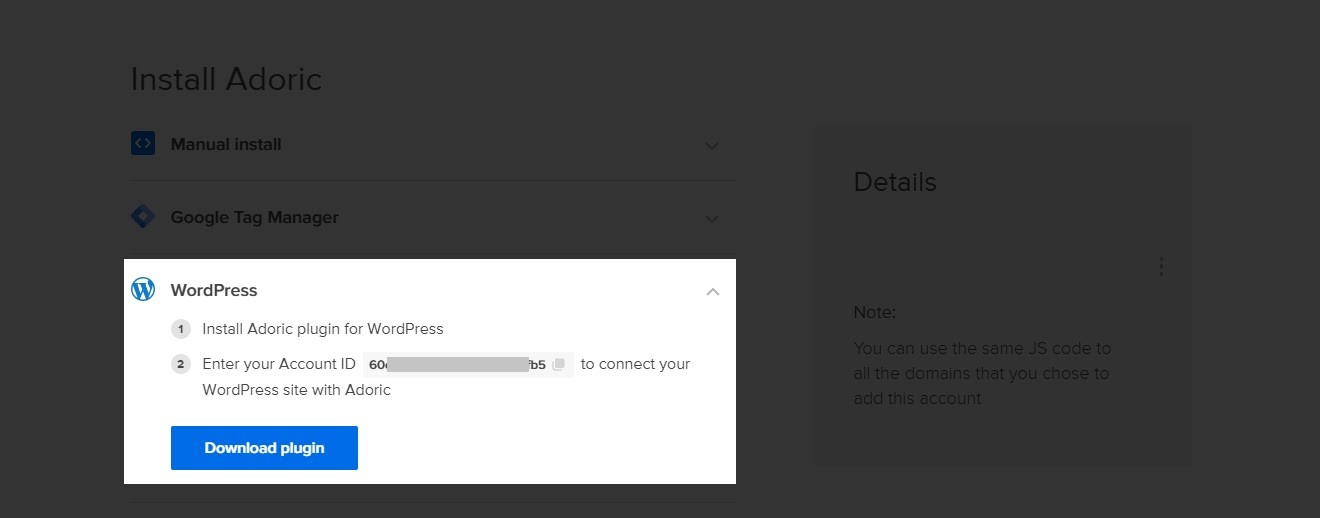
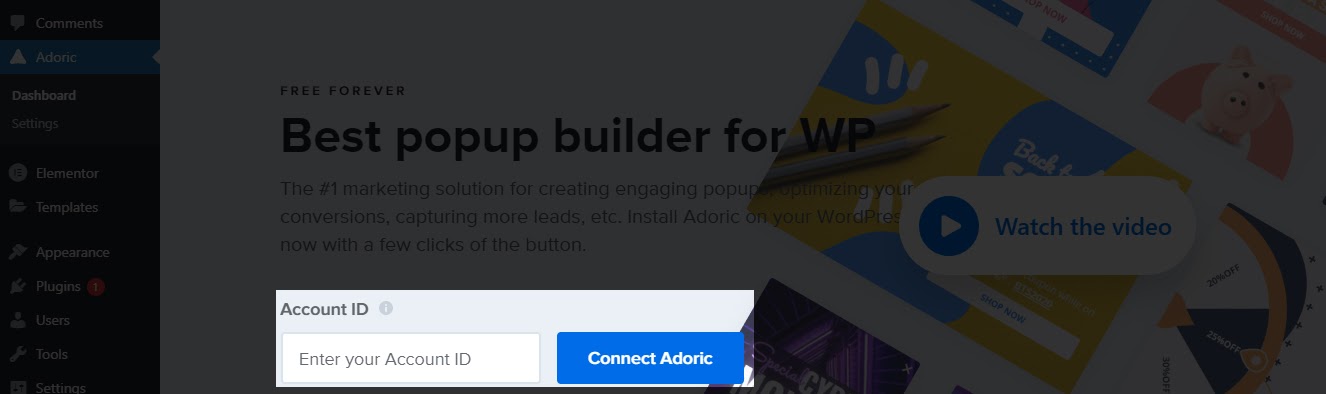
عند النقر ، سيتم توجيهك إلى صفحة تثبيت البرنامج المساعد. قبل النقر فوق الزر تنزيل المكون الإضافي ، لاحظ معرف حسابك . إذا أمكن ، انسخه إلى مكان آمن.

ثم قم بتنزيل وتثبيت وتنشيط المكون الإضافي على موقع الويب الخاص بك. بعد ذلك ، فإن الخطوة التالية الآن هي توصيل المكون الإضافي بحسابك.
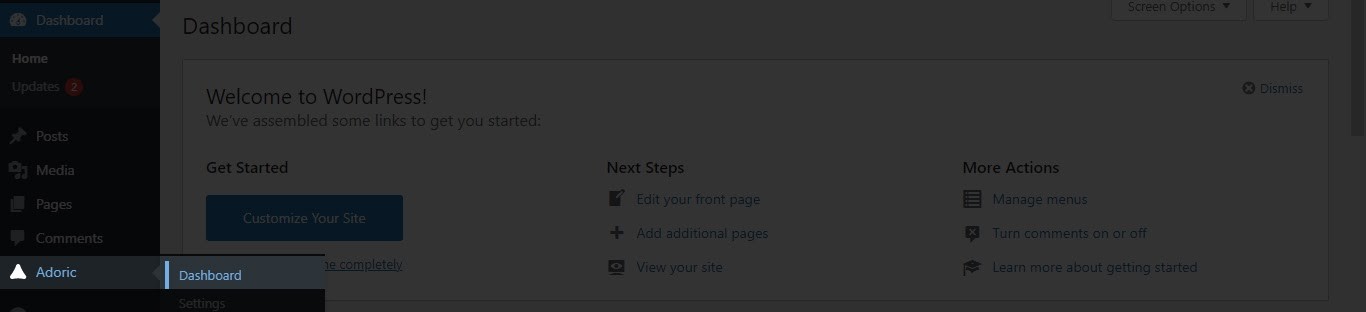
للقيام بذلك ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Adoric >> Dashboard

عند النقر ، سيُطلب منك إدخال معرف حسابك. افعل ذلك وانقر على زر Connect Adoric .

وانت انتهيت! أنت الآن جاهز لإضافة نموذج اشتراك مضمّن إلى موقع الويب الخاص بك.
الخطوة 3: قم بإنشاء النموذج المضمن الخاص بك
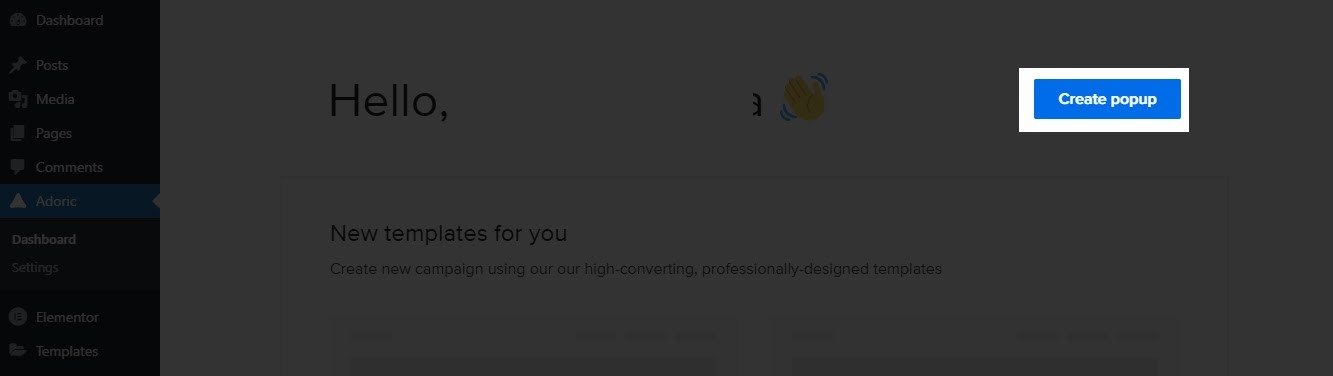
لبدء عملية إنشاء نموذج اشتراك مضمّن ، انقر فوق الزر " إنشاء منبثقة" من لوحة معلومات WordPress Adoric.


سيؤدي النقر فوق هذا الزر إلى نقلك إلى صفحة محرر التصميم. هذا هو المكان الذي ستبني فيه النموذج.
لتسريع الأمور قليلاً ، سنستخدم نموذجًا ونقوم بتعديله. بالطبع ، يمكنك دائمًا البناء من الصفر إذا كنت ترغب في ذلك.
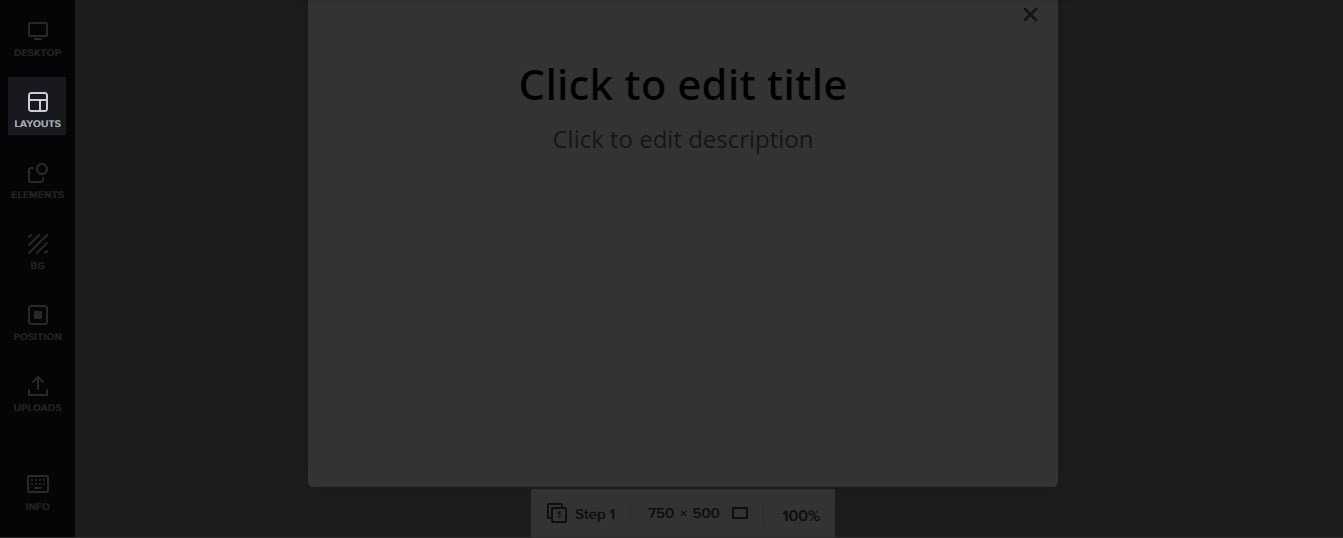
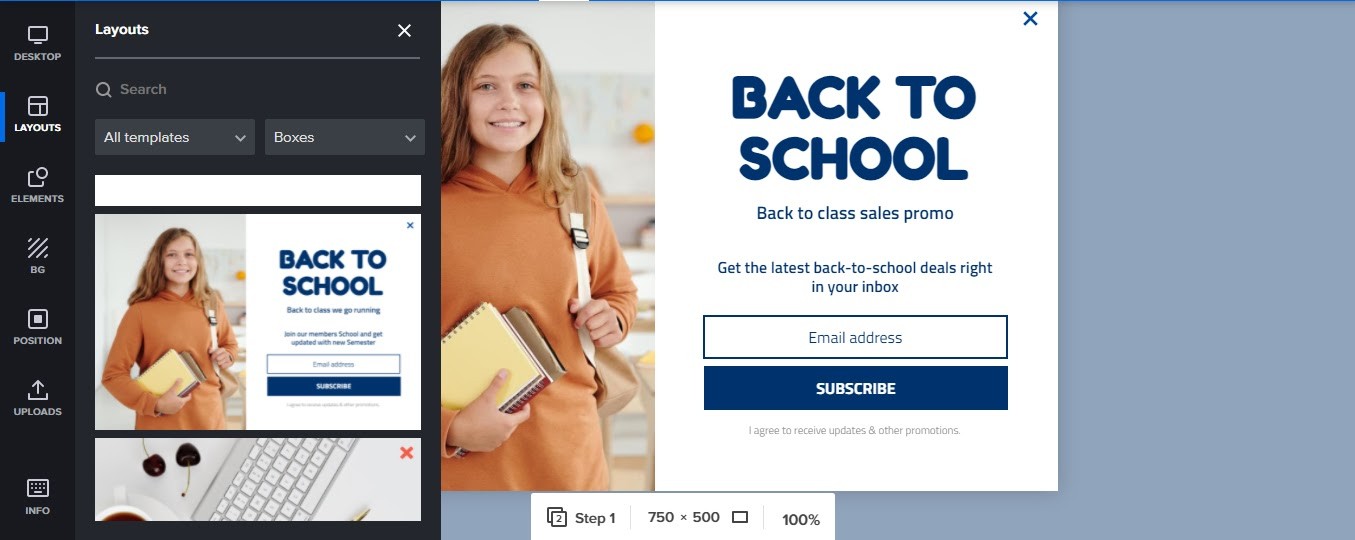
بينما لا تزال في صفحة محرر التصميم ، انقر فوق علامة التبويب التخطيطات .

عند النقر ، سترى عددًا كبيرًا من القوالب المعدة مسبقًا التي يمكنك استخدامها. ابحث عن أكثر ما يناسب ذوق تصميمك وحدده.
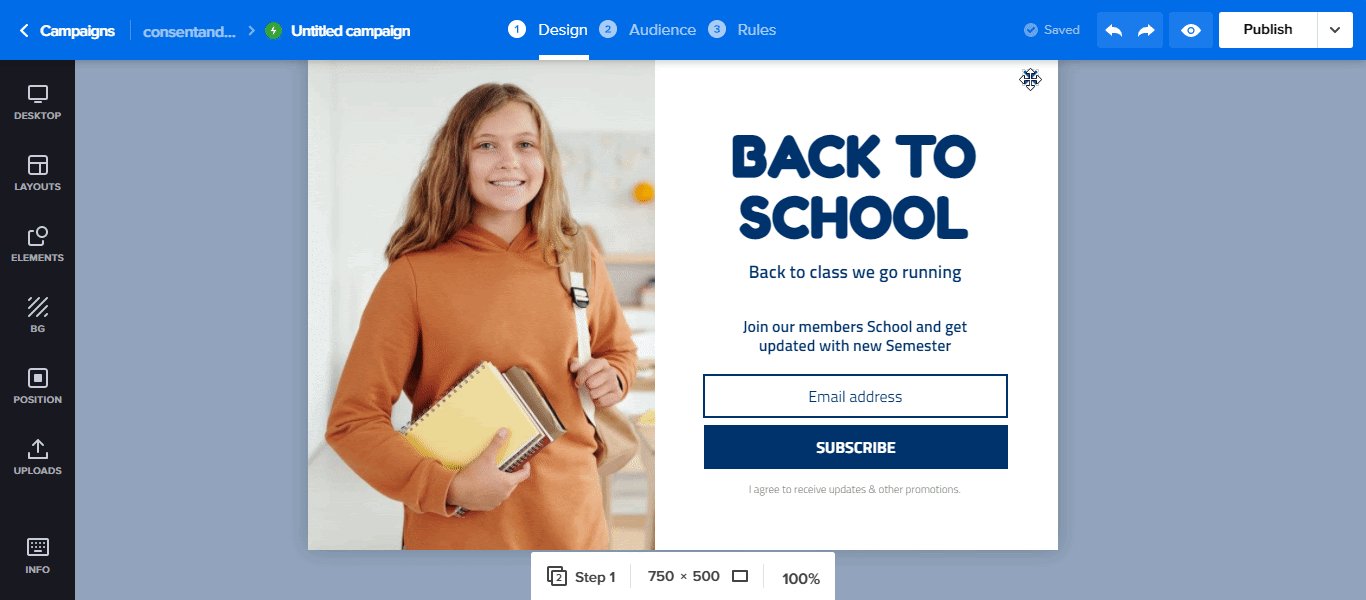
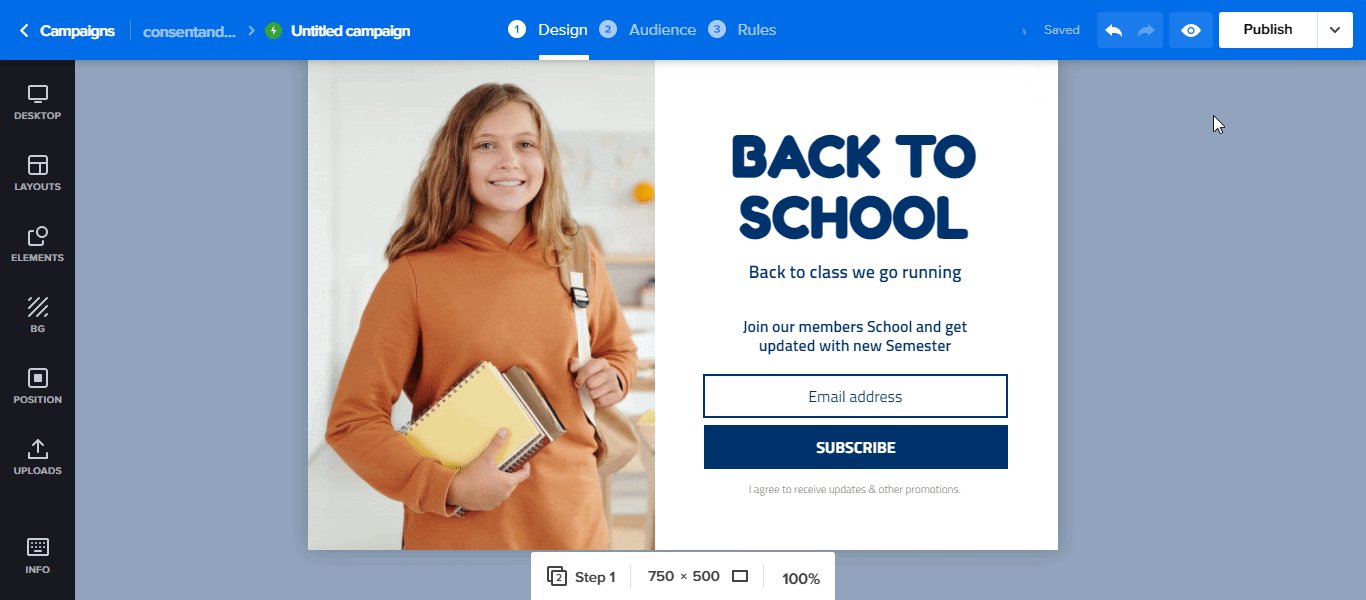
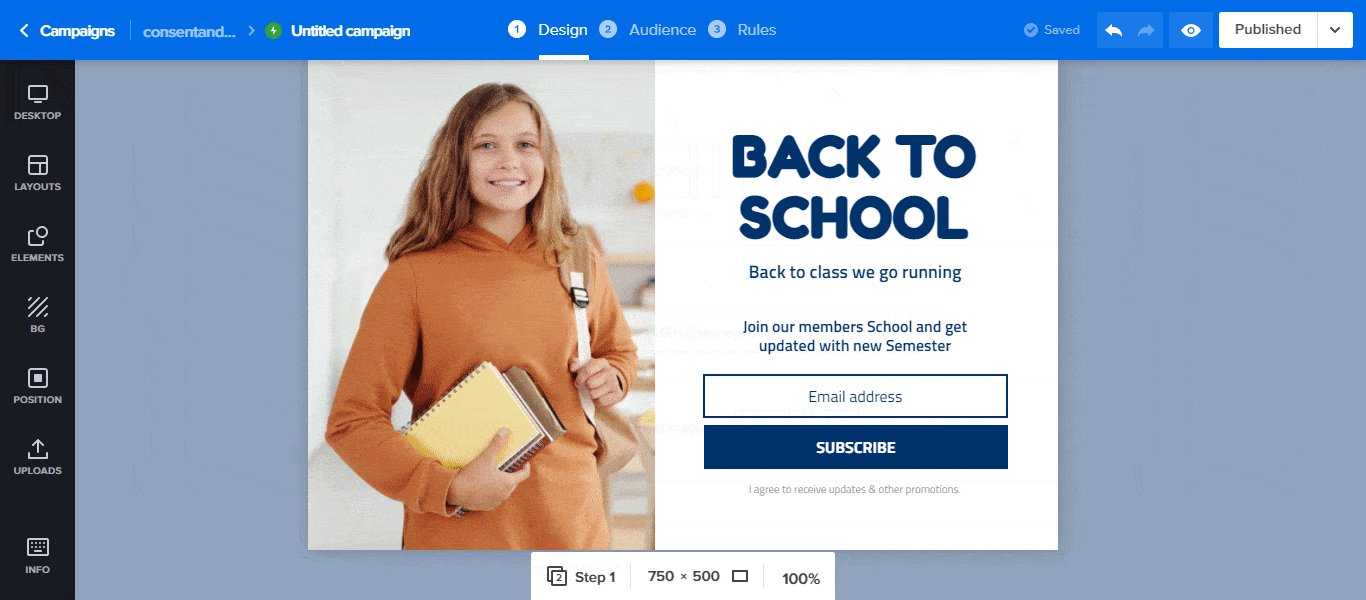
دعنا نستخدم نموذج الاشتراك الرائع في العودة إلى المدرسة.

يمكنك دائمًا تغيير النص واللون ونمط الخط والصورة وما إلى ذلك من النموذج كما تريد في محرر التصميم مباشرةً.
بعد أن أصبح تصميمك جاهزًا ، فقد حان الوقت لإضافته إلى منشورك / صفحتك على موقع WordPress الخاص بك.
الخطوة 4: أضف النموذج إلى صفحتك / المنشور وانشره
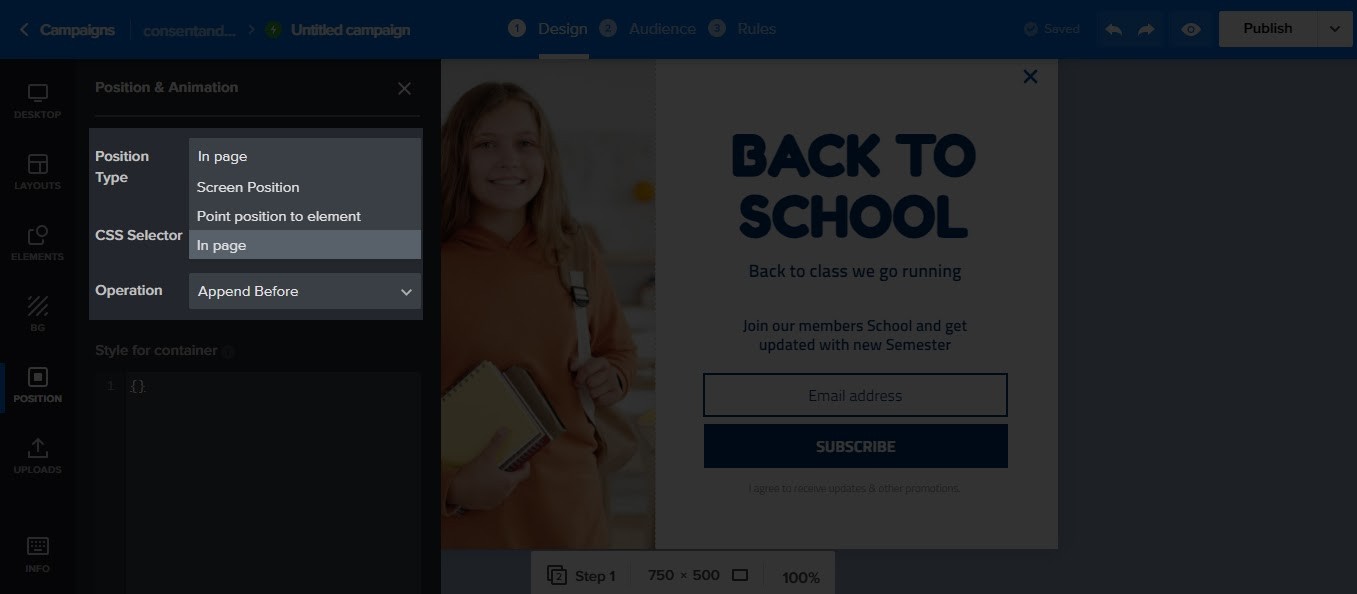
بعد كل العمل الشاق لتصميم النموذج ، حان الوقت الآن لتضمينه في صفحتك أو منشورك. للقيام بذلك ، من صفحة محرر التصميم ، انقر فوق علامة التبويب الموضع في اللوحة اليسرى.

بعد ذلك ، حدد في الصفحة من مربع تحديد نوع الموضع .

بعد ذلك ، انقر فوق الزر تحديد الأزرق المجاور لـ CSS Selector. بمجرد القيام بذلك ، سيتم فتح صفحة المعاينة. بشكل افتراضي ، سترى الصفحة الرئيسية لموقع الويب الخاص بك.
ولكن ، ماذا لو كنت تريد أن يظهر نموذج الاشتراك في مكان آخر وليس صفحتك الرئيسية؟ هذه ليست مشكلة مع Adoric.
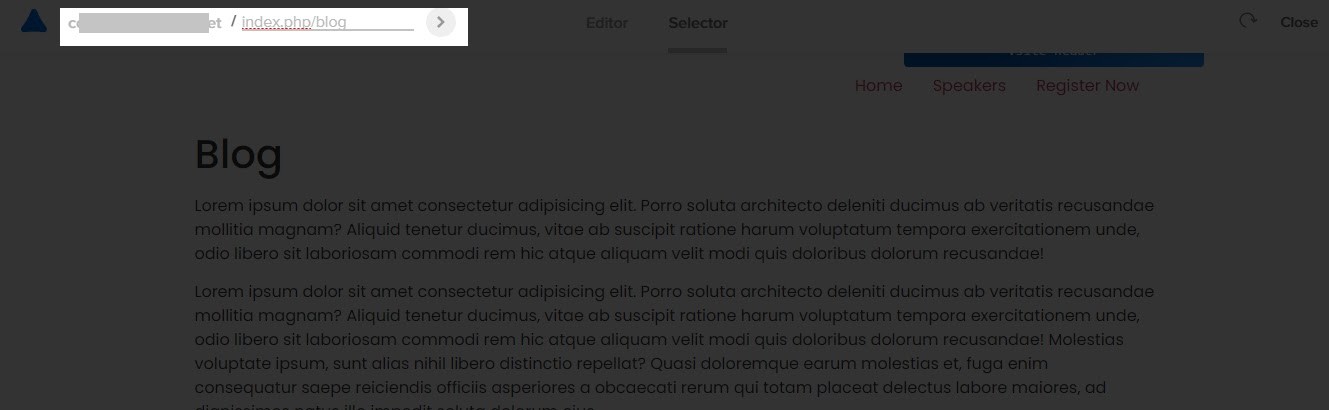
ما عليك سوى كتابة عنوان URL للصفحة أو المنشور الذي تريد تضمين النموذج فيه. على سبيل المثال ، أريد أن يظهر هذا النموذج على صفحة مدونة موقع الويب الخاص بي. لذا ، ما سأفعله هو كتابة عنوان URL الفرعي كما يلي:
index.php / blog

ثم اضغط على زر السهم التالي الذي تراه في الصورة أعلاه. سينقلك إلى الصفحة التي تبحث عنها لاستهدافها.
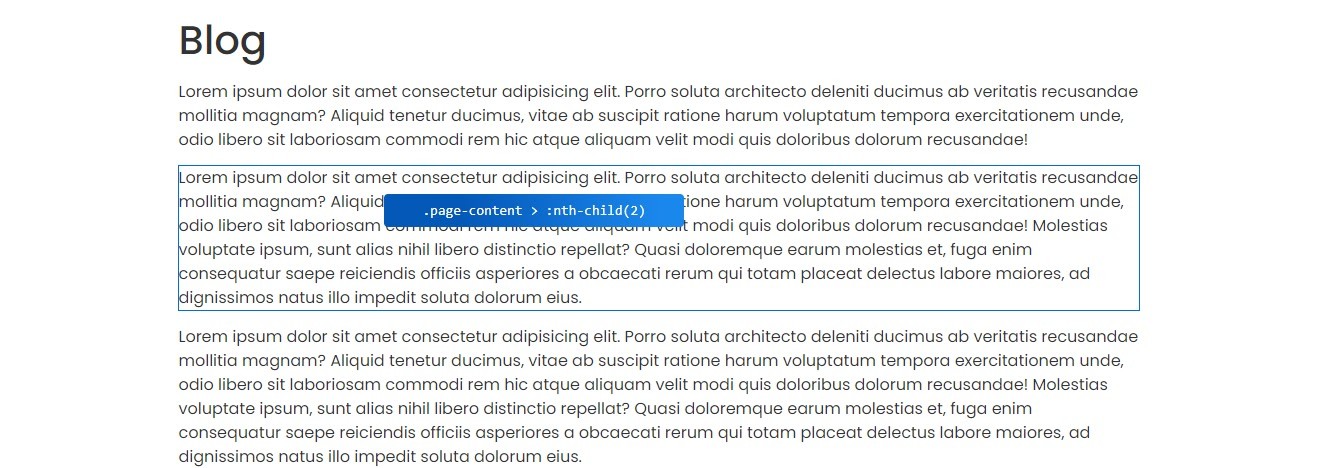
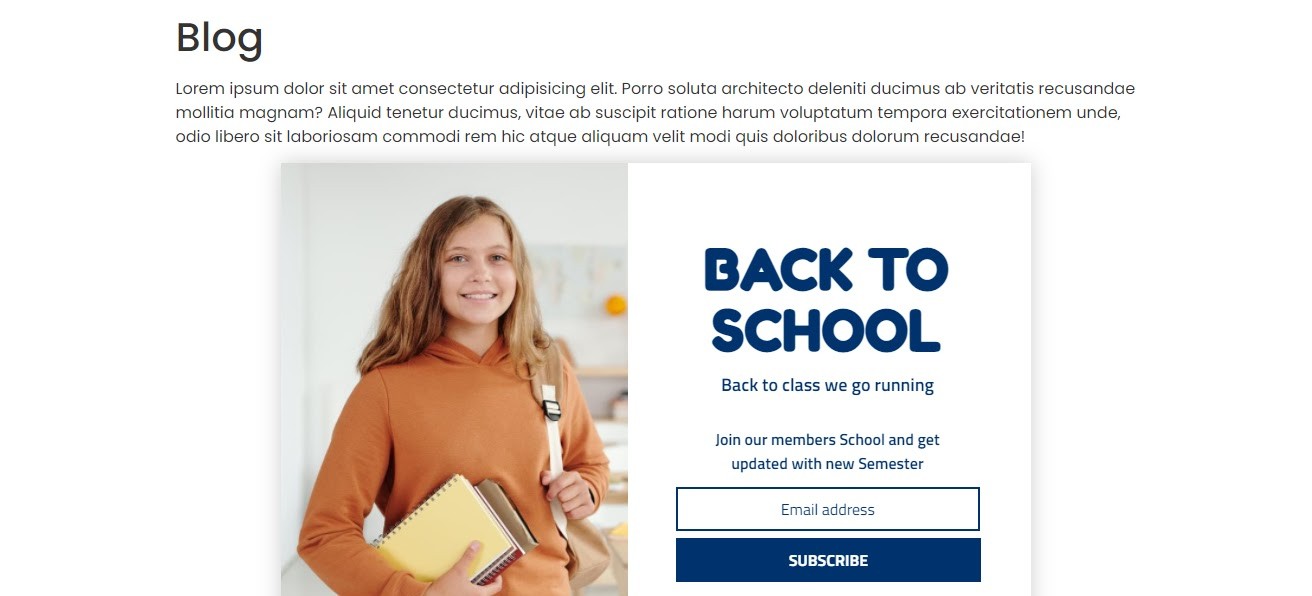
بمجرد وصولك إلى الصفحة ، حدد العنصر الذي تريد أن يظهر النموذج تحته. على سبيل المثال ، أريد أن يظهر النموذج أسفل الفقرة الثانية من صفحة مدونتي. هنا ذهبت حول التحديد:

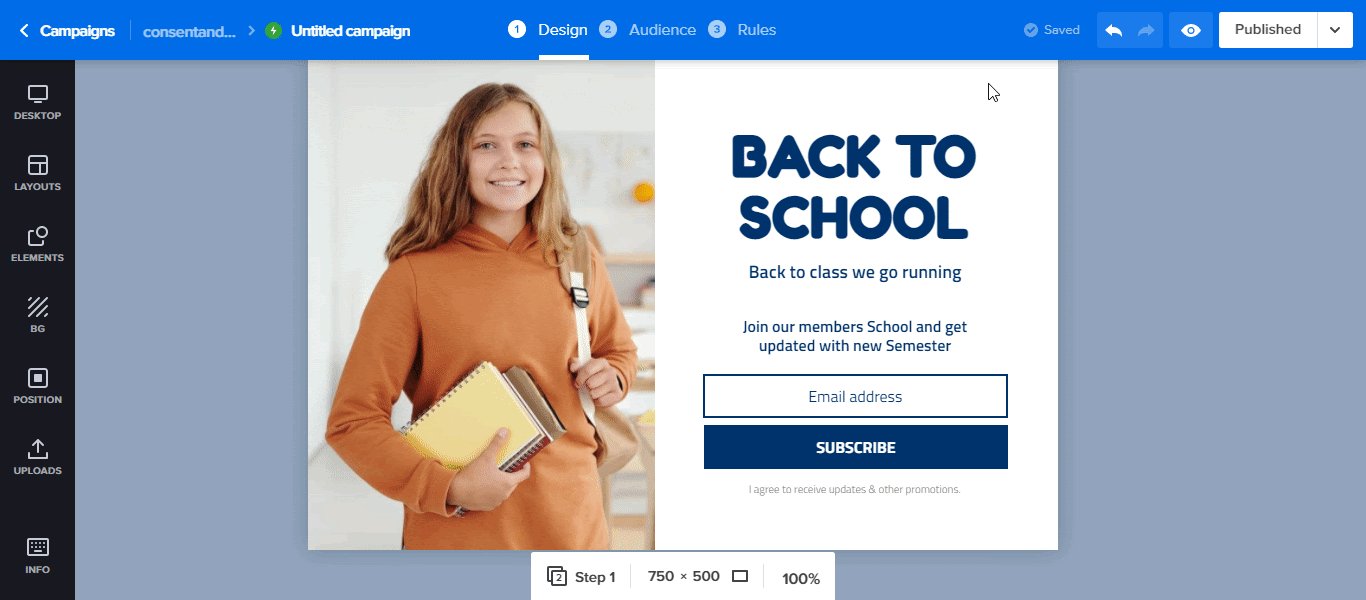
فور تحديد العنصر المرجعي ، ستتم إعادة توجيهك تلقائيًا إلى محرر التصميم. هذا هو المكان الذي تحصل فيه على نشر النموذج.
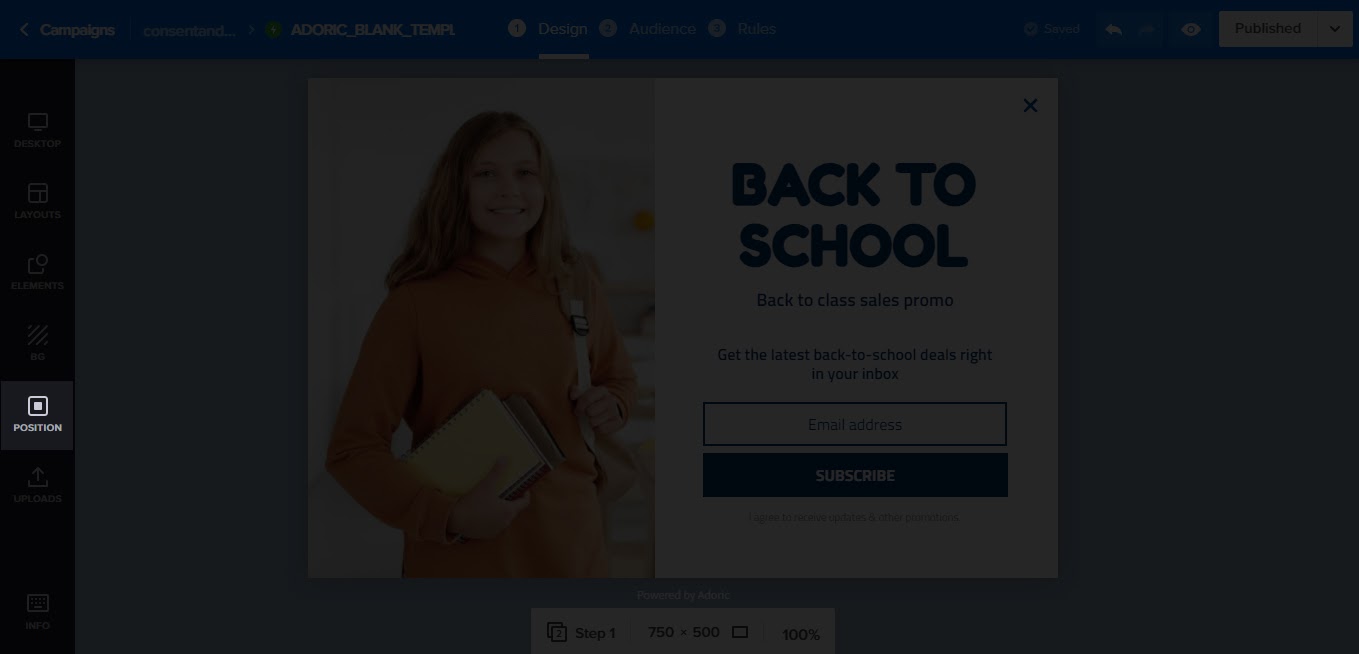
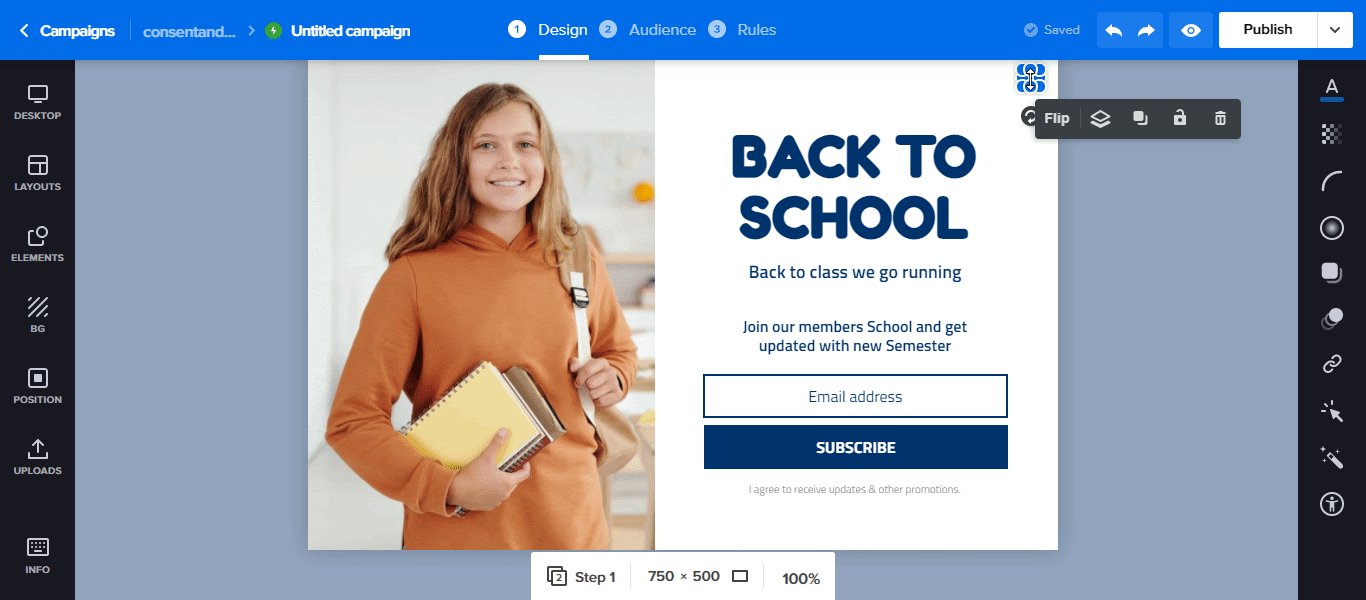
ولكن قبل النشر ، هناك بعض أعمال التدبير المنزلي التي يجب القيام بها. الأول هو حذف زر الإغلاق في النموذج كما يلي:

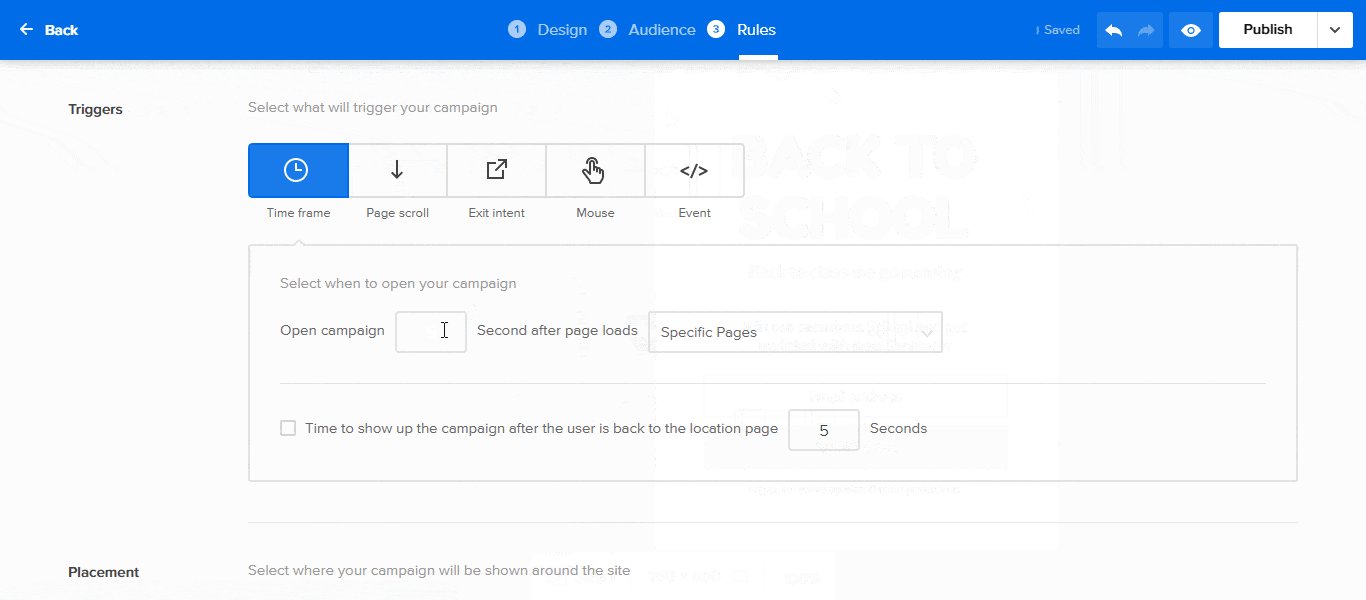
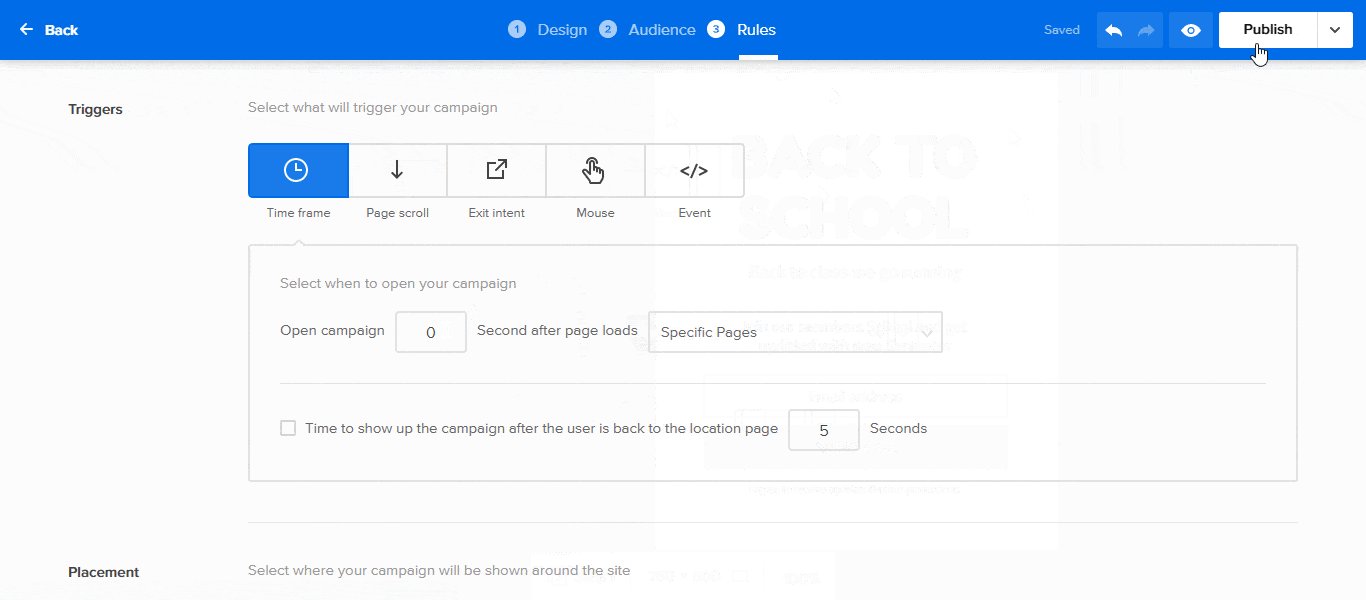
والثاني هو ضبط التأخير الزمني لتحميل الصفحة على الصفر. أي الوقت الذي سيستغرقه ظهور النموذج بعد تحميل الصفحة. بشكل افتراضي ، يتم تعيينه على 5 ثوان.

أخيرًا ، اضغط على زر نشر في الزاوية اليمنى العليا لمحرر التصميم. وبهذه الطريقة ، سيظهر النموذج بالضبط في المكان الذي تريده.

الخطوة 5: دمج CRM الخاص بك
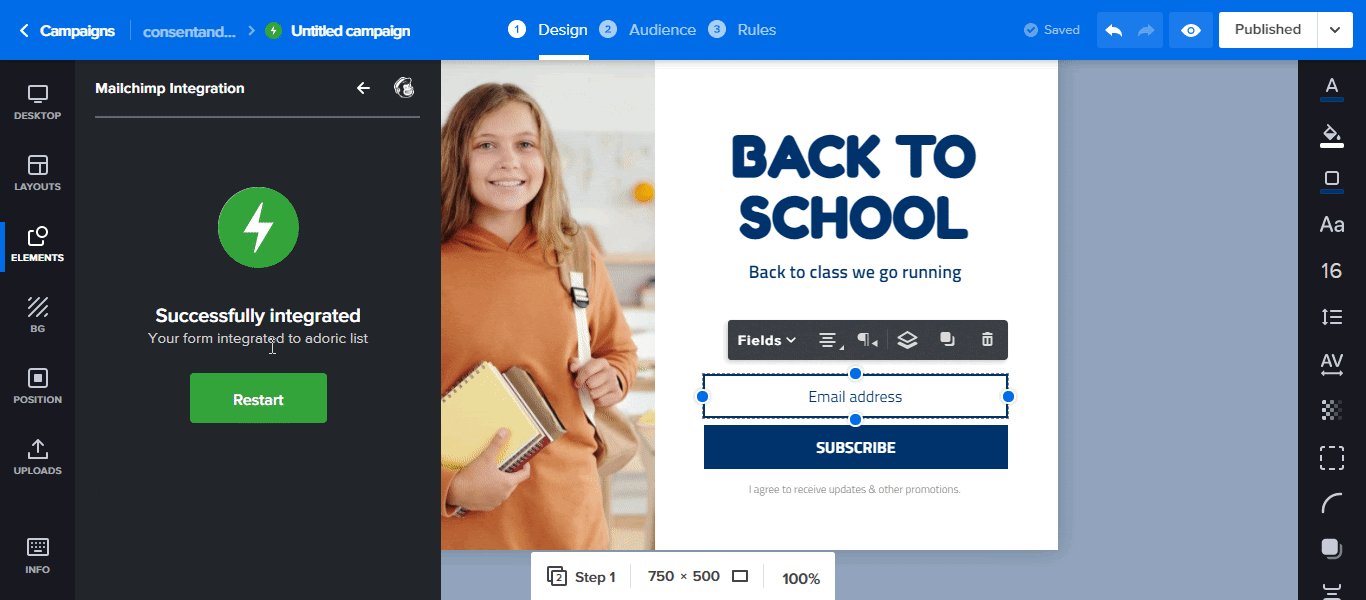
بشكل افتراضي ، سيتم حفظ جميع العملاء المتوقعين الذين تم التقاطهم بواسطة النموذج الخاص بك في حساب Adoric الخاص بك. ومع ذلك ، إذا كنت تفضل استخدام CRM مثل Mailchimp أو Hubspot ، فيمكنك دمجه في حسابك.
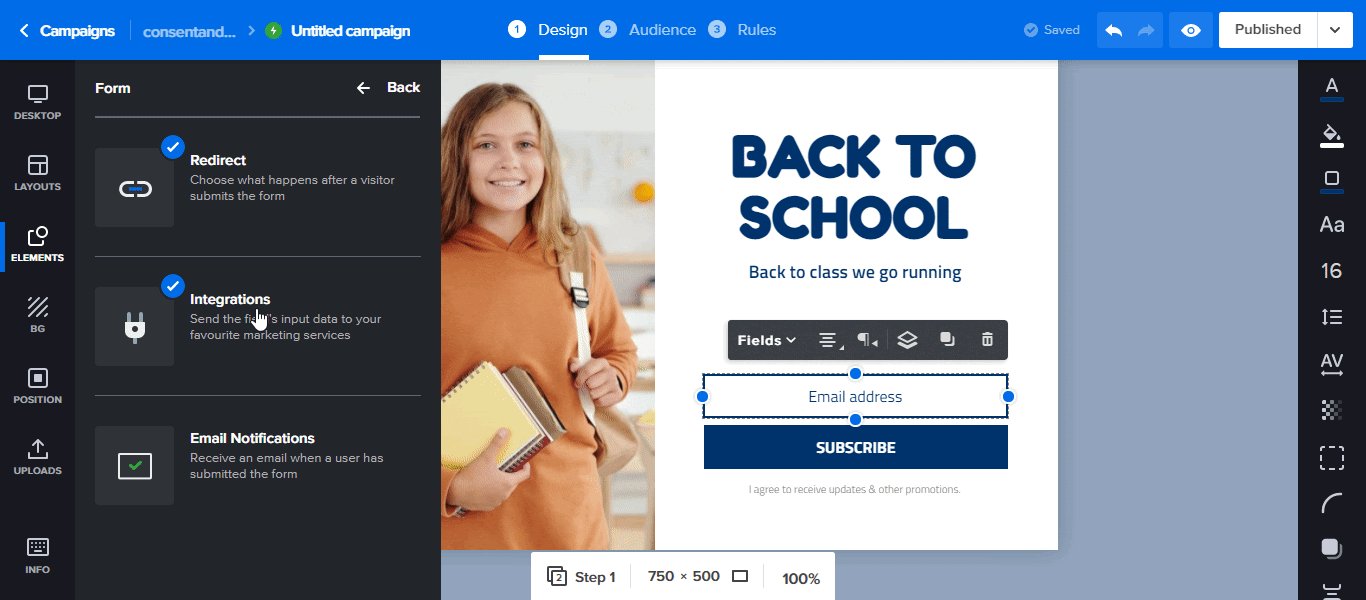
للقيام بذلك ، انقر فوق نموذج الاشتراك في البريد الإلكتروني ، متبوعًا بالتكامل ، وحدد CRM المفضل لديك ، ثم انقر فوق إعادة التشغيل .

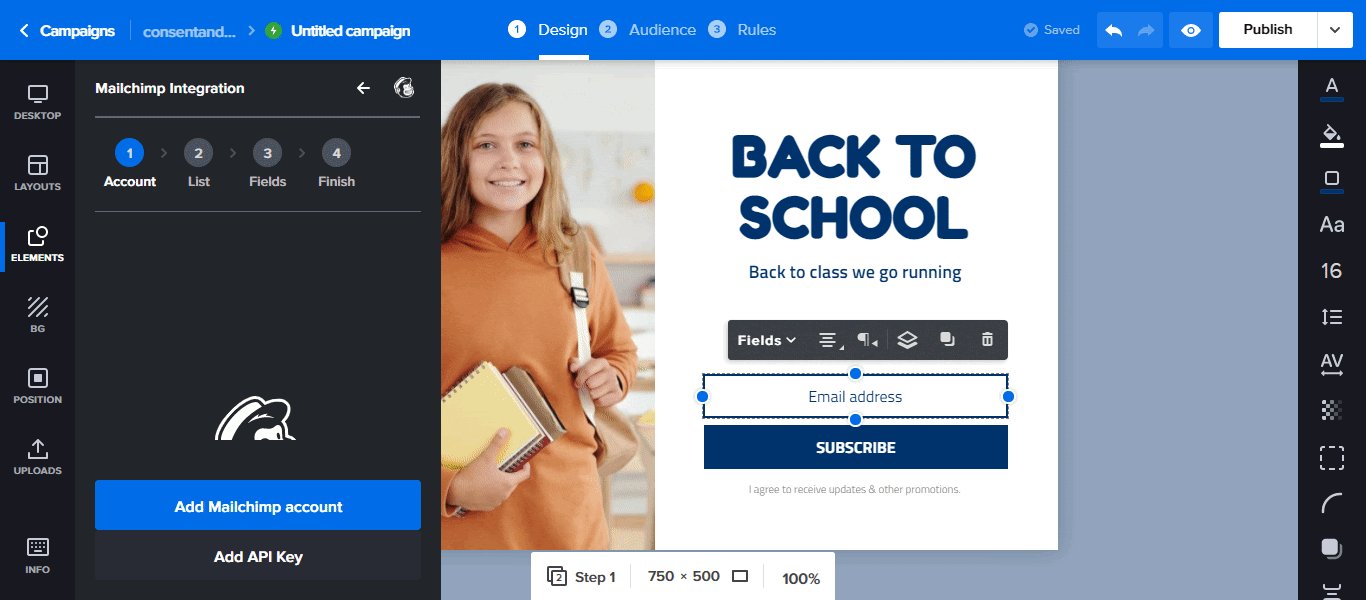
إذا كنت تستخدم Mailchimp ، على سبيل المثال ، فتابع إلى الارتباط بحسابك عن طريق إضافة مفاتيح API الخاصة بك ثم اتباع الخطوات التالية.
إذا كان هذا يتطلب الكثير من العمل ، فانقر فوق الزر Add Mailchimp account . ستفتح نافذة متصفح جديدة. ثم قم بتسجيل الدخول إلى حساب Mailchimp الخاص بك لربط Adoric به.
قم بتغليفه
إذن لديك: 5 خطوات سهلة لإنشاء نموذج مضمّن - أو في الصفحة ، إذا كنت تفضل تسميته - نموذج الاشتراك في موقع WordPress الخاص بك.
جرب Adoric مجانًا
