كيفية إضافة مؤقت العد التنازلي إلى ووردبريس
نشرت: 2021-07-14هل تبحث عن طريقة لإقناع زوار موقع WordPress الخاص بك باتخاذ إجراءات فورية دون الحاجة إلى القيام بذلك؟
ربما تريد منهم الاشتراك بسرعة في رسالتك الإخبارية ، أو إجراء عملية شراء ، أو مجرد زيارة صفحة. إذا كان الأمر كذلك ، فكل ما عليك فعله هو إضافة عداد للعد التنازلي إلى موقع الويب الخاص بك.
تساعد مؤقتات العد التنازلي على خلق الإثارة. إنها تساعد في تحفيز الشعور بالإلحاح الذي يجعل الزائرين يرغبون في التصرف بسرعة والقفز في عروضك دون إضاعة الوقت ، وبالتالي زيادة مبيعاتك.
في هذا المنشور ، ستتعلم كيفية إضافة واحد إلى موقع WordPress الخاص بك بسهولة.
لكن أولاً الأساسيات:
ما هو جهاز توقيت العد التنازلي ولماذا يتم استخدامه؟
يقولون إن الصورة تساوي أكثر من ألف كلمة. وبالتالي ، سيكون الرسم التوضيحي الرسومي مفيدًا للغاية هنا.
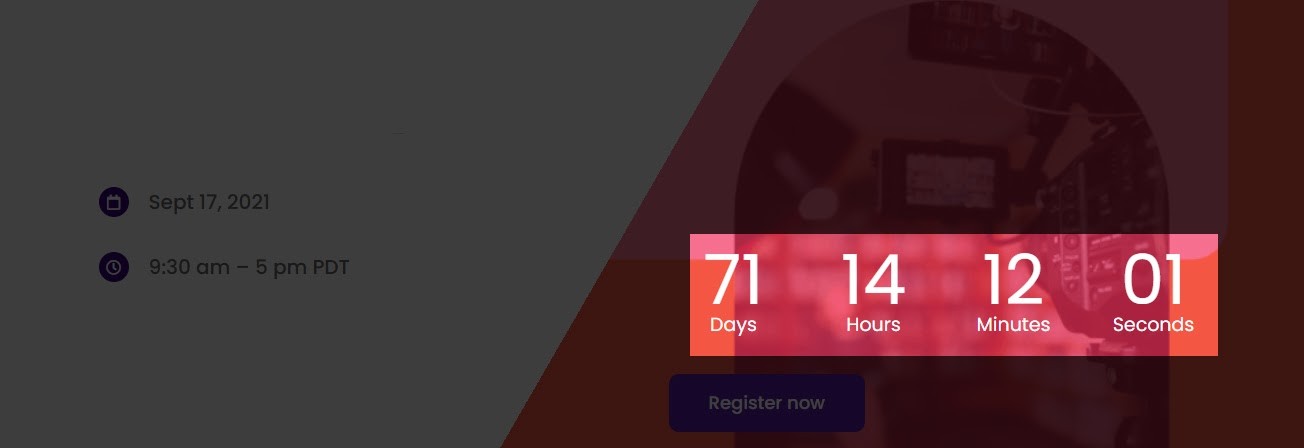
ألق نظرة على شكل عداد العد التنازلي على الصفحة الرئيسية لموقع ويب

كما ترى ، إنها مجرد ساعة رقمية تعد تنازليًا لوقت في المستقبل. هذا أمر لا يفكر فيه ، أليس كذلك؟
لذا ، لماذا تستخدمه على موقع الويب الخاص بك؟ لخلق الإثارة والترقب ، في الأساس. على هذا النحو ، من الأفضل استخدامها عندما تبحث عن:
- خلق حالة من الترقب والإثارة حول إطلاق منتج قادم
- الترويج لعروض المبيعات الحساسة للوقت. على سبيل المثال. صفقات الجمعة السوداء أو سايبر الاثنين
- اجعل الزوار يشتركون بسرعة كمشتركين
- روّج لندوة الويب الخاصة بك للحصول على أكبر عدد ممكن من الحضور
- لخلق ندرة وبالتالي جعل منتجك يبدو ذا قيمة عالية
- اجعل الزوار ينتظرون بإثارة بينما تقوم بإزالة موقع الويب الخاص بك للصيانة
دعني اثيرك قليلا هل تعلم أنه عند استخدامها بشكل صحيح ، يمكن أن تزيد عدادات العد التنازلي مبيعاتك بنسبة 30٪؟ نعم هذا صحيح! لذا ، فهم يستحقون ذلك جيدًا.
إنشاء عداد تنازلي في ووردبريس باستخدام Adoric
على الرغم من وجود عدد كبير من الحلول في السوق التي يمكنك استخدامها لإنشاء عداد للعد التنازلي في موقع WordPress الخاص بك ، فإن Adoric هو الأفضل على الإطلاق.
الآن ، قد تعتقد أن هذا رأي متحيز. الحقيقة ليست كذلك ، وإليك السبب: يأتي Adoric مع الكثير من الميزات الاستثنائية لجعل مؤقت العد التنازلي يظهر. فيما يلي بعض منهم:
- مؤقت للعد التنازلي قابل للتعديل للغاية بحيث يمكنك إضافته في أي مكان على موقع الويب الخاص بك
- محرر تصميم سهل الاستخدام يعمل بالسحب والإفلات لإنشاء حملات تسويقية لافتة للنظر
- أكثر من 10000 عنصر تصميم رسومات مجاني لجعل حملاتك مثيرة للإعجاب بصريًا
- مجموعة ضخمة من القوالب المصممة مسبقًا يمكنك تعديلها وتعديلها وفقًا لمحتوى قلبك
- استهداف دقيق للجمهور يضمن فقط للأشخاص المناسبين رؤية حملتك
وغيرها الكثير!
بعد قولي هذا ، دعنا ننتقل الآن إلى خطوات إنشاء عداد للعد التنازلي في WordPress
خطوات إنشاء مؤقت للعد التنازلي في WordPress
الخطوة 1: سجل للحصول على حساب مع Adoric
أول منفذ للاتصال بك هو التسجيل للحصول على حساب مع Adoric. لا تقلق ، يمكنك البدء مجانًا ثم ترقية اشتراكك مع توسع عملك.
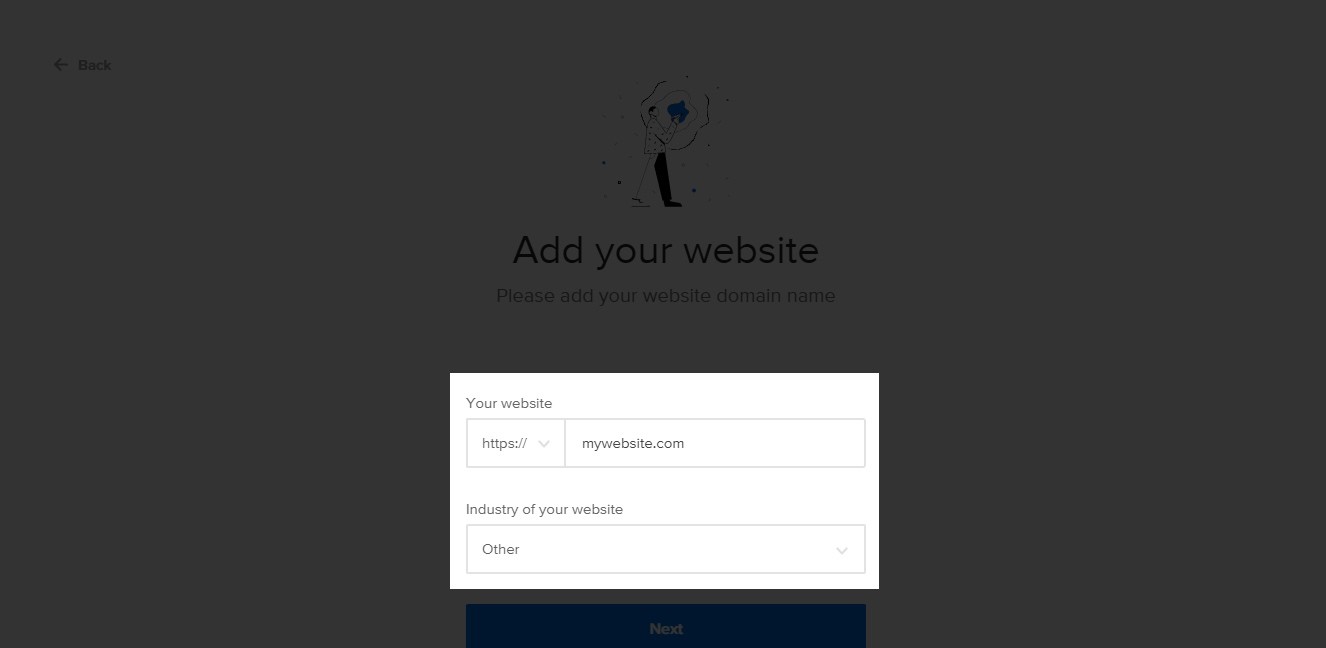
أثناء عملية التسجيل ، تأكد من تقديم عنوان URL الصحيح لموقعك على الويب مثل:

يمكنك استبعاد صناعة حقل موقع الويب الخاص بك لأنه اختياري فقط.
الخطوة 2: قم بتثبيت Adoric Plugin على موقع WordPress الخاص بك
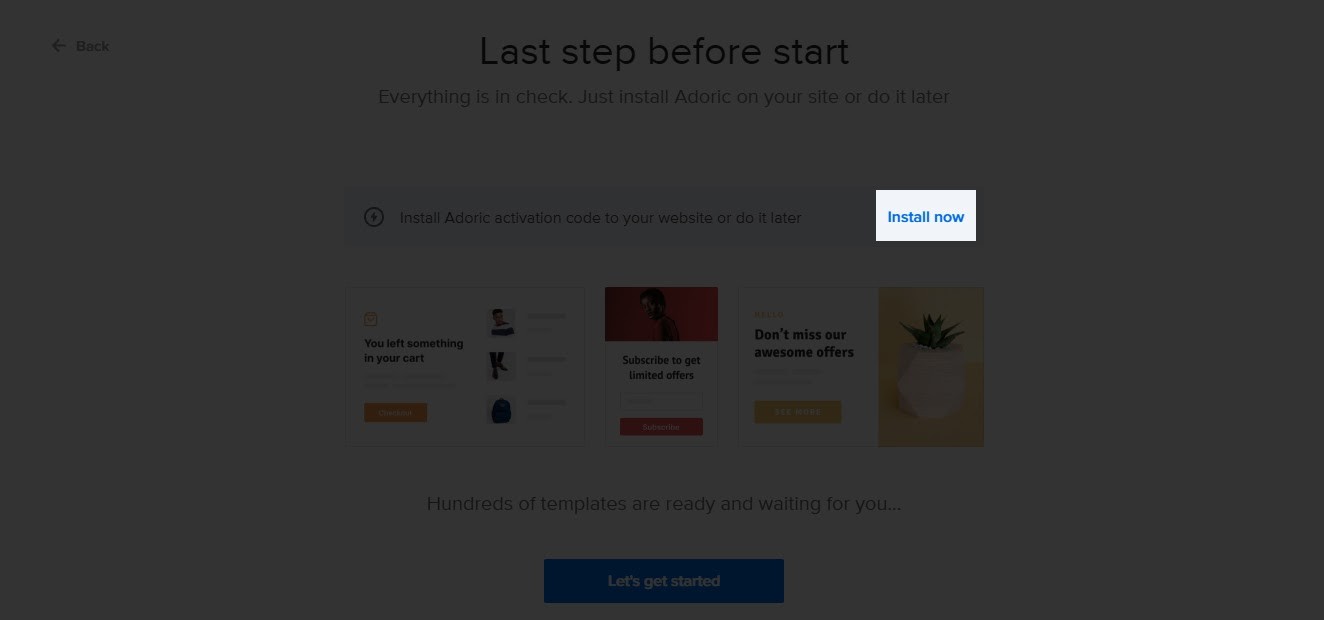
بعد التسجيل للحصول على حساب ، سترى صفحة بها ارتباط تثبيت. انقر فوق رابط التثبيت الآن كما هو موضح أدناه:

بمجرد القيام بذلك ، ستتم إعادة توجيهك إلى صفحة تنزيل المكون الإضافي.
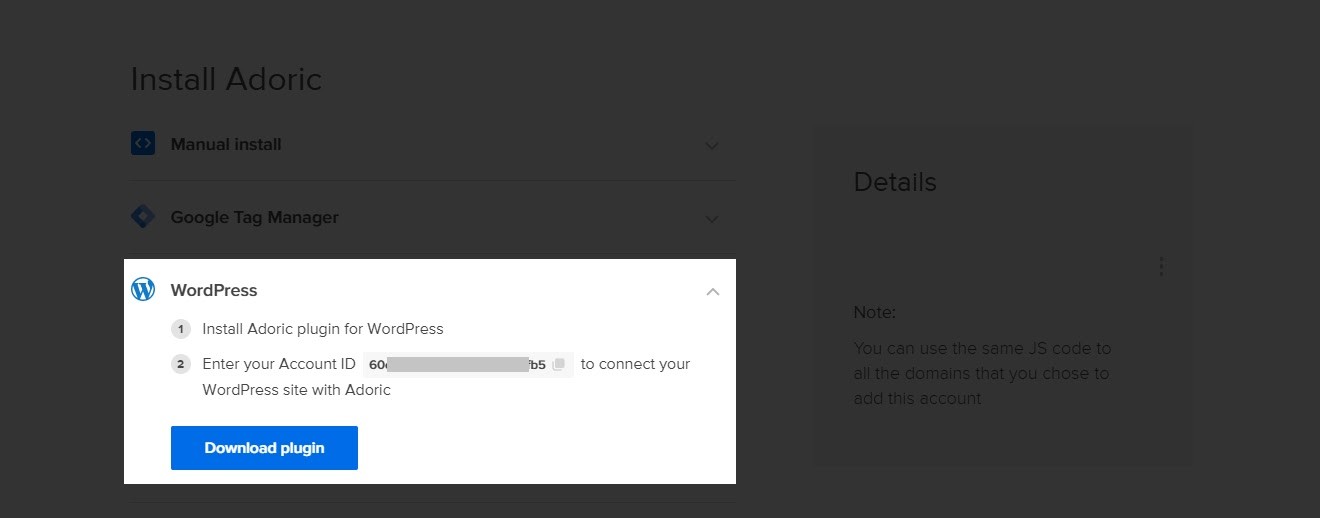
قبل الشروع في تنزيل المكون الإضافي ، قم بتدوين معرف حسابك. من المحتمل نسخه إلى مكان آمن.
بمجرد الانتهاء ، اضغط على زر تنزيل البرنامج المساعد .

بعد تنزيل المكون الإضافي ، قم بتحميله وتثبيته وتنشيطه على موقع الويب الخاص بك تمامًا كما تفعل مع كل مكون إضافي من WordPress.
مع تثبيت المكون الإضافي وتنشيطه الآن على موقع الويب الخاص بك ، فإن الخطوة التالية هي ربطه بحسابك حتى تستمتع به بشكل كامل.
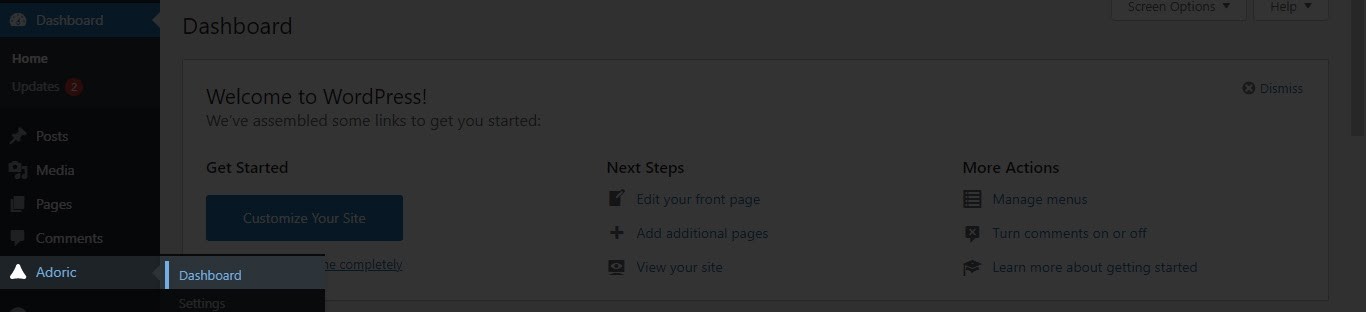
للقيام بذلك ، من لوحة معلومات WordPress الخاصة بك ، انتقل ببساطة إلى Adoric >> Dashboard .

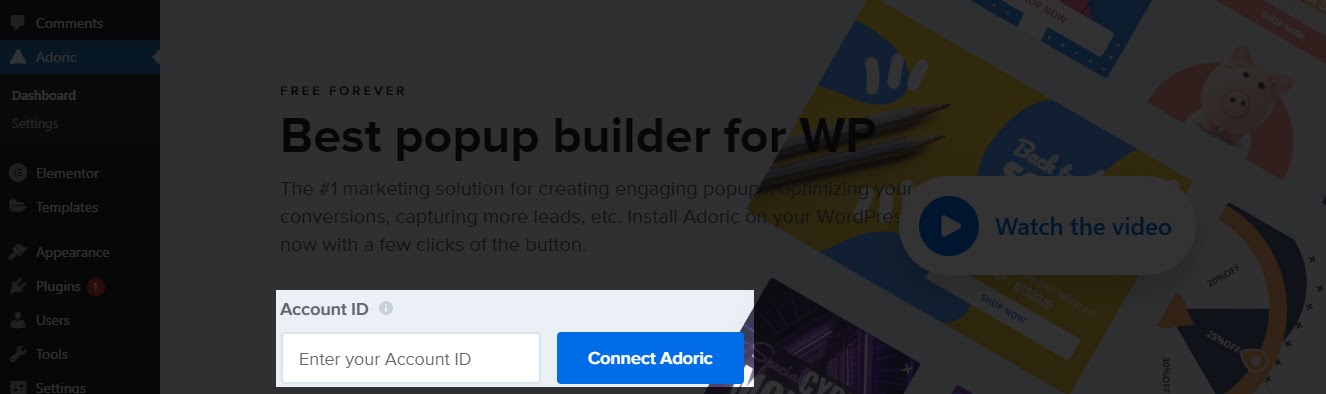
في صفحة لوحة القيادة ، سترى حقل إدخال يطلب معرف حسابك. أدخل معرف الحساب الذي نسخته مسبقًا ثم اضغط على زر Connect Adoric .

ومثل هذا ، أنت على ما يرام.
الخطوة 3: إنشاء نافذة منبثقة
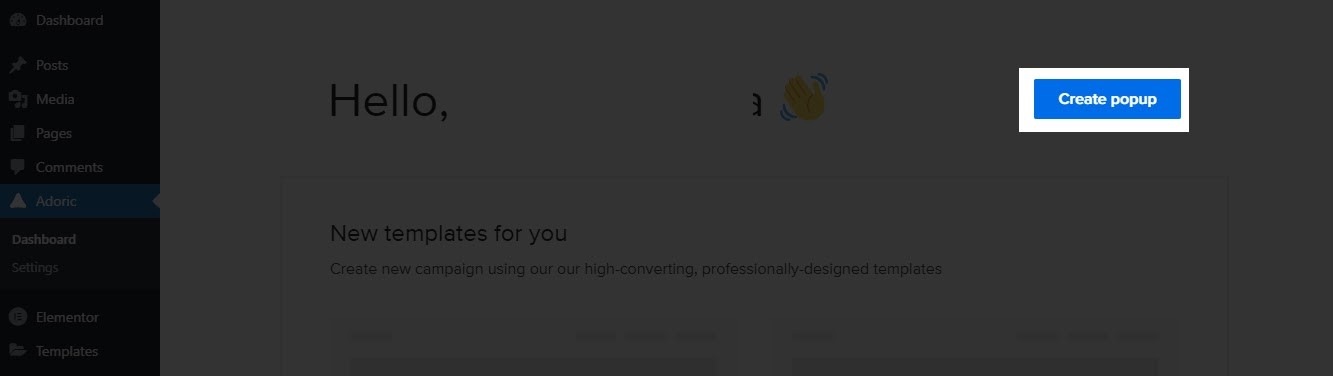
مع انتهاء التثبيت والإعداد ، فقد حان الوقت لإضافة مؤقت للعد التنازلي إلى موقع الويب الخاص بك. للقيام بذلك ، انتقل مرة أخرى إلى Adoric >> Dashboard ، ثم انقر فوق الزر Create popup .


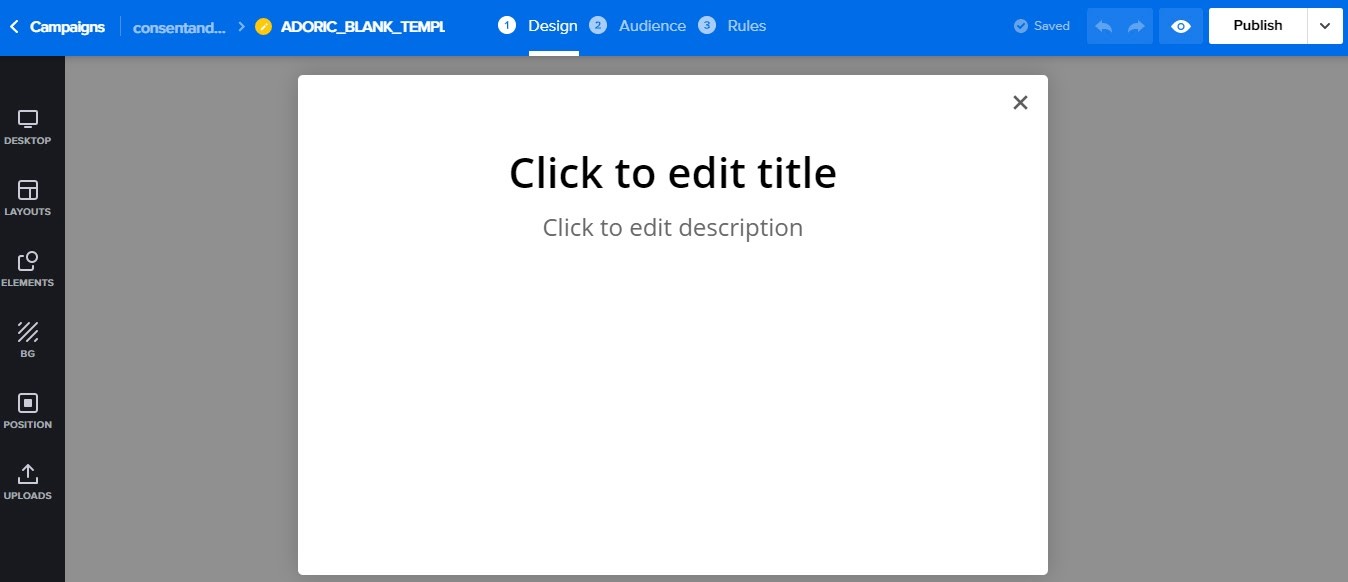
عند النقر ، ستتم إعادة توجيهك مرة أخرى إلى صفحة محرر التصميم. هذا هو المكان الذي ستنشئ فيه عداد العد التنازلي وإضافته إلى موقع الويب الخاص بك.

في هذه المرحلة ، لديك 3 خيارات للتضمين لإنشاء مؤقت العد التنازلي: نافذة منبثقة ، أو شريحة للداخل ، أو شريط عائم. يمكنك حتى تضمينها مباشرة في صفحتك أو منشورك.
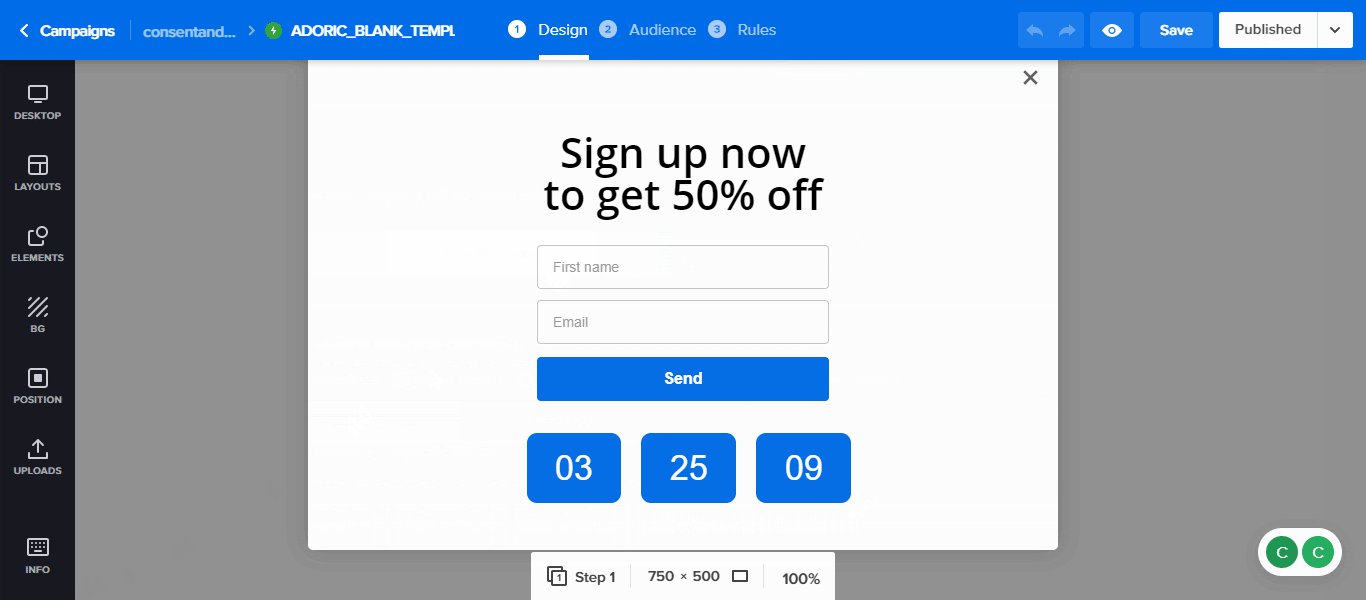
في هذا البرنامج التعليمي ، سنستخدم النافذة المنبثقة في لقطة الشاشة أعلاه - وسنقوم بالبناء من الألف إلى الياء. لكن ليس عليك البناء من الصفر ؛ يمكنك استخدام أي من أكثر من 500 نموذج مسبق الصنع لتوفير الوقت.
الخطوة 4: إضافة محتوى إلى القائمة المنبثقة
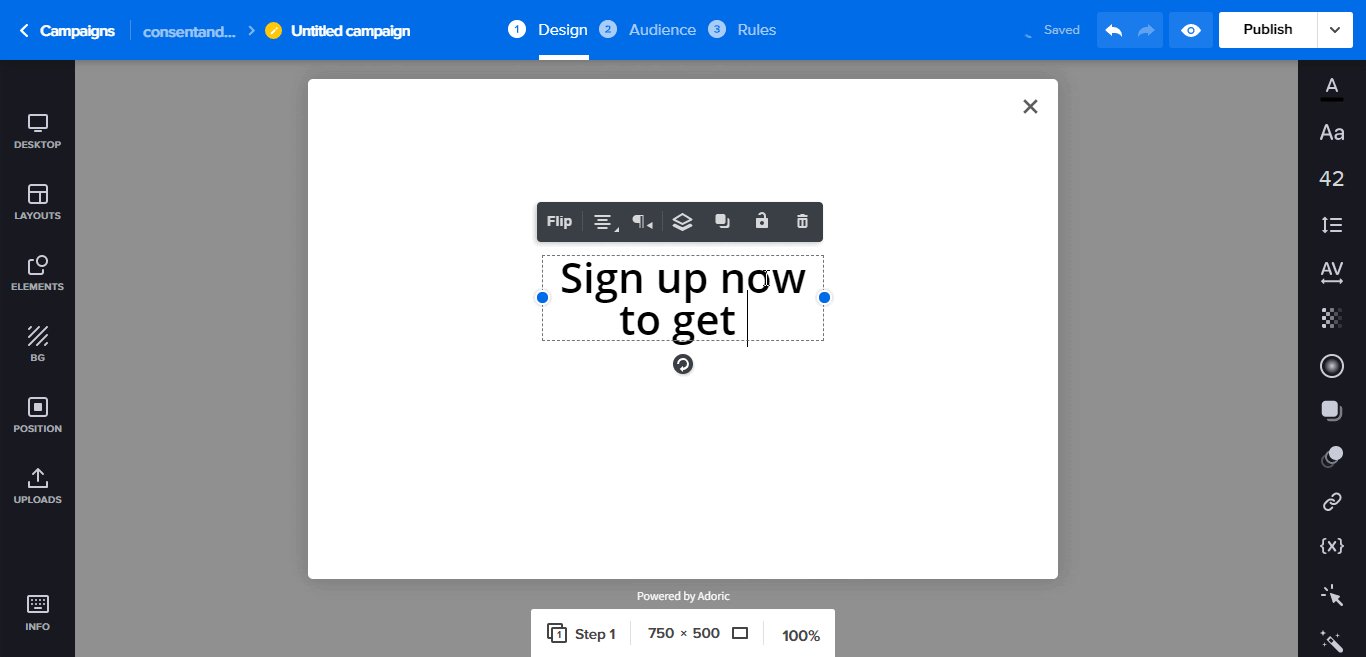
للبدء ، قم أولاً بتنظيف اللوحة القماشية عن طريق حذف نصوص العناصر النائبة مثل:

بعد ذلك ، انقر فوق علامة التبويب " العناصر" في اللوحة اليمنى. ثم انقر فوق علامة التبويب النصوص .

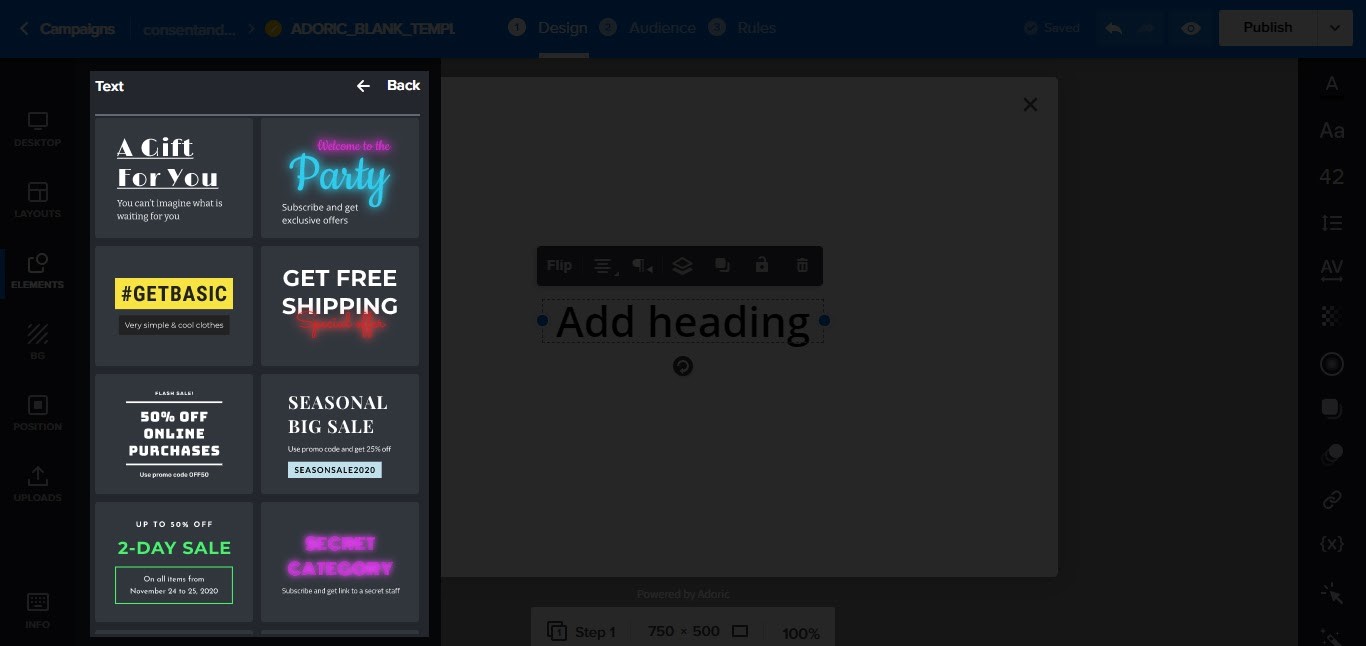
ثم انقر على رابط إضافة العنوان . إذا كنت تريد ، حدد نمط الخط الذي يناسب ذوقك من لوحة الخطوط. أو فقط استخدم نمط الخط الافتراضي.

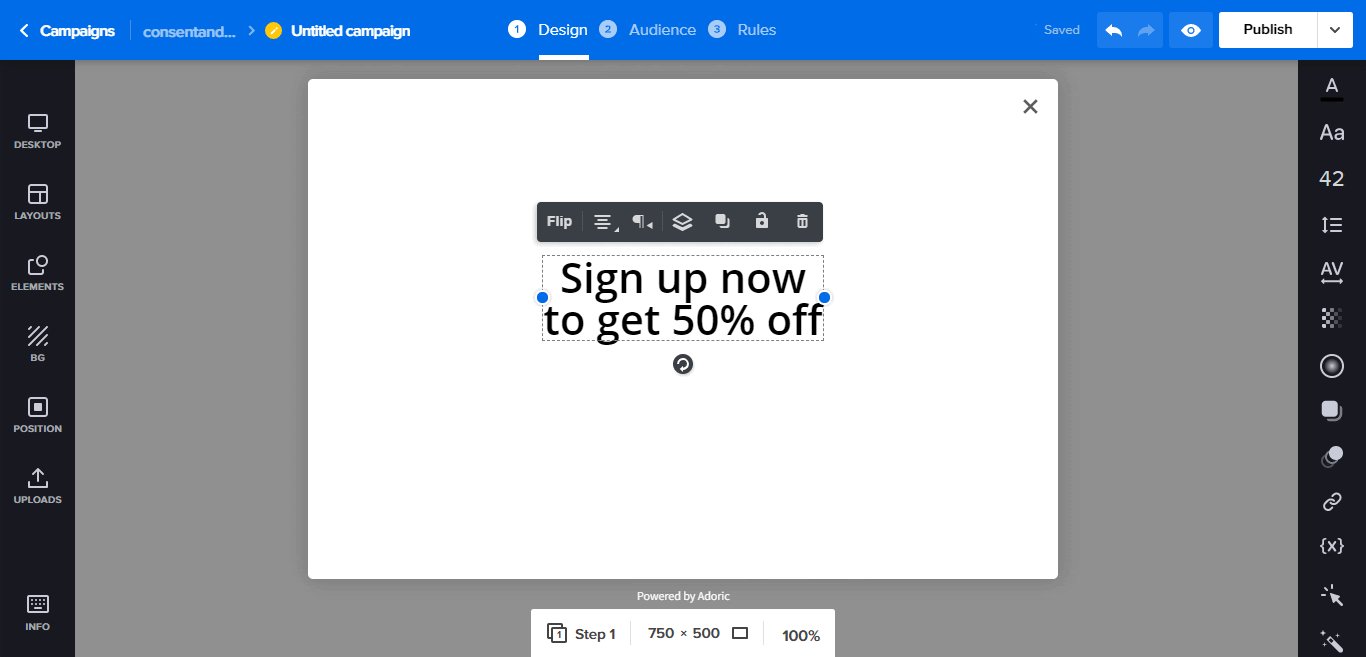
بعد ذلك ، انقر فوق النص الذي تم إسقاطه على اللوحة القماشية. ثم قم بتحريره كما يحلو لك. في هذا البرنامج التعليمي ، هذا هو النص الذي سننشئه:
سجل الآن لتحصل على خصم 50٪

بالطبع ، يمكنك دائمًا استخدام أي نص تريده. ولديك أيضًا الحرية في تصميم النص بالطريقة التي تريدها.
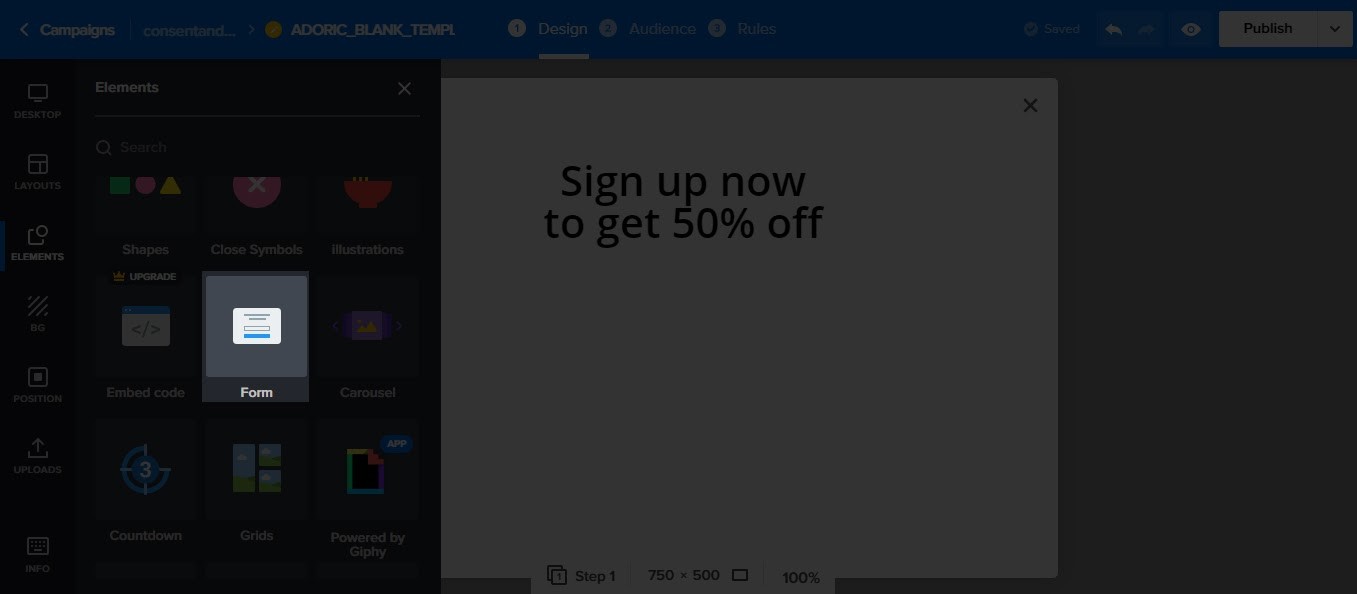
بعد إنشاء النص ، انقر فوق علامة التبويب العناصر مرة أخرى ، ثم حدد النموذج

بمجرد القيام بذلك ، سيتم إسقاط نموذج على لوحة التصميم الخاصة بك. قم بتحرير النموذج وتعديله كما يحلو لك عن طريق تغيير لون الزر والنص والموضع.
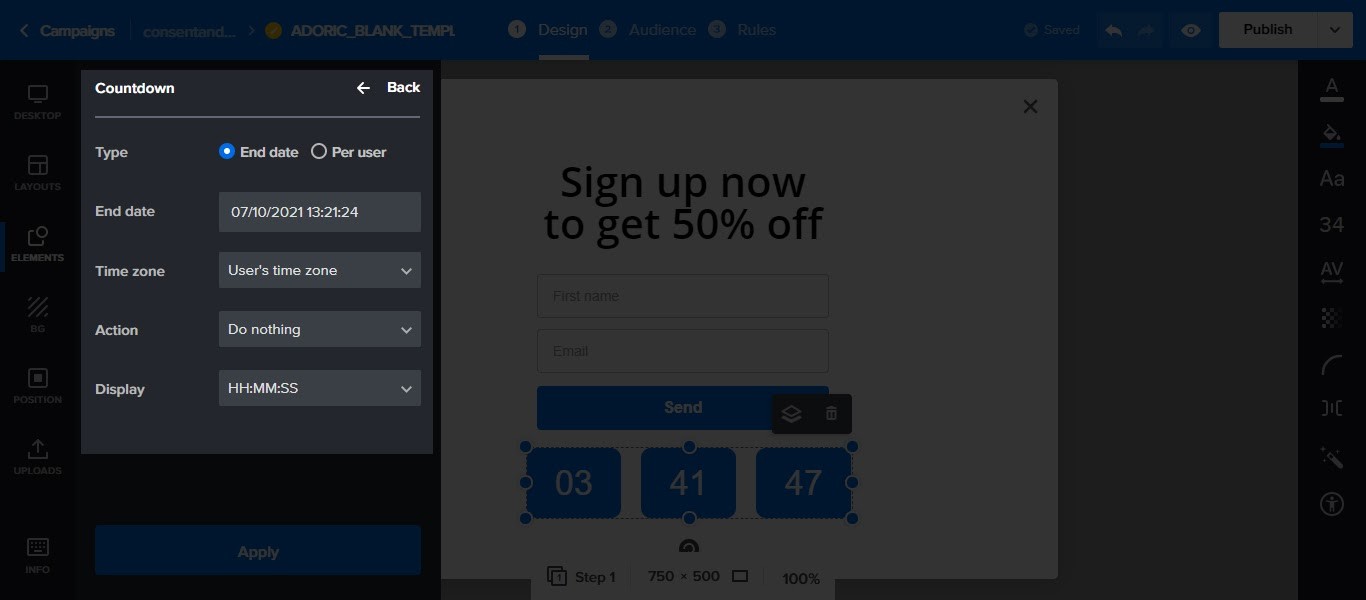
الخطوة 5: قم بإضافة مؤقت العد التنازلي إلى القائمة المنبثقة
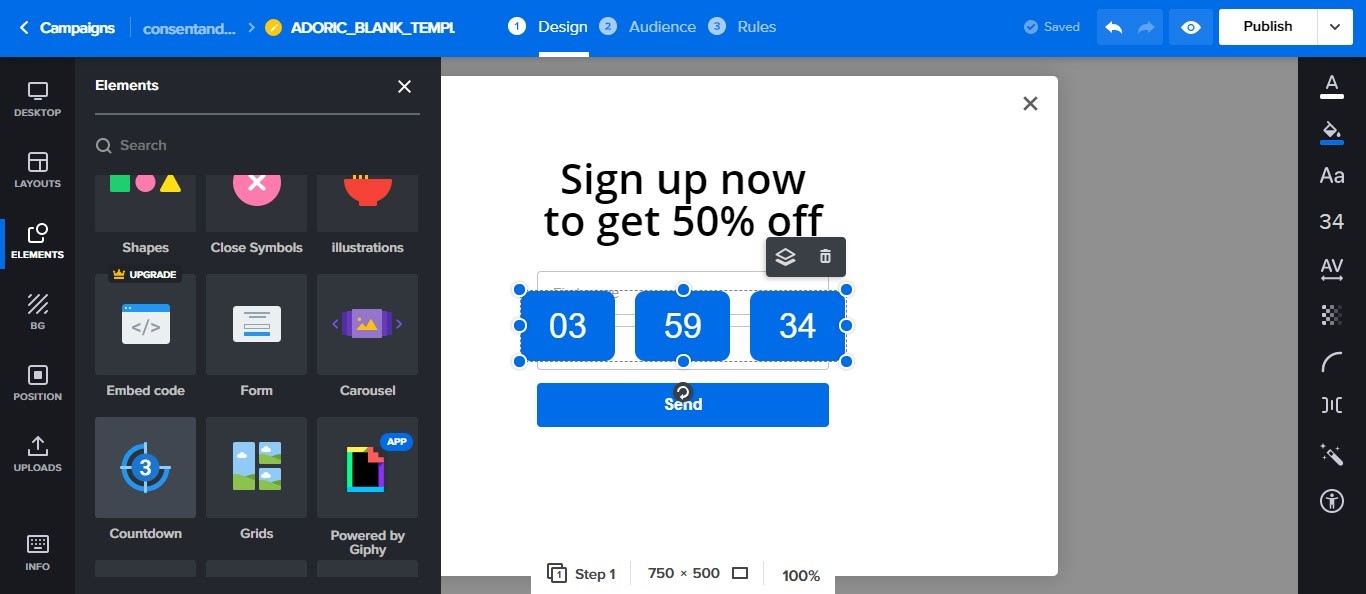
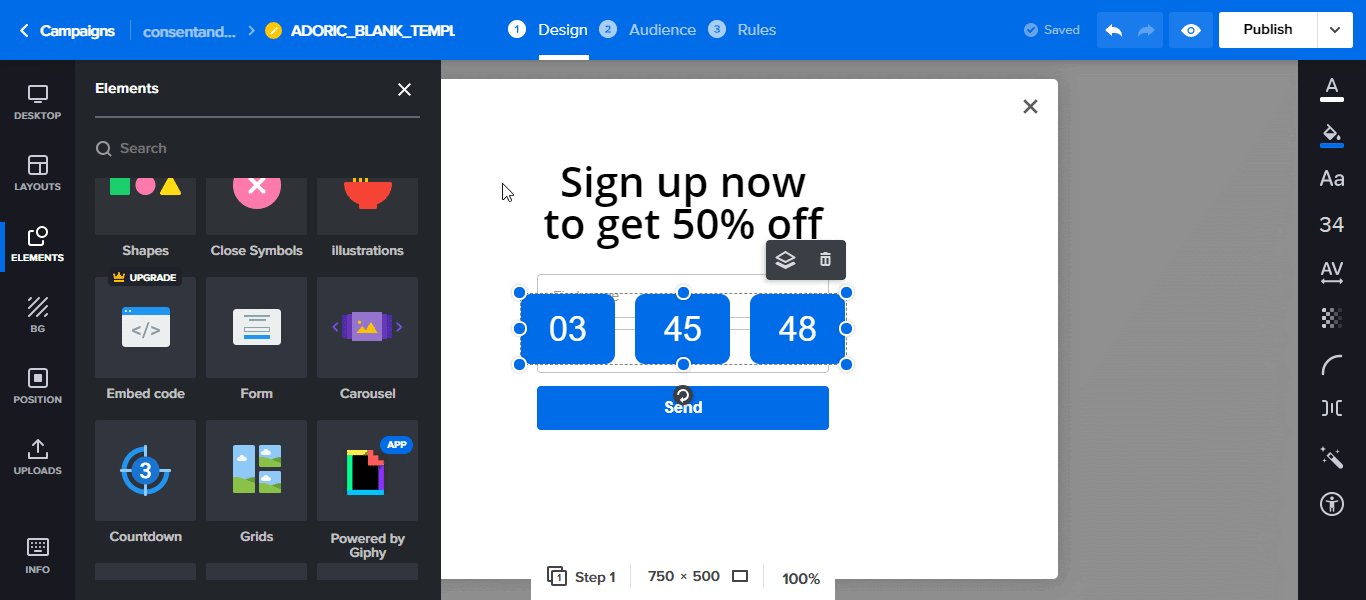
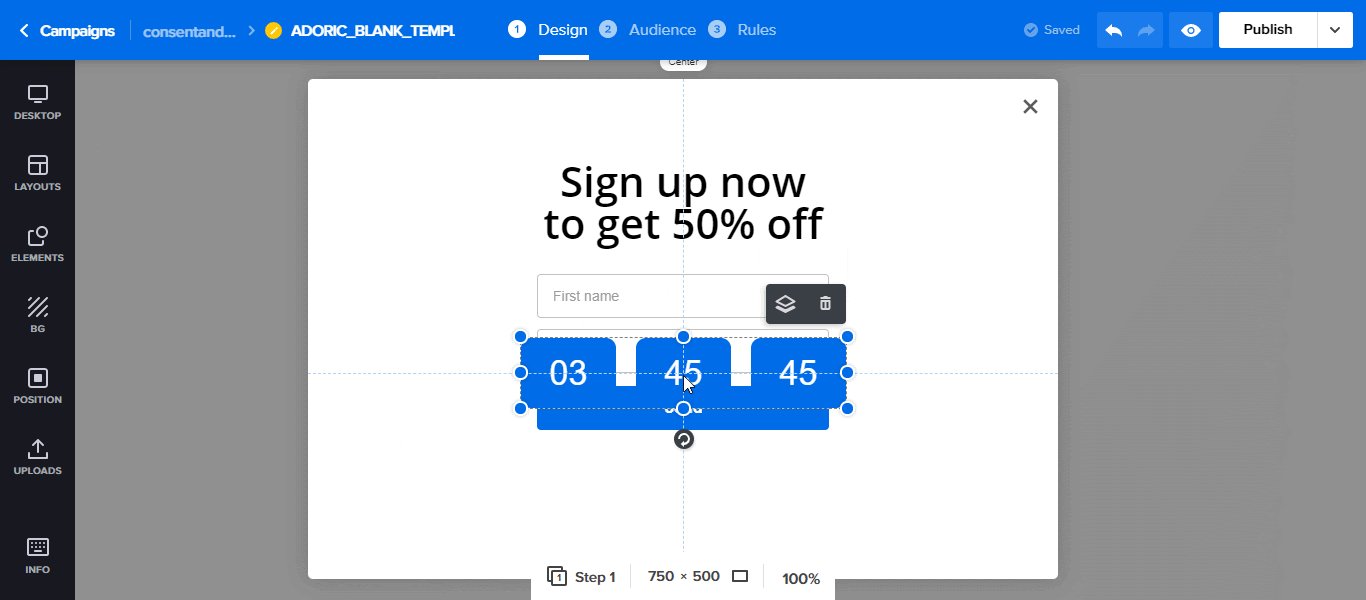
عندما تنتهي من ذلك ، كما فعلت سابقًا مع النموذج ، أضف مؤقت العد التنازلي إلى اللوحة القماشية.

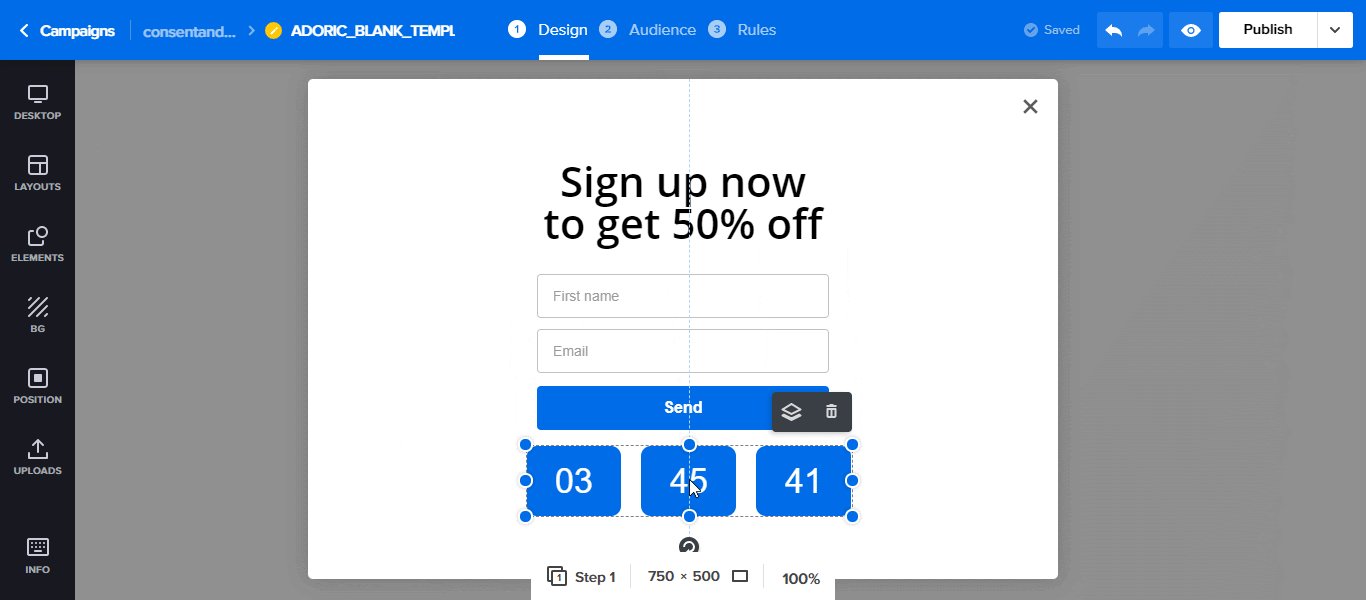
ثم اسحب عداد العد التنازلي إلى أي مكان تريده على اللوحة القماشية كما يلي:

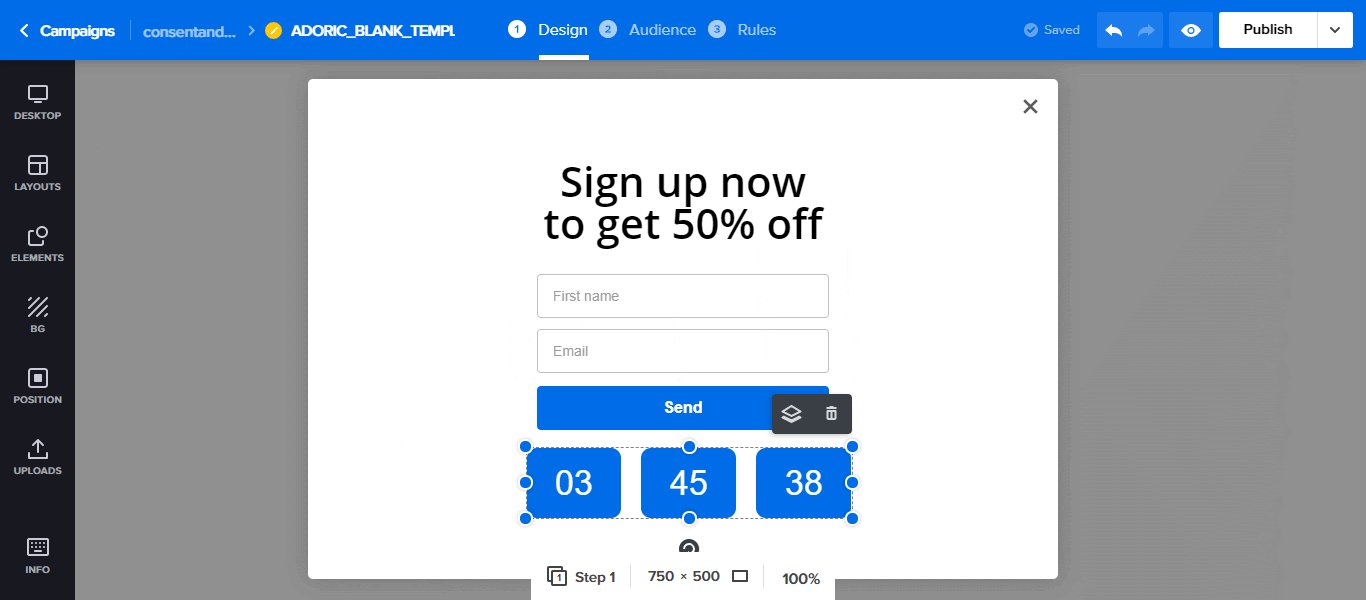
الشيء التالي الذي تريد القيام به هو إجراء تعديلات على مؤقت العد التنازلي. للقيام بذلك ، انقر فوقه ، وعلى اللوحة اليمنى اضبط المعلمات الخاصة بك.

اضغط على زر تطبيق عند الانتهاء. في هذه المرحلة ، أنت جاهز لنشر النافذة المنبثقة مع عداد للعد التنازلي على موقع WordPress الخاص بك.
ولكن قبل ذلك ، عليك القيام ببعض التدبير المنزلي. لتبدأ ، عليك إخبار Adoric بالصفحة (الصفحات) على موقع الويب الخاص بك حيث تريد ظهور النافذة المنبثقة.
إليك كيفية القيام بذلك:
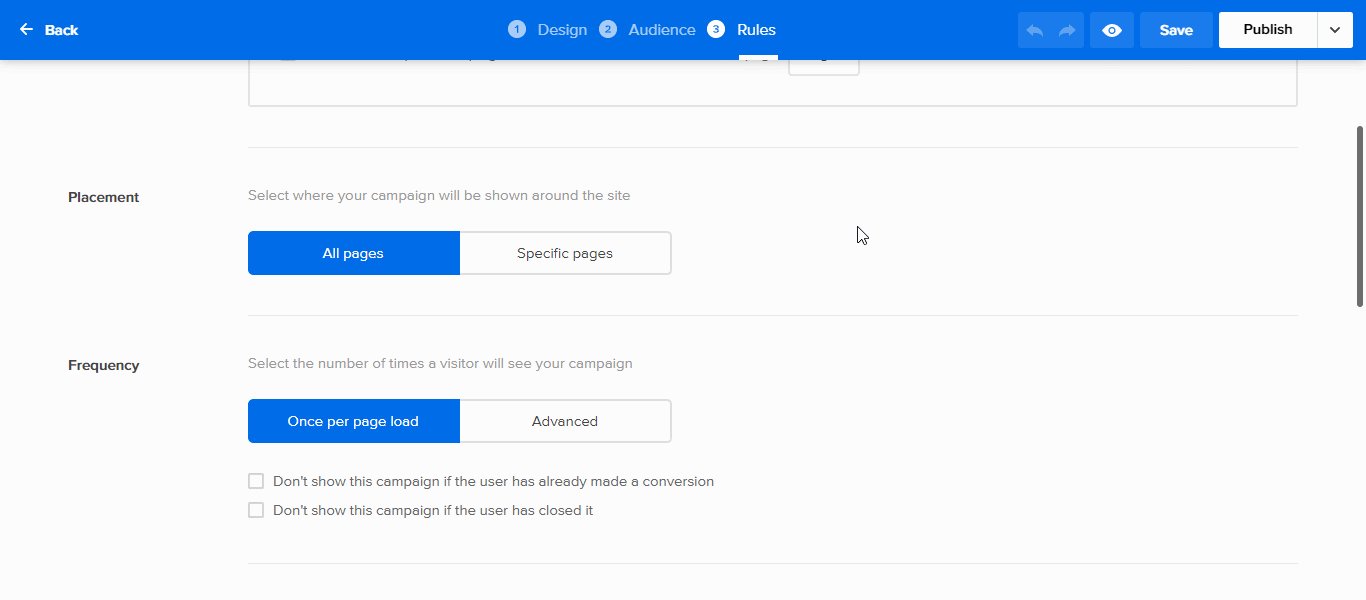
- انقر فوق علامة التبويب " القواعد" في الجزء العلوي من الشاشة
- سيتم فتح صفحة. قم بالتمرير لأسفل إلى قسم التنسيب .
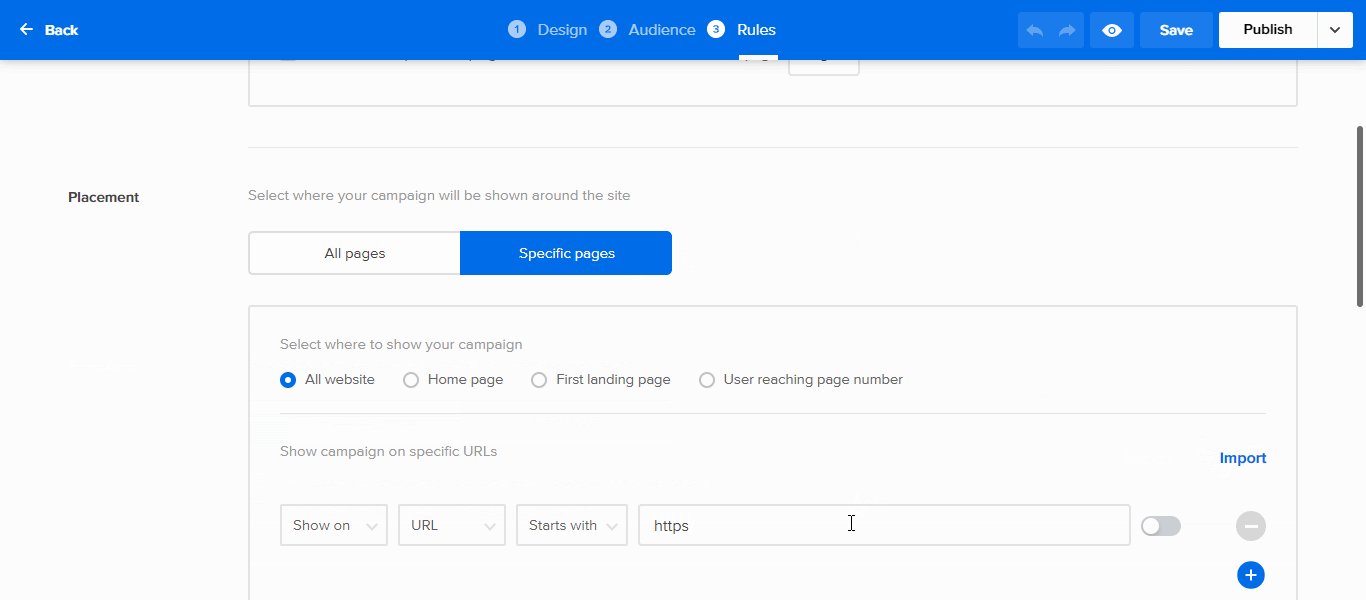
- انقر فوق صفحات محددة ، ثم الزر إضافة.
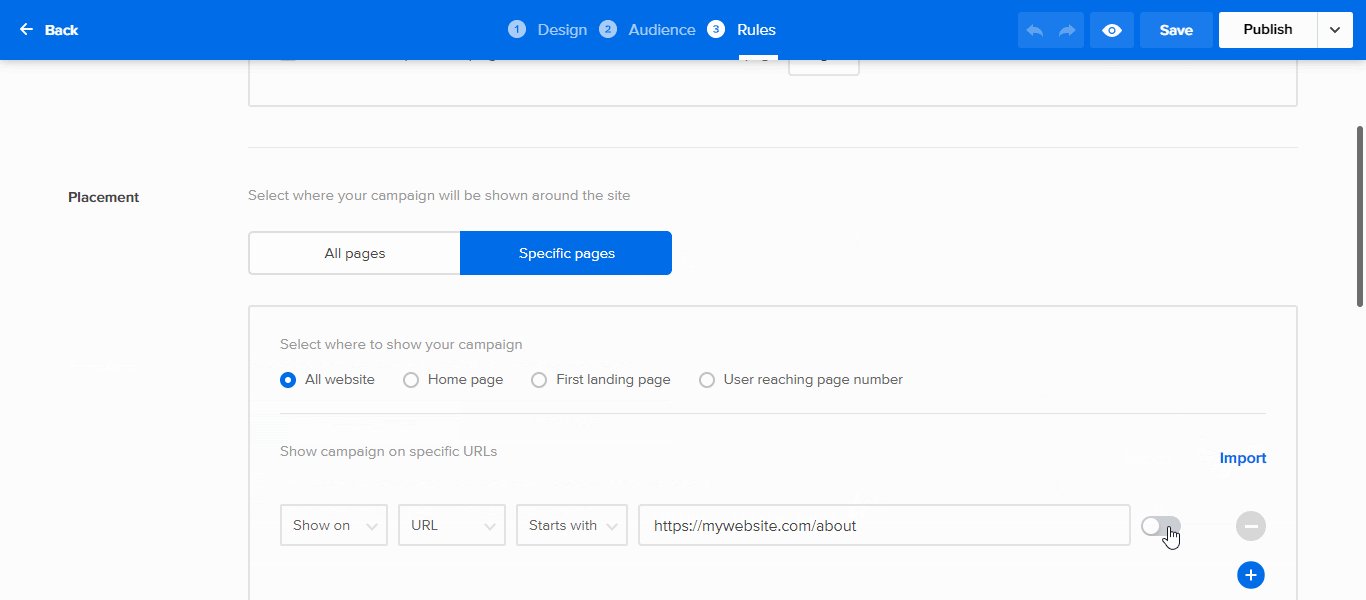
- اكتب عنوان URL للصفحة التي تريد استهدافها. انقر فوق زر التبديل وانشر
يمكنك أيضًا إجراء تعديلات على خيارات التكرار والمشغلات والإغلاق إذا كنت ترغب في ذلك. انقر فوق زر النشر . القيام بذلك سيعيدك إلى محرر التصميم.

قم الآن بنشر النافذة المنبثقة عن طريق النقر فوق الزر " نشر" في الزاوية اليمنى العليا ، ولديك عداد تنازلي مباشر على موقع الويب الخاص بك. وهذا كل شيء!
في ملاحظة أخيرة ، ليس عليك إنشاء حملتك من الصفر تمامًا كما فعلنا في هذا البرنامج التعليمي.
لحسن الحظ ، لدينا الكثير من القوالب المنبثقة مع مؤقتات للعد التنازلي قابلة للتعديل مضمنة فيها. الأمثلة هي هذا وذاك وذاك. يمكنك البدء بأي منهم.
قم بتغليفه
في المثال أعلاه ، أضفنا عدادًا للعد التنازلي إلى نافذة منبثقة. ومع ذلك ، لا يتعين عليك قصر خيارك على النوافذ المنبثقة وحدها. يمكنك أيضًا إضافتها إلى شريط منزلق أو عائم أو حتى إضافته مباشرة إلى صفحتك / منشورك كمؤقت للعد التنازلي المضمّن.
جرب Adoric مجانًا
