كيفية تخصيص أداة المبيعات لموقع وكالتك
نشرت: 2023-03-30وكالتك فريدة من نوعها. إنها مصقولة ، أعلى من المنافسة ، وتختار الأسلوب والصياغة بعناية عند التفاعل مع العملاء والتوقعات على حد سواء. لذا ، أليس من المنطقي أن تكون أدوات المبيعات لموقعك على الويب مطابقة للمعايير نفسها؟

في Advice Local ، أردنا تطوير أداة توليد المبيعات لوكالات مثل وكالتك ، مع إمكانية التخصيص والتحكم الكاملين من get-go. هذا بالضبط ما فعلناه ، والآن نود أن نعلمك كيفية تخصيص أداة المبيعات الجديدة بشكل أفضل للاستخدام اليومي!
الشروع في العمل - نظرة أولى على أداة موقع ويب أداة المبيعات
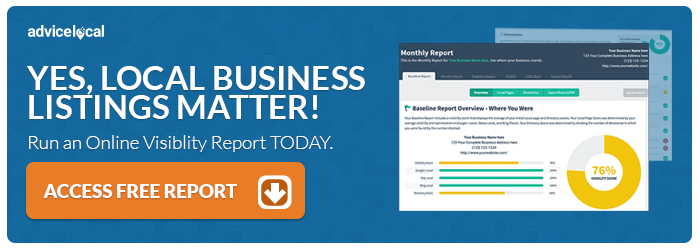
قبل أن نتعمق في ملخص خطوة بخطوة لإمكانيات التخصيص ، دعنا أولاً نلقي نظرة على أداة مبيعات Advice Local لموقعك على الويب. سنبدأ باستكشاف مظهره الخارجي واستخداماته لزائر موقع الويب الخاص بك.
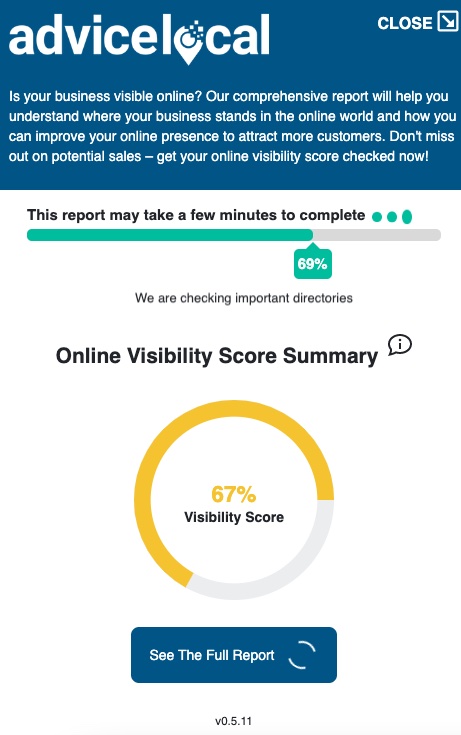
تظهر هنا أداة المبيعات في حالتها المصغرة والموسعة.

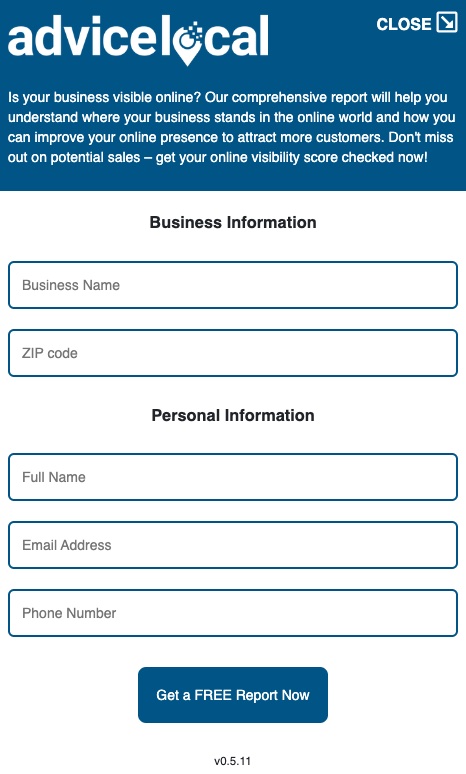
أداة المبيعات واضحة تمامًا. عند توسيع عنصر واجهة المستخدم من موقع الويب أو الصفحة الرئيسية لوكالتك ، سيتم استقبال العميل المحتمل بشعارك ونسخته. أدناه ، يمكنهم ملء معلومات أعمالهم ومعلوماتهم الشخصية قبل تشغيل تقرير رؤية مجاني على الإنترنت.

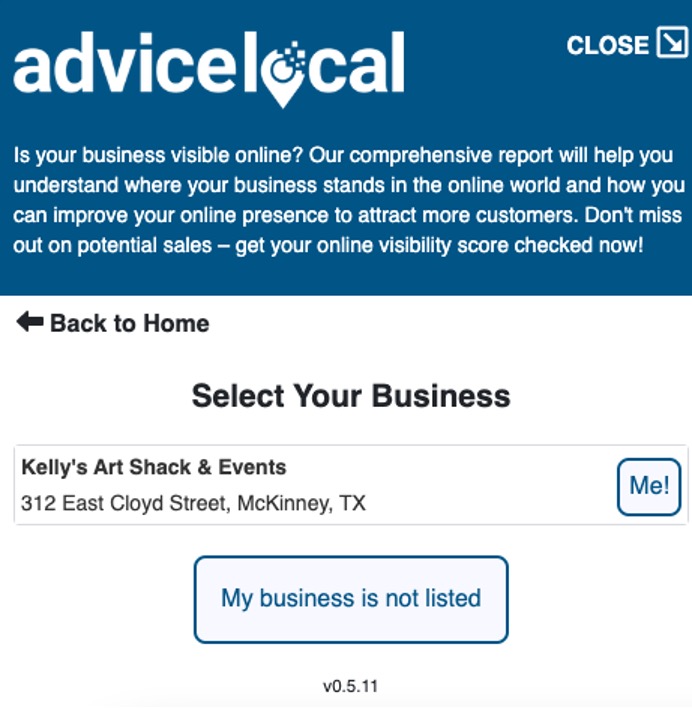
بمجرد أن يختار العميل المحتمل "احصل على تقرير مجاني الآن" ، ستسحب الأداة معلومات العمل الضرورية. سيحدد العميل المحتمل بعد ذلك موقعه المحدد من قائمة الخيارات المتاحة أو حدد "عملي غير مدرج".

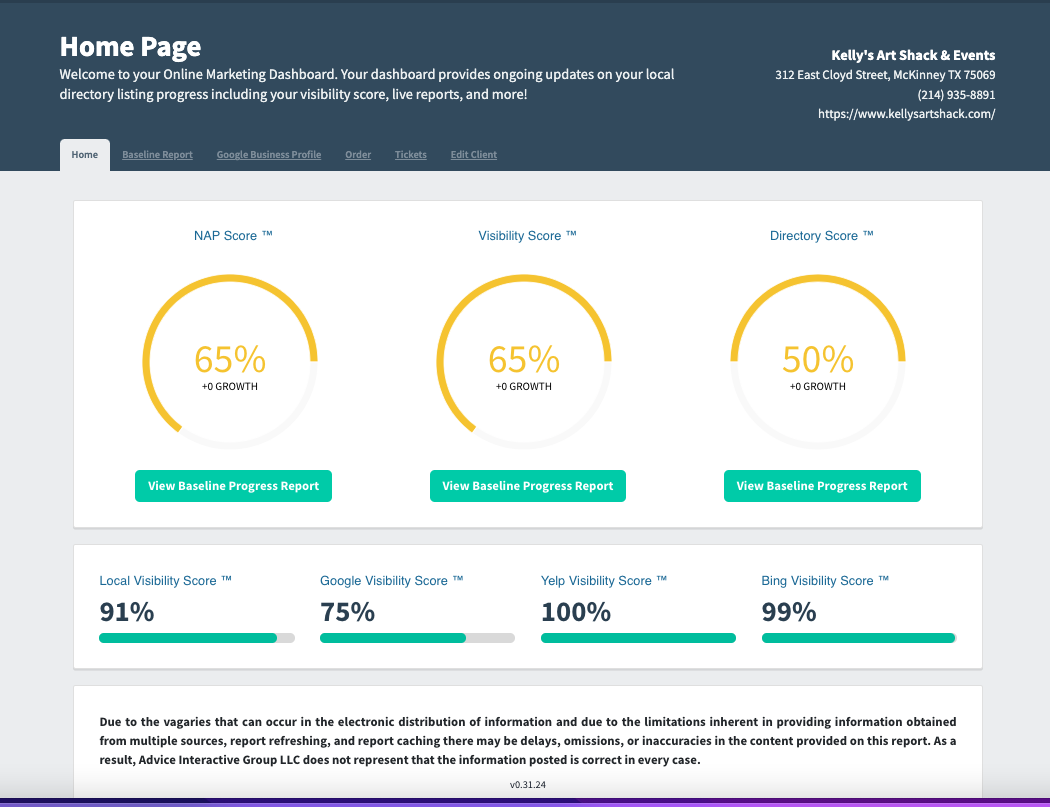
من هناك ، ستبدأ الأداة عملية تشغيل تقرير الرؤية المجاني عبر الإنترنت. على الشاشة ، سيتم تقديم العميل المحتمل بنظرة عامة على درجة الرؤية ، ولديه خيار النقر فوق "مشاهدة التقرير الكامل" على الشاشة.
إذا اختاروا عرض التقرير على الشاشة ، تفتح نافذة متصفح جديدة حيث يمكنهم فحص التقرير. بخلاف ذلك ، يتم إرسال التقرير مباشرةً إلى البريد الإلكتروني للعميل المحتمل - مع تضمين صياغتك المخصصة ومعلومات الوكالة. بهذه الطريقة ، يتم إعداد العميل المحتمل للتواصل مع فريقك في المستقبل.

ستظهر نتائج تقرير الرؤية عبر الإنترنت أيضًا في لوحة معلومات الشريك المحلي Advice Local Partner ، مما يتيح لفريق المبيعات الوصول إلى المعلومات الأساسية اللازمة لإجراء عملية بيع سريعة. سيتلقى العميل المحتمل بعد ذلك رسالة بريد إلكتروني مع تقرير الرؤية وأي معلومات أخرى قدمتها في قالب البريد الإلكتروني الخاص بك.
بشكل عام ، إنها طريقة بسيطة للغاية وفعالة لجمع معلومات المبيعات دون إهدار القوى العاملة أو الموارد.
الآن وقد قمنا بتغطية تجربة زائر الموقع باستخدام أداة المبيعات التي أنشأناها لموقعك على الويب ، فلنناقش أين يمكنك الوصول إلى أداة المبيعات هذه لتخصيصها لتتناسب مع العلامة التجارية لوكالتك.
الوصول إلى أداة المبيعات داخل لوحة معلومات وكالتك
قبل التعمق في تخصيص أداة المبيعات الجديدة ، ستحتاج إلى تحديد موقعها داخل لوحة معلومات الشريك. وبحسب التصميم ، مثل أي شيء آخر يتعلق بالأداة ، الأمر بسيط!
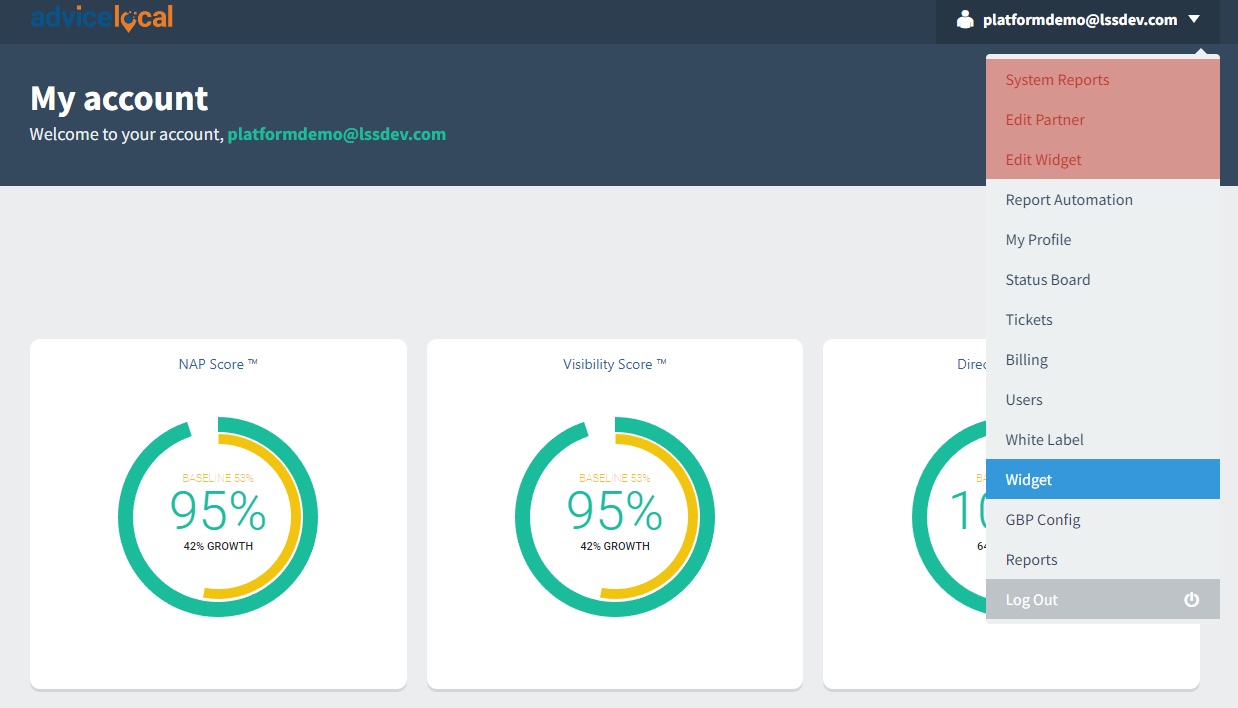
أولاً ، قم بتسجيل الدخول إلى لوحة التحكم الخاصة بشريكك عبر موقع ويب Advice Local. ستبدأ من الصفحة الرئيسية للوحة التحكم ، والتي ستبدو مثل المثال أدناه.

انظر إلى الزاوية العلوية اليمنى - سترى عنوان بريدك الإلكتروني. انقر هنا وافتح المربع المنسدل للوحة الإدارة للوصول إلى معلومات وأوامر وتقارير وأدوات إضافية. انقر فوق العنصر الذي يشير إلى "أداة".

بمجرد النقر فوق وظيفة عنصر واجهة المستخدم ، سيكون لديك حق الوصول إلى محرر عنصر واجهة المبيعات. هنا يمكنك تخصيص عنصر واجهة المبيعات الخاص بك ، والوصول إلى الكود الذي يسمح لك بتنفيذ الأداة على موقع الويب الخاص بك.
الآن ، سننتقل إلى تخصيص أداة المبيعات خطوة بخطوة.
تخصيص أداة المبيعات لموقع وكالتك
من خلال الفهم الأساسي لكيفية عمل أداة المبيعات ، دعنا نلقي نظرة على كيفية تخصيص عنصر واجهة المستخدم الجديدة قبل نشرها مباشرة على موقع الويب الخاص بك.
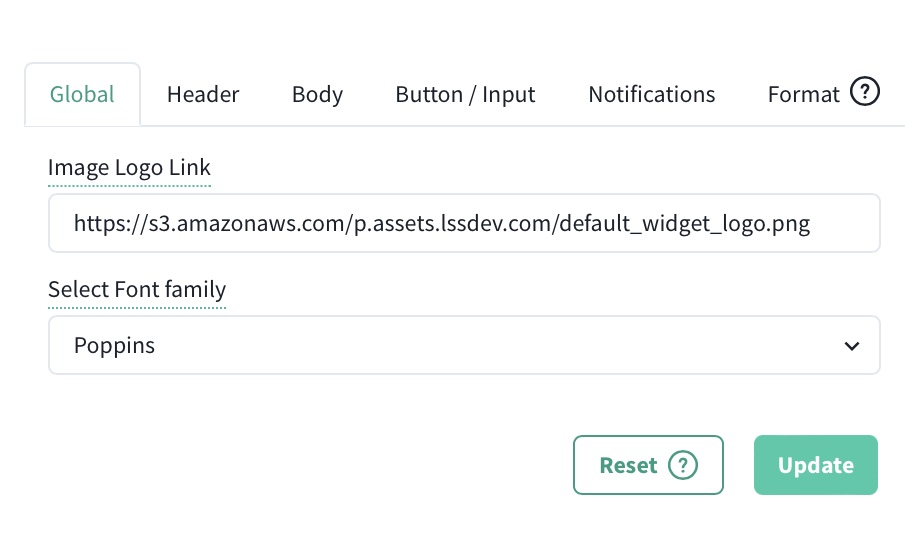
يمكن اعتبار التخصيص والعلامة التجارية من أهم ميزات أداة المبيعات. لذلك ، انتقل إلى الفئة "العالمية" ، حيث يمكنك إدراج شعار وكالتك وتحديد نوع الخط الذي تريد استخدامه. يبدو شيء مثل الصورة أدناه.

في المكان الذي يظهر به رابط Image Logo ، أضف رابط شعارك الذي قمت بتحميله إلى موقع وكالتك على الويب.
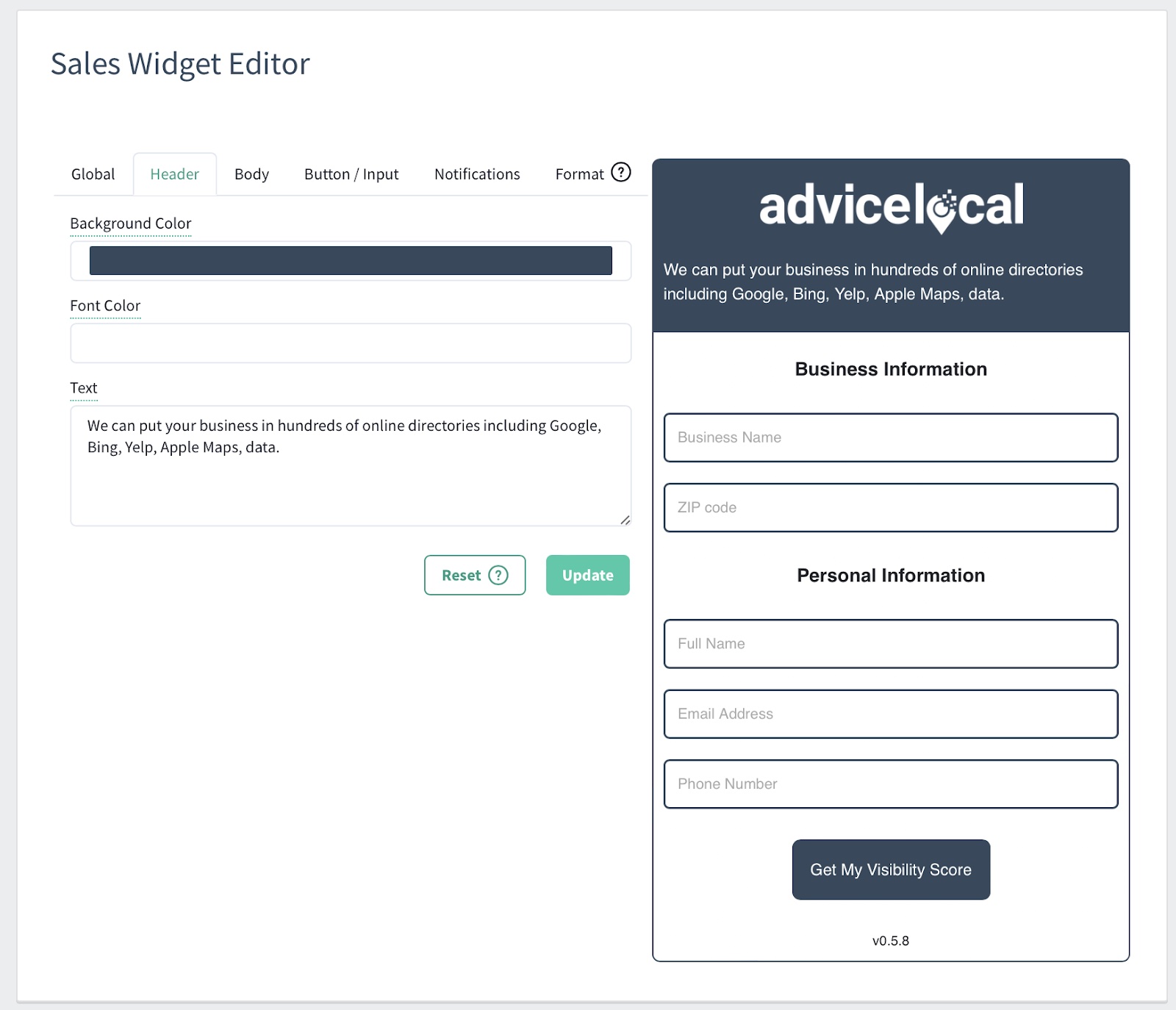
الآن ، دعنا ننتقل إلى علامة التبويب "الرأس" . في هذا القسم ، يمكنك تحديد لون الخلفية الأساسي لعنصر واجهة المستخدم. يظهر هذا اللون خلف شعارك في أعلى أداة المبيعات نفسها. يمكنك أيضًا تغيير لون الخط إذا كنت ترغب في ذلك.

عند استخدام متصفح Chrome ، سيكون لديك المزيد من خيارات تفضيلات الألوان ، بما في ذلك القدرة على إدخال رموز الألوان الدقيقة التي تستخدمها على موقع الويب الخاص بك. في Safari ، سيكون لديك محدد ألوان للاختيار من بينها (أو استخدم القطارة لتحديد لون من شيء آخر موجود بالفعل على الشاشة).

في علامة التبويب "رأس الصفحة" ، يعد مربع النص أحد أكثر المكونات أهمية. يمكنك إدراج نسخة مخصصة تتعلق بوكالتك ، أو بيان المهمة ، أو كيف ترغب في مساعدة العملاء. ستظهر هذه الرسالة على موقع الويب الخاص بك عندما يقوم زائر الموقع بتوسيع الأداة لإنشاء تقريره المجاني.
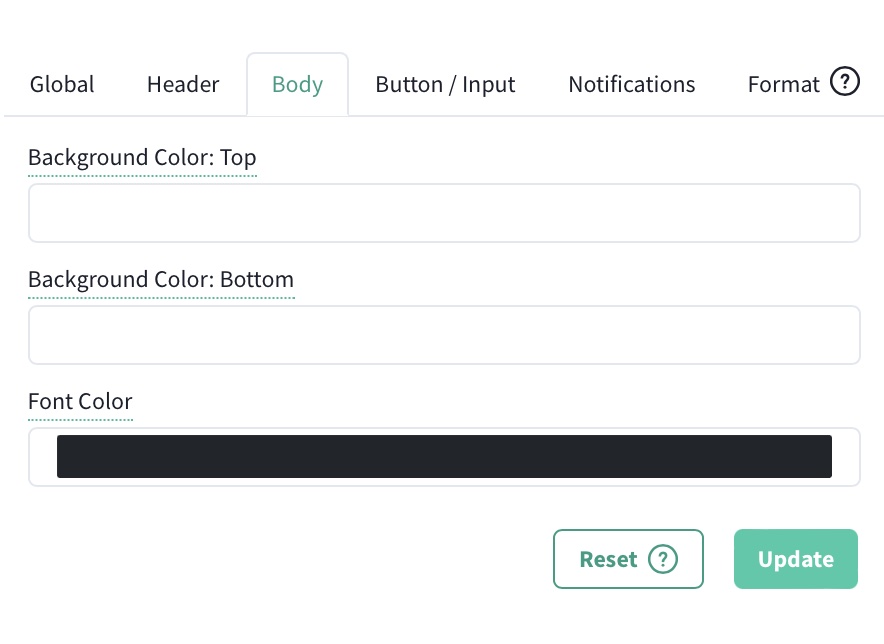
بعد ذلك ، انتقل إلى علامة التبويب "الجسم" . في هذا القسم ، سيكون لديك فرصة لتعديل لون الخلفية على الجزء الرئيسي من عنصر واجهة المبيعات. نوصي باختيار لون يرضي العين ويسهل قراءته أيضًا ، حيث سيدخل العملاء المحتملون نصًا في هذا القسم.
علاوة على ذلك ، يمكنك أيضًا تغيير الخط ولون الخلفية للقسم السفلي.

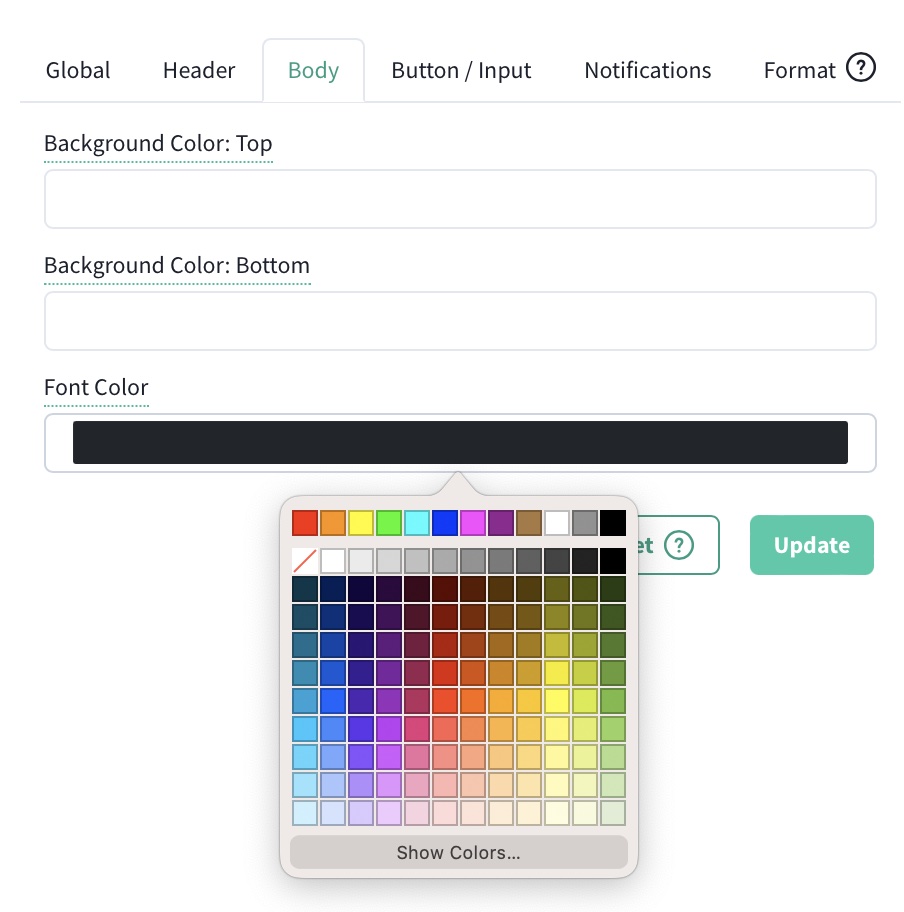
ولكن ماذا لو لم يكن لديك لون معين في الاعتبار؟ يمكنك الاختيار من بين خيارات الألوان الشائعة باستخدام المربع المنسدل. انقر فوق قسم لون الخط واختر ما يناسبك من منتقي الألوان.

بمجرد اختيار الألوان المهمة التي تميز وكالتك عن المنافسة وتلفت الأنظار إلى طريقك ، فقد حان الوقت لاختيار الصياغة المثالية لعنصر واجهة المبيعات الخاص بك.
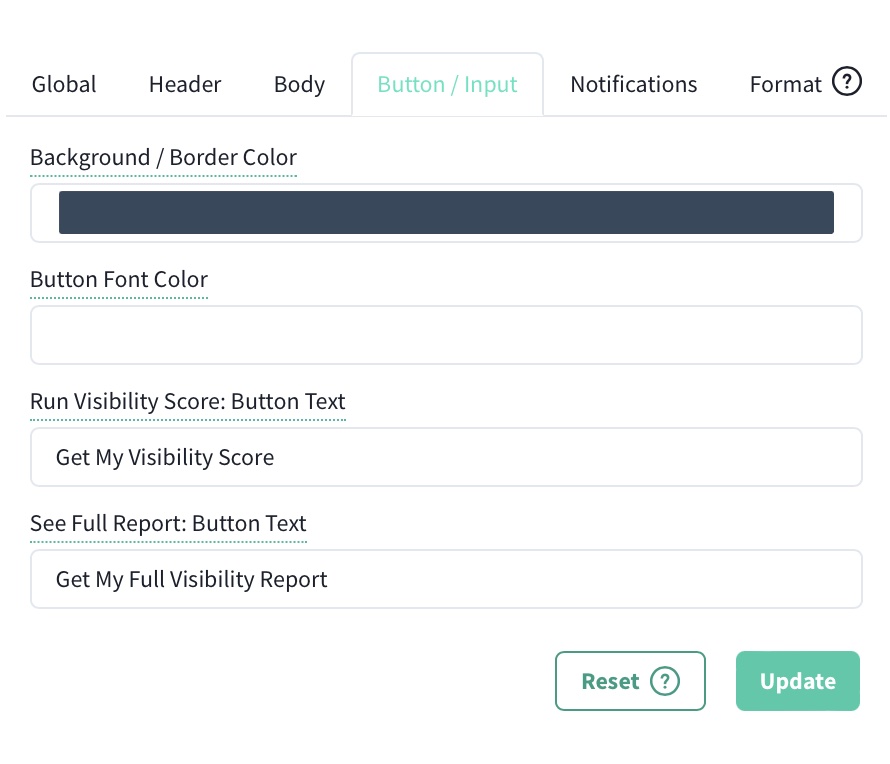
احصل على استعداد لإعداد علامة التبويب "الزر / الإدخال" . يتضمن ذلك لون الخلفية / الحدود للزر نفسه ، ولون خط الزر ، والنص المضمن على الزر - والنص الخاص بعرض التقرير الكامل. يمكنك تخصيص كل جانب من جوانب هذا ليناسب الصياغة التي تفضلها وكالتك.

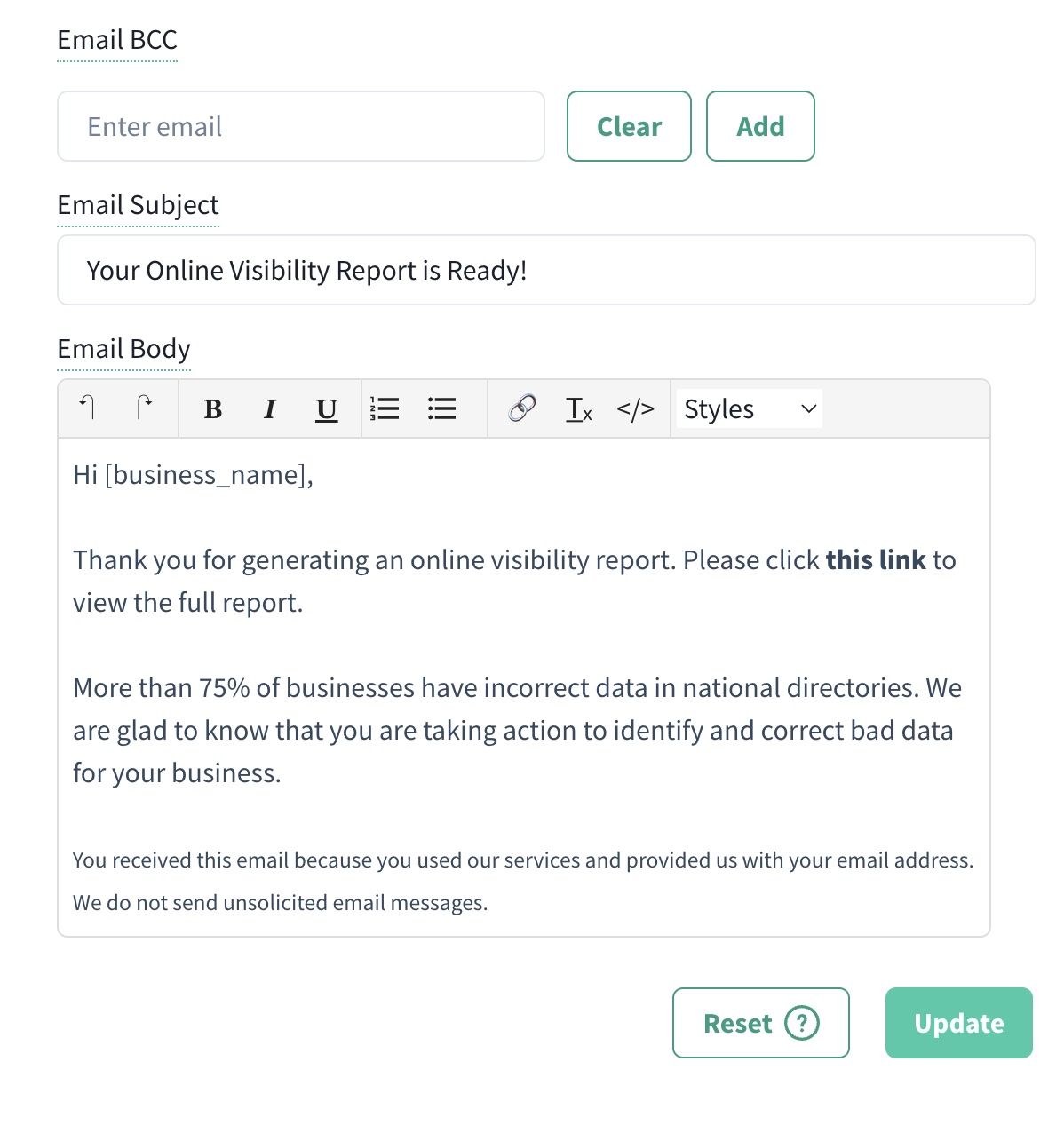
بعد ذلك ، لدينا علامة التبويب "التنبيهات" ، والتي تحتوي على نسخة مخفية الوجهة للبريد الإلكتروني وسطر موضوع البريد الإلكتروني ونص البريد الإلكتروني. نوصي بإضافة عنوان بريدك الإلكتروني في نسخة مخفية الوجهة ، حتى تعرف على الفور متى يتم إنشاء تقرير مجاني عبر موقع وكالتك على الويب.

يمكنك جعل محتوى نص البريد الإلكتروني شخصيًا أو احترافيًا كما تريد - إنه ملكك للعمل معه وتشكيله على النحو الذي تراه مناسبًا.
ستلاحظ أن نص الرسالة الإلكترونية يبدأ بـ "مرحبًا [business_name]." من الأفضل تضمين هذا الرمز للتأكد من أن الأداة تسحب اسم النشاط التجاري من المعلومات المقدمة من العميل المحتمل.
إذا كنت لا ترغب في استخدام "مرحبًا" ، فقم بتغييرها إلى شيء أكثر من أسلوبك. يمكنك إلقاء كلمة "مرحبًا" أو "كيف حالك" (وما إلى ذلك) لتناسب احتياجاتك. من المهم جدًا ترك نص "هذا الرابط" كما هو ، حيث لدينا رمز هناك سيربط التقرير المجاني بلوحة تحكم الشريك الخاص بك من أجل العميل المحتمل.
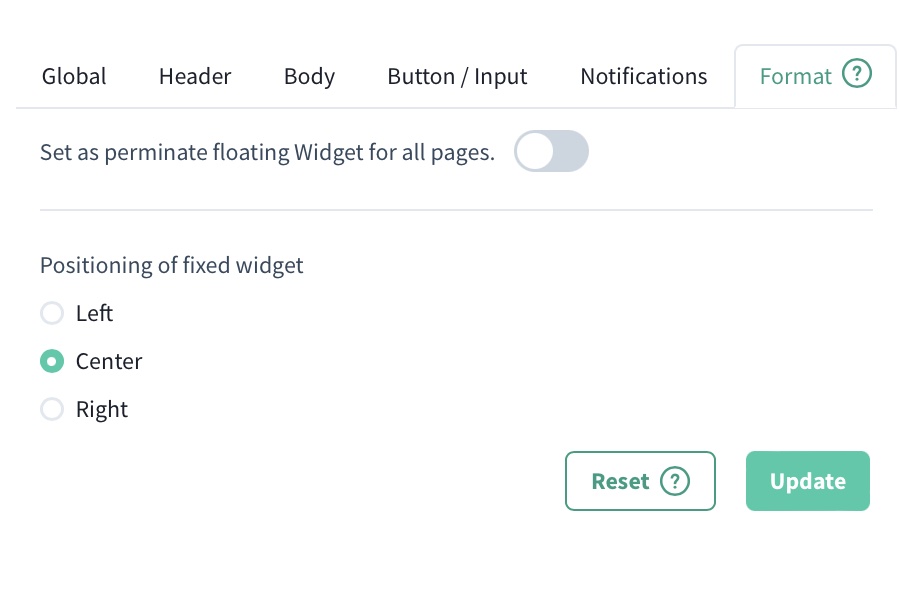
وأخيرًا ، لدينا علامة التبويب "تنسيق" . من علامة التبويب الأخيرة هذه ، يمكنك اختيار ما إذا كنت تريد تعويم عنصر واجهة المبيعات بشكل دائم على كل صفحة من صفحات موقعك على الويب أم لا. يمكنك أيضًا تغيير الموضع (من اليسار أو الوسط أو اليمين) اعتمادًا على مساحتك ، والمكان الذي تريد أن تظهر فيه الأداة لجذب الانتباه بشكل أفضل.

إدراج القطعة المبيعات المخصصة الخاصة بك
بمجرد تخصيص أداة المبيعات بالكامل ، حان الوقت لإضافة الأداة على موقع الويب الخاص بك.
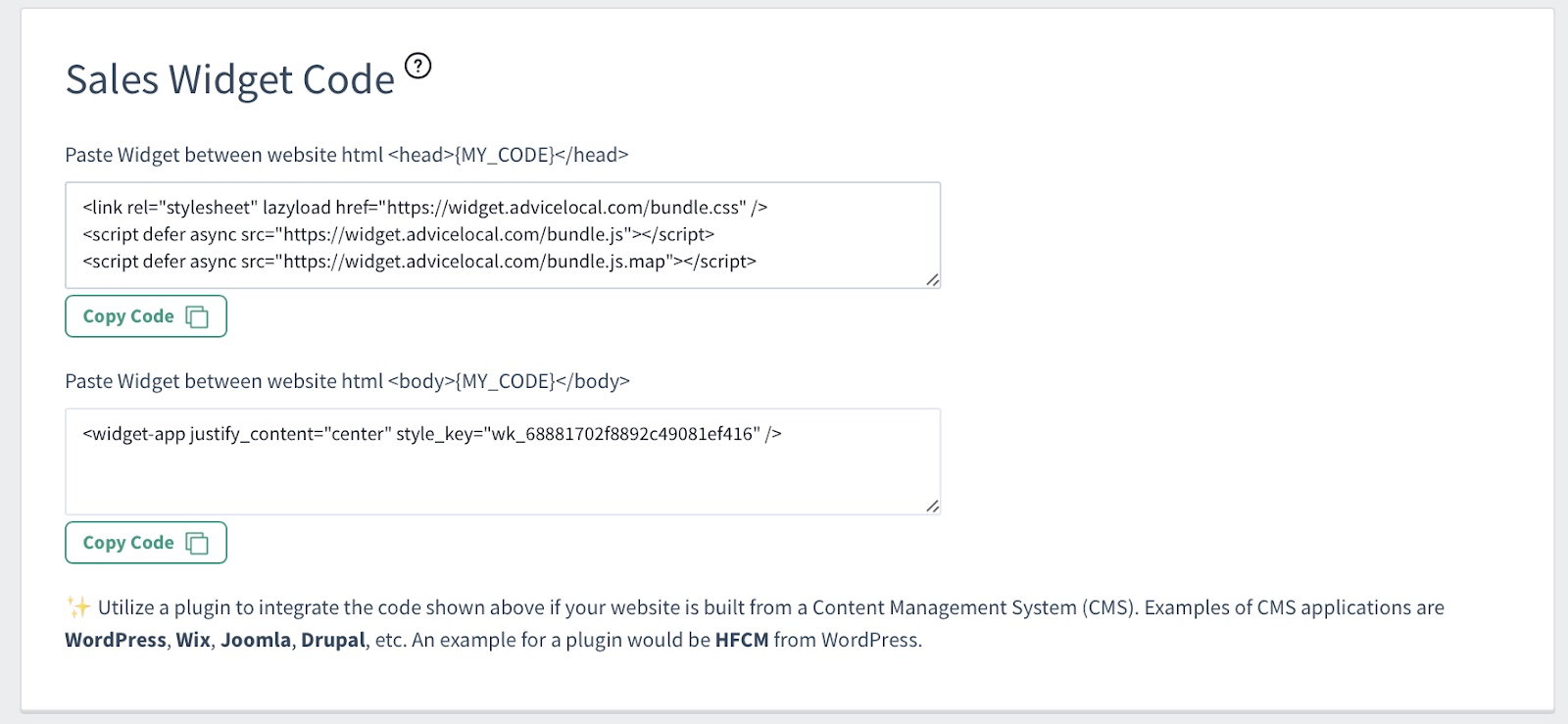
من لوحة المعلومات المحلية Advice (في نفس المنطقة التي توجد بها أدوات التخصيص) ، ستجد رمز Sales Widget. يتغير هذا الرمز عند إدخال تخصيصاتك المختلفة. لذلك ، قبل نسخ / لصق الرمز على موقع الويب الخاص بك ، من الأفضل الانتظار حتى تقوم بتحميل شعارك ، والانتهاء من اختيار التلوين والخط ، وتعديل الإعدادات الأخرى ، وما إلى ذلك.

كما ترى ، بناءً على نوع نظام إدارة المحتوى (CMS) الذي يستخدمه موقع الويب الخاص بك ، لديك بعض الخيارات. على سبيل المثال ، إذا كان لديك موقع WordPress على الويب ، فيمكنك تثبيت مكون إضافي للتعامل مع تنفيذ التعليمات البرمجية نيابة عنك. يعد Google Tag Manager أيضًا خيارًا لإضافة الكود إلى ملف header.php على موقع الويب الخاص بك.
هناك طريقة بديلة تتمثل في نسخ ولصق رمز عنصر واجهة مستخدم موقع الويب الخاص بأداة المبيعات مباشرةً في header.php على موقع الويب الخاص بك ضمن علامتي <head> و <body>.
وبمجرد إضافة الرمز إلى موقع الويب الخاص بك والنقر فوق "حفظ" ، ستظهر الأداة على موقع الويب الخاص بوكالتك ، مباشرة على الصفحة الرئيسية ، لسهولة الوصول إليها! إذا لم تتمكن من رؤية الأداة على الفور ، فقد تحتاج إلى مسح موقع الويب الخاص بك وذاكرة التخزين المؤقت للمتصفح.
