ما هي خريطة التمثيل اللوني وكيفية استخدامها على موقع الويب الخاص بك؟
نشرت: 2022-08-02سواء كنت تنشئ صفحة مقصودة جديدة ، أو تعيد تصميم موقع الويب الخاص بك ، أو تعيد تنظيم المحتوى الخاص بك للحصول على معدلات تحويل أفضل ، فأنت بحاجة إلى خارطة طريق للتحسين. بدون الوصول إليه ، يمكنك فقط إجراء تغييرات عشوائية ومعرفة ما ينجح.
بينما تلمح التحليلات إلى كيفية تفاعل المستخدمين ، لا تخبرك الأرقام بكل شيء عن زوار موقعك على الويب.
إذا كنت تريد معرفة السبب والسبب وراء هذه التفاعلات ، فأنت بحاجة إلى تحليل خرائط موقع الويب لموقعك.
في هذه المقالة ، سنشرح ماهية خرائط الحرارة وكيفية استخدامها لموقع الويب الخاص بك.
ما هي خريطة التمثيل اللوني؟
الغرض من خريطة التمثيل اللوني لموقع الويب
أنواع الخرائط الحرارية
طرق استخدام خرائط التمثيل اللوني على موقع الويب بشكل فعال
ما هي خريطة التمثيل اللوني؟
خريطة الحرارة عبارة عن تصور للبيانات يوضح كيفية تفاعل الزائرين وتفاعلهم مع العناصر المختلفة المعروضة على موقع الويب الخاص بك. يمنحك رؤية ثنائية الأبعاد مرمزة بالألوان لكيفية تفاعل المستخدمين وتقدم رؤى حول سلوك المستخدم.
تعد خرائط الحرارة طريقة ممتازة لتحويل بيانات سلوك المستخدم إلى تحليل عميق لكيفية تفاعل الزوار مع صفحات موقعك على الويب. يحلل:
- معدل التمرير
- العناصر التي يتم النقر عليها
- العناصر التي يتم تجاهلها
- العناصر التي يتم قراءتها
ستساعدك هذه المعلومات في تحديد كيفية تأثير التخطيط وتصميم تجربة المستخدم على إجراءات المستخدم وكيفية تحسينها أو تحسينها.
الغرض من خريطة التمثيل اللوني لموقع الويب
لنفترض ، بصفتك مالكًا لموقع DTC ، أن موقع الويب الخاص بك يجذب ألف زائر يوميًا ، مع حوالي 50 عميلًا يشترون منتجاتك. بالنسبة لاستراتيجي التسويق ، من أجل فهم سبب عدم تحويل 950 زائرًا الباقين ، يحتاجون إلى تحليل الأسباب التي دفعت العميل إلى الارتداد عن موقع الويب.
قد تكون هذه الأسباب صعوبة في التنقل عبر موقع الويب ، أو أوصاف منتجات غامضة ، أو عدم القدرة على التسجيل بسرعة ، وما إلى ذلك ، ولكن من أجل تحديد السبب ، تحتاج إلى الوصول إلى أداة تحليلات فعالة مثل خرائط الحرارة لموقع الويب.
الغرض الرئيسي من الخرائط الحرارية هو التمثيل الكمي لنقرات مستخدمي الموقع ، وأنماط التمرير ، وحركات الماوس ، وبقع طلاء العين المادي ومدته ، وأكثر من ذلك.
تساعد خريطة الحرارة أيضًا في تحديد التركيبة السكانية للزائرين. بهذه الطريقة ، يمكنك تقسيم قاعدة الزائرين وإجراء التغييرات ذات الصلة وفقًا لذلك.
عند تحسينها بشكل صحيح ، تساعد خرائط الحرارة في إعادة تعريف تصميم الصفحة بشكل عام لإقناع الزائرين باتخاذ الإجراء المطلوب.
أنواع الخرائط الحرارية
يتم إنشاء خرائط الحرارة من خلال برنامج تتبع النقرات عن طريق تحويل نقرات الماوس وحركات المؤشر إلى مرئي تراكب ثنائي الأبعاد مرمز بالألوان.
فيما يلي خمسة أنواع مستخدمة على نطاق واسع من خرائط الحرارة ، كل منها مصمم لتتبع أنواع مختلفة من البيانات.
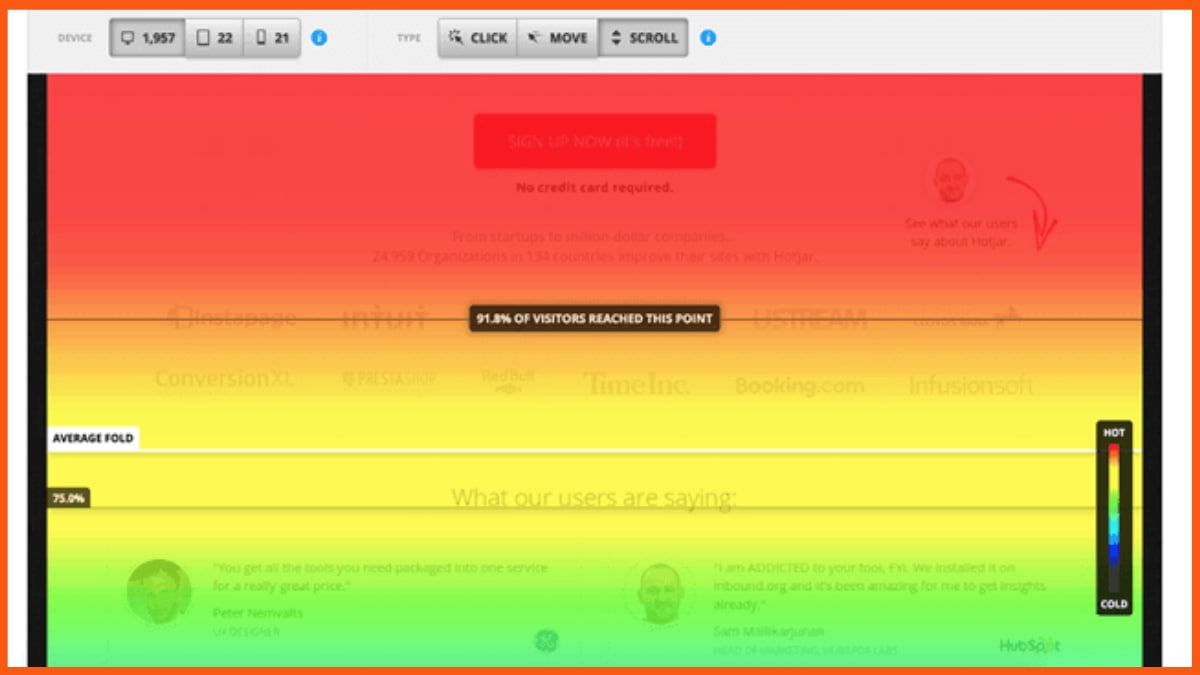
تمرير الخرائط
تصور خريطة التمرير النقطة التي يغادر عندها الزائرون موقع الويب أثناء قيامهم بالقراءة والتمرير عبر المحتوى.

يعرض النسبة المئوية لعمق التمرير ، مما يتيح لك معرفة الأقسام التي يقضي فيها الزائرون أقصى وقتهم.
بالإضافة إلى ذلك ، من الطبيعي تمامًا أن يصل عدد قليل من المستخدمين إلى نهاية الصفحة نظرًا لأن فترة الاحتفاظ لديهم منخفضة. للإقرار بهذا ، ألق نظرة خاطفة على هذه الأفكار ، وقم بتغيير المحتوى الخاص بك ، ووضع زر CTA بشكل استراتيجي في النصف الأول من صفحتك.
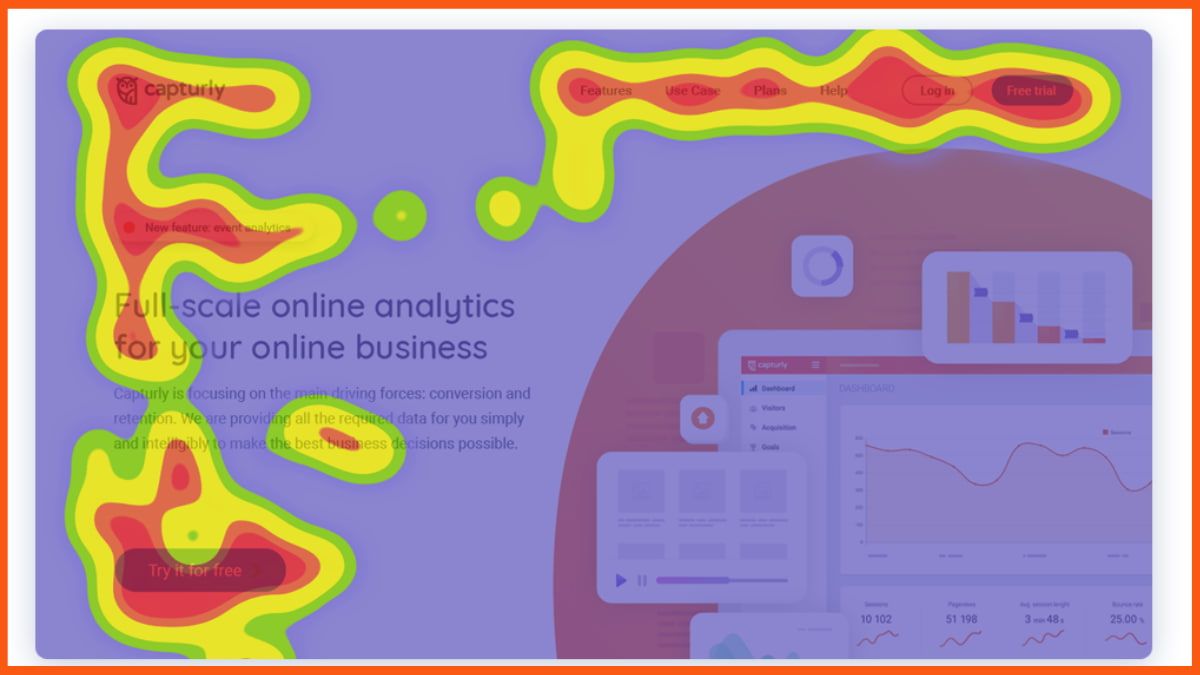
خرائط الحرارة لتتبع الماوس
تُظهر خرائط الحرارة لتتبع الماوس نمط كيفية قراءة المستخدمين للصفحة والتنقل خلالها. يسلط الضوء على المناطق التي يحوم فيها الزوار أكثر من غيرها.

من خلال خريطة الحرارة لتتبع الماوس ، يمكنك تحديد أي جزء من موقع الويب الخاص بك يحظى بأكبر قدر من الاهتمام وأي جزء يتم إهماله كثيرًا من خلال التصوير المرئي.
ومع ذلك ، ضع في اعتبارك أنه يمكن للزائر أيضًا أن يحوم فوق قسم معين لفترة طويلة لأنه يجده ممتعًا للغاية أو صعبًا للغاية لفهمه في فترة أقصر. هذا يجعل الارتباط بين حركة فأرة الزائر وما يشاهده في الواقع مشوشًا بعض الشيء.
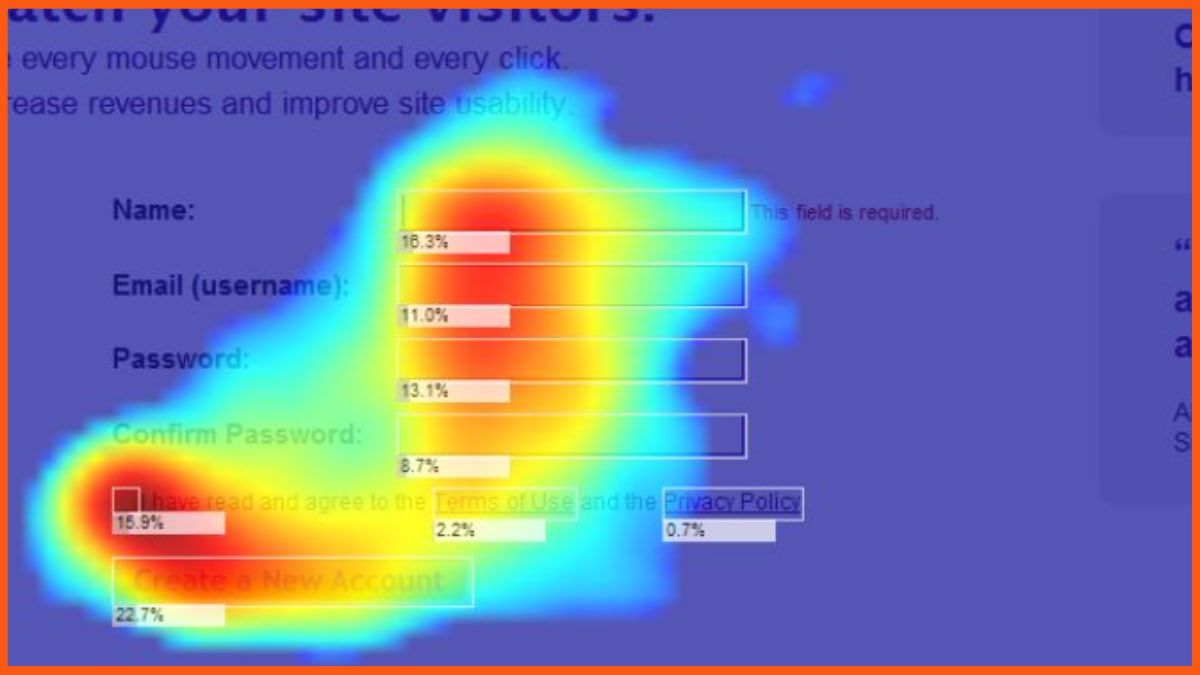
انقر فوق الخرائط

انقر فوق الخرائط التي تعرض المكان الذي ينقر فيه المستخدم على أقصى استفادة من موقع الويب بالكامل. يوفر لك تحليلًا متعمقًا لمشاركة المستخدم على الصفحة وفعالية الصور والروابط وأزرار النقر على موقع الويب الخاص بك.
التصوير المرئي لبيانات النقر على أزرار الحث على الشراء ليس الاستخدام الوحيد الممكن لخرائط النقر. كما أنها تساعدك أيضًا على استكشاف المعلومات حول ما إذا كانت هناك صورة / نص توقع الزائرون النقر فوقه ولكن لم يتمكنوا من ذلك لأنه غير قابل للنقر.
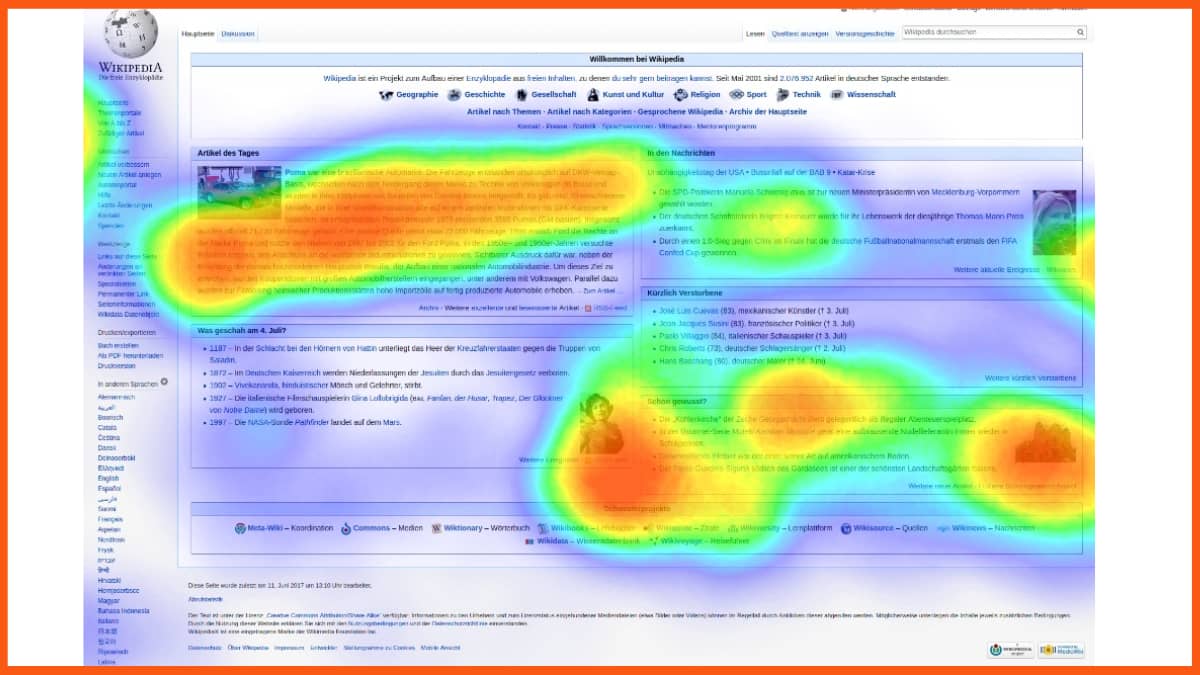
خرائط حرارية لتتبع العين

كما يوحي الاسم ، تقيس خرائط الحرارة لتتبع العين حركة عين الزائرين وتحديد مواقعهم. إنه يحلل مدة ركود حركة عينه ويوضح للشركة جاذبية هذا القسم بالذات.

تمت دراستها عادةً في المختبرات باستخدام أجهزة تتبع خاصة ، ويمكن إجراء خرائط الحرارة لتتبع العين عبر كاميرات الويب من خلال نموذج انعكاس الأشعة تحت الحمراء.
ومع ذلك ، تعد خرائط الحرارة لتتبع العين أكثر تعقيدًا (ومكلفة) في الإعداد بسبب البرامج والتكنولوجيا المستخدمة. ومن الصعب أيضًا إنشاء خرائط حرارية لتتبع العين لمجموعة أكثر شمولاً بسبب تكلفتها العالية.
خرائط حرارية الانتباه التي يولدها الذكاء الاصطناعي
تمثل خرائط حرارة الانتباه التي تم إنشاؤها بواسطة الذكاء الاصطناعي بصريًا بيانات انتباه المستخدم التي تم إنشاؤها بواسطة خوارزمية برمجية.
تُظهر خرائط الحرارة هذه مناطق المواد المرئية التي يرجح أن يراها الناس. نظرًا لتحليله التنبئي القائم على مدى انتباه الزائر ، فإنه يمثل البيانات بدقة 95٪.
أخيرًا ، نظرًا لأنك لست بحاجة إلى جمع البيانات بنفسك ، فهذا خيار أرخص للمسوقين لتحليل موقع العميل المحتمل وجمع الأفكار منه.
طرق استخدام خرائط التمثيل اللوني على موقع الويب بشكل فعال
حدد العناصر المشتتة للانتباه
من المحتمل أن تحدد الخرائط الحرارية عناصر مواقع الويب الخاصة بك ذات التفاعلات الأعلى والأدنى. باستخدام هذه الملاحظة ، يمكنك إزالة تلك العناصر المشتتة للانتباه بحيث يمكن للزوار الدخول إلى مسار التحويل بسلاسة وزيادة معدل التحويل.
ستخبرك خرائط Heatmaps أيضًا بكيفية وضع المحتوى الخاص بك مقارنة بالرسومات بحيث يفهم الزوار عروضك وتجذب العناصر المرئية انتباههم بدلاً من المبالغة في عرض المحتوى.
على سبيل المثال ، إذا قمت بدمج كل من المحتوى والصور على موقع الويب الخاص بك بنفس النسبة ، فقد يتشتت انتباه الأشخاص ويركزون أكثر على الصورة. يؤدي هذا إلى زيادة معدل الارتداد لأن الزوار لم يلتفتوا إلى المحتوى.
حدد نقرات الإحباط
تحدث نقرات الغضب / الإحباط عندما ينقر المستخدم بشكل متكرر على عنصر ، لكنه لا يستجيب وفقًا لتوقعاته. هذا يسبب الإحباط بين المستخدمين.
لا توجد استجابة فورية تجعل المستخدم ينتقل إلى موقع مختلف لأن الموقع الحالي لا يخدم أي غرض بعد ذلك. لذلك ، من الضروري تحديد نقرات المشكلة هذه وتجنب إحباط المستخدم.
تحدد الخريطة الحرارية هذه النقرات الغاضبة وتعرض لك نمط نقر مشترك لجمهورك. من خلال النظر إلى هذه الرؤية ، يمكنك تحديد مناطق النقر الغاضب وإصلاح الأخطاء وتعديل التصميم لجعله يبدو أكثر قابلية للتقديم.
تحسين قابلية القراءة وطول المحتوى
وفقًا لنيلسون ، يقضي الزائرون أكثر من 80 في المائة من وقتهم دون تحريك الشاشة و 20 في المائة فقط يركزون على المحتوى أدناه. هذا يعني أنه يجب عليك توضيح جميع المعلومات الهامة والملفتة للنظر في الجزء المرئي من الصفحة لزيادة فعاليتها إلى أقصى حد.
خرائط التمرير هي المنقذ لهذا. إنها تعطينا نظرة ثاقبة مثيرة للاهتمام حول ما إذا كان المحتوى يتم رؤيته أو تجاهله ، كما أنه يظهر أيضًا إلى أي نقطة يقوم الزائر بالتمرير قبل مغادرته.
إذا كان هناك الكثير من الزغب في المحتوى الخاص بك أو إذا كان لا يشير إلى إجراء مناسب يجب على الزائر اتخاذه ، فسوف يقفز ويزور موقعًا آخر. تأكد من أن المحتوى الخاص بك بسيط ودقيق ، وجعل القارئ مدمن مخدرات حتى النهاية.
تبسيط تصميم الصفحة عن طريق استبدال العناصر الميتة
من منا لا يريد أن يبدو موقعه على الإنترنت رائعًا وجذابًا؟ لكن هذا له تكلفة.
نظرًا للدقة العالية ، فإن معظم عناصر الويب تقلل من أداء موقع الويب من حيث تحميل أوراق الصفحات. من الأفضل الاحتفاظ بحفنة من تلك العناصر التي يزعجها الجمهور وإلغاء الباقي.
تحدد الخرائط الحرارية تلك "العناصر الميتة" التي لا تحظى بأي اهتمام ، ويمكنك التفكير في استبدالها بخيار أكثر فعالية وتحسين تصميم صفحة الويب الخاصة بك.
فهم هدف المستخدم
توفر لك خرائط التمثيل اللوني فرصة رائعة لفهم كيفية تصرف زوارك. باستخدام ذلك ، يمكنك تحديد أي جزء من الصفحة يركز عليه الزائرون أكثر من غيرهم وما الذي يجعلهم يلتزمون بذلك.
لتضخيم نية المستخدم ، تحتاج إلى ضبط موقع الويب الخاص بك وفقًا للقائمة ، وخيارات التصفية التي يتفاعل معها زوارك ، ووضعها أولاً لتعظيم نية المستخدم.
سيؤدي ذلك إلى تضخيم المشاركة وتقليل معدلات الارتداد ، مما يضمن دخول الزوار إلى المرحلة الأخيرة من مسار التحويل وشراء عروضك.
استنتاج
الآن بعد أن عرفت ماهية خريطة الحرارة لموقع الويب وكيفية استخدامها بفعالية ، استخدمها لاتخاذ قرارات مستنيرة قائمة على البيانات لتحديث موقع الويب الخاص بك أو تصميمه.
قبل القيام بذلك ، افهم البيانات التي تمثلها كل خريطة حرارية واختر خريطة حرارية مناسبة. تأكد من عدم إغراقك بالمعلومات المتنوعة التي تمثلها خريطة التمثيل اللوني. ما عليك سوى التمسك بمؤشرات الأداء الرئيسية الخاصة بك وتحليل أداء موقع الويب الخاص بك وفقًا لذلك.
أسئلة وأجوبة
كيف يمكنني استخدام خريطة التمثيل اللوني لموقع الويب الخاص بي؟
يمكنك استخدام خريطة الحرارة على موقع الويب الخاص بك لفهم كيفية تفاعل المستخدمين مع موقع الويب الخاص بك.
ما نوع البيانات الأفضل تصورًا باستخدام خريطة التمثيل اللوني؟
إذا كنت ترغب في عرض المواقع أو الأهداف ، فإن خريطة التمثيل اللوني هي طريقة رائعة لتصورها.
