PWA & التجارة مقطوعة الرأس 2022: كل ما يجب أن تعرفه
نشرت: 2022-06-13جدول المحتويات
في عالم التجارة الإلكترونية والتكنولوجيا ، غالبًا ما يتطابق المصطلحان "بدون رأس" و "PWA" مع بعضهما البعض. يمكن أن يؤدي ذلك إلى بعض الارتباك ، خاصة لأصحاب المتاجر غير البارعين في مجال التكنولوجيا والمطورين المبتدئين. في هذه المقالة ، سنشرح كل ما تحتاج لمعرفته حول التجارة بدون رأس و PWA ، والاختلافات بينهما ، وكذلك كيف يمكن لـ PWA مقطوعة الرأس أن تفيد التجار.
افهم التقنيات
تجارة مقطوعة الرأس
ما هي التجارة مقطوعة الرأس
تشير تجارة مقطوعة الرأس إلى البيع عبر الإنترنت باستخدام الهندسة المعمارية مقطوعة الرأس.
لفهم التكنولوجيا بدون رأس ، من المهم فهم المكونات المختلفة لموقع التجارة الإلكترونية (إذا كنت لا تعرف عنها بالفعل)
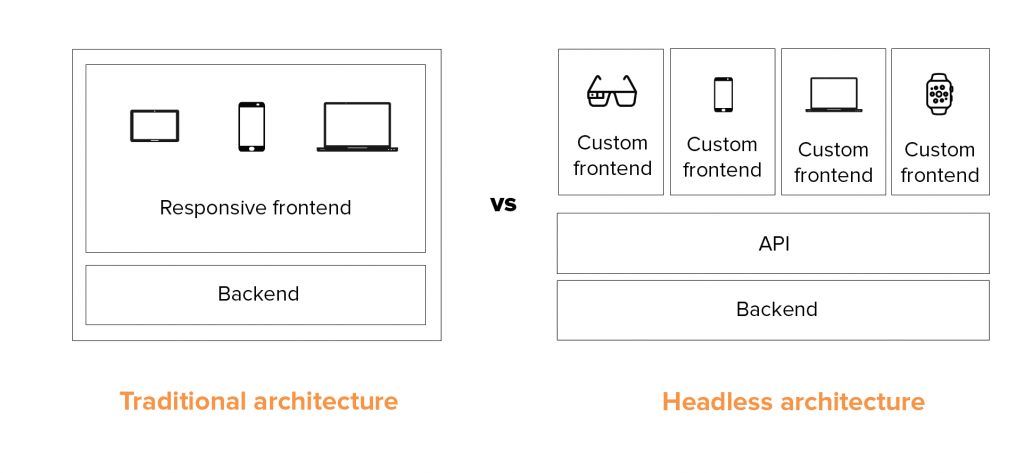
موقع التجارة الإلكترونية هو مزيج من الواجهة الأمامية والخلفية. في حين أن الواجهة الأمامية مسؤولة عن تصميمات المتجر وتجربة المستخدم ، فإن الواجهة الخلفية تهتم بجميع بيانات الموقع وتشغيله.
يعمل نموذج موقع التجارة الإلكترونية التقليدي الذي نشترك معه في بنية متجانسة. هذا يعني أن الواجهة الأمامية والخلفية متصلان ببعضهما البعض.
التجارة مقطوعة الرأس ، من ناحية أخرى ، تم فصل الواجهة الأمامية عن الواجهة الخلفية. ثم يتم توصيل هذين الاثنين مع بعضهما البعض عبر API (واجهة برمجة التطبيقات).

يمهد هذا النهج المؤثر في الخلفية طريقة جديدة لتطوير مواقع الويب ، مما يمنح المزيد من الحرية والإمكانيات اللانهائية أكثر من أي وقت مضى.
فوائد تقنية مقطوعة الرأس:
- مزيد من المرونة : يمكن لفرق مختلفة من أعمالك (مثل فريق تكنولوجيا المعلومات وفريق التسويق) العمل على الواجهة الأمامية والخلفية في وقت واحد دون التأثير على بعضها البعض.
- تخصيص أفضل : يمكن للمسوقين اختبار الكثير من الأفكار والخيارات لتحقيق أفضل تجربة مستخدم مخصصة دون مقاطعة رحلة شراء المتسوقين في الواجهة الأمامية.
- زيادة السرعة إلى الحد الأقصى: من الأسهل تحسين السرعة للواجهة الأمامية دون التأثير على الواجهة الخلفية. يمكنك أيضًا إنشاء طبقة ذاكرة تخزين مؤقت للبيانات بين الواجهة الأمامية والخلفية ، مما قد يؤدي إلى تحسين السرعات.
- تخصيص وتكامل أفضل وأسرع : يمكنك تخصيص الواجهة الخلفية والواجهة الأمامية في نفس الوقت ، مما يجعل إنهاءها أسرع بمخاطر أقل.
- تجربة قناة شاملة أفضل : عبر واجهة برمجة التطبيقات ، يمكن لواجهة خلفية واحدة للتجارة الإلكترونية الاتصال بالعديد من أجهزة الواجهة الأمامية ، من الأجهزة التقليدية مثل الهواتف أو أجهزة الكمبيوتر المكتبية إلى الأجهزة الأقل تقليدية مثل Apple Watch و Billboard و IoTs. وبالتالي ، يمكنك بسهولة توصيل المحتوى الخاص بك إلى العديد من نقاط الاتصال الرقمية.
شاهد المزيد:
- ما هي التجارة مقطوعة الرأس وفوائدها؟
- أفضل الأمثلة على التجارة بدون رأس
PWA (تطبيق الويب التقدمي)
ما هو PWA؟
يرمز PWA إلى تقنية تساعد بشكل كبير في تحسين تجربة المستخدم على متصفحات الويب.
يتم تثبيت PWA على واجهات موقع الويب لجعله يتم تحميله بشكل أسرع وأكثر سلاسة مع تمكين بعض وظائف تطبيقات الأجهزة المحمولة مثل "دفع الإخطارات" أو "الإضافة إلى الشاشة الرئيسية". وظائف شبيهة بالتطبيقات مثل هذه أيضًا هي التي تحدد PWA من AMP (Accelerated Mobile Page) وتصميمات الويب سريعة الاستجابة.
فوائد PWA
- أداء أفضل : يمكن لـ PWA تحسين صفحة تحميل موقع الويب الخاص بك ، وتحديداً صفحة تحميل هاتفك المحمول أسرع بمرتين إلى أربع مرات.
- احتضان التجارة عبر الهاتف المحمول : يشارك PWA بعض وظائف تطبيق الهاتف المحمول الأصلي. على سبيل المثال ، يتيح للمستخدمين إضافة موقع الويب الخاص بك إلى شاشتهم الرئيسية ويتيح لك إخطارهم على هواتفهم المحمولة ، مما يمكن أن يحسن حركة المرور على موقعك والمشاركة والتحويل.
- حفظ التكلفة لتطوير المحمول
شاهد المزيد:

- ما هي PWA وفوائدها؟
- أفضل PWA للتجارة الإلكترونية
الفرق بين تقنية PWA وتقنية مقطوعة الرأس
نعتقد أنه ليس من الصعب تحديد الفرق بين هذين بعد فهم تعريفاتهم.
في الأساس ، تتعلق التكنولوجيا بدون رأس بالعلاقة بين الواجهة الأمامية والخلفية لموقع الويب ، في حين أن PWA هو تطبيق الواجهة الأمامية.
كلاهما لهما فوائد مميزة وهما مستقلان عن بعضهما البعض. يمكنك إنشاء موقع ويب مقطوع الرأس بدون PWA والعكس صحيح.
ومع ذلك ، نظرًا لكونك مهتمًا بالتجارة الإلكترونية أو تكنولوجيا مواقع الويب ، فربما تكون قد رأيت هذين الاثنين مقترنين ببعضهما البعض عدة مرات.
هذا يقودنا إلى سؤال آخر:
كيف يمكن لـ PWA مقطوعة الرأس أن تفيد التجار بشكل كبير؟
في حين أن كلا التقنيتين لهما العديد من المزايا ، فإن ميزة PWA مقطوعة الرأس تكمن في كلمتين فقط: تجربة المستخدم .
بفضل مرونتها ، تتيح التجارة بدون رأس للتجار إنشاء واجهات متاجر وتخصيص تجارب الواجهة الأمامية بسهولة أكبر من أي وقت مضى.
يمكنك إنشاء تصميمات مختلفة لواجهة المتجر لنقاط اتصال مختلفة ، من سطح المكتب والجوال إلى Apple Watch و IoTs. نظرًا لأنه تم تحسين كل إصدار من موقع الويب الخاص بك لحجم شاشته ، فأنت على يقين من تقديم تجربة عملاء أكثر إدمانًا ، وبالتالي تحقيق المزيد من المبيعات والرضا.
علاوة على ذلك ، دون القلق بشأن الواجهة الخلفية ، من السهل إجراء الترجمة والتخصيص على الواجهة الأمامية. قد يكون هذا مقيدًا تمامًا للتنفيذ مع الهندسة المعمارية التقليدية.
وفي الوقت نفسه ، يجعل PWA سرعة الويب الخاصة بك أسرع ويعزز تجربة الهاتف المحمول. خاصة عندما تحدث معظم المعاملات عبر الإنترنت الآن على الهاتف المحمول ، فمن الضروري أن يكون لديك صفحة ويب سريعة البرق (أقل من ثانيتين ، كما اقترحت Google).
عند الدمج معًا ، يمكن لـ PWA بدون رأس مساعدة شركات التجارة الإلكترونية على زيادة تجربة مستخدم موقع الويب الخاص بهم. إنه يوفر مساحة أكبر للمسوقين لتنفيذ استراتيجيات موقع الويب للتحويلات مع ضمان رحلة شراء سلسة وسهلة يحبها العملاء.
لذلك ، يستخدم الكثير من كبار رجال التجارة الإلكترونية مثل Lancome و Lego PWA مقطوعة الرأس لزيادة المبيعات عبر الإنترنت.
PWA: مقطوعة الرأس أم لا؟
نظرًا لأنه من الممكن تمامًا تحقيق PWA بدون رأس أو بدون رأس ، سيتساءل العديد من التجار عما إذا كان الأمر يستحق فقدان الرؤوس. يبدو أن تغيير موقع التجارة الإلكترونية المتجانسة إلى هيكل بلا رأس أمر كبير ، ومن الواضح أنه يحتاج إلى الكثير من الاهتمام.
وبالتالي ، فيما يلي أهم الاختلافات بين PWA و PWA بدون رأس كمرجع لك.
| PWA | بلا رأس PWA | |
| ثيمات | سيقوم المطورون بتخصيص المظهر الحالي الخاص بك لتحويله إلى PWA | سيفصل المطورون الواجهة الأمامية عن النهاية الخلفية ، ويرمزون لواجهات المحلات الجديدة من البداية. |
| أداء | بسرعة البرق بفضل تقنية PWA | بسرعة البرق بفضل تقنية PWA والعمارة مقطوعة الرأس. |
| تجربة المحمول | عزز تفاعل الأجهزة المحمولة بفضل وظائف PWA مثل دفع الإخطارات أو وضع العمل دون اتصال بالإنترنت أو موجه "الإضافة إلى الشاشة الرئيسية". | عزز تفاعل الأجهزة المحمولة بفضل وظائف PWA مثل دفع الإخطارات أو وضع العمل دون اتصال بالإنترنت أو موجه "الإضافة إلى الشاشة الرئيسية". بالإضافة إلى ذلك ، يمكنك الحصول على تصميم مخصص لصفحة الهاتف المحمول على وجه التحديد ، مما يمنح متجر التجارة الإلكترونية الخاص بك تجربة أكثر ملاءمة للهاتف المحمول تمامًا مثل التطبيق الأصلي. |
| حان وقت الإطلاق | خذ وقتًا أقل لبدء التشغيل | يستغرق وقتًا أطول لبدء التشغيل |
| كلفة | أرخص | أغلى |
في حين أن تطبيق PWA دون أن يكون بلا رأس هو الخيار الأسرع والأرخص ، يمنحك PWA بدون رأس مزيدًا من المرونة لإنشاء تجربة محمولة مثالية وتحقيق صفحات ويب سريعة.
يعمل تطبيق Make My Trip's PWA على تحسين تجارب سطح المكتب والجوّال على وجه التحديد.
الخط السفلي
من المتوقع أن تكون التكنولوجيا بدون رأس هي مستقبل التجارة الإلكترونية ، مما يفتح المزيد من الحرية للشركات لتوفير تجربة مستخدم من الدرجة الأولى وإحداث ثورة في تجربة البيع الخاصة بهم. وفي الوقت نفسه ، يمكن أن يساعد PWA عند استخدامه مع بنية بدون رأس ، في إنشاء واجهة أمامية أسرع بكثير وتحسين تفاعل الأجهزة المحمولة مع ميزات التطبيق الأصلي.
بينما يمكنك تنفيذ PWA دون أن تكون بلا رأس والعكس صحيح ، فإن PWA و PWA هما الثنائي المفضل لأعمال التجارة الإلكترونية. يساعد هذا الزوج الشركات في تصميم موقع التجارة الإلكترونية المرغوب فيه لجميع الأجهزة التي تحفز المبيعات بشكل فعال.
نأمل أن يكون هذا المقال قد ساعد في إزالة الخلط بين مقطوعة الرأس و PWA.
بالنسبة لتجار Magento الذين يرغبون في تحويل متجرك عبر الإنترنت إلى PWA ، سواء كان بدون رأس أم لا ، يمكن لـ SimiCart مساعدتك.
لقد تعاونا مع Mageplaza - مزود إضافات Magento موثوق لإحضار سمة PWA مجانية لـ Magento.
بخلاف ذلك ، إذا كنت مهتمًا أكثر بالحل بدون رأس للحصول على أفضل تجربة تسوق ، فيمكنك التحقق من حزمة Magento PWA بدون رأس.
