دليل لإنشاء وحدة نمطية في Magento 2
نشرت: 2015-11-20هل تبحث عن طريقة لإنشاء وحدة نمطية في Magento 2؟ اليوم ، سنوجهك إلى كيفية إنشاء وحدة في Magento 2. نأمل أن تستمتع بها وتستفيد منها بسهولة!
يعد إنشاء وحدة مرنة أمرًا صعبًا للغاية ، ولكن لدينا برنامج تعليمي بسيط حول إنشاء وحدة بسيطة في Magento 2. آمل أن يساعدك هذا البرنامج التعليمي في الخطوة الأولى. قبل إنشاء الوحدة ، من الضروري فهم الاختلافات في بنية الدليل بين نسختين من Magento. في بنية دليل Magento 2 ، تتم إزالة تجمعات التعليمات البرمجية من بنية ملف قاعدة التعليمات البرمجية. الآن يتم تجميع جميع الوحدات حسب البائع. ومن ثم ، يمكننا إنشاء وحدات داخل دليل التطبيق / الكود مباشرةً.
آخر تحديث: لقد أصدرنا للتو الإصدار 2.0 من Claue Multipurpose Magento 2 Theme ، مع مجموعة من تحسينات الأداء والميزات الحصرية. تحقق من هذا الموضوع الآن: Claue Magento Theme 2. 0

عرض حي
يعد Claue - Clean، Minimal Magento 2 & 1 Theme نموذجًا ممتازًا لمتجر تجارة إلكترونية حديث ونظيف يحتوي على أكثر من 40 تخطيطًا للصفحة الرئيسية والعديد من الخيارات للتسوق ، والمدونة ، والمحفظة ، وتخطيطات محدد مواقع المتاجر ، وصفحات مفيدة أخرى. يأتي إصدار Claue 2. 0 مع مجموعة من الميزات الحصرية بما في ذلك:
- أن تكون مبنية على موضوع Luma.
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم. الآن ، دعنا نعود إلى الموضوع الرئيسي.
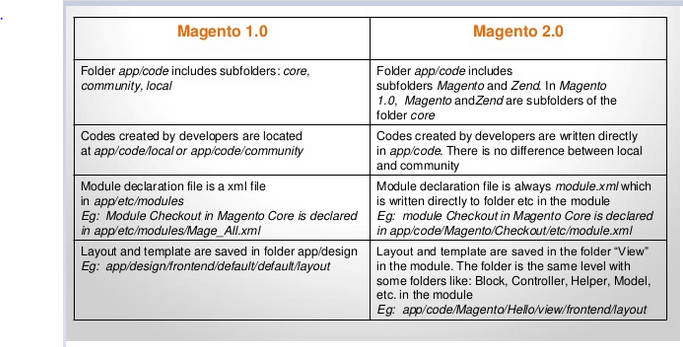
الاختلافات بين Magento1.0 و Magento2.0
توجد بعض الاختلافات الأساسية بين Magento 1.0 و Magento 2.0 بحيث يمكنك بسهولة تصور بنية المجلد في Magento 2.0. وبالتالي ، فإن إنشاء وحدة نمطية بسيطة في Magento 2.0 هو مجرد نسيم.

قم بإنشاء وحدة نمطية في Magento2
الخطوة 1: إنشاء ملفات التكوين.
- إنشاء ملف: app / code / Tutorial / Example / etc / module.xml (الغرض: سيعلن هذا الملف الوحدة النمطية الخاصة بك) وأدخل الكود التالي فيه:
- <؟ إصدار xml = "1.0" ؟>
- <config xmlns: xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi: noNamespaceSchemaLocation = "..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd " >
- < اسم الوحدة النمطية = "Tutorial_Example" setup_version = "1.0.0" >
- </module>
- </config>
- إنشاء ملف: app / code / Tutorial / Example / etc / frontend / route.xml (هدف: سيتم الإعلان عن جهاز التوجيه الخاص بالوحدة الخاصة بك للواجهة الأمامية هنا):
- <؟ إصدار xml = "1.0" ؟>
- <config xmlns: xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi: noNamespaceSchemaLocation = "..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd " >
- <router id = "standard" >
- <route id = “example” frontName = “example” >
- < اسم الوحدة النمطية = "Tutorial_Example" />
- </route>
- </router>
- </config>
الخطوة 2: إنشاء ملفات التحكم والتخطيط والقالب.
بعد إنشاء ملفات التكوين ، سنبدأ بملفات وحدة التحكم والتخطيط والقالب.
- إنشاء ملف وحدة التحكم: app / code / Tutorial / Example / Controller / Index / Index.php و ضع هذا الكود:
- <؟ بي أتش بي
- برنامج تعليمي لمساحة الاسم \ مثال \ وحدة تحكم \ فهرس ؛
- استخدام Magento \ Framework \ App \ Action \ Context ؛
- استخدم Magento \ Framework \ View \ Result \ PageFactory ؛
- يمتد فهرس الفئة \ Magento \ Framework \ App \ Action \ Action
- {
- / **
- *param Context $ Context
- *param PageFactory $ resultPageFactory
- * /
- الوظيفة العامة __construct (
- سياق $ سياق ،
- PageFactory $ resultPageFactory
- )
- {
- الوالد :: __construct ( سياق $ ) ؛
- $ this -> resultPageFactory = $ resultPageFactory ؛
- }
- تنفيذ الوظيفة العامة ()
- {
- $ resultPageFactory = $ this -> resultPageFactory -> create () ؛
- // أضف عنوان الصفحة
- $ resultPageFactory -> getConfig () -> getTitle () -> set ( __ ( 'نموذج وحدة' )) ؛
- // إضافة مسار تنقل
- / **var \ Magento \ Theme \ Block \ Html \ Breadcrumbs * /
- فتات الخبز $ = resultPageFactory -> getLayout () -> getBlock ( 'فتات الخبز' ) ؛
- فتات الخبز $ -> addCrumb ( "المنزل" ،
- [
- "التسمية" => __ ( "المنزل" ) ،
- "العنوان" => __ ( "الصفحة الرئيسية" ) ،
- 'link' => $ this -> _url -> getUrl ( ” )
- ]
- ) ؛
- مسارات التنقل $ -> addCrumb ( 'tutorial_example' ،
- [
- "التسمية" => __ ( "مثال" ) ،
- "العنوان" => __ ( "مثال" )
- ]
- ) ؛
- عودة $ resultPageFactory ؛
- }
- }
- إنشاء ملف التخطيط: app / code / Tutorial / Example / view / frontend / layout / example_index_index.xml

- <؟ إصدار xml = "1.0" ترميز = "UTF-8" ؟>
- <page xmlns: xsi = "http://www.w3.org/2001/XMLSchema-instance" تخطيط = "3columns"
- xsi: noNamespaceSchemaLocation = “../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc / page_configuration.xsd ” >
- <الجسم>
- <referenceContainer name = "المحتوى" >
- <block class = "Magento \ Framework \ View \ Element \ Template" الاسم = "tutorial_example_block"
- template = “Tutorial_Example :: index.phtml” />
- </referenceContainer>
- </body>
- </page>
- أنشئ ملف النموذج: app / code / Tutorial / Example / view / frontend / قوالب / index.phtml
<h1> <؟ php echo __ ( 'This is a example module!' ) ؟> </h1>
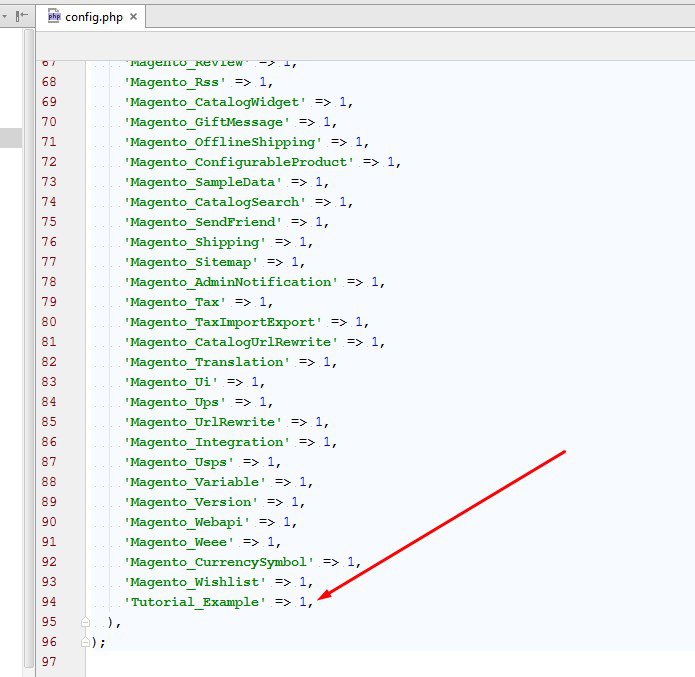
الخطوة 3: قم بتنشيط الوحدة النمطية في ملف التكوين الخاص بـ Magento 2

سنقوم بتنشيط هذه الوحدة من خلال فتح app / etc / config.php ملف ثم أضف هذا السطر فيه:
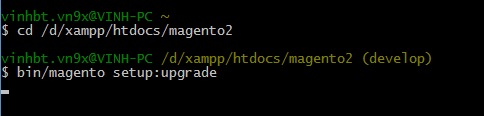
ثم افتح الأمر في Windows (أو Terminal في Linux و MAC OS). انتقل إلى مجلد جذر Magento وقم بتشغيل سطر الأوامر هذا لتثبيت الوحدة النمطية الخاصة بك:
إعداد bin \ magento: ترقية

أخيرًا ، امسح ذاكرة التخزين المؤقت لـ Magento ثم قم بالوصول باستخدام عنوان url http: // localhost / magento2 / example / index / index /
قم بزيارة مدونة Magesolution حتى لا تفوت أي تحديثات أو دروس تعليمية حول Magento 2.0
