كيف تنشئ تصميمًا ناجحًا لتطبيق البقالة؟ أفضل الممارسات التي يجب معرفتها
نشرت: 2023-04-14في أيامنا هذه ، لا يمكنك إنكار أن تطبيقات الأجهزة المحمولة أصبحت جزءًا لا يتجزأ من حياتنا. والسبب هو الارتفاع الهائل في استخدام الهواتف الذكية. يتزايد الطلب على تطبيقات الأجهزة المحمولة بشكل كبير. في هذا البحر من تطبيقات الأجهزة المحمولة ، يعتمد نجاحها بشكل أساسي على تصميم واجهة المستخدم. تصميم تطبيقات الهاتف المحمول هو أول ما يراه المستخدمون ويتفاعلون معه ، ويمكن أن يصنع تجربة المستخدم أو يكسرها.
توضح هذه المدونة خطوات تصميم تطبيق UI UX لتطبيق البقالة على الأجهزة المحمولة ، بما في ذلك تحديد الجمهور المستهدف والميزات الرئيسية وإنشاء شخصيات المستخدم. ويؤكد على أهمية إنشاء نماذج بالأحجام الطبيعية عالية الدقة واختبار الواجهة للحصول على تجربة مستخدم رائعة.
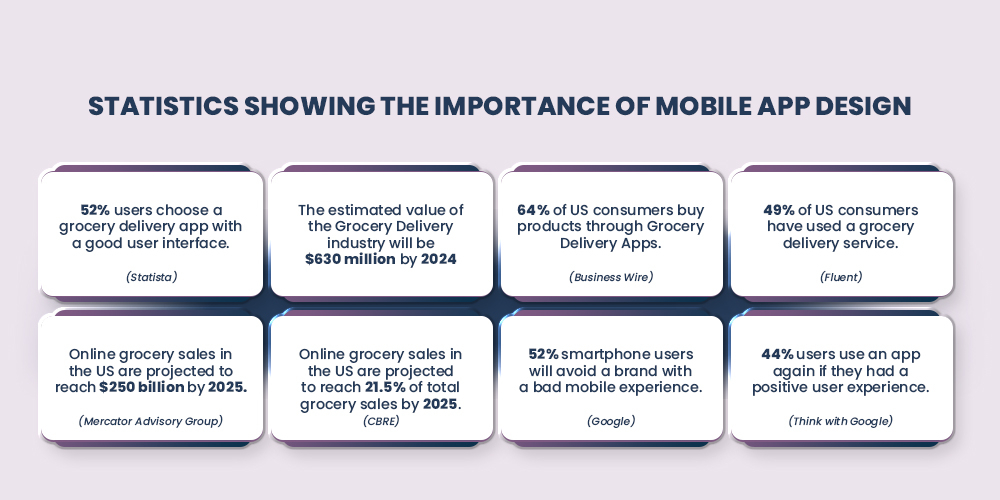
إذا تحدثنا عن سوق البقالة العالمي الشامل عبر الإنترنت ، فقد بلغت قيمته 285.70 مليار دولار أمريكي في عام 2021. ومن المتوقع أن ينمو بمعدل نمو سنوي مركب (CAGR) يبلغ 25.3٪ من عام 2022 إلى عام 2030. لذلك هناك إمكانات هائلة في التي تجعل تصميم تطبيقات البقالة أكثر أهمية.
جدول المحتويات
1. فهم الجمهور المستهدف
2. تحديد الميزات الرئيسية
3. إنشاء شخصيات المستخدم
4. رسم الواجهة
5. تصميم واجهة المستخدم
6. إنشاء نماذج بالأحجام الطبيعية عالية الدقة
7. اختبار الواجهة
8. تتجه تطبيقات البقالة
خاتمة

دعونا نناقش أهم جوانب تصميم تطبيق البقالة واحدًا تلو الآخر:
1. فهم الجمهور المستهدف
إذا كنت تريد أن يبرز تصميم تطبيق البقالة الخاص بك في سوق مزدحم ، فمن الضروري أن تفهم رغبات واحتياجات المستخدمين. من خلال إجراء بحث شامل عن المستخدم وتحديد جمهورك المستهدف ، يمكنك إنشاء تجربة فريدة ومخصصة حقًا تحافظ على عودة المستخدمين للمزيد.
تخيل تقديم تطبيق يبدو أنه مصمم خصيصًا لكل مستخدم ، بواجهة سلسة تجعل تسوق البقالة أمرًا سهلاً.
I. تحديد الجمهور المستهدف
قبل البدء في عملية التصميم ، من المهم تحديد الجمهور المستهدف لتطبيق البقالة الخاص بك على الهاتف المحمول UI UX. من هم الأشخاص الذين سيستخدمون تطبيقك؟ ما هي تفضيلاتهم وسلوكياتهم ونقاط ألمهم؟ سيساعدك تحديد الجمهور المستهدف في إنشاء واجهة مستخدم تلبي احتياجاتهم وتوقعاتهم.
ثانيًا. إجراء بحث المستخدم
لفهم جمهورك المستهدف ، يمكنك إجراء بحث المستخدم. يمكن أن يشمل ذلك الاستطلاعات والمقابلات ومجموعات التركيز لجمع الأفكار حول عادات التسوق والتفضيلات ونقاط الألم المتعلقة بتسليم البقالة. يمكنك أيضًا تحليل البيانات من التطبيقات المماثلة في السوق لفهم سلوك المستخدم وتفضيلاته.
من خلال إجراء بحث المستخدم ، يمكنك تحديد الميزات والوظائف المحددة التي قد يجدها جمهورك المستهدف مفيدة وقيمة. يمكنك أيضًا الحصول على رؤى حول تفضيلات واجهة المستخدم الخاصة بهم ، مثل أنظمة الألوان والطباعة والتخطيط. يمكن أن تساعدك المعلومات التي تم جمعها من بحث المستخدم في تصميم واجهة تلبي احتياجات جمهورك المستهدف وتوفر تجربة مستخدم رائعة.
2. تحديد الميزات الرئيسية
ط- تحليل تطبيقات المنافسين
يعد الوعي بالمنافسة أحد الجوانب الأكثر أهمية في تصميم تطبيق UI UX ناجح لتطبيق البقالة على الأجهزة المحمولة. يساعدك تحليل تطبيقات المنافسين في تحديد الميزات والوظائف المعروضة بالفعل وتحديد كيفية تمييز تطبيقك. يمكنك أيضًا الحصول على رؤى حول سلوك المستخدم وتفضيلاته من خلال تحليل التطبيقات المنافسة.
ثانيًا. تحديد نقاط البيع الفريدة
استنادًا إلى تحليلك لتطبيقات المنافسين ، يمكنك تحديد نقاط البيع الفريدة لتطبيق الهاتف المحمول الخاص بتوصيل البقالة.
- ما الميزات والوظائف التي يمكنك تقديمها والتي لا تتوفر حاليًا؟
- ما الذي يميز تطبيقك عن المنافسة؟
من خلال تحديد نقاط البيع الفريدة الخاصة بك ، يمكنك إنشاء واجهة مستخدم تسلط الضوء على هذه الميزات وتسهل الوصول إليها.
تتضمن بعض نقاط البيع الفريدة المحتملة لتصميم تطبيق البقالة ما يلي:
- توصيات مخصصة
- واجهة سهلة الاستخدام لطلب البقالة
- مجموعة واسعة من المنتجات
- تسليم سريع وموثوق
من خلال التأكيد على نقاط البيع الفريدة هذه في تصميم واجهة المستخدم الخاصة بك ، يمكنك إنشاء تطبيق سهل الاستخدام وجذاب يبرز.
قم ببناء تطبيق البقالة الخاص بك باستخدام منشئ تطبيقات الجوال MageNative
3. إنشاء شخصيات المستخدم
1- تحديد شخصيات المستخدم
شخصيات المستخدم هي تمثيلات خيالية لجمهورك المستهدف تساعدك على فهم احتياجاتهم وسلوكياتهم وتفضيلاتهم. يمكنهم مساعدتك في تصميم واجهة مستخدم تلبي احتياجات وتوقعات جمهورك المستهدف.
ثانيًا. تكوين شخصيات مستخدم للجمهور المستهدف
يمكنك استخدام الأفكار التي تم جمعها من بحث المستخدم الخاص بك لإنشاء شخصيات مستخدمين لتصميم تطبيق البقالة الخاص بك. يمكنك إنشاء شخصيات مستخدم مختلفة بناءً على عوامل ديموغرافية مثل
- عمر
- جنس
- موقع
على سبيل المثال ، قد يكون لديك شخصية مستخدم للآباء العاملين المشغولين الذين يحتاجون إلى طلب البقالة بسرعة وكفاءة وأخرى للمستخدمين المسنين الذين قد يحتاجون إلى واجهة أبسط.
عند إنشاء شخصيات مستخدم ، من الضروري تضمين ملفات
- توصيات مخصصة
- واجهة سهلة الاستخدام لطلب البقالة
- مجموعة واسعة من المنتجات
- تسليم سريع وموثوق
يمكن أن يساعدك هذا في تصميم واجهة تلبي احتياجات وتوقعات كل مستخدم. من خلال التحضير لشخصيات مستخدم معينة ، يمكنك إنشاء واجهة سهلة الاستخدام ومخصصة لها صدى لدى جمهورك المستهدف.
4. رسم الواجهة
يمكنك تكرار أفكارك وتنقيحها من خلال رسم الواجهة وإنشاء إطارات سلكية منخفضة الدقة قبل إنشاء نماذج بالأحجام الطبيعية عالية الدقة. يمكن أن يساعدك ذلك في توفير الوقت والموارد على المدى الطويل والتأكد من أن تصميم تطبيق البقالة الخاص بك يلبي احتياجات وتوقعات جمهورك المستهدف.
I. رسم الواجهة على الورق
بمجرد أن تفهم بوضوح جمهورك المستهدف واحتياجاتهم وأنشأت شخصيات مستخدمين ، يمكنك البدء في رسم تصميم واجهة مستخدم تطبيق البقالة. تتمثل إحدى الطرق الفعالة للقيام بذلك في رسم الواجهة على الورق ، مما يساعدك على تكرار أفكارك وتنقيحها بسرعة.
ثانيًا. إنشاء إطارات سلكية منخفضة الدقة
بعد رسم الواجهة على الورق ، يمكنك الانتقال إلى إنشاء إطارات سلكية منخفضة الدقة. تُظهر هذه التمثيلات البسيطة بالأبيض والأسود لواجهة تطبيقك التخطيط الأساسي والوظائف. يمكن أن يساعدك إنشاء إطارات سلكية منخفضة الدقة في التركيز على الهيكل العام للتطبيق والتأكد من أن واجهة المستخدم سهلة الاستخدام والتنقل.
عند إنشاء إطارات سلكية منخفضة الدقة ، يجب التركيز على الميزات والوظائف الرئيسية التي تم تحديدها في المراحل السابقة.
يمكن أن يشمل ذلك
- عربة التسوق
- بحث منتوج
- ادارة الحساب
- عملية الخروج
يضمن إنشاء واجهة مستخدم بسيطة وبديهية لهذه الميزات الرئيسية أن تطبيق الهاتف المحمول الخاص بتوصيل البقالة سهل الاستخدام ويوفر تجربة مستخدم رائعة.
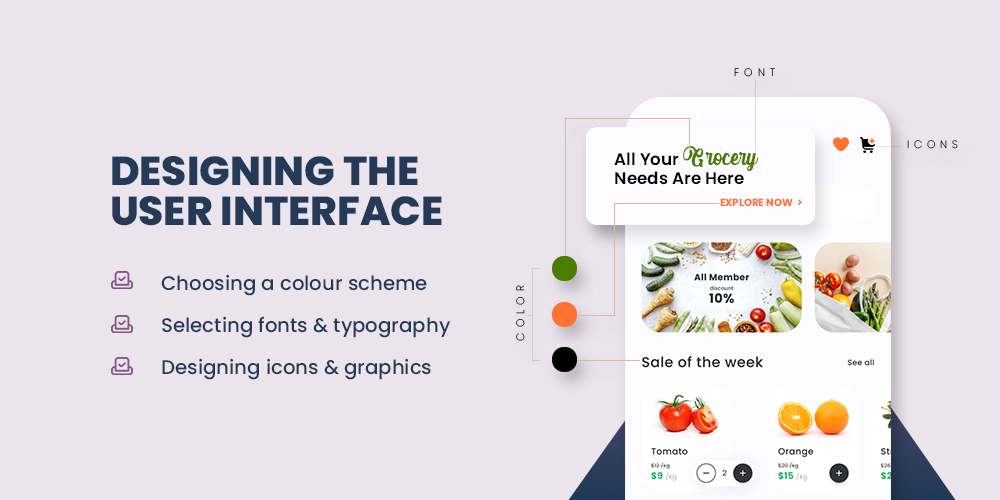
5. تصميم واجهة المستخدم
من خلال الاهتمام بعناصر التصميم أدناه ، يمكنك إنشاء واجهة مستخدم جذابة بصريًا وسهلة الاستخدام ومتسقة مع هوية علامتك التجارية.

I. اختيار نظام الألوان

أحد أهم الجوانب في تصميم تطبيق البقالة هو اختيار نظام ألوان يعكس هوية علامتك التجارية ويتردد صداها مع جمهورك المستهدف. يمكن أن يؤثر اللون على مشاعر المستخدم وسلوكياته ، لذا فإن اختيار نظام ألوان مناسب لتطبيقك وخصائصه مهم جدًا. على سبيل المثال ، يمكن أن يثير اللون الأخضر مشاعر الانتعاش والصحة ، وهو مناسب لتطبيق توصيل البقالة.
ثانيًا. اختيار الخطوط والطباعة
جانب آخر مهم في تصميم واجهة المستخدم هو اختيار الخطوط والطباعة التي يسهل قراءتها وتتوافق مع هوية علامتك التجارية. غالبًا ما تفضل تطبيقات الجوال خطوط Sans-serif حيث يسهل قراءتها على الشاشات الصغيرة. يمكن للطباعة أيضًا نقل التسلسل الهرمي والتأكيد على المعلومات المهمة ، مثل أسماء المنتجات والأسعار.
ثالثا. تصميم الأيقونات والرسومات
يمكن أن يساعد تصميم الرموز والرسومات المتوافقة مع التصميم العام لتطبيقك في تحسين تجربة المستخدم وجعل الواجهة أكثر جاذبية من الناحية المرئية. يمكن أن تمثل الرموز ميزات ووظائف مختلفة ، بينما يمكن استخدام الرسومات لعرض المنتجات والعروض الترويجية. من الضروري استخدام الرموز والرسومات المتوافقة مع هوية علامتك التجارية وسهلة الفهم لجمهورك المستهدف.
قم ببناء تطبيق الهاتف المحمول المخصص الخاص بك لأعمال البقالة الخاصة بك بمعرفة صفرية بالشفرة والوصول إلى جمهور أوسع بسهولة باستخدام منشئ تطبيقات الأجهزة المحمولة بدون كود .
6. إنشاء نماذج بالأحجام الطبيعية عالية الدقة
من خلال دمج التعليقات وإجراء التغييرات ، يمكنك إنشاء تصميم واجهة مستخدم سهل الاستخدام وجذاب بصريًا ومتوافقًا مع هوية علامتك التجارية وأهداف عملك.
I. استخدام أدوات النماذج الأولية
بعد رسم الواجهة وإنشاء إطارات سلكية منخفضة الدقة وتصميم واجهة المستخدم ، فإن الخطوة التالية هي إنشاء نماذج بالأحجام الطبيعية عالية الدقة باستخدام أدوات النماذج الأولية. تتيح لك هذه الأدوات إنشاء نماذج أولية تفاعلية تحاكي وظائف التطبيق وتعطيك فكرة أفضل عن شكل واجهة المستخدم وشعورها.
عند إنشاء نماذج بالأحجام الطبيعية عالية الدقة ، من المهم التأكد من أن التصميم متوافق مع هوية علامتك التجارية ويلبي احتياجات وتوقعات الجمهور المستهدف. يمكنك استخدام شخصيات المستخدم والتعليقات التي تم جمعها من المراحل السابقة لتوجيه قرارات التصميم الخاصة بك.
ثانيًا. دمج الملاحظات وإجراء التغييرات
بمجرد إنشاء نماذج بالأحجام الطبيعية عالية الدقة ، من الضروري جمع التعليقات من المستخدمين وأصحاب المصلحة وإجراء أي تغييرات ضرورية. يمكن أن يساعدك هذا في تحديد أي مشكلات أو عيوب في قابلية الاستخدام وتحسين تصميم واجهة المستخدم لتحسين تجربة المستخدم.
يمكنك إجراء اختبار قابلية الاستخدام لجمع تعليقات المستخدمين وتحديد مجالات التحسين. يمكنك أيضًا جمع التعليقات من أصحاب المصلحة
- المطورين
- مدراء المنتج
- المصممين
للتأكد من أن التصميم يلبي المتطلبات الفنية والتجارية.
7. اختبار الواجهة
من خلال اختبار الواجهة والتكرار على التصميم ، يمكنك إنشاء واجهة سهلة الاستخدام وبديهية تلبي احتياجات وتوقعات الجمهور المستهدف.
I. إجراء اختبار قابلية الاستخدام
بعد إنشاء نماذج بالأحجام الطبيعية عالية الدقة وإجراء أي تغييرات ضرورية بناءً على التعليقات ، فإن الخطوة التالية هي إجراء اختبار قابلية الاستخدام للتأكد من أن الواجهة سهلة الاستخدام وبديهية. يتضمن اختبار قابلية الاستخدام مراقبة تفاعل المستخدمين مع التطبيق وجمع التعليقات حول تجربتهم.
أثناء اختبار قابلية الاستخدام ، يمكنك تحديد أي مناطق في الواجهة مربكة أو يصعب استخدامها وإجراء أي تغييرات ضرورية لتحسين تجربة المستخدم. يمكنك أيضًا جمع التعليقات حول التصميم العام ، بما في ذلك أنظمة الألوان والطباعة والرسومات.
ثانيًا. تكرار وتحسين التصميم
بعد إجراء اختبار قابلية الاستخدام وجمع التعليقات ، من المهم تكرار التصميم وتحسينه لتحسين تجربة المستخدم. قد يتضمن ذلك تغيير التخطيط أو الطباعة أو نظام الألوان لتحسين قابلية الاستخدام وجعل الواجهة أكثر جاذبية من الناحية المرئية.
يمكنك أيضًا استخدام أدوات التحليل لتتبع سلوك المستخدم وتحديد أي مناطق في الواجهة لا تعمل بشكل جيد. يمكن أن يساعدك هذا في اتخاذ قرارات تستند إلى البيانات وتحسين التصميم بشكل أفضل لتلبية احتياجات وتوقعات جمهورك المستهدف.
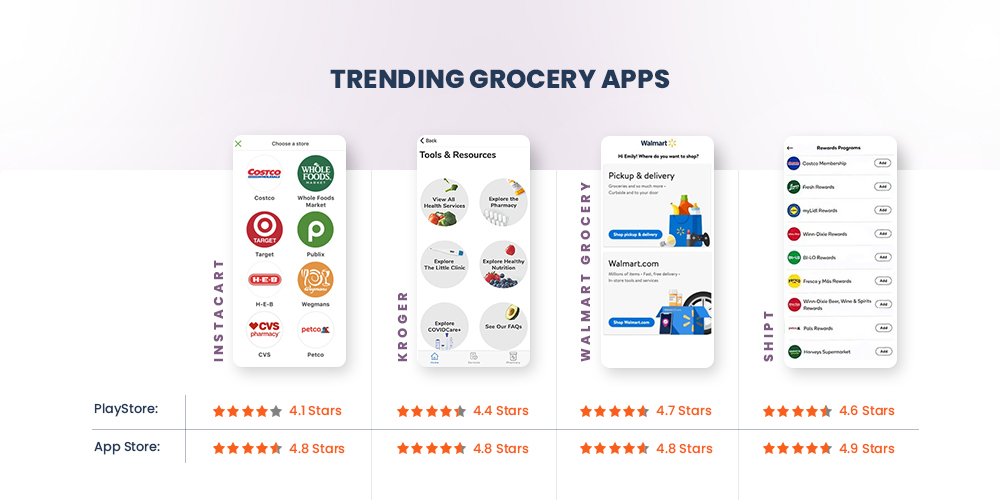
8. تتجه تطبيقات البقالة
ألقِ نظرة على أفضل تطبيقات البقالة للأجهزة المحمولة ، والتقييمات ، وبعض الميزات البارزة.

أنا Instacart
بلاي ستور: 4.1 | متجر التطبيقات: 4.8
تأسست Instacart في عام 2012 ، وتوسعت بسرعة في جميع أنحاء أمريكا الشمالية ودخلت في شراكة مع سلاسل البقالة الرئيسية لتزويد العملاء بإمكانية الوصول إلى العديد من المنتجات.
فيما يلي بعض ميزاته البارزة:
- ترتيب سهل
- توصيات شخصية
- متاجر متعددة
- التوصيل في نفس اليوم
- توصيل بدون تلامس
- الدردشة داخل التطبيق
- انستاكارت اكسبريس
ثانيًا. كروجر
بلاي ستور: 4.4 | متجر التطبيقات: 4.8
مع تاريخ يعود إلى عام 1883 ، نمت Kroger إلى أكثر من 2700 متجر في 35 ولاية ، مما يوفر للعملاء إمكانية الوصول إلى المنتجات الطازجة واللحوم ومنتجات الألبان والضروريات المنزلية.
فيما يلي بعض ميزات Kroger البارزة:
- القسائم الرقمية
- اطلب عبر الإنترنت
- خدمات الصيدلة
- المقتفي المدخرات
- توصيات شخصية
- الإعلانات الأسبوعية
- برنامج الولاء
ثالثا. بقالة وول مارت
بلاي ستور: 4.7 | متجر التطبيقات: 4.8
مع بقالة Walmart ، يمكن للعملاء طلب البقالة عبر الإنترنت وتوصيلها مباشرة إلى عتبة بابهم أو اختيار استلامها من متجر قريب.
فيما يلي بعض الميزات البارزة في Walmart Grocery:
- ترتيب سهل
- التوصيل في نفس اليوم
- التوفير في النقل
- التراجع والعروض الخاصة
- المدخرات الماسك
- الدردشة داخل التطبيق
- لائحة البقالة
رابعا. شيبت
بلاي ستور: 4.6 | متجر التطبيقات: 4.9
تأسست Shipt في عام 2014 ، وتوسعت بسرعة في جميع أنحاء الولايات المتحدة ودخلت في شراكة مع كبار تجار التجزئة لتزويد العملاء بإمكانية الوصول إلى العديد من المنتجات.
فيما يلي بعض ميزات Shipt البارزة:
- ترتيب سهل
- توصيات شخصية
- متاجر متعددة
- التوصيل في نفس اليوم
- توصيل بدون تلامس
- الدردشة داخل التطبيق
- شيبت باس
خاتمة
يعد تصميم تطبيق UI UX سهل الاستخدام وجذاب بصريًا أمرًا ضروريًا لإنشاء تصميم ناجح لتطبيق البقالة. في منشور المدونة هذا ، ناقشنا أهمية فهم الجمهور المستهدف ، وتحديد الميزات الرئيسية ، وإنشاء شخصيات المستخدم ، ورسم الواجهة ، وتصميم واجهة المستخدم ، وإنشاء نماذج بالأحجام الطبيعية عالية الدقة ، واختبار الواجهة ، وتكرار التصميم وصقله بناءً على تعليق.
باتباع الخطوات التي تمت مناقشتها في منشور المدونة هذا ، يمكنك إنشاء واجهة مستخدم ممتازة لتطبيق الهاتف المحمول الخاص بتوصيل البقالة الذي يلبي احتياجات وتوقعات جمهورك المستهدف. يمكن للواجهة المصممة جيدًا تحسين تجربة المستخدم وزيادة المشاركة ودفع نمو الأعمال. لذلك ، خذ الوقت الكافي لتصميم واجهة سهلة الاستخدام وجذابة بصريًا وإنشاء تصميم تطبيق بقالة رائع سيحبه المستخدمون.
حول MageNative
MageNative ، منشئ تطبيقات الهاتف المحمول الذي يساعد الشركات على إنشاء تطبيقات جوال لمتاجر التجارة الإلكترونية الخاصة بهم لتحسين مشاركة العملاء وزيادة المبيعات.
