Google PageSpeed Insights: كيفية تحسين الملاحظة والوصول إلى 100
نشرت: 2020-04-08نعلم جميعًا اختبار سرعة Google PageSpeed Insights . ومع ذلك ، فإن الحصول على درجة 100 في اختبار السرعة هذا من Google ليس بالمهمة السهلة.
في الواقع ، تتطلع العديد من الشركات بشدة لرفع ملاحظاتها في هذا الاختبار دون نجاح كبير. هذا لأن Google تضع متطلبات عالية جدًا للحصول على درجة جيدة.
بعد ذلك ، سنخبرك ما هو Google PageSpeed ، وما الغرض منه ، وكيفية الحصول على درجة 100. بالإضافة إلى ذلك ، يمكنك القيام بذلك على موقع ويب أساسي بدون الكثير من الوظائف وعلى موقع ويب كامل.
ما هو اختبار Google PageSpeed Insights وما الغرض منه؟
PageSpeed Insights هي أداة تم تطويرها بواسطة Google تعرض أداء صفحة أو موقع ويب. النتائج مقسمة إلى قسمين: إصدار الجوال ( الجوال ) وإصدار سطح المكتب ( سطح المكتب ).
بالإضافة إلى منحك درجة الويب ، يوضح Google أسباب حصوله على هذه النتيجة ويقدم سلسلة من النصائح لتحسين هذه الدرجة.

يقسم Google التحسينات إلى ثلاث فئات عامة عندما يتعلق الأمر بتصنيف موقع ويب:
- Quick Web - تُظهر النتيجة في الاختبار أن الويب يحتل المرتبة الثالثة في أعلى الصفحات في أسرع وقت.
- ويب عادي : يقع الويب في الثلث الأوسط من أسرع صفحات الإنترنت.
- الويب البطيء : يقع الويب في الثلث الأبطأ من صفحات الإنترنت.
الدرجة التي تعرضها Google هي قيمة تتراوح من 0 إلى 100 . ملاحظة قريبة من 100 تعني أن الصفحة سريعة للغاية وأنه لا توجد أشياء يمكن تحسينها. والملاحظة القريبة من 0 تعني أن هناك الكثير من العمل الذي يتعين القيام به على موقع الويب.
بالنسبة للملاحظة ، يقسم Google النتيجة بهذه الطريقة:
- التقدير الجيد : الدرجة 80 أو أعلى
- متوسط الدرجة : الدرجة بين 60 و 79
- درجة منخفضة : النتيجة بين 0 و 59
لماذا من المهم أن يكون لديك موقع ويب سريع؟
يترك 53٪ من المستخدمين صفحة ويب إذا استغرق تحميلها أكثر من 3 ثوانٍ. بمعنى ، إذا لم يتم تحميل موقع الويب الخاص بك في أقل من 3 ثوانٍ ، فسيذهب أكثر من نصف المستخدمين لديك إلى موقع ويب آخر.
لذلك ، فإن كل ثانية في تحميل موقع ويب تقلل من التحويلات . على وجه التحديد ، تحويلات أقل بنسبة 20٪ لكل ثانية تمر.
بهذه الطريقة ، فإن امتلاك موقع ويب سريع ومحسن سيجعل المستخدمين يتمتعون بتجربة مستخدم رائعة. وهذا يعني المزيد من التحويلات.
إذا استغرق تحميل موقع ويب أكثر من 3 ثوانٍ ، فسيتم فقد أكثر من 53 زائرًا ، ومع كل ثانية تأخير في وقت التحميل ، ينخفض معدل تحويل الصفحة بأكثر من 20.
المصدر: جوجل
سرعة موقع الويب مهمة لمتجر عبر الإنترنت وللتجارة الإلكترونية. ومع ذلك ، فهو ضروري أيضًا لمواقع الشركات لأن المطلوب هو التحويل ، إما للشراء أو الاتصال أو الاتصال.
نصائح للحصول على 100 ملاحظة على Google PageSpeed Insights
هناك عدة عوامل تؤثر عند وضع الملاحظة في اختبار Google. هنا ، هناك بعض الأمثلة التي ستساعدك على تحسين درجتك.
جميع التقنيات التي تم تفصيلها هي جزء من WPO: تحسين أداء الويب ، أي تحسين سرعة مواقع الويب.
عندما نتحدث عن WPO ، فإننا نتحدث بشكل أساسي عن تحسين الويب من حيث وقت التحميل والسرعة. إنه يتكون من سلسلة من الاستراتيجيات الأساسية في الواقع ، لأنه من غير المجدي أن يكون لديك تصميم جذاب إذا لم يتم تحسين موقع الويب من حيث السرعة.
تحسين الصور
يعد تحسين الصورة مطلبًا لا غنى عنه للحصول على ملاحظة اختبار جيدة. إنه أحد الأسباب الرئيسية للنغمات المنخفضة التي اعتادت رؤيتها.
من أفضل التقنيات لتحسين الصور ضغطها. يمكنك تقليل ، في المتوسط ، 50٪ من وزن الصور عن طريق ضغطها.
إذا كنت تستخدم WordPress ، فإن أحد أفضل المكونات الإضافية للقيام بذلك دون استثمار الكثير من الوقت في ضغطها يدويًا هو WP Smush Image. مكون إضافي يحتوي على العديد من الوظائف في نسخته المجانية.

يعد استخدام المكون الإضافي لتحسين الصور تلقائيًا أمرًا ضروريًا لمواقع الويب التي يوجد بها العديد من المحررين الذين ينشرون بشكل منتظم. بهذه الطريقة ، لا يهم الناشر الذي يقوم بتحميل المحتوى بالصور ، حيث سيعمل المكون الإضافي على تحسينها تلقائيًا.
بالإضافة إلى ذلك ، يمكنك تكوين المكون الإضافي بحيث يسمح فقط بأبعاد قصوى في الصورة. بمعنى ، إذا كانت الصورة ذات بُعد أكبر من وحدات البكسل التي أدخلناها ، فسيقوم المكون الإضافي تلقائيًا بتغيير حجم الصورة.
إذا كنت لا ترغب في استخدام مكون إضافي جديد أو لم يتم تطوير موقع الويب الخاص بك في WordPress أو نظام إدارة محتوى آخر مثل Drupal يحتوي على مكون إضافي مشابه ، فيمكنك استخدام أدوات عبر الإنترنت لضغط الصور وتحسينها مثل Optimizilla أو أي أداة أخرى.
تصغير وتحسين كود HTML
نصيحة أخرى عندما يتعلق الأمر بتحسين سرعة التحميل ستكون تحسين كود HTML. على الرغم من أنه يتعين عليك القيام بذلك بشكل صحيح لأنه إذا لم يتم تنفيذه بشكل صحيح ، فقد يؤدي هذا الإجراء إلى إلغاء تكوين الواجهة الأمامية لمشروع الويب الخاص بك تمامًا.
تصغير كود HTML هو عملية إزالة البيانات غير الضرورية أو المكررة في الكود المصدري لموقع الويب. يمكن أن يكون السبب في هذه المشكلة هو رمز غير مبرمج بشكل جيد ويمكن حله عن طريق تدقيق الكود.
تحسين كود CSS
عامل مهم آخر هو تحسين كود CSS. ملفات CSS النموذجية هي ملفات خارجية يجب تحميلها.
في كثير من الأحيان تحتوي ملفات CSS هذه على تعليمات برمجية لا يتم استخدامها فعليًا في الصفحات. إذا كانت الصفحة تستخدم رمز 10٪ فقط من ملف CSS ، فإنها في الواقع تقوم بتحميل 90٪ المتبقية من هذا الملف دون داع.
أول شيء يجب فعله هو:
- قم بتحليل الكود و / أو ملفات CSS الضرورية حقًا.
- تصحيح أخطاء الكود لمحاولة إنقاص وزنه.
- في كثير من الحالات ، قد يكون الإدخال المباشر لرمز CSS في كود HTML خيارًا صالحًا.
تحسين كود JavaScript (JS)
يتيح لك JavaScript تمكين وظائف قوية وكتل صفحات تفاعلية . تكمن المشكلة في أن هذه البرامج النصية تبطئ موقع الويب كثيرًا ويجب أن تكون حريصًا على عدم إساءة استخدام الكثير منها.

أول شيء يجب القيام به هو تدقيق موقع الويب وإزالة أي كود JavaScript غير ضروري للمتطلبات التي لدينا من موقعنا. بمجرد أن نحصل على النصوص الأساسية ، يمكننا تطبيق هذه النصائح الثلاثة:
- يجب تحميل البرامج النصية غير المهمة في ملف لاحق بدلاً من تحميلها أولاً.
- قم بتحميل جميع ملفات JavaScript الخارجية بشكل غير متزامن ، بدلاً من تحميلها بشكل متزامن. تعمل البرامج النصية المحملة بشكل متزامن على إيقاف عملية عرض الصفحة مؤقتًا ، بينما تسمح البرامج النصية المحملة بشكل غير متزامن للمستعرض بتحميل عناصر متعددة في نفس الوقت.
- ضع في اعتبارك وضع بعض وظائف JS داخل (مضمنة) الصفحة نفسها. سيؤدي ذلك إلى تقليل عدد الطلبات التي يتعين على المتصفح إجراؤها.
تحسين الخادم (الاستضافة)
ربما تكون هذه واحدة من أهم النقاط التي يجب مراعاتها فيما يتعلق بالسرعة. الخادم حيث يتم استضافة مشروع الويب له أهمية حيوية .
يعد وقت استجابة الخادم عاملاً مباشرًا في ملاحظة Google PageSpeed Insights. يمكن أن يتباطأ وقت الاستجابة هذا وفقًا لعدة عوامل:
- عدد استعلامات قاعدة البيانات
- التوجيه البطيء
- استخدام أطر عمل معينة
- استخدام مكتبات معينة
- موارد قليلة لوحدة المعالجة المركزية
- موارد قليلة من ذاكرة الوصول العشوائي
إن وجود مسؤول نظام جيد للتعامل مع استضافتك أمر مهم للغاية. بهذه الطريقة ، ستتمكن من إعداد وتثبيت البرامج التي تسمح للويب بالتحميل بشكل أسرع.
في Kiwop ، نقوم بتحسين الخوادم باستخدام Nginx و Varnish و Redis Server و memcache ، من بين أمور أخرى.
الرخيص باهظ الثمن ، وهذا صحيح. قد يكون الحصول على استضافة رخيصة مكلفًا للغاية عندما يتعلق الأمر بالتحسين وسرعة الويب.
مراقبة استخدام الإضافات الخارجية
يجب عليك مراقبة استخدام المكونات الإضافية الخارجية. في Kiwop ، يتم تحليل كل ميزة جديدة تتطلب تطوير الويب قبل وقت طويل من تنفيذها. بدلاً من استخدام مكون إضافي خارجي جديد لكل متطلب جديد ، نقوم بجدولته للطلب كلما أمكن ذلك.
بهذه الطريقة ، عند البرمجة المخصصة ، يتم تضمين الوظائف التي نحتاجها حقًا فقط . بدلاً من ذلك ، تتضمن المكونات الإضافية الخارجية العديد من الوظائف غير المطلوبة ، وما تفعله هو تأخير وقت تحميل الصفحة.
إعطاء الأولوية للمحتوى في الجزء العلوي من الصفحة
من الغريب أن سرعة الصفحة لا تعتمد فقط على سرعة تحميلها . أيضًا ، يتعلق الأمر بالأداء المدرك.
يمكن تعريف الأداء المتصور على أنه "مدى سرعة تحميل الويب". وقد يختلف هذا عن وقت الشحن الفعلي. الأداء المتصور له علاقة بمنظور المستخدم.
لإعطاء الأولوية لهذا الأداء المتصور ، من المهم جدًا إعطاء الأولوية للمحتوى المهم من جانب المستخدم. على سبيل المثال ، يجب تحميل النص الموجود أعلى الصفحة قبل التذييل. قد يبدأ موقع الويب الذي تمت برمجته بشكل سيئ في تحميل ميزات التذييل والحظر التي لا يراها المستخدم للوهلة الأولى.
انشر AMP
AMP هي تقنية أنشأتها Google توفر تجربة تحميل أسرع للصفحات على الأجهزة المحمولة. يقيد AMP استخدام HTML و JS ، مما يزيد بشكل كبير من سرعة الصفحات ، وبالمناسبة ، يحسن تحديد موضعها.
سيسمح لك تطبيق AMP بزيادة نقاط Google Page Insights على الأجهزة المحمولة. على الرغم من أنها تقنية يجب تطويرها بعناية شديدة لأنها يمكن أن تفك تكوين أي صفحة ويب تمامًا.
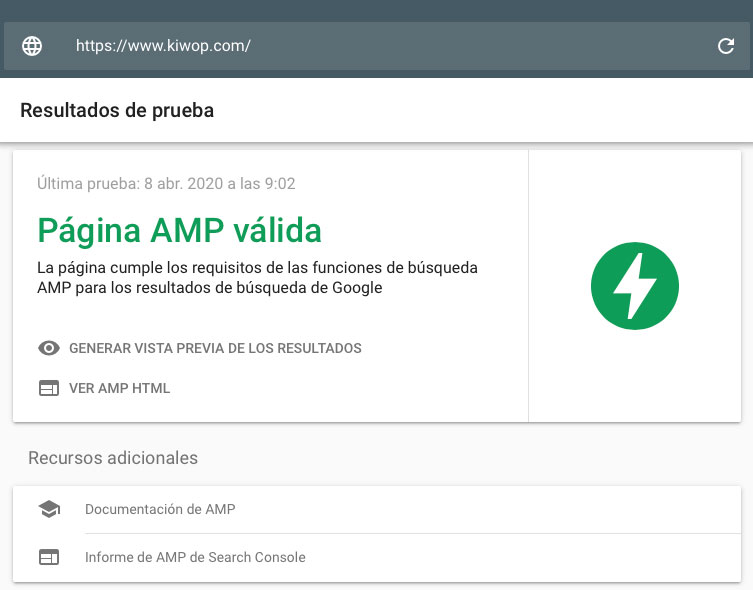
نحن خبراء في تقنية AMP. في الواقع ، فإن موقعنا بالكامل هو AMP صالح:

ما الدرجة التي نحصل عليها في اختبار Google لموقع Kiwop؟
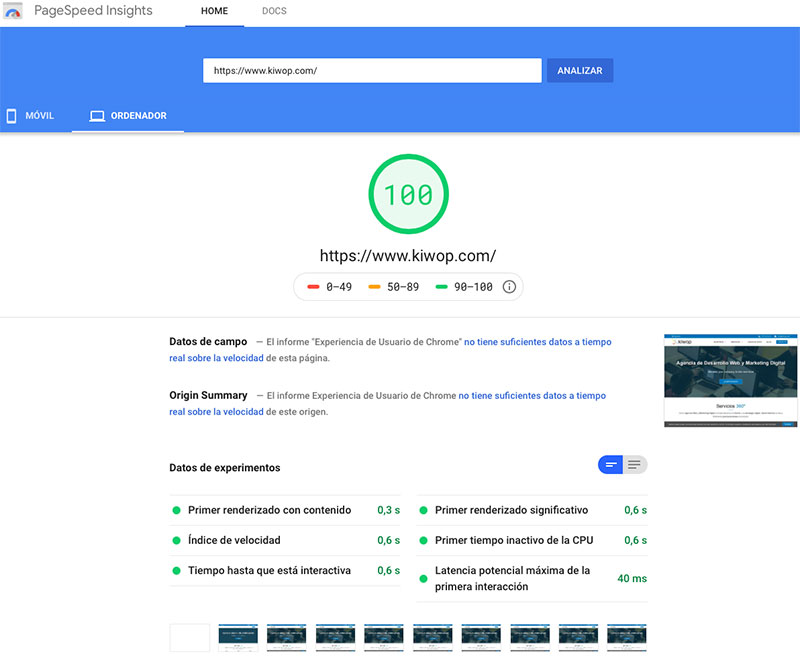
بعد كل هذه النصائح النظرية التي قدمناها لك ، نعلم أن ما تريد معرفته هو ما إذا كانت هذه النصائح تعمل. الجواب أنهم يعملون. في Kiwop ، حصلنا على 89 درجة في إصدار الهاتف وأعلى درجة 100 في إصدار سطح المكتب في Google PageSpeed Insights.
ألا تصدق ذلك؟ ها هي النسخة التجريبية في نسخة سطح المكتب:

نعرض لك أيضًا إثبات الملاحظة التي تم الحصول عليها في إصدار الهاتف المحمول ، نظرًا لأن معظم الأشخاص ينسون دائمًا إظهار هذه الملاحظة لأنها أقل بكثير من ملاحظة إصدار سطح المكتب:

حسِّن درجاتك في Google PageSpeed Insights بفضل نصائحنا
بالتأكيد لقد بذلت الكثير من الجهد (في الوقت والموارد) لتطوير موقع الويب الخاص بك. لذلك ، تريد أن تكون مثالية قدر الإمكان. وامتلاك سرعة عالية هو عامل مهم.
بالإضافة إلى اختبار Google ، هناك صفحات أخرى تسمح لك بتقييم سرعة صفحتك ، مثل GTMetrix أو WebPageTest. في كلا الاختبارين ، تحصل صفحتنا أيضًا على نتائج ممتازة:


كما رأينا ، يجب أخذ كل صورة وعنصر بعين الاعتبار عند الحصول على درجة جيدة. لذلك ، من المهم أن يكون لديك مطورون خبراء عند تطوير موقع الويب الخاص بك.
يمكن أن يمنحك الوصول إلى 100 ملاحظة في اختبار سرعة Google PageSpeed Insights الدفعة التي يحتاجها موقع الويب الخاص بك للنجاح.
إذا كنت تريد منا تحسين موقع الويب الخاص بك لتحسين درجة اختبار Google ، فما عليك سوى الاتصال بنا .
في Kiwop يسعدنا مساعدتك!
