جوجل AMP - ضجيج أم أمل؟
نشرت: 2016-11-25مع تغيير Google للعبة مرة أخرى وإصدار صفحات AMP الخاصة بهم ، تم قلب الإنترنت ، وبدأ الناس في الانحياز - سواء مع أو ضد - وترك الكثير من الناس يتساءلون بالضبط عما يعنيه ذلك لأعمالهم .
بدون شك ، يعد هذا أحد أكبر التغييرات في صناعة تحسين محركات البحث التي حدثت في السنوات القليلة الماضية ، لكن Google تعد بأن برنامج Accelerated Mobile Pages سيغير الويب ويسهل الوصول إلى صفحاتك المفضلة بشكل أسرع.
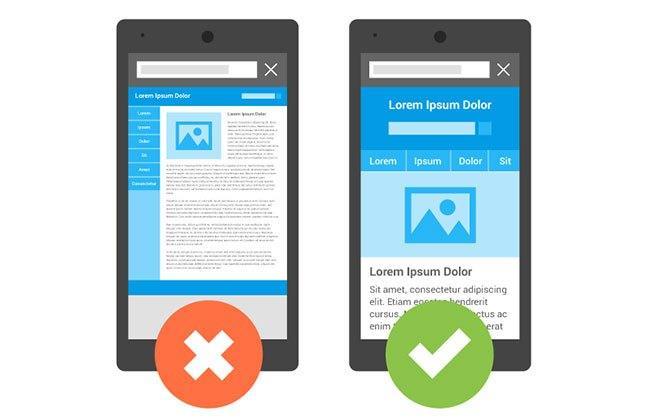
أحدثت الهواتف الذكية والأجهزة اللوحية ثورة في الطريقة التي نستهلك بها المحتوى والوصول إلى المعلومات ، ولكن مع زيادة الشعبية ، واجه عدد كبير من مطوري الويب والناشرين مشكلات مع أحجام الشاشات وأنظمة التشغيل المختلفة ، عندما يتعلق الأمر بعرض الصفحات بدقة على موقعهم.

في السابق ، قدمت التصميمات سريعة الاستجابة دفعات كبيرة للمساعدة في توحيد صناعة الهاتف المحمول ، ولكن مع التطور السريع للتكنولوجيا ، قدمت مواكبة العصر المتغير مشاكل أكثر مما كان المطورون قادرين على مواكبة ذلك - على وجه التحديد ، Google.
بعد ذلك ، في فبراير 2016 ، أصدرت Google تحديث AMP الذي يسمح للناشرين بإنشاء صفحات ويب خفيفة الوزن تبدو رائعة وتعمل بشكل لا تشوبه شائبة عبر مجموعة واسعة من الأجهزة .
مع مرور الوقت ، تعد Google بإصدار المزيد من التحديثات لبروتوكول AMP ، مما يسمح للناشرين بتنفيذ أنواع إعلانات جديدة لزيادة تحقيق الدخل ، جنبًا إلى جنب مع أنواع محتوى جديدة للمساعدة في جعل قصصهم ومقالاتهم أكثر جاذبية ، والتميز عن منافسيهم .
أفضل وأبسط طريقة لوصف AMP هي أنه يتم تقديم الصفحات التي تم تجريدها من الإصدارات من إصدار سطح المكتب الكامل ، ويتم تسليمها من خوادم التخزين المؤقت الخاصة بـ Google بدلاً من (أحيانًا) الخوادم غير الموثوقة التي يستضيف الناشرون مواقعهم عليها .
الكثير من الناشرين ممزقون. من ناحية أخرى ، يتم تحميل صفحات AMP الجديدة بسرعة البرق ، في أقل من ثانية واحدة في معظم الحالات ، ولكنها توفر أيضًا تجربة مستخدم بسيطة ، مما يعني إزالة الغالبية العظمى من وظائف معظم مواقع الويب الرئيسية.
في حين أنه لا يزال من السابق لأوانه معرفة ما سيحدث بالضبط مع AMP ، لا سيما مع تاريخ Google في إطلاق المنتجات التي فشلت في النهاية وتم التخلص منها تدريجياً ، هناك شيء واحد مؤكد: Google و Facebook يتجهان في مواجهة بعضهما البعض للتغيير كيف نصل إلى الويب فيما يتعلق بالأجهزة المحمولة.
أدخل Facebook Vs. متصفح الجوجل
مع تنافس كل شركة إعلان كبرى للحصول على المزيد من "الاستيلاء على الأرض" عندما يتعلق الأمر بالعقارات الرقمية ، فإن هذه التطورات منطقية فقط. تريد كل شركة أن تصبح الإنترنت نفسها ، وكلما زاد عدد العقارات التي تتحكم فيها ، زادت الأموال التي يمكنها جنيها.
لاقت مقالات Facebook الفورية استقبالًا جيدًا ، ويرجع ذلك أساسًا إلى حقيقة أن Facebook يسمح للناشرين بالوصول إلى البيانات والاحتفاظ بنسبة 100 ٪ من الإيرادات التي يدرونها من الإعلانات على مقالاتهم. هذا فرق كبير عن Google ، التي تقدم ما بين 40٪ و 60٪ من عائدات الإعلانات كحافز.

تستند الاختلافات الرئيسية بين الاثنين في كيفية تعاملهما مع التعليمات البرمجية التي يتم تحميلها في كل مرة تفتح فيها صفحة ويب. يستخدم Facebook جافا سكريبت ، حيث تنوي Google القضاء على جافا سكريبت وجوانب التحميل البطيئة الأخرى لمعظم تصميمات الويب.
كلاهما يتخلص من نصوص الطرف الثالث. هذا يعني أن جميع إعلاناتك الحالية ، حتى في Analytics ، ستفشل في التحميل في صفحات AMP الجديدة من Google. توفر لك مقالات Facebook الفورية بيانات داخلية يمكنك استخدامها ، بينما لا تزال Google تعمل على إيجاد حل.
حيث يواجه معظم المطورين مشكلات مع بروتوكول AMP الجديد هو أنه لا يوجد سوى القليل من التحكم في الصفحات نفسها أو لا تتحكم بها على الإطلاق. يزيل AMP غالبية التعليمات البرمجية ، بما في ذلك CSS والصور ومقاطع الفيديو والأصول الأخرى ، ويختار عرض ما يريدون بدلاً من ما صممته في الصفحة.
على الرغم من أنه من السهل معرفة سبب قيام كل من Google و Facebook بذلك ، إلا أنه يمثل مشاكل مع علامات التعليمات البرمجية لـ AMP فقط أو علامات التعليمات البرمجية للمقالات الفورية فقط والتي تعمل على تخريب كود HTML الذي تم استخدامه على الويب لسنوات.
يحاول كلا النظامين إنشاء مجموعات فرعية من التعليمات البرمجية الخاصة بهما ، الأمر الذي سيتطلب من المطورين مواكبة التغييرات بدلاً من مجرد استخدام ما يعمل بالفعل. هذا يمكن أن يسبب الكثير من المشاكل على الطريق.
الناشرون ، حتى الآن ، يخسرون بسبب المعركة بين هذين العملاقين.
من ناحية ، تتزايد أعداد الزيارات مع التغيير في صفحات نتائج البحث ، بينما من ناحية أخرى ، تنخفض عائدات الإعلانات عند مقارنتها بتصميمات الويب سريعة الاستجابة والمخصصة للجوال.

كيف يعمل (AMP)
يتداخل إطار عمل AMP HTML مفتوح المصدر مع كود HTML الحالي ، ولكنه يزيل الكثير من الأجزاء "البطيئة" من HTML ويسمح للناشرين بإنشاء إصدارات خفيفة الوزن من صفحات الويب الخاصة بهم.
AMP HTML هي نفسها HTML5 تمامًا ، مع بعض الاختلافات الرئيسية.
أولاً ، يتم تشغيل التحسين بواسطة Javascript ويتم تصميمه باستخدام CSS ، ولكن يتم تخزين الصفحات مؤقتًا بواسطة خوادم Google بحيث يقلل الحمل على خوادم استضافة الويب ويوفر طريقة لـ Google لتقديم الصفحة بسرعة عندما يطلبها المستخدم .
التخزين المؤقت ضروري لـ AMP. بدونها ، سيظل الزوار يعتمدون على مضيفي الويب في جميع أنحاء العالم لخدمة الصفحات ، بدلاً من أن تكون خوادم Google قادرة على تتبع الزوار من خلال موقعهم وتقديم صفحة مخزنة مسبقًا من الخادم الأقرب إليهم.
صفحات AMP منفصلة تمامًا عن مواقع الويب المحسّنة للجوّال أو المستجيبة بالكامل.

لا يزال Google يركز على إصدار سطح المكتب لموقعك. سيتم إضافة تعليقات توضيحية إلى إصداري الجوال و AMP لموقعك كبديل ، بشرط أن تستخدم الترميز المناسب.
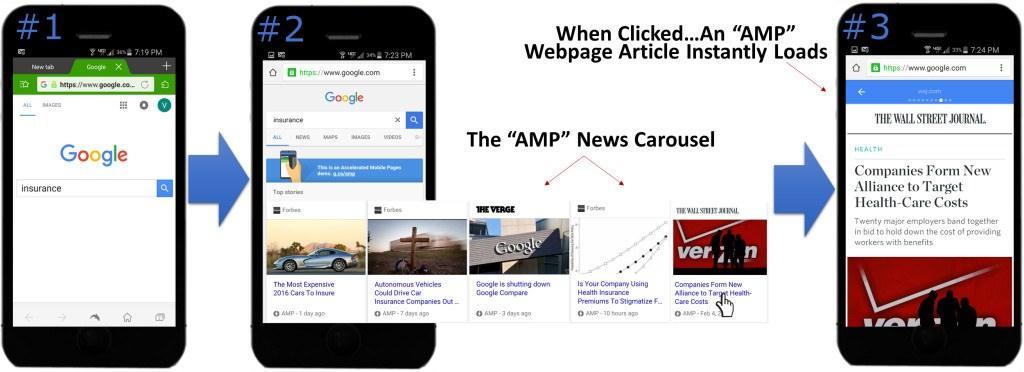
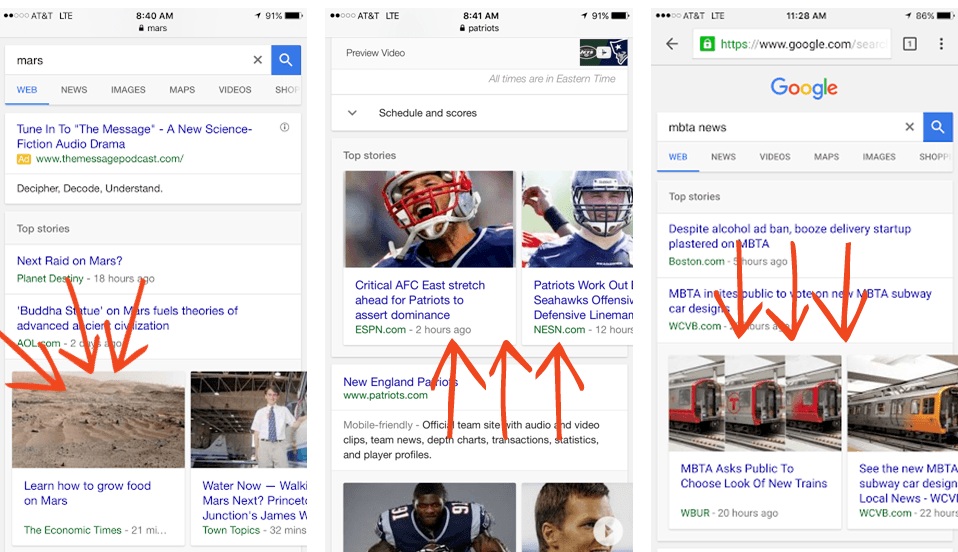
عندما يبحث مستخدم الجوال عن كلمة رئيسية على Google ، فإن Google ستعرض صفحات AMP أولاً وقبل كل شيء ، بينما ستحتوي نتائج البحث القياسية على النسخة المفضلة من الصفحة ، اعتمادًا على ما يختاره الناشر.
في حين أن هناك قيودًا كبيرة على أنواع الإعلانات وأجهزة التتبع التي يمكن للناشرين استخدامها في مقالات AMP الخاصة بهم ، لا يزال لديهم العديد من الحلول المختلفة لتحقيق الدخل من المحتوى الخاص بهم. اعتبارًا من الآن ، يتوافق كل من DoubleClick و OpenX مع AMP. كلاهما من أكبر شبكات الإعلان على الإنترنت اليوم.
هل يجب عليك تنفيذ AMP؟
تم طرح AMP لمساعدة ناشري الأخبار ، لكنها مناسبة لأنواع مختلفة من الأنشطة التجارية.
كل شيء من مؤسسات التجارة الإلكترونية إلى العلامات التجارية الكبيرة قادر على الاستفادة من مشروع AMP لزيادة حركة البحث وجعل موقع الويب الخاص بهم أكثر ملاءمة لقاعدة مستخدمي الهاتف المحمول المتزايدة.
على سبيل المثال ، كان موقع eBay من أوائل الشركات التي تبنت مشروع AMP ، حيث عرض ما يقرب من 8 ملايين نتيجة بحث مختلفة لكل شيء بدءًا من طائرات الدرون بدون طيار إلى الاستفسارات المتعلقة بـ Sony Playstation. بعد التنفيذ ، أبلغ موقع eBay عن زيادة بنسبة 15٪ تقريبًا في حركة المرور ، بناءً على عمليات البحث ذات الصلة بـ AMP فقط.
يكفي الحافز التجاري وحده للعديد من الشركات المختلفة لبدء تنفيذ صفحات AMP. مع بدء المزيد من الشركات في تبني التكنولوجيا ، ستصبح معيارًا على الإنترنت ، مما يتطلب تقريبًا من الشركات الأخرى أن تحذو حذوها. كونك واحدة من الشركات التي اعتمدت AMP مبكرًا ، فإنها توفر فوائد كبيرة لأرباحها النهائية.
نظرًا لكيفية إعطاء Google الأولوية لصفحات AMP في نتائج بحثها ، فقد كان الاعتماد قويًا. تستمتع الشركات التي تكافح من أجل إعلانات الجوال بمدى سهولة إرسال المزيد من هذه الزيارات المرغوبة إلى صفحاتها الخاصة ، مقابل السماح لمنافسيها بالاستمرار في أخذ جزء أكبر من الكعكة.

جاءت أكبر مقاومة من محاولة Google إبقاء ناشري AMP داخل شبكة الإعلانات الخاصة بهم ، مما تسبب في انخفاض عائدات بعض الناشرين. سيحدد الوقت فقط ما إذا كانت الإعلانات أكثر نجاحًا في شبكة الويب القياسية للجوال ، أو ما إذا كانت عائدات AMP ستستمر في الزيادة مع تطور التكنولوجيا.
نظرًا لأن التكنولوجيا جديدة جدًا ، فقد كان العديد من المطورين يتدافعون في محاولة لمعرفة كيفية إنجاحها. مع مرور الوقت ، ستصبح AMP عاملاً أكثر تأثيرًا في كيفية إنشاء صفحات الويب وعرضها. هذا ليس برنامجًا آخر من برامج Google الفاشلة.
أمضت Google سنوات في محاولة فرض مواقع الويب المتجاوبة مع الأجهزة المحمولة ، بل وأصدرت خوارزميات تم تصميمها خصيصًا لإظهار إصدارات مستجيبة للجوال من الصفحات على إصدارات سطح المكتب ، في مجموعة متنوعة من نتائج البحث.
مع أحدث دفعة ، فإن جميع الاختبارات التي أجروها لحث الناشرين على تبني تصميمات مستجيبة للجوال قد أتت ثمارها ، ولن تختفي في أي وقت قريبًا. إذا كنت ناشرًا في عالم الإنترنت اليوم ، بغض النظر عن مجال عملك ، فأنت تريد النظر في دمج AMP في تصميمك.
إنه عمل ذكي ، وسوف يفتح لك البوابات ، باعتبارك من أوائل المتبنين ، لتكون أول من يقوم بالتسويق في مجالك المحدد.
لماذا يعمل
تميل الأجهزة المحمولة إلى جلب شبكات المحمول معها. ويمكن أن تكون شبكات الهاتف المحمول بطيئة وغير موثوقة. استمع Google إلى ما يريده الباحثون بالضبط ، وحاول تقديم ذلك بالضبط: صفحات الويب سريعة التحميل ، بغض النظر عن سرعة الاتصال أو الجهاز.
إذا كان Google قادرًا على تقديم أسرع النتائج ، ولم يكن على الباحثين الانتظار حتى يتم تحميل الصفحات ، فسوف يحافظون على نصيب الأسد من حركة المرور على الإنترنت ويبقون أنفسهم في صدارة السوق.
لدى Google أيضًا حوافز لإبقاء الأشخاص على اتصال الويب عبر الأجهزة المحمولة. يمتلكون حاليًا 5 من أشهر 9 تطبيقات للأجهزة المحمولة ، حيث تكون حصتهم الحالية في السوق أقل تأكيدًا. يتطور مطورو تطبيقات الأجهزة المحمولة دائمًا لمواكبة العصر ، لذلك كان على Google أن تحذو حذوها أو تتخلف عن الركب.
ماذا يعني AMP لتحسين محركات البحث
اعتبارًا من الآن ، لا تعد AMP عاملاً مباشرًا في كيفية ترتيب موقع الويب الخاص بك في نتائج البحث ، ولن تتم معاقبتك إذا لم تستخدم تقنية AMP.
لن ترى أيضًا زيادة هائلة في تصنيفات البحث الخاصة بك إذا كنت تنفذها أيضًا.
قبل أن تتمكن من الحصول على مرتبة عالية في نتائج البحث ، يجب عليك أولاً تلبية جميع متطلبات الخوارزمية الأخرى. لم يتغير هذا ، حتى بعد حركة AMP.
ومع ذلك ، السرعة مهمة الآن ، أكثر من أي وقت مضى. إذا كانت هناك مقالتان متماثلتان تمامًا في جميع المجالات ، بقدر ما تذهب إشارات الترتيب الأخرى ، وكان أحدهما قادرًا على التحميل بشكل أسرع من الآخر ، فستحصل الصفحة التي يتم تحميلها بشكل أسرع على معاملة تفضيلية في نتائج البحث.
كما أن AMP قادرة أيضًا على التأثير بشكل غير مباشر في مكان وصول الصفحات في نتائج البحث ، استنادًا إلى عوامل الترتيب التي يتم تضمينها في الخوارزميات الحالية. على سبيل المثال ، إذا كانت إحدى صفحات AMP تولد نقرات أكثر مع عدد أقل من مرات الارتداد ، فستفترض Google أن الصفحة ذات قيمة وينتهي بها الأمر في ترتيبها فوق الصفحات الأخرى التي قد تكون بها مشكلات في معدل الارتداد.
تتوقع معظم مُحسّنات محرّكات البحث في الصناعة أن يكون لـ AMP تأثير كبير على طريقة معالجة نتائج البحث ، لا سيما تلك التي يتم الاستعلام عنها من أجهزة الجوال ، أو المصممة خصيصًا للكلمات الرئيسية ذات الصلة بالجوال.
المزالق التي يجب أن تكون على دراية بها
مع كل تغيير آخر في التكنولوجيا ، يمكنك توقع مجموعة واسعة من الفوائد ، جنبًا إلى جنب مع بعض المزالق التي ستحتاجها للتنقل في طريقك إذا كنت تريد أن تكون في المقدمة.
الآن بعد أن تم نشر التكنولوجيا في جميع أنحاء العالم ، يتقدم المزيد من المطورين بأساليب آلية لتطبيقها في صفحاتك دون التعامل مع احتمال كسر شيء ما.
لإعطائك فكرة ، فكر في المكان الذي كانت فيه مُحسّنات محرّكات البحث قبل بضع سنوات قصيرة فقط. كان عليك ترميز كل شيء في صفحاتك ، من العلامات الوصفية إلى العلامات الأساسية والمزيد. الآن ، تجعل المكونات الإضافية مثل All In One SEO و WordPress SEO الحياة سهلة. كل ما عليك فعله هو ملء الفراغات.

تعمل مكونات AMP الإضافية لمواقع WordPress بنفس الطريقة. إذا كنت تستخدم WordPress لإدارة موقع الويب الخاص بك ، فإن تطبيق AMP على صفحاتك أمر بسيط إلى حد ما ، ويمكن تحقيقه عن طريق تثبيت المكون الإضافي الرسمي.
إذا كنت تستخدم نظامًا أساسيًا آخر ، أو صادفت صفحاتك برمز ثابت ، فستحتاج إلى تنفيذ علامات AMP على أساس صفحة بصفحة.
سيؤدي تطبيق AMP على صفحاتك إلى إعادة تصميم موقع الويب الخاص بك إلى ما يقرب من 10 سنوات ، ولكنه يمنحك أيضًا قائمة جديدة ومنصة جديدة لتطوير موقع الويب الخاص بك. هذه المرة ، على الرغم من ذلك ، بدلاً من التركيز على العناصر المرئية وقابلية الاستخدام ، فأنت تضع سرعة الموقع كأولوية رقم 1.
واحدة من أكبر عيوب تقنية AMP هي أن صفحاتك لم تعد مستضافة فعليًا على موقع الويب الخاص بك بعد الآن.
لقد تم إنشاؤها على موقع الويب الخاص بك ، ولكن Google يخزن نسخة من الصفحة مؤقتًا ويقدمها للزوار من نطاق Google.com ، بدلاً من المجال الخاص بك وعناوين URL.
هذا يعني أنك قد تلاحظ انخفاضًا ملحوظًا في حركة مرور موقعك على الويب في Analytics ، بينما تقدم في الواقع المزيد من مشاهدات الصفحة لكل زائر. إنه أمر محير بعض الشيء ، حيث يعمل المطورون على إيجاد طرق جديدة لتتبع الزوار الذين يصلون من خلال خوادم AMP ، بدلاً من إطلاق بكسل Analytics الخاص بك مباشرةً.

كما أن قيود ملفات تعريف الارتباط الصارمة تجعل من الصعب تتبع ما يفعله زوارك ، وتقديم محتوى جديد لهم بناءً على نتائج سجل التصفح الخاص بهم.
كيفية الاستفادة من حركة AMP
على الرغم من أن مستقبل AMP غير مؤكد ، إلا أن هناك أمرًا واحدًا مؤكدًا: لقد كرست Google قدرًا كبيرًا من الموارد والقوى العاملة للتأكد من أنها لا تقع ضحية نفس الظروف التي ابتليت بها عمليات طرح قابلية الاستخدام الأخرى: وهي Google+ والتأليف.
إن AMP لها آثار كبيرة على ويب الجوال ، ولكن بقاءها سيتحدد في النهاية من خلال مدى قبول الناشرين لها وما إذا كان يتم اعتمادها كمعيار صناعي أم لا.
ستحظى AMP بفرصة أفضل لتصبح المعيار الصناعي نظرًا لعدم احتوائها على العديد من المتطلبات تقريبًا مثل حقوق التأليف ، على سبيل المثال. تتطلب حقوق التأليف حساب Google+ ، إلى جانب تنفيذ التعليمات البرمجية على صفحات موقع الويب الخاص بك. بمجرد أن بدأت + Google في الانخفاض ، سارت حقوق التأليف معها.
يعني تراجع كلا التقنيتين أن ناشري الويب سيواجهون صعوبة أكبر في جعل أنفسهم يقومون بالفعل بتنفيذ AMP على نطاق واسع.
هذه فرصتك للدخول قبل أن يبدأوا في طرحه.
إذا كنت قادرًا على أن تصبح واحدًا من الأوائل في مجالك أو مجالك الذين يستخدمون AMP ، فأنت تقوم بإعداد نفسك لالتقاط قدر كبير من حركة المرور. قد تمنحك Google أيضًا ميزة لأنها ستنمو وتثق في موقع الويب الخاص بك لفترة أطول من مواقع الويب الجديدة التي تستغرق وقتًا أطول لتنفيذ التكنولوجيا.
كيفية تنفيذ AMP
الآن للحصول على الأجزاء الجيدة - تطبيق AMP فعليًا على موقع الويب الخاص بك حتى تتمكن من الاستفادة من التكنولوجيا الجديدة ، وفتح موقعك لتدفق الزوار الذين تمنحهم Google حاليًا معاملة تفضيلية.
تعمل AMP على أساس ثلاثة أطر عمل مختلفة.
AMP HTML : هذه هي المجموعة الفرعية من كود HTML5 ، مطروحًا منها برامج bloatware التي ترتبط عادةً بالتصاميم ذات الأكواد الثقيلة. إذا كنت معتادًا على استخدام HTML نفسه ، فلن تواجهك مشكلات في تنفيذ AMP HTML. للبدء ، إليك رابط يوضح جميع علامات HTML التي يمكن الوصول إليها في الصفحات المستندة إلى AMP.
AMP JS : هذا هو إطار عمل جافا سكريبت المستخدم لصفحات الجوال. جافا سكريبت الطرف الثالث غير مسموح به حاليًا في إطار عمل AMP. يعتمد Javascript الوحيد المستخدم حاليًا على معالجة الموارد وضمان التحميل غير المتزامن.
AMP CDN : AMP CDN هي شبكة اختيارية لتسليم المحتوى تأخذ صفحاتك المستندة إلى AMP وتخزنها تلقائيًا مؤقتًا وتجري تحسينات طفيفة في الأداء لضمان تحميلها بسرعة وعدم احتوائها على عناصر معطلة أو غير مدعومة.
أكبر تعقيد عندما يتعلق الأمر بتطبيق AMP على صفحاتك هو حقيقة أنه يجب عليك الاحتفاظ بنسختين مختلفتين سيشاهدهما المستخدمون بالفعل.
نظرًا لأن AMP يحد من مقدار الموارد التي تقوم بتحميلها على الصفحة ، فلن تتمكن من استخدام أشياء مثل نماذج إنشاء قوائم العملاء المحتملين أو أقسام التعليقات أو إطارات iframe أو العناصر الأخرى التي يستخدمها معظم المصممين ، خاصة تلك الموجودة على WordPress.
ربما يتعين عليك أيضًا إعادة كتابة النموذج الخاص بك لاستيعاب قيود الأحجام. على سبيل المثال:
- يجب أن يكون CSS الخاص بك مضمّنًا في الصفحة وأن يكون حجمه أصغر من 50 كيلو بايت.
- يمكن استخدام الخطوط المخصصة ، ولكن يجب أن يكون لها امتداد خاص لخط AMP ليتم تحميلها بشكل صحيح.
- يجب أيضًا التعامل مع الوسائط المتعددة ، مثل مقاطع الفيديو والصور ، بشكل مختلف. يجب تحميل الصور باستخدام عنصر amp-img ، بينما يجب تحميل صور GIF المتحركة باستخدام عنصر amp-anim.
- تسمح لك عناصر Amp-video بتحميل مقاطع الفيديو المستضافة محليًا عبر HTML5. لتحميل مقاطع الفيديو من نظام أساسي منفصل ، مثل YouTube على سبيل المثال ، ستحتاج إلى استخدام amp-youtube.
اعتبارًا من الآن ، هناك أيضًا دعم للعديد من الوظائف الإضافية ، مثل عروض الشرائح ، الدوارات ، وصناديق الضوء للصور ، بالإضافة إلى تضمين الوسائط الاجتماعية للمنصات الرئيسية مثل Facebook و Twitter و Instagram و Pinterest و Vine البائد الآن.
في حين أن العلامات ليست بالضرورة صعبة الاستخدام ، فإنها ستطلب منك اتخاذ خطوات إضافية أثناء التخطيط لتصميم موقع الويب الخاص بك. ستحتاج أيضًا إلى تعديل الإصدار الأصلي من صفحتك لتضمين العلامة التالية ، وهي في الأساس علامة أساسية للصفحات المستندة إلى AMP:
<link rel = "amphtml" href = "http://www.yoursite.com/blog-post/amp/">
يعد تنفيذ الإعلان على صفحاتك المستندة إلى AMP أكثر صعوبة ، خاصة وأن برامج حظر الإعلانات والمكونات الإضافية أصبحت أكثر شيوعًا كل يوم.
تواجه AMP أيضًا مشكلات في عرض شفرة Analytics الخاصة بك ، لأنها تستند إلى Javascript. بدلاً من استخدام Analytics ، ستحتاج إلى استخدام علامتين مختلفتين محددتين لصفحات AMP.
- AMP-Pixel : هذه هي العلامة التي ستحتاج إلى استخدامها بدلاً من بكسل التتبع القياسي. يمكنك أيضًا تنفيذ عدد من المتغيرات المختلفة لتمنحك تتبعًا أقوى ووضع علامات للزائرين.
- AMP-Analytics : هذا أكثر تقدمًا بقليل من amp-pixel القياسي ، ولكن من المحتمل أن يكون ما ستنفذه على موقعك إذا كنت تريد مستوى أعلى من التكوين والمزيد من التحكم.
إذا كنت لا تستخدم Google Analytics على وجه التحديد ، فمن المحتمل أن تكون علامة amp-analytics هي ما ستستخدمه في النهاية. ستحتاج إلى وضعه في قسم <head> ثم تهيئته باستخدام ترميز JSON في قسم <body> في موقع الويب الخاص بك.
يمكنك معرفة المزيد حول تنفيذ Analytics من موقع مشروع AMP نفسه بالنقر هنا.
AMP يلتقي WordPress
في حين أن كل شيء غطيته للتو قد يبدو تقنيًا للغاية ، فإن تطبيق AMP على صفحاتك ، خاصة من خلال WordPress ، في الواقع بسيط إلى حد ما.
اعتبارًا من الآن ، تقوم Automattic / Wordpress بتطوير مكون إضافي يتم تحديثه بشكل متكرر ، مما يجعل عملك أسهل كثيرًا.
الخطوة 1: قم بتثبيت البرنامج المساعد الرسمي
للبدء ، ستحتاج إلى تنزيل المكون الإضافي الرسمي AMP لبرنامج WordPress. اعتبارًا من الآن ، لا يتوفر حاليًا من خلال لوحة معلومات WordPress الخاصة بك ، لذلك ستحتاج إلى تصفح مستودع GitHub وتنزيل ملف .zip. يمكنك العثور عليها من خلال النقر هنا.
قم بتثبيته كما تفعل مع أي مكون إضافي آخر. بمجرد التثبيت ، ستحتاج إلى إضافة / amp / بعد عناوين URL لمقالاتك ، أو إذا كنت تستخدم روابط ثابتة قياسية ، فستحتاج إلى إضافة علامة ؟ amp = 1 .
الخطوة 2: تحقق من إعداداتك وقم بالتعديل على أكمل وجه
بمجرد تثبيت المكون الإضافي وتهيئته ، ستحتاج إلى الانتظار حتى تلتقط Google Search Console إصدار AMP من صفحاتك. هذا ليس شيئًا يحدث بسرعة كبيرة ، من خلال تجربتي. إذا قمت بإصلاح شيء ما أو تغييره ، فقد يستغرق الأمر بضعة أيام قبل أن يعكس Search Console التغييرات.
أوصي باستخدام مزيج من Search Console وعملية التحقق من Chrome.
لاستخدام عملية التحقق من Chrome ، يلزمك زيارة إحدى صفحات AMP في Chrome ثم إضافة " # devleopment = 1 " إلى نهاية عنوان URL. الآن ، اضغط على Control + Shift + I لفتح أدوات المطور وتصفح إلى وحدة التحكم الخاصة بك.
في حالة النجاح ، سترى رسالة تقول "تم التحقق من الصحة بنجاح". إذا لم يكن الأمر كذلك ، فستتلقى قائمة كاملة بالمشكلات التي ستحتاج إلى معالجتها. في معظم الحالات ، سيتعين عليك مراجعة كل صفحة من صفحات AMP الخاصة بك والتحقق من صحتها بشكل فردي باستخدام هذه الطريقة.
اعتمادًا على كيفية تنسيق المقالات ، قد تحتاج أيضًا إلى إجراء بعض التغييرات لجعل الصفحات تتحقق بالفعل. كانت أكثر المشكلات شيوعًا التي واجهتها أثناء عملية التحقق هي سمات الطول والعرض المرفقة بالصور ، وتصحيح أكواد تضمين YouTube القديمة.
الخطوة 3: تثبيت وظيفة Analytics
إذا كنت ترغب في تتبع أداء صفحات AMP التي تم إنشاؤها حديثًا ، فستحتاج إلى تنفيذ شكل من أشكال التتبع. تعد Google Analytics واحدة من أكثر منصات التتبع شيوعًا.
لسوء الحظ ، لا يعمل برنامج Analytics خارج الصندوق.

على الرغم من ذلك ، من السهل جدًا تمكين amp-analytics. ستحتاج إلى أن تكون في لوحة معلومات WordPress الخاصة بك ، وتصفح للوصول إلى محرر المكونات الإضافية: المكونات الإضافية> المحرر. ثم حدد "AMP".
أخيرًا ، استعرض للوصول إلى ملف amp-post-template-Actions.php ملف.
سترغب في إضافة سطور التعليمات البرمجية التالية إلى هذا الملف:
add_action ('amp_post_template_head'، 'amp_post_template_add_analytics_js') ؛
الوظيفة amp_post_template_add_analytics_js ($ amp_template) {
$ post_id = $ amp_template-> get ('post_id') ؛
؟>
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
<؟ php
}
add_action ('amp_post_template_footer'، 'xyz_amp_add_analytics') ؛
الوظيفة xyz_amp_add_analytics ($ amp_template) {
$ post_id = $ amp_template-> get ('post_id') ؛
؟>
<amp-analytics type = "googleanalytics">
<script type = "application / json">
{
"فار": {
"الحساب": "UA-XXXXX-Y" - أضف معرف حسابك
} ،
"محفزات": {
"trackPageview": {
"على": "مرئية"،
"طلب": "مشاهدة الصفحة"
}
}
}
</script>
</amp-analytics>
<؟ php
}
تأكد من تغيير UA-XXXXX-Y إلى معرف موقعك في Google Analytics. عد الآن من خلال عملية التحقق على صفحاتك ، ويجب أن تكون عملية التحقق الخاصة بك ناجحة.
إذن ، هل AMP Hype أم Hope؟
من ناحية ، فإن الكثير من مُحسّنات محرّكات البحث في الصناعة يخالفون اتجاه AMP ، متهمين إياه بأنه مجرد برنامج آخر من Google سينتهي به الأمر بالفشل مثل العديد من البرامج الأخرى.
ومع ذلك ، قد تكون هذه المرة مختلفة.
كرست Google قدرًا كبيرًا من الموارد والقوى العاملة لضمان نجاحها ، وعندما تنظر إلى الأسباب الكامنة وراء بنائها ، يمكنك أن ترى أن الإنترنت يتحرك بالفعل في هذا الاتجاه.

أضف إلى ذلك حقيقة أن Facebook قد أصدر بالفعل منصة المقالات الفورية الخاصة بهم ويقدمون 100٪ من عائدات الإعلانات للناشرين الذين يتبنونها ، يمكنك أن ترى سبب أهمية Google لإلقاء قبعتها في الحلبة.
بالنسبة للجزء الأكبر ، هناك الكثير من الضجيج وراء طرحه. على الرغم من ذلك ، فقد شهد الناشرون الذين تبنوه زيادة هائلة في حجم حركة المرور التي تقدمها Google إلى موقع الويب الخاص بهم.
وبناء على الزيادات حركة المرور وحدها، وحقيقة أن أكثر من شبكة الإنترنت يتجه نحو التصميم المتجاوب ويمكن الوصول إليها عبر الهاتف النقال، خصوصا أن حركة الاتصالات النقالة يتفوق المرور سطح المكتب، وتنفيذ AMP (وحتى لحظة الفيسبوك مقالات) فقط ه يجعل السيناتور
على الرغم من عدم وجود أي عوامل تتعلق بـ AMP المخبوزة في الخوارزميات حاليًا ، فلا يوجد ما يقول إن Google لن تركز بشكل أكبر على صفحات AMP نفسها.
يتم تخزين صفحات AMP مؤقتًا وتخزينها على خوادم Google ، مما يمنحها مزيدًا من الوقت لفحص المحتوى وزيادة الثقة في مواقع الويب التي تشغل صفحات AMP.
إذا كنت قادرًا على الحفاظ على جودة المحتوى الخاص بك ، وتنفيذ AMP في نفس الوقت ، فإن الإشارات الاجتماعية والمستخدمين التي يرسلها موقعك إلى Google قد تكون كافية لمساعدتك في ترتيب أعلى لكلمات رئيسية محددة - خاصة تلك التي تميل إلى ليتم البحث عنها على جهاز محمول أكثر مما يتم البحث عنه على جهاز سطح المكتب.
لا يزال الحكم قائمًا بشأن الجدوى طويلة المدى لمشروع AMP ، ولكن كل الدلائل تشير إلى حقيقة أنه سيكون موجودًا لفترة طويلة قادمة. على هذا الأساس وحده ، ربما يكون من الجيد تخصيص الوقت ، وتكوين موقع الويب الخاص بك ، والتحقق من أن AMP يعمل بشكل صحيح .
اعتبارًا من الآن ، يمكن لموقع الويب الخاص بك رؤية فوائد جديدة فقط من التكنولوجيا الجديدة التي يتم طرحها. يفضل كل مستخدم للويب الصفحات التي يتم تحميلها بسرعة ، وقد تم تصميم AMP خصيصًا مع وضع ذلك في الاعتبار.
