7 أخطاء في مواقع التجارة الإلكترونية يجب التخلص منها في عام 2016
نشرت: 2015-12-28
المنتجات المميزة على الصفحة الرئيسية. لافتات دوارة. الخلفيات التي تضيف "شخصية".
يفهم معظم العاملين في مجال التسويق عبر الإنترنت سبب استخدام عدد كبير من المواقع لهذه المواقع ، ويعرف البعض منا لماذا لا تكون هذه مفيدة عند ارتداء نظارات الاستخدام الخاصة بك.
لكنهم هناك ، حتى لو كنت ترى عددًا أقل قليلاً منهم الآن.
فيما يلي الأشياء السبعة التي نأمل أن نراها أقل في مواقع التجارة الإلكترونية 2016.
انحرافات خلفية الصفحة
عند تصميم موقع التجارة الإلكترونية الخاص بك ، ضع في اعتبارك أن الزوار سوف ينظرون إلى المناطق التي يبدو أن هناك معلومات مفيدة فيها . لا يسعنا إلا أن تنجذب إلى:
- نَسِيج
- اللون
- التباين
- تفاصيل
ستجذب الاختلافات المرئية على جانب الصفحة العين ، وبالتالي تشتيت الانتباه بعيدًا عن نص الصفحة.
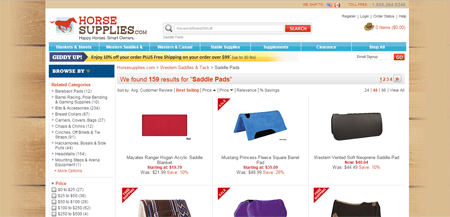
إن موقع HorseSupplies.com ، على سبيل المثال ، محق في جعل المحيط أكثر قتامة ، لكن الصورة الواقعية للصور للألواح تشتت الانتباه عن منتصف الصفحة.

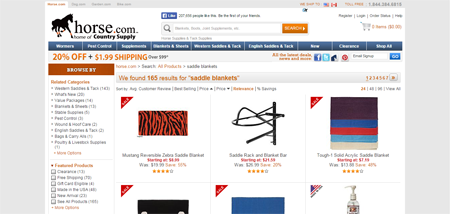
من ناحية أخرى ، يحصل موقع Horse.com على الخلفية الصحيحة.
الجزء الداخلي من الصفحة أبيض وعالي التباين ، في حين أن اللون الخارجي رمادي باهت. لذلك ، تنتقل العيون تلقائيًا إلى نص الصفحة.

لا تريد أن تكون الخلفية مركز رؤية زوارك ، لذا اجعلها مملة . احتفظ بها خالية من ...
- أنماط
- يتغير اللون
- صور الناس ( خاصة هذه )
بالتأكيد ، قد تبحث عن مظهر محدد لجذب جمهورك ، لكن المكان الذي تريد تزيينه ليس خارج حدود الصفحة .
المنتجات على الصفحة الرئيسية
إن وجود منتجات فردية على الصفحة الرئيسية يعني أنك تخمن ما يريده الزائر - ونأمل أن يكون ذلك بتخمين مبني على البيانات.
ومع ذلك ، حتى إذا كانت هذه العناصر تمثل أكثر المنتجات مبيعًا لديك ، فمن المحتمل أنها مجرد جزء صغير من مخزونك الإجمالي. واحتمالات أن يكونوا ما يبحث عنه الزوار ضئيلة للغاية.
تذكر أن صفحتك الرئيسية موجودة لسببين (والبيع ليس أحدهما):
- لتأسيس المصداقية والثقة
- لإبعاد الأشخاص عن الصفحة الرئيسية وأقرب إلى هدفهم
تتمثل وظيفة الصفحة الرئيسية في جذب الزوار إلى مجموعة المنتجات التي يهتمون بها .
هذا ما لم تكن أبل.
عندما تطرح Apple عنصرًا جديدًا ، فمن المحتمل أن يتم إطلاقه في جميع أنحاء العالم بمليار دولار ، لذلك لا بأس أن يتولى هذا المنتج التجربة بأكملها.
هذا ليس هو الحال بالنسبة لمعظم مواقع التجارة الإلكترونية.
يحمل معظمهم خطوط إنتاج أكبر ، وليس لديهم تقارب للعلامة التجارية ، وليس لديهم أحداث إطلاق رئيسية تحدث عادةً.
لذا قم بإزالة المنتجات الفردية على صفحتك الرئيسية. بدلاً من ذلك ، أظهر للزائرين اتساع نطاق المنتجات التي تحملها ...
- وجود تنقل على مستوى الفئة فوق الجزء المرئي
- يمثل كل فئة مع صورة مجمعة تعرض نطاق العناصر المتاحة في تلك الفئة
تأكد من أن صور الفئات هي مركبات ، أو أنها مختلفة بصريًا عن كيفية تمثيل العناصر الفردية ، حتى لا يشعر العملاء بالارتباك.
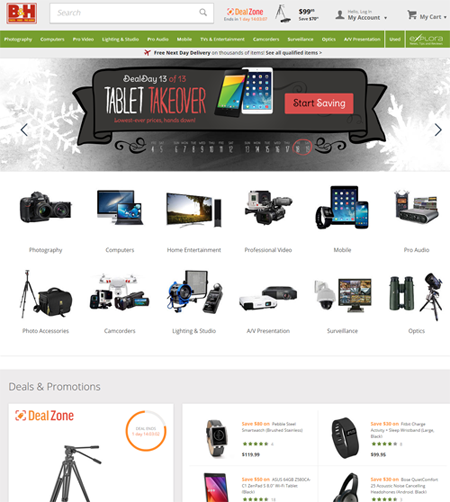
على سبيل المثال ، الصفحة الرئيسية لـ B&H Photo Video (على الرغم من أنها أقل من مثالية بسبب الشعار الدوار الذي يدفع الفئات لأسفل) تحتوي على الصور المركبة أسفل بات. (إنهم يغشون نوعًا ما ، على الرغم من ذلك ، من خلال وضع المنتجات المميزة في الأسفل.)
خيارات كثيرة جدًا
نحن نعلم ، نحن نعلم. يحلم كل موقع للتجارة الإلكترونية بأن يصبح أمازون عندما يكبرون.
لذلك قد تتبع خطواتهم من خلال تزويد عملائك بالعديد من خيارات المنتجات.
ضع في اعتبارك هذا ، على الرغم من:
في دراسة أجرتها جامعة كولومبيا ، تم إنشاء مقصورتين لتذوق المربى في أحد المتاجر لمعرفة ما إذا كان عدد الخيارات له تأثير على قرار الشراء.
اتضح أنه يفعل:
- 30٪ ممن زاروا الكشك بـ 6 أنواع فقط من المربى انتهى بهم الأمر بالشراء
- فقط 3٪ ممن زاروا المقصورة مع 24 نوعًا من المربى أجروا عملية شراء
لذلك ، لا تربك العملاء بالكثير من الخيارات لأن ذلك يؤدي إلى تجنب اتخاذ القرار .
أيضًا ، لا تعتمد على عثور الزوار على ما يريدون باستخدام نظام التصفية على الجانب الأيسر لأن ...
- عادة ما يستخدمه المستخدمون المتقدمون فقط. لن يستثمر معظم الزوار الوقت والجهد في تعلم واجهة نظام التصفية الخاص بك. (تحقق من تحليلاتك إذا كان عدد الأشخاص الذين يستخدمون التصفية الخاصة بك يستحق العقارات التي تخصصها لها.)
- حتى إذا استخدمه العملاء ، فمن المحتمل أن المرشح سيظل يسحب الكثير من النتائج.
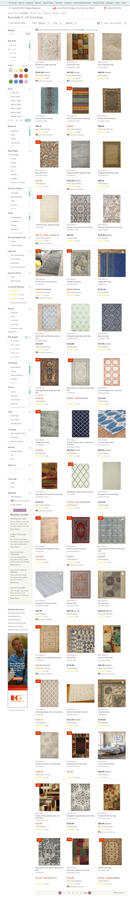
على موقع Wayfair.com ، على سبيل المثال ، إذا قمت بالتصفية لإظهار سجاد منطقة `` مستطيل '' 5 × 8 فقط ، فسوف ينتج عنه أكثر من 900 صفحة من نتائج البحث مع 48 منتجًا في كل صفحة.

لا يمكنك أن تتوقع أن يخوض العملاء النتائج إلى ما لا نهاية حتى يعثروا على العنصر الذي يريدونه حقًا.
لا يعمل التمرير إلا للمسح البصري السريع للعناصر المادية التي تختلف اختلافًا كبيرًا (كما هو الحال في Pinterest). ولكن في إعداد التجارة الإلكترونية ، حيث لديك قائمة طويلة من الصور المتشابهة بصريًا ، فإن التمرير ليس هو السبيل للذهاب .
ضع هذه الأمور في الاعتبار عند تقديم الاختيارات:
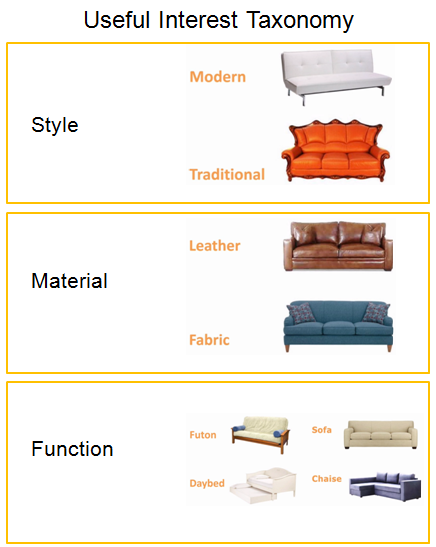
- قم بتوجيه العملاء نحو المنتجات الصحيحة (على غرار الطريقة التي تفعل بها ذلك في متجر فعلي). خذ نفس التصفية على الجانب الأيسر وقم بتحويلها إلى معالج خطوة بخطوة . ضع نفس الخيارات في سلسلة من الأسئلة مع تصنيف الاهتمامات المفيد في النوافذ المنبثقة.


- تعمق وضيق عند إنشاء بنية المعلومات للتنقل في الكتالوج. لديك فقط 3 أو 4 فئات من المستوى الأعلى مع كل فئة بها 4 إلى 6 فئات فرعية. اعرض مجموعة من العناصر التي تطابق احتياجات المستخدم فقط بعد 3 أو 4 نقرات.
خيارات بحث مماثلة
إذا كنت متجرًا متخصصًا ، فمن المحتمل أنك تبيع الكثير من المنتجات التي لا تختلف بصريًا عن بعضها البعض. المشكلة هي ، إذا قمت بتقديمها كعناصر متشابهة ، فلن يكون لدى العملاء أي شيء يعتمدون عليه في قرارهم.
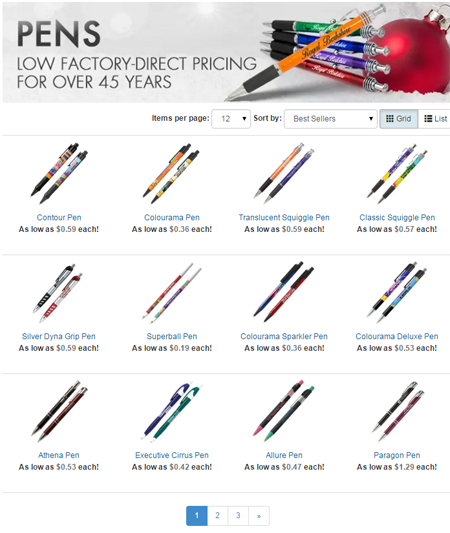
على سبيل المثال ، إذا كنت تبيع أقلامًا وعرضتها على شكل صور مصغرة ، كما في الصورة أدناه ، فمن الصعب معرفة كيف يختلف عنصر واحد عن الآخر.

ومع ذلك ، إذا عرضت رأس القلم أو طرفه الخلفي ، فسيرى العميل ما إذا كان يحتوي على غطاء ملولب أو زر ضغط في الخلف. يمكنهم معرفة ما إذا كان قلم حبر ، أو ما إذا كان يحتوي على قبضة مطاطية ، أو إذا كان حجم الحبر يفي باحتياجاتهم.

ساعد العملاء على اتخاذ القرار باستخدام العناصر المرئية لتوضيح الخيارات.
ركز على الاختلافات المهمة بين المنتجات التي تبدو متشابهة أو تكبيرها أو تشويهها . لديك قائمة منبثقة أو جزء من الصورة يظهر تفرد عنصر ما.
الترقيات التي تهيمن
كل شخص في الشركة يريد قطعة من الصفحة الرئيسية. نتيجة لذلك ، تهيمن العروض الترويجية ويختفي التنقل عالي المستوى.
في المقابل ، من المتوقع أن يكتشف المستخدمون القائمة من خلال القوائم المنسدلة والقوائم المنسدلة على شريط التنقل لأن الجسم يفتقر إلى التنقل المفيد.
لكن لا يكفي مجرد وجود الفئات في شريط التنقل. إذا كانت المعلومات مهمة ، فيجب وضعها بشكل مرئي في نص الصفحة الرئيسية أيضًا.
تذكر: لا يستخدم المستخدمون شريط التنقل إلا في حالة فشل نص الصفحة الرئيسية .
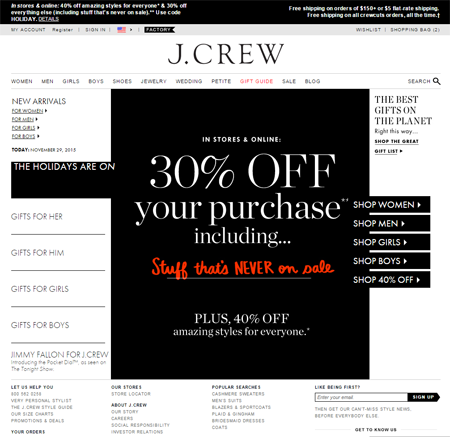
على الصفحة الرئيسية لـ J.Crew ، على سبيل المثال ، يتولى العرض الترويجي 30 ٪ ويتم دفع التنقل إلى الأعلى.

نعم ، من المهم توعية العملاء بالمبيعات المحدودة الوقت أو التوفر المحدود ( الأشياء النادرة التي تقنع الناس بالشراء ) ، ولكن لا ينبغي أن يتم ذلك على حساب التنقل الدائم.
مكتبة الصفحة الرئيسية
في بداية عام 2013 ، كان الشعار الدوار للصفحة الرئيسية أحد اتجاهات تصميم الويب التي كنا نأمل أن تختفي في ذلك العام.
للأسف ، نحن في عام 2016 تقريبًا ، ولا تزال اللافتات الدوارة سائدة في مواقع التجارة الإلكترونية.
 الشيء هو أن المستخدمين ينظرون إلى اللافتات الدوارة على أنها إعلانات تجارية.
الشيء هو أن المستخدمين ينظرون إلى اللافتات الدوارة على أنها إعلانات تجارية.
ولا أحد يحب الإعلانات التجارية حقًا (باستثناء إعلانات Superbowl اللطيفة والمضحكة). لذلك لا بد أن يتم تجاهل تلك اللافتات .
في حالة عدم وجود فرصة لتفاعل العميل معهم ، فإن اللافتات الدوارة عادة ما تكون مصدر إزعاج. إنها تزيل إحساس المستخدم بالسيطرة على الصفحة بالانتقال إلى الشعار التالي حتى قبل أن ينتهي المستخدم من استهلاك الإعلان السابق.
لذا قم بتحرير مساحة البانر العملاقة هذه واستخدمها لإظهار ...
- عنوان واضح
- فئات المستوى الأعلى
- عناصر الثقة
- دليل اجتماعي
التكبير اللافت للانتباه
نحن نتفهم أن الكثير من الحيل التكنولوجية هي وظائف عربة التسوق التي قد تستخدمها. ولكن إذا كانت عربة التسوق الخاصة بك بها قيود تعرض قابلية الاستخدام للخطر ، فقد حان الوقت للتفكير في تبديل عربات التسوق.
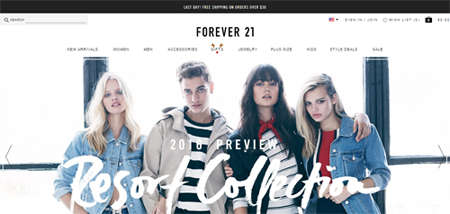
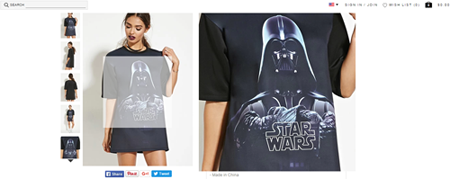
ألق نظرة على كيفية قيام Forever21.com بتكبير أحد المنتجات ، على سبيل المثال.

أيا كان الجزء الذي يتدحرجه المستخدم ، يتم تمييزه على اليسار ، وستحصل على مربع التكبير / التصغير على اليمين حيث ترى لقطة مقرّبة لهذا الجزء.
نرى 4 مشاكل مع هذا:
- يغطي منطقة الحث على اتخاذ إجراء حيث يكون لديك عادةً السعر وتصنيف النجوم وزر "إضافة إلى عربة التسوق".
- من المحتمل أن العميل لا يزال يرغب في رؤية الفستان بالكامل - فقط أكبر.
- في بعض الأحيان ، لا تكون صورة التكبير / التصغير أكبر من ذلك بكثير. إذا أراد العميل رؤية ثنى الفستان وسمك القماش ، فلن يرى ذلك على صورة 2x.
- إن تغطية أجزاء من الصفحة بمربع تكبير هو أمر مميت على الهاتف المحمول.
لكي يقدر العملاء المنتج ، احصل على صورة 5X تشغل الشاشة بأكملها . أنت بحاجة إلى صورة بعرض 3000-5000 بكسل يمكن للزوار مشاهدتها بملء الشاشة.
يتيح العرض المبسط بملء الشاشة للعميل رؤية المزيد من التفاصيل. بالإضافة إلى ذلك ، اعتاد الأشخاص على الاستيلاء على صفحة كاملة على الهاتف المحمول كما هو الحال عادةً عندما نشاهد مقاطع الفيديو.
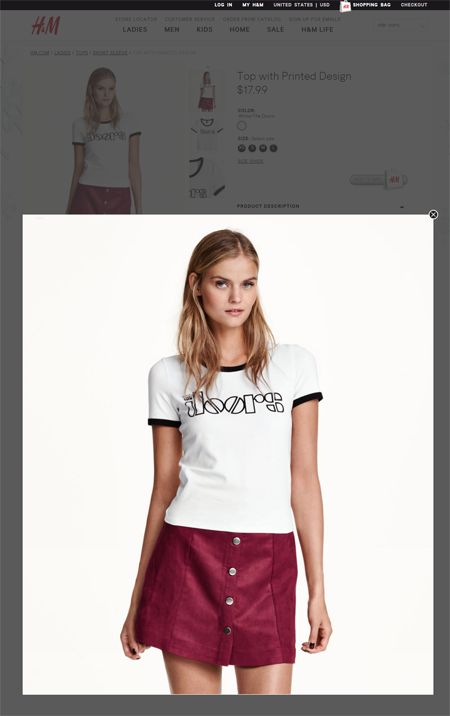
على سبيل المثال ، لدى H&M خيار ملء الشاشة يمكن للعملاء الخروج منه بعد مشاهدة العنصر:

استنتاج
يتطلب الأمر الانضباط وقوة الإرادة والدعم الإداري للتخلص من هذه الأخطاء.
بعض هؤلاء ، المسوقين لديهم السيطرة على. سيكون تحقيق البعض الآخر أكثر صعوبة في الكثير من الشركات - الدعم الإداري هو شيء يجب عليك الفوز به بمرور الوقت ، من خلال الاختبارات المنقسمة والبيانات والنتائج.
ومع ذلك ، فإن أولئك الذين يصلون إلى مستوى المهمة لديهم ميزة كبيرة في المنافسة.