إعلانات Google Shopping CSS: ما هي الخيارات المتوفرة لديك؟
نشرت: 2022-09-01
بدأ كل شيء بالغرامة الهائلة التي فرضتها لوائح مكافحة الاحتكار في الاتحاد الأوروبي والتي ضربت شركة Google في عام 2017 بشأن خدمة التسوق الخاصة بها. وفقًا للوائح ، كان على Google جعل خدمة Google Shopping مربحة من تلقاء نفسها وفتح قسم التسوق في صفحة نتائج البحث العامة للمنافسين الآخرين.
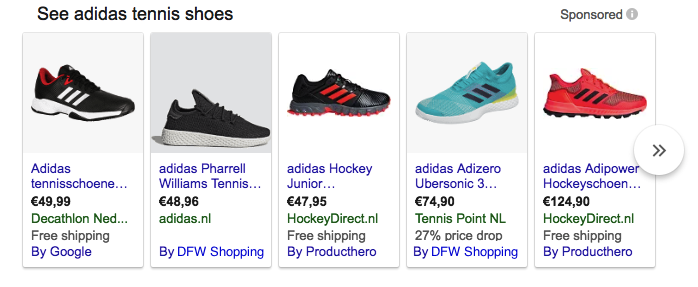
الآن ، من المحتمل أن تكون على دراية بالمظهر الجديد لنتائج التسوق في صفحة نتائج البحث العامة: 
ربما لاحظت وضع ملصقات زرقاء جديدة أسفل إعلانات التسوق ، "بواسطة Google" ، "بواسطة DFW Shopping" ، "بواسطة CSS آخر".
بالنقر فوق هذا الملصق الأزرق ، يمكنك الوصول إلى موقع CSS على الويب لعرض المزيد من النتائج ومقارنة المزيد من المنتجات باستخدام نفس CSS. سيؤدي النقر فوق عنوان المنتج أو الصورة إلى الهبوط مباشرة على صفحة منتج التاجر.
اليوم ، يمكن للشركات الأخرى ، المعروفة باسم خدمات التسوق بالمقارنة (CSS) ، الإعلان عن إعلانات التسوق نيابة عن التجار ، كما يفعل Google Shopping. يقدم كل من Google Shopping و CSS عروض أسعار للمنافسة في مزاد الإعلانات. في الواقع ، يعد Google Shopping أيضًا CSS بحد ذاته.
بصفتك تاجرًا ، فأنت بحاجة بالضرورة إلى CSS لوضع إعلاناتك في شريط التسوق أعلى صفحة نتائج بحث Google. يمكن أن يكون CSS الذي تختاره إما Google Shopping أو واحدًا آخر أو كليهما - يمكنك حتى وضع إعلاناتك من خلال العديد من CSSs.
المشكلة
بينما كان يتعين على جميع التجار قبل اللوائح وضع إعلانات التسوق مباشرةً من خلال Google Shopping وبالتالي الدفع مباشرةً إلى Google ، يمكنهم الآن اختيار CSS لجهة خارجية لوضع الإعلانات نيابةً عنهم. في الممارسة العملية ، هذا يعني وجود وسيط جديد بين التجار وجوجل.
من الواضح أن أول ما يخطر ببالك عند قراءة هذه السطور هو أن CSS للجهات الخارجية تحتاج إلى خفض أيضًا ، وبالتالي فإن التكلفة الإجمالية لـ Google Shopping ستزيد فعليًا للمعلنين.
إذن ، لماذا يزعج التاجر عناء الذهاب إلى CSS لجهة خارجية ودفع رسوم إضافية لهم؟
عالجت Google هذه المشكلة بحل بسيط: الحوافز المالية .
عد إلى الأعلى أو تعرف على 4 طرق للإعلان مجانًا أثناء COVID-19
حل Google: الحوافز
قررت Google منح خصومات للتجار الذين سيعلنون من خلال CSS لجهة خارجية. تضمنت المزايا في المراحل الأولى من برنامج CSS ما يلي:
- حافز SpendMatch : حيث كانت Google تضيف نسبة مئوية من الإنفاق الإعلاني الشهري إلى حساب التاجر لاستخدامها في الإنفاق المستقبلي
- خصم يصل إلى 20٪ للنقرات
اعتبارًا من يناير 2019 ، سحبت Google SpendMatch ، تاركة خصمًا يصل إلى 20٪ للنقرات على الطاولة لأي تاجر يرغب في الإعلان عبر CSS آخر (غير تابع لـ Google) على Google Shopping. على الرغم من عدم وجود بيان رسمي من Google حول المدة التي سيستغرقها الخصم على النقرات ، يقدر العديد من خبراء الصناعة أن التجار سيتمكنون من الوصول إلى هذه الميزة لبضع سنوات على الأقل.
جدير بالذكر أن برنامج Google CSS متاح فقط للتجار الذين يعلنون في البلدان التي تعد جزءًا من المنطقة الاقتصادية الأوروبية (EEA) وفي سويسرا .
عد إلى الأعلى أو تعرف على إعلانات مجانية على Google Shopping
ماذا تفعل CSS للتجار؟
الإجابة المختصرة على هذا السؤال هي: تسمح CSS للتجار بالوصول إلى برنامج حوافز Google وبالتالي توفير المال على إعلاناتهم عبر الإنترنت.
في الواقع ، يتمتع Google Shopping و CSSs الأخرى بإمكانية الوصول إلى نفس مجموعة الميزات واستراتيجيات عروض الأسعار والمواضع المتوفرة في إعلانات Google. من وجهة نظر إدارة الحملة ، لا يوجد فرق على الإطلاق بين الإعلان من خلال Google Shopping وطرف ثالث CSS.
ومع ذلك ، نظرًا لأن CSSs عادة ما تكون جزءًا من الخدمات التي يقدمها موفرو تكنولوجيا الإعلانات المتوسطة / الكبيرة أو وكالات التسويق ، فغالبًا ما يقدمون فريقًا خبيرًا داخليًا وأحيانًا تقنيات داخلية متقدمة يمكنها تعزيز أداء حملات PLA.
لذلك ، لا يحصل المعلنون الذين ينضمون إلى CSSs على خصم نقدي على حملاتهم الإعلانية فحسب ، بل قد يحققون أيضًا أداءً محسنًا ، بسبب الخبرة المتخصصة التي تتمتع بها CSS.
عد إلى الأعلى أو 
كم يكلف؟
كما هو مذكور أعلاه ، تأخذ CSS جزءًا من إنفاقك الإعلاني. لذلك عليك قياس ما إذا كان الخفض الذي يطلبونه يستحق التوفير المحتمل الذي تحصل عليه.
تفرض CSS رسومًا على عملائها بناءً على عدة نماذج تسعير مختلفة. بعض الرسوم لكل نقرة ، والبعض لكل عملية بيع ، والبعض الآخر مجرد رسوم ثابتة. توفر بعض CSSs عروض أسعار إضافية وتكنولوجيا إدارة الخلاصات ، والبعض الآخر يوفر فقط إمكانية الوصول إلى حوافز Google. من الواضح أن الأول سيتقاضى رسومًا أعلى من الأخير.
لا يوجد حقًا نهج واحد يناسب الجميع هنا لأن كل CSS يختلف عن الآخر والأمر متروك للمعلنين لاختيار أفضل ما يناسب احتياجاتهم. كما ذكرنا سابقًا ، يمكن للمعلنين العمل مع CSSs متعددة في نفس الوقت. لذلك قد يكون من المفيد تجربة عدد قليل منهم أولاً ثم تحديد أي واحد يناسبهم. يمكن للمعلنين أيضًا أن يقرروا الإعلان عن جزء فقط من الكتالوج الخاص بهم من خلال CSS معين. لذا ، مرة أخرى ، إنها مسألة اختبار وإيجاد التوازن الصحيح لعملك.
CSS الخاص بنا في DataFeedWatch على سبيل المثال ، لا يتقاضى سوى نسبة صغيرة من إنفاق إعلانك دون أي رسوم إضافية.
عد إلى الأعلى أو 
ابدء
لبدء الإعلان من خلال CSS ، تحتاج أولاً إلى اختيار الشخص الذي تريد العمل معه والاتصال بهم لمعرفة نموذج التسعير الخاص بهم ، ومقدار تكلفتهم وما يقدمونه.
بناءً على التكلفة والخدمات المقدمة ، قد يختلف أسلوب بدء عرض منتجاتك على Google:
الخدمات المدارة
تقدم لك بعض CSSs إدارة حملات التسوق الخاصة بك بشكل كامل نيابة عنك. سينشئون حسابًا جديدًا في إعلانات Google وحسابًا جديدًا في Merchant Center حيث يمكنك تحميل خلاصة المنتج.
قد يكون لديك حق الوصول إلى هذه الحسابات أو لا.
الشيء الوحيد الذي تحتاج إلى تزويدهم به هو موجز المنتج الخاص بك. عادةً ما تقدم CSSs هذه أيضًا خدمة إدارة الخلاصات وتحسينها من خلال أداة مملوكة أو تابعة لجهة خارجية. مرة أخرى ، قد يكون لديك حق الوصول إلى هذه الأداة أو لا.
ستصدر Google فاتورة لـ CSS مقابل النقرات على الإعلانات التي تضعها نيابةً عنك ، وبعد ذلك ، ستقوم CSS بدورها بفرض رسوم عليك بناءً على الاتفاقية التي أبرمتها. ثم يزودك CSS بتقارير الأداء.
خدمة ذاتية، إخدم نفسك بنفسك
في هذا السيناريو ، تنشئ أنت أو CSS حسابًا جديدًا في Merchant Center يمكنك الوصول إليه بالتأكيد. ستقوم بتحميل موجز المنتج وإدارته بالإضافة إلى إدارة حملات التسوق من حساب إعلانات Google الخاص بك.
طالما أن Merchant Center المرتبط بحسابك في إعلانات Google مرتبط بـ CSS ، فأنت مؤهل لبرنامج الحوافز.
هذا هو النهج الذي نتبعه في DataFeedWatch. يمكنك الاحتفاظ بحسابك في إعلانات Google وحملات التسوق و Merchant Center كما هي تمامًا . الشيء الوحيد الذي يجب القيام به هو ربط حسابك الحالي في Merchant Center بحساب DataFeedWatch Multi-Client Merchant Center. بهذه الطريقة ، ستربط Google حملات التسوق الخاصة بك بـ CSS وتسمح لك بالحفظ.
في هذا السيناريو ، يمكنك إنشاء حسابات متعددة في Merchant Center ، حساب واحد لكل CSS تعمل معها. بعد ذلك ، يمكنك تشغيل حملات تسوق متعددة ، كل واحدة مرتبطة بمركز Merchant Center مختلف. وبهذه الطريقة ، يمكنك مقارنة الأداء من CSSs المختلفة وكذلك زيادة تعرضك على نتائج التسوق من Google.
في هذا الإعداد ، ترسل لك Google فاتورة مقابل نقرات إعلانك ، ثم تفرض CSS رسومًا عليك بشكل منفصل.
النماذج الهجينة
كما قيل ، لا يوجد نهج واحد يناسب الجميع عندما يتعلق الأمر بالعمل مع CSS. يقدم الكثير منهم نهجًا مختلطًا حيث قد يوفرون لك خدمة تحسين الخلاصة ، ولكن بعد ذلك تدير حملات التسوق بنفسك ، أو العكس.
في هذا الإعداد ، يمكنك ربط حسابك الحالي في Merchant Center بحساب CSS متعدد العملاء ، أو إنشاء حساب جديد. يمكنك إنشاء حساب إعلانات Google جديد أو الاستمرار في استخدام حسابك الحالي ، وهكذا.
قد تختلف أيضًا نماذج الشحن وأنظمة الفواتير.
عد إلى الأعلى أو 
كيف يعمل المزاد
كما ذكرنا أعلاه ، يمكنك الإعلان على Google من خلال CSSs متعددة في نفس الوقت ، بما في ذلك Google Shopping. هذا يعني أن CSSs المختلفة قد تعرض منتجاتك عدة مرات بجانب بعضها البعض.
صرحت Google أنها تبذل قصارى جهدها لعدم عرض نفس المنتج من نفس التاجر عدة مرات. ومع ذلك ، فهذا شيء يجب أن تأخذه في الاعتبار. في الواقع ، لا يجب أن يكون هذا جانبًا سلبيًا - في الواقع ، يمكن أن يكون وسيلة لزيادة مدى وصولك والتعرض.
المشكلة الوحيدة التي قد تفكر فيها هي أنك قد تدفع أكثر بمجرد التنافس مع نفسك. حسنًا ، لحسن الحظ ، قدمت Google بالفعل حلاً لذلك.
تعطينا مقالة مركز مساعدة Google هذه الإجابة:

هل سينتهي بي المطاف بدفع المزيد مقابل إعلانات Shopping إذا تم الإعلان عن أكثر من CSS نيابة عني؟
"لن يتم تسعير التاجر أبدًا مقابل نفسه في المزاد لأي عرض ، وهذه القاعدة تبقى بغض النظر عن رقم أو هوية CSS التي يستخدمها التاجر."
ستدفع دائمًا ما تحتاج إليه للتغلب على أقرب تاجر منافس لك.
إذا كنت تتنافس مع إعلان CSS آخر نيابة عنك ، فلن يتم أخذ عرض التسعير الخاص به في الاعتبار عند حساب تكلفة النقرة. بدلاً من ذلك ، سيتم أخذ العطاء من أقرب منافسيك فقط في الاعتبار.
تقدم Google جداول ثاقبة لفهم هذا المفهوم المهم بشكل أفضل:
أمثلة: تقدم CSS A 30 بنسًا لكل نقرة لتقديم عرضك. للتبسيط ، سنفترض أن جميع الإعلانات لها نفس الجودة ومدى الصلة بالموضوع.
السيناريو الأول: ثاني أعلى عرض CSS هو 20 بنسًا نيابة عن تاجر مختلف. سيفوز عرضك بالمزاد بتكلفة 20 بنسًا - فقط بالقدر الضروري للحفاظ على المركز. 
السيناريو الثاني: افترض الآن أن CSS أخرى تبدأ في الإعلان نيابة عنك وتعرض 25 بنسًا. ما زلت تفوز بالمزاد بمزايدة 30 بنسًا التي قدمتها CSS A نيابة عنك ، لكن أقرب المنافسين التاليين يقدم الآن 25 بنسًا. نظرًا لأن هذا المنافس هو CSS الذي يقدم أيضًا عطاءات نيابة عنك ، فإننا لا نستخدم ذلك العرض الثاني لتحديد السعر الذي يدفعه CSS A. بدلاً من ذلك ، وجدنا ثاني أعلى عرض تم تقديمه لتاجر مختلف ، والذي لا يزال 20 بنسًا. تكلفة النقرة المدفوعة للعرض الفائز لا تتغير وتبقى عند 20 بنسًا. 
السيناريو الثالث: افترض الآن ، بدلاً من ذلك ، أن العرض المقدم نيابة عنك بواسطة CSS B أعلى من العطاء المقدم من CSS A نيابة عنك. في هذه الحالة ، سيفوز CSS B بالمزاد. ثاني أعلى عرض هو 30 بنسًا الذي قدمته CSS A نيابة عنك أيضًا. نظرًا لأن كلا العطاءين خاصان بالتاجر نفسه ، فإننا لا نستخدم عرض CSS A لتحديد سعر النقرة التي يدفعها CSS B. بدلاً من ذلك ، نستخدم ثاني أعلى عرض سعر لتاجر مختلف ، والذي لا يزال 20 بنسًا. ستكون تكلفة النقرة التي تدفعها CSS B لمنتجك 20 بنسًا. 
عد إلى الأعلى أو

هل يجب أن أزعج نفسي؟
الآن السؤال الكبير هو:
لقد قمت دائمًا بالإعلان على Google Shopping عن طريق الإدارة الذاتية لحملاتي وكنت دائمًا راضيًا جدًا عن الأداء. لماذا عليّ أن أتعبأ بالعمل مع CSS مختلف؟
الجواب بسيط جدا. يمكنك توفير ما يصل إلى 20٪ من النقرات - يمكن أن يعود التوفير إما إلى جيبك ، أو ربما يمكنك استخدامه لجذب المزيد من الزيارات إلى إعلاناتك مع الحفاظ على نفس تكاليف الإعلان.
إذا اخترت نموذجًا مُدارًا ذاتيًا ، مثل النموذج الذي نقدمه في DataFeedWatch ، فستستمر في إدارة خلاصتك وحملاتك بالطريقة نفسها التي كنت تفعلها دائمًا. الاختلاف الوحيد هو أنك ستكون مؤهلاً للحصول على خصم يصل إلى 20٪ مقابل نقراتك.
على استعداد للبدء؟ دعنا نتواصل وننتقل إلى خطوات الإعداد معًا!
عد إلى الأعلى أو 
أسئلة وأجوبة
الأسئلة الشائعة التالية هي تلخيص لمقالة مركز مساعدة Google هذه:
- هل أحتاج إلى استخدام CSS لوضع إعلانات Shopping على صفحة نتائج البحث العامة في Google؟
نعم انت كذلك. لكن تذكر ، Google Shopping هو CSS! لذلك ، من المحتمل أنك تستخدم بالفعل واحدًا :) - هل سيتم عرض منتجاتي عدة مرات بجانب بعضها البعض؟
على الرغم من أن Google تبذل قصارى جهدها لتجنب ذلك ، فقد يكون الأمر كذلك. على أي حال ، لن تدفع أكثر مما تحتاجه للتغلب على أقرب تاجر منافس لك.
- هل سينتهي بي المطاف بدفع المزيد مقابل إعلانات Shopping إذا تم الإعلان عن أكثر من CSS نيابة عني؟
كما قيل أعلاه ، لا لن تفعل! - كيف أعرف مقدار عرض CSSs في المزاد نيابة عني؟
في نموذج الخدمة المُدارة ، لا يمكنك معرفة ذلك. الأمر متروك لـ CSS لتقديم عرض لما تعتقد أنه بحاجة إليه للحصول على أفضل عائد استثمار. ومع ذلك ، يجب أن تطلب تقارير مفصلة حتى تتمكن من معرفة متوسط تكلفة النقرة.
في نموذج الخدمة الذاتية ، أنت تدير الحملات بنفسك ، لذا من الناحية العملية ، أنت تقدم عروض الأسعار ، وليس CSS. - أين سيتم عرض إعلانات المنتج الخاص بي؟
ستظهر منتجاتك في شريط التسوق أعلى صفحة نتائج البحث العامة في Google. أيضًا ، سيتم عرضها على موقع الويب الخاص بـ CSS. على سبيل المثال ، Google.com/shopping هو موقع الويب الخاص بـ Google Shopping. يمكنك الوصول إلى هذا القسم فقط من خلال Google Shopping CSS. - هل من الأفضل الإعلان من خلال CSS معين؟
يقدم كل CSS خدمات ونماذج تسعير مختلفة. من أجل معرفة أفضل CSS الذي يناسب احتياجاتك ، عليك قضاء بعض الوقت في التحدث إليهم وربما تجربتهم قبل اتخاذ القرار النهائي.
لا يوجد CSS بالضرورة أفضل من الآخرين. - هل يمكنني الإعلان باستخدام CSSs متعددة في نفس الوقت والتبديل متى أردت؟
نعم تستطيع. بناءً على الاتفاقية التي أبرمتها مع CSS والنموذج الذي تختاره ، يمكنك تغيير CSS الذي تعمل معه في كل مرة تريدها. - يظهر لي خطأ في Google Merchant Center مفاده أن CSS غير محدد لهذه الوجهة. كيف يمكنني حلها؟
تعرف على كيفية إصلاح الخطأ "لم يتم تحديد CSS لهذه الوجهة" في إحدى مقالاتنا السابقة.
عد إلى الأعلى أو