وحدة نموذج ويب دروبال 9 - برنامج تعليمي موجز
نشرت: 2022-10-31لقد رأيتموها ، واستخدمتموها والآن ستتعلمون كيفية بنائها بسهولة في دروبال. نظرًا لأن جمع بيانات النموذج مهم جدًا لأي مؤسسة ، فمن الأهمية بمكان أن يكون لديك نظام نموذج مرن وقابل للتخصيص وغني بالميزات.
وما هو أفضل من وحدة Webform الخاصة بنا؟ تعد وحدة Drupal 9 Webform وحدة نموذجية مساهمة وهي واحدة من أقوى الوحدات وأكثرها مرونة في دروبال. إنها وحدة مفتوحة المصدر تستخدم لبناء النماذج وإدارة الطلبات. لقد وصل دروبال ويب فورم أيضًا إلى قائمتنا لأفضل وحدات دروبال التي تحتاجها تمامًا لمشروعك القادم دروبال! تعرف على المزيد حول الوحدة القابلة للتكيف في هذا البرنامج التعليمي لنموذج ويب Drupal 9.

شعار Webform مشتق من Drupal.org/Webform
لماذا تستخدم وحدة نموذج ويب دروبال؟
دروبال ويبفورم هو وحدة نمطية متعددة الاستخدامات للغاية تستخدم لبناء النماذج واستخراج المعلومات من المستخدمين. على سبيل المثال ، يمكنك استخدام وحدة Drupal Webform لإنشاء استطلاعات ونماذج اتصال ونماذج ملاحظات. بعد الإرسال ، ستسمح هذه الوحدة بإرسال رسائل بريد إلكتروني إلى المستخدم ويمكنها إرسال إشعارات إلى المسؤول بخصوص الإرسال. هناك خيارات لعرض الإرسال أو نشره كعقدة أو صفحة أو حظر وتصدير النتائج إلى ملف CSV.
- وحدة Drupal Webform مفتوحة المصدر ، مما يعني أنها مجانية وتحتاج فقط إلى وقت لإعداد النماذج وتكوينها.
- يتيح لك إجراء عمليات التحقق من صحة النموذج من خلال الخطافات أو معالجات Webform أو وحدة Drupal Webform Clientside Validation. هذا يحتاج إلى تثبيت وحدة التحقق من صحة العميل.
- تتميز نماذج الويب هذه بالمرونة وتسمح بتخصيص الحقول المستخدمة في النماذج.
- يوفر العديد من الخيارات القيمة في تثبيت واحد مثل إرسال الإشعارات ورسائل البريد الإلكتروني إلى المستخدم والمسؤول.
- تسهل Drupal Webforms تصدير نتائج الإرسال. يمكن للمستخدمين عرض نتيجة النموذج المقدم في واجهة المسؤول ويمكنهم أيضًا تصدير النتيجة بتنسيق CSV بالنقر فوق زر واحد.
لإلقاء نظرة أعمق على ميزات وحدة Webform النمطية ، راجع هذه المقالة.
الشروع في العمل مع نموذج ويب دروبال 9
لقد أعطانا مجتمع دروبال بعض الوحدات الهائلة وشكل ويب دروبال هو بالتأكيد أحد هذه الوحدات. لقد ناقش جاكوب روكويتز ، منشئ وحدة Webform ومراقبها ، معنا ذات مرة حول Webform ومساهمته في مجتمع دروبال. "كل شخص لديه أخدود / أسلوب شخصي لبناء البرامج. بعد 20 عامًا من كتابة البرامج ، توصلت إلى قبول فكرة أنني أحب العمل من أجل هدف / مشروع واحد ، وهو وحدة Webform لدروبال. في الوقت نفسه ، تعلمت أيضًا أن إنشاء برمجيات مفتوحة المصدر هو أكثر من مجرد مساهمة برمجية ؛ يتعلق الأمر بدعم وإنشاء مجتمع حول الكود ".
شكراً جزيلاً لـ Jacob والمساهمين الآخرين في وحدة Webform على إعطائنا وحدة قيمة للغاية.
الآن ، لنبدأ في تثبيت وحدة نموذج ويب Drupal 9 وإنشاء نماذج ويب.
قم بتثبيت وتمكين وحدة Drupal Webform
قم بتنزيل وحدة Drupal 9 Webform من هنا وقم بتمكينها.

لتمكين Webform ، انتقل إلى Extend وفي فئة Webform ، سترى نموذج ويب مع مربع الاختيار (كما هو موضح أعلاه). للعمل مع Drupal 9 Webforms ، قم بتمكين Field API ، ووحدة النظام ، ووحدة المستخدم . بدون تمكين هذه الوحدات الثلاث ، لا يمكن تمكين Webform.
هناك العديد من الخيارات ضمن Webform التي توفر وظائف محددة. قم بتمكينها وفقًا لمتطلباتك.
قم بإنشاء نموذج ويب جديد
لإنشاء نموذج ويب Drupal 9 جديد ، قم بتمكين Webform UI و Webform Access . توفر Webform UI واجهة مستخدم جيدة لإنشاء نماذج الويب والحفاظ عليها. يتحكم Webform Access في عقد نماذج الويب. قم بتمكين Webform Node قبل تمكين Webform Access. ثم انتقل إلى الهيكل -> نماذج الويب .

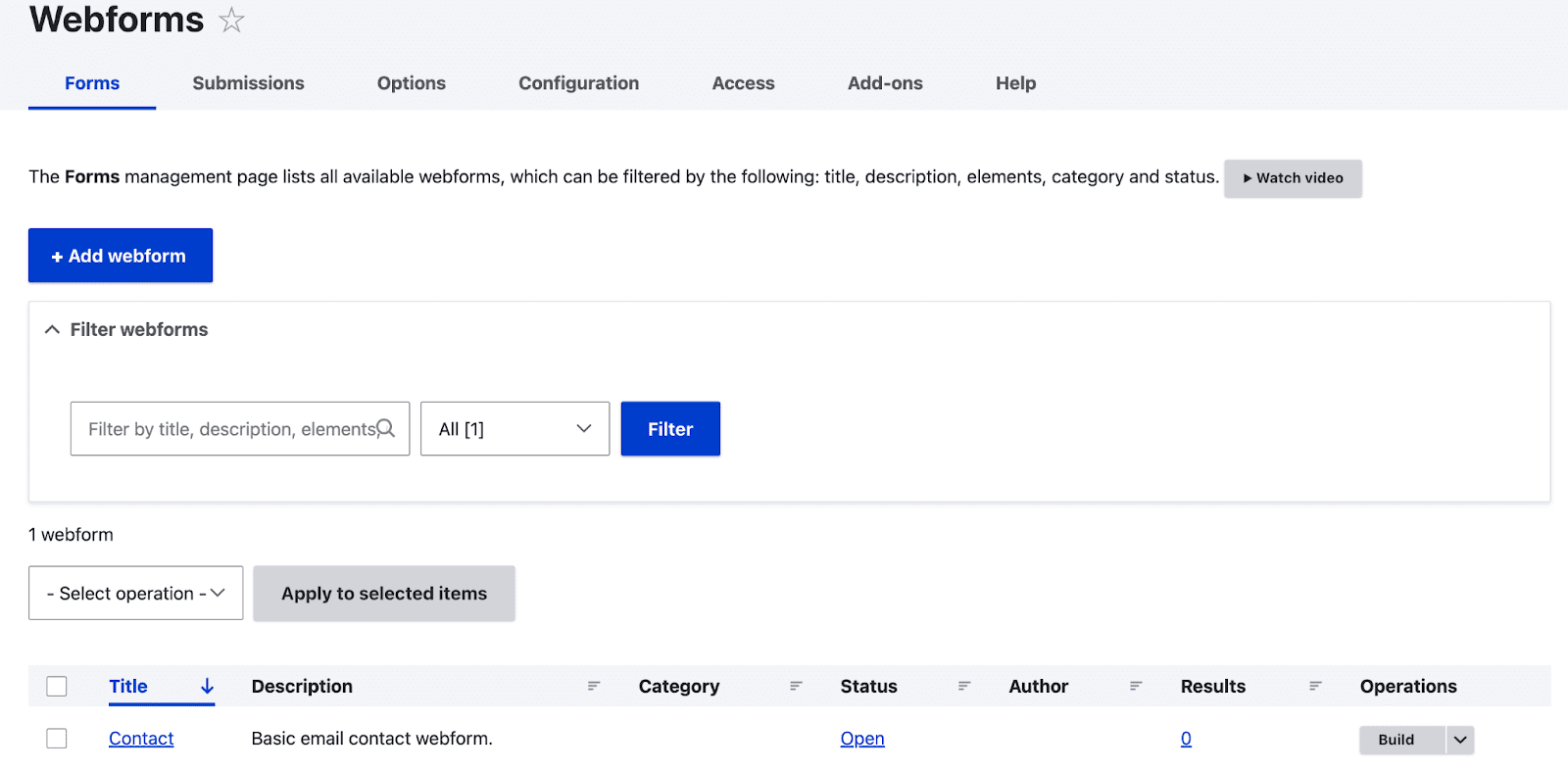
فيما يلي بعض الخيارات لنماذج الويب.
- في علامة التبويب الأولى ، النماذج ، ستجد قائمة بنماذج الويب التي تم إنشاؤها. بشكل افتراضي ، يتوفر دائمًا نموذج جهة اتصال.
- في علامة التبويب الواجبات المرسلة ، يمكنك عرض النماذج المرسلة من قبل المستخدمين.
- توفر علامة التبويب " خيارات " مجموعة محددة مسبقًا من القيم القابلة لإعادة الاستخدام والمتاحة لأزرار الاختيار ومربعات الاختيار والقوائم.
- في علامة التبويب " التكوينات " ، يتم توفير الإعدادات العامة لنماذج الويب.
- في علامة التبويب Access ، يمكنك إنشاء مجموعة من المستخدمين وتعيين أذونات للمجموعة.
- في علامة التبويب الوظائف الإضافية . سترى قائمة بالوحدات والمكونات الإضافية التي يمكن استخدامها لتحسين ميزات نماذج الويب.
لإنشاء نموذج ويب جديد:
- انقر فوق إضافة Webform .
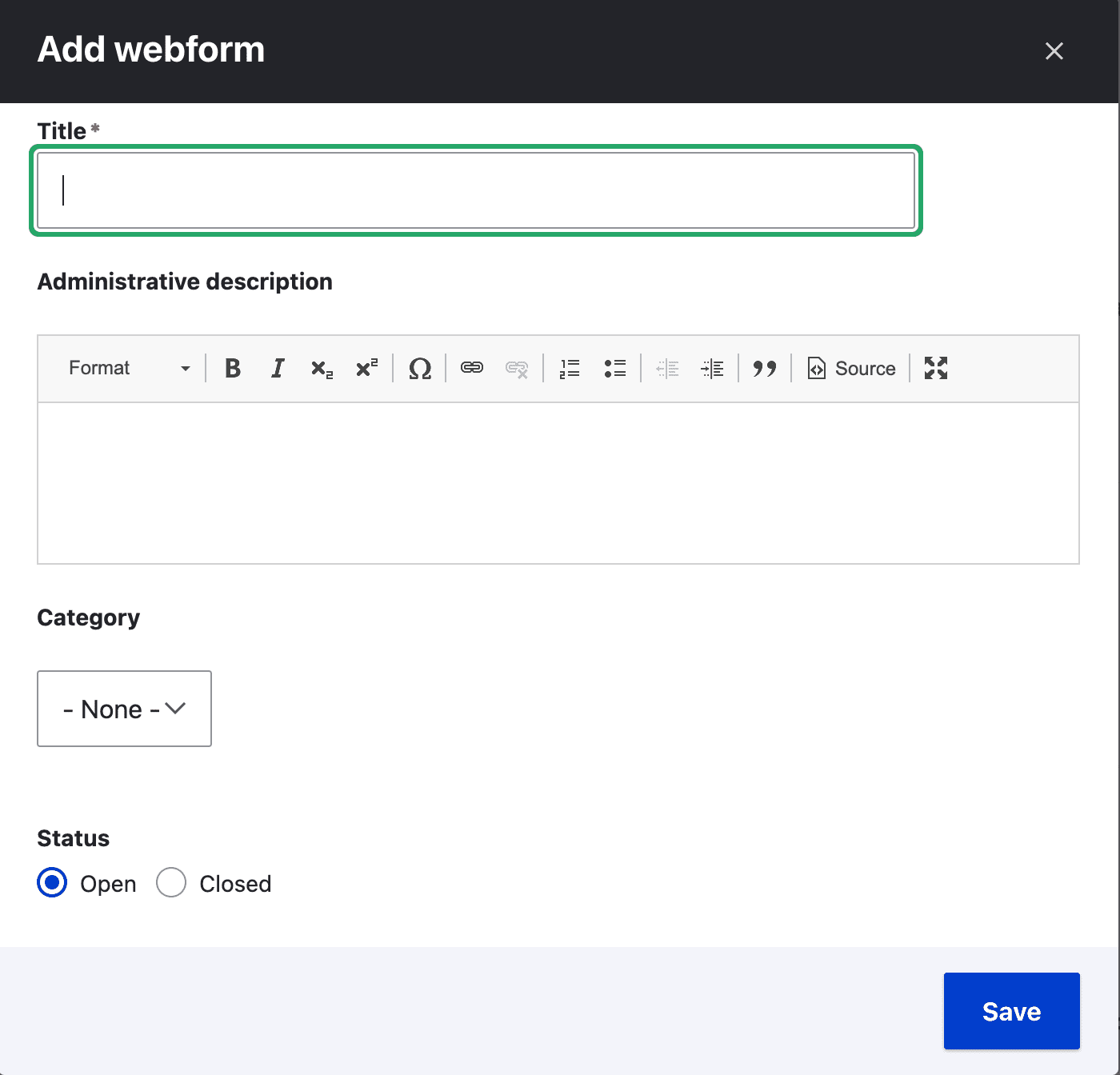
- الآن تفتح علامة تبويب بعنوان ووصف وفئة وحالة .
- أضف عنوانًا إلى نموذج الويب ووصفًا موجزًا للنموذج.
- تحت الحالة ، سترى خيارين: مفتوح ومغلق. هذا يعني أنه إذا كانت الحالة "مفتوحة" ، فإن النموذج يكون متاحًا للمستخدم وإلا فإنه مغلق.
- بعد تحرير جميع الخيارات ، انقر فوق حفظ .

إضافة الحقول إلى نموذج ويب دروبال 9
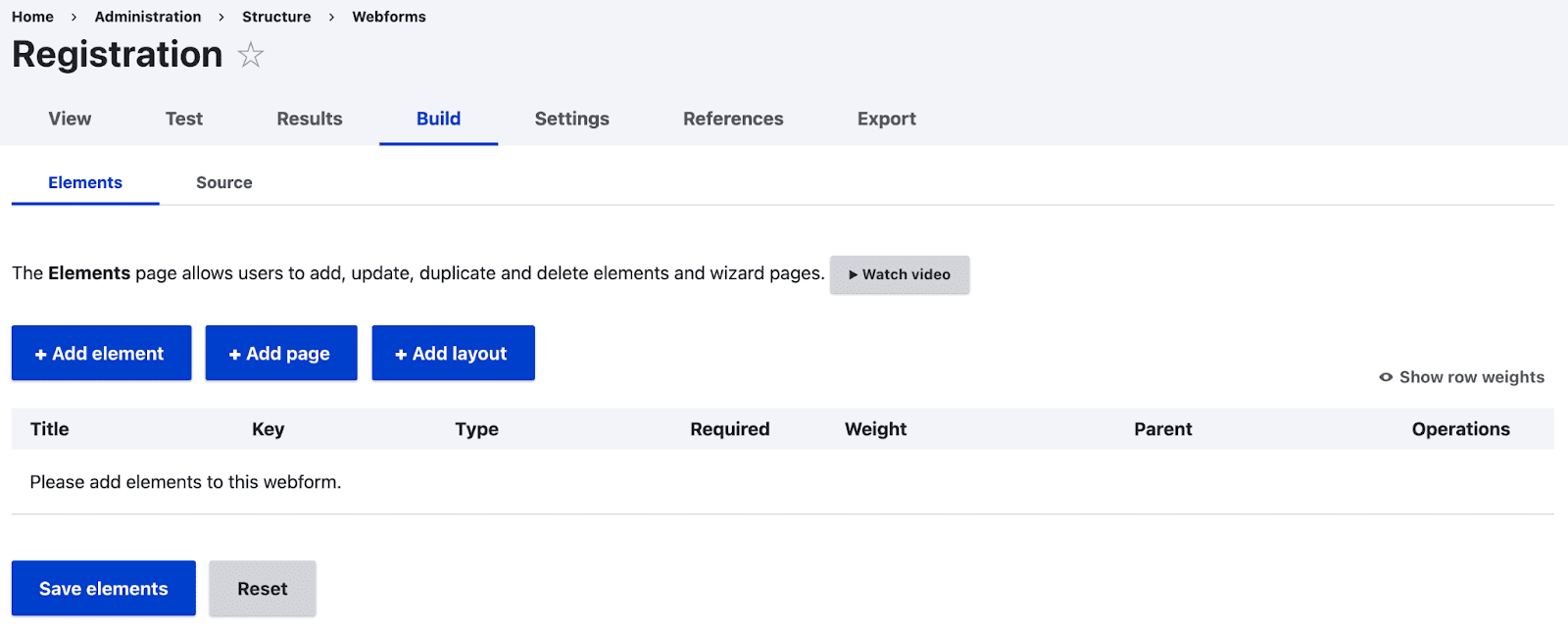
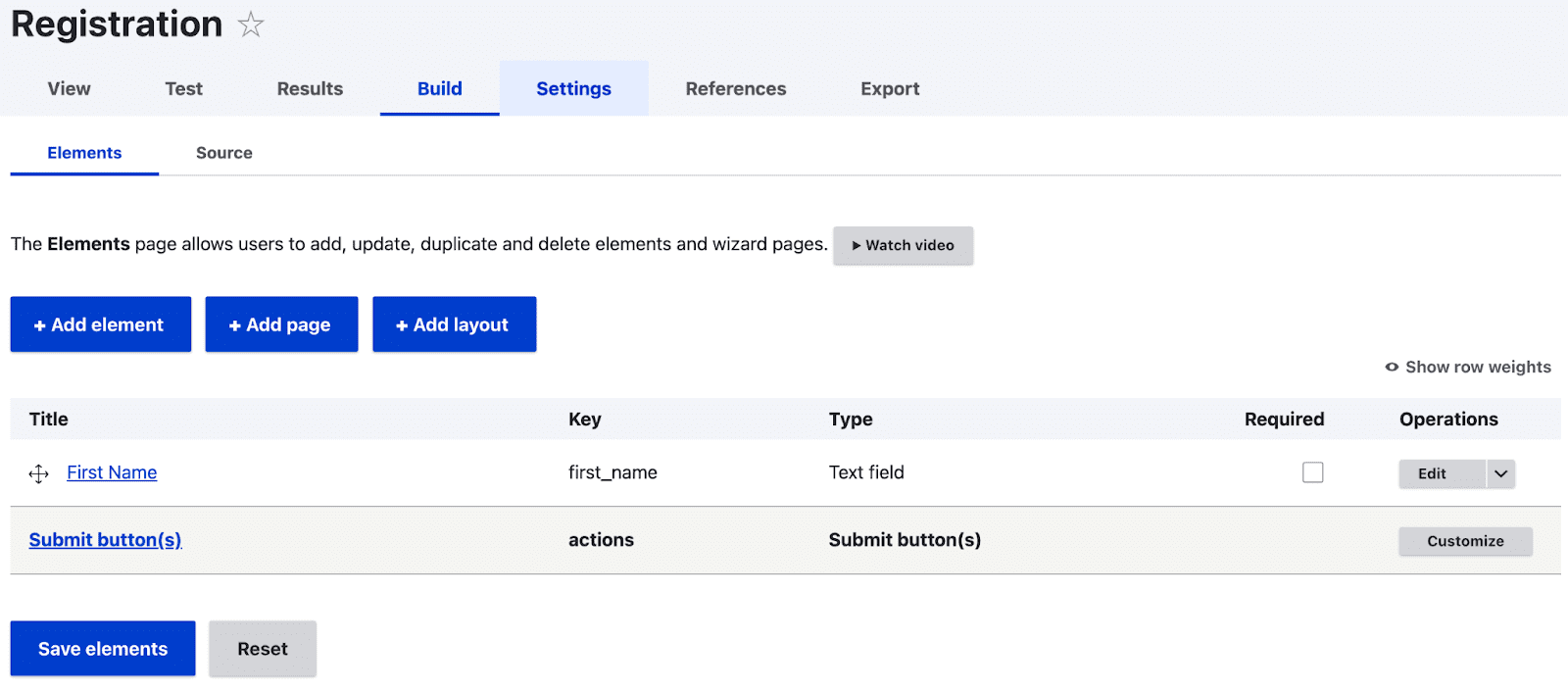
عند النقر فوق حفظ ، تفتح صفحة بعنوان Webform (هنا: التسجيل).

- لإضافة حقول إلى نموذج الويب ، انقر فوق الزر + إضافة عنصر .
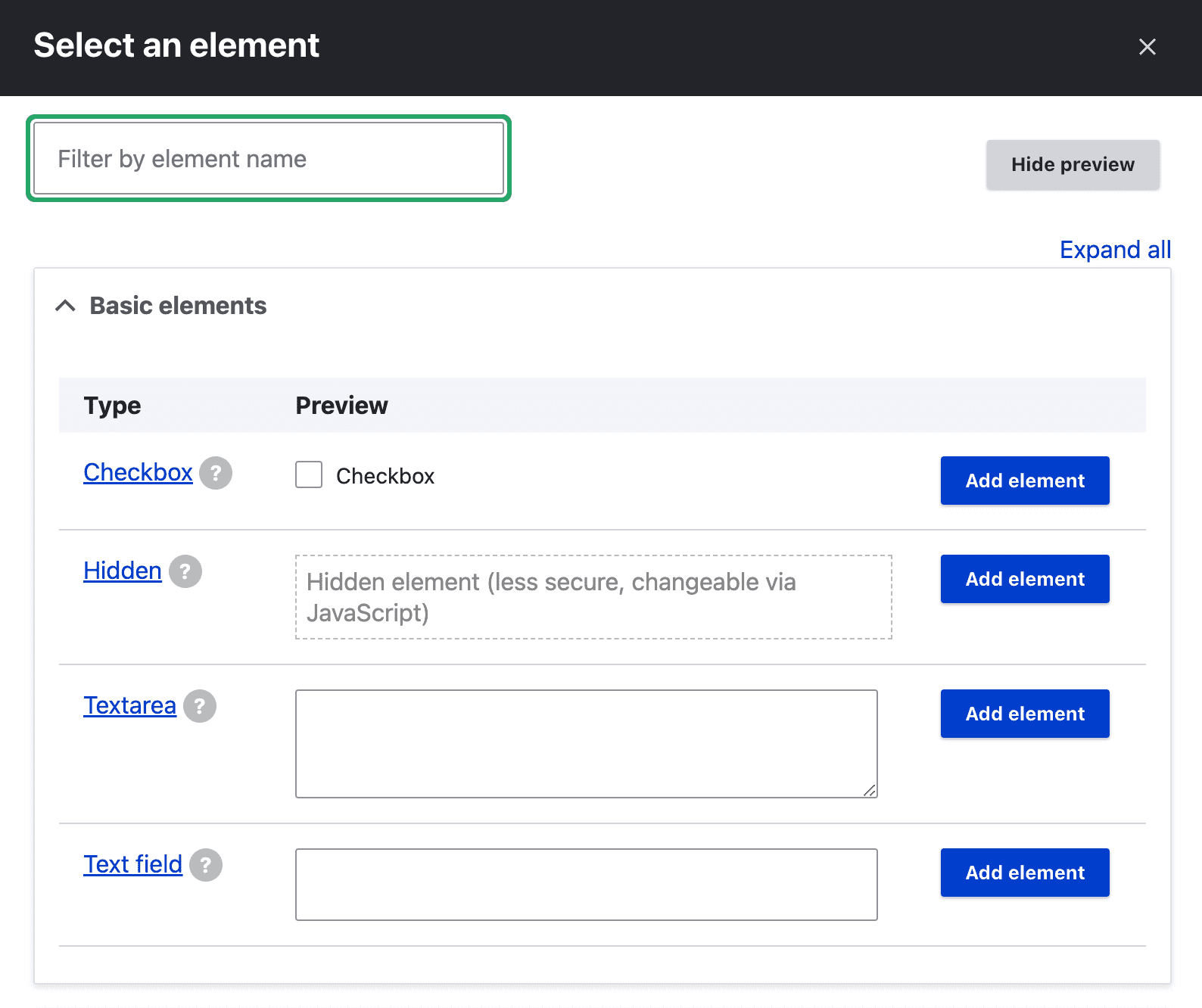
- سترى الآن نافذة منبثقة تحتوي على قائمة الحقول التي يمكن استخدامها في نموذج الويب.

- لمعاينة العناصر ، انقر فوق إظهار المعاينة في الزاوية اليمنى العليا. لإضافة العنصر ، انقر فوق الزر " إضافة عنصر " للعنصر المعني. الآن يتم فتح نافذة منبثقة على الجانب الأيمن من الصفحة ..


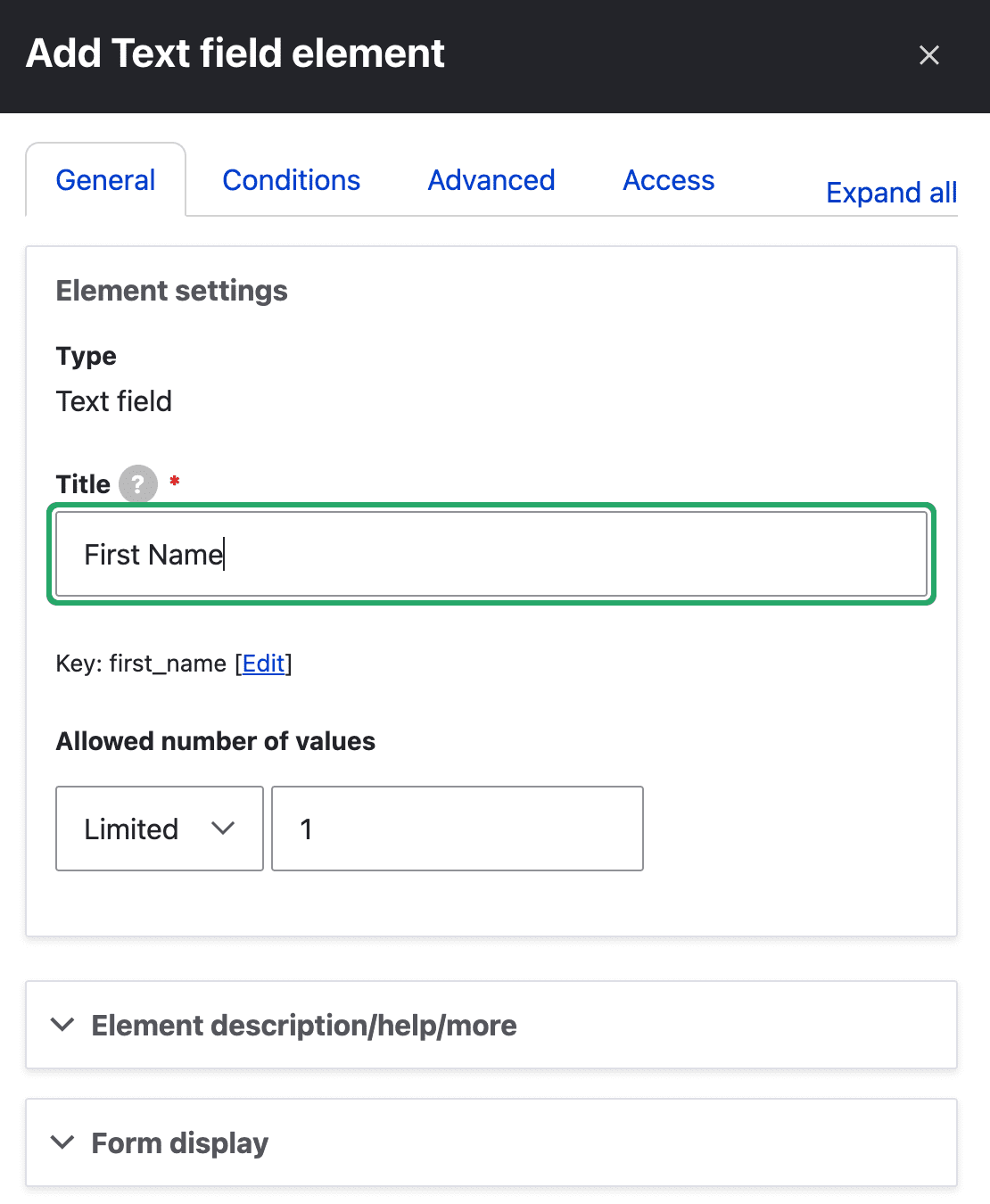
- سترى الآن خيارات لتحرير العنوان والعديد من الإعدادات المتقدمة للحقل. بعد الانتهاء من إجراء جميع التغييرات على الإعدادات ، انقر فوق الزر حفظ . انقر فوق مربع الاختيار مطلوب لجميع الحقول الإلزامية في نموذج الويب.

- يمكنك عرض نموذج الويب الذي تم إنشاؤه بالنقر فوق علامة التبويب " عرض " في الأعلى. يتم إنشاء زر " إرسال " تلقائيًا عند إضافة عنصر إلى نموذج الويب.
- توفر علامة التبويب "اختبار" اختبارًا لنموذج الويب الذي تم إنشاؤه. يتم تعبئة قيم حقول النموذج تلقائيًا بقيم عشوائية.
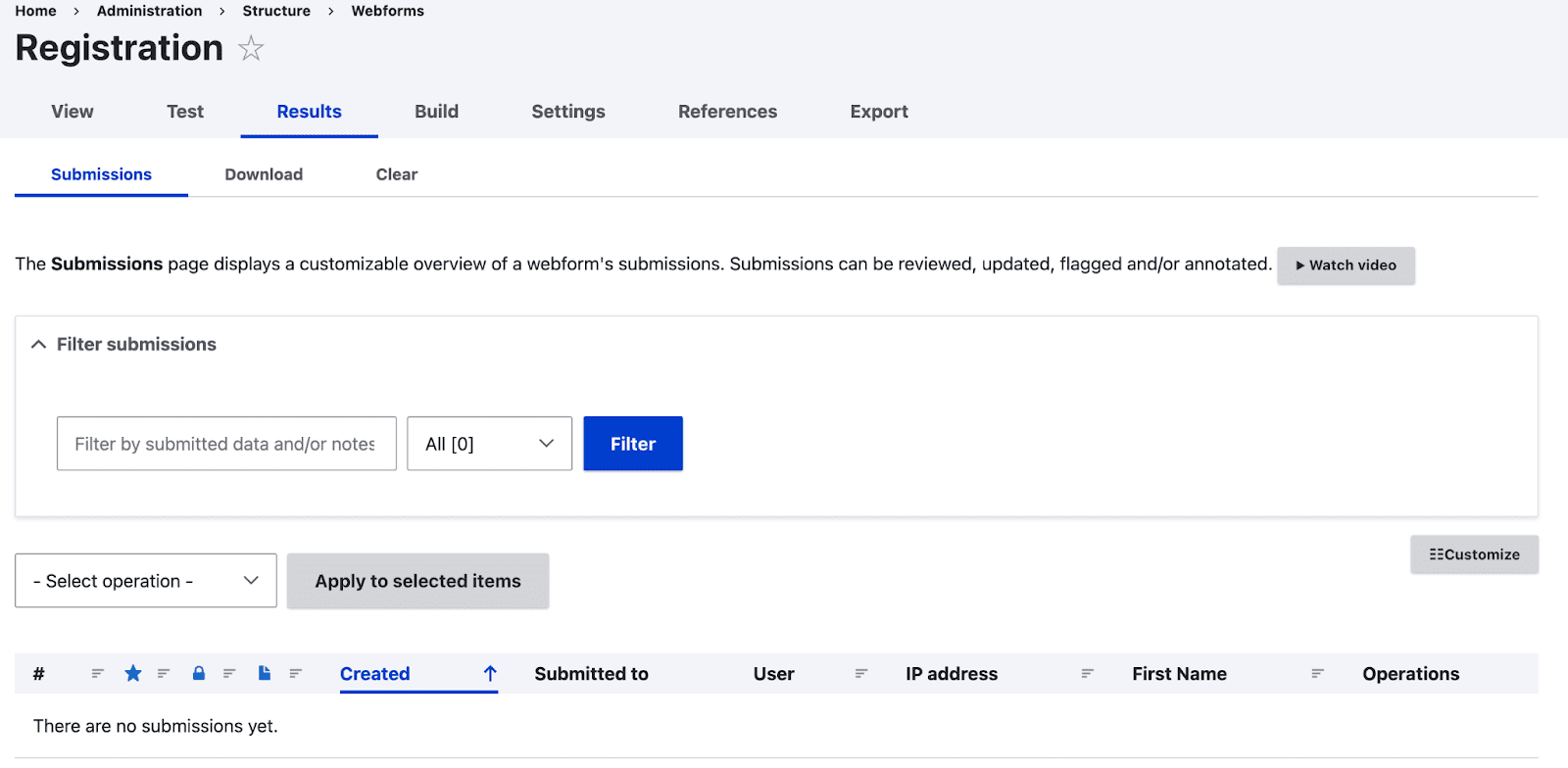
- في علامة التبويب النتيجة ، يمكن عرض قيم النموذج المقدم. هناك ثلاثة خيارات تحت علامة تبويب النتائج.

- قائمة بجميع النماذج المرسلة ضمن علامة التبويب "إرسال".
- يمكن تنزيل النتائج المرسلة في 4 تنسيقات - نص محدد أو جداول HTML أو مستند JSON أو مستند Yaml ضمن علامة التبويب تنزيل .
- يمكنك مسح النماذج المرسلة في علامة تبويب مسح النتائج.
- تحتوي علامة التبويب " الإعدادات " على الإعدادات العامة لنماذج الويب التي يمكن تغييرها وفقًا لمتطلبات المستخدم.
- يمكن تنزيل تكوين نموذج ويب دروبال من علامة التبويب تصدير . يتم عرض التكوين ويمكن تنزيله بالنقر فوق الزر تنزيل في نهاية الصفحة. يتم تنزيله بتنسيق Yaml حيث يمكن استيراد ملف تكوين Yaml بسهولة إلى مثيل Drupal آخر.
إضافة محتوى إلى نموذج ويب دروبال
بمجرد تمكين وحدة Drupal 9 Webform Node ، يتم إنشاء نوع محتوى باسم "webform" . يحتوي على حقول مثل العنوان والجسم ونموذج الويب. يحتوي Webform على قائمة منسدلة تحتوي على جميع نماذج الويب التي تم إنشاؤها.
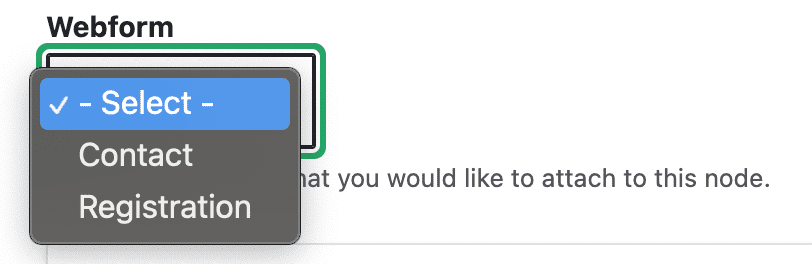
لإضافة محتوى إلى نموذج الويب ، انتقل إلى المحتوى> إضافة محتوى> نموذج الويب . كما ذكرنا ، سيكون هناك بالفعل عنوان وجسم. ستجد قائمة منسدلة باسم Webform ، والتي تحتوي على أسماء عناوين جميع نماذج الويب التي تم إنشاؤها.

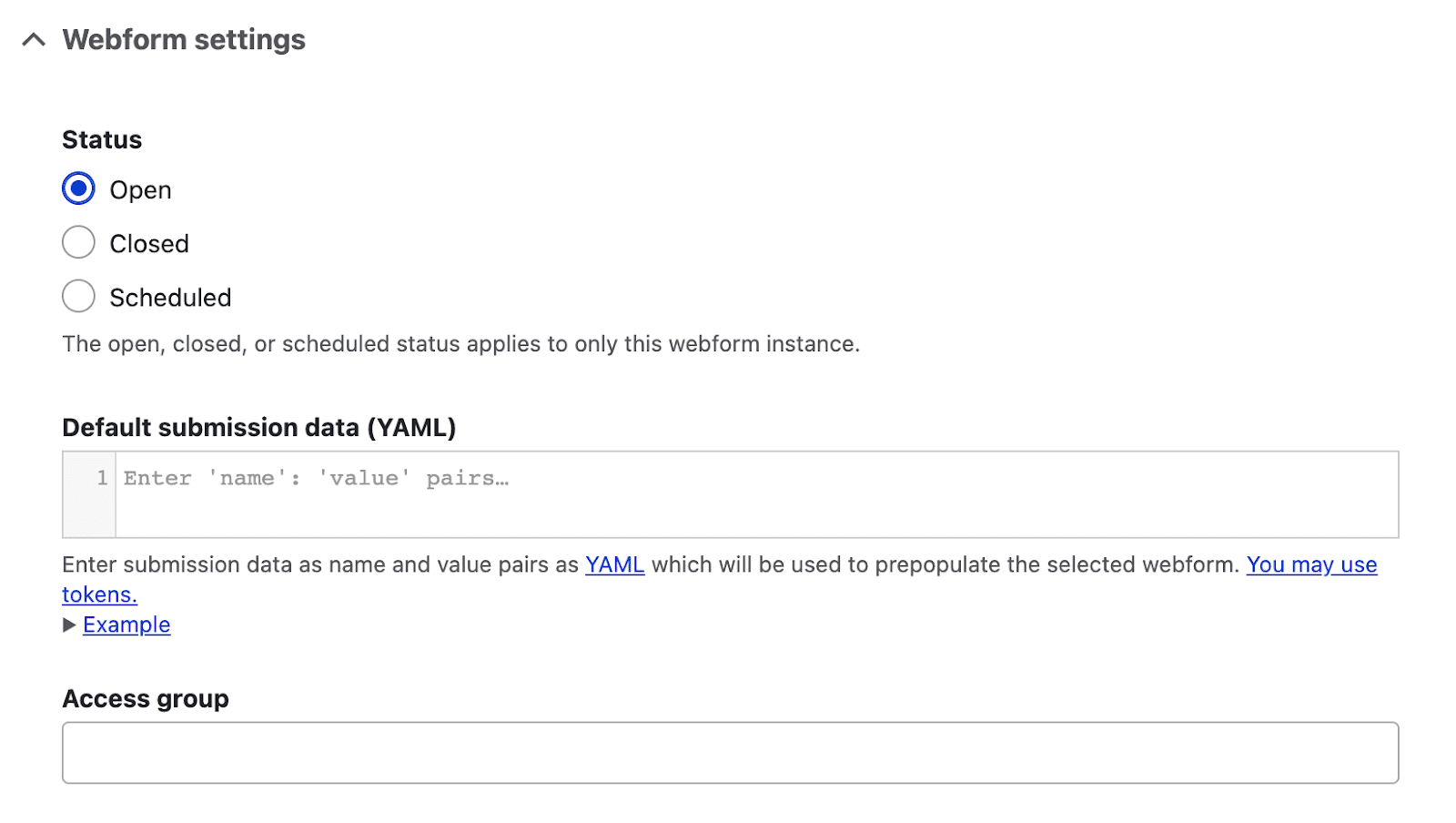
بجوار ذلك ، يوجد خيار آخر يسمى "إعدادات Webform".

ضمن الحالة ، هناك ثلاثة خيارات ، فتح (ليظل مفتوحًا للمستخدمين) ، مغلق (لإغلاق النموذج للمستخدمين) ، ومجدول (سيوفر حقل التاريخ والوقت ووفقًا للتاريخ والوقت المذكورين ، فإن النموذج سوف تبقى مفتوحة للمستخدمين لملء).
يمكنك أيضًا توفير البيانات الافتراضية عن طريق ملء حقل بيانات الإرسال الافتراضي برمز متاح. يمكن تصفح الرمز المميز بالنقر فوق يمكنك استخدام الرموز المميزة . يمكن عرض أمثلة لكتابة الرمز المميز من خلال النقر على رابط المثال. يمكنك عرض جميع النماذج المرسلة ضمن علامة التبويب " النتيجة ".
إضافة نموذج ويب دروبال 9 كحقل في أنواع المحتوى
الآن دعنا نضيف نموذج ويب دروبال في نوع المحتوى.
- انتقل إلى الهيكل> أنواع المحتوى> إدارة الحقول الخاصة بنوع المحتوى المطلوب النموذج من أجله.
- انقر فوق إضافة حقل . في إضافة حقل جديد ، حدد "نموذج ويب". ضمن قسم "المراجع" ، قم بتسمية هذا الحقل وانقر فوق "حفظ ومتابعة".
- ضمن إعدادات الحقل ، يمكنك إعطاء عدد القيم المسموح بها للحقل والنقر فوق "حفظ إعدادات الحقل".
- يمكنك تحديد النموذج الافتراضي من القيمة الافتراضية أو النقر فوق "حفظ الإعدادات".
- انتقل الآن إلى المحتويات> إضافة محتوى وحدد نوع المحتوى الذي يحتوي على حقل يشير إلى نماذج الويب.

- حدد النموذج من القائمة المنسدلة المطلوبة لهذا المحتوى. يمكن عرض النموذج المقدم في علامة تبويب النتيجة لهذا المحتوى.
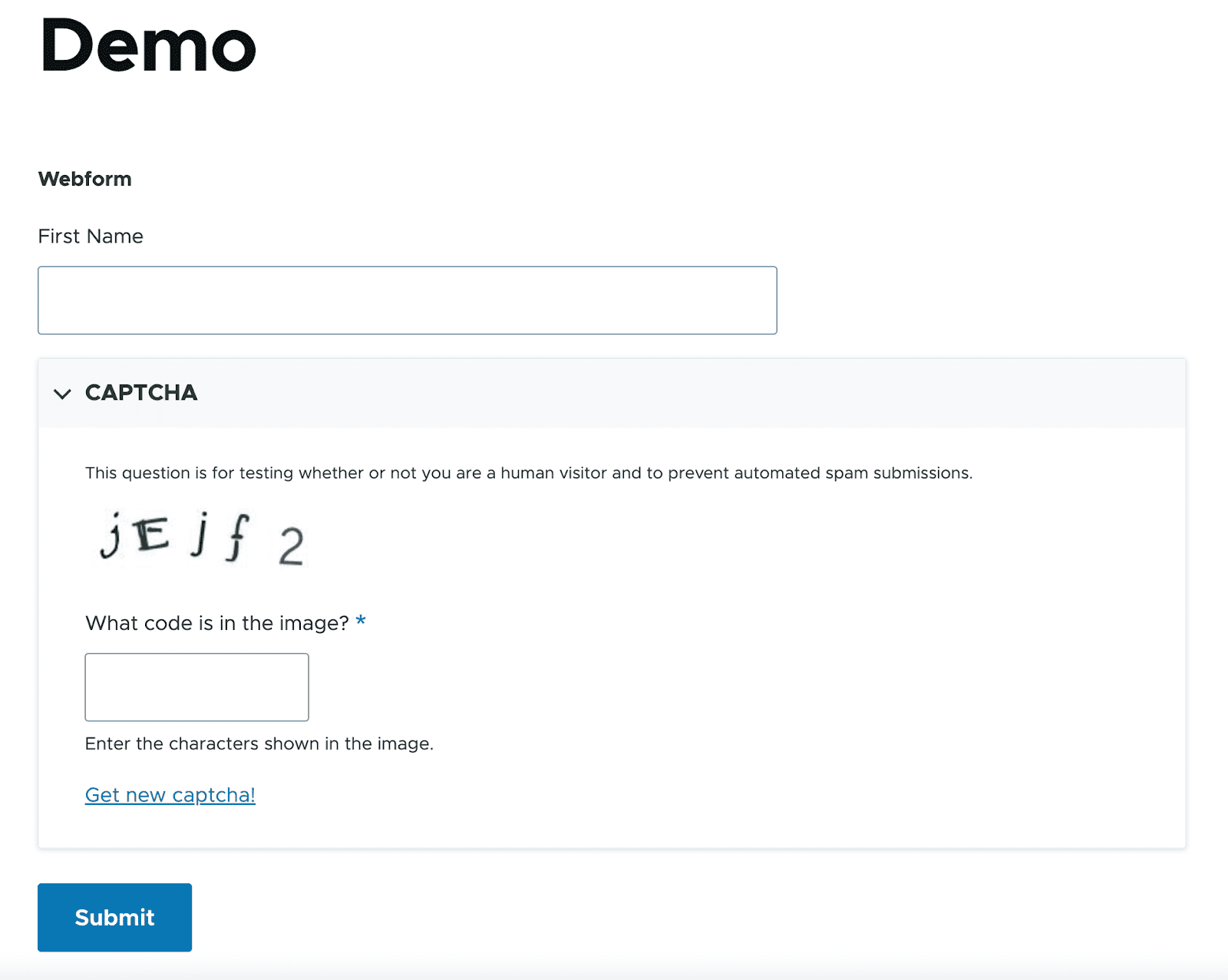
إضافة كلمة التحقق إلى نماذج ويب دروبال
تستخدم العديد من مواقع الويب اليوم Captcha للتحقق من المستخدمين. قبل إرسال نموذج ، يقدم سؤالاً ويطلب إجابة من المستخدم. هذا يمنع الروبوتات من التحميل الزائد على الخوادم عن طريق إرسال النماذج وإرسال البريد الإلكتروني (غالبًا عدة مرات).
يتيح لك Drupal Webform إضافة عنصر Captcha أثناء إنشاء نموذج الويب. يتطلب Drupal Webform captcha تمكين وحدة Captcha.
خطوات إضافة Captcha في النماذج:
- قم بتنزيل وتمكين وحدة Captcha. ستحتاج أيضًا إلى تمكين وحدة Image captcha للحصول على خيار الصورة في Captcha.
- انتقل إلى التكوين> الأشخاص> إعدادات وحدة CAPTCHA لتكوين وحدة captcha.
- انتقل إلى الهيكل> نماذج الويب .
- انقر فوق إنشاء النموذج المطلوب اختبار Captcha.
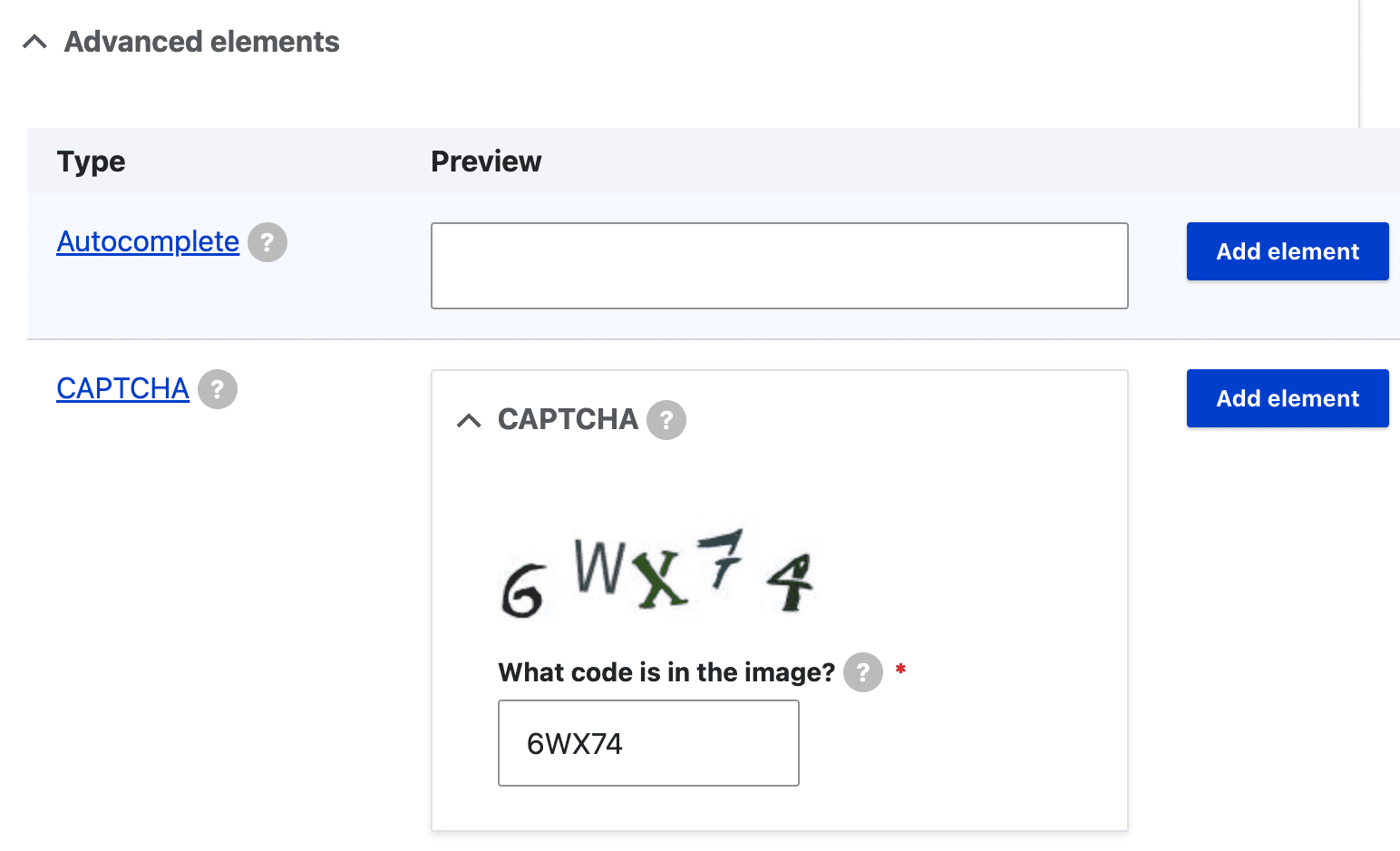
- انقر فوق إضافة عنصر وقم بتوسيع العناصر المتقدمة . عند التوسيع ، يمكن عرض قائمة العناصر المتقدمة. انقر فوق إضافة عنصر CAPTCHA لإضافة رمز التحقق.

- سيؤدي النقر فوق إضافة عنصر إلى فتح نافذة إعدادات على اليمين. حدد المربع وضع المسؤول حتى يتمكن المسؤول من تصحيح أخطاء CAPTCHA وعرضها.
- يمنحك نوع التحدي خيارين - الرياضيات والصورة . يمكنك تحديد أي واحد من اختياراتك. ثم انقر فوق حفظ ثم حفظ العناصر. إذا لم تتمكن من رؤية خيار الصورة هنا ، فأنت بحاجة إلى تمكين وحدة captcha للصورة.
- أضف الحقل في نوع المحتوى لنوع الحقل Webform وارجع إلى النموذج الذي تمت إضافة رمز التحقق منه.
- انتقل الآن إلى المحتوى> إضافة محتوى > ونوع المحتوى الذي يحتوي على حقل يشير إلى النموذج.
- املأ العنوان واحفظ المحتوى. الآن عند عرض المحتوى ، يتم نشر النموذج مع captcha. قبل النقر فوق زر الإرسال ، يجب ملء حقل captcha ، وإلا فلن يتم إرسال النموذج ويعطي رسالة تنبيه.