إتقان Drupal 9 Layout Builder: دليل شامل لتخصيص تصميم موقع الويب الخاص بك بسهولة
نشرت: 2023-03-14عندما يتعلق الأمر ببناء الصفحات ، فإن منشئي المواقع ومؤلفي المحتوى ومحرري المحتوى يبحثون باستمرار عن تجربة سلسة وسهلة الاستخدام. عندما يرغبون في تصميم الصفحات وإنشائها ، فإنهم يتوقعون استخدام تقنيات السحب والإفلات و CKEditor. يتم توفير هذه التجربة المماثلة من خلال وظائف بناء الصفحة البسيطة في Drupal Layout Builder في قلب دروبال.
يوفر برنامج Drupal Layout Builder المميز أداة تصميم مرئية قوية للسماح لمؤلفي المحتوى بتغيير كيفية تقديم المحتوى. يُمكّنك Layout Builder ، الذي تمت إضافته إلى Drupal core في أحدث إصدار له ، Drupal 9 من إضافة / إزالة أقسام لإظهار المحتوى باستخدام تخطيطات مختلفة وتخصيص صفحاتك وفقًا لما تحتاجه. باستخدام وحدة تصميم Layout Builder في Drupal 9 ، يمكنك مزج هذه الأقسام لإنشاء صفحة فريدة تمامًا.
هناك طريقتان مختلفتان لاستخدام Drupal 9 Layout Builder: التخطيط الافتراضي (لتصميم تخطيط لكل محتوى نوع المحتوى) وتجاوز التخطيط (لتصميم تخطيط لعنصر محتوى معين). يمكنك معرفة المزيد حول وحدة Drupal 9 Layout Builder والبدء في استخدامها بمساعدة هذه المدونة.
احترس من مقالتنا التالية في هذه السلسلة حيث نتعمق في استخدام منشئ التخطيط ووحدة Ctools لتطبيق أنماط وضع العرض!

تقديم منشئ التخطيط
يمكنك تغيير كيفية ظهور الكيانات مثل أنواع المحتوى والتصنيفات والمستخدمين والمزيد باستخدام وحدة Drupal 9 Layout Builder. يمكن لمنشئي المواقع سحب وإفلات الكتل والحقول والعناصر الأخرى بسهولة في مكانها باستخدام هذه الميزة.
من خلال توفير معاينة للتغييرات التي تم إجراؤها أثناء تصميم التخطيطات الخاصة بك ، فإن وحدة منشئ التخطيط في دروبال 9 تسهل عملية بناء التخطيط. يتيح منشئ التخطيط في دروبال 9 معاينة التغييرات التي تم إجراؤها للحصول على تجربة إنشاء تخطيط سلسة بدلاً من مطالبة المستخدمين بحفظ كل تعديل صغير يقومون به على التخطيط ثم البحث عنه في الواجهة الأمامية.
يحتوي منشئ التخطيط على وحدتين:
اكتشاف التخطيط - يعطي الوحدات النمطية أو السمات وسيلة لتسجيل التخطيطات.
مُنشئ التخطيط - يُمكّن المستخدمين من إضافة وتنظيم الكتل وحقول المحتوى على المحتوى مباشرةً.
عند تصميم مخطط ، يستخدم Layout Builder فكرتين رئيسيتين:
الأقسام - الأعمدة أو الحاويات حيث يمكن وضع الكتل. على سبيل المثال ، يمكن أن يكون تخطيطًا من عمودين أو تخطيط 3 أعمدة ، إلخ.
الكتل - عناصر المحتوى التي يمكن وضعها في أقسام.
تثبيت وحدة Layout Builder وتكوينها
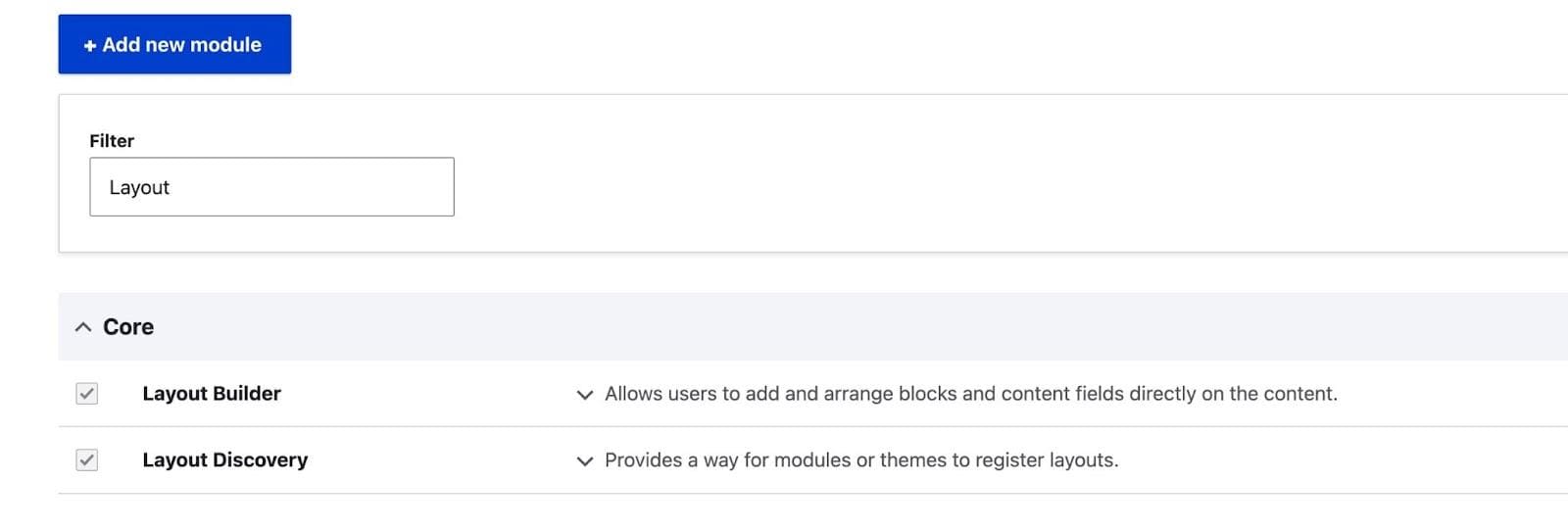
انتقل إلى Extend وقم بتنشيط وحدتي Layout Builder و Layout Discovery لتثبيت وتكوين وحدة Drupal 9 منشئ التخطيط.

تعديل نوع المحتوى والتصنيف
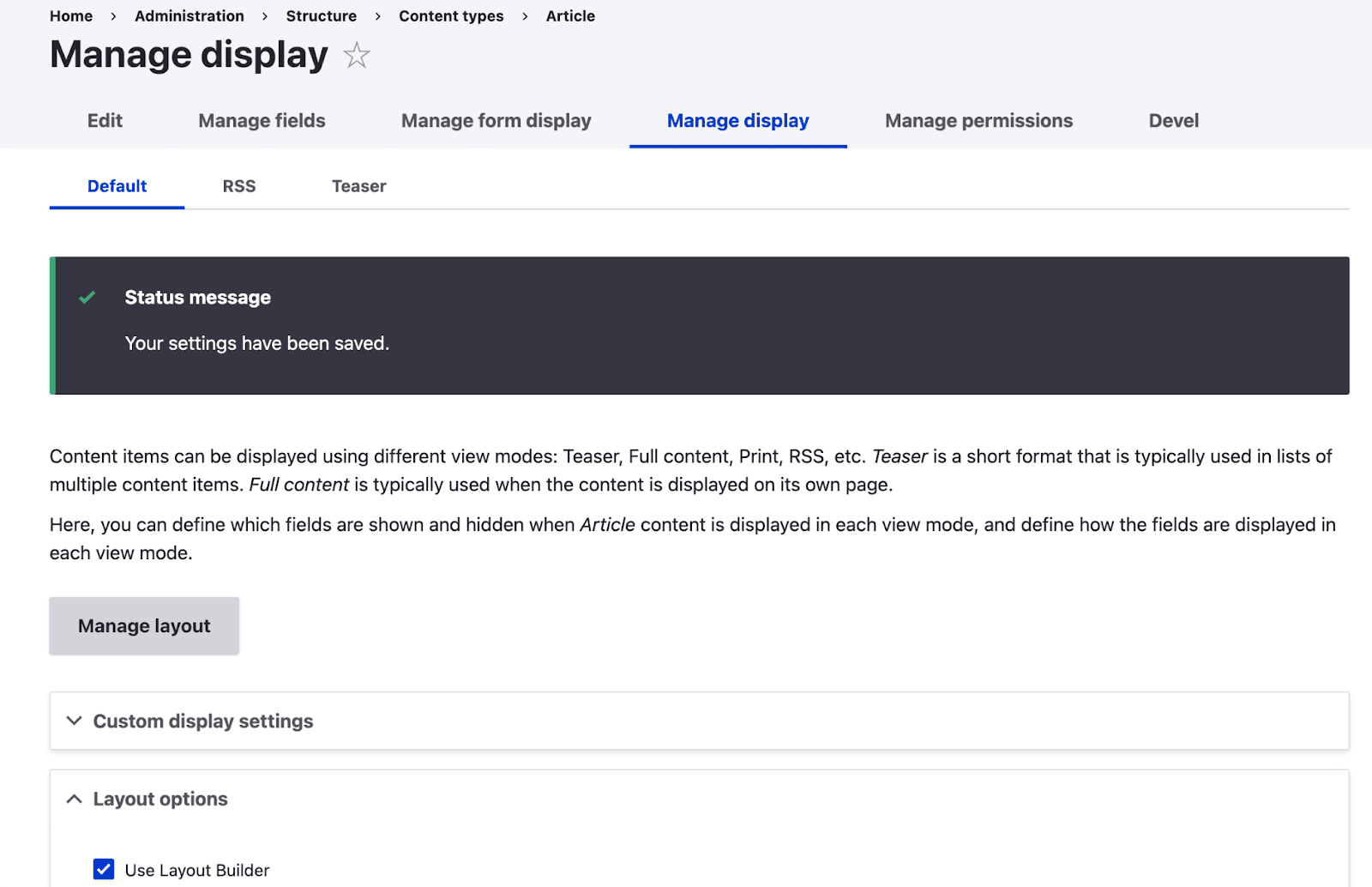
بمجرد تثبيت الوحدة ، انتقل إلى الهيكل وأنواع المحتوى وحدد "إدارة العرض" لأي نوع محتوى. في هذا المثال ، سنستخدم نوع محتوى "المقالة".

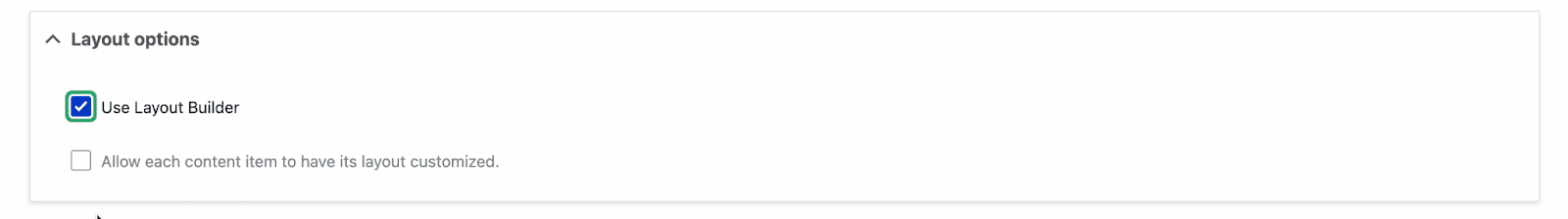
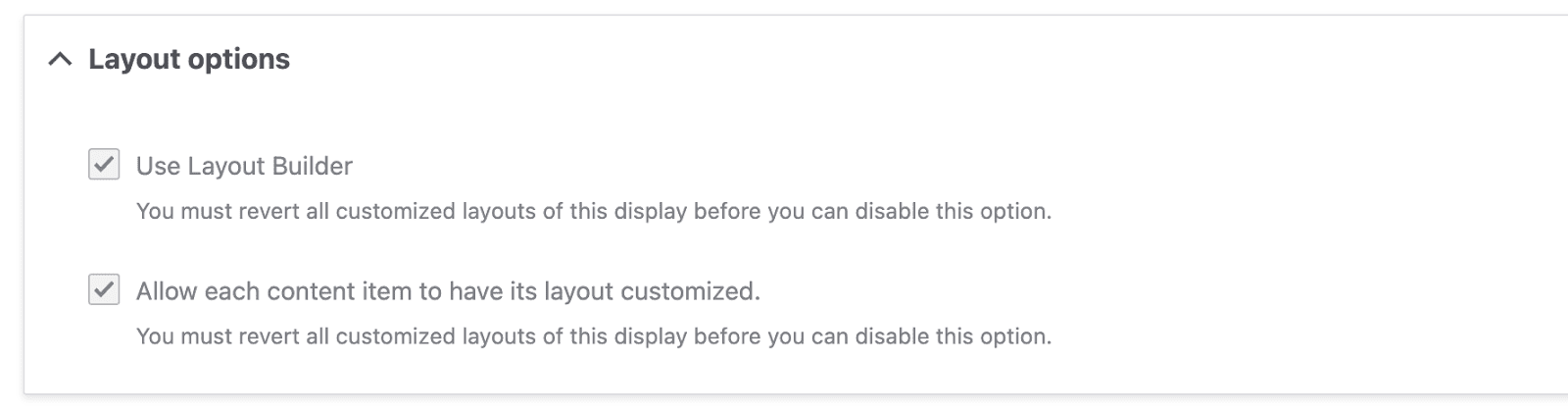
انقر على القائمة المنسدلة "خيارات التخطيط" في الجزء السفلي لتحديد "استخدام منشئ التخطيط" ، ثم انقر على "حفظ".

يتم استبدال منسقات الحقول بخيار "إدارة التخطيط" بعد تنشيط Layout Builder في وضع العرض. يمكن استخدام كل من أوضاع العرض المتاحة مع Layout Builder.

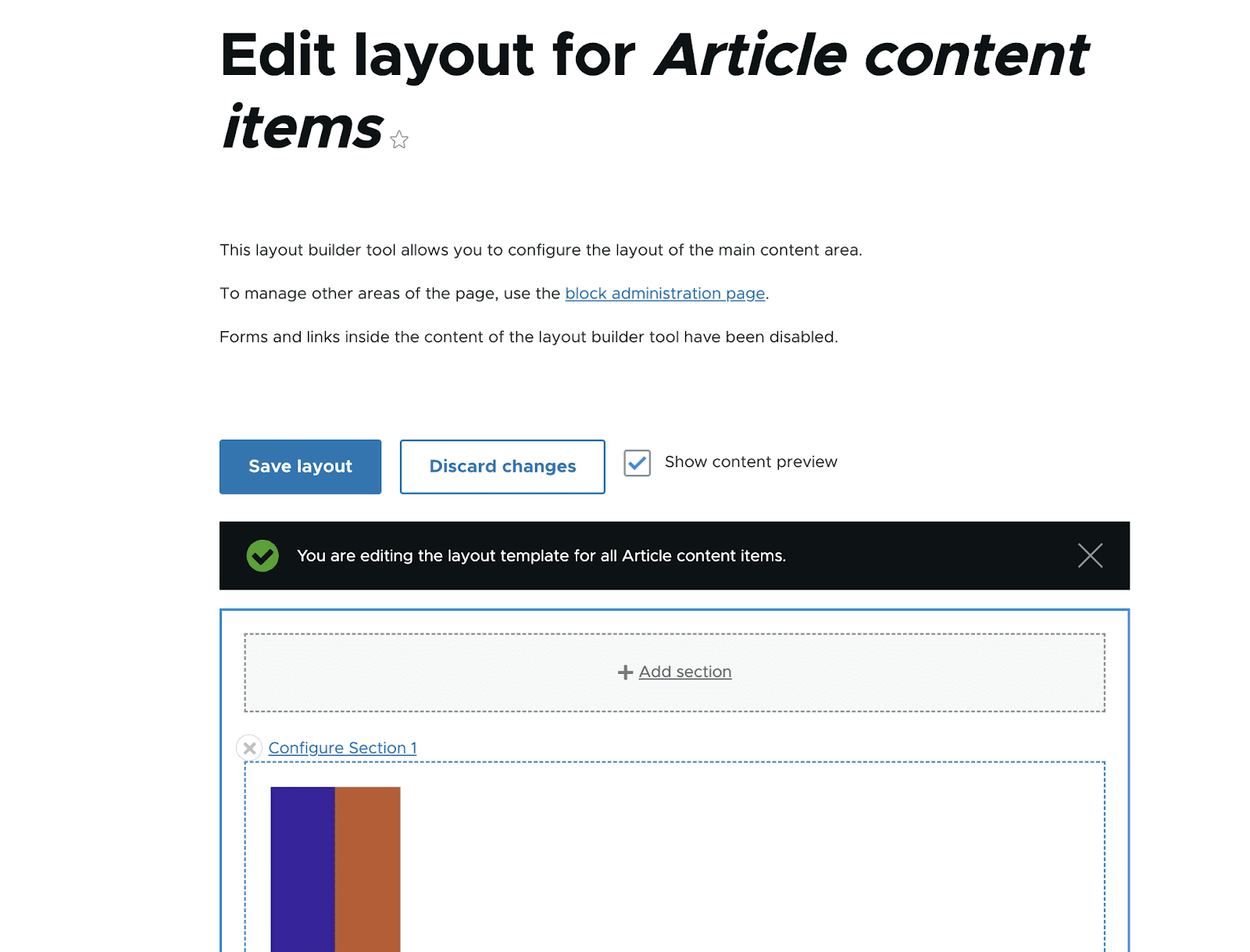
سيتم نقلك إلى تخطيط نوع محتوى المقالة عند النقر فوق "إدارة التخطيط".

أدخل الأقسام في التخطيط
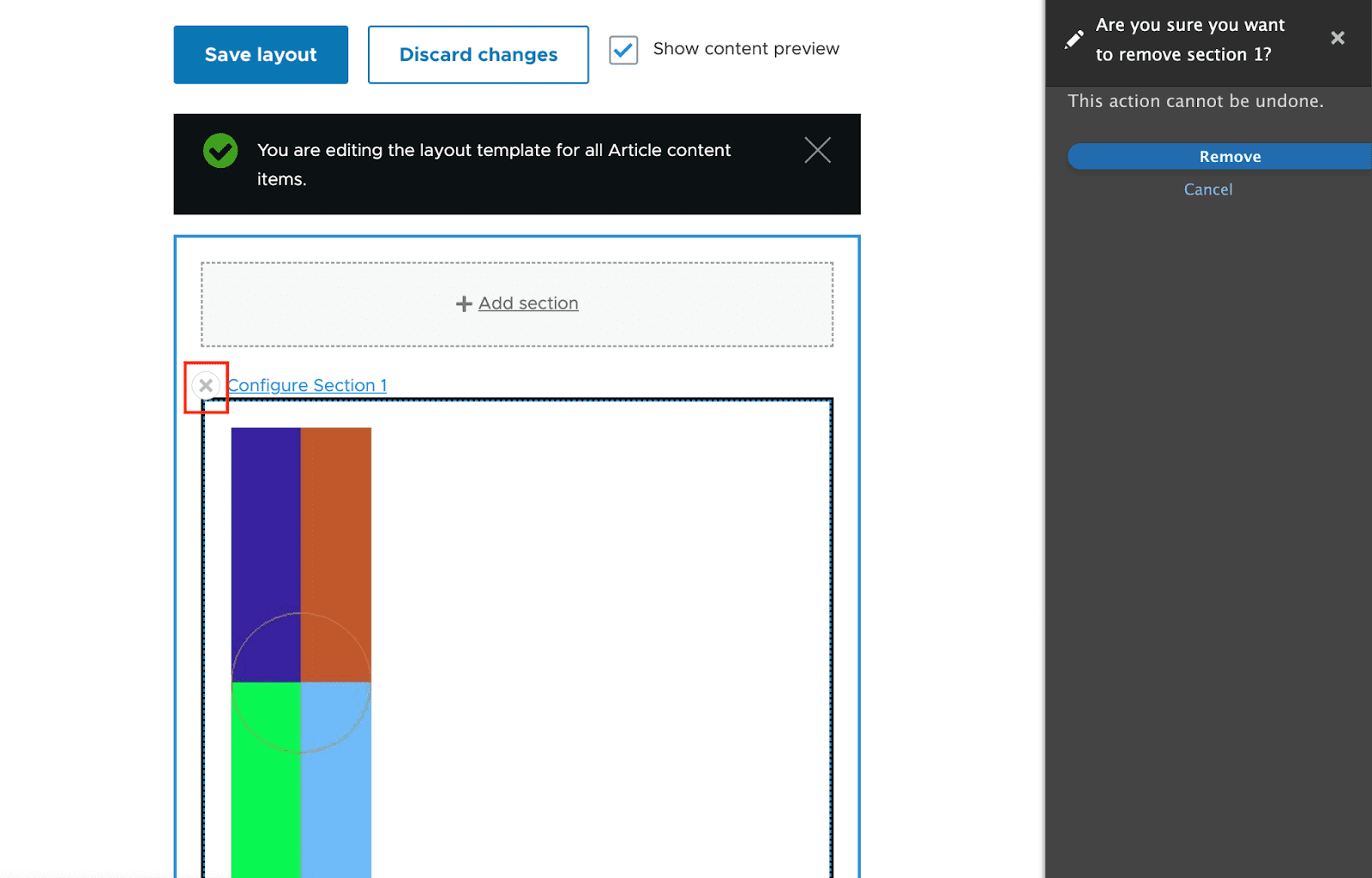
قم بإزالة القسم الافتراضي قبل إضافة أي قسم آخر إلى منشئ التخطيط. حدد زر "إغلاق" (كما هو موضح في لقطة الشاشة أدناه). أيضًا ، سيكون زر إزالة القسم الافتراضي متاحًا لك على الجانب الأيمن من شاشتك. ثم حدد "إزالة".

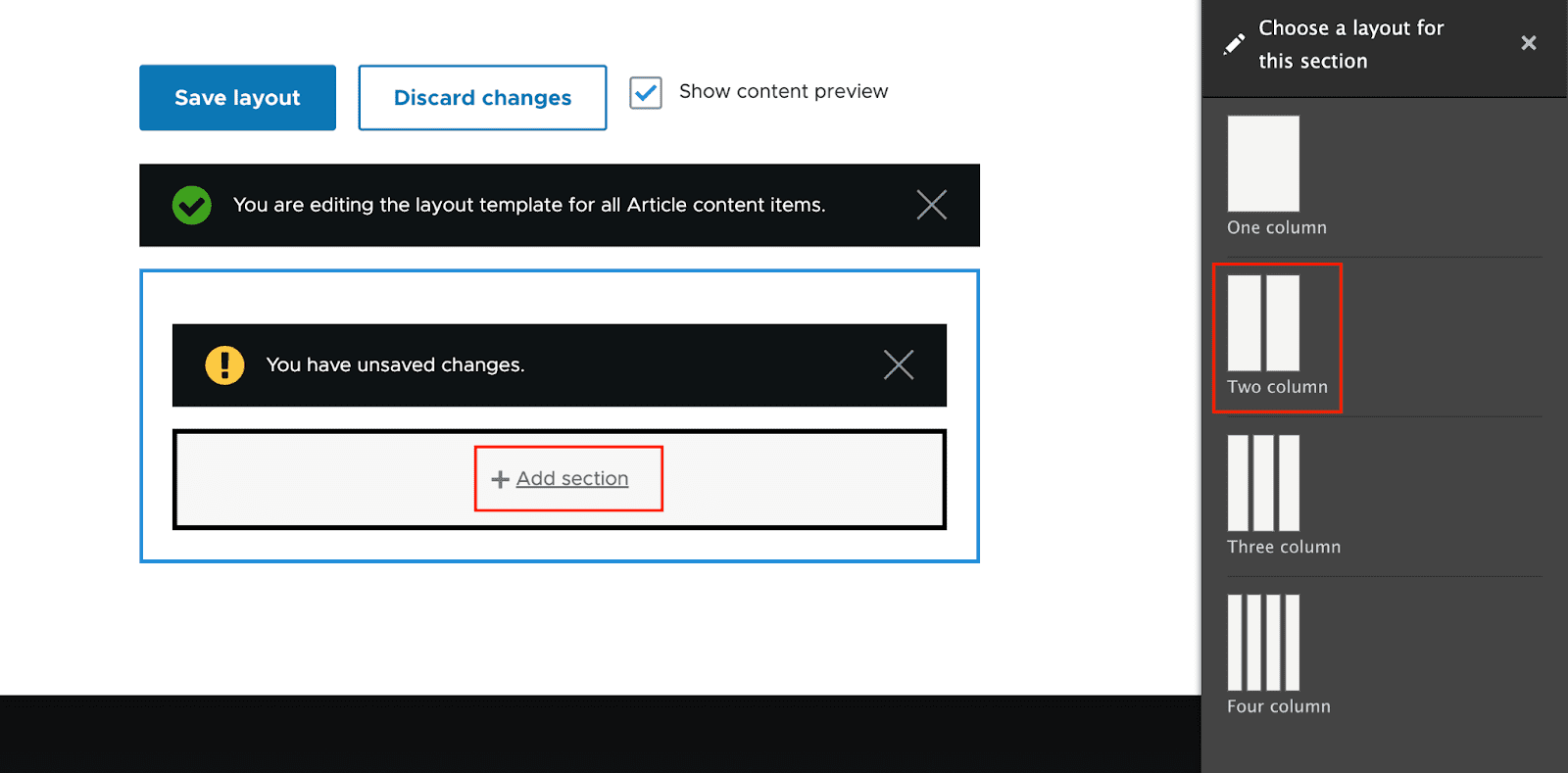
بتحديد خيار "إضافة قسم" ، دعنا نضيف بضعة أقسام إلى تخطيطنا. على الجانب الأيمن من الشاشة ، سيتم أيضًا تقديم خيارات لك حتى تتمكن من تحديد تخطيط للقسم الخاص بك. الآن ، دعنا نختار "قسم عمودين".

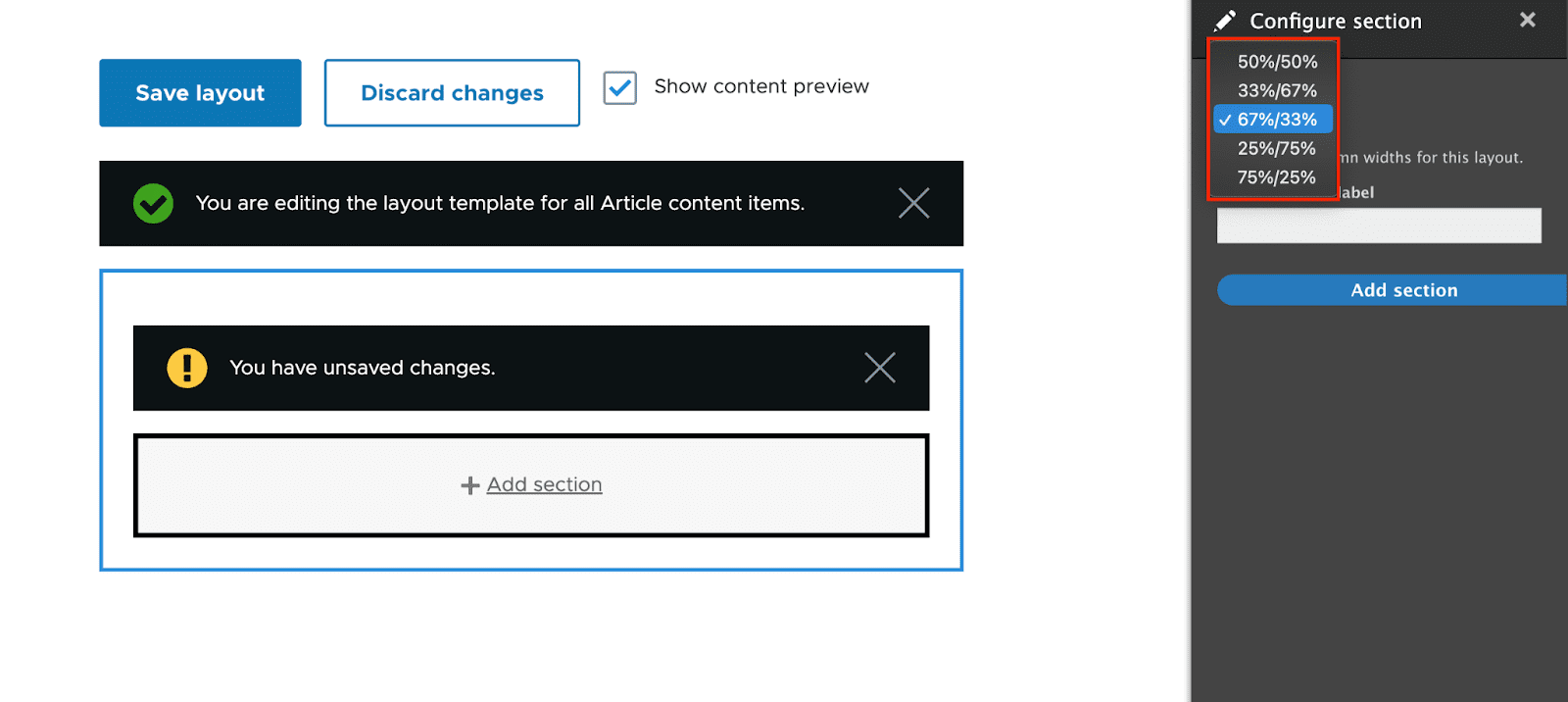
سيتم إعطاؤك الخيار لتحديد عرض "تخطيط عمودين". في الوقت الحالي ، دعنا نختار "67٪ / 33٪". بعد ذلك ، حدد "إضافة قسم".

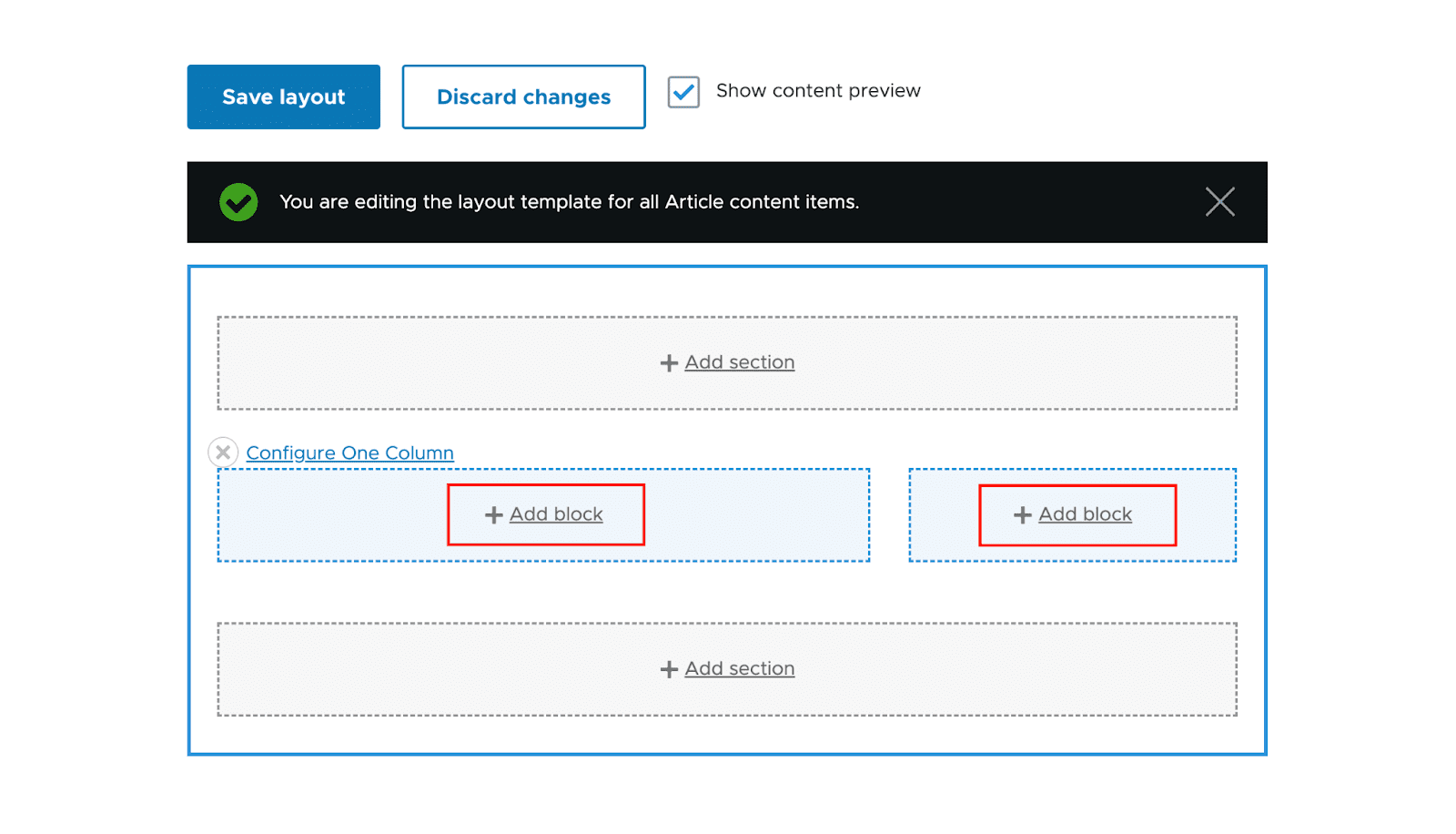
بعد الإضافة ، يجب أن تعرض كل منطقة قسم رابط "إضافة كتلة".

إدراج كتل في مناطق القسم
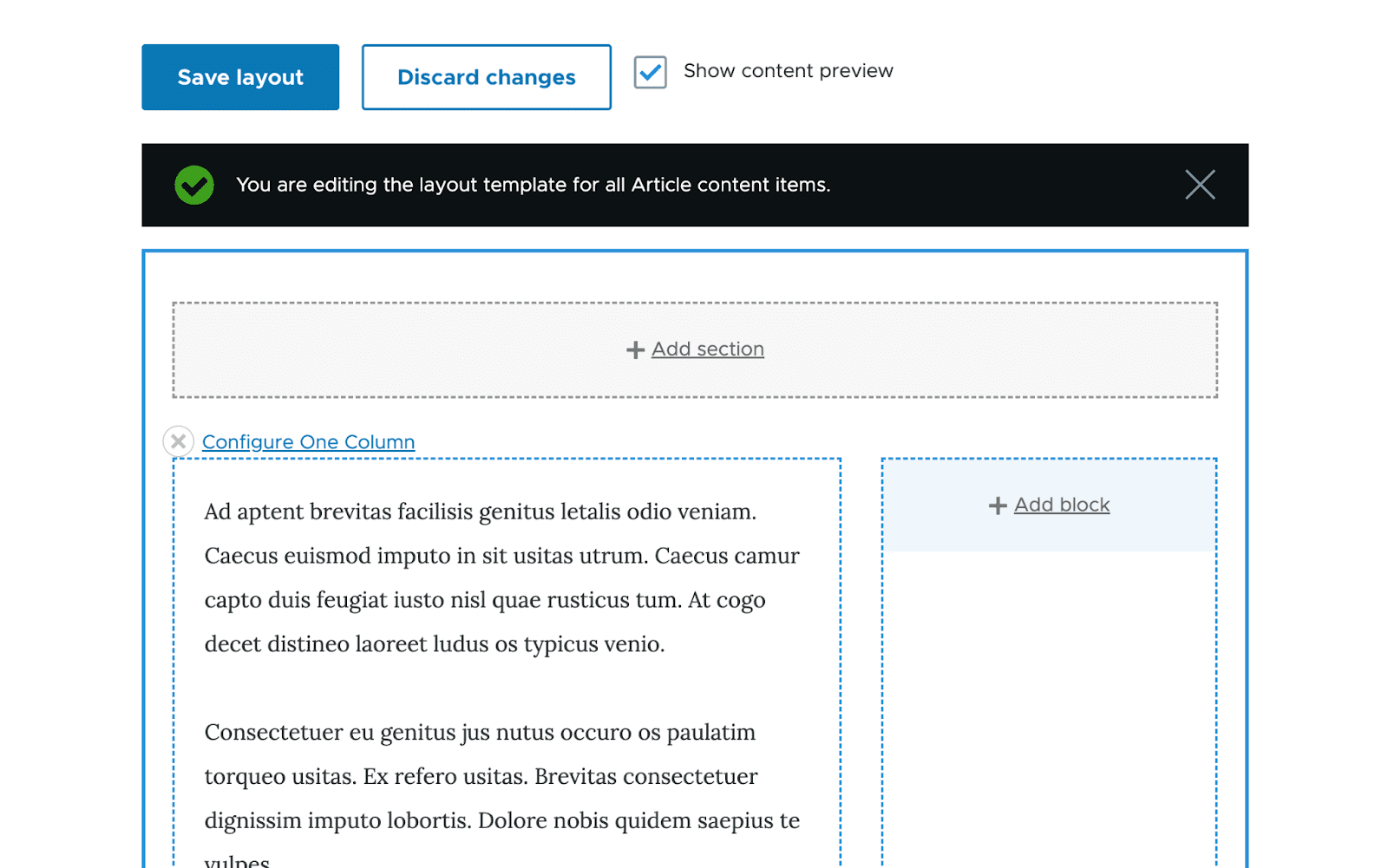
يمكنك إضافة كتل إلى منطقتك بعد تحديدها للتخطيط. ما عليك سوى النقر فوق "إضافة كتلة" وسينزلق خيار "اختيار كتلة" من اليمين عندما تريد إضافة كتلة.

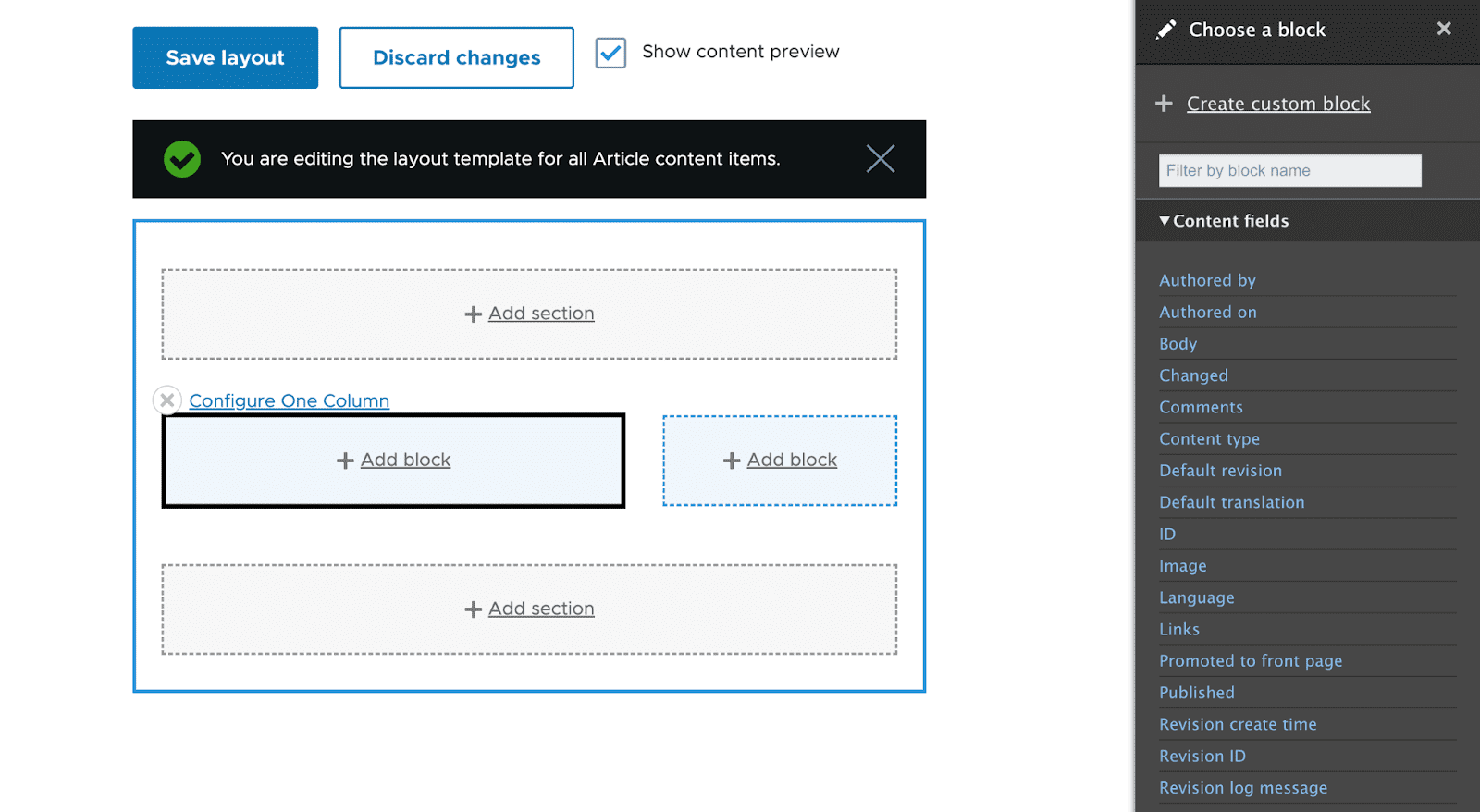
اختيار كتلة
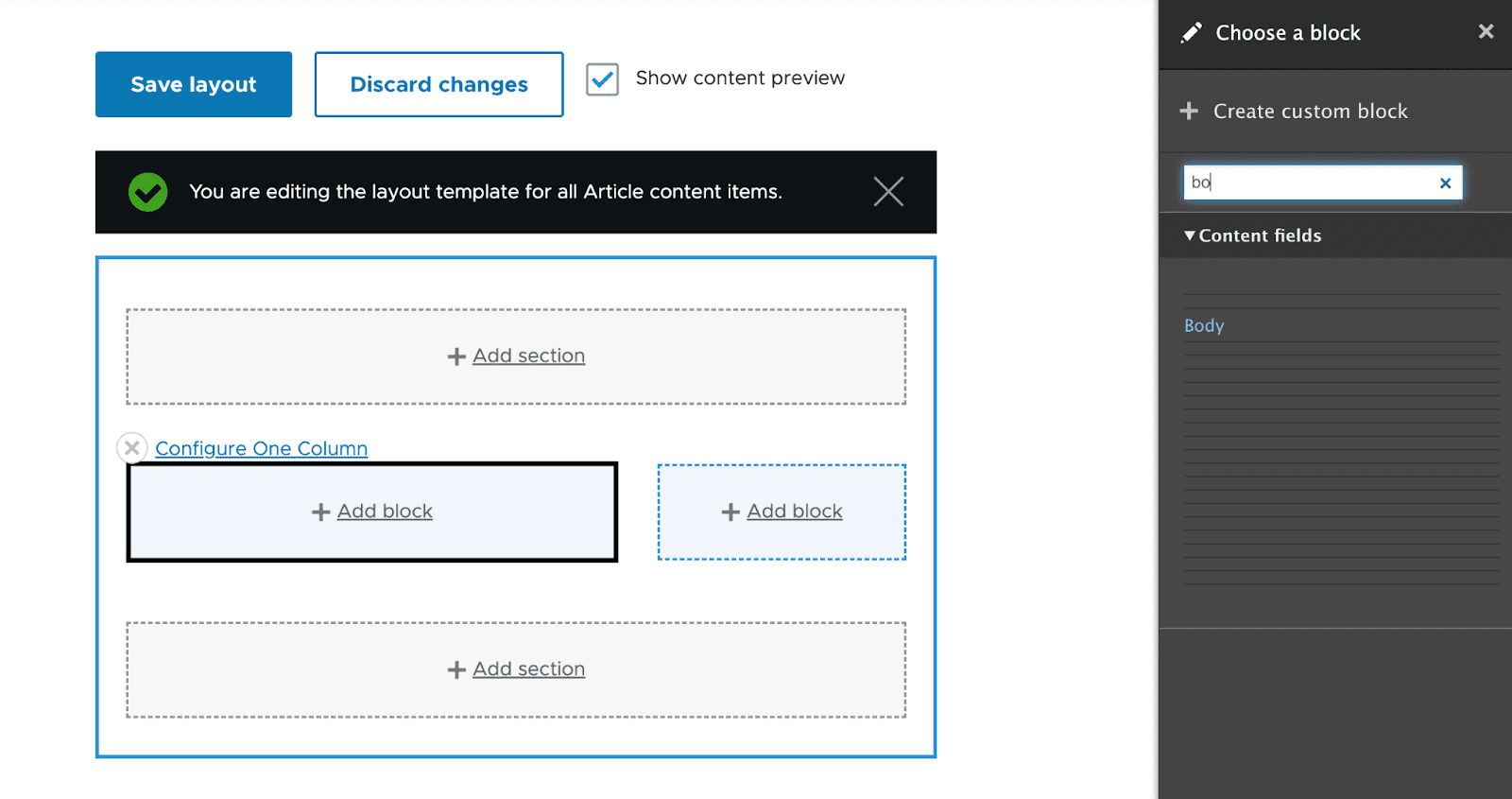
مجرد النقر على الكتل في العمود الأيمن سيختارها. باستخدام حقل النص "تصفية حسب اسم الكتلة" ، يمكنك تحديد موقع الكتل عن طريق تصفية البحث بناءً على أسمائها.
في الوقت الحالي ، سنختار حقل محتوى "النص الأساسي".

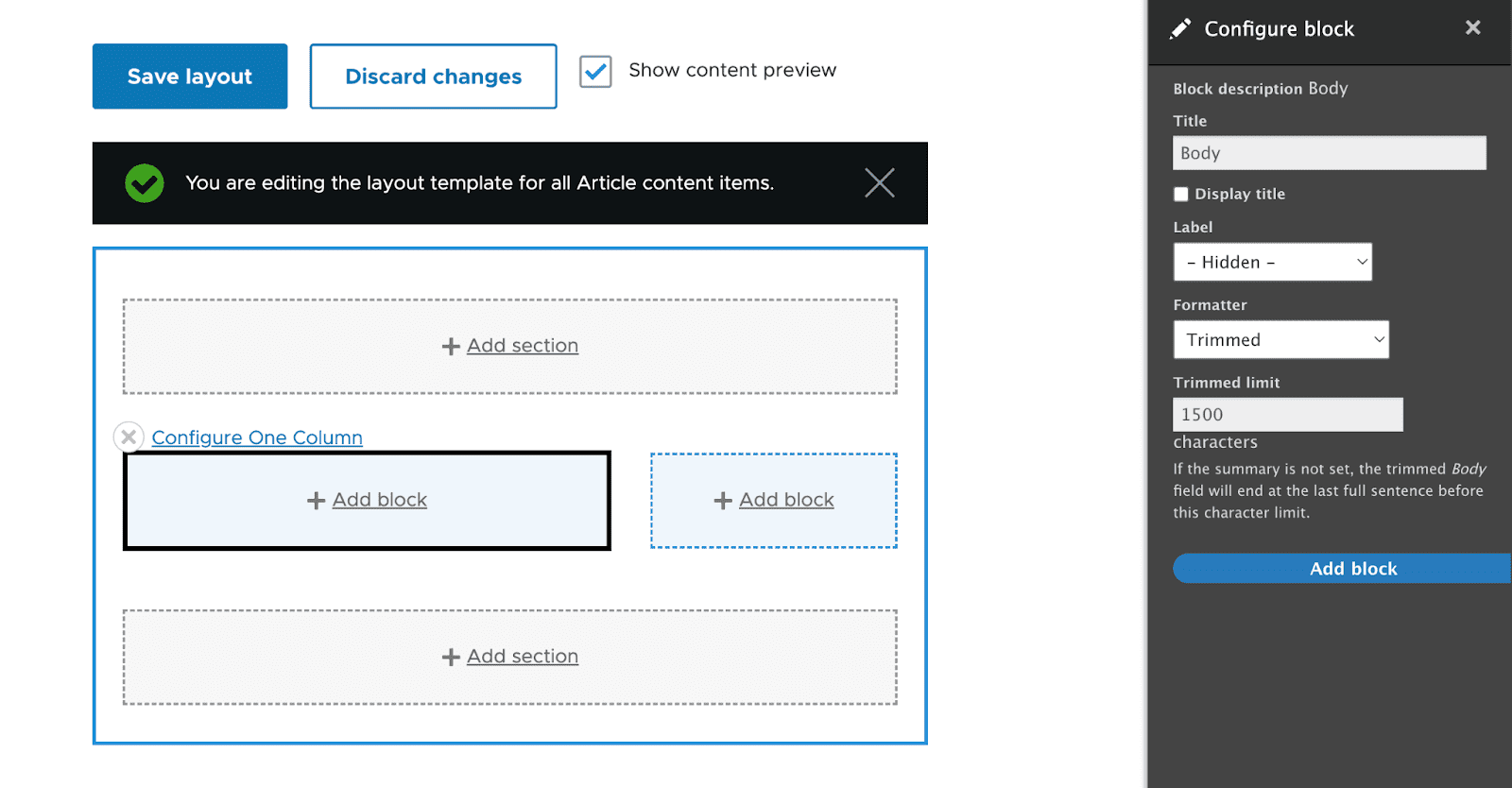
سيسمح لك منسق الحقول بإجراء تغييرات عند النقر فوق الكتلة التي تريد إضافتها. انقر فوق "إضافة كتلة" بعد تكوين المنسق.

على الجانب الأيسر من الكتلة ، ستكون هناك منطقة محتوى "Body".

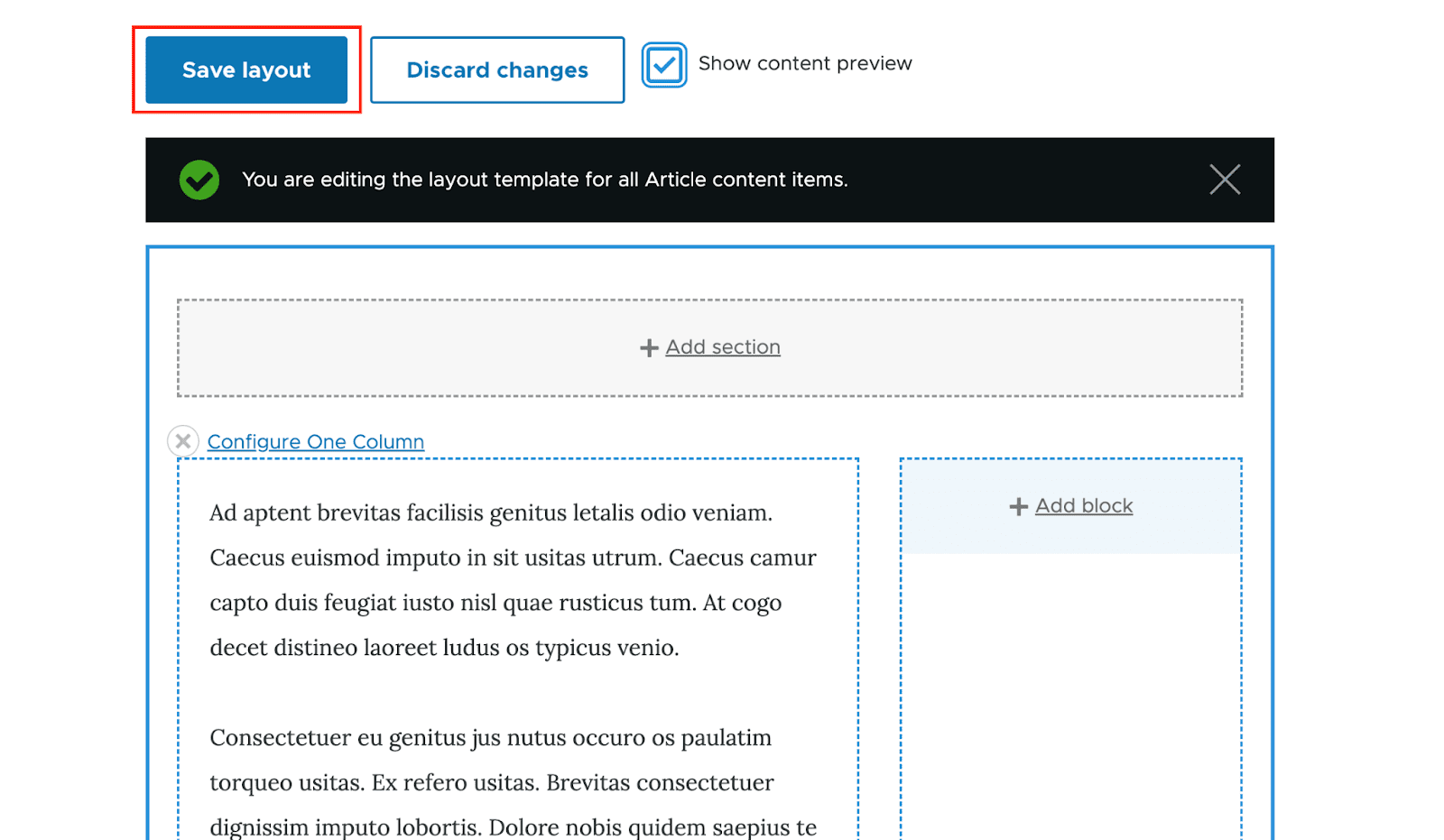
تمت إضافة حقل "النص الأساسي" ؛ الآن احفظ التغييرات الخاصة بك. من خلال تحديد "Save Layout" من القائمة الموجودة أعلى صفحة تخطيط Drupal 9 ، يمكنك حفظ جميع التغييرات التي أجريتها على القسم الخاص بك.

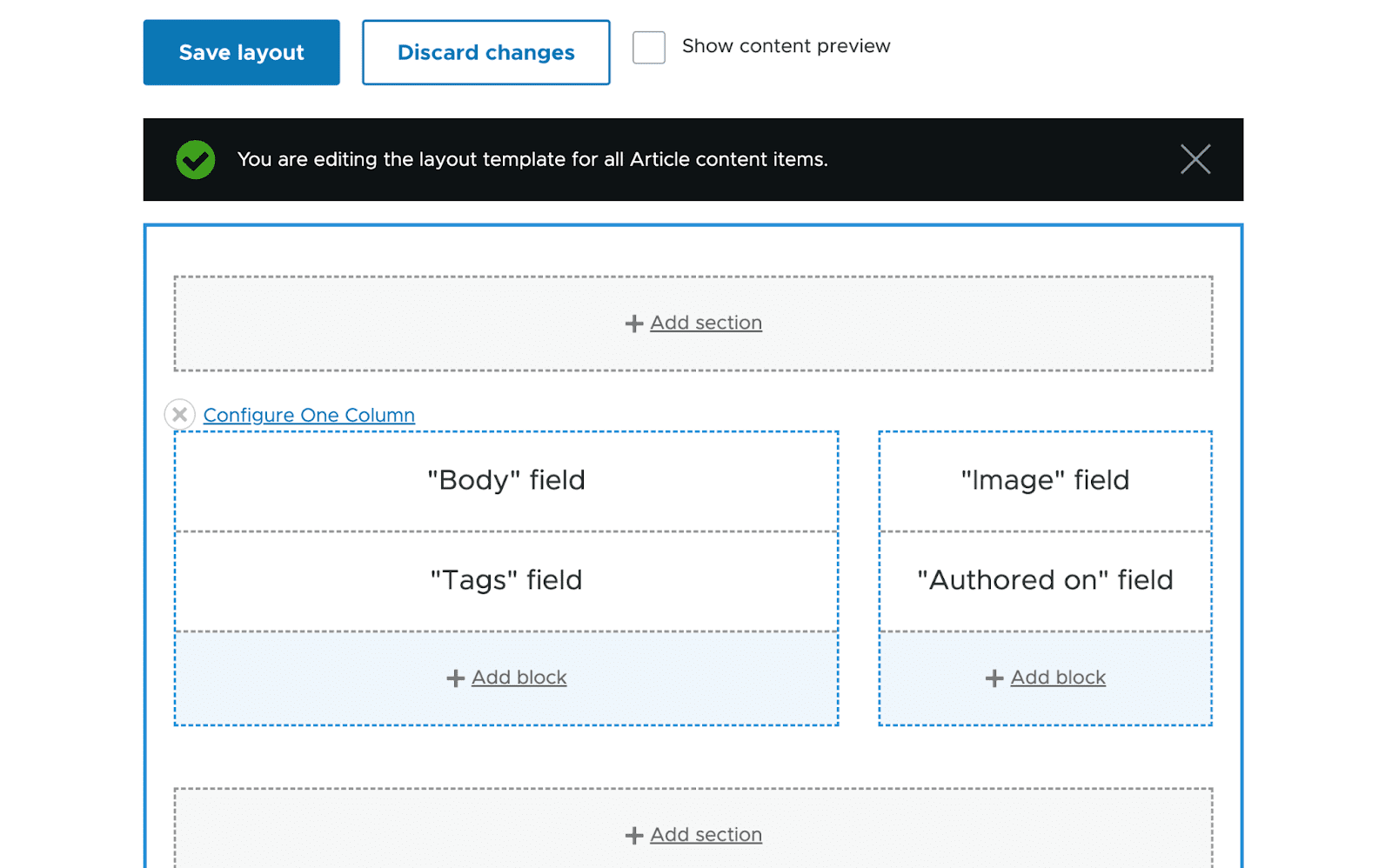
لإضفاء الطابع الشخصي على منشئ التخطيط الخاص بنا ، دعنا نحاول إضافة بعض الحقول الأخرى إلى تصميمنا.

عندما تزور صفحة بها نوع محتوى مقال بعد حفظ هذا التخطيط ، ستتمكن من رؤية معاينة للتخطيط الذي أنشأته للتو.
تجاوزات التخطيط:
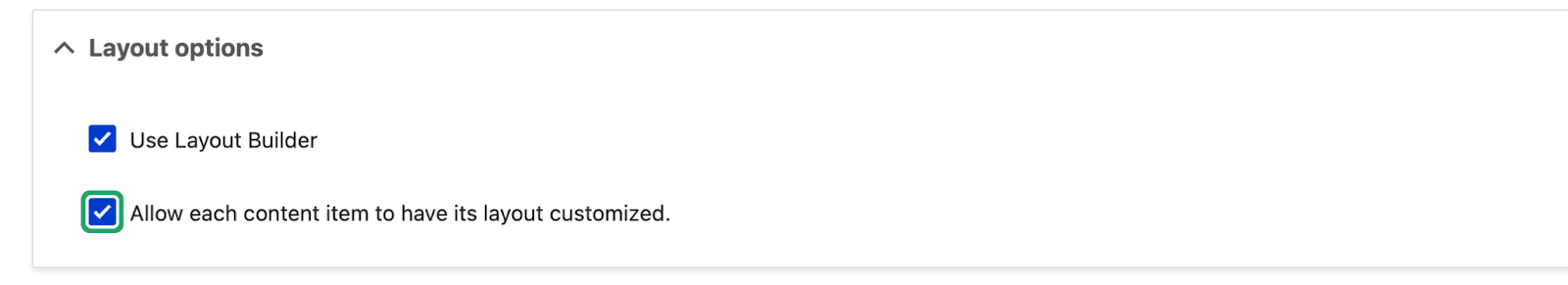
سيعمل التصميم الذي أنشأناه للتو مع جميع المقالات. دروبال لديه عدد من الإعدادات التي يجب تمكينها من أجل إنشاء تخطيط مخصص لمقال معين. للقيام بذلك ، حدد "السماح لكل عنصر محتوى بتخصيص تخطيطه" .


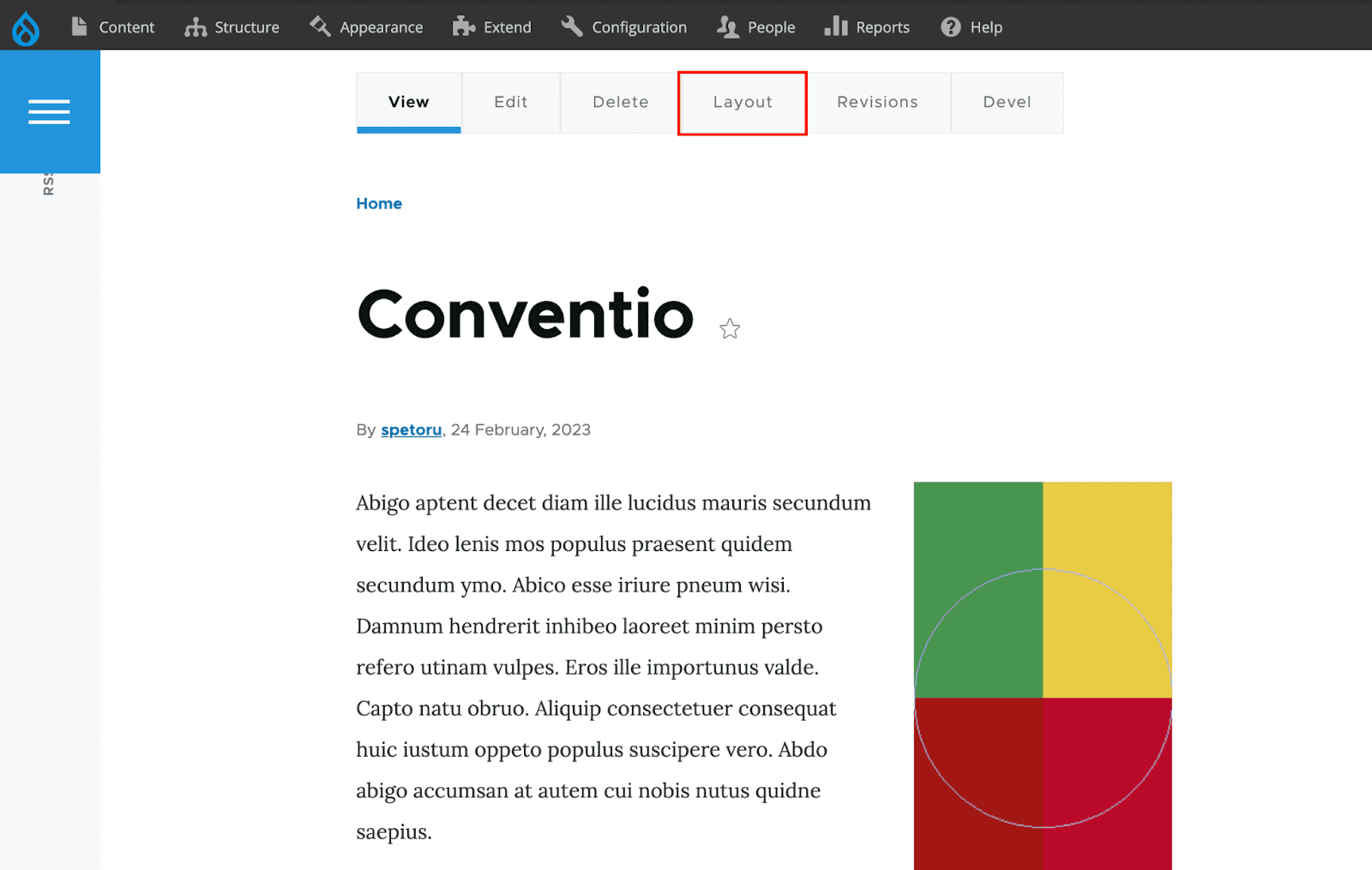
إذا قمت بزيارة مقال بعد تنشيط هذا الخيار ، فسيكون زر علامة التبويب تخطيط مرئيًا.

باستخدام نفس الواجهة ، يمكن الآن تغيير التخطيط. ومع ذلك ، فإن هذا لن يؤدي إلا إلى تغيير تصميم هذا الجزء الوحيد من المحتوى.
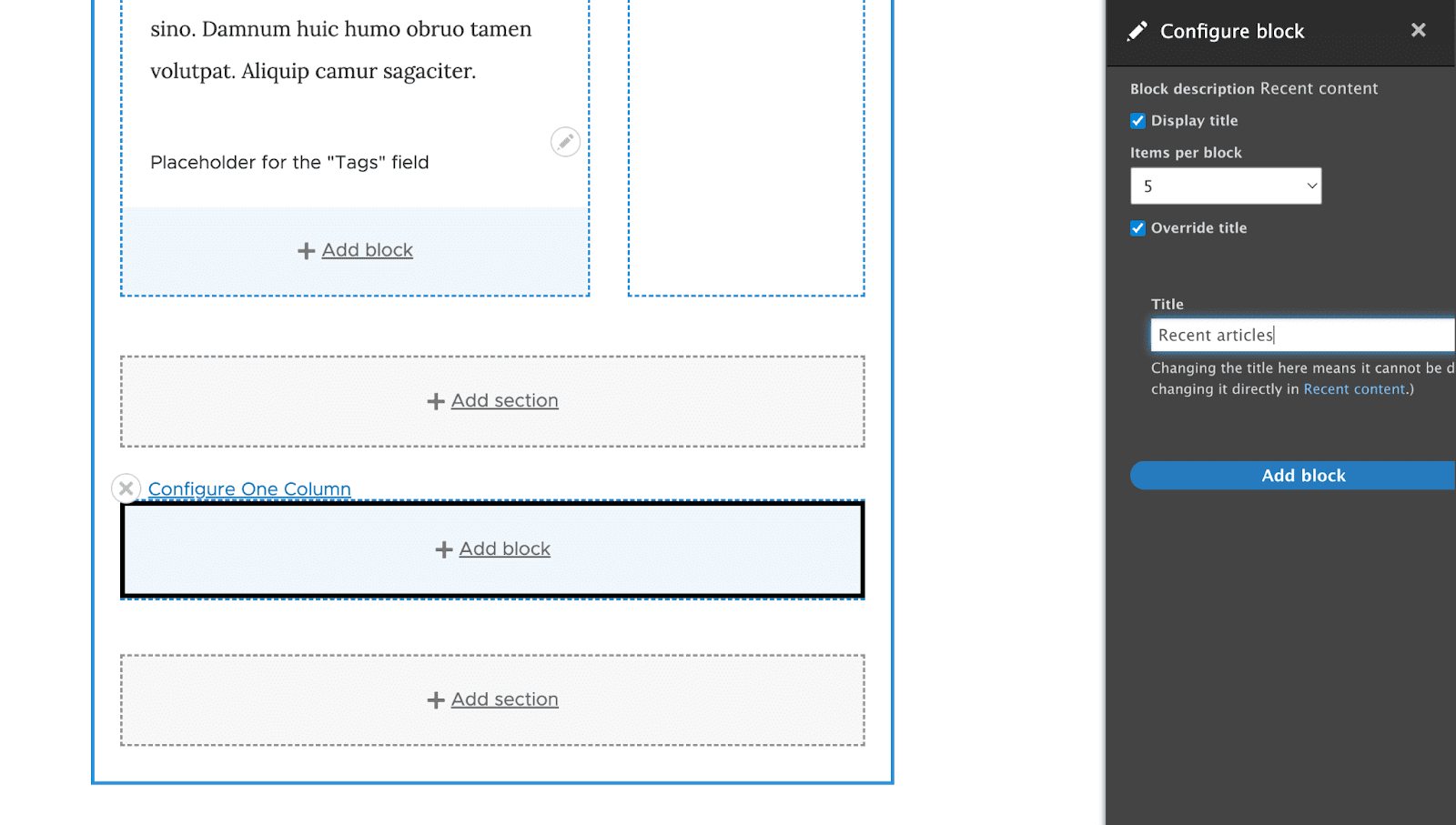
الآن دعنا نضيف كتلة إلى هذه الصفحة. أنشئ قسمًا جديدًا مكونًا من عمود واحد وانقر على الزر "إضافة كتلة". ضع في اعتبارك الحالة عندما نرغب في عرض محتوى تم تعديله مؤخرًا من مستخدمين آخرين على هذه الصفحة ، قم بتصفية كتلة "المحتوى الأخير" عند إضافة كتلة جديدة ، ثم قم بتخصيصها حسب احتياجاتك قبل حفظ التخطيط.

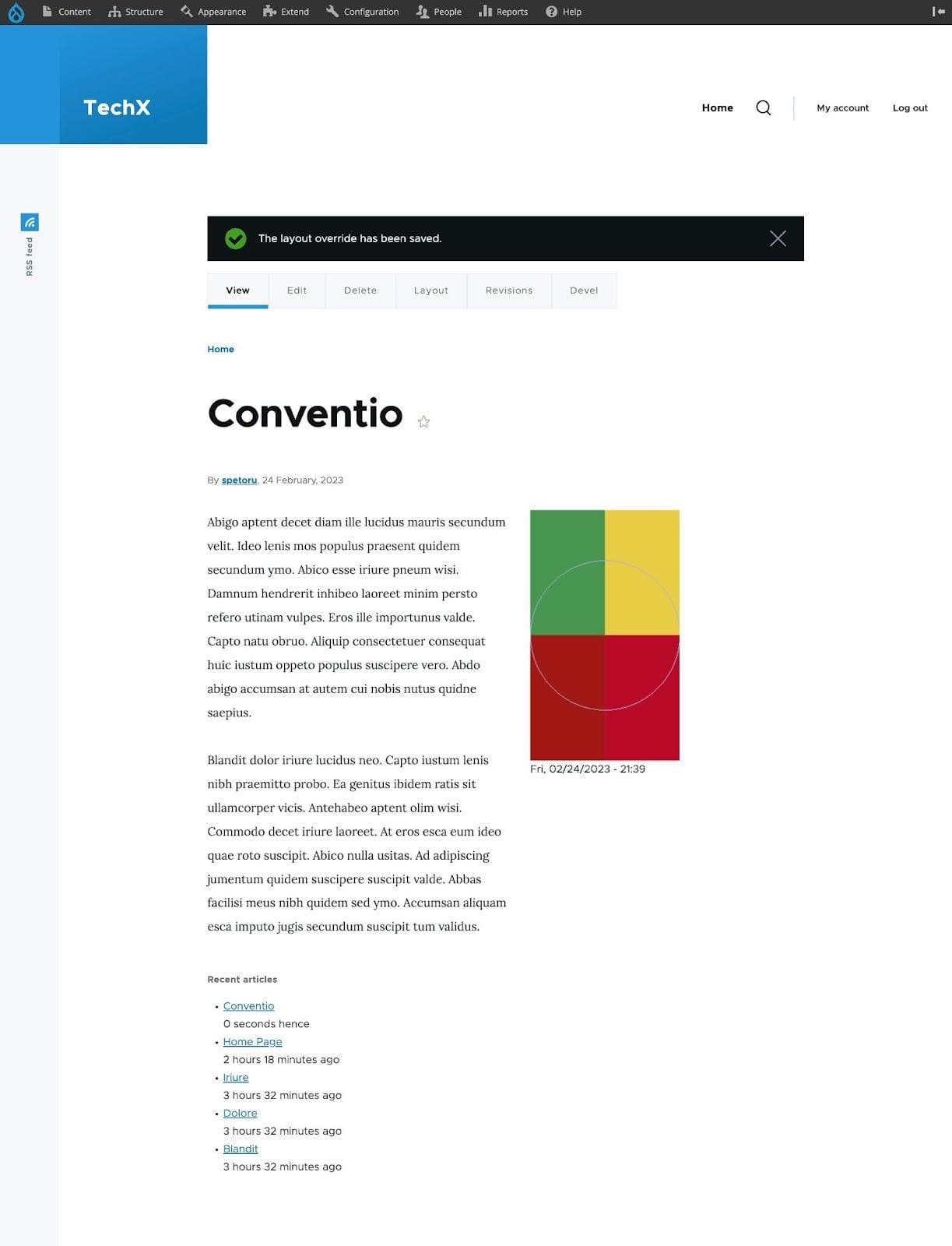
في النهاية ، عندما قمنا بتضمين أحدث كتلة مقالة ، ستظهر صفحتنا على هذا النحو.

هام: إذا قمت بتغيير تخطيط كيان واحد ، فلن تتمكن من تعطيل منشئ التخطيط.
يمكنك فقط تحديث خيارات التخطيط بمجرد إعادة تعيين جميع التنسيقات المعدلة إلى إعداداتها الأصلية.

منشئ التخطيط من Code
عندما يتعلق الأمر بإدارة واجهة المستخدم الرسومية ، فإن Drupal Layout Builder مذهل بلا شك. ومع ذلك ، قد تكون مشكلات البرمجة التي تتعامل معها أثناء استخدام الأداة بشكل منتظم أكثر صعوبة. الآن ، قد تسأل عن كيفية استخدام Layout Builder باستخدام الكود.
اتضح أنه من السهل إلى حد ما تمكين القوالب وتعطيلها لكيان واحد.
ما عليك سوى تحميل الشاشة باستخدام الكود التالي:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');سيعيد بعد ذلك كائنًا من النوع LayoutBuilderEntityViewDisplay ، والذي يجب عليك بعد ذلك تغييره على النحو التالي:
$entityViewDisplay->enableLayoutBuilder();إذا كنت ترغب في تعيين العلامة أو تنشيط Layout Builder لوضع عرض معين:
$entityViewDisplay->setOverridable(TRUE);لتمكين إنشاء تخطيطات فريدة لكيان واحد.
بعد ذلك ، يجب عليك حفظ كل شيء.
$entityViewDisplay->save();ما يحدث بالفعل في الخلفية هو أن الوحدة النمطية Layout Builder تضيف layout_builder_key إلى إعدادات الطرف الثالث من نوع كيان معين ، مع قيم المعلمات الموضحة أعلاه (ممكّنة ، تسمح بالتخصيص) ، ثم تخزن التخطيط الافتراضي لهذا النوع من الكيانات ضمن أقسام.
يتم إنشاء حقل كيان جديد يسمى layout_builder__layout ويستخدم للاحتفاظ بالتخطيط المحدث لهذا الكيان المحدد إذا تم تعيين الخيار setOverridable على TRUE .
على العكس من ذلك ، يتطلب الأمر المزيد من العمل لإنشاء قسم باستخدام التعليمات البرمجية وتعبئته بالمحتوى ذي الصلة.
لنبدأ ، دعنا نضيف قسمًا جديدًا. يجب تضمين المعلمة layout_id ، التي تعمل كمعرف تخطيط ، عند إنشاء مثيل جديد لفئة \ Drupal \ layout_builder \ Section لإنجاز ذلك.
نصيحة: تحتوي وحدة اكتشاف التخطيط على القوالب الافتراضية. يتم تحديد التخطيطات في ملفات * .layouts.yml . لمزيد من المعلومات التفصيلية ، يرجى مراجعة المقالة التالية حول كيفية إنشاء تخطيطات مخصصة في دروبال.
بعد ذلك ، ستكون إضافة عنصر جديد مباشرة إلى القسم هو أبسط مسار للعمل. للقيام بذلك ، استخدم التابع appendComponent ، الذي يقبل مثيلاً من فئة \ Drupal \ layout_builder \ SectionComponent كوسيط. ومع ذلك ، قبل أن تتمكن من تطوير مثل هذا المكون القسم ، يجب عليك أولاً ترتيب بعض الأشياء. للبدء ، سوف تتطلب:
- uuid للعنصر المضمن ،
- اسم المنطقة في القسم ،
- تكوين البرنامج المساعد.
في هذا البرنامج التعليمي ، سنقوم بتضمين نموذج عقدة في قسم أحادي العمود باستخدام المكون الإضافي الذي توفره Entity Blocks :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);ضع في اعتبارك دائمًا أنه يتم حفظ التخطيطات في إعدادات أو حقل تابع لجهة خارجية ؛ لذلك ، من أجل حفظ القسم ، يجب عليك القيام بذلك في أحد هذه المواقع.
في حالتنا ، يتم استخدام حقل ، لذلك:
$entity->layout_builder__layout->setValue($section); $entity->save();لقد قمت الآن بإضافة قسم عمود واحد إلى كيان وعرض مثال عقدة فيه باتباع كل هذه الخطوات.
قد تكون مهتمًا أيضًا بتحسين تجربة منشئ التخطيط في دروبال.
إيجابيات وسلبيات Layout Builder
قمنا بتجميع قائمة مختصرة ببعض مزايا وعيوب Layout Builder أدناه:
الايجابيات:
- النشر بسيط لأنه لا توجد حاجة لإضافة أنواع كيانات جديدة لأن الوحدة مضمنة بالفعل في النواة.
- واجهة مستخدم سهلة الاستخدام مع إمكانيات السحب والإفلات.
- خيارات تخصيص الكيان الفردي.
- طريقة بسيطة لدمج الحقول مع الكيانات الأخرى دون الحاجة إلى إضافة المزيد من الحقول المرجعية.
- طريقة بسيطة للاستفادة من كتل الكيانات لتضمين الكيانات الحالية.
سلبيات:
- تضيف أنواع الكيانات الجديدة والعناصر القابلة للتضمين إلى حجم موقع الويب ، مما يطيل بشكل كبير الوقت الذي يستغرقه تحميل جميع العناصر.
- تركز الوحدة النمطية على واجهة المستخدم ، لذا قد يكون إنشاء تخطيطات جديدة أسهل. في الوقت الحالي ، يتعين علينا كتابة تعليمات برمجية لإنشاء ملفات وقوالب .yml.
- قد يكون سحب العناصر بين الأقسام أمرًا صعبًا بعض الشيء عندما يكون هناك العديد من الأجزاء في التخطيط.
- يتم إلحاق أسماء Twig بـ uuid ، مما يجعل من الصعب تقديم قسم معين ويقيد الوصول إلى الأقسام.
افكار اخيرة
يفتح لنا Drupal Layout Builder مجموعة واسعة من الاحتمالات المثيرة للاهتمام لإدارة التخطيطات من خلال واجهة المستخدم والرمز. هل ستحل محل جميع الحلول الحالية؟
إنها الأداة المثالية ، في رأيي ، للتعامل مع مشكلة التخطيط على نطاق واسع. يبدو أن أفضل إجراء هو استخدام الوحدات النمطية المستخدمة على نطاق واسع مثل الفقرات ومجموعة الحقول لإنشاء مكونات مغلقة ، ثم منشئ التخطيط لإنشاء تخطيطات مسبقة الصنع تتكون من هذه المكونات.
Layout Builder له غرض فريد ، مثله مثل أي وحدة دروبال الأخرى. نتيجة لذلك ، سيكون أداؤه دائمًا أفضل في بعض المواقف بينما يكون أداؤه أسوأ بكثير في حالات أخرى. التحقق من ذلك لنفسك!
إذا كنت تبحث عن خبراء لمساعدتك في أي شيء دروبال ، فنحن على بُعد بريد إلكتروني فقط!
