واجهات الويب هي محادثات متأخرة: تصميم واجهات المحادثة
نشرت: 2018-06-18 المستخدمون لديهم "محادثة مؤجلة" مع واجهة الويب.
المستخدمون لديهم "محادثة مؤجلة" مع واجهة الويب.
بمعنى ، تضع الشركة في كل رد ممكن على سؤال لدى المستخدم أو على إجراء يريد القيام به في وقت مبكر.
- عندما يعمل ، يبدو الأمر وكأنه مناقشة ممتعة. هذا هو الحال عندما يطلب المستخدم شيئًا من واجهة المستخدم وتقوم الواجهة بإحضاره على الفور.
- عندما لا يعمل - عندما يبحث المستخدم عن طريقة للتفاعل لم يفكر فيها المصمم مسبقًا ، عندما ينتج عن واجهة الواجهة خطأ 404 - يمكن أن تكون "محادثة" مزعجة جدًا للمستخدم ، وقد لا يتحدث إلى شركتك مرة أخرى.
فكر في صفحة الويب الخاصة بك كواجهة مستخدم حوارية. للمحادثة ، أنت بحاجة إلى تفاهم بين طرفين. بالنسبة لواجهة الويب ، فأنت بحاجة إلى تفاهم بين الشركة والزائر. نعرض لك أدناه أساسيات تصميم واجهات المحادثة حتى تتمكن من تحسين تجربة مستخدم موقع الويب الخاص بك:
1. النماذج العقلية: الحد الأدنى لمحادثة ناجحة
إذا لم تكن معتادًا على النماذج العقلية ، فهي في الأساس وجهة نظر حول كيفية عمل شيء ما .
عندما تسأل أصدقاءك عما يحدث عند دخولهم إلى أحد المواقع ، فقد يتحدثون عن تحميل الصفحات والقيام بالأشياء. عندما تسأل شخصًا متخصصًا في تكنولوجيا الويب عما يحدث عندما ينتقل شخص ما إلى موقع ما ، فقد يتضمن ذلك "ملفات تعريف الارتباط" و "الرموز المميزة" و "المعلمات التي تم تمريرها". يمكن أن يكون كلا المنظورين "صحيحين" ، لكنهما لن يكونا "متطابقين".
بالنسبة لمصممي مواقع الويب ، فإن أحد أهم الأشياء التي يجب التفكير فيها هو التأكد من تطابق الواجهة والنموذج العقلي للمستخدم بشكل صحيح .
الشيء الذي يجب تذكره هو أن النماذج تستند إلى معتقدات وليست حقائق. تحتاج إلى التأثير على هذا المعتقد بالإشارات ، كبيرها وصغيرها ، لمحاولة الحصول على النموذج العقلي للمستخدم في المكان المناسب.
إليك بعض الأشياء التي يمكنك القيام بها:
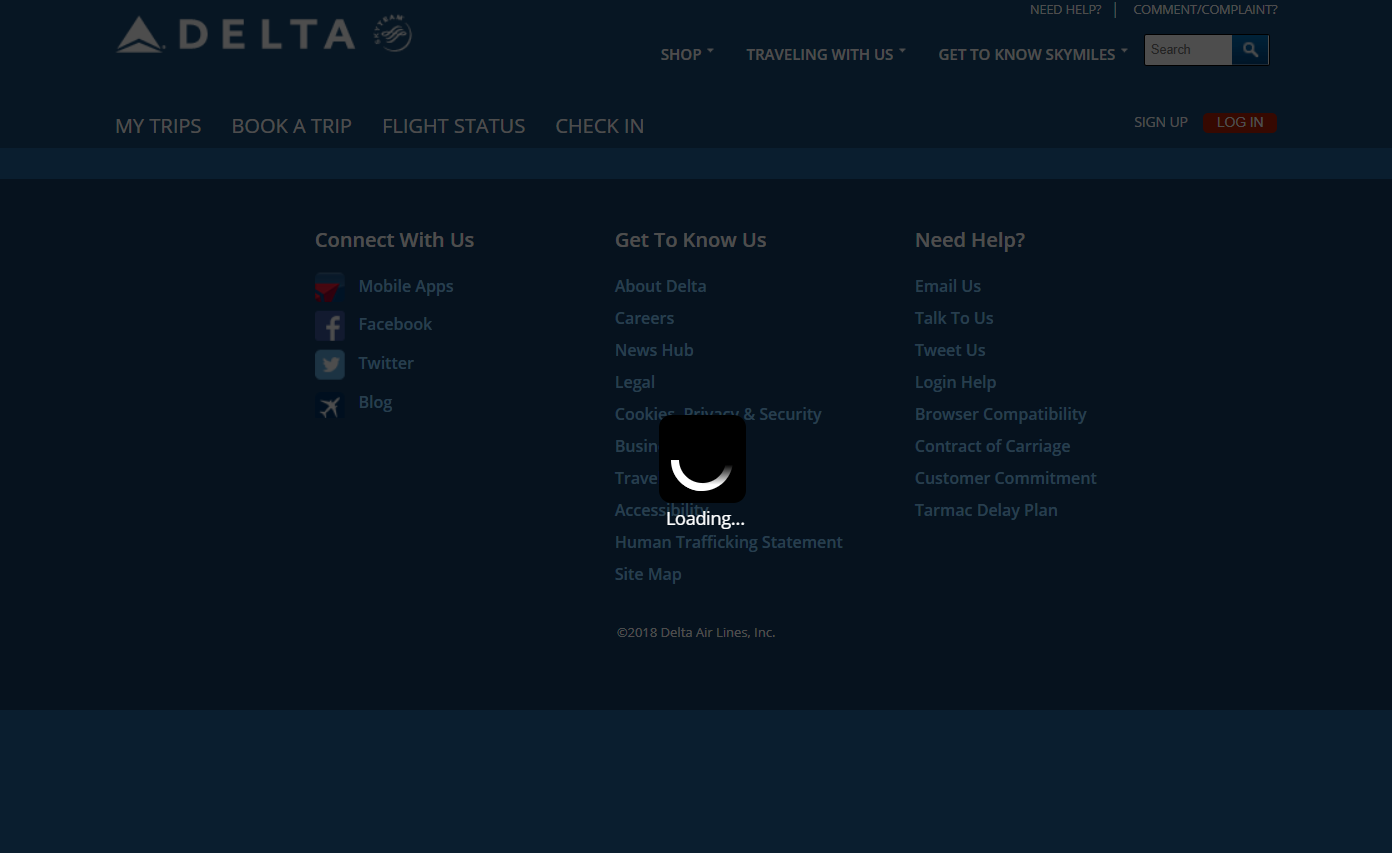
- عندما يكون لدى المستخدمين مهمة يمكن أن تستغرق بعض الوقت ، أضف "أداة تحميل". سيجعلهم ذلك يعتقدون أنه بعد النقر على "شيء ما يحدث ولكنه يستغرق بعض الوقت" بدلاً من النموذج العقلي غير الصحيح ، "لم يحدث شيء".

يخبر مُحمل Delta.com المستخدمين أن شيئًا ما يحدث ولكنه يستغرق بعض الوقت.
- تأكد من قطع بعض النص على صفحتك الرئيسية إذا كان هناك محتوى أدناه ، أو لديك بعض المؤشرات التي تشير إلى أنه يمكن للزائر التمرير أكثر. بهذه الطريقة ، سيكون النموذج العقلي للمستخدم "هناك المزيد من المحتوى أدناه" بدلاً من "هذا كل شيء في الصفحة".
نظرًا لأنه لا يمكنك التحدث إلى المستخدم مباشرة ، فإن جزءًا كبيرًا من الحصول على نماذج عقلية تتطابق مع الدلالات .
2. التكلفة والدلالات - ماذا يمكنني أن أتوقع من هذه المحادثة؟
يحتاج مصممو الويب إلى التفكير في "القدرة على تحمل التكاليف" و "الدلالات".
- التكلفة - كل ما يمكنك فعله بنظام أو كائن. محرك بحث "يتيح" البحث ؛ درج التمثال "يتيح" السحب.
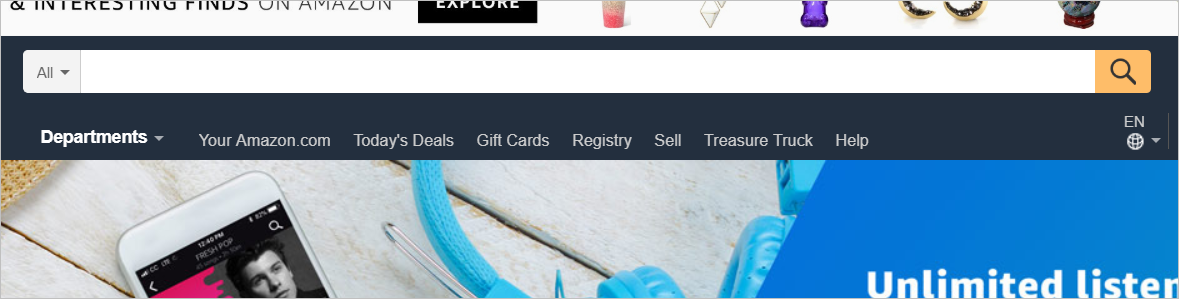
- الدلالات - الرموز التي تخبر الناس بما يمكنك فعله بنظام أو كائن. العدسة المكبرة "تدل" على أنه يمكنك البحث ؛ مقبض "يدل" على أنه يمكنك سحب الدرج.

العدسة المكبرة "تدل" على أنه يمكن للمستخدمين البحث.
بالنسبة لواجهة الويب ، يمكن للدال أن يصنع أو يكسر مدى تطابق التصميم مع النموذج العقلي للمستخدم .
إذا كان الزر شبه شفاف ، حتى إذا تغير عند التمرير ، يمكنك أن تفشل في إيصال أن الزر يتيح النقر. إذا لم يكن للروابط الموجودة على موقعك لون مختلف بشكل كبير عن باقي النص ، فستواجه مشكلة في الدال ستقود الأشخاص إلى أن يكون لديهم نموذج عقلي غير متطابق.
تمامًا كما تشير الأسئلة في محادثة ما إلى أنك تنتظر ردًا ، فإن الدال الذي يتم وضعه جيدًا يتيح للمستخدمين معرفة كيفية تفاعلهم مع التصميم. تأكد من وجود دلالات في جميع أنحاء واجهتك تخبر المستخدمين بما يمكنهم التفاعل معه.

3. تحديد الأهمية - تحديد النغمة في بيئة الويب
عندما تتحدث إلى الناس ، يمكنك استخدام نبرتك لإخبار الناس بما هو مهم. نظرًا لأن واجهات الويب هي محادثات متأخرة زمنيًا ، فلن تتمتع برفاهية النغمة. ومع ذلك ، يمكنك الوصول إلى مجموعة متنوعة من الأدوات الأخرى:
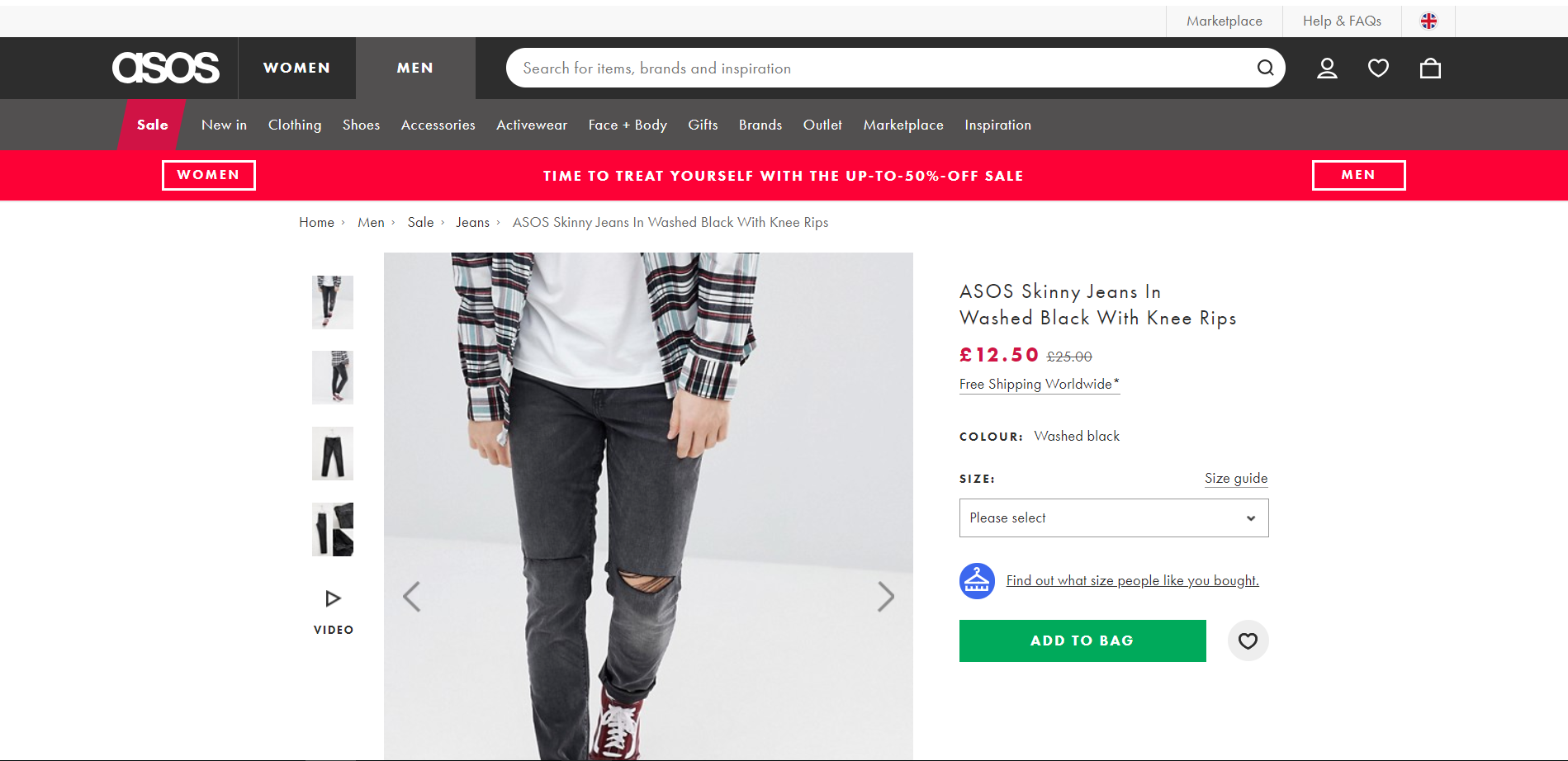
- تباين الألوان - إذا كان معظم موقعك باللون الرمادي والأسود ، وكانت عبارة الحث على اتخاذ إجراء باللون الأحمر ، فأنت تخبر الأشخاص أن ينتبهوا إلى CTA أكثر من نص موقع الويب. هذا شيء يمكنك استخدامه لجذب الانتباه إلى الأماكن الصحيحة.

يلفت Asos.com الانتباه إلى عبارة الحث على اتخاذ إجراء باستخدام اللون الأخضر لزر CTA - اللون غير مستخدم في أي مكان آخر في صفحة تفاصيل المنتج.
- الحجم - ينتبه الناس للعناصر الأكبر. استخدم هذا للفت الانتباه إلى العناصر التي يستخدمها الناس بشكل شائع. ومع ذلك ، احذر من عدم المبالغة في ذلك.
- أشكال غير منتظمة - تنجذب أعيننا إلى أشكال غير منتظمة أكثر من الأشكال العادية. إذا كان القالب الخاص بك يحتوي على مساحة للزوايا الدائرية ، فاستخدم ذلك لجذب الانتباه بمهارة إلى الأماكن التي يكون فيها الأمر مهمًا.
أخبر الأشخاص بما هو مهم وما الذي يمكنهم استعراضه من خلال وجود تسلسل هرمي مرئي واضح على الصفحة.
4. مطابقة عاطفة المستخدم - الإقناع في محادثة متأخرة بزمن
عندما يكون المستخدم سعيدًا نسبيًا ، فإنه يعالج الأشياء في وضع "العرض أولاً" . من المرجح أن يكون المستخدم على ما يرام مع الانقطاعات الخفيفة ، ولن يتعرض للتهديد كثيرًا من الأشياء التي لا تتصرف بالطريقة التي يتوقعها.
عندما يكون المستخدم قلقًا نسبيًا ، فإنه ينتقل إلى وضع "العمق أولاً" . تركيز هذا المستخدم مغلق - هذه هي الحالة التي تدخلها عندما تعتقد أن حسابك المصرفي قد تم اختراقه. حتى تتأكد من أن حسابك على ما يرام ، فإن الخوف سيجعلك تركز على محاولة اكتشاف ذلك ، على حساب جميع المهام الأخرى ، ومن المرجح أن تفوتك الأشياء. (أو ابحث عن أشياء لطيفة.)
على واجهة الويب ، يجب أن تكون على دراية بكلتا الحالتين العاطفية.
- قد تروق صفحة فئة السفر الخاصة بك معالجة "الاتساع أولاً" للمستخدمين ، ويمكنك وضع أشرطة التمرير والتسميات والعناصر التفاعلية الأخرى التي يمكن للزوار استخدامها للعثور على ما يحتاجون إليه.
- ومع ذلك ، تحتاج صفحات النموذج والدفع الخاصة بك إلى التعامل مع معالجة الزائرين "العميقة أولاً" ، وعرض رموز ثقة كبيرة للتخفيف من القلق ، حتى يتمكنوا من المضي قدمًا والبدء في التعامل معك.
ستؤدي مطابقة حالة المستخدم المحتملة إلى جعل موقعك "يبدو" أسهل في الاستخدام.
تصميم واجهات المحادثة لتحسين تجربة المستخدم
تذكر: الواجهات هي في الأساس محادثات ، ولكن مع الردود المحتملة للمستخدم التي تم وضعها مسبقًا.
ما يجعله يعمل هو مدى توافقك مع النموذج العقلي للمستخدم . عندما تتطابق النماذج العقلية ، يمكن للزوار أن يفعلوا ما يحتاجون إليه ، ويغادرون سعداء. عندما لا تتطابق النماذج العقلية ، حسنًا ، يحدث العكس.
يمكنك القيام ببعض الأشياء للتأكد من أنك تساعد الأشخاص في معرفة كيفية عمل الواجهة:
- تأكد من استخدام الدلالات لإخبار الناس بما يوفره النظام.
- لفت الانتباه إلى الأماكن الصحيحة باستخدام الألوان والأحجام والأشكال.
بمجرد القيام بكل ذلك ، تحتاج فقط إلى التأكد من أنك تأخذ في الاعتبار الحالة العاطفية للمستخدم بشكل صحيح ، واستخدام عناصر موقع الويب المناسبة لتلك الحالة.
إذا قمت بكل ذلك بشكل جيد ، يجب أن يكون الناس أكثر استعدادًا للتحدث معك مرارًا وتكرارًا.
العمل مع الأفضل!ابدأ التحسين بمراجعة موقع الويب لمدة 90 دقيقة من الرواد في تحسين معدل التحويل. يمكن لخبراء CRO لدينا في SiteTuners المساعدة في تشخيص موقع الويب الخاص بك من منظور التحويل وسهولة الاستخدام. اطلب مراجعة موقع الويب لمدة 90 دقيقة |
