مراجعة DesignCap: لم يكن إنشاء صور عالية الجودة لموقعك أو مدونتك أسهل من أي وقت مضى
نشرت: 2022-10-08في العصر الحالي ، مع الصعود المهم لشبكات التواصل الاجتماعي في السنوات الأخيرة ، نحصل جميعًا على الكثير من المعلومات في متناول أيدينا كل يوم. لهذا السبب ، لكي يختار المستخدم الذي يتصفح الإنترنت النقر على المحتوى الخاص بك (وبالتالي على موقع الويب الخاص بك) ، يجب عليك الاهتمام بالتفاصيل الصغيرة التي تجعلك متميزًا عن باقي الشركات في نشاطك المهني.
أحد هذه التفاصيل ، والتي أود التحدث عنها اليوم ، هو إنشاء صور فريدة عالية الجودة تجذب انتباه الجمهور الذي تريد مخاطبته.
نعم لقد قرأتها بشكل صحيح. قلت لخلق. أعرف ما تفكر فيه ... خطأ. نعم تستطيع. ونعم: لا أهتم إذا لم تكن مصمم جرافيك محترفًا.
إذا لم تكن بحاجة إلى أي من ذلك ، فيمكنك تصميم صورك الخاصة بالكامل عبر الإنترنت وبطريقة بسيطة للغاية دون معرفة مسبقة بأي نوع من برامج التصميم الجرافيكي ... ستتغير الأشياء. هل انا مخطئ
سأكتشف اليوم شيئًا سيسمح لك بتقديم مواد رسومية عالية الجودة للزائرين على موقع الويب الخاص بك أو مدونتك أو متجرك عبر الإنترنت أو ملفات تعريف الشبكة الاجتماعية. أنا أتحدث عن DesignCap.
- ما هو DesignCap؟
- ما نوع الصور التي يمكنني إنشاؤها باستخدام DesignCap؟
- برنامج تعليمي خطوة بخطوة حول كيفية إنشاء صور لموقعك على الويب أو مدونتك أو شبكات التواصل الاجتماعي باستخدام DesignCap
- 1. تسجيل حساب
- 2. اختر نوع الصورة التي ستقوم بإنشائها.
- 3. تصميم صورة لمدونتك باستخدام DesignCap
- 4. قم بتنزيل الصورة المصممة على جهاز الكمبيوتر الخاص بك
- النهاية
- مراجعة الانهيار
ما هو DesignCap؟

DesignCap هي أداة عبر الإنترنت بالكامل يمكنك من خلالها تصميم أي نوع من الرسومات تقريبًا يمكن التفكير فيه لموقعك على الويب أو مدونتك.
كل هذا بطريقة بديهية للغاية والحصول على نتائج نهائية مفصلة بمظهر احترافي للغاية.
من بين تلك التي جربتها ، فهي بلا شك أقوى أداة وجدتها لتنفيذ هذا النوع من المهام (من الواضح ، دون احتساب برامج تصميم الرسوم التي يتم تثبيتها على جهاز الكمبيوتر الخاص بك).
إمكانياته هائلة ، حيث يقدم لك تصميمات أنيقة ومهنية محددة مسبقًا ويمنحك خيار تصميم كل شيء من البداية باستخدام مستودع الصور والرسومات والرسوم التوضيحية والخطوط وما إلى ذلك.
إذا لم يكن ذلك كافيًا ، يتيح لك DesignCap أيضًا تحميل الصور أو أي عنصر رسومي من جهاز الكمبيوتر الخاص بك بحيث يمكن أن يكون التصميم الناتج أكثر تخصيصًا إن أمكن.
موصى به لك: DesignEvo - أنشئ شعارًا احترافيًا لعملك.
ما نوع الصور التي يمكنني إنشاؤها باستخدام DesignCap؟
كما ذكرت من قبل ، باستخدام DesignCap ، يمكنك إنشاء أي نوع من العناصر الرسومية التي تحتاجها لأعمالك على الإنترنت.
دعنا نرى قائمة بالأشياء التي يمكنك القيام بها على هذا النظام الأساسي:
- رسومات للشبكات الاجتماعية (صور غلاف لـ Facebook و Twitter ، صور لـ Instagram أو Tumblr ، صور لـ Google Plus ، صور مصغرة على YouTube وشعارات YouTube ، إعلانات Facebook ، إلخ).
- الرسوم البيانية والمخططات والجداول والصور لمقالات مدونتك.
- بطاقات العمل ، والنشرات الإعلانية ، والملصقات ، وبطاقات الهدايا ، وبطاقات قوائم المطاعم ، وعمليًا أي عنصر من عناصر صورة الشركة التي يمكنك التفكير فيها.
- بطاقات ودعوات المناسبات (أعراس ، أعياد ميلاد ، إلخ)
- تصميم الإعلان.
- عروض تقديمية لعملك أو صفك.
- استئناف للعثور على وظيفة.
- ضرب رأس البريد الإلكتروني لتوليد المزيد من الردود.
- الجدول اليومي وجدول العمل وجدول اللياقة البدنية وجدول الحصص والمزيد
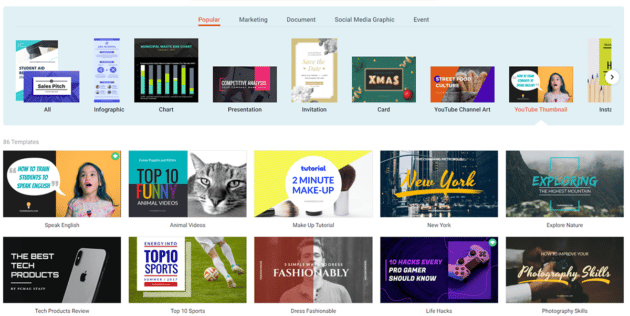
في الصورة السفلية ، أتركك تلتقط كل الاحتمالات التي لديك (والتي يجب أن تضيف إليها خيار عمل تصميمات من أي نوع بالأبعاد المحددة التي تريدها).
برنامج تعليمي خطوة بخطوة حول كيفية إنشاء صور لموقعك على الويب أو مدونتك أو شبكات التواصل الاجتماعي باستخدام DesignCap
أنا مقتنع أنه عندما ترى كل الاحتمالات التي يوفرها لك DesignCap ، فإنني أضع أسنانك لفترة أطول.
تريد أن تتعلم كيفية استخدامه الآن ... هل أنا مخطئ؟ رغباتك أوامر لي. سأقوم بعمل مثال معك حتى تتمكن من البدء في DesignCap.
لن أفعل شيئًا معقدًا للغاية لتبدأ به لأن فكرتي هي أن ترى كيف يمكنك التعامل مع الأداة.
بعد هذا الدليل الصغير ، ستتمكن من تطوير تصميماتك إلى النقطة التي تريدها ، مع الحد الوحيد من خيالك وإبداعك.
1. تسجيل حساب
الخطوة الأولى لتكون قادرًا على استخدام DesignCap هي التسجيل على موقع الأداة.
هذا بسيط للغاية: كل ما عليك فعله هو إدخال بريد إلكتروني وكلمة مرور على صفحته الرئيسية للوصول إليه. إذا كنت تفضل ذلك ، يمكنك التسجيل عن طريق ربط DesignCap بملفك الشخصي على Facebook أو Google.
ليس لديه المزيد. الحق سهلة؟
2. اختر نوع الصورة التي ستقوم بإنشائها.

حان الوقت الآن لتحديد نوع الصورة التي ستصممها.
سأقوم بعمل رسم بياني مميز لمدونة.
للقيام بذلك ، في صفحة DesignCap الرئيسية الخاصة بك ، انتقل إلى الزر حيث يقول "ابدأ الآن". ستفتح أمامك جميع الخيارات الممكنة التي عرضتها لك من قبل عند الحديث عن أنواع الصور التي يمكنك إنشاؤها باستخدام DesignCap.
ابحث في قسم "مخطط المعلومات الرسومي" واختر نموذجًا مُعدًا مسبقًا.
بعد القيام بذلك مباشرة ، ستفتح بيئة العمل لتنفيذ التصميم الجرافيكي لصورتنا.
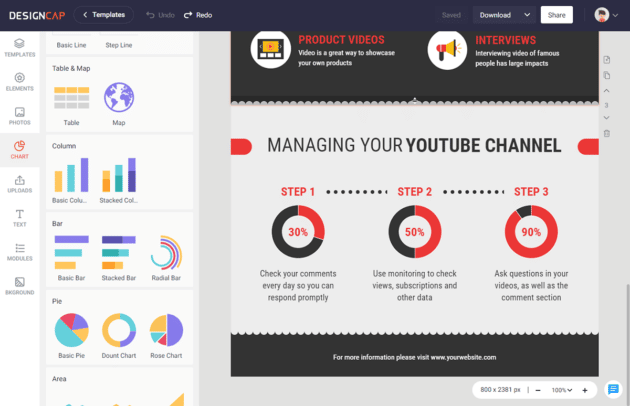
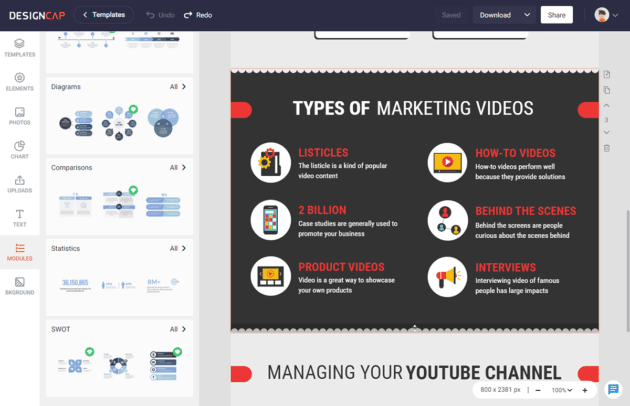
3. تصميم صورة لمدونتك باستخدام DesignCap

وصلنا إلى لحظة الفن والإبداع الخالص.
بمجرد الانتهاء من الخطوات السابقة ، نجد أنفسنا مع مستند فارغ لعمل صورة لمدونتنا.
للتصميم حسب إرادتك الحرة ، سيكون عليك فقط استخدام الخيارات المختلفة الموجودة على اليسار.

بعد ذلك ، سأشرح الغرض من كل منهم ...
القوالب
بالضغط على هذا الخيار ، سترى أنه يمكنك الوصول إلى العديد من التصميمات المحددة مسبقًا والتي يمكنك من خلالها إنشاء تصميماتك الخاصة.
يوصى بشدة باستخدام هذا الخيار في البداية عندما لا تكون على دراية كبيرة بـ DesignCap ، لكنني أؤكد لك أنك ستنتهي في النهاية بتركه جانباً وعمل تصميمات من الصفر في غضون عدة مرات تتعامل فيها مع الأداة (نظرًا لأنها أمر بديهي بشكل لا يصدق).
في مثالنا ، سنستخدم أحد هذه القوالب كأساس.
الآن ، إذا قمت بالمرور فوق التصميم الذي سنقوم بإنشائه ، فسترى أنه يمكننا تغيير أي عنصر موجود في القالب بسرعة كبيرة (الألوان ، وأحجام الخطوط ، والخطوط ، والصور ، وما إلى ذلك).
سأقوم بإزالة الصورة وترك الشكل الهندسي فقط على الجانب الأيسر ، بالإضافة إلى زيادة حجمها قليلاً وتغيير النص.
ستكون نتيجة أداء هذه المهام شيئًا من هذا القبيل ...
قد ترغب في: محول ممتاز لمراجعة OST - برنامج متقدم لتحويل OST إلى PST.
عناصر
في هذا القسم ، هناك الملايين من الرموز التي يمكنك البحث عنها واستخدامها مجانًا. كما أن لديها مجموعة واسعة من الأشكال والخطوط وأقنعة الإطار وفقاعات الكلام المعينة مسبقًا ، وما إلى ذلك.
الصور
باستخدام هذا الزر ، يمكنك البحث عن طريق الكلمات للعثور على عناصر تصميم الرسوم التي تتكيف مع ما تريد وضعه في صورتك.
للعثور على ما تبحث عنه ، كل ما عليك فعله هو كتابة الكلمة أو الكلمات المتعلقة بما تريد البحث عنه.
عندما يتم عرض النتائج ، سترى أنه داخل DesignCap ، توجد مكونات مجانية لاستخدامها في تصميماتك.
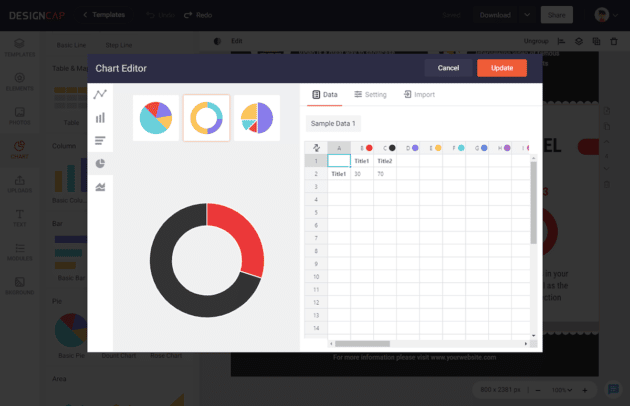
جدول

تعتبر أداة الرسم البياني في DesignCap موهوبة جدًا. من الذكاء جدًا استيراد بياناتك مباشرة من ملفات XLS أو XLSX أو CSV. يمكنك ببساطة ضبط تاريخ كل قيمة ورقم وعنوان أو تغيير لون النص والخطوط وحجم البيانات. هذا ما يجذبني كثيرا
تحميلات
من خلال أداة التحميل DesignCap ، يمكنك تحميل تلك العناصر الرسومية التي أنشأتها أو قمت بتنزيلها من مواقع أخرى لا تنتمي إلى أداة DesignCap ، ويمكن أن يساعدك ذلك في عمل تصميمات أكثر تخصيصًا.
على سبيل المثال ، سأستخدم إحدى الصور التي أستخدمها حاليًا على موقع الويب الخاص بي. يمكنك استخدام الشخص الذي تعتقد أنه مناسب أو أكثر من غيره.
لإنهاء تصميمنا ، سنبحث عن بعض المكونات التي توفرها لنا DesignCap من خلال أداة البحث الخاصة بها ، وبذلك نكمل صورتنا للمدونة بهذه الطريقة.
نص
أداة نص DesignCap. ستسمح لك هذه الأداة ، كما هو واضح ، بتعديل كل ما يتعلق بالخطوط وأحجامها والتباعد بين الأحرف وما إلى ذلك ، في تصميمك.
للقيام بذلك (كما هو الحال مع أي عنصر DesignCap آخر) ، سيتعين علينا فقط التمرير فوق الرأس الذي أنشأناه للتو واختيار الخيارات التي نريد تنفيذها.
الوحدات
هذه أداة أخرى أحبها أكثر من غيرها. من المريح جدًا تنظيم كل جزء من المعلومات على مخطط المعلومات بشكل واضح وسريع. هناك مجموعة واسعة من الأنواع الفريدة التي يمكننا الاختيار من بينها ، مثل المخططات ، والجداول الزمنية ، والخطوات ، والإحصاءات ، والمقارنات ، إلخ.

BKground (الخلفية)
حان الوقت لاختيار خلفية صورتنا ، وبالتالي استخدام خيار "BKground".
إذا كنت تحبها ، فقم بتغيير الخلفية الافتراضية إلى اللون الذي تريده.
يمكنك أيضًا اختيار نمط محدد مسبقًا كخلفية لصورة مدونتك.
4. قم بتنزيل الصورة المصممة على جهاز الكمبيوتر الخاص بك
الخطوة الأخيرة هي الضغط على الزر "تنزيل" الموجود أعلى اليمين لحفظ التصميم الذي أنشأته للتو على جهاز الكمبيوتر الخاص بك.
يمكنك تحديد ما إذا كنت تريد حفظه بتنسيق jpg أو png أو pdf. الخيار لك.
بمجرد الحفظ ... فويلا! يمكنك الآن استخدام تلك الصورة الفريدة والمختلفة بجو احترافي معين على موقع الويب أو المدونة الخاصة بك.
شيء واحد فقط.
يمكنك حفظ التصميم في ملف التعريف الخاص بك بحيث يمكنك تعديل تصميمك وتنزيله في أي وقت.
قد يعجبك أيضًا: FlexClip Video Editor: يجعل تحرير الفيديو في متصفحك أمرًا سهلاً وممتعًا.
النهاية

كما رأيت بالفعل ، فإن عدم وجود برنامج تصميم أو عدم معرفة كيفية استخدامه ليس عذرًا صالحًا لعدم الاهتمام برسومات موقع الويب الخاص بك بمجرد أن تعرف بوجود DesignCap.
آمل أن يساعدك هذا البرنامج التعليمي في اكتشاف هذه الأداة الرائعة عبر الإنترنت وأن تبدأ في استخدامها اليوم لإنشاء صور عالية الجودة لموقعك على الويب أو مدونتك.
افترض أنه لا يزال لديك أي أسئلة أو تريد معرفة المزيد عن DesignCap. في هذه الحالة ، أوصي بمشاهدة هذا الفيديو والاشتراك في قناتهم على YouTube ، حيث يضعون معلومات رائعة ودروسًا تعليمية محددة مع تقنيات وتفاصيل تطبيق الويب هذا حتى تهيمن عليه بعمق.
جرب برنامج DesignCap Graphic Design Software
مراجعة الانهيار
سمات
سهولة الاستعمال
يدعم
درس تعليمي
التسعير
ممتاز!
آمل أن يساعدك هذا البرنامج التعليمي في اكتشاف DesignCap ، الأداة الرائعة عبر الإنترنت ، وأن تبدأ في استخدامها اليوم لإنشاء صور عالية الجودة لموقعك على الويب أو مدونتك.
