يجب أن تعرف مبادئ التصميم لعلم نفس تجربة المستخدم
نشرت: 2022-04-18هل ترغب في تحسين معرفتك بالتصميم؟ نحن نضمن أنك ستجد الكثير من المعلومات المفيدة ونحسن مهاراتك إذا قرأت حتى النهاية. تتطور تصميمات UX باستمرار مع الاتجاهات المتغيرة ومتطلبات المستخدم. عندما يتم تقديم منتج ، من المهم فهم كيفية اتصاله بالمستخدمين وكيفية استجابتهم للمنتج. لكي ينجح هذا ، نستخدم علم نفس تجربة المستخدم. يعمل فريقنا في هذا المجال لفترة طويلة ويتفهم ما يحتاجه التصميم للتفاعل بشكل جيد مع العملاء. ومن ثم ، فقد قمنا بتجميع بعض مبادئ التصميم العملية لـ UX والتي تتعلق بعلم النفس كعنصر رئيسي.

ما إذا كان الشخص سيشتري منتجًا من موقع الويب الخاص بك يعتمد كليًا على ارتباطاته عندما ينظر إلى المنتج. نقترح دائمًا استخدام مبادئ تصميم UX وأفضل الممارسات مع أدوات تصميم UX الصحيحة لضمان مشاركة موقع علامتك التجارية على الويب وأن المستخدم مهتم بمنتجك. لتحقيق النجاح وضمان الشراء ، فأنت بالتأكيد بحاجة إلى مبادئ التصميم الموجهة نحو علم النفس لتجربة المستخدم تحت تصرفك.
تحقق من أحدث مبادئ التصميم لعلم نفس تجربة المستخدم
لقد جعلنا عملك أسهل من خلال إجراء جميع الأبحاث من أجل الحصول على عمل ناجح مع الكثير من العملاء المهتمين والجديرين بالثقة. هذه المبادئ الخمسة لعلم نفس تصميم UX أساسية.
1. مبادئ علم نفس قانون هيك
تم تطوير القانون في عام 1952 من قبل علماء النفس البريطانيين ويليام إدموند هيك وراي هايمان لفحص التفاعل بين المستخدم والمحفزات التي يتم تقديمها لهم. لقد أجروا البحث باستخدام علم النفس البشري ، مما سمح للأشخاص الذين تحركهم المشاعر بالتفاعل مع المنتج واختيار الخيار الأفضل. وبالتالي ، يعد قانون Hick's أحد أهم مبادئ التصميم في UI UX ويجب إعطاؤه الأولوية.
ببساطة ، فإن تقديم خيارات تأكيد أقل للمستخدم يزيد من احتمالية شراء منتجك. ينص قانون هيك على أنه كلما زادت الحوافز (الخيارات) المقدمة للمستخدم ، زاد الوقت الذي يستغرقه اتخاذ القرار . كلما استغرق المستخدم وقتًا أطول في اتخاذ إجراء ، زاد احتمال تخليه عن النظام الأساسي أو الشعور بالملل ، مما يؤدي إلى مزيد من الارتباك. وبالتالي ، نوصي بدمج قانون Hick's في تصميم UX الوظيفي لتجنب مثل هذه المواقف ، وتحسين مشاركة المستخدم ، وزيادة عدد عمليات شراء المنتجات.
ومع ذلك ، هناك استثناءات معينة لقانون هيك ، مثل عندما يعرف المستخدمون بالفعل ما يريدون قبل زيارة أحد مواقع الويب. إنه يقلل بشكل كبير من الوقت الذي يستغرقونه لاتخاذ إجراء ، بغض النظر عن عدد الخيارات المتاحة.
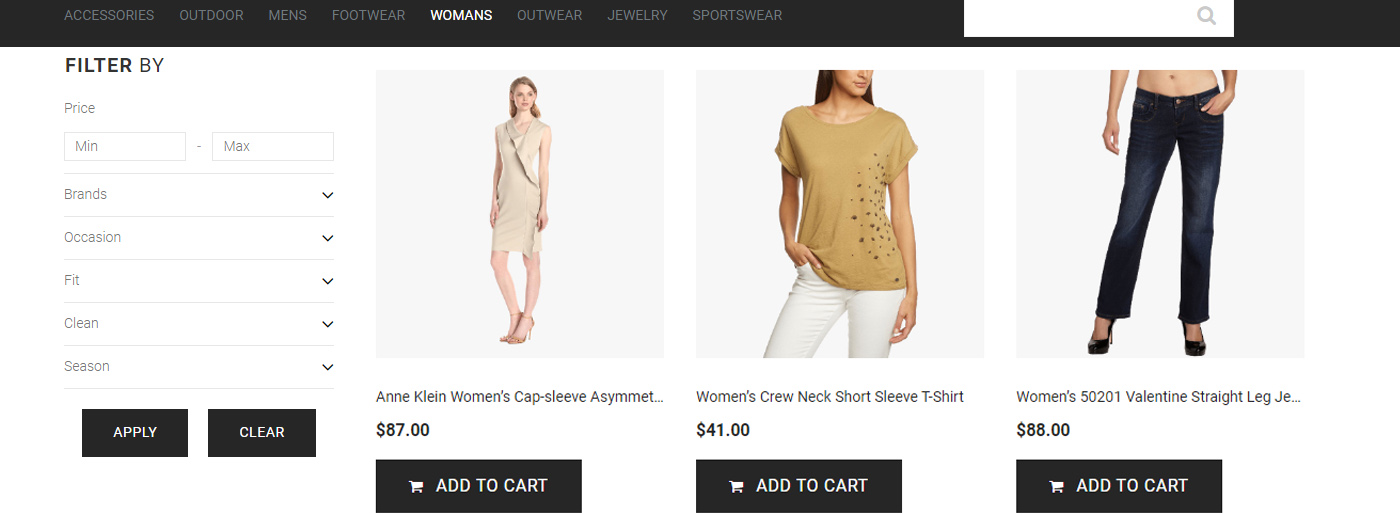
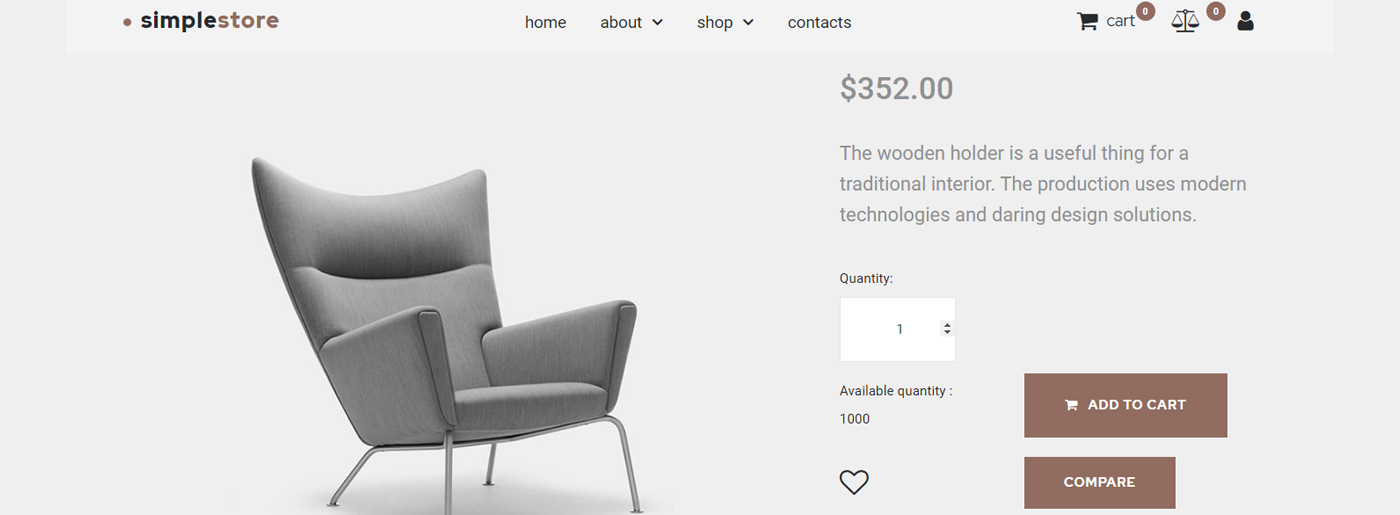
من الأمثلة السهلة رموز الترشيح والخيارات الموجودة على مواقع التجارة الإلكترونية المختلفة ، والتي تقدم مجموعة واسعة من فئات المنتجات ، وداخل كل فئة منتج ، هناك المزيد من الفئات الفرعية والمنتجات. ومن ثم ، قد نتساءل جميعًا كيف يختار المستخدم من بين مجموعة متنوعة من الخيارات المتاحة. هنا يأتي رمز مرشح الصوت القديم ، وهو سهل لتضييق نطاق المتطلبات والعثور على المنتج المناسب الذي يبحث عنه المستخدم.

حاول مجانا
2. تقليل الحمل المعرفي لتوفير تجربة مستخدم جيدة
الحمل المعرفي هو أحد مبادئ التصميم الموجه نحو التفاعل في تجربة المستخدم. إنها عملية توضيح ذهني تتطلب طاقة وجهدًا لإكمال مهمة معينة. عندما يتم تقديم الكثير من المعلومات لشخص ما في وقت واحد ، يصبح من السهل عليه الشعور بالارتباك ، مما يؤدي إلى نتائج عكسية من المحتمل أن تكون سلبية. لذلك ، عندما يكون الحمل المعرفي أعلى ، تقل احتمالية اختيار الشخص لمنتج أو خيار. بصفتنا مصممين لتجربة المستخدم ، نصمم أشياء للناس. وبالتالي ، فإن فهم علم النفس المعرفي للإنسان في مثل هذه الحالات سيصبح مفيدًا من حيث النتائج الإيجابية وتحقيقها من خلال التصميم.
بمعنى آخر ، إذا كنت ترغب في تحسين تجربة المستخدم ، فإن أهم شيء يجب مراعاته هو عدم إرهاق المستخدمين بالكثير من المعلومات . قد يزيد الحمل المعرفي وينتج عنه ارتباك أو إحباط أو ما هو أسوأ من ذلك ، قد يتركون النظام الأساسي الخاص بك.
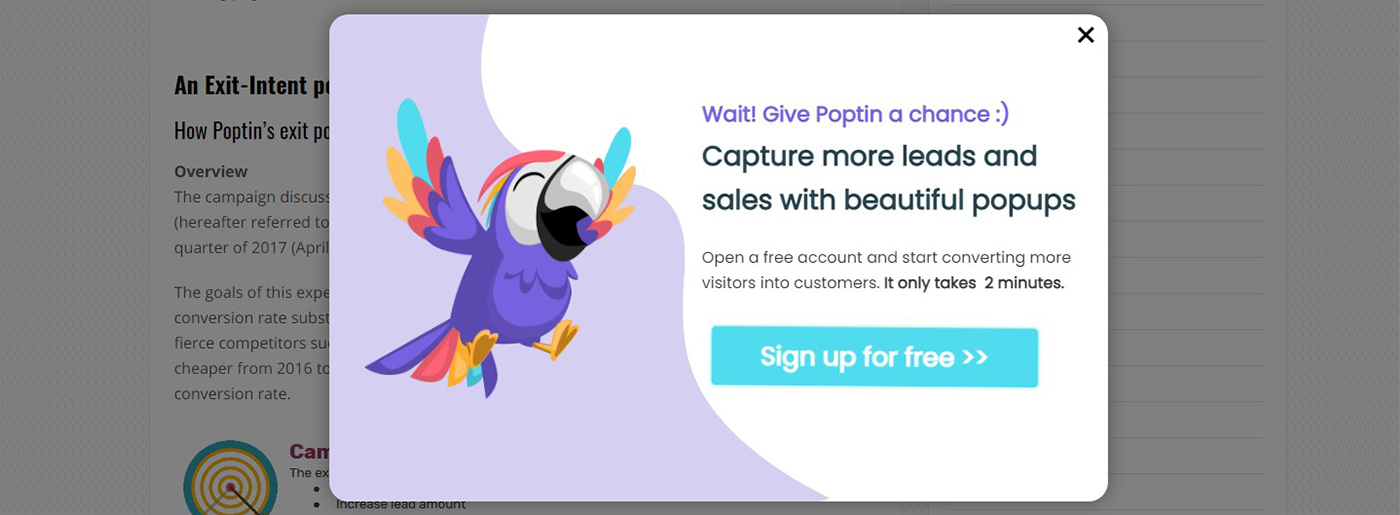
أحد الأمثلة الجيدة على الحمل المعرفي في سيناريوهات الحياة الواقعية هو الإعلانات المنبثقة غير المرغوب فيها والمعلومات غير ذات الصلة على مواقع الويب ، مما يؤدي إلى تشتيت الانتباه. يحدث غالبًا أن ينسى الزوار ما ذهبوا من أجله.

أفضل طريقة لتقليل الحمل المعرفي هي التخلص من كل المحتوى والصور غير ذات الصلة على موقعك أو تطبيقك. بهذه الطريقة ، ستضمن أن يتخذ المستخدمون قرارات سريعة دون أي مشتتات ، مما يسمح لهم بالتركيز على الموقع والتفاعل معه.
3. تأثير الاستخدام الجمالي
قام Masaaki Kurosu و Kaori Kashimura من مركز هيتاشي للتصميم بالتحقيق في التفاعل بين الإنسان والحاسوب في عام 1995 ، وذلك عندما اكتشفوا التأثير الجمالي لقابلية الاستخدام. هذا التأثير لعلم نفس تجربة المستخدم دقيق تمامًا ، حيث يمكننا ملاحظته في حياتنا اليومية والمبادئ الأخرى لتصميم تجربة المستخدم. يميل الناس في الحياة الواقعية إلى أن يكونوا أكثر تقبلاً للتأثير الجمالي لقابلية الاستخدام لأن عقولنا تمارسه منذ اليوم الذي ولد فيه. وبالتالي ، اتضح أن الانتباه ينجذب إلى تصميمات أكثر جمالية مبهجة يبدو أنها تعوض أي عيوب بسيطة.

حاول مجانا
وبالمثل ، سواء كان المستخدم موجودًا على الموقع أو في التطبيق ، فمن المرجح أن ينجذب نحو أسلوب التصميم الأكثر جاذبية وإبداعًا بدلاً من النمط القياسي ، الذي لا مجال للأصالة. بهذه الطريقة ، يفقد المستخدم الخطأ الخفي وراء سراب جماليات تصميم UX. هذا يحدث لنا جميعا. وبالتالي ، يجب أن نفهم ذلك وننفذ هذه الإستراتيجية في واجهتنا الأساسية.

على سبيل المثال ، إذا كنت ذاهبًا إلى سوبر ماركت لشراء التفاح ، فيمكنك البحث في قسم الفاكهة عنهم وتتساءل عن سبب وجود العديد من أنواع التفاح على الرغم من أنها تخدم نفس الغرض. ومع ذلك ، فأنت دائمًا ما تبحث عن التفاح الأكثر لمعانًا ولمعانًا والأكثر صبغًا دون أن تلاحظ الشمع الذي يتغلغل فيه والذي من المحتمل أن يجعله فظيعًا من الداخل. ستعرف ذلك في النهاية عندما تعود إلى المنزل وترى بنفسك. هذه هي الطريقة التي يعمل بها تأثير قابلية الاستخدام الجمالي على أساس علم النفس البشري.
نصيحة أساسية لك
ضع في اعتبارك أن هناك بعض القيود على تأثير قابلية الاستخدام الجمالي. عندما يمتلئ موقع الويب أو التطبيق الخاص بك ببعض العناصر الجذابة دون موازنة الغرض الأساسي من موقع الويب الخاص بك ، فسيستسلم المستخدم لأنه لن يصل إلى أي مكان ويغادر. لذلك فإن بائع التفاح يجعلها لامعة وجذابة ويضمن أنها طازجة وحلوة.
4. دليل اجتماعي في مبادئ التصميم لتجربة المستخدم
في الوقت الحاضر ، يثبت الدليل الاجتماعي أنه الأكثر فعالية من بين جميع مبادئ التصميم لتجربة المستخدم. في معظم الحالات ، يتم تحديد المنتج مسبقًا الذي سيختاره مستخدم معين على الأرجح. كل ما نقوم به ، أو يفعله معظمنا ، قد تم تجربته واختباره بالفعل. إنها ليست صورة نمطية بل طريقة عمل عقولنا. وهكذا ، يصنع المصممون ما يحتاجه الناس ، باستخدام علم النفس البشري بشكل أساسي.

حاول مجانا
عندما يكون المستخدم على منصة الويب أو التطبيق الخاص بك ، فإنهم دائمًا ما ينظرون إلى سجل العميل لموقع الويب الخاص بك للتأكد من أنهم لا يتحملون أي مخاطر من خلال الاستثمار في منتجاتك. هذه طريقة طبيعية للتعامل مع منطقة غير معروفة. ومن ثم ، فإن جمع شهادات العميل أو أوصاف المشاريع الناجحة وتنفيذها على منصة الويب الخاصة بك يعد أمرًا مثاليًا لمساعدة الزوار في أبحاثهم.
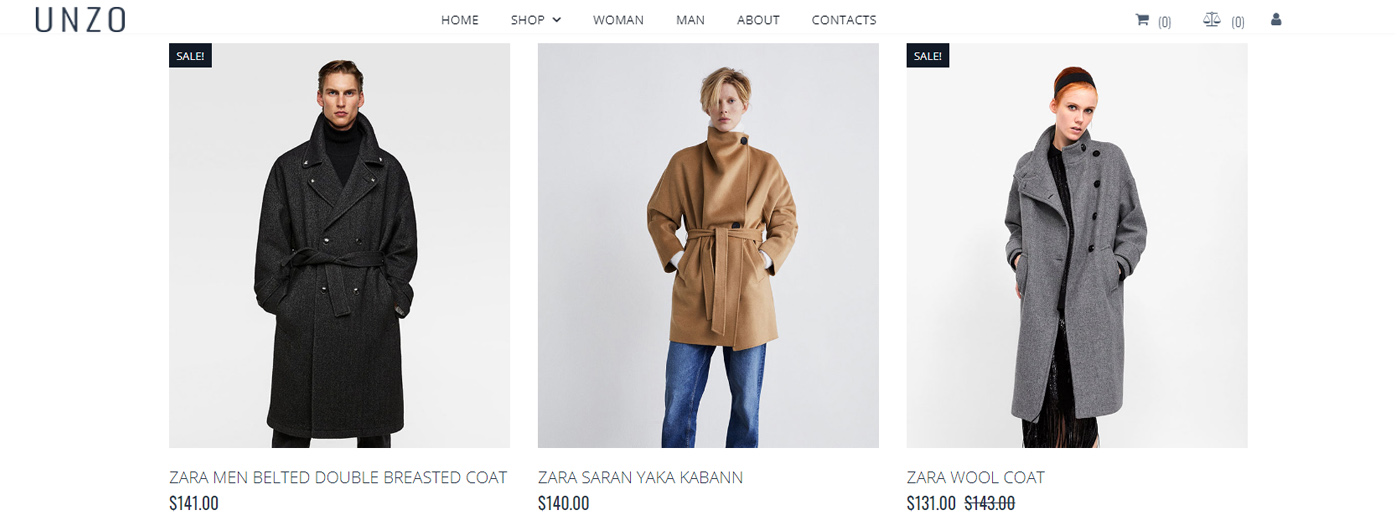
مثال على ذلك ، أثناء وجودك على موقع ويب للتجارة الإلكترونية ، على سبيل المثال ، شراء مجفف شعر. عند النقر فوق شريط البحث ، تحصل على الكثير من الخيارات ، ولكن يتم توجيه عينيك تلقائيًا إلى المنتج الذي يحتوي على أفضل التقييمات وأكبر عدد من الأشخاص الذين قاموا بشرائه. لذلك ، بعد تحليل كل ذلك ، تشتري المنتج بينما تتجاهل المنتجات ذات التقييمات الأقل أو التي لا تحتوي على تقييمات.

حاول مجانا
ومن ثم ، يُظهر الدليل الاجتماعي للمستخدم تأثيره في الحياة الواقعية من خلال الصور والتعليقات الإيجابية وما إلى ذلك ، مما يثبت موثوقيته وجدارة بالثقة.
5. قانون ميلر - الرقم السحري سبعة زائد أو ناقص اثنان
تأسس قانون ميلر في عام 1956 ، عندما نشر عالم النفس المعرفي جورج أ. ميلر مفهومه عن "الرقم السحري 7". وذكر الرقم السحري 7 ، وهو متوسط كمية البيانات التي يمكن للذاكرة العاملة للإنسان تخزينها للوهلة الأولى. يدعي أن الذاكرة قصيرة المدى للإنسان تحتوي على 7 زائد أو ناقص 2 عناصر من المعرفة. في الذاكرة قصيرة المدى ، يمكننا تقدير أن عدد عناصر البيانات سيتراوح من 5 إلى 9.
يتوافق الارتباط بين قانون ميلر وتصميم تجربة المستخدم مع الحمل المعرفي الذي تمت مناقشته سابقًا في مبادئ التصميم لتجربة المستخدم. كما نعلم من الحمل المعرفي ، لا يستطيع العقل البشري إدراك الكثير من المعلومات في وقت واحد ، مما قد يؤدي إلى الارتباك وعدم الرضا. وبالمثل ، لا يمكن للمستخدم التعامل مع التفاصيل الجديدة أو الكثير منها في وقت واحد. نتيجة لذلك ، يميل الناس إلى تقسيم / تجميع المعلومات الواردة إليهم.
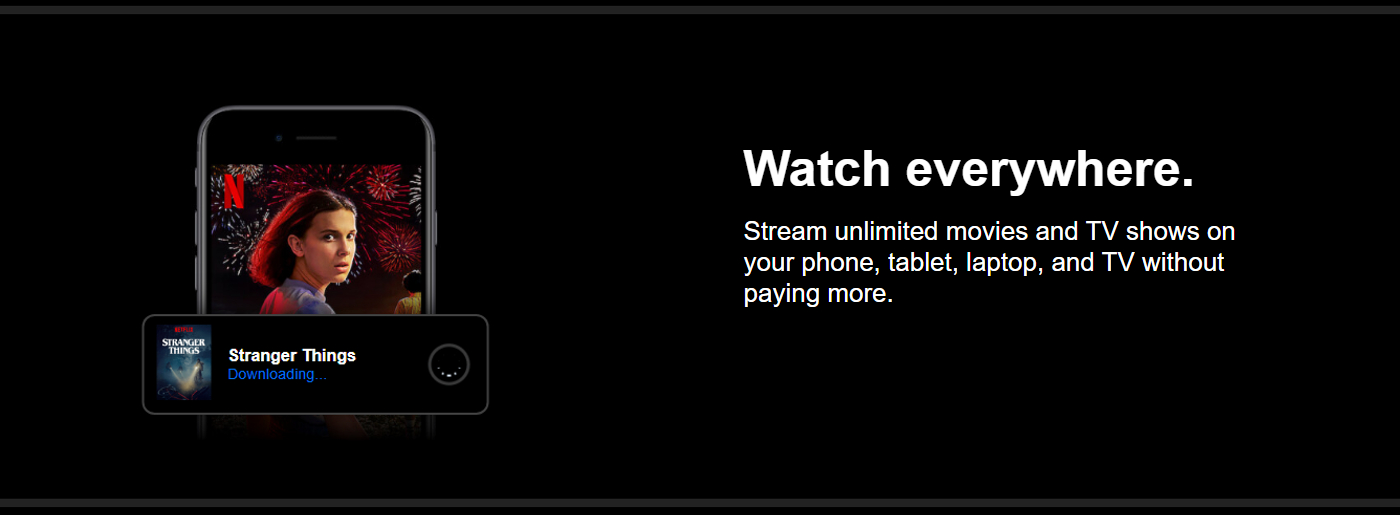
يعد Netflix الشهير مثالًا ممتازًا على قانون ميلر . لا تشغل بالك بالحقائق بمجرد زيارتك للموقع لأنها منظمة بشكل صحيح حسب النوع والشهرة واللغات المختلفة وما إلى ذلك. ونتيجة لذلك ، لا يشعر المستخدم بالارتباك أو ينحرف عن الغرض الأساسي للمنصة.

مبادئ تصميم ملخص قصير لعلم النفس UX
مبادئ التصميم لعلم نفس تجربة المستخدم هي كل ما تحتاجه للحفاظ على مستويات التفاعل والمشاركة الخاصة بك. من المؤكد أن تطبيقها على تصميمات UX الخاصة بك سيحدث فرقًا ، كما نقسم بها. لا يمكنك أن تخطئ في إرشادات تصميم UX العملية هذه. هذه هي المبادئ التي اختارها الخبراء والتي تفسح المجال دائمًا لموقع الويب الخاص بك للتألق مثل الماس. اجذب المستخدمين إلى منتجاتك من خلال منصة الويب أو التطبيق الخاص بك بأفضل طريقة ممكنة ، مع إدراك علم النفس في التصميم.
قم بإنشاء تصميمات أفضل وإلهام واستلهام بينما يستمر مصممو MotoCMS UX UI في مساعدة مجتمع المصممين لدينا للتألق على منصات الويب.
إليك بعض النصائح والحيل من MotoCMS
تم تصميم مبادئ التصميم لتجربة المستخدم هذه خصيصًا لك ، حيث يجب أن يساعد الأشخاص المتشابهون في التفكير بعضهم البعض. إن أكبر استفادة من مبادئ تصميم UX هو أن فهم علم النفس البشري وتنفيذه في واجهة تصميم UX الخاص بك سيزيد بشكل كبير من المشاركة. علاوة على ذلك ، سيساعدك ذلك على تحقيق الهدف الأساسي للموقع أو التطبيق دون أي متاعب إذا تم تنفيذه بشكل صحيح ، مع مراعاة أخطاء تجربة المستخدم المعتادة التي يجب تجنبها.
تقدم لك MotoCMS تصميمًا مُعد مسبقًا لقوالب مواقع الويب التي تلبي جميع المتطلبات الرئيسية لجميع المبادئ المذكورة أعلاه لجعل عملك أكثر قابلية للإدارة. نحن نفخر بأنفسنا لمساعدة عملائنا على التعامل مع التحديات الحتمية أثناء إنشاء مشاريع جذابة وفعالة. العمل الجاد يؤتي ثماره دائمًا ، ويسعدنا إرشادك خلال المزالق المحتملة.
تأتي قوالب MotoCMS الخاصة بنا مع جميع الميزات المشتقة من مبادئ التصميم هذه لـ UX وهي طريقة ممتازة للذهاب ، خاصةً لإطلاق موقع ويب ناجح. تحقق منها الآن واعرف المزيد عن عالم تصميم مواقع الويب. نحن على يقين من أنك ستستمتع بالرحلة معنا. لدينا الكثير لنقدمه. ومن ثم ، اختر الخيار الأفضل الذي يناسب احتياجات موقع الويب الخاص بك.
