تصميم واجهة مستخدم لوحة المعلومات: تحليل أفضل الممارسات لأصحاب المصلحة
نشرت: 2023-06-30يستخدمه الجميع. كل يوم حتى. ومع ذلك ، لم يتم التفكير كثيرًا في أداة الإنتاجية هذه التي تم التقليل من شأنها في حياتنا - لوحة القيادة. تعد أي واجهة مستخدم للوحة القيادة في الوقت الحاضر جزءًا لا يتجزأ من الشركات والموظفين ، خاصة في عالم هجين ما بعد الوباء.
ومن ثم ، سنستكشف بعضًا من أفضل ممارسات واجهة المستخدم وأساليب التصميم وأفضل العلامات التجارية التي فعلت ذلك بشكل صحيح. باتباع أفضل الممارسات وأساليب التصميم هذه ، يمكن للشركات إنشاء واجهات مستخدم فعالة للوحة المعلومات تدعم عمليات اتخاذ القرار.
ما الذي يتطلبه الأمر لصنع واحد؟ فلماذا يبدو معظمهم متشابهين بشكل أساسي؟ ولماذا تسمى لوحة القيادة؟ حسنًا ، لنبدأ بالمصطلحات.
- ما هو Dashboard UI ، ولماذا يسمى ذلك؟
- لوحات المعلومات الفعالة هي حفار الهدف
- إليكم سبب تشابه معظم لوحات المعلومات الحديثة
- التوحيد القياسي وأفضل الممارسات
- توقعات المستخدم
- خيارات تصميم محدودة
- ركز على سهولة الاستخدام
- أفضل ممارسات تصميم لوحة معلومات واجهة المستخدم مع أمثلة تصميم لوحة المعلومات
- إبقائها بسيطة وسهلة التنقل
- استخدم ملصقات واضحة وموجزة
- اختر تصورات البيانات الصحيحة
- اجعلها جذابة بصريًا
- قدم السياق والأفكار
- أفضل واجهة مستخدم لتصميم لوحة المعلومات: دليل المصمم لتجربة مستخدم رائعة للوحة القيادة
- فكر كمحقق
- أخرج الكرة البلورية
- أخبر قصة
- كن ساحرًا
- كن دائما فنانا
- التصميم للويب والجوّال: ما نوع مبادئ تصميم لوحة المعلومات التي يجب مراعاتها؟
- حجم الشاشة ودقتها
- ملاحة
- سلوك المستخدم
- الرسم المتجاوب
- أداء
- أسئلة وأجوبة
ما هو Dashboard UI ، ولماذا يسمى ذلك؟
تخيل أنك طيار أو رائد فضاء. أنت بحاجة إلى نظام تحكم للتنقل عبر السماء / الفضاء. هذه الأزرار والرافعات وكل شيء آخر يصنع للوحة القيادة ، حيث يمكن للمستخدمين العثور على كل ما يحتاجون إليه في اندفاعة.
في الواقع ، يجب أن يُنسب الفضل إلى صناعة السيارات لكلمة "لوحة القيادة". يشير عادةً إلى اللوحة الموجودة أمام السائق والتي تعطي لمحة عن معلمات المحرك ، مثل السرعة والوقود ودرجة الحرارة.
ظهر مصطلح "Dashboard UI" في لغة شائعة فقط في أوائل العقد الأول من القرن الحادي والعشرين. خاصة عندما بدأت الشركات في تجميع كميات كبيرة من البيانات وتحليلها لاتخاذ قرارات مستنيرة. بالنسبة لعالم واجهة المستخدم ، يشير المصطلح إلى الواجهة الرقمية ، وهي العرض في الوقت الفعلي لمؤشرات الأداء الرئيسية (KPIs) التي تساعد صانعي القرار على تقييم صحة المنظمة. يمنحهم الأمبير لتحديد المناطق التي تتطلب الاهتمام بمساعدة هذا العرض المرئي للبيانات.
ومع ذلك ، فقد مرت واجهة مستخدم لوحة المعلومات بتطور. صعود الأجهزة المحمولة ، وتغيير التفضيلات من قبل المصممين ، وتقنيات تصور البيانات مثل الخرائط الحرارية - أضافت جميعها الحاجة إلى أن تكون واجهة مستخدم لوحة القيادة أكثر سهولة.

الموضوعات ذات الصلة: التصميم من أجل إمكانية الوصول: دليل مصمم المنتج الرقمي.
لوحات المعلومات الفعالة هي حفار الهدف
على الرغم من التطورات العديدة ، إلا أن الهدف الأساسي لتصميم واجهة المستخدم للوحة القيادة يظل كما هو:
- تزويد المستخدمين برؤية واضحة ومحددة وموجزة لمعلومات العمل المهمة.
- تمكينهم من اتخاذ قرارات مستنيرة بسرعة وفعالية.
باتباع اتفاقيات التصميم والنصائح وأفضل الممارسات ، يمكن للمصممين إنشاء لوحات معلومات توازن بين قابلية الاستخدام والكفاءة والإبداع والابتكار ، مما يساعد المؤسسات في النهاية على تحقيق أهدافها والتفوق في المشهد التنافسي. إنها مثل أداة فائقة القوة تمكنك من فهم ما يحدث وتوجيه عملك أو مشروعك في الاتجاه الصحيح!
إليكم سبب تشابه معظم لوحات المعلومات الحديثة
هل سبق لك أن لاحظت كيف تبدو معظم لوحات المعلومات الحديثة مثل الأشقاء المفقودين منذ فترة طويلة؟ يبدو الأمر كما لو أنهم التحقوا جميعًا بمدرسة التصميم نفسها وتخرجوا بمرتبة الشرف في "Dashboard Aesthetics 101". ولكن لماذا هو على هذه الحال؟ لماذا يبدو أنهم جميعًا لديهم تشابه خارق؟ نحن على وشك الكشف عن الغموض الكامن وراء واجهات المستخدم المتشابهة بشكل ملحوظ لعجائب قياس البيانات هذه.

التوحيد القياسي وأفضل الممارسات
ظهرت معايير تصميم محددة وأفضل الممارسات بمرور الوقت لواجهات مستخدم لوحة المعلومات الإستراتيجية. يتضمن ذلك استخدام العلامات الواضحة والتنقل ، وتصورات البيانات المناسبة ، وتوفير السياق والأفكار. يتبع العديد من المصممين هذه المعايير وأفضل الممارسات عند تصميم واجهات مستخدم لوحة المعلومات ، مما قد يؤدي إلى أوجه تشابه في واجهة المستخدم.
توقعات المستخدم
أصبح المستخدمون يتوقعون الآن ميزات ووظائف محددة من واجهات مستخدم لوحة المعلومات ، مثل القدرة على التعمق في البيانات ، وتخصيص طرق العرض ، وفلترة البيانات. نتيجة لذلك ، قد يدمج المصممون هذه الميزات في واجهات مستخدم لوحة المعلومات الخاصة بهم لتلبية احتياجات المستخدمين وتوقعاتهم. يمكن أن يؤدي هذا أيضًا إلى أوجه التشابه في واجهة المستخدم.
خيارات تصميم محدودة
غالبًا ما تقدم واجهات مستخدم لوحة المعلومات كميات كبيرة من البيانات في مساحة محدودة ، مما يجعل إنشاء تصميم جذاب وفريد من نوعه أمرًا صعبًا. نتيجة لذلك ، قد يختار المصممون تصميمًا أكثر بساطة أو وظيفية لاستيعاب البيانات ، مما قد يؤدي إلى أوجه التشابه في واجهة المستخدم.
ركز على سهولة الاستخدام
الهدف الأساسي لواجهة مستخدم لوحة القيادة الرائعة هو السماح للمستخدمين بفهم البيانات وتحليلها. نتيجة لذلك ، قد يعطي المصممون الأولوية لقابلية الاستخدام على الجاذبية الجمالية عند تصميم واجهات مستخدم لوحة القيادة. يمكن أن يؤدي ذلك إلى التركيز على وضع العلامات الواضح ، والتنقل السهل ، وتصورات البيانات البديهية ، مما يؤدي إلى أوجه تشابه في واجهة المستخدم.
ثم هناك أيضًا العوامل الثانوية الأخرى التي تشكل واجهات مستخدم لوحة القيادة في جميع أنحاء العالم. على سبيل المثال ، لا أحد يستطيع إعادة اختراع العجلة. هناك سبب وراء اعتياد الأشخاص على لوحات المعلومات حيث تأتي لوحة التحكم في الغالب على اليسار ، ويأتي عمل الدردشة أو التفويض على اليمين. ما يمكن أن يجعل واجهة مستخدم لوحة المعلومات الخاصة بك تبرز حقًا هي عناصر واجهة المستخدم الفريدة للعلامة التجارية ، وتجربة الألوان والطباعة ، ودمج الميزات والوظائف الفريدة مع الاستمرار في تلبية احتياجات المستخدمين.
أفضل ممارسات تصميم لوحة معلومات واجهة المستخدم مع أمثلة تصميم لوحة المعلومات
واجهة مستخدم لوحة المعلومات هي الرائدة في هذا العالم الرقمي لصنع القرار المستند إلى البيانات. من خلال واجهات المستخدم التفاعلية والوصول السريع إلى تحليلات البيانات والرؤى ، فإنها تساعد الشركات على اتخاذ قرارات مستنيرة. إذن كيف يمكننا إنشاء لوحة تحكم مخصصة ومصممة جيدًا لعملك؟

إبقائها بسيطة وسهلة التنقل
يجب أن تكون لوحات المعلومات بديهية وسهلة التنقل. وإلا ، فكيف سيستخدمها المستخدمون النهائيون القادمون من مختلف مناحي الحياة؟ يمكن أن تؤدي لوحة القيادة المزدحمة التي تحتوي على الكثير من المعلومات إلى إرباك المستخدمين بسهولة وجعلهم يرغبون في المغادرة. يعد تصميم لوحة القيادة البسيط والنظيف والحديث مع التنقل الواضح والتسميات أمرًا ضروريًا لجعل واجهة مستخدم لوحة القيادة فعالة. يجب أن يكون الوصول السهل هو العبارة الرئيسية هنا. يجب أن يقضي كل مستخدم للوحة المعلومات وقتًا أقل في البحث عن المعلومات.
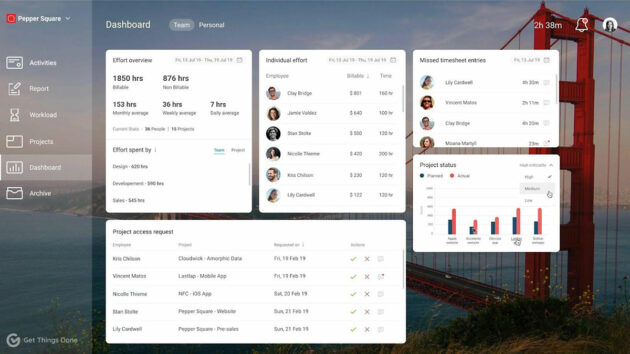
Google Analytics: أحد أفضل الأمثلة على لوحة القيادة
يحتوي برنامج Google Analytics ، الذي يُنظر إليه على نطاق واسع على أنه أحد أفضل البرامج ، على لوحة تحكم تشغيلية فعالة وسهلة التنقل. تعرض لوحة المعلومات التحليلية الرئيسية ملخصًا للمقاييس الرئيسية ، ويمكن للمستخدمين الوصول بسرعة إلى معلومات أكثر تفصيلاً من خلال النقر على علامات التبويب والروابط المختلفة.
استخدم ملصقات واضحة وموجزة
يجب أن تكون التسميات واضحة وموجزة ، باستخدام لغة بسيطة يسهل فهمها. تجنب المصطلحات الفنية والمختصرات التي قد لا تكون مألوفة لجميع المستخدمين. يمكن أن يؤدي استخدام الرموز والصور أيضًا إلى جعل وضع العلامات أكثر وضوحًا وسهولة.
Slack: أفضل مثال على تجربة تصميم لوحة القيادة مع إلهام رائع لواجهة المستخدم
Slack هو مثال ممتاز لواجهة مستخدم لوحة القيادة مع وضع علامات واضحة وموجزة. يستخدم النظام الأساسي لغة بسيطة وأيقونات واضحة لتسمية كل قسم من أقسام لوحة المعلومات ، مما يسهل على المستخدمين العثور على ما يحتاجون إليه.

اختر تصورات البيانات الصحيحة
يمكن اختيار تصورات البيانات بناءً على نوع البيانات المقدمة والأفكار التي يجب توصيلها. بمساعدة أنواع مختلفة من تصورات لوحة المعلومات (مثل المخططات والرسوم البيانية والجداول) ، يمكن عرض البيانات بشكل مختلف ، اعتمادًا على احتياجات المستخدم.
Tableau: مثال ممتاز لتصميم لوحة القيادة مع أفضل واجهة مستخدم للوحة القيادة
كأداة قوية لتصور البيانات ، يوفر Tableau مجموعة واسعة من الخيارات لعرض البيانات. يقدم النظام الأساسي مجموعة من المخططات والرسوم البيانية وتصورات أكثر تعقيدًا ، مثل الخرائط الحرارية والخرائط الشجرية.
اجعلها جذابة بصريًا
تعتبر الجماليات ضرورية في تصميم لوحة القيادة الرائع ، حيث يمكن أن تؤثر على تجربة المستخدم والمشاركة والرضا. واجهة المستخدم الجذابة بصريًا تجعل تفسير البيانات يبدو سهلاً.
Trello: تخطيط لوحة معلومات سهل الاستخدام يتبع أفضل ممارسات التصميم
تعد لوحة أجهزة القياس في Trello مثالاً رائعًا قد يلهم تصميمًا جذابًا بصريًا. يستخدم النظام الأساسي ألوانًا زاهية وأيقونات واضحة وخطوطًا نظيفة لإنشاء واجهة نظيفة وجذابة يسهل التنقل فيها.
قدم السياق والأفكار
يجب أن تقدم لوحات المعلومات البيانات وتوفر السياق والأفكار لمساعدة المستخدمين على اتخاذ قرارات مستنيرة. هذا هو المكان الذي تلعب فيه التعليقات التوضيحية والتعليقات التوضيحية والعناصر النصية الأخرى.
Hubspot: إلهام تصميم مثالي للوحة معلومات مخصصة
توفر لوحة معلومات Hubspot السياق والأفكار من خلال التعليقات التوضيحية والتعليقات التوضيحية. يتضمن النظام الأساسي أيضًا نصائح وإرشادات مفيدة في جميع أنحاء لوحة المعلومات ، مما يوفر للمستخدمين سياقًا وإرشادات إضافية.
باتباع مبادئ التصميم الأساسية هذه ، يمكنك البحث عن إنشاء واجهة مستخدم فعالة للوحة المعلومات تساعد المستخدمين على التنقل في البيانات المعقدة واتخاذ قرارات مستنيرة. للتلخيص ، فإن مبادئ تصميم لوحة القيادة الأساسية هذه تشبه مكونات بيتزا مُعدة جيدًا. يجب أن يكون هناك توازن - مع الكمية المناسبة من الصلصات والجبن والإضافات. يجب أن تكون القشرة مقرمشة ولكن ليست شديدة الصلابة ، مما يتيح تقطيعها وتقديمها بسهولة.
راجع أيضًا: كيفية استخدام تصميم الويب وتحسين المحتوى لمشاركة المستخدم؟
أفضل واجهة مستخدم لتصميم لوحة المعلومات: دليل المصمم لتجربة مستخدم رائعة للوحة القيادة

بالعودة إلى تشبيه البيتزا ، حتى لو كان لديك المكونات الصحيحة والقاعدة والصلصة ، يجب أن تخلق البيئة المناسبة لخبزها بشكل مثالي. لذلك ، يحتاج المصمم إلى ارتداء العديد من القبعات.
فكر كمحقق
اقترب من تصميم لوحة القيادة مثل الطريقة التي ستحل بها أجاثا كريستي لغزًا. تحقق من البيانات ، واستخدم الإشارات والمخططات المرئية للمساعدة في توجيه التحقيق ، واكتشاف الأفكار التي ستساعدك كمصمم على تحسين حرفتك.
أخرج الكرة البلورية
يبدو بعيد المنال بالنسبة للمصمم؟ ليس حقيقيًا. علامة المصمم الجيد هي توقع احتياجات المستخدمين وإنشاء لوحة تحكم تعطي نظرة متعمقة لما يريده المستخدمون ومتى يريدون ذلك. هذا هو السبب في أننا نطلق على مصممي واجهة مستخدم لوحة القيادة ما لا يقل عن قراء العقل.
أخبر قصة
كلنا نحب القصص. وباستخدام لوحة معلومات جيدة ، يمكنك سرد قصة مقنعة بالبيانات. استغل قوة سرد القصص لإنشاء سرد يشرك المستخدمين ويعلمهم. الأمر كله يتعلق بإعادة استخدام الإشارات المرئية لإضفاء الحيوية على البيانات.
كن ساحرًا
ما يجعل لوحة القيادة الجيدة رائعة هو الحدس. وسيساعد القليل من السحر في شكل رسومات متحركة في تصورات البيانات وتجعل لوحة القيادة الخاصة بك بارزة. في حياتنا الروتينية المتمثلة في التحديق في العديد من لوحات المعلومات ، يمكن أن تسعد مفاجأة صغيرة المستخدمين وتجعلهم يرغبون في العودة.
كن دائما فنانا
لوحة القيادة الجيدة هي جزء من الفن وجزء من العلم. تمتع بالإبداع واللون والطباعة والتخطيط لإنشاء فن جميل وجذاب بصريًا وعمليًا يفضله المستخدمون لديك.
التصميم للويب والجوّال: ما نوع مبادئ تصميم لوحة المعلومات التي يجب مراعاتها؟
لم تعد لوحات العدادات مصممة لأجهزة الكمبيوتر المكتبية الفاخرة. بصفتك مصمم واجهة مستخدم ينشئ لوحات معلومات ، يجب تذكر بعض الأشياء لجعل تصميم واجهة مستخدم لوحة القيادة يبدو نظيفًا.

حجم الشاشة ودقتها
نحن ننظر إلى فرق شاسع هنا - من 6 بوصات على الهاتف المحمول إلى 25 بوصة على سطح المكتب. نتيجة لذلك ، يحتاج المصممون إلى الانتباه إلى مقدار البيانات التي يمكن عرضها على كلتا الشاشتين. بالنسبة للجوال ، في حين أن الأمر يتعلق بالتحسين على الشاشات الأصغر ودقة أقل ، بالنسبة إلى المزيد من الشاشات العملاقة ، فإن الأمر يتعلق بتحديد الأولويات باستخدام تصورات البيانات المناسبة لتحقيق أقصى استفادة من مساحة الشاشة.
ملاحة
ما هي الطرق التي سيختلف بها التنقل في لوحة المعلومات لجهاز محمول مقارنة بجهاز كمبيوتر سطح المكتب أو الكمبيوتر المحمول؟ على سبيل المثال ، هل من المرجح أن يقوم المستخدمون بالتمرير عموديًا على جهاز محمول؟ أو أكثر عرضة للنقر فوق القوائم أو الروابط الموجودة على سطح المكتب أو الكمبيوتر المحمول. لذلك ، يجب على المصممين مراعاة ذلك عند تصميم واجهات مستخدم لوحة أجهزة القياس المتنقلة وتوفير تنقل عمودي سهل الاستخدام.
سلوك المستخدم
يميل مستخدمو الأجهزة المحمولة إلى امتلاك أنماط سلوك مختلفة عن مستخدمي أجهزة سطح المكتب أو أجهزة الكمبيوتر المحمول. على سبيل المثال ، قد يستخدمون جهازًا محمولًا أثناء التنقل ، في وضع غير رسمي أو مشتت ، وقد يكون لديهم احتياجات وتوقعات مختلفة مقارنة بمستخدمي سطح المكتب أو الكمبيوتر المحمول. لذلك ، يحتاج فريق التصميم إلى فهم هذه الاختلافات في سلوك المستخدم وتصميم واجهات مستخدم لوحة المعلومات التي تلبي احتياجات مستخدمي الأجهزة المحمولة.
الرسم المتجاوب
على عكس شاشات الكمبيوتر المكتبي أو المحمول ، تأتي الأجهزة المحمولة بأحجام ودقة مختلفة. لذلك ، يجب على المصممين استخدام تقنيات التصميم سريعة الاستجابة لتحسين واجهات مستخدم لوحة المعلومات لأحجام ودرجات دقة مختلفة للشاشة.
أداء
غالبًا ما تتمتع الأجهزة المحمولة بسرعات معالجة أبطأ ونطاق ترددي أقل مقارنة بأجهزة الكمبيوتر المكتبية أو المحمولة. يجب أن يأخذ المصممون في الاعتبار هذا وأن يصمموا واجهات مستخدم للوحة القيادة محسّنة للأداء السريع على الأجهزة المحمولة.
بشكل عام ، يجب على المصممين مراعاة هذه الاختلافات الرئيسية بين واجهات مستخدم لوحة معلومات الجوال والويب عند التصميم لكل نظام أساسي. من خلال فهم احتياجات وسلوكيات مستخدمي الأجهزة المحمولة والتحسين لمساحة الشاشة المحدودة والتنقل والأداء ، يمكن للمصممين إنشاء واجهات مستخدم جديدة للوحة القيادة تكون فعالة وسهلة الاستخدام على الأجهزة المحمولة.
أسئلة وأجوبة

لتحقيق النجاح في إعداد تقارير لوحة القيادة ، من المهم اتباع نهج من أربع خطوات:
1. تخطيط لوحة القيادة بأهداف واضحة وتحديد مؤشرات الأداء الرئيسية ذات الصلة لتتبعها.
2. إجراء اكتشاف البيانات لتقييم مصادر البيانات.
3. تصميم مع عناصر مرئية سهلة الاستخدام.
4. قم بتنفيذ لوحة القيادة واختبر وظائفها.
حسنًا ، يمكن لكليهما الانفتاح على شاشة الكمبيوتر ، لكن أوجه التشابه تنتهي عند هذا الحد.
لوحة المعلومات مخصصة للاستهلاك السريع للبيانات وهي أداة تصور حيوية توفر نظرة عامة سهلة الفهم لمؤشرات الأداء الرئيسية على المستوى التنظيمي والفرد. بمساعدة العناصر المرئية التفاعلية مثل المخططات والرسوم البيانية والجداول والمقاييس ، تم تصميم لوحات المعلومات لمساعدة المستخدمين على تحليل واتخاذ قرارات مستنيرة قائمة على البيانات.
بدلاً من ذلك ، صفحة الويب عبارة عن مستند يتم عرضه على مستعرض ويب ويحتوي على نصوص وصور ومقاطع فيديو وعناصر وسائط متعددة أخرى توفر معلومات مهمة. في كثير من الأحيان يروج لمنتج أو خدمة. قد تحتوي على روابط لصفحات ويب أخرى ، ويمكن للمستخدمين التفاعل معها عن طريق ملء النماذج أو إجراء عمليات شراء عبر الإنترنت أو تنفيذ إجراءات أخرى.
لضمان الوضوح البصري ، حدد عدد المرئيات المضمنة في لوحة المعلومات إلى اثنين أو ثلاثة. يمكن أن يؤدي تضمين عدد كبير جدًا من العناصر المرئية إلى جعلها تبدو فوضوية ويصعب تفسيرها.
مجموعات واجهة مستخدم لوحة المعلومات عبارة عن مجموعات مصممة مسبقًا من عناصر وقوالب ومكونات واجهة المستخدم. تم إنشاؤها خصيصًا لتصميم وبناء لوحات المعلومات. توفر هذه المجموعات أساسًا للمطورين والمصممين لإنشاء لوحات معلومات جذابة بصريًا وعملية بسرعة وسهولة.
وهي تتضمن عادةً مجموعة متنوعة من المخططات والرسوم البيانية والجداول والأزرار والأيقونات وعناصر واجهة المستخدم الأخرى المستخدمة بشكل شائع في تصميمات لوحة المعلومات. يمكن أن تكون هذه المجموعات قابلة للتخصيص بدرجة كبيرة وفقًا لهدف لوحة القيادة. يسمح للمستخدمين بتعديل المكونات وتكييفها لتلائم متطلبات مشروع التصميم الخاصة بهم. غالبًا ما يتم استخدامها في تطوير تطبيقات الويب والجوّال لتبسيط عملية التصميم. إنها تساعد على التأكد من أن لوحة القيادة الخاصة بك متسقة في شكلها وأسلوبها العام.
الموضوعات ذات الصلة: تصميم الويب الداخلي مقابل Freelancer مقابل الوكالة: دليل كامل.
المؤلف: Alka Jha
لقد كتبنا هذا المقال بالاشتراك مع Alka Jha. بصفتها المسؤول الإبداعي الرئيسي في Pepper Square ، تسعى Alka دائمًا إلى التميز في تصميم UI UX. من محبي اليوجا ، بالنسبة لها ، كل شيء يتعلق بالابتكار بهدف. يمكنك متابعتها على LinkedIn.
