5 نصائح مفيدة للغاية لإنشاء موقع ويب لبوابة أخبار عبر الإنترنت
نشرت: 2021-12-15يتطلب إنشاء بوابة إخبارية على الإنترنت خاصة بك الكثير من الجهد. بصرف النظر عن ضمان القصص الإخبارية الأصلية والمثيرة للاهتمام والمقالات المميزة ، تحتاج أيضًا إلى الاهتمام بعوامل أخرى مثل تحسين محركات البحث ، وإعداد النطاق ، وما إلى ذلك. أحد أهم الأشياء التي يجب القيام بها في هذا الصدد هو ضمان موقع ويب سهل الاستخدام ، وهذا هو المكان الذي يعاني فيه الكثير من الناس أكثر من غيرهم.
كيف يمكنك تصميم وهيكلة موقع الويب يمكن أن يؤدي إلى كسر بوابة الأخبار الخاصة بك. كلما كان التصميم أفضل وسهولة الاستخدام ، زاد عدد الجمهور الذي يجتذبه. يمكنك أيضًا تحقيق المزيد من الإيرادات من خلال الإعلانات بهذه الطريقة.
من ناحية أخرى ، فإن البوابة الإخبارية عبر الإنترنت التي تفشل في الحفاظ على هذه المعايير ستفشل أيضًا في جذب الجمهور. سيفقد الأشخاص اهتمامهم بالبقاء على موقع الويب الخاص بك إذا وجدوا صعوبة في التنقل خلاله أو استهلاك المحتوى الذي تقدمه. لذلك ، حتى مع وجود الكثير من المحتوى عالي الجودة ، لا يمكنك جذب انتباههم بسبب طريقة عرضه على موقعك. وهذا بدوره سيجبرك على خسارة الكثير من عائدات الإعلانات ، لأنه لا يمكنك جعل الناس يأتون إلى بوابة الأخبار الخاصة بك.
وبالتالي ، فإن إنشاء موقع إخباري ودود ومستدام أمر صعب ولكنه ضروري. لذا ، لمساعدتك في ذلك ، إليك بعض النصائح حول كيفية إعداد موقع ويب لبوابة أخبار عبر الإنترنت.
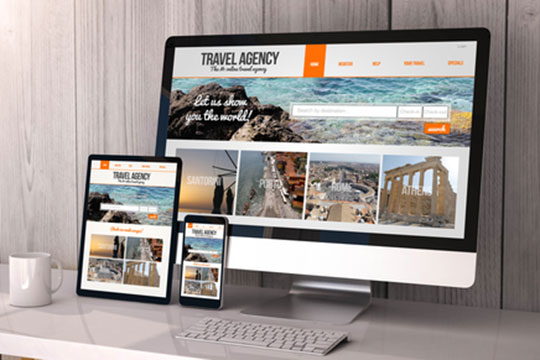
- 1. اجعلها سريعة الاستجابة
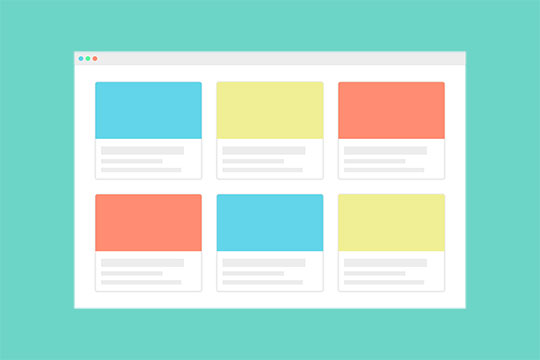
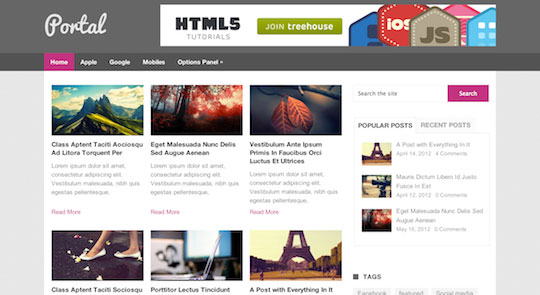
- 2. تقسيم الصفحة الرئيسية إلى شبكات
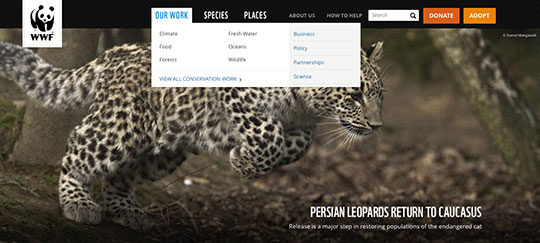
- 3. أن يكون لديك شريط تنقل سهل الفهم
- 4. استخدام الحاجيات وواجهات برمجة التطبيقات
- 5. ضع إعلاناتك بحكمة
- الكلمات الأخيرة
1. اجعلها سريعة الاستجابة

في عام 2017 ، ذكرت مجلة Fortune أن 85٪ من البالغين في الولايات المتحدة يقرؤون الأخبار على هواتفهم المحمولة ، في حين أنه قبل عام واحد فقط في عام 2016 ، كانت النسبة 73٪ فقط. بين عامي 2013 و 2018 ، نما استهلاك الأخبار على الأجهزة المحمولة وغيرها من الأجهزة المحمولة بنسبة 300 بالمائة. اعتبارًا من فبراير 2021 ، وجد أن 68 بالمائة من السكان البريطانيين يستهلكون الأخبار على الهواتف الذكية.
وبالتالي ، من السهل معرفة سبب وجوب استجابة بوابات الأخبار عبر الإنترنت. لم يعد بإمكان مواقع الويب الإخبارية تلبية احتياجات متصفحات سطح المكتب فقط. للوصول وتجربة مستخدم أفضل ، تحتاج إلى ضمان استجابة موقع الويب الإخباري الخاص بك ، مع الحفاظ على معايير معينة تضمن المزيد من سهولة الاستخدام.
يمكن أن يؤدي استخدام إطار عمل مثل Bootstrap للتعامل مع استجابة موقع الويب الخاص بك إلى تسهيل الأمور عليك. سيوفر لك Bootstrap جميع الأدوات ومقتطفات التعليمات البرمجية اللازمة لجعل موقع الويب الخاص بك مستجيبًا. من عناصر الويب وإعدادات الأنماط إلى سمات مواقع الويب المختلفة ، يحتوي Bootstrap على كل شيء. هذه سهلة التثبيت والتكامل على أي موقع ويب.
يوفر Bootstrap أيضًا إرشادات مفصلة حول كيفية استخدام هذه العناصر وإعدادات النمط وتخصيصها. وبالتالي ، يتم حزم كل شيء بطريقة تناسب مطوري الويب. لذلك ، فإن الأمر متروك لك تمامًا إذا لم تتمكن من استخدام Bootstrap أو أي إطار عمل سريع الاستجابة آخر لضمان استجابة موقع الويب الخاص بك.
موصى به لك: قائمة مراجعة صيانة موقع الويب لتجنب الأخطاء الفنية.
2. تقسيم الصفحة الرئيسية إلى شبكات

سيسمح كسر الصفحة الرئيسية لموقع الويب الخاص بك للمستخدمين بمعرفة المكان الذي يبحثون فيه عندما يبحثون عن نوع معين من الأخبار. على سبيل المثال ، يمكنك تقسيم التخطيط الكامل لصفحتك الرئيسية إلى ثلاثة أعمدة ، حيث يلبي العمودان الأولان على وجه التحديد الأخبار السائدة ، ويمكن أن يغطي العمود الثالث الأحداث الرياضية أو يعرض الأخبار.
هناك أيضًا حاجة إلى أقسام متعددة ، ويمكن أن يكون لكل قسم تصميمه الخاص. ومع ذلك ، لا تجعل الأشياء فوضوية. ضع المعايير التي ستحافظ عليها في جميع أنحاء الصفحة الرئيسية. لذلك ، إذا بدأت بثلاثة أعمدة ، احتفظ بها على هذا النحو ، أثناء تقسيم الصفحة إلى أقسام متعددة.
ومع ذلك ، يجب أن تكون الشبكة الخاصة بمقال أو قصة إخبارية أبسط. عادة ، يجب أن يكون لديك شبكتان أو ثلاث شبكات لصفحة المقالة. يجب أن تغطي شبكة القصة الرئيسية 60 إلى 70 بالمائة من الصفحة. يمكنك الاستفادة من الشبكات المتبقية للإعلانات بالإضافة إلى اقتراحات أو روابط لقصص أخرى. يمكنك أيضًا كسر هذه القاعدة في بعض الحالات. على سبيل المثال ، لنفترض أنك تكتب قصة تعتمد بشكل كبير على الصور أو تصورات البيانات. في هذه الحالة ، يمكنك تخصيص 80 إلى 90 بالمائة من الشبكات (أو الصفحة بأكملها) للخبر مع تجنب مواضع الإعلانات.
3. أن يكون لديك شريط تنقل سهل الفهم

شريط التنقل أو القائمة هو ما سيوجه القراء إلى القسم المطلوب أو نوع الأخبار. هذا هو السبب في أنه يجب ترتيبها بحذر. تأكد من أن لديك جميع الأقسام أو الملاحق العلوية الخاصة بك مرتبطة بشريط التنقل. قد يحتوي كل قسم على عدة أقسام فرعية.

في هذه الحالة ، يمكنك استخدام القوائم المنسدلة لتلك الأقسام المحددة. عند النقر على الأقسام ، سيتم إعادة توجيه الزوار إلى عنوان URL المحدد. هناك ، يمكنك مرة أخرى متابعة الشبكات ، وتقسيم الأقسام ، وحتى الحصول على تخطيطات مختلفة تمامًا إذا أردت. من الناحية المثالية ، من الأفضل الحفاظ على التوحيد. ومع ذلك ، في بعض الأحيان ، لن يضر أن تكون مبدعًا بعض الشيء في تصميمات صفحتك.
يعد إنشاء الروابط على شريط التنقل الخاص بك في غاية الأهمية عند إنشاء موقع ويب. يتطلب كل نوع من أنواع مواقع الويب نهجًا مختلفًا للطريقة التي ترتب بها الروابط.
تحتوي بوابات الأخبار على الإنترنت أيضًا على معايير معينة يجب عليك تلبيتها. من الناحية المثالية ، يجب عليك إبراز الموضوعات المهمة للمحادثة على شريط التنقل ، مثل الأخبار والأخبار العاجلة والأخبار الوطنية والأخبار الدولية والرياضة والترفيه. بعد ذلك ، ركز على موضوعات خاصة أو مكملات أسبوعية ، وضعها على البار. بدلاً من ذلك ، يمكنك تخصيص قسم كامل لعرض مقالاتك. وضمن قسم الميزات ، يمكنك سرد الملاحق والمشكلات الخاصة.
قد ترغب في: دليل لبناء موقع ويب رائع لمكتب المحاماة الخاص بك.
4. استخدام الحاجيات وواجهات برمجة التطبيقات

تحتاج بوابة الأخبار عادةً إلى بعض الأدوات وواجهات برمجة التطبيقات لجعلها أكثر ديناميكية وجاذبية وزيادة مدى الوصول.
ابدأ بواجهة برمجة تطبيقات الطقس للتنبؤات الجوية. يمكن لموقعك استخدام واجهة برمجة التطبيقات هذه لتحليل بيانات الطقس. بهذه الطريقة ، يمكنك تقديم توقعات دقيقة للطقس على أساس يومي ، بالإضافة إلى إظهار بيانات جودة الهواء للزائرين. يمكن أن تحذرهم أيضًا من العواصف القادمة أو غيرها من الظروف الجوية السيئة. علاوة على كل ذلك ، تأتي واجهات برمجة تطبيقات الطقس أيضًا مع بعض المرئيات والرسوم المتحركة المذهلة. يمكن أن تمنح هذه العناصر المرئية الموقع مظهرًا جذابًا ، وهو أمر سيجذب الزوار بالتأكيد.
سيحتاج الموقع أيضًا إلى واجهة برمجة تطبيقات للمشاركة الاجتماعية ، وواجهة برمجة تطبيقات لحساب المشاركة بحيث يمكن للزوار مشاركة المقالات على العديد من منصات الوسائط الاجتماعية بالإضافة إلى معرفة المقالة التي تمت مشاركتها وعدد المرات. تعد واجهة برمجة تطبيقات المشاركة الاجتماعية أمرًا ضروريًا في جميع بوابات الأخبار عبر الإنترنت. من الأنسب النقر على زر الوسائط الاجتماعية المطلوب ومشاركة المقالة هناك مباشرةً بدلاً من نسخ الرابط ولصقه من خلال زيارة الموقع الاجتماعي.
يمكنك أيضًا تثبيت واجهة برمجة تطبيقات اشتراك بحيث يمكن للزوار الاشتراك في بوابة الأخبار الخاصة بك وتلقي الأخبار اليومية في صناديق البريد الإلكتروني الخاصة بهم.
5. ضع إعلاناتك بحكمة

ستأتي جميع إيراداتك تقريبًا من الإعلانات عبر الإنترنت. كلما زادت المساحة التي توفرها لهم ، سيدفعون أكثر. علاوة على ذلك ، يمكنك تحصيل رسوم أكثر بمجرد أن تكتسب القليل من الشعبية. ومع ذلك ، لمجرد أنه يمكنك منحهم مساحة كبيرة على موقع الأخبار الخاص بك لا يعني أنه يجب عليك ذلك. فكر في الأمر من منظور جمهورك. سيؤدي تعرضك للقصف بالإعلانات إلى إيقاف تشغيلها ، وسيقوم معظمها بالنقر فوق بوابتك.
وبالتالي ، عليك أن تكون ذكيًا في التعامل مع إعلاناتك. عند إدخال المجال الرئيسي أو قسم فرعي ، يمكنك الحصول على نموذج منبثق (300 × 250 بكسل) مع إعلان. يمكنك بعد ذلك وضع إعلانات على جانب المقالة ، بالإضافة إلى لافتات رفيعة (728 × 90 بكسل) بين بضع فقرات. حاول إبقاء هذه الشعارات محدودة العدد ، من الناحية المثالية واحدة لكل 500-600 كلمة في المقالة. سيؤدي القيام بذلك إلى ضمان تدفق عائدات الإعلانات مع عدم إزعاج زوارك.
في هذه الأيام ، تم تمكين أدوات منع الإعلانات في معظم المتصفحات. لذلك ، سيتم حظر الكثير من الإعلانات التي تطرحها (في الغالب تلك التي تأتي عبر إعلانات Google). سيرى الزوار الذين يستخدمون أدوات منع الإعلانات مساحات فارغة أينما تضع مثل هذه الإعلانات. لذلك ، ستؤدي أدوات منع الإعلانات إلى إعاقة عائدات إعلاناتك.
لذلك ، من أجل مصلحتك ، يمكنك دمج "كاشف مانع الإعلانات" على بوابتك الإلكترونية. يمكنك الحصول عليها في شكل الحاجيات أو واجهات برمجة التطبيقات. عند تشغيل "كاشف مانع الإعلانات" ، فإنه سيُعلم الزائر بأنه يستخدم مانع الإعلانات وسيمنعه من مشاهدة القصة أو المقالة تمامًا. لذلك ، لمتابعة قراءة المقال ، سيتعين عليهم أولاً تعطيل أدوات منع الإعلانات لبوابة الأخبار الخاصة بك ثم تحديث الصفحة.
قد يعجبك أيضًا: 10 أنواع من مواقع الويب التي يمكنك إنشاؤها باستخدام WordPress.
الكلمات الأخيرة

بمجرد فرز كل هذا ، يمكنك بعد ذلك التركيز على مشكلات أخرى مثل تحسين محركات البحث والمحتوى. سيضمن أخذ هذه النصائح في الاعتبار بوابة إخبارية رائعة عبر الإنترنت ، سيستمتع الأشخاص بمراجعتها ، سواء للحصول على الأخبار أو أنواع المقالات الأخرى. في الوقت نفسه ، يمكنك أن تطمئن إلى أنك تحصل على عدد كافٍ من الزوار والإعلانات للحفاظ على عمل الجانب التجاري لبوابتك الإخبارية على الإنترنت بسلاسة.
