كيفية إنشاء Shopify تصاميم مخصصة لمتجر التجارة الإلكترونية الخاص بك
نشرت: 2017-03-10Shopify تصاميم مخصصة 101
إن اتخاذ قرار ببناء تصميم خاص بك Shopify يتطلب بعض الشجاعة ، خاصة إذا لم تكن مبرمجًا. العملية معقدة ويمكن أن يكون من الصعب فهمها للمبتدئين. الخبر السار هو أنه من خلال العمل الجاد والالتزام بالتعلم ، يمكنك القيام بذلك. بالطبع ، هناك خيارات أبسط متاحة ، مثل استخدام قالب جاهز أو طلب المساعدة من خبراء مثلنا للقيام بالتخصيص أيضًا.
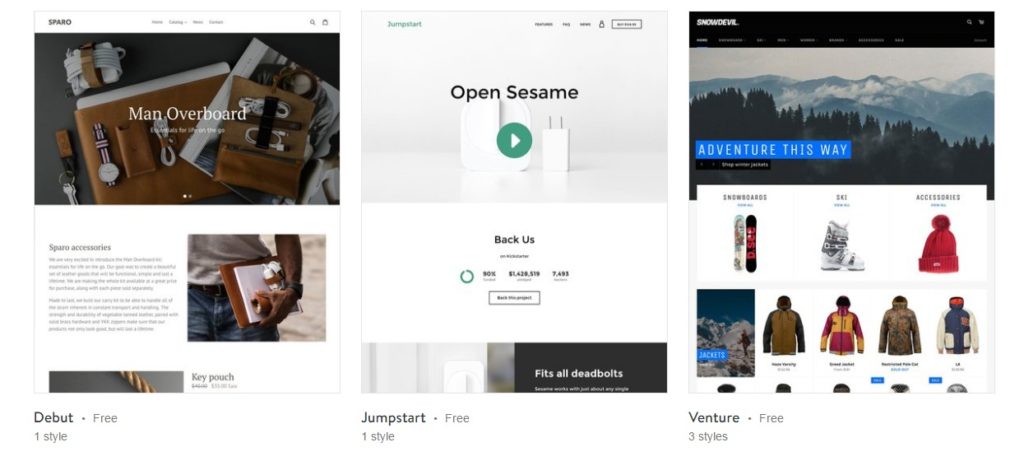
بعد قولي هذا ، هناك حوالي 50-100 سمة مجانية متوفرة في متجر Shopify. يمكنك أيضًا الذهاب إلى السمات المميزة الجاهزة من Shopify عبر الإنترنت. قم ببحثك ومعرفة ما إذا كان أي منها يناسب متطلباتك. ابحث عن المطورين المستقلين الذين قد يقدمون موضوعات مجانية أو مدفوعة على مواقعهم الإلكترونية. يمكنك الحصول على واحدة جيدة مقابل 100 دولار - 200 دولار.

أفضل شيء في استخدام مثل هذه السمات هو أن لديك هيكلًا للعمل به. في الواقع ، ما يقرب من 70-80٪ من الهيكل موجود بالفعل ، والباقي 20-30٪ يحتاج إلى تعديل. أضف محول عملات وحقول إضافية وتخطيطات وشعارات ورؤوس وما إلى ذلك ، وبذلك تكون قد انتهيت. يمكنك حتى اللجوء إلى وكالة رقمية مثل وكالتنا للمساعدة في عملية التخصيص.
إذا قررت القيام بذلك بنفسك ، فاقرأ لتتعلم كيف يمكنك إنشاء تصميمات مخصصة Shopify بنفسك:
تعلم اللغة السائلة
يتم تشغيل سمات Shopify بواسطة لغة فريدة نوعًا ما في Liquid. تتمثل مهمة Liquid الأساسية في ترجمة محتوى متجر Shopify إلى لغة HTML للمتصفح ، مما يجعلها قابلة للقراءة ويمكن للمستخدم الوصول إليها.
إذا كنت ترغب في إنشاء تصميمات مخصصة لـ Shopify ، فستحتاج إلى تعلم اللغة. إنه ليس صعبًا جدًا ، لكن سيتعين عليك تخصيص بعض الوقت لفهمه. لحسن الحظ ، Shopify يقدم الكثير من الموارد للمساعدة.
ابدأ بالفيديو التمهيدي أدناه:
https://www.youtube.com/watch؟v=tZLTExLukSg
بعض الموارد الأخرى التي تستحق البحث فيها:
- S أمل تصميم مقاطع الفيديو التعليمية
- Shopify المراجع السائلة
- Shopify ورقة الغش السائلة
خيارات تخصيص الموضوع
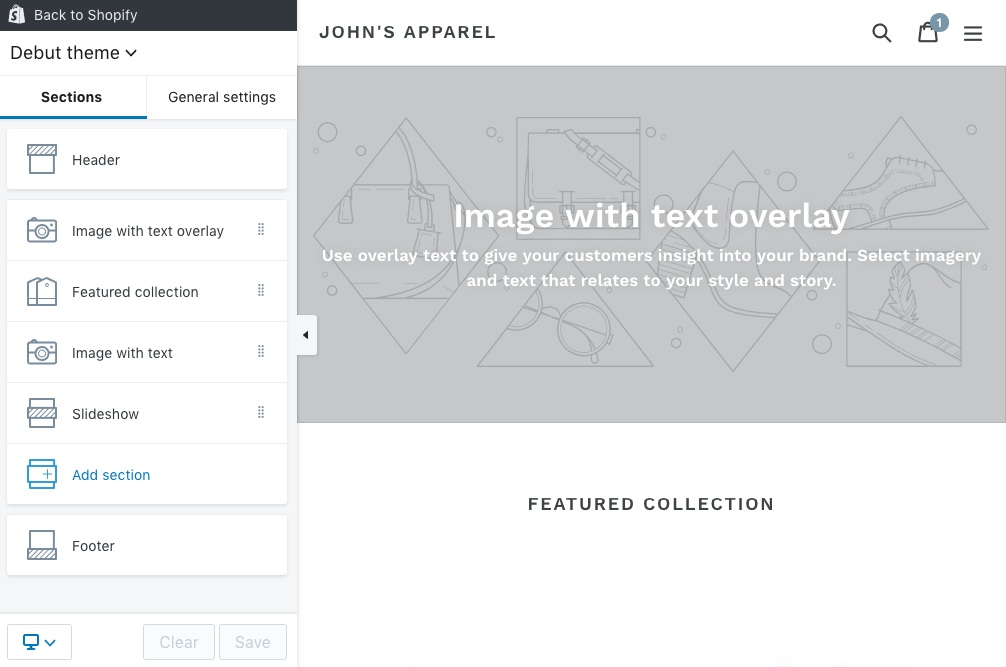
يأتي كل موضوع مع لوحة تخصيص تسمح لك بتغيير جوانبها المختلفة. أشياء مثل الألوان والرؤوس والتذييلات والعناصر الأخرى التي تركز على السمات قابلة للتخصيص من هنا.

هذا بسيط للغاية وقد تم تصميمه مع وضع غير المبرمجين في الاعتبار لمنحك وسيلة للقيام ببعض التخصيصات الأساسية. لسوء الحظ ، لن تكون معظم الميزات المضمنة في السمة قابلة للتخصيص من هنا ، لذا قد لا يكون ذلك كافيًا لإنشاء تصميم Shopify المخصص الذي تريده.
إنشاء ورقة أنماط مخصصة
ربما تكون الطريقة الأسهل والأكثر مضمونة لإنشاء تصميمات مخصصة Shopify هي من خلال التغييرات في CSS أو ورقة الأنماط المخصصة. لا تقم أبدًا بإجراء تغييرات على الملفات السائلة الأصلية للموضوع. إذا قمت بذلك وتم تحديث المظهر ، فستفقد جميع التغييرات. قم دائمًا بإنشاء CSS!
هناك عنصر من عناصر التجربة والخطأ ، لذا قبل إجراء أي تعديلات على CSS الخاص بك ، تذكر إنشاء نسخ احتياطية من ملفات السمات الموجودة لديك في حالة حدوث أي خطأ.
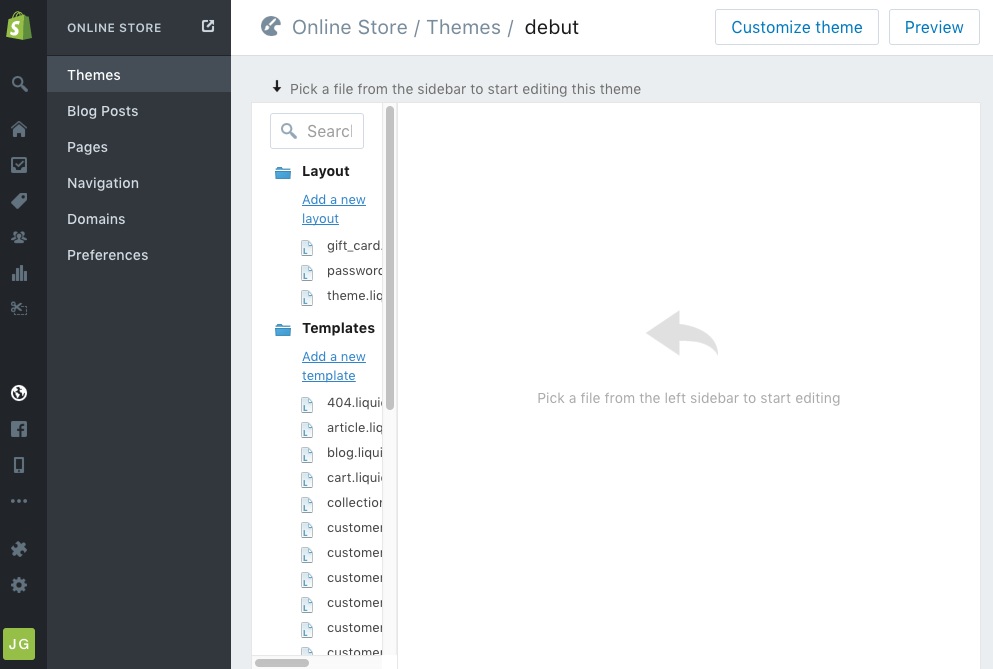
تذكر أنك ستنتقل إلى CSS فقط إذا كان ما تطلبه غير ممكن من لوحة تخصيص السمة. لإنشاء CSS ، ابدأ أولاً بالوصول إلى منطقة السمة باللوحة الخاصة بك وحدد خيار "المزيد". بعد ذلك ، تريد النقر فوق الزر تحرير HTML / CSS ، والذي سيوجهك إلى مدير ملفات السمات.


في مدير ملفات النسق ، تحتاج إلى الوصول إلى مجلد الأصول. هل ترى ذلك؟ انقر عليها ، وسوف تتوسع. الآن ، "أضف" رابط أصل جديد واختر خيار "إنشاء ملف فارغ". يجب أن يؤدي هذا إلى إنشاء CSS جديد لك. بمجرد القيام بذلك ، قم بتسمية CSS الجديد الخاص بك. الاسم مهم ، لذا اجعله قصيرًا ويمكن التعرف عليه. ثم حدد الامتداد .css.l Liquid وأضف الكود لبدء تخصيص CSS.
دمج CSS في الموضوع الخاص بك
لقد أدخلت الكود ، لكن تصميم Shopify المخصص الخاص بك لم يتشكل بعد. هذا لأنه لا يزال يتعين عليك دمج CSS مع المظهر الخاص بك. للقيام بذلك ، ستحتاج إلى العثور على مجلد التخطيطات في مدير ملفات النسق. اضغط عليها واختر theme.l Liquid.
هذا هو حيث الامور صعبة. سيكون عليك العثور على كود </head> داخل جميع الترميز. يمكنك القيام بذلك من خلال خيار البحث الافتراضي وهو Ctrl + F. بمجرد العثور على الكود ؛ تحتاج إلى إدخال سطر جديد فوقه مباشرة. ضع المؤشر قبل رمز </head> مباشرةً ، واضغط على Enter لإدخال سطر جديد. في هذا السطر اكتب الكود التالي:
{{'CSS-NAME.css' | Asset_url | styleheet_tag}}.
جزء CSS-Name هو الاسم الذي قمت بتعيينه لـ CSS سابقًا.
تم تصميم سمات Shopify بطريقة تجعل CSS الخاص بك دائمًا يلغي أي ترميز للثيم الأصلي. لذا مهما كانت التغييرات التي أجريتها في CSS ستبدأ الآن في الظهور في المظهر الخاص بك.
فهم أهمية وصول المستخدم
في نهاية اليوم ، الهدف من التخصيصات هو تحسين إمكانية وصول المستخدم وتحسين تجربة المستخدم. لن ينبهر عملاؤك إلا بالتصميم المخصص الخاص بك Shopify إذا سمح لهم بالقيام بما يريدون بكفاءة ودون أي عقبات.
لذا ضع نفسك مكانهم وانظر إلى متجرك بعين ناقدة. قد يكون من الصعب أحيانًا أن تكون موضوعيًا بشأن شيء لعبت دورًا في إنشائه ، ولكن عليك القيام بذلك. حاول تحديد المناطق التي يمكن تحسينها. ستفيدك جهودك في ضخ الذوق والإبداع في موضوع Shopify الخاص بك فقط عندما يضيفون شيئًا ملموسًا ومفيدًا لعميلك.

استمر في التحقق من متجرك لمعرفة كيف تتأثر وظائفه بكل جزء من التعليمات البرمجية المخصصة التي تقوم بتضمينها في CSS. يجب أن تكون هذه أولوية ، لذا ابذل الجهد. إذا واصلت تحرير CSS وانتظرت حتى النهاية لترى كيف أثرت التغييرات على وظائف متجرك ، فسيكون تحديد الرمز المشكل والتراجع عنه أكثر صعوبة.
اذهب مع اختبار يدوي مثل التنقل باستخدام لوحة المفاتيح للتحقق من إمكانية الوصول إلى موقعك بانتظام. يعد اختبار التنقل باستخدام لوحة المفاتيح اختبارًا بسيطًا يتطلب منك معرفة كيفية عمل أزرار علامة التبويب والمسافة وأزرار الإدخال في صفحتك. استخدم أيضًا مفاتيح الأسهم لمعرفة مدى سرعة أو إبطاء تمرير الصفحة.
تشمل الاختبارات الأخرى التي يمكنك تجربتها اختبار قارئ الشاشة و HTML_CodeSniffer وكلاهما له فوائدهما.
1 شركاء وكالة رقمية مع Shopify لإنشاء تصميمات مخصصة لكل شركة
1 الوكالة الرقمية هي شريك تصميم Shopify يتمتع بسمعة طيبة في بناء الجودة Shopify تصاميم مخصصة لأصحاب الأعمال مع جميع أنواع الاهتمامات. ينصب تركيزنا على العمل معك لفهم ما تحتاجه وتلبية تلك المتطلبات. تم تجهيز فريق خبراء Shopify لدينا للقيام بأي مشروع وأي عمل تجاري ومساعدتك على تحقيق أهداف عملك في أي وقت من الأوقات.
إذا كنت مؤسسة أكبر ، فلدينا أيضًا خبرة Shopify Plus. من خلال سجل حافل ومعرفة واسعة بتصاميم Shopify المخصصة ، يمكنك التأكد من أن كل مشروع به وكالة رقمية واحدة سيكون ناجحًا. اتصل بنا الآن على 888.982.8269 أو اتصل بنا على https://www.1digitalagency.com/contact ودعنا نبدأ العمل.
