ما هي أساسيات الويب الأساسية وما سبب أهميتها بالنسبة إلى تحسين محركات البحث
نشرت: 2022-01-19تعد " أساسيات الويب الأساسية " من أهم ثلاث مقاييس لتجربة صفحات Google. يشرح Google تجربة الصفحة على أنها ملف
إشارة تقيس جوانب كيفية إدراك المستخدمين لتجربة التفاعل مع صفحة الويب
وفقًا لجوجل ، تحسين هذه العوامل
يجعل الويب أكثر إمتاعًا للمستخدمين عبر جميع متصفحات الويب والأسطح ، ويساعد في تطوير المواقع وفقًا لتوقعات المستخدمين على الجوّال.

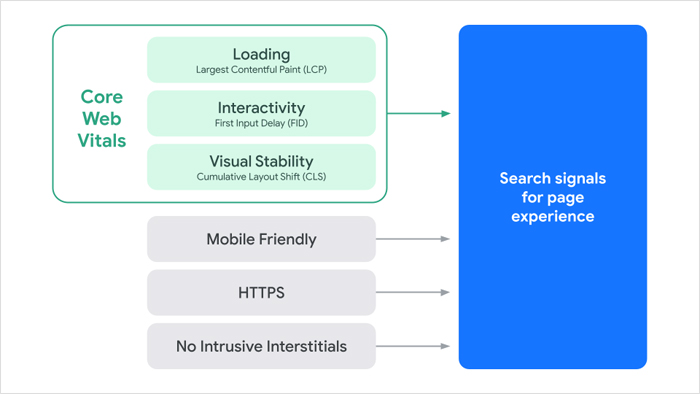
تتكون عناصر الويب الحيوية من:
- التحميل : أكبر دهان محتوى (LCP)
- التفاعل : تأخير الإدخال الأول (FID)
- الاستقرار البصري : تغيير التخطيط التراكمي (CLS)
تشكل هذه العوامل الثلاثة جزءًا من النتيجة الإجمالية لتجربة صفحة Google. تشمل العوامل الإضافية التي تدخل في هذه النتيجة ما يلي:
- متوافق مع الجوال
- HTTPS
- لا إعلانات بينية تدخلية
على الرغم من أن البعض قد ذكر أن تصفح الويب الآمن هو عامل تصنيف ، فقد أوضح Google أنه ليس كذلك.
إذا لم تكن معتادًا على تجربة الصفحة ، فقد يرجع ذلك إلى أنها لم تكن عاملاً رئيسياً في الترتيب. ومع ذلك ، فقد تغير ذلك. تعمل Google رسميًا على جعل تجربة الصفحة عاملاً رئيسيًا للترتيب وبدأت في طرحها تدريجياً في يونيو 2021.
أين تجد بيانات "أساسيات الويب الحيوية" الخاصة بك
نظرًا لأن Core Web Vitals خاصة بـ Google ، يمكنك العثور على الإحصائيات الخاصة بك من خلال Google Search Console ضمن "التحسينات". من هناك ، يمكنك عرض إحصائيات تحسين محركات البحث على الجوّال وسطح المكتب والتي ستمنحك نظرة عامة على عناوين URL التي تحتاج إلى تحسين مع خيار عرض تقرير كامل.
نظرة مفصلة على أكبر رسم محتوى (LCP)
يقيس مقياس أكبر محتوى محتوى (LCP) من Google سرعة التحميل المتصورة. كلما ظهرت العناصر الأسرع على صفحة الويب ، زادت قابليتها للاستخدام. وبشكل أكثر تحديدًا ، يقيس LCP الوقت الذي يستغرقه عرض أكبر كتلة محتوى مرئي عند تحميل الصفحة.
درجة LCP المثالية هي 2.5 ثانية أو أقل. تحتاج أي صفحة تتراوح نقاطها بين 2.5 و 4 ثوانٍ إلى تحسين ، والنتيجة التي تزيد عن 2.5 تعتبر رديئة.
يختلف LCP عن مقاييس سرعة الصفحة الأخرى في Google. على سبيل المثال ، يقيس Time To First Byte (TTFB) و First Contextual Paint (FCP) سرعات التحميل التي لا تؤثر بالضرورة على ما يراه المستخدم.
كيفية التحقق من درجة LCP الخاصة بك

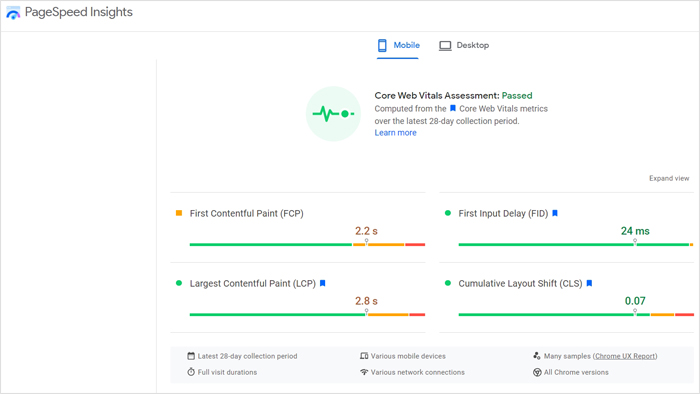
أفضل طريقة للتحقق من درجة LCP الخاصة بك هي من خلال Google PageSpeed Insights. كل ما تفعله هو إدخال عنوان URL الخاص بك في مربع النص وستحصل على المعلومات. ومع ذلك ، ستحصل فقط على البيانات الخاصة بعنوان URL فردي.
للحصول على بيانات لموقع الويب الخاص بك بالكامل ، قم باسترداد بيانات LCP الخاصة بك من Google Search Console.
كيفية تحسين درجة LCP الخاصة بك
سيتطلب تحسين نقاط LCP الخاصة بك لكل صفحة من صفحات الويب الخاصة بك تحسين كل صفحة عن طريق الحد من عدد الصور عالية الدقة وقد يتطلب تنظيف التعليمات البرمجية الخاصة بك. فيما يلي عدة طرق أخرى لتحسين درجة LCP الخاصة بك:
- تخلص من البرامج النصية غير الضرورية للجهات الخارجية . إذا توقفت عن استخدام برنامج نصي ، فتأكد من إزالة الرمز. أو ، إذا كنت لا تحتاج حقًا إلى نص برمجي ، فاحذفه تمامًا من موقع الويب الخاص بك.
- احصل على مضيف ويب أسرع . بعض حسابات استضافة الويب بطيئة. إذا كنت تواجه مشكلات في السرعة بشكل عام ، ولم تكن من جانبك ، فاحصل على مضيف مخصص يوفر سرعات أعلى.
- تنفيذ التحميل البطيء . التحميل الكسول هو ميزة تمنع تحميل الصور حتى يقوم المستخدم بالتمرير لأسفل إلى الصورة. إذا كان لديك ، على سبيل المثال ، 100 صورة في صفحة واحدة ، فلن يتم تحميلها جميعًا مرة واحدة ، مما سيزيد من نقاط LCP الخاصة بك.
- تصغير JavaScript و CSS . إذا كانت CSS و JavaScript لديك كبيرة بشكل غير ضروري ، فقد تتأثر درجة LCP الخاصة بك. يمكنك استخدام أداة Minifier لتصغير الرمز الخاص بك تلقائيًا عبر الإنترنت مجانًا.
نظرة مفصلة على أول تأخير للإدخال (FID)


يقيس مقياس تأخير الإدخال الأول (FID) من Google استجابة التحميل ، والذي يحدد تجربة التفاعل مع الصفحات غير المستجيبة. على سبيل المثال ، يقيس المقياس المدة التي يستغرقها موقع الويب لمعالجة إجراء بدأه المستخدم. كلما انخفضت النتيجة ، زادت سرعة الاستجابة وزادت إمكانية استخدام الصفحة.
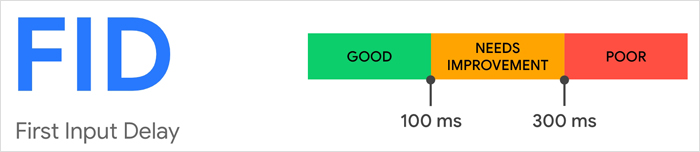
درجة FID المثالية هي تأخير إدخال قدره 100 مللي ثانية أو أقل.
كيف يبدو FID للمستخدمين؟
يقيس FID الوقت الذي تستغرقه صفحة الويب للاستجابة لإدخال المستخدم لإجراءات مثل:
- تحديد / تمييز خيار من القائمة التي تنخفض عند تمرير الماوس
- النقر فوق الارتباط
- الضغط على "إرسال" بعد إدخال عنوان بريد إلكتروني في نموذج الاشتراك
- فتح قائمة همبرغر
بشكل أساسي ، يمكن قياس أي إجراء يتخذه المستخدم لحساب درجة FID.
كيفية تحسين درجة FID الخاصة بك
- تصغير JavaScript . تجنب استخدام JavaScript ليس ضروريًا تمامًا. إذا كنت تستخدم JS لإنشاء ميزة ممتعة ولكنها غير مجدية ، ففكر في إزالتها من موقعك.
- تخزين المحتوى الخاص بك مؤقتًا . عند تقديم محتوى مخبأ للمستخدمين ، سيتم تحميل موقع الويب الخاص بك تلقائيًا بشكل أسرع ، بما في ذلك JavaScript.
- تخلص من البرامج النصية غير الضرورية التابعة لجهات خارجية . يمكن أن يؤدي استخدام البرامج النصية الثقيلة مثل الخرائط الحرارية وأدوات التحليل الأخرى إلى إبطاء التفاعلات. ضع في اعتبارك تقليل عدد البرامج النصية للتتبع والمراقبة التي تستخدمها.
نظرة مفصلة على تغيير التخطيط التراكمي (CLS)

يقيس مقياس تغيير التخطيط التراكمي (CLS) من Google عدد المرات التي يتحول فيها المحتوى الخاص بك لزوار الويب في دفعات. يمكن أن تشكل تحولات التخطيط عبئًا كبيرًا على الزائرين ، مما يعيق قدرتهم على التنقل في موقع الويب الخاص بك وإحباطهم في هذه العملية.
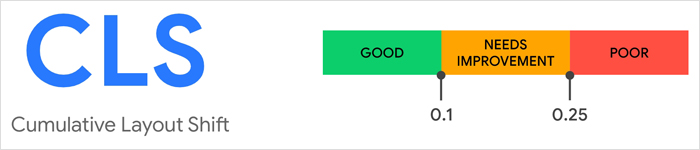
درجة CLS المثالية هي 0.1 أو أقل. الصفحة التي تحتوي على نقاط بين 0.1 و 0.25 تحتاج إلى تحسين ، في حين أن الدرجة الضعيفة هي 0.25 وما فوق.
كيف يبدو التحول في التخطيط التراكمي؟
هل سبق لك أن اختبرت عناصر صفحة الويب فجأة غيرت موضعها أو تظهر أو تختفي؟ هذه الأنواع من الثغرات شائعة وتتدخل في تجربة المستخدم. على سبيل المثال ، يمكن أن يتسبب التحول في التخطيط في قيام شخص ما بالنقر فوق الخيار الخطأ إذا حدث التحول في جزء من الثانية قبل النقر.
يحدث تحول التخطيط عندما يبدأ عنصر مرئي في موضع ما وينتقل إلى موضع آخر ويعتبر عناصر غير مستقرة.
يستخدم مقياس CLS لجمع إجمالي عدد التحولات. ومع ذلك ، يقيس هذا المقياس الآن ويسجل أكبر مجموعة من التحولات في التخطيط.
عادةً ما تحدث مواطن الخلل في التنسيق هذه عن طريق تحميل الموارد بشكل غير متزامن أو عناصر DOM ديناميكية تظهر فوق المحتوى الثابت. عنصر واحد يتحرك ويغير موضع عنصر آخر. على سبيل المثال ، غالبًا ما يتم تغيير حجم إعلانات الجهات الخارجية بشكل ديناميكي من تلقاء نفسها وأحيانًا يتم تحميل مقاطع الفيديو بأبعاد غير محددة.
كيفية تحسين درجة CLS الخاصة بك
- حدد دائمًا سمة الحجم للوسائط مثل مقاطع الفيديو والصور. سيخبر هذا المتصفحات بالضبط مقدار المساحة التي يحتاجها العنصر لاستخدامه ، مما سيمنعه من التغيير وتغيير الحجم أثناء التحميل.
- حصر عناصرك. يجب أن يكون لكل عنصر في صفحة الويب موقع محدد. على سبيل المثال ، تجنب إضافة عنصر أسفل علامة <body> مباشرةً دون وضعه في علامة <div> واحدة على الأقل أو في جدول.
لماذا تعتبر "حيوية الويب الأساسية" مهمة
تقيس "أساسيات الويب الأساسية" تجربة المستخدم على موقع الويب الخاص بك. أنت بحاجة إلى تجربة مستخدم سهلة من أجل الترتيب في محركات البحث ، وإنشاء حركة مرور متكررة ، والحصول على زوار مخلصين ، والكثير من المبيعات. من خلال تحسين مؤشرات الويب الأساسية الخاصة بك ، ستزيد من فرصك في الترتيب لكلماتك الرئيسية وتحقيق المزيد من المبيعات.
لدى Google بالفعل ما يقرب من 200 عامل ترتيب ، ولكن من المرجح أن تكون Core Web Vitals واحدة من أهم العوامل. على الرغم من أن النتيجة السيئة ستضر بترتيبك ، إلا أن النتيجة الجيدة لن يكون لها بالضرورة تأثير قوي بنفس القدر. ذلك لأن تجربة الصفحة الجيدة لن تتغلب على المحتوى الضعيف أو عناصر الصفحة الفرعية الأخرى التي تؤثر على الترتيب.
هل تحتاج إلى مساعدة في تحسين مؤشرات الويب الأساسية الخاصة بك؟ نستطيع المساعدة
هل كل هذا يبدو محيرا؟ هل تفضل أن يقوم شخص آخر بتحسين موقع الويب الخاص بك؟ إذا كان الأمر كذلك ، يمكننا المساعدة.
في SEO.co ، نحن شركة متخصصة في تحسين محركات البحث (SEO) ستقوم بتحليل جميع صفحات الويب الخاصة بك لمعرفة ما هي درجات LCP و FID و CLS الخاصة بك. إذا كان لديك أي نقاط منخفضة ، فسنقوم بتحليل كل صفحة لمعرفة سبب المشكلة ومن ثم سنصلحها لك.
إذا كنت مستعدًا للحصول على نتائج أفضل باستخدام هذه المقاييس المهمة ، فاتصل بنا اليوم لمعرفة المزيد.
