أفضل خطوط الموقع وكيفية اختيار الخط المناسب
نشرت: 2022-02-11من مخطط الألوان إلى الخطوط وتصميم العنوان ، كل التفاصيل الصغيرة مهمة إذا كنا نتحدث عن مشروع رقمي كبير مثل موقع الويب الخاص بك. يمكن أن يؤدي استخدام الخطوط وتأثيرات الخطوط المختلفة إلى إحداث تأثير سلبي وإيجابي على المستخدمين ، والأمر متروك لك تمامًا سواء كان ذلك إيجابيًا أم سلبيًا. التوازن ، طريقة متناسقة لربط كل هذه التفاصيل في إنشاء واحد منظم جيدًا ، له أهمية قصوى لكل مصمم رقمي.
الخطوط وتأثيرات الخطوط هي أفضل طريقة لتحقيق هذا التوازن لأنه ، بالنسبة لمعظم صفحات الويب ، تشغل نصوص الجسم والعناوين والعناوين الجزء الأكبر من البيانات المرئية. لذلك ، يمكنك ضبط عدد التفاصيل البسيطة والمعقدة من أجل الحصول على النتيجة المثالية.
- افتح Sans
- لاتو
- هيلفيتيكا
- ميريويذر
- عرض Playfair
- مونتسيرات
- ليبر باسكرفيل
- Caudex
- بارلو
- روبوتو
- كيف تختار الخط الصحيح؟
- اختر الخطوط حسب محتوى الموقع
- الأنواع الثلاثة للخطوط
- تعرف على الأساسيات
- لا تنسى وقت التحميل
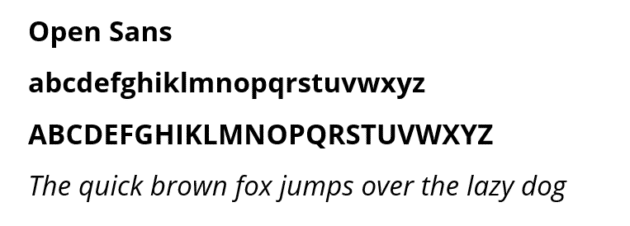
افتح Sans

Open Sans هو جزء من محارف sans serif التي تهدف إلى توفير أعلى مستوى من قابلية القراءة وتجربة المستخدم. يعد خط الويب هذا هو الخيار الأفضل لمواقع الويب المبسطة التي تحتوي على الكثير من المعلومات لاستهلاكها (مدونات ومقالات إعلامية وما إلى ذلك). ميزة أخرى رائعة لهذا الخط هي توافقه مع العديد من الأنماط المختلفة.
موصى به لك: أفضل الخطوط لاستخدامها في مخطط المعلومات الرسومي.
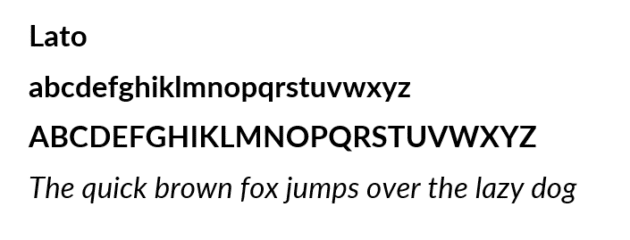
لاتو

يعد Lato أحد أفضل الخطوط التي يمكن استخدامها إذا تم تنشيط موقع الويب الخاص بك في مجال صعب مثل المالية أو القانون أو حتى المحاسبة. سهل الاستخدام ، يعتبر محرف موقع الويب هذا أكثر من خط مؤسسي يصور احترافية عالية. Lato هو أفضل خط لأولئك الذين يريدون طريقة حديثة لإثراء تصميم مواقعهم.
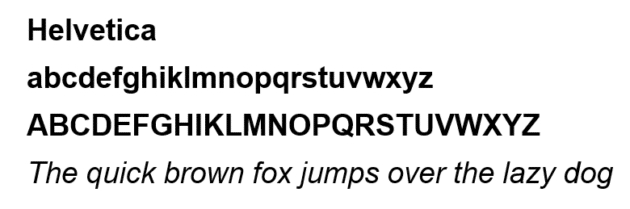
هيلفيتيكا

نظرًا لكونه أحد أكثر محارف مواقع الويب استخدامًا على مستوى العالم ، فقد ظهر Helvetica من قبل مصمم سويسري Max Miedinger. اكتسبت Helvetica شعبيتها بسبب تنوعها المذهل في الأنماط والأحجام ، مما يساعد المصممين على اختيار أفضل الإصدارات لإبداعاتهم الخاصة.
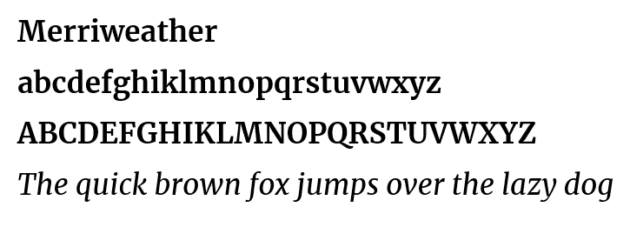
ميريويذر

إذا كان لديك جماهير مختلفة تقرأ المحتوى الخاص بك على كل من الشاشات الكبيرة والصغيرة ، فإن خط موقع Merriweather هو الذي يجب عليك اختياره. يجمع هذا الخط المتناسب بين المظهر الأنيق والبساطة ، والاندماج الهائل مع الكثير من الإمكانات للمواقع في مختلف المجالات. Merriweather مثالي للأنماط الرسمية وغير الرسمية.
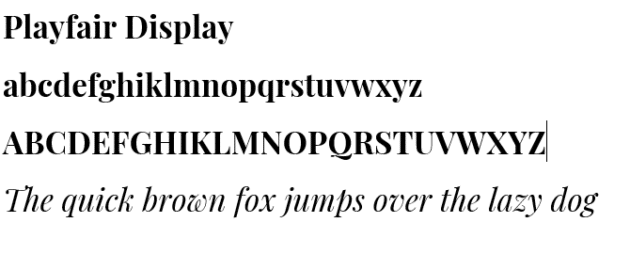
عرض Playfair

Playfair Display هو خط أنيق يتميز بقليل من السمات الكلاسيكية. إذا اخترت خطًا لموقع ويب متطورًا ، فإن Playfair Display هو اختيارك بالتأكيد. إنه مثالي لمواقع الويب الخفيفة والجمالية ذات المحتوى سهل الفهم. في الواقع ، لا يمكن قراءة Playfair Display مثل الخطوط الأخرى ؛ ميزته الرئيسية هي الطبقة.
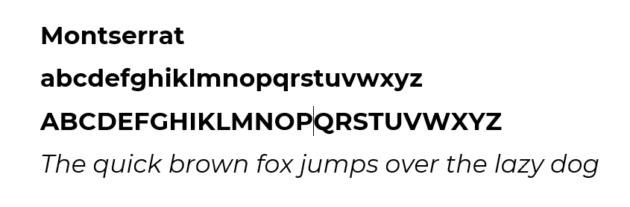
مونتسيرات

يعد خط sans serif هذا أفضل خطوط موقع ويب يمكنك الاختيار من بينها. يسمح لك أسلوبه الهندسي عادةً بإيجاد طريقة لتنفيذه على موقع الويب الخاص بك. على الرغم من أن مونتسيرات أنيقة للغاية ، إلا أن الكثير من الناس يجدونها قابلة للقراءة على الشاشات الصغيرة والكبيرة.
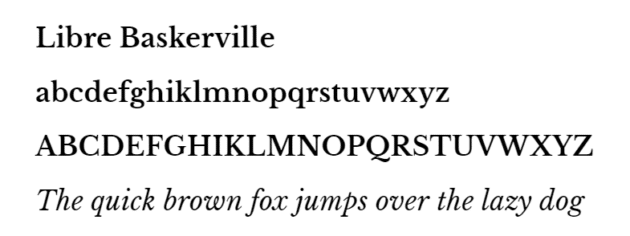
ليبر باسكرفيل

Libre Baskerville هو خط Serif مستوحى من سلفه في القرن الثامن عشر. طرازه الكلاسيكي مثالي للاستخدام في مجموعة متنوعة من المجالات مثل الاقتصاد والرياضة والجمال. على الرغم من أن Libre Baskerville تحظى بشعبية كبيرة ، إلا أنها ليست الخيار الأفضل إذا كان جمهورك يستخدم شاشات كبيرة للوصول إلى موقع الويب الخاص بك لأن الخط لا يبدو جيدًا عندما يكون حجمه كبيرًا جدًا.
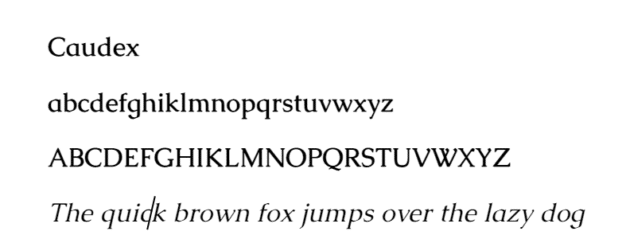
Caudex

تم استخدام Caudex في البداية في مخطوطات العصور الوسطى ، وتم إصلاحه وتكييفه مع واقعنا في أواخر التسعينيات ولم يوقف تطوره منذ ذلك الحين. يمكن استخدام Caudex لكل من الفقرات والعناوين ، وهو بلا شك الخط الذي يحتوي على أكبر مجموعة متنوعة من الأنماط المتاحة. إنه رائع لاستخدام الشاشات الكبيرة والصغيرة.
بارلو

يبدو أن Barlow مستوحى من لوحات الترخيص وعلامات الطرق السريعة في كاليفورنيا. يمكن أن يجلب تصميمه النظيف بعض السلاسة إلى موقع الويب الخاص بك ، مما يجعله أكثر راحة وسهولة في القراءة. ميزة أخرى رائعة لهذا المحرف هي التوافق مع العديد من الخطوط الأخرى التي يمكن العثور عليها على موقع الويب الخاص بك.

روبوتو

بسيطة وبسيطة هي الصفات التي تصف الخط Roboto تمامًا. الغرض الأساسي منه هو توصيل المعلومات إلى عميلك دون أي تعقيدات في الأسلوب. يعتبر خطًا احترافيًا ولكن هناك حالات يستخدم فيها المصممون هذا الخط لمحتوى ودي.
قد يعجبك: 20 خطًا مذهلاً لتصميم الشعارات يحتاجها كل مصمم رائع.
كيف تختار الخط الصحيح؟

عادةً ما يكون الخط الصحيح هو المفتاح لعدد أكبر من المستخدمين لموقع الويب. لذلك ، يمكن أن يكون لقدرة المصمم على اختياره بشكل صحيح تأثير إيجابي على تجربة المستخدمين ومراجعاتهم.
اختر الخطوط حسب محتوى الموقع

ليس سراً أنه في معظم الحالات ، سيتكون الجزء الأكبر من موقع الويب الخاص بك من أنواع مختلفة من النصوص. لذلك ، إذا كنت تريد موقعًا أنيقًا ومُنظمًا جيدًا ، فإن الخطوة الأولى لتحقيق ذلك هي اختيار الخط المناسب لذلك النص. أفضل نصيحة لك لا تستخدم أكثر من 3-4 خطوط في صفحة واحدة ؛ سيبدو فظيعًا وفوضويًا. لهذا السبب ، نظرًا لوجود العديد من الخطوط المختلفة ، يجب عليك اختيار الأفضل بالنسبة لك على وجه الخصوص ، ولا تدفعه كثيرًا.
الأمر الأكثر إرباكًا للناس هو الجمع بين الخطوط وتصميم الموقع للحصول على اندماج رائع وأنيق. في الواقع ، إنه أبسط بكثير مما تعتقد. بعض الخطوط هي الأفضل للمواقع التي تحتوي على الكثير من المحتوى الخطير والمفيد ، وهناك خطوط للترفيه والمحتوى السطحي. تحتاج إلى فهم نوع المحتوى الذي ستكتبه. عادةً ما يتم استخدام خطوط مثل Times New Roman و Robotica للمحتوى التثقيفي بسبب أسلوبها الحاد والبسيط ، وخطوط مثل Playfair Display مثالية للمحتوى الترفيهي.
الأنواع الثلاثة للخطوط

كما قلت في الفقرة أعلاه ، يجب ألا يحتوي موقعك على أكثر من ثلاثة محارف. لكن ما هؤلاء الثلاثة ، وكيف تختارهم؟ سوف تكتشف على الفور.
- الخط الأول الذي ستستخدمه في العناوين والعناوين الفرعية والعناوين له أهمية قصوى. يجب أن يرتبط هذا الخط الأساسي مباشرةً بعلامتك التجارية وأن يعكس فلسفتها. إذا كانت لديك علامة تجارية مبسطة ، فيجب أن يكون الخط الأساسي في أضيق الحدود قدر الإمكان حتى يعكس فلسفتها. إذا كان ذلك ممكنًا ، فيجب عليك اختيار نفس الخط المستخدم في شعارك إذا كان لديك واحد.
- سيتم استخدام الخط الثانوي لكتابة الجزء الأكبر من المحتوى الخاص بك. يجب أن يكون بسيطًا وسهل الفهم حتى لو كان لديك تصميم أكثر تعقيدًا لبقية موقع الويب الخاص بك لأن هذا الجزء من النص يجب أن يكون مقروءًا قدر الإمكان لغالبية المستخدمين. لا يمكنك اختيار خط أنيق يصعب فهمه. إنه غير مقبول حرفياً لهذا الجزء من موقعك.
- الخط الثالث اختياري وسيتم استخدامه لإبراز بعض أجزاء النص وجذب انتباه القارئ بشكل أسرع. هنا يمكنك استخدام بعض الخطوط الأكثر تطوراً ولكن لا تدفعها أكثر من خطك الثانوي ؛ يجب أن يكون لديهم بعض أوجه التشابه من أجل الجمع بشكل مثالي.
تذكر أنه كلما زاد عدد الخطوط والخطوط التي تختارها لموقع الويب الخاص بك ، سيكون من الصعب دمجها وتنسيقها. بشكل عام ، يعني المزيد من الخطوط تصميمًا أكثر فوضوية لموقعك على الويب. إنها بهذه السهولة.

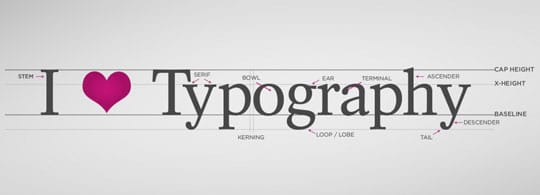
تعرف على الأساسيات

الطباعة فن ، ومثل أي نوع من أنواع الفن ، من الصعب تعلم وفهم كل جانب من جوانب وجودها في لمح البصر. ومع ذلك ، يمكن أن تساعدك بعض الأساسيات في اختيار الخط المناسب لموقعك على الويب. يعتبر تصنيف الخطوط ذا أهمية قصوى لكل مصمم عليه اختيار خط لموقعه على الويب. ستجد هنا ملخصًا سريعًا وغنيًا بالمعلومات سيساعدك على فهم الفرق بينهما.
خطوط Serif:
يتم استخدامه بانتظام عندما تتم طباعة المعلومات التي تكتبها في النهاية. لا يتم استخدام خطوط Serif الكلاسيكية والأنيقة كخطوط ويب نظرًا لأناقتها. ومع ذلك ، إذا اخترت الكتابة عن التمويل أو القانون أو الموضة ، فهذا هو اختيارك. Times New Roman و Georgia و Bodoni هي خطوط Serif.
خطوط Sans serif:
لا تحتوي هذه الخطوط على خطوط serif في نهاية أحرفها كما هو الحال في خطوط serif. عادة ما يستخدم مصممو الويب ، الحديث والمباشر ، هذه الخطوط بسبب مظهرها المحايد. يمكن استخدام هذه الخطوط بغض النظر عن الموضوع الذي تكتب عنه. عادة ما تكون مناسبة بشكل ممتاز لكتلة القضايا. Helvetica و Robotica و Open Sans هي بعض الأمثلة الشهيرة لخطوط Sans serif.
خطوط البرنامج النصي:
تم تصميم هذه الخطوط على غرار أنماط الكتابة اليدوية. تُستخدم عادةً في العناوين والعناوين الفرعية وإبراز بعض الأجزاء الأساسية من النص. يجب ألا تستخدم خطوط البرامج النصية لكتابة نص أساسي حيث سيكون من الصعب على القارئ فهم المعلومات وفهمها. Lobster و Lucida Handwriting هي خطوط نصية.
تذكر أنه كلما زاد عدد الخطوط والخطوط التي تختارها لموقع الويب الخاص بك ، سيكون من الصعب دمجها وتنسيقها. بشكل عام ، تعني المزيد من الخطوط تصميمًا أكثر فوضى لموقعك على الويب. إنها بهذه السهولة.
من المعرفة الأساسية الأخرى التي يجب معرفتها كيفية التأكيد على جزء مختلف من النص الخاص بك. عادة ، من أجل إبراز بعض التفاصيل عن بقية النص ، يستخدم العديد من المؤلفين الخط الغامق أو المائل. إنه اختيار جيد ، ولكن إذا كنت تريد أن تكون أصليًا ، فيمكنك استخدام نوع مختلف من الخطوط كما وصفته أعلاه ، وهو الخط الثالث المستخدم للتأكيد.
قد يعجبك أيضًا: 5 خطوط آمنة للويب يمكنك استخدامها في موقع الويب الخاص بك.
لا تنسى وقت التحميل

نحن نعيش في فترة يكون فيها الوقت هو أثمن مورد يمكن لأي شخص الحصول عليه. لذلك ، لا أحد يريد الانتظار طويلاً حتى يتم تحميل موقع ويب لرؤية الخطوط الأكثر تطوراً أو جمالاً. عادة ، سيختار الشخص موقعًا آخر لتلقي المعلومات التي يحتاجها بشكل أسرع. يمكن أن يؤدي اختيار الخطوط بشكل صحيح إلى زيادة سرعة موقعك بشكل كبير. كيف افعلها؟ هنا بعض النصائح.
- أنت تعرف بالفعل العديد من الأسباب التي تجعل عددًا كبيرًا من الخطوط على موقع ويب واحد هو أسوأ شيء يمكنك القيام به. وهذا سبب آخر للالتزام بـ 2 أو 3 منهم. يعني المزيد من الخطوط قدرًا أكبر من البيانات التي يجب معالجتها ، وهذا يستغرق وقتًا.
- لا تفرط في تعقيد التصميم مع الكثير من الأشياء الجميلة ولكن عديمة الفائدة والتي لن تؤدي إلا إلى تفاقم الأمور. على سبيل المثال ، من الجيد استخدام خط جيد التصميم للعناوين والعناوين. ولكن بالنسبة للنص الأساسي ، من الأفضل اختيار خط أساسي مثل Robotica أو Helvetica.
