السمات التي تصف تجربة جيدة للصفحة المقصودة - نصائح لتجربة مستخدم جيدة -
نشرت: 2021-09-13الملخص : ما السمات التي تصف تجربة صفحة مقصودة جيدة؟ تشمل تجربة المستخدم جميع جوانب تفاعل الزائر مع الشركة وخدماتها ومنتجاتها. الشرط الأول لتجربة المستخدم المثالية هو تلبية الاحتياجات الدقيقة للزائر على موقع الويب الخاص بك ، دون تعقيدات. تهدف تجربة المستخدم إلى تقديم تجارب إيجابية تحافظ على ولاء المستخدم للمنتج أو العلامة التجارية. لهذا السبب ، فإن تجربة المستخدم النهائي هي مجموع العديد من العوامل التي تتراوح من تصميم موقع الويب ، والتنقل ، وسهولة المعاملات ، وبالطبع تنزيل الصفحة وأوقات العرض.

المؤلف: مارتن جريف
12 دقيقة للقراءة
ستغطي هذه المقالة ما يلي
جدول المحتويات :
قدم ما وعدت به
استخدم أنظمة الألوان المناسبة
إزالة المشتتات
استخدم مقاطع الفيديو بشكل مناسب
وقت تحميل الصفحة بسرعة البرق
التقاط حقول البيانات بسهولة للزائر
تجنب رسائل الخطأ غير الشخصية
أعط أسباب طلب المعلومات الشخصية
باعتبارها أقوى نقطة محورية في جهودك التسويقية ، يمكن لتجربة زوار موقعك الإلكتروني بالتأكيد أن تجعل عملك التجاري أو يفسد. إذن في الاتجاهات الرقمية سريعة الخطى اليوم ، كيف ترضي توقعات زوارك؟ الجواب - استثمر في تجربة مستخدم ممتازة.
تجربة المستخدم هي التجربة الإجمالية للشخص على موقع الويب الخاص بك ومدى ملاءمة أو إرضاء استخدامه. الهدف هنا هو جعل الأمر بسيطًا قدر الإمكان على الزائر لتحقيق ما يريده.
تذكر: لا يمكن أن يحدث التحويل المطلوب إلا إذا تم تلبية احتياجات عملائك.
قدم ما وعدت به
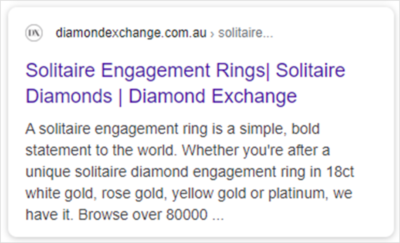
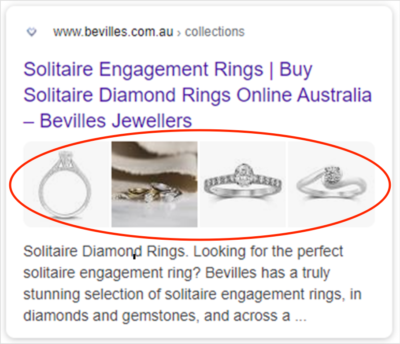
تريد التوافق مع نية الزائر. يجب أن تتوافق رسائلك المسبقة مع توقعات المستخدم. أنت لا تريد أن تجعل الزائر يفكر. على سبيل المثال ، يبحث الزائر عن "Solitaire Diamond Rings" ، ويظهر الإعلانان التاليان في محرك البحث.
نتيجة البحث الأولى من Diamond Exchange.

نتيجة البحث الثانية من Bevilles.

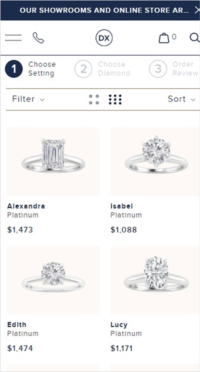
كلاهما إعلانان جيدان حقًا وتتوقع أن يتم تسليمهما إلى صفحة بها خواتم سوليتير الماسية. Well Diamond Exchange يأخذك إلى الصفحة المقصودة التالية:

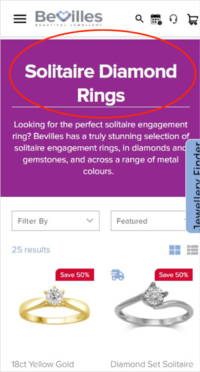
لا يظهر في أي وقت أن الزائر قد هبط على خواتم الماس سوليتير. إنه يعرض فقط مجموعة من الخواتم المرصعة بالماس ، وليس بالضبط ما كان يبحث عنه الزائر. من ناحية أخرى ، يأخذ Bevilles الزائر إلى الصفحة المقصودة التالية:

من خلال هذه الصفحة المقصودة ، يعرف الزائر أنه هبط في المكان الصحيح لأن شريط العنوان في الصفحة المقصودة يقول "خواتم الماس سوليتير". تريد التأكد من أن صفحتك المقصودة تقدم ما يريده المستخدم.
اكتشف كيف زادت Bevilles eCommerce من التحويلات بنسبة 16٪ والمبيعات بنسبة 30٪ !

استخدم أنظمة الألوان المناسبة
سيتفاعل زوار موقعك وفقًا لما يسعدون به بصريًا. بغض النظر عن ما تعتقده ، من الجيد دائمًا دمج الكثير من الألوان على موقع الويب الخاص بك. بدلاً من ذلك ، استخدم ألوانًا خفية. من الناحية المثالية ، تعتبر 2-3 ظلال أساسية من لون علامتك التجارية بداية رائعة. تريد استخدام لون أساسي واحد لدعوتك الرئيسية التي تحث المستخدم على اتخاذ إجراء (CTA) في جميع أنحاء موقع الويب الخاص بك. يجب أن تكون أي عبارات CTA ثانوية إصدارًا دقيقًا من CTA الأساسي الخاص بك ويجب أن تكون جميع CTAs الأخرى لونًا غير متنافس مع CTA الأساسي الخاص بك.
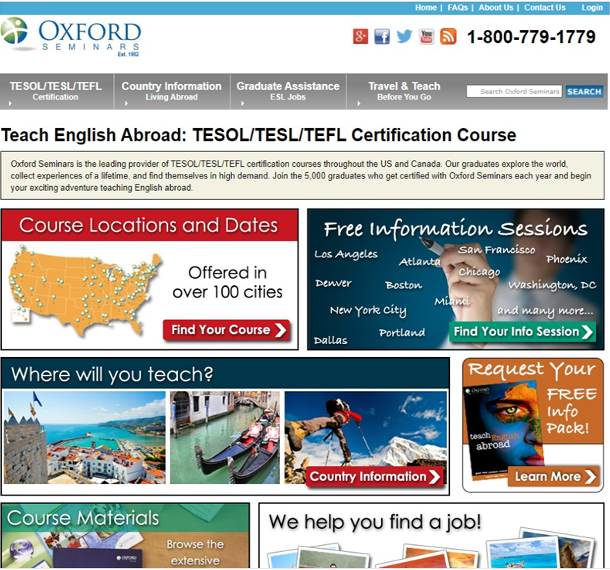
من الأمثلة السيئة على مخططات الألوان على صفحتها المقصودة ندوات أكسفورد . فيما يلي الشكل الذي بدت عليه صفحتهم المقصودة عندما اقتربوا لأول مرة من SiteTuners لتحسين صفحتهم المقصودة.

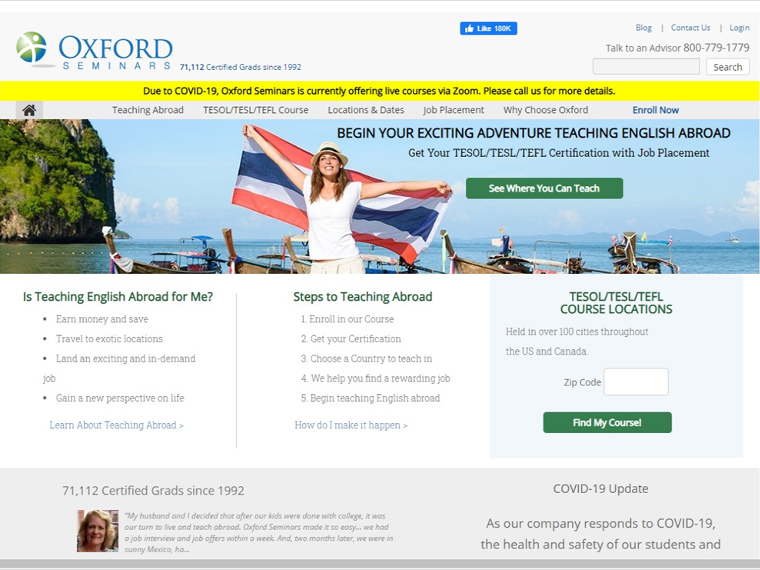
كانت صفحتهم المقصودة عبارة عن مشهد من الألوان ، حيث لم يكن لدى الزائر أي فكرة من أين يبدأ أو يجد ما كان يبحث عنه. بعد إجراء التحسينات ، ستلاحظ تغييرًا كبيرًا في الصفحة المقصودة:

لاحظ كيف أصبح لديهم الآن لون أساسي واحد لزر الدعوة إلى العمل الرئيسي. هذا يدرب الزائر على معرفة أن اللون هو ما يجب على الزائر الضغط عليه. يعرف الزائر على الفور ما يتعين عليه القيام به بعد ذلك. استخدم نظام الألوان بحكمة لإبراز مناطق معينة في صفحتك.
إزالة المشتتات
عندما يصل الزائرون إلى صفحتك من المهم التركيز على السمات التي تصف تجربة صفحة مقصودة جيدة ، ومع ذلك ، من المهم أيضًا تجنب عوامل التشتيت التي قد تؤدي إلى إرباك الزائر. ابق واضحًا من:
- الإفراط في استخدام الألوان
- التركيز البصري غير الصحيح
- لافتات دوارة
- فلاش للرسوم المتحركة
- دخول الملوثات العضوية الثابتة
- النوافذ المنبثقة المفاجئة ، إلخ.
تذكر أن الأقل هو الأكثر. تريد أن يركز الزائر على أهم عناصر صفحتك المقصودة ، وتحديداً CTA.
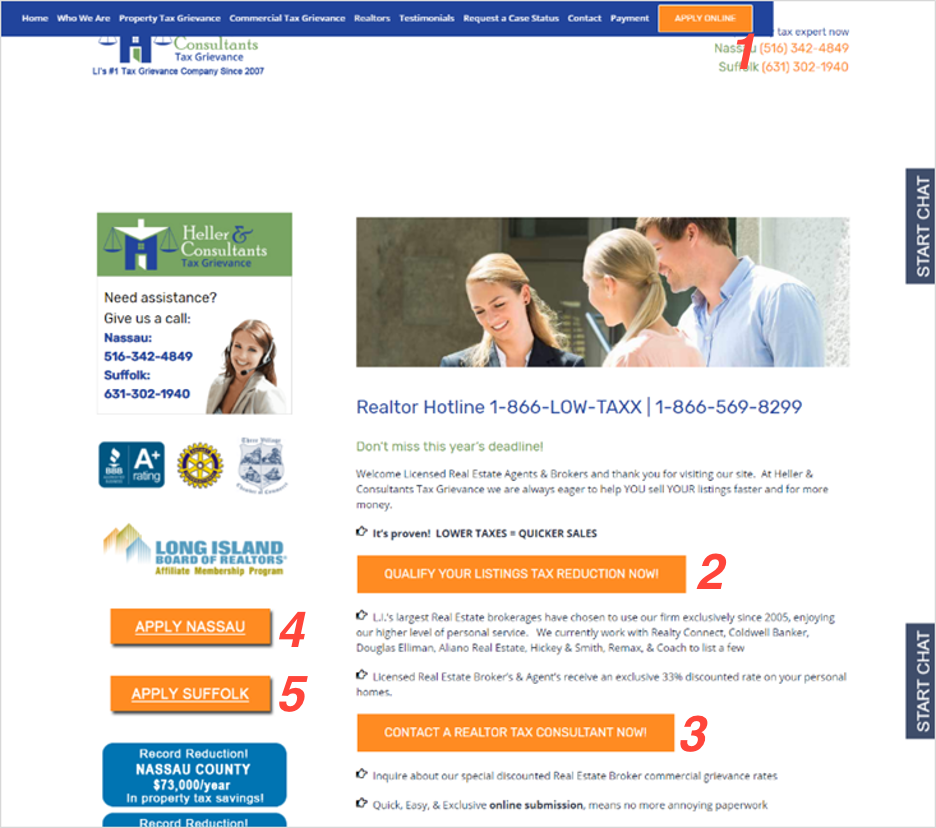
يوجد أدناه صفحة مقصودة مشتتة للغاية تحتوي على عبارات CTA متعددة وإفراط في استخدام الألوان. يعمل الشريط الجانبي الأيسر على تشتيت الانتباه عن الصفحة ككل وإرباك الزائر.

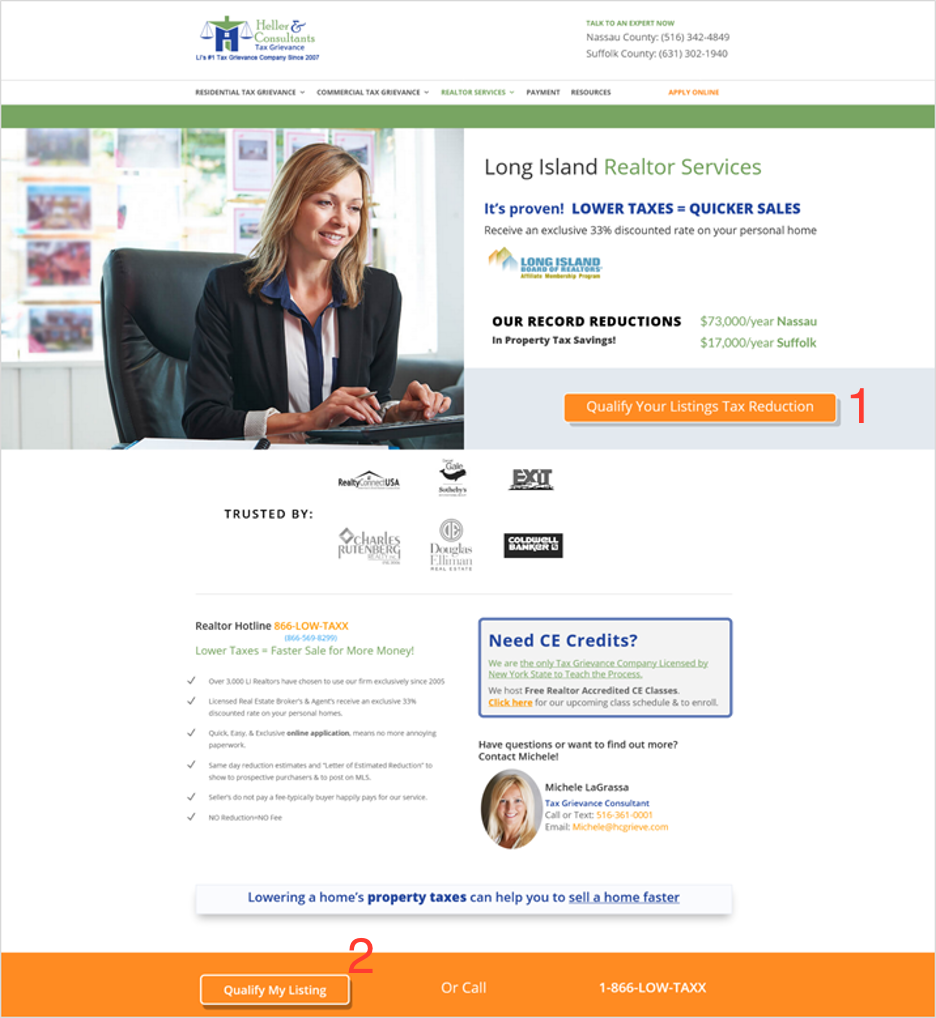
بعد القدوم إلى SiteTuners ، تم إجراء التغييرات التالية حيث لم يكن هناك سوى CTA رئيسي واحد وتمت إزالة الشريط الجانبي الأيسر من الصفحة. لقد كان مظهرًا أنظف بكثير وتم تحويله بشكل جيد للغاية ، وأفضل بكثير من الصفحة المقصودة السابقة.

استخدم مقاطع الفيديو بشكل مناسب
في عام 2021 ، سيقضي الشخص العادي 100 دقيقة يوميًا في مشاهدة مقاطع الفيديو عبر الإنترنت. إذا كنت تستخدم مقاطع الفيديو على موقع الويب الخاص بك كعروض توضيحية ، أو لعرض شهادات من العملاء الحاليين ، فتأكد من اتباع الإرشادات القياسية لجميع مقاطع الفيديو الخاصة بك.

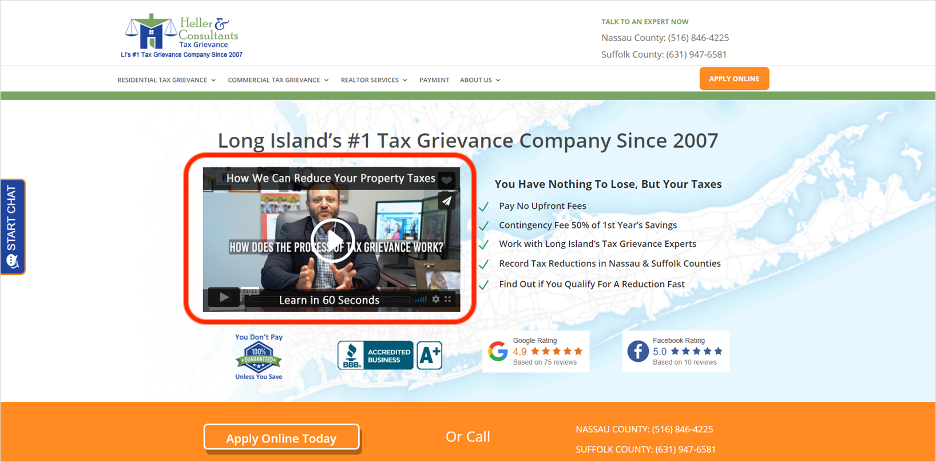
لا تبدأ مقطع فيديو تلقائيًا. إنها تشتت الانتباه ويمكن أن تزعج الزائر. تريد منح الزائر إمكانية التحكم في وقت بدء الفيديو وما إذا كان يريد ذلك. يجب تسمية الفيديو بوصف قصير ومدة الفيديو. اسمح للزوار بتحديد ما إذا كانوا يريدون مشاهدة الفيديو.
على سبيل المثال ، تعرض Heller Tax Grieason مقطع فيديو على صفحتها المقصودة مع عنوان يشرح موضوع الفيديو وطول مدة الفيديو. يتيح ذلك للزائر تحديد ما إذا كان يريد مشاهدة الفيديو أم لا.

وقت تحميل الصفحة بسرعة البرق
صدقنا عندما نقول إنه بغض النظر عن مدى جودة صفحتك المقصودة ، فإن صفحة التحميل البطيئة ستجعل زوارك يغادرون ويتجهون إلى منافسيك. يقدر الناس وقتهم ويتأثرون بالإشباع الفوري. تأكد من تحسين موقع الويب الخاص بك بالكامل لجذب المزيد من العملاء المحتملين.

هل أنت على اطلاع بأحدث خوارزمية Google؟
تعرف على أساسيات الويب الأساسية من Google
التقاط حقول البيانات بسهولة للزائر
أكثر من مجرد جعل الزائر يلقي نظرة سريعة على موقع الويب المصمم جيدًا ، فإن هدفك هو جعل الزائرين يشتركون بالفعل أو يشتركون في رسائل البريد الإلكتروني أو ينقرون على زر الشراء. إذا كنت تريد منهم اتخاذ هذه الإجراءات ، فتأكد من أن العملية سهلة قدر الإمكان بالنسبة لهم. إليك بعض الأشياء التي يجب أن تضعها في قائمة المراجعة الخاصة بك:
- قم بتمييز جميع الحقول الإلزامية بعلامة النجمة (*). أشر بوضوح إلى أن جميع الحقول التي تم وضع علامة النجمة عليها إلزامية. سيكون من المفيد أيضًا إخبارهم عن سبب احتياجك لهذه المعلومات.
- عندما تطلب إدخال تاريخ ، اذكر بوضوح التنسيق الذي تريده (مثال: mm / dd / yy). لتسهيل الأمر ، يمكنك توفير مربعات فردية بقوائم منسدلة لإدخال اليوم والشهر والسنة.
- عندما تطلب العنوان ، يجب أن يكون لديك حقول منفصلة للبلد ، والمدينة ، والولاية / بروفيدانس ، إلخ. استخدم القوائم المنسدلة حيثما أمكن ذلك. بهذه الطريقة ، تقل فرصة أخطاء الكتابة. كما أنه يحفظ الزائر من الكتابة كثيرًا.
إذا كنت قد أرسلت بريدًا إلكترونيًا أو رسالة نصية مع رمز الخصم إلى جانب رابط موقع الويب الخاص بك ، فمن الجيد أن يتم ملء رمز القسيمة تلقائيًا عند النقر على الرابط من البريد الإلكتروني أو النص. هذا أكثر ملاءمة من جعلهم يعيدون إدخال رمز القسيمة يدويًا عند وصولهم إلى موقع الويب.
هل فاتتك ندوة الويب الخاصة بنا؟

تجنب رسائل الخطأ غير الشخصية
تخيل كيف ستتعامل مع صديق بمجرد أن ترحب به في منزلك. إنه مشابه للطريقة التي يجب أن تعامل بها زوار موقعك على الويب. عامل زوارك مثل الضيوف وقم بإرشادهم خطوة بخطوة . حتى عندما تجعل من السهل جدًا على الزائرين إدخال المعلومات ، فهناك البعض ممن يرتكبون أخطاء عند ملء نموذج.
آخر شيء تريد القيام به هو إلقاء اللوم عليهم. تجنب الرسائل غير الشخصية التي تُظهر فقط حدوث خطأ ، وهي ليست مفيدة جدًا في شرح الخطأ وكيفية إصلاحه.
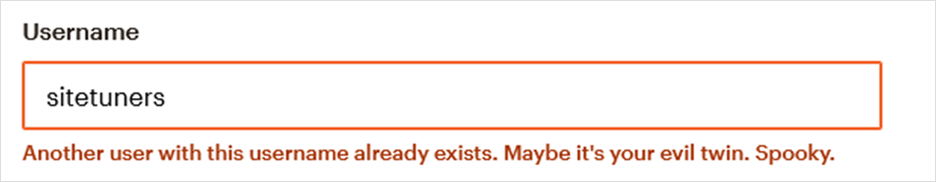
فيما يلي مثال جيد على استخدام الدعابة في رسائل الخطأ الخاصة بك. يعرف الزائر أنهم فعلوا شيئًا خاطئًا وقد أخبرهم Mailchimp بما هو عليه من الدعابة.

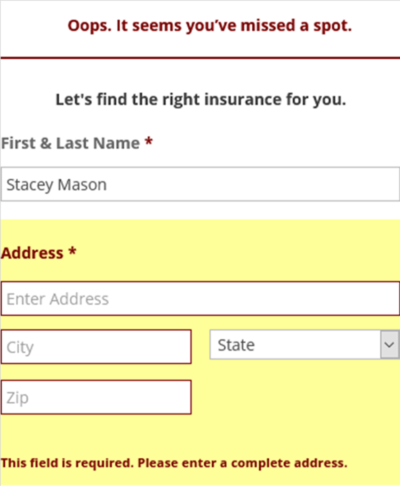
هذا مثال آخر على تسليط الضوء على الموقف وإعلام الزائر بأنه فاته بعض المجالات.

أحد الأشياء الشائعة حول هذه المواقع الراسخة هو نغماتها الودية والمفيدة حتى بعد ارتكاب الزائر لخطأ. العنصر الوحيد الموصى به في هذه الأمثلة هو استخدام لون مختلف لرسائل الخطأ. الأحمر أمر سلبي ولا تريد أن يشعر الزائر بالغباء. اللون الأفضل سيكون أصفر للحذر ، لقد ارتكبت خطأ.
الخطوة الأولى نحو جعل زوارك يشعرون بالراحة هي التحدث إليهم كإنسان ، وليس كجهاز كمبيوتر عندما يرتكبون أخطاء. إن أبسط طريقة للقيام بذلك هي عدم الاعتماد على المبرمج لكتابة رسائل الخطأ نيابة عنك.
اطرح على نفسك السؤال عن السمات التي تصف تجربة جيدة للصفحة المقصودة وحاول مشاهدة موقعك كزائر يهبط على صفحتك.
أعط أسباب طلب المعلومات الشخصية
من المفهوم أن يشك زوارك في مشاركة معلوماتهم الشخصية عبر الإنترنت. وظيفتك أن تجعلهم يشعرون بالأمان ليثقوا بك بهذه التفاصيل السرية. للقيام بذلك ، كن صريحًا بشأن كيفية استخدامك لمعلوماتهم الشخصية.
فيما يلي بعض الأمثلة الجيدة لشرح سبب طلب معلوماتهم الشخصية.
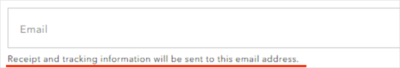
أخبرهم أنه سيتم استخدام بريدهم الإلكتروني لإرسال إيصالاتهم ومعلومات التتبع بعد الشراء.

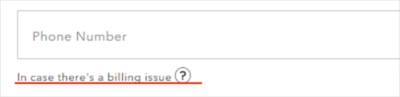
أخبرهم أنك بحاجة إلى رقم هاتفهم في حالة وجود مشكلة في الفواتير. بهذه الطريقة يعرفون أنك لا تنوي الاتصال بهم أو بيع رقم هاتفهم لشركات أخرى.

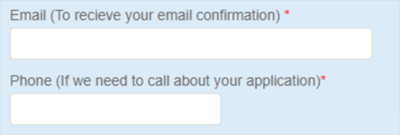
فيما يلي مثال على نموذج إنشاء قوائم العملاء المحتملين. إنه مجرد إشعار سهل يتيح للزائر معرفة كيف يخططون لاستخدام معلوماتهم.

هل ستستخدم عنوان بريدهم الإلكتروني لإرسال إيصال أو تأكيد؟ مهما كان الأمر ، إذا كانوا سيثقون بك فيما يتعلق بمعلوماتهم الشخصية ، فتأكد من أنهم يعرفون بالضبط ما الذي يشتركون فيه.
استنتاج
تتمحور تجربة المستخدم حول الاهتمام باحتياجات عملائك حتى قبل أن يدركوا مدى حاجتهم إليها. المفتاح هو جعل تجربة التصفح على صفحتك سهلة حتى ينجز الزائر ما يقصده. نأمل أن تكون هذه المقالة مفيدة في تحديد السمات لتجربة صفحة مقصودة جيدة. ما هي النصائح التي تخطط لدمجها في صفحتك المقصودة التالية؟
تحدث مع أحد خبراء التحويل
امنحنا 30 دقيقة وسنوضح لك كيف يمكننا مساعدتك في تحقيق نتائج أفضل
