كيفية إضافة CSS مخصص إلى قوالب البريد الإلكتروني لمعاملات WooCommerce
نشرت: 2020-10-25تعد رسائل البريد الإلكتروني جزءًا أساسيًا من عملية WooCommerce الناجحة. لكن المهم هو أن المستخدمين أو العملاء غالبًا ما يميلون إلى تجاهل رسائل البريد الإلكتروني الخاصة بالمعاملات. ألا ترغب في تصحيح الرابط المفقود؟ يوفر أداة تخصيص البريد الإلكتروني WooCommerce plus رابطًا هائلاً بين متجر WooCommerce والعميل من خلال رسائل البريد الإلكتروني الخاصة بالمعاملات.
بصرف النظر عن ذلك ، وللحصول على ميزة على تخصيص البريد الإلكتروني السائد في السوق ، فأنت بحاجة إلى معرفة "كيفية تحرير WooCommerce email CSS؟". معرفة أكثر من أكثر هو فن التجارة. قم بتحرير رسائل البريد الإلكتروني في WooCommerce وقم بتضمين اللمسة المخصصة الخاصة بك. قم بإنشاء قالب بريد إلكتروني مخصص لعمليات WooCommerce ، رسائل البريد الإلكتروني التي تجذب انتباه العملاء.
هناك الكثير من الإضافات المخصصة لمخصص البريد الإلكتروني لـ WooCommerce والتي تقدم قوالب أنيقة وملفتة للنظر للحصول على نتائج أفضل. لكن الذهاب إلى هذا الميل الإضافي سيحقق دائمًا أفضل النتائج ، وللقيام بذلك ، تحتاج إلى معرفة تخصيص CSS في قوالب المعاملات الخاصة بك. قم بتغيير رسائل البريد الإلكتروني الخاصة بالمعاملات حسب متطلباتك.
تشمل رسائل البريد الإلكتروني الخاصة بالمعاملات ؛ رسائل البريد الإلكتروني للطلبات الجديدة ، والأوامر الملغاة ، والأوامر الفاشلة ، والأمر المعلق ، وأمر المعالجة ، والطلب المكتمل ، والطلب المسترد ، وفاتورة العميل ، ومذكرة الامتنان المخصصة ، وإعادة تعيين كلمة المرور ، والحساب الجديد.
دعنا نتعمق ونفهم تخصيص تخصيص البريد الإلكتروني لـ WooCommerce عن طريق إضافة CSS.
قبل البدء ، تأكد من تثبيت وتنشيط المكون الإضافي WooCommerce Email Customizer الشهير:
الحصول على البرنامج المساعد لتخصيص البريد الإلكتروني
تخصيص CSS لرسائل البريد الإلكتروني الخاصة بمعاملات WooCommerce
بخلاف WordPress ، لا يمكن إضافة WooCommerce email CSS إلى style.css لتخصيص رسائل البريد الإلكتروني الخاصة بالمعاملات. هنا ، في هذه الحالة ، أخذنا مثالاً على إضافة CSS مخصص إلى أحد أفضل المكونات الإضافية لمخصص البريد الإلكتروني لـ WooCommerce في مساحة WooCommerce.
الخطوة الأولى :
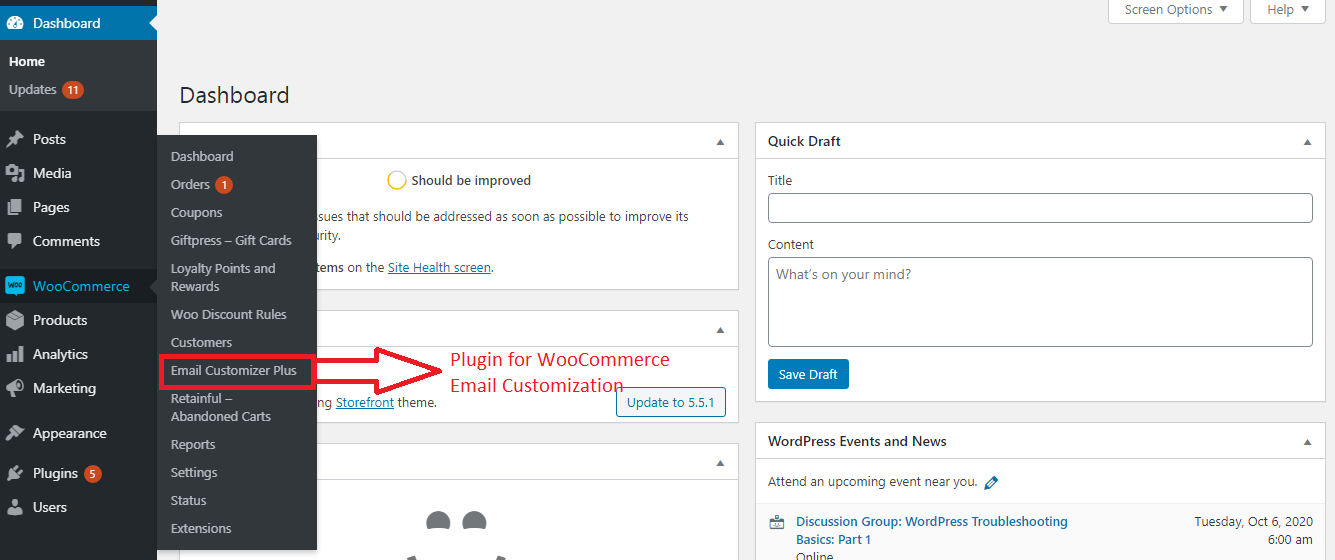
سجّل الدخول إلى لوحة تحكم مشرف WooCommerce وحدد المكون الإضافي لمخصص البريد الإلكتروني.

الخطوة الثانية
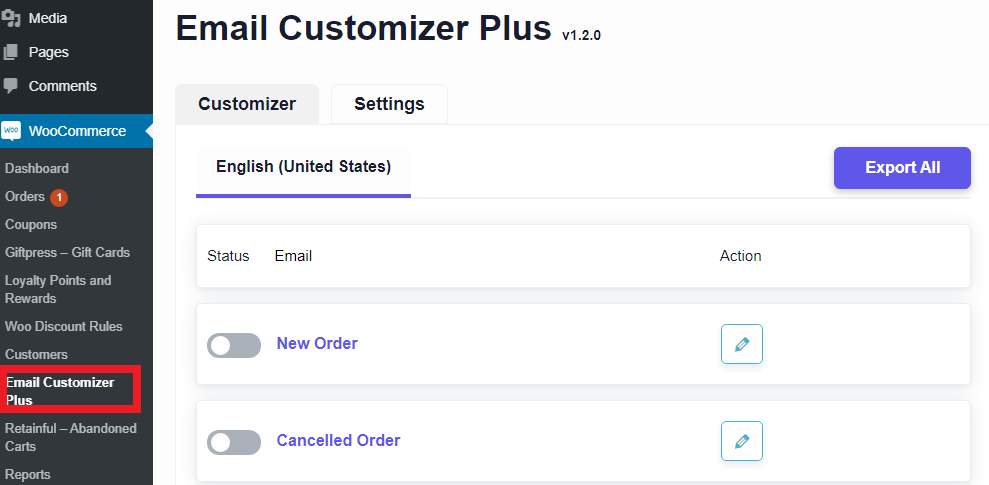
عند تحديد المكون الإضافي ، سيتم توجيهك إلى صفحة لوحة المعلومات الرئيسية للمكون الإضافي ، حيث سيكون لديك قائمة بقوالب البريد الإلكتروني للمعاملات التي يمكن تحريرها بناءً على متطلباتك.

الخطوة الثالثة
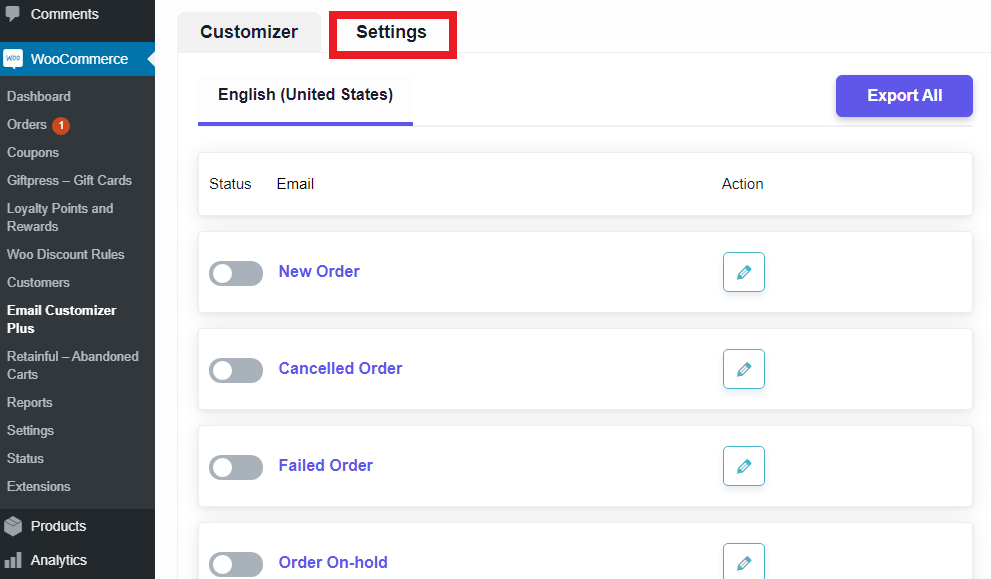
بمجرد دخولك إليه ، يمكنك رؤية قائمة الإعداد أعلى لوحة القيادة. حدد قائمة الإعداد.

الخطوة الرابعة
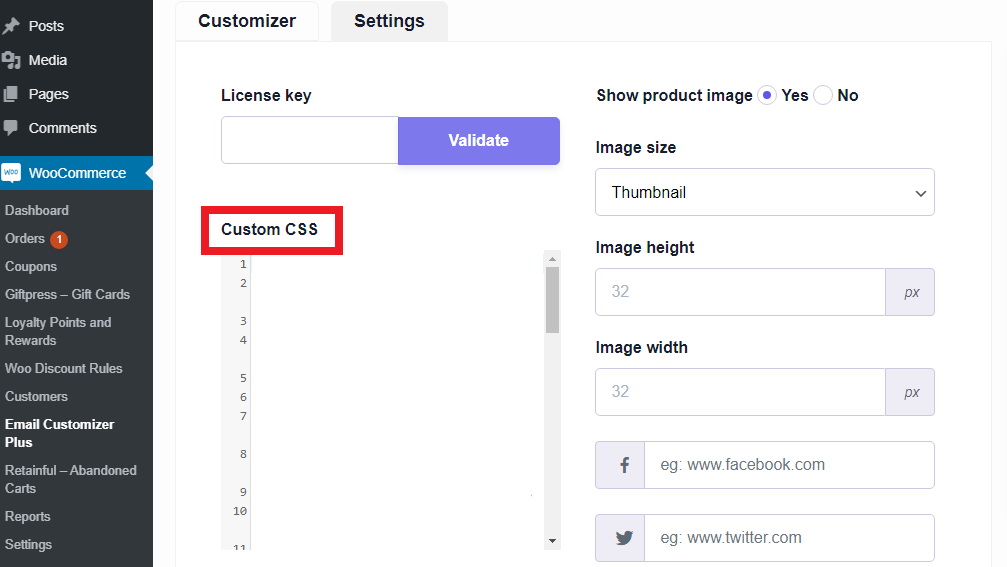
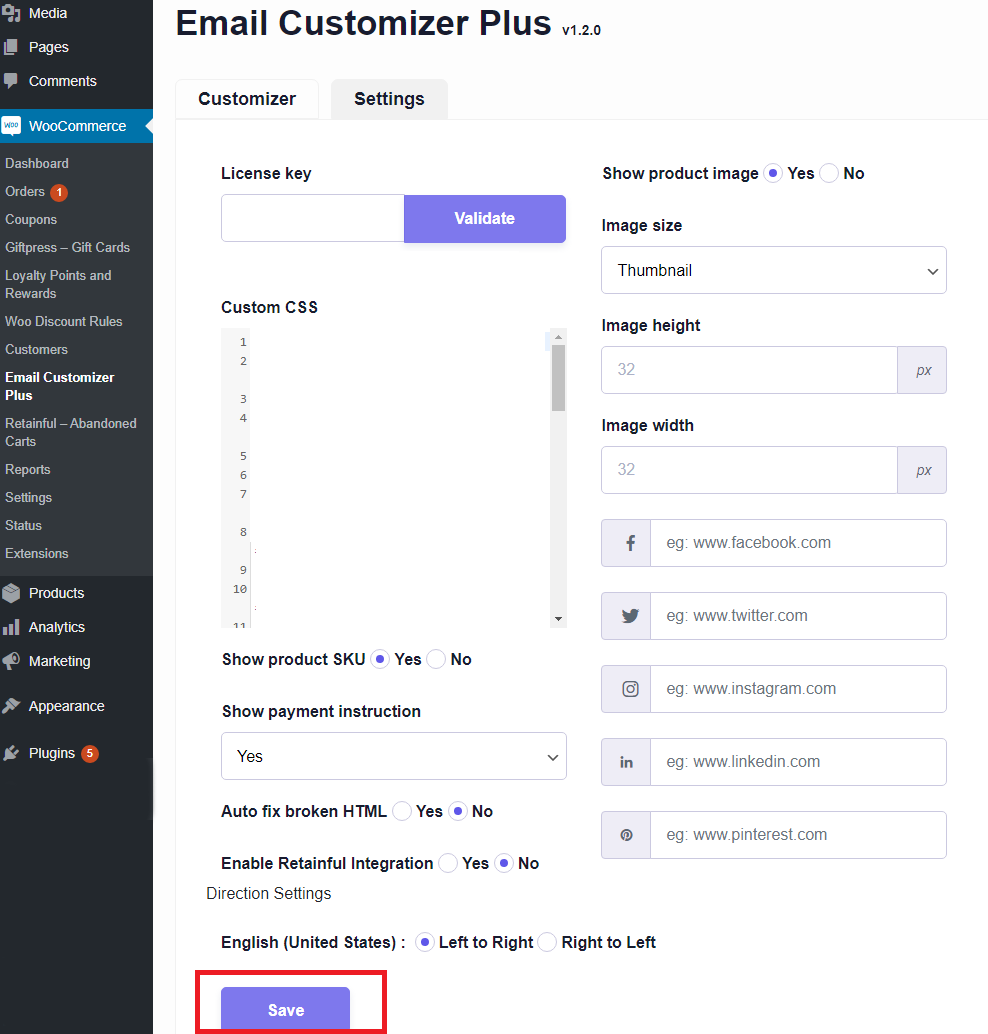
ضمن قائمة الإعداد ، سيتعين عليك تعديل قوالب البريد الإلكتروني الخاصة بك وخيار إضافة CSS مخصص إلى رسائل البريد الإلكتروني الخاصة بالمعاملات.

بمجرد الانتهاء من إضافة تغييرات CSS المخصصة الخاصة بك إلى القوالب ، يمكنك حفظ التغييرات ، وأنت على ما يرام.

ستنعكس التغييرات التي تم إجراؤها في رسائل البريد الإلكتروني الخاصة بالمعاملات. يمكنك إنشاء العديد من التعديلات لتلبية احتياجات عملك ، ويمكن لهذه التغييرات أن تضمن النتائج عند القيام بها بشكل متجاوب. بسيطة وبضع نقرات فقط وأنت على ما يرام.
يمكن تغيير هذه التغييرات متى شعرت بضرورة ذلك ، وبالتالي من الممكن إجراء تغييرات في الوقت الفعلي. كما رأيت أعلاه ، فإن إضافة CSS لتخصيص رسائل البريد الإلكتروني الخاصة بك بسيطة وفعالة باستخدام المكون الإضافي الصحيح.
أسباب الإمساك لإضافة CSS مخصص
رسائل البريد الإلكتروني الافتراضية المتوفرة في أداة تخصيص البريد الإلكتروني WooCommerce جيدة ، لكنها لا تقطع. لديهم معدل فتح ممتاز ، ولكن تخصيص قالب البريد الإلكتروني لـ WooCommerce يمكن أن يأخذك إلى المستوى التالي.
تتيح لك إضافة CSS تغيير رأس البريد الإلكتروني لـ WooCommerce ، وألوان البريد الإلكتروني لـ WooCommerce ، وتحرير رسائل البريد الإلكتروني في WooCommerce ، وإنشاء قالب بريد إلكتروني مخصص في مساحة WooCommerce. من خلال الكفاءة المدمجة للتحكم في البريد الإلكتروني Woo و CSS ، ستضيف نتائج أفضل.
لماذا تضيف CSS؟
- قم بإنشاء قالب بريد إلكتروني مخصص في WooCommerce لتلبية متطلبات العمل ورضا العملاء.
- احمل علامتك التجارية وموقع المتجر بشكل أفضل
- تم تضمين جذب الانتباه ومعدل نقر أفضل لأزرار الحث على اتخاذ إجراء
- وعي أفضل بالعلامة التجارية وعلاقة فريدة مع العملاء
- معدل مشاركة الجمهور المحسن
- رسائل البريد الإلكتروني التفاعلية
- تصميم أفضل استجابة ليناسب ذوق عملك واحتياجاتك
هذه بعض من أفضل الأسباب التي قد تكون لديك لإضافة CSS مخصص إلى رسائل البريد الإلكتروني الخاصة بـ WooCommerce. قبل كل شيء ، هذا التخصيص لإضافة CSS سهل للغاية ، فلماذا تفوت فرصة لإقناع عميلك؟

في ملاحظة أخيرة
يعد تخصيص قالب البريد الإلكتروني لـ WooCommerce أحد أفضل الطرق للدخول إلى أذهان العملاء. احتفظ بمكانة خاصة في رادار شراء عملائك. توفر المكونات الإضافية لمخصص البريد الإلكتروني لـ WooCommerce الكثير من الميزات ، وأفضلها جميعًا هو خيار إضافة CSS المخصص الخاص بك. يمكن أن يستغرق عملك شوطًا طويلاً ، ويضمن النتائج.
يمكن الوصول إليها ومفيدة في نفس الوقت. يمكن لتغييرات CSS التي تجريها أن تجعل العميل يفكر في متجرك أو علامتك التجارية في المرة التالية التي يقررون فيها الشراء. رسائل البريد الإلكتروني من اتصال خاص مع عميلك ، لذا استخدمها بحكمة.
التعليمات
تخصيص البريد الإلكتروني لـ WooCommerce هو عملية تخصيص رسائل البريد الإلكتروني المرسلة من متجر WooCommerce لعملائه. يتضمن التخصيص تغييرات يمكن أن تجعل العملاء يتفاعلون مع المتجر أو العلامة التجارية. يمكن لرسائل البريد الإلكتروني المخصصة تحسين الرسم البياني لمبيعات المتجر أو العلامة التجارية.
تعد إضافة CSS إلى رسائل البريد الإلكتروني الخاصة بطلب WooCommerce أمرًا بسيطًا ؛ يحتاجون إلى مكون إضافي فعال لمخصص البريد الإلكتروني WooCommerce. يوفر لك المكون الإضافي خيارات ضمن قائمة الإعدادات لإجراء تغييرات من خلال CSS. يمكنك التعلم بالتفصيل من المقالة أعلاه.
قاعدة العملاء والعملاء المستهدفون هما شيئان لمالك المتجر قبل تخصيص أي بريد إلكتروني. عادة ، يتضمن التخصيص تغييرات موضع الشعار ، ووضع الصورة في محتوى البريد ، ولمسة من ملاحظة الشكر ، وغير ذلك الكثير. كل هذا يتوقف على متطلبات عمل المتجر.
هناك العديد من المكونات الإضافية في WooCommerce لتخصيص البريد الإلكتروني. تسمح أفضل أدوات تخصيص البريد الإلكتروني لـ WooCommerce بالتخصيص السهل لكل بريد إلكتروني يتم إرساله من متجرك.
يوجد خيار إعادة تعيين موجود في المكون الإضافي يمكنه إعادة نموذج البريد الإلكتروني الافتراضي أو الأصلي. يمكنه التراجع عن التغييرات التي أجريتها وتقديم نموذج البريد الإلكتروني الافتراضي إليك.
